PayPal Checkout
PayPal Checkout und die damit zur Verfügung stehenden Zahlungsarten können einzeln, zusammen und zusätzlich zu bereits bestehenden PayPal-Zahlungsarten in den WEBSALE-Shop integriert werden. Sie müssen also nicht PayPal PLUS oder das Bezahlen mit PayPal über die Direktanbindung deaktivieren. Eine Kombination der unterschiedlichen PayPal-Anbindungen ist möglich.
Folgende Zahlungsmöglichkeiten stehen mit PayPal Checkout zur Verfügung und können in den Onlineshop integriert werden:
▪Bezahlen mit PayPal
Auch mit PayPal Checkout steht die klassische Zahlung mit dem PayPal-Konto zur Verfügung.
▪Kauf auf Rechnung mit Ratepay
Der Käufer bezahlt per Rechnung innerhalb von 30 Tagen. Für die Nutzung ist kein PayPal-Konto erforderlich. PayPal kooperiert für den Rechnungskauf mit Ratepay.
▪Jetzt kaufen, später bezahlen: Pay Later
Der Käufer kann vorbehaltlich Kreditwürdigkeitsprüfung seine Käufe in mehreren monatlichen Raten oder erst nach 30 Tagen zahlen.
▪Kreditkarte mit PayPal als Payment-Service-Provider (PSP)
▪Lastschrift mit PayPal als Payment-Service-Provider (PSP)
▪Bieten Sie mehrere lokale Zahlungsarten (sog. Alternative Zahlungsmethoden APM) in unterschiedlichen Währungen aus mehr als 200 Märkten weltweit an. So können beispielsweise Ihre Käufer aus den Niederlanden wie gewohnt mit iDeal bezahlen. Die große Auswahl lokaler Zahlungsmethoden macht Ihren Online-Shop für Käufer weltweit attraktiv:
Bancontact, BLIK, eps-Überweisung, iDEAL, MyBank, Przelewy24

Zusätzlich ist die Integration des PayPal Express Checkouts möglich. Mit dem PayPal Express Checkout Button auf der Warenkorbseite (ws_basket.htm) verkürzen Sie den Bezahlvorgang und optimieren damit das komplette Kauferlebnis.
![]()
2 Integration der einzelnen Zahlungsarten
2.6 Alternative, länderspezifische Zahlungsmethoden3 Integration des Express-Checkout-Buttons (über PayPal Checkout)
4.1 PayPal Checkout with Vault für das Abo-Modul
1 Voraussetzung: "PayPal Onboarding"
Voraussetzung für den PayPal Checkout (und die jeweiligen Zahlungsarten) ist das "PayPal Onboarding" im Online-Servicebereich (OSB). In diesem OSB-Dienst hinterlegen Sie Ihre PayPal-Konten, die vom Shop verwendet werden sollen. Folgen Sie den entsprechenden Hinweisen von PayPal.
Hinweis: |
|
|
Der Onboarding-Prozess im OSB muss nur einmalig durchlaufen werden. Die Freischaltung/Aktivierung seitens WEBSALE wird dann aber pro Zahlungsart einzeln erfolgen. |
2 Integration der einzelnen Zahlungsarten
Die Integration der einzelnen Zahlungsarten erfolgt nach der Aktivierung durch WEBSALE. Erstellen Sie dann die entsprechenden Abschnitte in der Shopkonfiguration shop.config und ein neues Template "PayPalCheckoutPending". Je nach Zahlungsart werden die bestehenden Templates Warenkorbseite (ws_basket.htm), Bestellübersichtsseite (ws_place_order.htm) und/oder HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) bearbeitet.
Hinweise: |
|
|
•Informationsseite über Ihre Zahlungsarten: •Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm): |
2.1 PayPal - Bezahlen mit dem PayPal-Konto
Mit der Anbindung PayPal Checkout lässt sich auch das klassische Zahlen mit PayPal als eigenständige Zahlungsart in den WEBSALE-Shop integrieren. Wie bei der PayPal-Direktanbindung (siehe Wegweiser: PayPal) wird auch der "PayPal Express Checkout" (siehe unten ![]() Wegweiser: PayPal Checkout: Express Checkout) unterstützt. PayPal Checkout und PayPal-Direktanbindung können parallel im WEBSALE-Shop genutzt werden.
Wegweiser: PayPal Checkout: Express Checkout) unterstützt. PayPal Checkout und PayPal-Direktanbindung können parallel im WEBSALE-Shop genutzt werden.
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Die Freischaltung und Aktivierung der Zahlungsart findet nach erfolgreich abgeschlossenem "PayPal Onboarding" im Online-Servicebereich (OSB) statt. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: PayPal in der Shopkonfiguration shop.config aktivieren
Fügen Sie den Abschnitt <PaymentPayPalCheckout-Txt> in Ihre Shopkonfiguration shop.config ein:
<PaymentPayPalCheckout-Txt>
Allow = yes
TestMode = yes
Name = Bezahlen mit PayPal
NameSuffix =
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
DummyItemAddition = Zusatzkosten # Notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
LanguageCode = de-DE
...
</PaymentPayPalCheckout-Txt>
![]() Referenz: Abschnitt PaymentPayPalCheckout-Txt
Referenz: Abschnitt PaymentPayPalCheckout-Txt
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Neue Fehlermeldung in die Shopkonfiguration shop.config integrieren
Ergänzen Sie im Abschnitt <NotifyMessage-Txt> folgende Hinweismeldung.
<NotifyMessages-Txt>
...
PayPalCheckout-ClearingError = Derzeit kann leider keine PayPal-Transaktion durchgeführt werden. Bitte wählen Sie eine andere Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 4: Neues Template für Pending anlegen
Bei erfolgreicher Auftragserstellung gibt PayPal in der Regel gleich den Status "COMPLETED" zurück. Falls jedoch der "PENDING_APPROVAL"-Status empfangen wird, wird der Käufer auf das PayPalCheckoutPending-Template weitergeleitet. Bei jedem Laden des Templates wird der Status erneut geprüft. Sollte sich der Status auf "COMPLETED" geändert haben, wird die Bestellung abgeschlossen und der Käufer auf die HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) geleitet. Es empfiehlt sich daher, das Pending-Template in regelmäßigen Abständen mittels ~PPC-PendingLink~ erneut zu laden.
Ergänzen Sie in der Shopkonfiguration shop.config den Abschnitt <Templates> mit dem Namen des neuen Templates:
<Templates>
...
PayPalCheckoutPending = ws_paypal_checkout_pending.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Erstellen Sie ein neues HTML-Template "ws_paypal_checkout_pending.htm" in Ihrem Templateverzeichnis und fügen folgenden Code ein:
<!DOCTYPE html>
<html lang="de">
<head>
...
<!-- Seite alle 5 Sekunden neu laden -->
<meta http-equiv="Refresh" content="5;url=~PPC-PendingLink~">
...
</head>
<body>
...
Vielen Dank für Ihre Bestellung in unserem Onlineshop.
Aktuell warten wir noch auf die Zahlungsbestätigung seitens PayPal, um die Bestellung final abzuschließen.
Dies kann unter Umständen bis zu einer Minute dauern.
Da uns aber bereits alle Daten zu Ihrer Bestellung vorliegen, müssen Sie nicht warten.
Sie können das Browserfenster schließen.
...
</body>
</html>
![]() Referenz: PPC-PendingLink
Referenz: PPC-PendingLink
Hinweis: |
|
|
Der Käufer kann das Browserfenster schließen und den Shop verlassen, aber nicht weiter im Shop surfen. Solange der Bestellstatus auf Pending steht, ist die Session gesperrt. Das bedeutet, wenn der Käufer weiter im Shop stöbert, bekommt er die Meldung SessionLockedForOnlineClearing
|
Schritt 5: Skript auf der Warenkorbseite (ws_basket.htm), Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) und Bestellübersichtsseite (ws_place_order.htm) einfügen
Für die Zahlung mit PayPal benötigt der URL-Parameter "components" nur den Wert "buttons". Weitere Informationen finden Sie auch in der JavaScript SDK reference von PayPal.
<head>
...
{PPC-UsePayPalCheckout}
<script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID~&merchant-id=~PPC-MerchantID~¤cy=~WS-Currency~&intent=~PPC-Intent~&commit=true&vault=false&integration-date=~PPC-IntegrationDate~&components=buttons"></script>
{/PPC-UsePayPalCheckout}
...
</head>
Hinweis: |
|
|
Bitte beachten Sie, dass ¤cy u. U. als ¤cy interpretiert wird (HTML-Entität "curren"). Verwenden Sie daher |
![]() Referenz: PPC-UsePayPalCheckout
Referenz: PPC-UsePayPalCheckout
![]() Referenz: PPC-ClientID
Referenz: PPC-ClientID
![]() Referenz: PPC-MerchantID
Referenz: PPC-MerchantID
![]() Referenz: PPC-Intent
Referenz: PPC-Intent
![]() Referenz: PPC-IntegrationDate
Referenz: PPC-IntegrationDate
Schritt 6: PayPal-Button auf der Bestellübersichtsseite (ws_place_order.htm) einfügen
Auf der Bestellübersichtsseite (ws_place_order.htm) muss ein von PayPal gerendeter Button verwendet werden, anstelle des Standard-"Zahlungspflichtig bestellen"-Buttons von WEBSALE.
Hinweis: |
|
|
Im Javascript wird die ID der <form> angegeben. Diese muss an Ihre ID entsprechend angepasst werden. |
Fügen Sie in die Bestellübersichtsseite (ws_place_order.htm) folgenden Code ein. Dieser beinhaltet das PayPal-JavaScript, Fehlermeldungen und das übliche Formular, um die Bestellung abzuschließen.
Wurde der PayPal-Button für die Zahlungen "Pay Later" oder "Lastschrift" bereits integriert, müssen die ST-Payment-Klammerungen und die "fundingSource" entsprechend angepasst werden.
...
<!-- Fehlermeldungen per AJAX nachladen -->
<div id="wsErrorMessages">
{ST-Ajax}<WS-Ajax-wsErrorMessages>{/ST-Ajax}
{MSG-PlaceOrder_Notify}~MSG-PlaceOrder_Notify~{/MSG-PlaceOrder_Notify}
{MSG-PlaceOrder_InputError}~MSG-PlaceOrder_InputError~{/MSG-PlaceOrder_InputError}
{ST-Ajax}</WS-Ajax-wsErrorMessages>{/ST-Ajax}
</div>
...
<form action="~FORM-PlaceOrder~" method="post" id="<Ihre-FORM-ID>">
{ST-MakeOrder_OK}
{!ST-Payment(37)}
<!-- Standard-WEBSALE-Button für "Zahlungspflichtig bestellen" -->
<button name="~BT-PlaceOrder~" type="submit">Zahlungspflichtig bestellen</button>
{/!ST-Payment(37)}
{ST-Payment(37)}
<!-- PayPal-Button für "Zahlungspflichtig bestellen" -->
<div id="paypal-button-container"></div>
<script>
var ajaxLoaded = false;
var internalWebsaleError = false;
//Diese Funktion wird aufgerufen, wenn das Nachladen des Formulars erfolgreich war
function successCallback() {
ajaxLoaded = true;
}
var button = paypal.Buttons({
fundingSource: paypal.FUNDING.PAYPAL,
createOrder: function(data, actions) {
var action = $('#<Ihre-FORM-ID>').attr('action');
var payload = $('#<Ihre-FORM-ID>').serialize();
payload += '&ws_ajax_rsf=' + ws_stringToHex('successCallback()');
payload += "&ppc_btn=y";
return fetch(action, {
method: 'post',
headers: {
'Content-Type': 'application/WS-target~WS-Charset~xWS-target',
},
body: payload
}).then(function(res) {
return res.json();
}).then(function(data) {
ws_AJAXGenericResponseProcessor(data)
if (data.hasOwnProperty('ppc_orderid'))
return data.ppc_orderid;
else {
internalWebsaleError = true;
//Zur Fehlermeldung Scrollen
window.scrollTo(0, 0);
}
})
},
onApprove: function(data, actions) {
window.location.replace('~PPC-OnApproveLink~');
},
onError: function(data, actions) {
if (!internalWebsaleError)
window.location.replace('~PPC-OnErrorLink~&err=' +encodeURIComponent(data));
},
onCancel: function(data, actions) {
window.location.replace('~PPC-OnCancelLink~');
},
style: {
...
label: "pay"
}
...
});
if (button.isEligible()) {
button.render('#paypal-button-container');
} else {
//Fehlermeldung anzeigen
...
}
...
</script>
{/ST-Payment(37)}
{/ST-MakeOrder_OK}
</form>
![]() Referenz: ST-Payment()
Referenz: ST-Payment()
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
![]() Referenz: PPC-OnApproveLink
Referenz: PPC-OnApproveLink
![]() Referenz: PPC-OnErrorLink
Referenz: PPC-OnErrorLink
![]() Referenz: PPC-OnCancelLink
Referenz: PPC-OnCancelLink
Schritt 7: Testmodus aktivieren
Analog zu den anderen Zahlungsarten gibt es einen eigenen Testmodus für den Kauf mit PayPal. Aktivieren Sie den Testmodus im Abschnitt <PaymentPayPalCheckout-Txt> mit dem Parameter TestMode = yes.
Fügen Sie die URL-Parameter ?test=on, &payment-test=on und &paypalcheckout-test=on an einen beliebigen Shop-Aufruf. Der Produktivbetrieb Ihres Shops wird dadurch nicht beeinflusst.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&paypalcheckout-test=on
Zum Beenden des Testmodus ändern Sie den URL-Parameter &paypalcheckout-test auf off und im Abschnitt <PaymentPayPalCheckout-Txt> den Parameter TestMode auf no.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&paypalcheckout-test=off
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
2.2 Kauf auf Rechnung mit Ratepay
Informationen zur Integration finden Sie auch in der PayPal Developer-Dokumentation: Pay upon Invoice with Ratepay
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Die Freischaltung und Aktivierung der Zahlungsart findet nach erfolgreich abgeschlossenem "PayPal Onboarding" im Online-Servicebereich (OSB) statt. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: Kauf auf Rechnung in der Shopkonfiguration shop.config aktivieren
Ergänzen Sie die Shopkonfiguration shop.config mit folgendem Abschnitt <PaymentPayPalInvoice-Txt>.
Bei Kauf auf Rechnung werden Geburtsdatum und Telefonnummer des Käufers benötigt. Für die Telefonnummer wird die CountryRule-ID ws_clearing_ppc_invoice_phone verwendet. Kauf auf Rechnung steht aktuell nur in Deutschland zur Verfügung. Die Gesamtsumme der Bestellung muss zwischen 5 und 2500 EUR liegen.
<PaymentPayPalInvoice-Txt>
Allow = yes
TestMode = yes
Name = Kauf auf Rechnung mit Ratepay
NameSuffix = Sie haben 30 Tage Zeit, die Rechnung per Banküberweisung an Ratepay zu bezahlen.
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-paypal-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
BillCountry-Rule = AllowCountries
BillCountry-List = DEU
MinTotal-Value = 5
MaxTotal-Value = 2500
...
LanguageCode = de-DE # erforderlich
CustomerServiceInstruction = <Service-Hotline +49 12345678> # erforderlich
BrandName = <Ihr Firmenname> # erforderlich
LogoImg = <https://Ihr-Firmen-Logo.png> # erforderlich
DummyItemAddition = Zusatzkosten # Notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
<+CountryRule>
CountryList-ISO = *
UseAdressInput = customer
FieldDescr-Txt = Telefonnummer
Type = input
Required = yes
RequiredErrorMessage-Txt = Bitte geben Sie ihre Telefonnummer ein.
ID = ws_clearing_ppc_invoice_phone
HideInReadableOrder-Allow = no
</+CountryRule>
<+CountryRule>
CountryList-ISO = *
UseAdressInput = customer
FieldDescr-Txt = Geburtsdatum
Type = dateofbirth
Required = yes
RequiredErrorMessage-Txt = Bitte geben Sie Ihr Geburtsdatum ein.
ID = dateofbirthforinvoice
HideInReadableOrder-Allow = no
</+CountryRule>
</PaymentPayPalInvoice-Txt>
![]() Referenz: Abschnitt PaymentPayPalInvoice-Txt
Referenz: Abschnitt PaymentPayPalInvoice-Txt
![]() Referenz: +CountryRule
Referenz: +CountryRule
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Fehlermeldungen in die Shopkonfiguration shop.config integrieren
Ergänzen Sie im Abschnitt <NotifyMessage-Txt> folgende Hinweismeldungen.
Hinweis: |
|
|
Ratepay verlangt, dass bestimmte Fehlermeldungen beim Kauf auf Rechnung angezeigt werden. Mittels {PPC-PayPalErrorCode(PAYMENT_SOURCE_INFO_CANNOT_BE_VERIFIED)} und {PPC-PayPalErrorCode(PAYMENT_SOURCE_DECLINED_BY_PROCESSOR)} kann die Nachricht abhängig vom Fehlercode ausgegeben werden. Die Texte der Fehlermeldungen in englischer und deutscher Sprache finden Sie in der Tag-Beschreibung: |
<NotifyMessages-Txt>
...
# Kauf auf Rechnung mit Ratepay
PayPalInvoice-ClearingError = {PPC-PayPalErrorCode(PAYMENT_SOURCE_INFO_CANNOT_BE_VERIFIED)}Die Kombination aus Ihrem Namen und Ihrer Anschrift konnte nicht validiert werden. Bitte korrigieren Sie Ihre Daten und versuchen Sie es erneut. Weitere Informationen finden Sie in den Ratepay Datenschutzbestimmungen oder nutzen Sie das Ratepay Kontaktformular.{/PPC-PayPalErrorCode(PAYMENT_SOURCE_INFO_CANNOT_BE_VERIFIED)}{PPC-PayPalErrorCode(PAYMENT_SOURCE_DECLINED_BY_PROCESSOR)}Die gewählte Zahlungsart kann nicht genutzt werden. Diese Entscheidung basiert auf einem automatisierten Datenverarbeitungsverfahren. Weitere Informationen finden Sie in den Ratepay Datenschutzbestimmungen oder nutzen Sie das Ratepay Kontaktformular.{/PPC-PayPalErrorCode(PAYMENT_SOURCE_DECLINED_BY_PROCESSOR)}{!PPC-PayPalErrorCode(PAYMENT_SOURCE_INFO_CANNOT_BE_VERIFIED)}{!PPC-PayPalErrorCode(PAYMENT_SOURCE_DECLINED_BY_PROCESSOR)}Derzeit kann leider kein Kauf auf Rechnung durchgeführt werden. Bitte wählen Sie eine andere Zahlungsart.{/!PPC-PayPalErrorCode(PAYMENT_SOURCE_DECLINED_BY_PROCESSOR)}{/!PPC-PayPalErrorCode(PAYMENT_SOURCE_INFO_CANNOT_BE_VERIFIED)}
...
PaymentInputSuffix = Bitte ergänzen Sie die erforderlichen Angaben zu Ihrer ausgewählten Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
![]() Referenz: PPC-PayPalErrorCode()
Referenz: PPC-PayPalErrorCode()
Schritt 4: Neues Template für Pending anlegen
Bei erfolgreicher Auftragserstellung gibt PayPal den Status "PENDING_APPROVAL" zurück. Der Status ändert sich automatisch in "COMPLETED", aber dieser endgültige Bestellstatus kann mehrere Minuten dauern. Der Käufer wird beim Pending-Status automatisch auf das PayPalCheckoutPending-Template weitergeleitet. Bei jedem Laden des Templates wird der Status erneut geprüft. Sollte sich der Status auf "COMPLETED" geändert haben, wird die Bestellung abgeschlossen und der Käufer auf die HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) geleitet. Es empfiehlt sich daher, das Pending-Template in regelmäßigen Abständen mittels ~PPC-PendingLink~ erneut zu laden.
Ergänzen Sie in der Shopkonfiguration shop.config den Abschnitt <Templates> mit dem Namen des neuen Templates:
<Templates>
...
PayPalCheckoutPending = ws_paypal_checkout_pending.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Erstellen Sie ein neues HTML-Template "ws_paypal_checkout_pending.htm" in Ihrem Templateverzeichnis und fügen folgenden Code ein:
<!DOCTYPE html>
<html lang="de">
<head>
...
<!-- Seite alle 5 Sekunden neu laden -->
<meta http-equiv="Refresh" content="5;url=~PPC-PendingLink~">
...
</head>
<body>
...
Vielen Dank für Ihre Bestellung in unserem Onlineshop.
Aktuell warten wir noch auf die Zahlungsbestätigung seitens Ratepay, um die Bestellung final abzuschließen.
Dies kann unter Umständen bis zu mehreren Minuten dauern.
Da uns aber bereits alle Daten zu Ihrer Bestellung vorliegen, müssen Sie nicht warten.
Sie können das Browserfenster schließen.
...
</body>
</html>
![]() Referenz: PPC-PendingLink
Referenz: PPC-PendingLink
Hinweis: |
|
|
Der Käufer kann das Browserfenster schließen und den Shop verlassen, aber nicht weiter im Shop surfen. Solange der Bestellstatus auf Pending steht, ist die Session gesperrt. Das bedeutet, wenn der Käufer weiter im Shop stöbert, bekommt er die Meldung SessionLockedForOnlineClearing
Um doppelte Bestellungen von "ungeduldigen" Käufern zu vermeiden, empfehlen wir auf dem Template (bzw. in der Meldung) SessionLockedForOnlineClearing den Link, der eine neue Session startet, auszublenden. |
Schritt 5: Template Bestellübersichtsseite (ws_place_order.htm) anpassen
Auf der Bestellübersichtsseite (ws_place_order.htm) müssen FraudNet und Rechtstexte eingefügt werden:
FraudNet integrieren
FraudNet ist eine von PayPal entwickelte JavaScript-Bibliothek, die in die Webseite eingebettet werden muss, um browserbasierte Daten zur Betrugsbekämpfung zu sammeln. Beim Checkout werden die Datenelemente zur Betrugs- und Risikobewertung an PayPal Risk Services gesendet. FraudNet ist nur für Desktop-Browser geeignet. Die von FraudNet erfassten Daten werden zur Risikoanalyse und Authentifizierung verwendet.
Um FraudNet zu integrieren, fügen Sie folgenden Code in den <body> der Bestellübersichtsseite (ws_place_order.htm) ein:
{ST-Payment(36)}
<!-- Fraudnet Integration. Nur für Kauf auf Rechnung nötig -->
<script type="application/json" fncls="fnparams-dede7cc5-15fd-4c75-a9f4-36c430ee3a99">
{
{PPC-Sandbox}"sandbox":true,{/PPC-Sandbox}
"f": "~WS-SID~",
"s": "~PPC-MerchantID~_ws-place-order"
}
</script>
<script type="text/javascript" src="https://c.paypal.com/da/r/fb.js"></script>
<noscript>
<img src="https://c.paypal.com/v1/r/d/b/ns?f=~WS-SID~&s=~PPC-MerchantID~_ws-place-order&js=0&r=1" />
</noscript>
{/ST-Payment(36)}
![]() Referenz: ST-Payment()
Referenz: ST-Payment()
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
![]() Referenz: PPC-Sandbox
Referenz: PPC-Sandbox
![]() Referenz: PPC-MerchantID
Referenz: PPC-MerchantID
Rechtstexte integrieren
Informieren Sie den Käufer über die rechtlichen Zahlungsbedingungen mit folgendem Rechtstext auf Englisch oder Deutsch:
Englische Version:
By clicking on the button, you agree to the terms of payment and performance of a risk check from the payment partner, Ratepay. You also agree to PayPal’s privacy statement.
If your request to purchase upon invoice is accepted, the purchase price claim will be assigned to Ratepay, and you may only pay Ratepay, not the merchant.
Deutsche Version:
Mit Klicken auf den Button akzeptieren Sie die Ratepay Zahlungsbedingungen und erklären sich mit der Durchführung einer Risikoprüfung durch Ratepay, unseren Partner, einverstanden.
Sie akzeptieren auch PayPals Datenschutzerklärung. Falls Ihre Transaktion per Kauf auf Rechnung erfolgreich abgewickelt werden kann, wird der Kaufpreis an Ratepay abgetreten
und Sie dürfen nur an Ratepay überweisen, nicht an den Händler.
{ST-Payment(36)}
<div class="card bg-light mt-3">
<div class="card-body">
<div class="form-group form-check">
Mit Klicken auf den Button akzeptieren Sie die
<a class="openmodal" href="https://www.ratepay.com/legal-payment-terms" data-modal-target="#modal-info"
data-modal-target-body="#modal-body-info">Ratepay Zahlungsbedingungen</a> und erklären sich mit der Durchführung einer
<a class="openmodal" href="https://www.ratepay.com/legal-payment-dataprivacy" data-modal-target="#modal-info"
data-modal-target-body="#modal-body-info">Risikoprüfung durch Ratepay</a>, unseren Partner, einverstanden.
Sie akzeptieren auch PayPals
<a class="openmodal" href="https://www.paypal.com/de/webapps/mpp/ua/privacy-full?locale.x=de_DE" data-modal-target="#modal-info"
data-modal-target-body="#modal-body-info">Datenschutzerklärung</a>.
Falls Ihre Transaktion per Kauf auf Rechnung erfolgreich abgewickelt werden kann, wird der Kaufpreis an Ratepay abgetreten
und Sie dürfen nur an Ratepay überweisen, nicht an den Händler.
</div>
</div>
</div>
{/ST-Payment(36)}
Bei Kauf auf Rechnung mit Ratepay kann der normale "Zahlungspflichtig bestellen"-Button von WEBSALE verwendet werden. Es wird kein besonderer PayPal-Button benötigt.
{ST-MakeOrder_OK}
<button name="~BT-PlaceOrder~" type="submit">Zahlungspflichtig bestellen</button>
{/ST-MakeOrder_OK}
![]() Referenz: ST-MakeOrder_OK
Referenz: ST-MakeOrder_OK
![]() Referenz: BT-PlaceOrder
Referenz: BT-PlaceOrder
Schritt 6: Template HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) anpassen
Käufer überweisen den Rechnungsbetrag in diesem Fall nicht mehr direkt an den Händler, sondern an Ratepay. Käufer können auf der Bestellbestätigungsseite und/oder der Bestelleingangsbestätigung-E-Mail darauf hingewiesen werden, dass die Zahlung an Ratepay erfolgt (z. B. "Sie haben die Zahlung per Rechnungskauf gewählt. Bitte überweisen Sie den Rechnungsbetrag an die Ratepay GmbH. Die Zahlungsinformation erhalten Sie in einer separaten Email (Absender: customerservice.de@ratepay-payments.de). Bitte überweisen Sie den Kaufpreis ausschließlich an Ratepay.")
Zusätzlich können die Bankinformationen aus den Bestelldaten oder dem Tag PPC-OrderDetailsRawResponse entnommen werden und auf der Seite/in der Mail angezeigt werden.
Das Einzel-Tag liefert die Daten im JSON-Format. Die Bankdaten sind im Pfad payment_source.pay_upon_invoice.deposit_bank_details zu finden.
Beispiel-Ausgabe des Tags PPC-OrderDetailsRawResponse:
...
"deposit_bank_details": {
"bic": "BELADEBEXXX",
"bank_name": "Test Sparkasse - Berlin",
"iban": "DE12345678901234567890",
"account_holder_name": "Paypal - Ratepay GmbH - Test Bank Account"
},
...
Die Ausgabe erfolgt dann über die JSON-Tags, z. B.
~EJD-SetRawDataInput($PPC-OrderDetailsRawResponse$)~
~EJD-LoadData(intern,rawdatainput,jdat)~
{EJD-DataOK(jdat)}
{EJD-DA-NameExists(payment_source.pay_upon_invoice.deposit_bank_details,jdat)}
Bitte überweisen Sie den Rechnungsbetrag auf folgendes Konto:
{EJD-DA-NameExists(payment_source.pay_upon_invoice.deposit_bank_details.iban,jdat)}
Kontoinhaber: ~EJD-DA-Value(payment_source.pay_upon_invoice.deposit_bank_details.account_holder_name,jdat)~<br>
Bank: ~EJD-DA-Value(payment_source.pay_upon_invoice.deposit_bank_details.bank_name,jdat)~<br>
IBAN: ~EJD-DA-Value(payment_source.pay_upon_invoice.deposit_bank_details.iban,jdat)~<br>
BIC: ~EJD-DA-Value(payment_source.pay_upon_invoice.deposit_bank_details.bic,jdat)~<br>
{/EJD-DA-NameExists(payment_source.pay_upon_invoice.deposit_bank_details.iban,jdat)}
{/EJD-DA-NameExists(payment_source.pay_upon_invoice.deposit_bank_details,jdat)}
{/EJD-DataOK(jdat)}
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: PPC-OrderDetailsRawResponse
Referenz: PPC-OrderDetailsRawResponse
Schritt 7: Testmodus aktivieren
Analog zu den anderen Zahlungsarten gibt es einen eigenen Testmodus für den Kauf auf Rechnung über Ratepay. Aktivieren Sie den Testmodus im Abschnitt <PaymentPayPalInvoice-Txt> mit dem Parameter TestMode = yes.
Fügen Sie die URL-Parameter ?test=on, &payment-test=on und &invoiceaccount-test=on an einen beliebigen Shop-Aufruf. Der Produktivbetrieb Ihres Shops wird dadurch nicht beeinflusst.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&invoiceaccount-test=on
Zum Beenden des Testmodus ändern Sie den URL-Parameter &invoiceaccount-test auf off und im Abschnitt <PaymentPayPalInvoice-Txt> den Parameter TestMode auf no.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&invoiceaccount-test=off
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
2.3 Jetzt kaufen, später bezahlen - Pay Later
Die Integration von Pay Later erfolgt ähnlich wie die Zahlung mit dem PayPal-Konto (siehe oben 2.1 PayPal - Bezahlen mit dem PayPal-Konto).
Um Käufer auf diese Möglichkeit aufmerksam zu machen, können Sie dynamische Banner von PayPal und den "Später bezahlen"-Button prominent auf den Produktdetailseiten platzieren. Informationen hierzu finden Sie in der Entwickler-Dokumentation von PayPal: https://developer.paypal.com/docs/checkout/pay-later/de/
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Die Freischaltung und Aktivierung der Zahlungsart findet nach erfolgreich abgeschlossenem "PayPal Onboarding" im Online-Servicebereich (OSB) statt. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: Zahlungsart in der Shopkonfiguration shop.config aktivieren
Ergänzen Sie die Shopkonfiguration shop.config mit folgendem Abschnitt <PaymentPayPalCheckoutPayLater-Txt>.
<PaymentPayPalCheckoutPayLater-Txt>
Allow = yes
TestMode = yes
Name = Buy Now - Pay Later
NameSuffix = Mit PayPal können Sie heute bestellen und bezahlen erst nach 30 Tagen.
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
LanguageCode = de-DE # Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentPayPalCheckoutPayLater-Txt>
![]() Referenz: Abschnitt PaymentPayPalCheckoutPayLater-Txt
Referenz: Abschnitt PaymentPayPalCheckoutPayLater-Txt
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Neue Fehlermeldung in die Shopkonfiguration shop.config integrieren
Ergänzen Sie im Abschnitt <NotifyMessage-Txt> folgende Hinweismeldung.
<NotifyMessages-Txt>
...
# Pay Later:
PayPalCheckoutPayLater-ClearingError = Derzeit kann keine PayPal-PayLater-Transaktion durchgeführt werden. Wählen Sie eine andere Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 4: Neues Template für Pending anlegen
Bei erfolgreicher Auftragserstellung gibt PayPal in der Regel gleich den Status "COMPLETED" zurück. Falls jedoch der "PENDING_APPROVAL"-Status empfangen wird, wird der Käufer auf das PayPalCheckoutPending-Template weitergeleitet. Bei jedem Laden des Templates wird der Status erneut geprüft. Sollte sich der Status auf "COMPLETED" geändert haben, wird die Bestellung abgeschlossen und der Käufer auf die HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) geleitet. Es empfiehlt sich daher, das Pending-Template in regelmäßigen Abständen mittels ~PPC-PendingLink~ erneut zu laden.
Ergänzen Sie in der Shopkonfiguration shop.config den Abschnitt <Templates> mit dem Namen des neuen Templates.
<Templates>
...
PayPalCheckoutPending = ws_paypal_checkout_pending.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Erstellen Sie ein neues HTML-Template "ws_paypal_checkout_pending.htm" in Ihrem Templateverzeichnis und fügen folgenden Code ein:
<!DOCTYPE html>
<html lang="de">
<head>
...
<!-- Seite alle 5 Sekunden neu laden -->
<meta http-equiv="Refresh" content="5;url=~PPC-PendingLink~">
...
</head>
<body>
...
Vielen Dank für Ihre Bestellung in unserem Onlineshop.
Aktuell warten wir noch auf die Zahlungsbestätigung seitens PayPal, um die Bestellung final abzuschließen.
Dies kann unter Umständen bis zu einer Minute dauern.
Da uns aber bereits alle Daten zu Ihrer Bestellung vorliegen, müssen Sie nicht warten.
Sie können das Browserfenster schließen.
...
</body>
</html>
![]() Referenz: PPC-PendingLink
Referenz: PPC-PendingLink
Hinweis: |
|
|
Der Käufer kann das Browserfenster schließen und den Shop verlassen, aber nicht weiter im Shop surfen. Solange der Bestellstatus auf Pending steht, ist die Session gesperrt. Das bedeutet, wenn der Käufer weiter im Shop stöbert, bekommt er die Meldung SessionLockedForOnlineClearing
|
Schritt 5: Skript auf der Warenkorbseite (ws_basket.htm), Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) und Bestellübersichtsseite (ws_place_order.htm) einfügen
Für die Zahlungsart Pay Later wird neben dem URL-Parameter "components=buttons" zusätzlich auch der Parameter "enable-funding=paylater" benötigt. Weitere Informationen finden Sie auch in der JavaScript SDK reference von PayPal.
<head>
...
{PPC-UsePayPalCheckout}
<script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID~&merchant-id=~PPC-MerchantID~¤cy=~WS-Currency~&intent=~PPC-Intent~&commit=true&vault=false&integration-date=~PPC-IntegrationDate~&components=buttons&enable-funding=paylater"></script>
{/PPC-UsePayPalCheckout}
...
</head>
Hinweis: |
|
|
Bitte beachten Sie, dass ¤cy u. U. als ¤cy interpretiert wird (HTML-Entität "curren"). Verwenden Sie daher |
![]() Referenz: PPC-ClientID
Referenz: PPC-ClientID
![]() Referenz: PPC-MerchantID
Referenz: PPC-MerchantID
![]() Referenz: PPC-Intent
Referenz: PPC-Intent
![]() Referenz: PPC-IntegrationDate
Referenz: PPC-IntegrationDate
Schritt 6: PayPal-Button auf der Bestellübersichtsseite (ws_place_order.htm) einfügen
Auf der Bestellübersichtsseite (ws_place_order.htm) muss ein von PayPal gerendeter Button verwendet werden, anstelle des Standard-"Zahlungspflichtig bestellen"-Buttons von WEBSALE.
Hinweis: |
|
|
Im Javascript wird die ID der <form> angegeben. Diese muss an Ihre ID entsprechend angepasst werden. |
Fügen Sie in die Bestellübersichtsseite (ws_place_order.htm) folgenden Code ein.
Wurde der PayPal-Button für die Zahlungen "PayPal" oder "Lastschrift" bereits integriert, müssen nur die ST-Payment-Klammerungen und die "fundingSource" entsprechend angepasst werden.
<!-- Fehlermeldungen per AJAX nachladen -->
<div id="wsErrorMessages">
{ST-Ajax}<WS-Ajax-wsErrorMessages>{/ST-Ajax}
{MSG-PlaceOrder_Notify}~MSG-PlaceOrder_Notify~{/MSG-PlaceOrder_Notify}
{MSG-PlaceOrder_InputError}~MSG-PlaceOrder_InputError~{/MSG-PlaceOrder_InputError}
{ST-Ajax}</WS-Ajax-wsErrorMessages>{/ST-Ajax}
</div>
...
<form action="~FORM-PlaceOrder~" method="post" id="<Ihre-FORM-ID>">
{ST-MakeOrder_OK}
{!ST-Payment(38)}
<!-- Standard-WEBSALE-Button für "Zahlungspflichtig bestellen" -->
<button name="~BT-PlaceOrder~" type="submit">Zahlungspflichtig bestellen</button>
{/!ST-Payment(38)}
{ST-Payment(38)}
<!-- PayPal-Button für "Zahlungspflichtig bestellen" -->
<div id="paypal-button-container"></div>
<script>
var ajaxLoaded = false;
var internalWebsaleError = false;
// Diese Funktion wird aufgerufen, wenn das Nachladen des Formulars erfolgreich war
function successCallback() {
ajaxLoaded = true;
}
var button = paypal.Buttons({
fundingSource: paypal.FUNDING.PAYLATER,
createOrder: function(data, actions) {
var action = $('#<Ihre-FORM-ID>').attr('action');
var payload = $('#<Ihre-FORM-ID>').serialize();
payload += '&ws_ajax_rsf=' + ws_stringToHex('successCallback()');
payload += "&ppc_btn=y";
return fetch(action, {
method: 'post',
headers: {
'Content-Type': 'application/WS-target~WS-Charset~xWS-target',
},
body: payload
}).then(function(res) {
return res.json();
}).then(function(data) {
ws_AJAXGenericResponseProcessor(data)
if (data.hasOwnProperty('ppc_orderid'))
return data.ppc_orderid;
else {
internalWebsaleError = true;
// Zur Fehlermeldung Scrollen
window.scrollTo(0, 0);
}
})
},
onApprove: function(data, actions) {
window.location.replace('~PPC-OnApproveLink~');
},
onError: function(data, actions) {
if (!internalWebsaleError)
window.location.replace('~PPC-OnErrorLink~&err=' +encodeURIComponent(data));
},
onCancel: function(data, actions) {
window.location.replace('~PPC-OnCancelLink~');
},
style: {
...
label: "pay"
}
...
});
if (button.isEligible()) {
button.render('#paypal-button-container');
} else {
// Fehlermeldung anzeigen
...
}
...
</script>
{/ST-Payment(38)}
{/ST-MakeOrder_OK}
</form>
![]() Referenz: ST-Payment()
Referenz: ST-Payment()
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
![]() Referenz: PPC-OnApproveLink
Referenz: PPC-OnApproveLink
![]() Referenz: PPC-OnErrorLink
Referenz: PPC-OnErrorLink
![]() Referenz: PPC-OnCancelLink
Referenz: PPC-OnCancelLink
Schritt 7: Testmodus aktivieren
Analog zu den anderen Zahlungsarten gibt es einen eigenen Testmodus für den Kauf mit Pay Later. Aktivieren Sie den Testmodus im Abschnitt <PaymentPayPalCheckoutPayLater-Txt> mit dem Parameter TestMode = yes.
Fügen Sie die URL-Parameter ?test=on, &payment-test=on und &paypalcheckoutpaylater-test=on an einen beliebigen Shop-Aufruf. Der Produktivbetrieb Ihres Shops wird dadurch nicht beeinflusst.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&paypalcheckoutpaylater-test=on
Zum Beenden des Testmodus ändern Sie den URL-Parameter &paypalcheckoutpaylater-test auf off und im Abschnitt <PaymentPayPalCheckoutPayLater-Txt> den Parameter TestMode auf no.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&paypalcheckoutpaylater-test=off
![]() Wegweiser: testmodi des Shops ein-/ausschalten
Wegweiser: testmodi des Shops ein-/ausschalten
Bei der Kreditkartenzahlung über PayPal werden die Daten nicht im Shop eingegeben und gespeichert, sondern erfolgt entweder auf einer von PayPal gehosteten Seite oder über IFrame-Felder.
Der WEBSALE Shop speichert keine (Pseudo-)Kreditkartennummern. Der Käufer muss also bei jeder Zahlung seine Daten erneut eingeben. Das Template CreditCardManage kann nicht mehr verwendet werden. Die Verwaltung von Kreditkartendaten steht als Funktion nicht mehr zur Verfügung.
Hinweis: |
|
|
Möchten Sie PayPal als PSP für Kreditkarte und Lastschrift nutzen, klären Sie vorab mit dem Anbieter Ihres Warenwirtschafts-/ERP-Systems, ob die erforderliche Anbindung/Schnittstelle an PayPal vorhanden ist. Ohne diese Anbindung/Schnittstelle ist eine automatisierte Abwicklung der Zahlungsarten nicht möglich. |
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Die Freischaltung und Aktivierung der Zahlungsart findet nach erfolgreich abgeschlossenem "PayPal Onboarding" im Online-Servicebereich (OSB) statt. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: Kreditkarte in der Shopkonfiguration shop.config aktivieren
Ergänzen Sie die Shopkonfiguration shop.config mit folgendem Abschnitt <PaymentCreditCard-Txt>.
<PaymentCreditCard-Txt>
Allow = yes
TestMode = yes
Name = Kreditkarte
NameSuffix = Auswahl und Eingabe Ihrer Kreditkartendaten erfolgt über PayPal.
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
LanguageCode = de-DE # Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentCreditCard-Txt>
![]() Referenz: Abschnitt PaymentCreditCard-Txt
Referenz: Abschnitt PaymentCreditCard-Txt
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Neue Fehlermeldungen in die Shopkonfiguration shop.config integrieren
Ergänzen Sie im Abschnitt <NotifyMessage-Txt> folgende Hinweismeldung.
<NotifyMessages-Txt>
...
# Kreditkarte über PayPal Checkout:
CCard-ClearingError = Derzeit kann leider keine Kreditkartentransaktion durchgeführt werden. Bitte wählen Sie eine andere Zahlungsart.
CCard-Input = Bei Ihren eingegebenen Kreditkartendaten ist etwas unklar. Bitte überprüfen Sie Ihre Daten und versuchen Sie es erneut.
CCard-ClearingDeny = Die Kreditkartentransaktion wurde abgelehnt. Bitte überprüfen Sie Ihre Eingaben und versuchen Sie es erneut.
CCard-Saved = Die Änderungen an Ihren Kreditkartendaten wurden erfolgreich gespeichert.
CCard-Deleted = Ihre Kreditkartendaten wurden erfolgreich gelöscht.
CCard-ClearingCancel = Sie haben die Zahlung abgebrochen.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 4: Neues Template für Pending anlegen
Bei erfolgreicher Auftragserstellung gibt PayPal in der Regel gleich den Status "COMPLETED" zurück. Falls jedoch der "PENDING_APPROVAL"-Status empfangen wird, wird der Käufer auf das PayPalCheckoutPending-Template weitergeleitet. Bei jedem Laden des Templates wird der Status erneut geprüft. Sollte sich der Status auf "COMPLETED" geändert haben, wird die Bestellung abgeschlossen und der Käufer auf die HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) geleitet. Es empfiehlt sich daher, das Pending-Template in regelmäßigen Abständen mittels ~PPC-PendingLink~ erneut zu laden.
Ergänzen Sie in der Shopkonfiguration shop.config den Abschnitt <Templates> mit dem Namen des neuen Templates.
<Templates>
...
PayPalCheckoutPending = ws_paypal_checkout_pending.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Erstellen Sie ein neues HTML-Template "ws_paypal_checkout_pending.htm" in Ihrem Templateverzeichnis und fügen folgenden Code ein:
<!DOCTYPE html>
<html lang="de">
<head>
...
<!-- Seite alle 5 Sekunden neu laden -->
<meta http-equiv="Refresh" content="5;url=~PPC-PendingLink~">
...
</head>
<body>
...
Vielen Dank für Ihre Bestellung in unserem Onlineshop. Aktuell warten wir noch auf die Zahlungsbestätigung seitens PayPal,<br>
um die Bestellung final abzuschließen. Dies kann unter Umständen bis zu einer Minute dauern. Da uns aber bereits alle Daten <br>
zu Ihrer Bestellung vorliegen, müssen Sie nicht warten. Sie können das Browserfenster schließen.
...
</body>
</html>
![]() Referenz: PPC-PendingLink
Referenz: PPC-PendingLink
Hinweis: |
|
|
Der Käufer kann das Browserfenster schließen und den Shop verlassen, aber nicht weiter im Shop surfen. Solange der Bestellstatus auf Pending steht, ist die Session gesperrt. Das bedeutet, wenn der Käufer weiter im Shop stöbert, bekommt er die Meldung SessionLockedForOnlineClearing
|
Schritt 5: Skript auf der Warenkorbseite (ws_basket.htm), Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) und Bestellübersichtsseite (ws_place_order.htm) einfügen
Für die Zahlungsart Kreditkarte wird der URL-Parameter "components=hosted-fields,funding-eligibility" benötigt. Weitere Informationen finden Sie auch in der Entwicklerdokumentation von PayPal: 3D Secure: JavaScript SDK
<head>
...
{PPC-UsePayPalCheckout}
<!-- data-client-token wird nur für Kreditkartenzahlung benötigt -->
<script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID~&merchant-id=~PPC-MerchantID~¤cy=~WS-Currency~&intent=~PPC-Intent~&commit=true&vault=false&integration-date=~PPC-IntegrationDate~&components=hosted-fields,funding-eligibility&locale=de_DE" data-client-token="~PPC-ClientToken~"></script>
{/PPC-UsePayPalCheckout}
</head>
Hinweis: |
|
|
Bitte beachten Sie, dass ¤cy u. U. als ¤cy interpretiert wird (HTML-Entität "curren"). Verwenden Sie daher |
![]() Referenz: PPC-ClientID
Referenz: PPC-ClientID
![]() Referenz: PPC-MerchantID
Referenz: PPC-MerchantID
![]() Referenz: PPC-Intent
Referenz: PPC-Intent
![]() Referenz: PPC-IntegrationDate
Referenz: PPC-IntegrationDate
Schritt 6: Neuen Button auf der Bestellübersichtsseite (ws_place_order.htm) einfügen
Auf der Bestellübersichtsseite (ws_place_order.htm) muss ein von WEBSALE gerendeter Button verwendet werden, anstelle des Standard-"Zahlungspflichtig Bestellen"-Buttons.
Hinweis: |
|
|
Im Javascript wird die ID des Formulars angegeben. Diese muss an Ihre ID entsprechend angepasst werden. |
Weitere Informationen finden Sie auch in der Entwicklerdokumentation von PayPal: Card Field Events
Bei Kreditkartenzahlung werden die Hosted-Fields verwendet. Siehe auch Set up advanced credit and debit card payments.
Fügen Sie in die Bestellübersichtsseite (ws_place_order.htm) folgenden Code ein. Dieser beinhaltet das PayPal-Javascript, Fehlermeldungen, Eingabefelder und das übliche Formular um die Bestellung abzuschließen.
...
<head>
...
<!-- Default Stylesheet zum Testen -->
<link rel="stylesheet" type="text/css" href="https://www.paypalobjects.com/webstatic/en_US/developer/docs/css/cardfields.css"/>
...
</head>
<body>
...
<!-- Fehlermeldungen per AJAX nachladen -->
<div id="wsErrorMessages">
{ST-Ajax}<WS-Ajax-wsErrorMessages>{/ST-Ajax}
{MSG-PlaceOrder_Notify}~MSG-PlaceOrder_Notify~{/MSG-PlaceOrder_Notify}
{MSG-PlaceOrder_InputError}~MSG-PlaceOrder_InputError~{/MSG-PlaceOrder_InputError}
{ST-Ajax}</WS-Ajax-wsErrorMessages>{/ST-Ajax}
</div>
...
<!-- Eingabefelder -->
{ST-Payment(1)}
<div class="col-12 mt-3">
<div class="card" id="card-fields">
<div class="card-body">
<p class="card-title text-primary">Details zur Kreditkarte</p>
<div class="card-text">
<label for="card-number">Kreditkartennummer</label>
<div id="card-number" class="card_field"></div>
<div>
<label for="expiration-date">Gültigkeit</label>
<div id="expiration-date" class="card_field"></div>
</div>
<div>
<label for="cvv">CVV</label>
<div id="cvv" class="card_field"></div>
</div>
<label for="card-holder-name">Kreditkarteninhaber</label>
<input type="text" id="card-holder-name" name="card-holder-name" autocomplete="off" placeholder="~A-FirstName~ ~A-LastName~"/>
</div>
</div>
</div>
</div>
{/ST-Payment(1)}
...
<form action="~FORM-PlaceOrder~" method="post" id="<Ihre-FORM-ID>">
{ST-MakeOrder_OK}
{!ST-Payment(1)}
<!-- Standard-WEBSALE-Button für "Zahlungspflichtig bestellen" -->
<button name="~BT-PlaceOrder~" type="submit">Zahlungspflichtig bestellen</button>
{/!ST-Payment(1)}
{ST-Payment(1)}
<!-- Zahlungspflichtig-bestellen-Button von PayPal -->
<button id="paypal-cc-submit-button" type="button">Zahlungspflichtig bestellen</button>
<script>
if (paypal.HostedFields.isEligible()) {
var internalWebsaleError = false;
// Renders card fields
paypal.HostedFields.render({
createOrder: function (data, actions) {
internalWebsaleError = false;
var action = $('#<Ihre-FORM-ID>').attr('action');
var payload = $('#<Ihre-FORM-ID>').serialize();
payload += '&ws_ajax_rsf=' + ws_stringToHex('successCallback()');
payload += "&ppc_btn=y";
return fetch(action, {
method: 'post',
headers: {
'Content-Type': 'application/WS-target~WS-Charset~xWS-target',
},
body: payload
}).then(function (res) {
return res.json();
}).then(function (data) {
ws_AJAXGenericResponseProcessor(data)
if (data.hasOwnProperty('ppc_orderid'))
return data.ppc_orderid;
else {
internalWebsaleError = true;
// Zur Fehlermeldung scrollen
window.scrollTo(0, 0);
}
})
},
styles: {
".valid": {
color: "green",
},
".invalid": {
color: "red",
},
},
fields: {
number: {
selector: "#card-number",
placeholder: "4111 1111 1111 1111",
},
cvv: {
selector: "#cvv",
placeholder: "123",
},
expirationDate: {
selector: "#expiration-date",
placeholder: "MM/YY",
},
}
}).then((cardFields) => {
document.querySelector("#paypal-cc-submit-button").addEventListener("click", (event) => {
event.preventDefault();
cardFields.submit({
contingencies: ['3D_SECURE'],
// Cardholder's first and last name
cardholderName: document.getElementById("card-holder-name").value,
// Billing Address
billingAddress: {
// Street address, line 1
streetAddress: "~A-Street1~",
// Street address, line 2 (Ex: Unit, Apartment, etc.)
extendedAddress: "~A-Street2~",
// State
region: "~A-State~",
// City
locality: "~A-City",
// Postal Code
postalCode: "~A-Zip~",
// Country Code
countryCodeAlpha2: "~PPP-CountryCode~"
}
}).then(() => {
window.location.replace('~PPC-OnApproveLink~');
}).catch((err) => {
if (!internalWebsaleError) {
window.location.replace('~PPC-OnErrorLink~&err=' + encodeURIComponent(err.details[0].issue));
} else {
// Fehlermeldung anzeigen
}
});
});
});
} else {
// Hides card fields if the merchant isn't eligible
document.querySelector("#card-fields").style = "display: none";
// Fehlermeldung anzeigen
}
</script>
{/ST-Payment(1)}
{/ST-MakeOrder_OK}
</form>
...
</body>
![]() Referenz: ST-Payment()
Referenz: ST-Payment()
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
![]() Referenz: PPC-OnApproveLink
Referenz: PPC-OnApproveLink
![]() Referenz: PPC-OnErrorLink
Referenz: PPC-OnErrorLink
Schritt 7: Testmodus aktivieren
Analog zu den anderen Zahlungsarten gibt es einen eigenen Testmodus für das Zahlen mit Kreditkarte. Aktivieren Sie den Testmodus im Abschnitt <PaymentCreditCard-Txt> mit dem Parameter TestMode = yes.
Fügen Sie die URL-Parameter ?test=on, &payment-test=on und &creditcardclearing-test=on an einen beliebigen Shop-Aufruf. Der Produktivbetrieb Ihres Shops wird dadurch nicht beeinflusst.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&creditcardclearing-test=on
Zum Beenden des Testmodus ändern Sie den URL-Parameter &creditcardclearing-test auf off und im Abschnitt <PaymentCreditCardt-Txt> den Parameter TestMode auf no.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&creditcardclearing-test=off
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
Bei Lastschrift über PayPal, werden keine Daten im Shop eingegeben. Die Eingabe erfolgt entweder auf einer von PayPal gehosteten Seite oder über IFrame-Felder. Der WEBSALE-Shop speichert keine Pseudonummer. Der Käufer muss also bei jeder Zahlung seine Daten erneut eingeben. Das Template BankManage kann nicht mehr verwendet werden. Die Verwaltung von Bankdaten steht als Funktion nicht mehr zur Verfügung.
Hinweis: |
|
|
Möchten Sie PayPal als PSP für Kreditkarte und Lastschrift nutzen, klären Sie vorab mit dem Anbieter Ihres Warenwirtschafts-/ERP-Systems, ob die erforderliche Anbindung/Schnittstelle an PayPal vorhanden ist. Ohne diese Anbindung/Schnittstelle ist eine automatisierte Abwicklung der Zahlungsarten nicht möglich. |
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Die Freischaltung und Aktivierung der Zahlungsart findet nach erfolgreich abgeschlossenem "PayPal Onboarding" im Online-Servicebereich (OSB) statt. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: Lastschrift in der Shopkonfiguration shop.config aktivieren
Ergänzen Sie die Shopkonfiguration shop.config mit folgendem Abschnitt <PaymentDebitNote-Txt>.
<PaymentDebitNote-Txt>
Allow = yes
TestMode = yes
Name = Lastschrift
NameSuffix = Bezahlen Sie per Lastschrift über PayPal
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
LanguageCode = de-DE # Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentDebitNote-Txt>
![]() Referenz: Abschnitt PaymentDebitNote-Txt
Referenz: Abschnitt PaymentDebitNote-Txt
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Neue Fehlermeldung in die Shopkonfiguration shop.config integrieren
Ergänzen Sie im Abschnitt <NotifyMessage-Txt> folgende Hinweismeldung.
<NotifyMessages-Txt>
...
# Lastschrift über PayPal Checkout:
Debit-ClearingError = Die Zahlungsart "Lastschrift" wurde abgelehnt oder abgebrochen. Bitte wählen Sie eine andere Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 4: Neues Template für Pending anlegen
Bei erfolgreicher Auftragserstellung gibt PayPal in der Regel gleich den Status "COMPLETED" zurück. Falls jedoch der "PENDING_APPROVAL"-Status empfangen wird, wird der Käufer auf das PayPalCheckoutPending-Template weitergeleitet. Bei jedem Laden des Templates wird der Status erneut geprüft. Sollte sich der Status auf "COMPLETED" geändert haben, wird die Bestellung abgeschlossen und der Käufer auf die HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) geleitet. Es empfiehlt sich daher, das Pending-Template in regelmäßigen Abständen mittels ~PPC-PendingLink~ erneut zu laden.
Ergänzen Sie in der Shopkonfiguration shop.config den Abschnitt <Templates> mit dem Namen des neuen Templates.
<Templates>
...
PayPalCheckoutPending = ws_paypal_checkout_pending.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Erstellen Sie ein neues HTML-Template "ws_paypal_checkout_pending.htm" in Ihrem Templateverzeichnis und fügen folgenden Code ein:
<!DOCTYPE html>
<html lang="de">
<head>
...
<!-- Seite alle 5 Sekunden neu laden -->
<meta http-equiv="Refresh" content="5;url=~PPC-PendingLink~">
...
</head>
<body>
...
Vielen Dank für Ihre Bestellung in unserem Onlineshop. Aktuell warten wir noch auf die Zahlungsbestätigung seitens PayPal,
um die Bestellung final abzuschließen. Dies kann unter Umständen bis zu einer Minute dauern.
Da uns aber bereits alle Daten zu Ihrer Bestellung vorliegen, müssen Sie nicht warten.
Sie können das Browserfenster schließen.
...
</body>
</html>
![]() Referenz: PPC-PendingLink
Referenz: PPC-PendingLink
Hinweis: |
|
|
Der Käufer kann das Browserfenster schließen und den Shop verlassen, aber nicht weiter im Shop surfen. Solange der Bestellstatus auf Pending steht, ist die Session gesperrt. Das bedeutet, wenn der Käufer weiter im Shop stöbert, bekommt er die Meldung SessionLockedForOnlineClearing
|
Schritt 5: Skript auf der Warenkorbseite (ws_basket.htm), Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) und Bestellübersichtsseite (ws_place_order.htm) einfügen
Für die Zahlungsart Lastschrift wird der URL-Parameter "components=buttons" benötigt. Weitere Informationen finden Sie auch in der JavaScript SDK reference von PayPal.
<head>
...
{PPC-UsePayPalCheckout}
<script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID~&merchant-id=~PPC-MerchantID~¤cy=~WS-Currency~&intent=~PPC-Intent~&commit=true&vault=false&integration-date=~PPC-IntegrationDate~&components=buttons"></script>
{/PPC-UsePayPalCheckout}
...
</head>
Hinweis: |
|
|
Bitte beachten Sie, dass ¤cy u. U. als ¤cy interpretiert wird (HTML-Entität "curren"). Verwenden Sie daher |
![]() Referenz: PPC-ClientID
Referenz: PPC-ClientID
![]() Referenz: PPC-MerchantID
Referenz: PPC-MerchantID
![]() Referenz: PPC-Intent
Referenz: PPC-Intent
![]() Referenz: PPC-IntegrationDate
Referenz: PPC-IntegrationDate
Schritt 6: PayPal-Button auf der Bestellübersichtsseite (ws_place_order.htm) einfügen
Auf der Bestellübersichtsseite (ws_place_order.htm) muss ein von PayPal gerendeter Button verwendet werden, anstelle des Standard-"Zahlungspflichtig Bestellen"-Buttons von WEBSALE.
Hinweis: |
|
|
Im Javascript wird die ID der <form> angegeben. Diese muss an Ihre ID entsprechend angepasst werden. |
Fügen Sie in die Bestellübersichtsseite (ws_place_order.htm) folgenden Code ein. Dieser beinhaltet das PayPal-Javascript, Fehlermeldungen und das übliche Formular um die Bestellung abzuschließen.
...
<!-- Fehlermeldungen per AJAX nachladen -->
<div id="wsErrorMessages">
{ST-Ajax}<WS-Ajax-wsErrorMessages>{/ST-Ajax}
{MSG-PlaceOrder_Notify}~MSG-PlaceOrder_Notify~{/MSG-PlaceOrder_Notify}
{MSG-PlaceOrder_InputError}~MSG-PlaceOrder_InputError~{/MSG-PlaceOrder_InputError}
{ST-Ajax}</WS-Ajax-wsErrorMessages>{/ST-Ajax}
</div>
...
<form action="~FORM-PlaceOrder~" method="post" id="<Ihre-FORM-ID>">
{ST-MakeOrder_OK}
{!ST-Payment(4)}
<!-- Standard-WEBSALE-Button für Zahlungspflichtig bestellen -->
<button name="~BT-PlaceOrder~" type="submit">Zahlungspflichtig bestellen</button>
{/!ST-Payment(4)}
{ST-Payment(4)}
<!-- PayPal-Zahlungspflichtig-Bestellen-Button -->
<div id="paypal-button-container"></div>
<script>
var ajaxLoaded = false;
var internalWebsaleError = false;
// Diese Funktion wird aufgerufen, wenn das Nachladen des Formulars erfolgreich war
function successCallback() {
ajaxLoaded = true;
}
var button = paypal.Buttons({
fundingSource: paypal.FUNDING.SEPA,
createOrder: function(data, actions) {
var action = $('#<Ihre-FORM-ID>').attr('action');
var payload = $('#<Ihre-FORM-ID>').serialize();
payload += '&ws_ajax_rsf=' + ws_stringToHex('successCallback()');
payload += "&ppc_btn=y";
return fetch(action, {
method: 'post',
headers: {
'Content-Type': 'application/WS-target~WS-Charset~xWS-target',
},
body: payload
}).then(function(res) {
return res.json();
}).then(function(data){
ws_AJAXGenericResponseProcessor(data)
if (data.hasOwnProperty('ppc_orderid'))
return data.ppc_orderid;
else {
internalWebsaleError = true;
// Zur Fehlermeldung Scrollen
window.scrollTo(0, 0);
}
})
},
onApprove: function(data, actions) {
window.location.replace('~PPC-OnApproveLink~');
},
onError: function(data, actions) {
if (!internalWebsaleError)
window.location.replace('~PPC-OnErrorLink~&err=' +encodeURIComponent(data));
},
onCancel: function(data, actions) {
window.location.replace('~PPC-OnCancelLink~');
},
style: {
...
label: "pay"
}
...
});
if (button.isEligible()) {
button.render('#paypal-button-container');
} else {
// Fehlermeldung anzeigen
...
}
...
</script>
{/ST-Payment(4)}
{/ST-MakeOrder_OK}
</form>
![]() Referenz: ST-Payment()
Referenz: ST-Payment()
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
![]() Referenz: PPC-OnApproveLink
Referenz: PPC-OnApproveLink
![]() Referenz: PPC-OnErrorLink
Referenz: PPC-OnErrorLink
![]() Referenz: PPC-OnCancelLink
Referenz: PPC-OnCancelLink
Schritt 7: Testmodus aktivieren
Analog zu den anderen Zahlungsarten gibt es einen eigenen Testmodus für das Zahlen mit Lastschrift. Aktivieren Sie den Testmodus im Abschnitt <PaymentDebitNote-Txt> mit dem Parameter TestMode = yes.
Fügen Sie die URL-Parameter ?test=on, &payment-test=on und &debitaccount-test=on an einen beliebigen Shop-Aufruf. Der Produktivbetrieb Ihres Shops wird dadurch nicht beeinflusst.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&debitaccount-test=on
Zum Beenden des Testmodus ändern Sie den URL-Parameter &debitaccount-test auf off und im Abschnitt <PaymentDebitNote-Txt> den Parameter TestMode auf no.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&debitaccount-test=off
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
2.6 Alternative, länderspezifische Zahlungsmethoden (Alternative payment methods)
Nach der Integration von PayPal Checkout bieten Sie neben den vier beliebtesten Zahlungsarten – PayPal, Lastschrift, Kredit-/Debitkarte und, sofern für Sie verfügbar, Rechnungskauf – mehr als zehn lokale Zahlungsarten in unterschiedlichen Währungen aus mehr als 200 Märkten weltweit an. So können beispielsweise Ihre Käufer aus den Niederlanden wie gewohnt mit iDeal bezahlen. Die große Auswahl lokaler Zahlungsmethoden macht Ihren Online-Shop für Käufer weltweit attraktiv.
Name der Zahlungsart |
Zahlungsarten-Code/ PaymentID1 |
verfügbar in diesen Ländern |
ISO-Code2 |
LanguageCode3 |
Mindestbestellwert Währung |
|---|---|---|---|---|---|
Bancontact |
40 |
Belgien |
BEL |
nl-BE oder fr-BE |
1 EUR |
BLIK |
41 |
Polen |
POL |
pl-PL |
1 PLN |
eps-Überweisung |
42 |
Österreich |
AUT |
de-AT |
1 EUR |
iDEAL |
44 |
Niederlande |
NLD |
nl-NL |
0.01 EUR |
MyBank |
45 |
Italien |
ITA |
it-IT |
N/A |
Przelewy24 |
46 |
Polen |
POL |
pl-PL |
1 PLN |
Anmerkungen zur Tabelle:
1 Zahlungsarten-Code: Verwenden Sie diese PaymentIDs z. B. für die Klammerung mit den Bereichs-Tags {ST-Payment(ID)}...{/ST-Payment(ID)} (siehe ![]() Materialien: Zahlungsarten-Codes).
Materialien: Zahlungsarten-Codes).
2 ISO-Code: Der 3-stelligen ISO-Code wird für den Parameter BillCountry-List in der Shopkonfiguration shop.config benötigt (siehe Schritt 2).
3 LanguageCode: Dieser 5-stellige, BCP-47-formatierter Code wird ebenfalls in der Shopkonfiguration shop.config benötigt (siehe Schritt 2/siehe Developer-Dokumentation von PayPal https://developer.paypal.com).
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Die Freischaltung und Aktivierung der Zahlungsarten findet nach erfolgreich abgeschlossenem "PayPal Onboarding" im Online-Servicebereich (OSB) statt. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: Zahlungsart in der Shopkonfiguration shop.config aktivieren
Ergänzen Sie die Shopkonfiguration shop.config mit dem entsprechenden Abschnitt <PaymentPayPalCheckoutAPM_<NAME DER ZAHLUNGSART>-Txt>.
Zahlungsart Bancontact:
<PaymentPayPalCheckoutAPM_BANCONTACT-Txt>
Allow = yes
TestMode = yes
Name = Bancontact
NameSuffix =
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
BillCountry-Rule = AllowCountries
BillCountry-List = BEL # ISO-Code, Bancontact steht nur in Belgien zur Verfügung
MinTotal-Value = 1 # Mindestbestellwert 1 EUR
...
LanguageCode = nl-BE # BCP-47 formatierter Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Produktname für notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentPayPalCheckoutAPM_BANCONTACT-Txt>
![]() Referenz: PaymentPayPalCheckoutAPM_BANCONTACT-Txt
Referenz: PaymentPayPalCheckoutAPM_BANCONTACT-Txt
Zahlungsart BLIK:
<PaymentPayPalCheckoutAPM_BLIK-Txt>
Allow = yes
TestMode = yes
Name = BLIK
NameSuffix =
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
BillCountry-Rule = AllowCountries
BillCountry-List = POL # BLIK steht nur in Polen zur Verfügung
MinTotal-Value = 1 # Mindestbestellwert 1 Złoty (PLN)
...
LanguageCode = pl-PL # BCP-47 formatierter Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Produktname für notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentPayPalCheckoutAPM_BLIK-Txt>
![]() Referenz: PaymentPayPalCheckoutAPM_BLIK-Txt
Referenz: PaymentPayPalCheckoutAPM_BLIK-Txt
Zahlungsart eps-Überweisung:
<PaymentPayPalCheckoutAPM_EPS-Txt>
Allow = yes
TestMode = yes
Name = eps-Überweisung
NameSuffix =
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
BillCountry-Rule = AllowCountries
BillCountry-List = AUT # eps steht nur in Österreich zur Verfügung
MinTotal-Value = 1 # Mindestbestellwert 1 EUR
...
LanguageCode = de-AT # BCP-47 formatierter Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Produktname für notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentPayPalCheckoutAPM_EPS-Txt>
![]() Referenz: PaymentPayPalCheckoutAPM_EPS-Txt
Referenz: PaymentPayPalCheckoutAPM_EPS-Txt
Zahlungsart iDEAL:
<PaymentPayPalCheckoutAPM_IDEAL-Txt>
Allow = yes
TestMode = yes
Name = iDEAL
NameSuffix =
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
BillCountry-Rule = AllowCountries
BillCountry-List = NLD # iDEAL steht nur in den Niederlanden zur Verfügung
MinTotal-Value = 0.01 # Mindestbestellwert 1 Cent
...
LanguageCode = nl-NL # BCP-47 formatierter Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Produktname für notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentPayPalCheckoutAPM_IDEAL-Txt>
![]() Referenz: PaymentPayPalCheckoutAPM_IDEAL-Txt
Referenz: PaymentPayPalCheckoutAPM_IDEAL-Txt
Zahlungsart MyBank:
<PaymentPayPalCheckoutAPM_MYBANK-Txt>
Allow = yes
TestMode = yes
Name = MyBank
NameSuffix =
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
BillCountry-Rule = AllowCountries
BillCountry-List = ITA # MyBank steht nur in Italien zur Verfügung
MinTotal-Value = # Mindestbestellwert
...
LanguageCode = it-IT # BCP-47 formatierter Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Produktname für notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentPayPalCheckoutAPM_MYBANK-Txt>
![]() Referenz: PaymentPayPalCheckoutAPM_MYBANK-Txt
Referenz: PaymentPayPalCheckoutAPM_MYBANK-Txt
Zahlungsart Przelewy24:
<PaymentPayPalCheckoutAPM_PRZELEWY24-Txt>
Allow = yes
TestMode = yes
Name = Przelewy24
NameSuffix =
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs>
...
BillCountry-Rule = AllowCountries
BillCountry-List = POL # Przelewy24 steht nur in Polen zur Verfügung
MinTotal-Value = 1 # Mindestbestellwert 1 Złoty (PLN)
...
LanguageCode = pl-PL # BCP-47 formatierter Sprachcode, der an PayPal übermittelt wird.
DummyItemAddition = Zusatzkosten # Produktname für notwendiges "Dummyprodukt", um etwaige zusätzliche Kosten darzustellen.
...
</PaymentPayPalCheckoutAPM_PRZELEWY24-Txt>
![]() Referenz: PaymentPayPalCheckoutAPM_PRZELEWY24-Txt
Referenz: PaymentPayPalCheckoutAPM_PRZELEWY24-Txt
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Neue Fehlermeldung in die Shopkonfiguration shop.config integrieren
Alle alternativen Zahlungsmethoden über PayPal Checkout haben eine Fehlermeldung. Ergänzen Sie im Abschnitt <NotifyMessage-Txt> folgende Hinweismeldung.
<NotifyMessages-Txt>
...
# Alternative, länderspezifische Zahlungsmethoden über PayPal Checkout:
PayPalCheckoutAPM-ClearingError = Die Zahlungsart wurde abgelehnt oder abgebrochen. Bitte wählen Sie eine andere Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 4: Neues Template für Pending anlegen
Bei erfolgreicher Auftragserstellung gibt PayPal in der Regel gleich den Status "COMPLETED" zurück. Falls jedoch der "PENDING_APPROVAL"-Status empfangen wird, wird der Käufer auf das PayPalCheckoutPending-Template weitergeleitet. Bei jedem Laden des Templates wird der Status erneut geprüft. Sollte sich der Status auf "COMPLETED" geändert haben, wird die Bestellung abgeschlossen und der Käufer auf die HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) geleitet. Es empfiehlt sich daher, das Pending-Template in regelmäßigen Abständen mittels ~PPC-PendingLink~ erneut zu laden.
Ergänzen Sie in der Shopkonfiguration shop.config den Abschnitt <Templates> mit dem Namen des neuen Templates.
<Templates>
...
PayPalCheckoutPending = ws_paypal_checkout_pending.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Erstellen Sie ein neues HTML-Template "ws_paypal_checkout_pending.htm" in Ihrem Templateverzeichnis und fügen folgenden Code ein:
<!DOCTYPE html>
<html lang="de">
<head>
...
<!-- Seite alle 5 Sekunden neu laden -->
<meta http-equiv="Refresh" content="5;url=~PPC-PendingLink~">
...
</head>
<body>
...
Vielen Dank für Ihre Bestellung in unserem Onlineshop.
Aktuell warten wir noch auf die Zahlungsbestätigung seitens PayPal, um die Bestellung final abzuschließen.
Dies kann unter Umständen bis zu einer Minute dauern.
Da uns aber bereits alle Daten zu Ihrer Bestellung vorliegen, müssen Sie nicht warten.
Sie können das Browserfenster schließen.
...
</body>
</html>
![]() Referenz: PPC-PendingLink
Referenz: PPC-PendingLink
Hinweis: |
|
|
Der Käufer kann das Browserfenster schließen und den Shop verlassen, aber nicht weiter im Shop surfen. Solange der Bestellstatus auf Pending steht, ist die Session gesperrt. Das bedeutet, wenn der Käufer weiter im Shop stöbert, bekommt er die Meldung SessionLockedForOnlineClearing
|
Schritt 5: Testmodus für die alternativen, länderspezifischen Zahlungsmethoden (APMs)
Für alle aufgeführten alternativen Zahlungsmethoden gibt es einen identischen "paypalcheckoutapm"-Testmodus. Aktivieren Sie diesen Testmodus mit dem Parameter TestMode = yes im jeweiligen Abschnitt der Zahlungsmethode in der Shopkonfiguration shop.config. Hängen Sie dann die URL-Test-Parameter an einen beliebigen Shop-Aufruf:
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&paypalcheckoutapm-test=on
Zum Beenden des Testmodus ändern Sie den URL-Parameter paypalcheckoutapm-test auf off und im jeweiligen Abschnitt der Shopkonfiguration shop.config den Parameter TestMode auf no:
Beispiel:
https://www.xyz.de/?test=on&payment-test=on&paypalcheckoutapm-test=off
![]() Wegweiser: Testmodi des Shops ein-/auschalten
Wegweiser: Testmodi des Shops ein-/auschalten
3 Integration des Express-Checkout-Buttons (über PayPal Checkout)
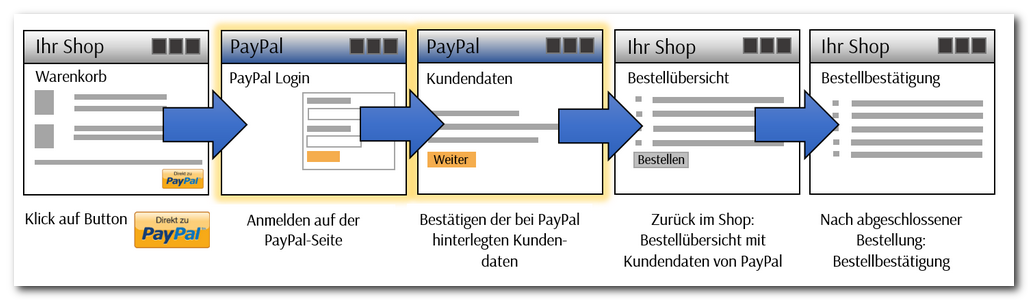
Der PayPal Express Checkout vereinfacht die Kaufabwicklung. Die Käufer können die Bestellung abschließen ohne zusätzliche Felder wie Name, E-Mail, Lieferadresse und andere Details auszufüllen. Diese Angaben werden von PayPal dem Shop zur Verfügung gestellt. Wenn der Käufer auf den PayPal-Express-Checkout-Button klickt, wird er sofort zu PayPal weitergeleitet.
Nach Überprüfung der Transaktionsdetails wird er zum Shop zurückgeleitet, dessen Informationsfelder für die endgültige Bestätigung des Kaufs vorausgefüllt sind. Auf der Bestellübersichtsseite (ws_place_order.htm) können Sie dem Käufer anbieten, statt der Lieferadresse eine andere Rechnungsadresse einzugeben.
Weitere Informationen über den Checkout-Button finden Sie auch bei PayPal: https://www.paypal.com/de/webapps/mpp/campaigns/enterprise/checkout-button

Voraussetzung
Um PayPal Express Checkout in Ihrem Shop nutzen zu können, muss das PayPal Onboarding sowie die Integration von PayPal Checkout als Zahlungsart in Ihrem Shop vorgenommen worden sein (siehe oben unter Punkt 1 und 2.1).
|
1.Um die Integration von PayPal Express Checkout mittels Testbestellungen zu prüfen, wird ein PayPal-Testaccount benötigt, der direkt bei PayPal angelegt werden muss. An diese E-Mail-Adresse werden auch die Bestelleingangsbestätigungs-E-Mails des Shops versandt, deren Inhalt und korrekte Anzeige durch den Designer/Partner überprüft werden müssen. 2.Damit die PayPal-Sandbox-E-Mail vom WEBSALE-Shop akzeptiert wird, muss der Parameter EmailCheckMode im Abschnitt SecureLogin der Shopkonfiguration shop.config auf basic gesetzt werden. |
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Die Freischaltung und Aktivierung der Zahlungsarten findet nach erfolgreich abgeschlossenem "PayPal Onboarding" im Online-Servicebereich (OSB) statt. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: Express Checkout in der Shopkonfiguration shop.config aktivieren
Ergänzen Sie den bestehenden Konfigurations-Abschnitt der Zahlungsart PayPal Checkout mit dem Parameter ExpressCheckout-Allow.
<PaymentPayPalCheckout-Txt>
...
ExpressCheckout-Allow = yes # [yes|no], Standard=no
...
</PaymentPayPalCheckout-Txt>
![]() Referenz: Abschnitt PaymentPayPalCheckout-Txt
Referenz: Abschnitt PaymentPayPalCheckout-Txt
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Versandarten freischalten
Die für PayPal Express Checkout zur Verfügung stehenden Versandarten müssen explizit definiert/freigeschaltet werden. Dies erfolgt in der Shopkonfiguration shop.config in den Abschnitten <+Deliverer>.
Fügen Sie dort den Parameter AllowForCheckouts-List hinzu und ergänzen Sie den Wert PayPalExpress.
Beachten Sie bitte dabei, dass Versandarten, die für den "normalen" WEBSALE-Bestellablauf zur Verfügung stehen sollen, im Parameter AllowForCheckouts-List den Wert Standard erhalten müssen.
Im folgenden Beispiel steht die Versandart für den PayPal Express Checkout und den "normalen" WEBSALE-Bestellablauf zur Verfügung:
<+Deliverer>
...
AllowForCheckouts-List = Standard,PayPalExpress # kommaseparierte Liste für die zulässigen Checkout-Arten
... # Der Parameter PayPalExpress gilt für die neue PayPal-Checkout- und alte PayPal-Integration.
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Schritt 4: Template der Warenkorbseite (ws_basket.htm) anpassen
Fügen Sie den Button, mit dem der Käufer den PayPal Express Checkout starten kann, und das dazugehörige Skript auf der Warenkorbseite (ws_basket.htm) innerhalb des Formulars FORM-Basket ein.
Hinweis: |
|
|
Im Codebeispiel werden die IDs des Formulars und des div-Containers sowie eine Klasse für den PPCExpress-Button angegeben. Diese müssen u. U. an Ihre bestehenden IDs und Klassen entsprechend angepasst werden. |
<form action="~FORM-Basket~" id="form_basket" method="post">
...
{ST-PPCExpress}
<!-- Paypal Express Button Basket -->
<div id="paypal-button-container"></div>
<button name="~BT-PPCExpress~" class="ppc-express-btn" type="submit" style="display:none;"></button>
<script>
var ajaxLoaded = false;
// Diese Funktion wird aufgerufen, wenn das Nachladen des Formulars erfolgreich war
function successCallback() {
ajaxLoaded = true;
}
var button = paypal.Buttons({
fundingSource: paypal.FUNDING.PAYPAL,
createOrder: function(data, actions) {
var action = $('#form_basket').attr('action');
var payload = $('#form_basket').serialize();
payload += '&ws_ajax_rsf=' + ws_stringToHex('successCallback()');
payload += "&ppc_express_btn=y";
return fetch(action, {
method: 'post',
headers: {
'Content-Type': 'application/WS-target~WS-Charset~xWS-target',
},
body: payload
}).then(function(res) {
return res.json();
}).then(function(data){
ws_AJAXGenericResponseProcessor(data)
if (data.hasOwnProperty('ppc_orderid'))
return data.ppc_orderid;
})
},
onApprove: function(data, actions) {
$(".ppc-express-btn").click();
},
style: {
layout: "horizontal",
label: "paypal"
}
});
if (button.isEligible()) {
button.render('#paypal-button-container');
}
</script>
{/ST-PPCExpress}
...
</form>
![]() Referenz: FORM-Basket
Referenz: FORM-Basket
![]() Referenz: BT-PPCExpress
Referenz: BT-PPCExpress
![]() Referenz: ST-PPCExpress
Referenz: ST-PPCExpress
Hinweis: |
|
|
PayPal stellt Ihnen verschiedene Button-Designs unter https://www.paypal.com/de/webapps/mpp/logo-center bereit. |
Schritt 5: Express-Button bereits auf der Produktdetailansicht (ws_product.htm) anbieten (optional)
Fügen Sie den Button, mit dem der Käufer den PayPal Express Checkout starten kann, und das dazugehörige Skript auf der Produktdetailansicht (ws_product.htm) innerhalb des Formulars FORM-Product ein. Der Unterschied zur Integration auf der Warenkorbseite (ws_basket.htm) (siehe Schritt 4) ist die Klammerung mit dem Bereichs-Tag ST-PPCExpress_allowed.
Hinweis: |
|
|
Im Codebeispiel werden die IDs des Formulars und des div-Containers sowie eine Klasse für den PPCExpress-Button angegeben. Diese müssen u. U. an Ihre bestehenden IDs und Klassen entsprechend angepasst werden. |
<form action="~FORM-Product~" id="form_product" method="post">
...
{ST-PPCExpress_allowed}
<!-- Paypal Express Button Product -->
<div id="paypal-button-container"></div>
<button name="~BT-PPCExpress~" class="ppc-express-btn" type="submit" style="display:none;"></button>
<script>
var ajaxLoaded = false;
// Diese Funktion wird aufgerufen, wenn das Nachladen des Formulars erfolgreich war
function successCallback() {
ajaxLoaded = true;
}
var button = paypal.Buttons({
fundingSource: paypal.FUNDING.PAYPAL,
createOrder: function(data, actions) {
var action = $('#form_product').attr('action');
var payload = $('#form_product').serialize();
payload += '&ws_ajax_rsf=' + ws_stringToHex('successCallback()');
payload += "&ppc_express_btn=y";
return fetch(action, {
method: 'post',
headers: {
'Content-Type': 'application/WS-target~WS-Charset~xWS-target',
},
body: payload
}).then(function(res) {
return res.json();
}).then(function(data){
ws_AJAXGenericResponseProcessor(data)
if (data.hasOwnProperty('ppc_orderid'))
return data.ppc_orderid;
})
},
onApprove: function(data, actions) {
$(".ppc-express-btn").click();
},
style: {
layout: "horizontal",
label: "paypal"
}
});
if (button.isEligible()) {
button.render('#paypal-button-container');
}
</script>
{/ST-PPCExpress_allowed}
...
</form>
![]() Referenz: FORM-Product
Referenz: FORM-Product
![]() Referenz: ST-PPCExpress_allowed
Referenz: ST-PPCExpress_allowed
Schritt 6: PayPal-Script in die Warenkorbseite (ws_basket.htm) einfügen
Fügen Die das folgende Skript in den head-Bereich der Warenkorbseite (ws_basket.htm) ein.
<head> ... <script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID(37)~&merchant-id=~PPC-MerchantID(37)~¤cy=~WS-Currency~&intent=~PPC-Intent~&commit=false&vault=false&integration-date=~PPC-IntegrationDate~&components=buttons"></script> ... </head>
![]() Referenz: PPC-ClientID
Referenz: PPC-ClientID
![]() Referenz: PPC-MerchantID
Referenz: PPC-MerchantID
![]() Referenz: PPC-Intent
Referenz: PPC-Intent
![]() Referenz: PPC-IntegrationDate
Referenz: PPC-IntegrationDate
Achtung: |
|
|
Das PayPal-Script darf nur einmal geladen werden. Wenn auf dem Template bereits ein <script src="https://www.paypal.com/sdk/js?...> </script> existiert, muss dieses mit dem negativen Bereich {!ST-PPCExpress} geklammert werden. |
Hinweis: |
|
|
Bitte beachten Sie, dass ¤cy u. U. als ¤cy interpretiert wird (HTML-Entität "curren"). Verwenden Sie daher |
Schritt 7: Fehlermeldungen auf der Warenkorbseite (ws_basket.htm) ergänzen
Fügen Sie auf der Warenkorbseite (ws_basket.htm) folgende Bereiche zur Anzeige von Fehlermeldungen ein:
{ST-PPCExpress_error}
Bei der Durchführung des PayPal Express Checkouts ist ein Fehler aufgetreten.
Starten Sie den Bestellprozess mit PayPal Express Checkout erneut oder kontaktieren Sie den Shopbetreiber.
{/ST-PPCExpress_error}
{ST-PPCExpress_cancel}
Sie haben die Bestellung mit PayPal Express Checkout abgebrochen.
Starten Sie den Bestellprozess mit PayPal Express Checkout erneut oder nutzen Sie den Standard-Bestellaublauf im Shop.
{/ST-PPCExpress_cancel}
![]() Referenz: ST-PPCExpress_error
Referenz: ST-PPCExpress_error
![]() Referenz: ST-PPCExpress_cancel
Referenz: ST-PPCExpress_cancel
Schritt 8: Hinweismeldungen Bestellübersichtsseite (ws_place_order.htm) ergänzen
Fügen Sie auf der Bestellübersichtsseite (ws_place_order.htm) folgende Bereiche zur Anzeige von Hinweismeldungen ein:
{MSG-Basket_Notify}
~MSG-Basket_Notify~
{/MSG-Basket_Notify}
{MSG-PayDeliv_Notify}
~MSG-PayDeliv_Notify~
{/MSG-PayDeliv_Notify}
{ST-PPCExpress_locked}
Sie befinden sich im PayPal Express Checkout.
Der Wechsel zu einer anderen Seite ist leider derzeit nicht möglich.
Bitte schließen Sie den Bestellvorgang ab, sofern dies möglich ist.
Möchten Sie den Bestellvorgang abbrechen, dann klicken Sie bitte auf den Button "Abbrechen".
{/ST-PPCExpress_locked}
{ST-PPCExpress_selected}
...
{ST-DelivCountryDiffers_error}
Liefer- und Rechnungsland müssen übereinstimmen.
Eine abweichende Lieferadresse ist bei dieser Zahlungsart nicht erlaubt.
Bitte geben Sie ein anderes Rechnungsland an (dieses muss dem Lieferland entsprechen) oder
brechen Sie den Bestellvorgang mit Klick auf den Button "Abbrechen" ab,
starten Sie ihn erneut und wählen Sie ein anderes Lieferland (dieses muss dem Rechnungsland entsprechen).
{/ST-DelivCountryDiffers_error}
{ST-DelivCountryDiffersNotAllowed_error}
Eine abweichende Lieferadresse ist bei dieser Zahlungsart nicht erlaubt.
Bitte geben Sie ein anderes Rechnungsland an (dieses muss dem Lieferland entsprechen) oder
brechen Sie den Bestellvorgang mit Klick auf den Button "Abbrechen" ab,
starten Sie ihn erneut und wählen Sie ein anderes Lieferland (dieses muss dem Rechnungsland entsprechen).
{/ST-DelivCountryDiffersNotAllowed_error}
{ST-DelivCountryDiffersWrongDelivCountry_error}
Die Bestellung kann nicht abgeschlossen werden, da die Lieferung in das angegebene Lieferland nicht erlaubt ist.
Bitte brechen Sie den Bestellvorgang mit Klick auf den Button "Abbrechen" ab,
starten Sie ihn erneut und wählen Sie ein anderes Lieferland.
{/ST-DelivCountryDiffersWrongDelivCountry_error}
{ST-PayPalExpressCheckout_paymentnotallowederror}
Die Bestellabwicklung mit PayPal Express Checkout ist leider nicht möglich.
Bitte brechen Sie den Bestellvorgang mit Klick auf den Button "Abbrechen" ab.
Führen Sie den Bestellvorgang ohne PayPal Express Checkout erneut durch.
{/ST-PayPalExpressCheckout_paymentnotallowederror}
...
{/ST-PPCExpress_selected}
![]() Referenz: MSG-Basket_Notify
Referenz: MSG-Basket_Notify
![]() Referenz: MSG-PayDeliv_Notify
Referenz: MSG-PayDeliv_Notify
![]() Referenz: ST-PPCExpress_locked
Referenz: ST-PPCExpress_locked
![]() Referenz: ST-PPCExpress_selected
Referenz: ST-PPCExpress_selected
![]() Referenz: ST-DelivCountryDiffers_error
Referenz: ST-DelivCountryDiffers_error
![]() Referenz: ST-DelivCountryDiffersNotAllowed_error
Referenz: ST-DelivCountryDiffersNotAllowed_error
![]() Referenz: ST-DelivCountryDiffersWrongDelivCountry_error
Referenz: ST-DelivCountryDiffersWrongDelivCountry_error
![]() Referenz: ST-PayPalExpressCheckout_paymentnotallowederror
Referenz: ST-PayPalExpressCheckout_paymentnotallowederror
Schritt 9: Ausblenden der Ändern-Buttons auf der Bestellübersichtsseite (ws_place_order.htm)
Die Buttons oder Links für "Warenkorb ändern", "Lieferadresse ändern" und "Zahlungs- und Versandart ändern" dürfen im PayPal Express Checkout auf der Bestellübersichtsseite (ws_place_order.htm) nicht angeboten werden, da PayPal die etwaigen aktualisierten Informationen nicht mehr erhält.
Diese müssen mit der Klammerung {!ST-PPCExpress_selected} ... {/!ST-PPCExpress_selected} umschlossen werden, um eine Anzeige zu unterdrücken:
...
{!ST-PPCExpress_selected}
<input name="~BT-Change_Addr~" type="submit" value="Rechnungs- und Lieferadresse ändern">
{/!ST-PPCExpress_selected}
...
{!ST-PPCExpress_selected}
<input name="~BT-Change_PayDeliv~" type="submit" value="Zahlungs- und Versandarten ändern">
{/!ST-PPCExpress_selected}
...
{!ST-PPCExpress_selected}
<a href="~WS-BasketLink~">Warenkorb ändern</a>
{/!ST-PPCExpress_selected}
...
![]() Referenz: BT-Change_Addr
Referenz: BT-Change_Addr
![]() Referenz: BT-Change_PayDeliv
Referenz: BT-Change_PayDeliv
![]() Referenz: ST-PPCExpress_selected
Referenz: ST-PPCExpress_selected
![]() Referenz: WS-BasketLink
Referenz: WS-BasketLink
Schritt 10: Ausblenden der Adressdaten auf der Bestellübersichtsseite (ws_place_order.htm)
Durch die Nutzung des PayPal Express Checkouts gibt der Käufer seine Rechnungs- und Lieferadresse nicht mehr im Shop an. Diese Daten werden von der PayPal-Seite übernommen und an anderer Stelle im Template integriert und angezeigt (siehe nächsten Schritt).
Die herkömmliche Anzeige der Rechnungs- und/oder Lieferadresse und Inhalte, die nicht benötigt werden, wenn sich ein Käufer im PayPal Express Checkout befindet, können mit der Klammerung {!ST-PPCExpress_selected} ... {/!ST-PPCExpress_selected} ausgeblendet werden.
...
{!ST-PPCExpress_selected}
...
<!-- Alle Inhalte dieser Klammerung werden bei einer Bestellung via PayPal Express Checkout nicht angezeigt -->
Ihre Rechnungsadresse
~A-Salutation~
~A-FirstName~ ~A-LastName~
...
{WS-DelivAddr}
Ihre Lieferadresse
~D-Salutation~
~D-FirstName~ ~D-LastName~
...
{/WS-DelivAddr}
{!WS-DelivAddr}
Wie Rechnungsadresse
{/!WS-DelivAddr}
...
{/!ST-PPCExpress_selected}
...
![]() Referenz: A-(Rechnungsadresse)
Referenz: A-(Rechnungsadresse)
![]() Referenz: D-(Lieferadresse)
Referenz: D-(Lieferadresse)
![]() Referenz: ST-PPCExpress_selected
Referenz: ST-PPCExpress_selected
![]() Referenz: WS-DelivAddr
Referenz: WS-DelivAddr
Achtung: |
|
|
Existierende Anpassungen auf der Bestellübersichtsseite (ws_place_order.htm) für den PayPal Checkout wie z. B. das Ausblenden des WEBSALE-Standard-Bestellbuttons und das Erstellen des PayPal-Checkout-Buttons, müssen für den Express Checkout ausgeklammert werden. Dies lässt sich mit dem negativen Bereichs-Tag {!ST-PPCExpress_selected} oder dem positiven Bereich {PPC-UsePayPalCheckout} realisieren. {PPC-UsePayPalCheckout} wird im Express Checkout nicht eingeblendet.
|
Schritt 11: Hinzufügen von PayPal-Inhalten auf der Bestellübersichtsseite (ws_place_order.htm)
Die Daten, die der Käufer bei PayPal eingegeben hat (z. B. seine Lieferadresse) und alle anderen Daten, die für eine Bestellung mit PayPal ebenfalls relevant sind (z. B. Warenkorb, OrderOptions etc.) sind in der JSON-Antwort OrderDetails von PayPal enthalten.
Sie lassen sich mit dem Einzel-Tag PPC-OrderDetailsRawResponse in die JSON-Schnittstelle setzen. Für die Ausgabe der Daten auf der Bestellübersichtsseite (ws_place_order.htm) verwenden Sie die EJD-Tags der JSON-Schnittstelle.
Entscheiden Sie sich nun, ob die von PayPal übermittelte Lieferadresse auch gleich der Rechnungsadresse sein soll (Variante A) oder ob der Käufer eine separate Rechnungsadresse eingeben kann (Variante B).
Variante A: Die Rechnungsadresse entspricht der Lieferadresse
Es gilt: Die Lieferadresse, die von PayPal übertragen wird, ist gleich Rechnungsadresse. Der Käufer kann die Rechnungsadresse nicht ändern.
Fügen Sie neben der Ausgabe der JSON-Daten eine versteckte, aktivierte Checkbox "Lieferadresse ist gleich Rechnungsadresse" ein.
{ST-PPCExpress_selected}
...
~EJD-SetRawDataHexCodedInput($PPC-OrderDetailsRawResponse$)~
~EJD-LoadData(intern,rawdatahexcodedinput,jdat)~
{EJD-DataOK(jdat)}
~EJD-SetUseID(jdat)~
<!-- Ausgabe PayPal Kontodaten -->
~EJD-DA-Value(payer.name.given_name)~ ~EJD-DA-Value(payer.name.surname)~
~EJD-DA-Value(payer.email_address)~
...
<!-- Ausgabe Paypal Lieferadresse -->
~EJD-DA-Value(purchase_units[0].shipping.name.full_name)~
~EJD-DA-Value(purchase_units[0].shipping.address.address_line_1)~
~EJD-DA-Value(purchase_units[0].shipping.address.postal_code)~
~EJD-DA-Value(purchase_units[0].shipping.address.admin_area_1)~
~EJD-DA-Value(purchase_units[0].shipping.address.admin_area_2)~
~EJD-DA-Value(purchase_units[0].shipping.address.country_code)~
...
<div style="display:none;"> <!-- Checkbox muss immer angehakt sein! -->
<input type="checkbox" onChange="ws_AJAXRefreshAddressInput('<Ihre-Form-ID>','~BT-Addr_Refresh~','~WS-Charset~')"
name="~WS-PPCExpressUseDeliveryAddressForBilling_input~" checked>
</div>
{/EJD-DataOK(jdat)}
...
{/ST-PPCExpress_selected}
![]() Wegweiser: JSON-Schnittstelle - Laden von intern vorliegenden JSON-Daten
Wegweiser: JSON-Schnittstelle - Laden von intern vorliegenden JSON-Daten
![]() Referenz: EJD-Tags
Referenz: EJD-Tags
![]() Referenz: WS-PPCExpressUseDeliveryAddressForBilling_input
Referenz: WS-PPCExpressUseDeliveryAddressForBilling_input
Variante B: Der Käufer kann auf der Bestellübersichtsseite (ws_place_order.htm) eine Rechnungsadresse eingeben
Der Käufer kann über eine Checkbox bestimmen, dass die von PayPal übertragene Lieferadresse auch als Rechnungsadresse gelten soll.
Wird die Checkbox "Lieferadresse ist gleich Rechnungsadresse" nicht anhakt, kann der Käufer eine Rechnungsadresse in ein Formular eingeben.
{ST-PPCExpress_selected}
...
~EJD-SetRawDataHexCodedInput($PPC-OrderDetailsRawResponse$)~
~EJD-LoadData(intern,rawdatahexcodedinput,jdat)~
{EJD-DataOK(jdat)}
~EJD-SetUseID(jdat)~
<!-- Ausgabe PayPal Kontodaten -->
~EJD-DA-Value(payer.name.given_name)~ ~EJD-DA-Value(payer.name.surname)~
~EJD-DA-Value(payer.email_address)~
...
<!-- Ausgabe Paypal Lieferadresse -->
~EJD-DA-Value(purchase_units[0].shipping.name.full_name)~
~EJD-DA-Value(purchase_units[0].shipping.address.address_line_1)~
~EJD-DA-Value(purchase_units[0].shipping.address.postal_code)~
~EJD-DA-Value(purchase_units[0].shipping.address.admin_area_1)~
~EJD-DA-Value(purchase_units[0].shipping.address.admin_area_2)~
~EJD-DA-Value(purchase_units[0].shipping.address.country_code)~
<input type="checkbox" onChange="ws_AJAXRefreshAddressInput('<Ihre-Form-ID>','~BT-Addr_Refresh~','~WS-Charset~')"
name="~WS-PPCExpressUseDeliveryAddressForBilling_input~" ~WS-PPCExpressUseDeliveryAddressForBilling_checked~>
Lieferadresse auch als Rechnungsadresse verwenden
<!-- Die Lieferadresse soll nicht als Rechnungsadresse verwendet werden, Rechnungsadresse manuell eingeben -->
{!WS-PPCExpressUseDeliveryAddressForBilling_checked}
Bitte geben Sie Ihre gewünschte Rechnungsadresse ein:
...
<!-- Fügen Sie hier die Rechnungsadressfelder ein -->
<!-- z. B. mit ~WS-Fast_Include(Incl-InvoiceAddressFields)~ -->
...
{/!WS-PPCExpressUseDeliveryAddressForBilling_checked}
{/EJD-DataOK(jdat)}
...
{/ST-PPCExpress_selected}
![]() Wegweiser: JSON-Schnittstelle - Laden von intern vorliegenden JSON-Daten
Wegweiser: JSON-Schnittstelle - Laden von intern vorliegenden JSON-Daten
![]() Referenz: EJD-Tags
Referenz: EJD-Tags
![]() Referenz: Rechnungs- und multiple Lieferadressen abfragen
Referenz: Rechnungs- und multiple Lieferadressen abfragen
![]() Referenz: WS-PPCExpressUseDeliveryAddressForBilling_input
Referenz: WS-PPCExpressUseDeliveryAddressForBilling_input
![]() Referenz: WS-PPCExpressUseDeliveryAddressForBilling_checked
Referenz: WS-PPCExpressUseDeliveryAddressForBilling_checked
Schritt 12: Anpassen weiterer Templates
Entsprechend Schritt 10 werden die gewünschten PayPal-Inhalte mit den EJD-Tags auch auf den Templates der Bestellbestätigung ausgegeben. Nicht benötigte Inhalte werden mit dem negativen Bereichs-Tag {!ST-PPCExpress_selected} ausgeklammert.
Folgende Templates müssen ebenfalls angepasst werden:
▪HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm)
▪Bestelleingangsbestätigungs-E-Mail (mail_customer_order.htm)
▪PDF-Bestelleingangsbestätigungsseite (pdf_confirm.htm)
Schritt 13: Hinzufügen der Versandarten-Auswahl auf der Bestellübersichtsseite (ws_place_order.htm)
Fügen Sie auch die Auswahl der Versandart in die positive Klammerung {ST-PPCExpress_selected} ... {/ST-PPCExpress_selected} ein:
...
{ST-PPCExpress_selected}
...
Zustellung:
~WS-DeliveryFields~
...
{/ST-PPCExpress_selected}
...
![]() Referenz: ST-PPCExpress_selected
Referenz: ST-PPCExpress_selected
![]() Referenz: WS-DeliveryFields
Referenz: WS-DeliveryFields
Hinweis: |
|
|
Für die Auswahl der Versandart und das Setzen der ausgewählten Versandart wird in der Regel ein JavaScript eingesetzt. Dieses verwenden Sie im Normalfall bereits auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm). Da diese Seite bei PayPal Express jedoch übersprungen wird, fügen Sie dieses JavaScript bitte auch auf der Bestellübersichtsseite (ws_place_order.htm) ein, damit dort die Auswahl der Versandarten korrekt funktioniert. |
Schritt 14: Hinzufügen der Buttons auf der Bestellübersichtsseite (ws_place_order.htm)
Integrieren Sie die Buttons zum Aktualisieren und Abbrechen des Express-Checkouts:
...
{ST-PPCExpress_selected}
...
<input name="~BT-PPCExpress_reload~" type="submit" value="Aktualisieren">
<input name="~BT-PPCExpress_cancel~" type="submit" value="Abbrechen">
...
{/ST-PPCExpress_selected}
...
![]() Referenz: ST-PPCExpress_selected
Referenz: ST-PPCExpress_selected
![]() Referenz: BT-PPCExpress_reload
Referenz: BT-PPCExpress_reload
![]() Referenz: BT-PPCExpress_cancel
Referenz: BT-PPCExpress_cancel
Schritt 15: AGB auf der Bestellübersichtsseite (ws_place_order.htm)
Wenn Sie die Checkbox zum Akzeptieren der Allgemeinen Geschäftsbedingungen (AGB) auf einer anderen Seite als der Bestellübersichtsseite (ws_place_order.htm) eingebunden haben, so müssen Sie diese für die Nutzung von PayPal Express Checkout zwingend auch auf der Bestellübersichtsseite (ws_place_order.htm) integrieren.
Folgende Klammerung muss eingefügt werden, wenn die AGB standardmäßig nicht auf der Bestellübersichtsseite (ws_place_order.htm) abgefragt werden:
...
{ST-PPCExpress_selected}
<input type="checkbox" name="~WS-AcceptTermsAndConditions_input~" ~WS-AcceptTermsAndConditions_checked~>
Bitte akzeptieren Sie unsere AGB und klicken erneut auf den Button "Zahlungspflichtig bestellen"
{/ST-PPCExpress_selected}
...
![]() Referenz: ST-PPCExpress_selected
Referenz: ST-PPCExpress_selected
![]() Referenz: WS-AcceptTermsAndConditions_input
Referenz: WS-AcceptTermsAndConditions_input
![]() Referenz: WS-AcceptTermsAndConditions_checked
Referenz: WS-AcceptTermsAndConditions_checked
Hinweis zur Test-Integration: |
|
|
Falls Sie die Integration des PayPal Express Checkouts zum Testen mit einer alternativen Shopkonfiguration shop.config durchgeführt haben (siehe Hinweise oben), vergessen Sie nicht die Anpassungen in die Shopkonfiguration shop.config des Live-Shops zu übertragen. Insbesondere stellen Sie den Parameter EmailCheckMode im Abschnitt SecureLogin wieder auf domain.
|
PayPal Checkout with Vault ermöglicht es, Zahlungsinformationen (wie Kreditkarten- oder Kontodetails) sicher zu speichern, sodass sie für zukünftige Zahlungen wiederverwendet werden können, ohne dass der Nutzer diese Informationen bei jeder Transaktion erneut eingeben muss.
Wenn ein Nutzer einen Kauf im Onlineshop tätigt und sich dafür entscheidet, seine Zahlungsinformationen bei PayPal zu "verwahren", kann er diese gespeicherten Informationen bei zukünftigen Käufen verwenden, um den Zahlungsprozess zu beschleunigen.
Diese Funktion ist sowohl für Käufer als auch für Sie als Händler von Vorteil. Kunden profitieren von einem schnelleren und bequemeren Bezahlvorgang, während Händler häufig höhere Konversionsraten verzeichnen, da weniger Schritte für den Kunden erforderlich sind und das Risiko von Transaktionsabbrüchen aufgrund von Komplikationen bei der Zahlungseingabe verringert wird.
Obwohl die Details im "Vault" (Tresor) von PayPal gespeichert werden, haben die Sicherheit und der Schutz der Daten höchste Priorität. Die eigentlichen Karten- oder Kontodetails werden nicht direkt an die Händler weitergegeben. Stattdessen verwendet PayPal Tokenisierung, um sicherzustellen, dass die Zahlungsinformationen sicher bleiben: Wenn ein Kauf getätigt wird, sendet PayPal einen Token an den Händler, anstatt die tatsächlichen Zahlungsinformationen zu übermitteln.
Hinweise: |
|
|
▪Die Funktion steht nur Käufern zur Verfügung, die bereits ein Kundenkonto besitzen und eingeloggt sind. ▪Der Käufer kann seinen PayPal-Account sowohl während eines Bestellvorgangs als auch auf einem separaten Template (ohne Bestellung) verknüpfen. ▪Diese Funktion kann nicht mit dem Express-Checkout über PayPal Checkout verwendet werden. |

Integration
Voraussetzungen:
▪In Ihrem Shop muss die Zahlungsart "PayPal Checkout" verfügbar sein. Hinweise zur Integration finden Sie unter ![]() Wegweiser: PayPal Checkout
Wegweiser: PayPal Checkout
▪Die Funktion "PayPal Checkout with Vault" muss von PayPal für Ihren Händler-Account freigeschaltet sein. Bitte wenden Sie sich hierzu direkt an Ihren PayPal-Ansprechpartner.
▪Nach der o. g. Freischaltung durch PayPal muss das "Onboarding" erneut durchgeführt werden. Informationen hierzu finden Sie unter ![]() Wegweiser: PayPal Checkout – Onboarding
Wegweiser: PayPal Checkout – Onboarding
Schritt 1: Freischaltung/Aktivierung
Dieses Feature muss von WEBSALE freigeschaltet werden. Ihr WEBSALE-Ansprechpartner steht Ihnen gerne zur Verfügung
Schritt 2: Shopkonfiguration shop.config ergänzen
Ergänzen Sie den Abschnitt PaymentPayPalCheckout-Txt um folgende Parameter:
<PaymentPayPalCheckout-Txt>
...
VaultDescription = Mit PayPal Checkout with Vault werden Ihre Zahlungsinformationen gespeichert und komfortabel für Folgebestellungen genutzt.
UseVaultCbDefault = checked
SaveInVaultCbDefault = unchecked
...
</PaymentPayPalCheckout-Txt>
![]() Referenz: Abschnitt PaymentPayPalCheckout-Txt
Referenz: Abschnitt PaymentPayPalCheckout-Txt
Schritt 3: Hinweismeldung ergänzen
Ergänzen Sie den Abschnitt NotifyMessages-Txt um folgende Hinweismeldung:
<NotifyMessages-Txt>
...
PayPalCheckoutVault-ClearingError = Die Zahlung mit PayPal Vault konnte nicht durchgeführt werden. Bitte löschen Sie die Verbindung in Ihrem Kundenkonto und stellen Sie diese erneut her.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 4: Bestellübersichtsseite (ws_place_order.htm) anpassen
Nehmen Sie auf der Bestellübersichtsseite (ws_place_order.htm) folgende Anpassungen vor:
Checkbox ergänzen
Mit dieser Checkbox legt der Käufer fest, ob er seinen PayPal-Account für künftige Zahlungen speichern möchte. Die Checkbox wird auch verwendet, um mit einem bereits gespeicherten PayPal-Account zu bezahlen.
Falls der Käufer mit seinem gespeicherten PayPal-Account bezahlen möchte, wird die JavaScript-SDK von PayPal nicht mehr verwendet. In diesem Fall greift die Klammerung PPC-UsePayPalCheckout nicht mehr. Aus diesem Grund sollte die Checkbox außerhalb dieses Bereiches platziert werden.
Damit PayPals Risk Engine einen Zugang hat, muss zusätzlich noch "FraudNet" implementiert werden. Da dies nur für Zahlungen mit einem gespeicherten PayPal-Account nötig ist, muss FraudNet innerhalb des Bereichs WS-PPCSaveInVault_checked eingefügt werden. Siehe Beispiel:
<form action="~FORM-PlaceOrder~" ...>
...
{ST-Payment(37)}
{!ST-PPCExpress_selected}
{ST-LoggedIn}
<input type="checkbox" onChange="$('#ppcvaultrefresh').click()" name="~WS-PPCSaveInVault_input~" ~WS-PPCSaveInVault_checked~>
{!PPC-Vaulted}
PayPal Account für zukünftige Zahlungen speichern
{/!PPC-Vaulted}
{PPC-Vaulted}
{WS-PPCSaveInVault_checked}
<!-- FraudNet !-->
<script type="application/json" fncls="fnparams-dede7cc5-15fd-4c75-a9f4-36c430ee3a99">
{
{PPC-Sandbox}"sandbox":true,{/PPC-Sandbox}
"f": "~WS-SID~",
"s": "~PPC-MerchantID~_ws-place-order"
}
</script>
<script type="text/javascript" src="https://c.paypal.com/da/r/fb.js"></script>
<noscript>
<img src="https://c.paypal.com/v1/r/d/b/ns?f=~WS-SID~&s=~PPC-MerchantID~_ws-place-order&js=0&r=1" />
</noscript>
{/WS-PPCSaveInVault_checked}
Mit ~PPC-VaultedEmailAddress~ bezahlen
{/PPC-Vaulted}
<button type="submit" name="~BT-PPCVault_refresh~" id="ppcvaultrefresh" hidden></button>
{/ST-LoggedIn}
{/!ST-PPCExpress_selected}
{/ST-Payment(37)}
...
</form>
![]() Referenz: WS-PPCSaveInVault_input
Referenz: WS-PPCSaveInVault_input
![]() Referenz: WS-PPCSaveInVault_checked
Referenz: WS-PPCSaveInVault_checked
![]() Referenz: PPC-Vaulted
Referenz: PPC-Vaulted
![]() Referenz: PPC-Sandbox
Referenz: PPC-Sandbox
![]() Referenz: PPC-MerchantID
Referenz: PPC-MerchantID
![]() Referenz: PPC-VaultedEmailAddress
Referenz: PPC-VaultedEmailAddress
![]() Referenz: BT-PPCVault_refresh
Referenz: BT-PPCVault_refresh
data-user-id-token an PayPal übermitteln
Passen Sie das bestehende Script an, indem Sie die Zeile {PPC-UserIDToken}data-user-id-token="~PPC-UserIDToken~"{/PPC-UserIDToken} ergänzen.
...
{PPC-UsePayPalCheckout}
<script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID~&merchant-id=~PPC-MerchantID~&..."
{PPC-UserIDToken}data-user-id-token="~PPC-UserIDToken~"{/PPC-UserIDToken}>
</script>
{/PPC-UsePayPalCheckout}
...
![]() Referenz: WS-PPCVaultManageLink
Referenz: WS-PPCVaultManageLink
![]() Die Integration der Zahlungsart "PayPal Checkout with Vault" ist damit vollständig integriert – der Käufer kann sie im Bestellprozess auswählen.
Die Integration der Zahlungsart "PayPal Checkout with Vault" ist damit vollständig integriert – der Käufer kann sie im Bestellprozess auswählen.
Optional: Ohne Bezahlung speichern und löschen
Auf einem separaten Template im Shop kann der Käufer seinen PayPal-Account hinterlegen, ohne eine Bestellung durchzuführen. Außerdem kann er hier seinen bereits gespeicherten PayPal-Account auch wieder löschen.

Wenn Sie die Möglichkeit "Ohne Bezahlung speichern und löschen" einsetzen möchten, sind die folgenden Schritte nötig:
Schritt 1: Template hinterlegen
Ergänzen Sie in der Shopkonfiguration shop.config im Abschnitt Templates den Namen eines neuen Templates, z. B. ws_ppcvault_manage.htm.
<Templates>
...
PPCVaultManage = ws_ppcvault_manage.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 2: Hinweismeldungen ergänzen
Fügen Sie im Abschnitt NotifyMessages-Txt folgende neue Hinweismeldungen ein:
<NotifyMessages-Txt>
PPCVault-SaveError = Beim Speichern ist ein Fehler aufgetreten. Bitte versuchen Sie es erneut. Tritt der Fehler weiterhin auf, kontaktieren Sie bitte den Händler.
PPCVault-DeleteError = Beim Löschen ist ein Fehler bei PayPal aufgetreten. Die Daten im Shop wurden erfolgreich gelöscht.
PPCVault-Saved = Die Daten wurden erfolgreich gespeichert.
PPCVault-Deleted = Die Daten wurden erfolgreich gelöscht.
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 3: PPCVaultManage-Template anlegen
Legen Sie ein neues Template an und speichern Sie es unter dem in Schritt 1 angegeben Namen in Ihrem Template-Verzeichnis, z. B. benutzer/templates/translation.
Fügen Sie folgende Inhalte auf dem Template ein.
Beispiel:
...
<!DOCTYPE html>
<html lang="de">
<head>
<title>PPC Vault verwalten</title>
{PPC-VaultOverview}
{!PPC-Vaulted}
<script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID(37)~&merchant-id=~PPC-MerchantID(37)~"
data-user-id-token="~PPC-UserIDToken~"></script>
{/!PPC-Vaulted}
{/PPC-VaultOverview}
</head>
<body>
~WS-Fast_Include(Incl-Header)~
<main>
<section class="container">
<h1>{PPC-VaultOverview}PPC Vault verwalten{/PPC-VaultOverview}{PPC-VaultConfirmDelete}Möchten Sie die Verbindung mit PayPal wirklich löschen?{/PPC-VaultConfirmDelete}</h1>
<div class="col-12">
<div class="panel panel-default panel-light">
<div class="panel-heading">
<p class="h4">Ihre hinterlegte PayPal-Adresse</p>
</div>
<div class="panel-body">
{PPC-VaultOverview}
{WS-TplComment}<!-- Der Bereich wird angezeigt, wenn die Übersicht auf den PPCVaultManage-Template gewählt wurde -->{/WS-TplComment}
~MSG-PPCVault_Notify~
{!PPC-Vaulted}
{WS-TplComment}<!-- Bereich wird angezeigt, wenn kein gespeichertes PayPal Konto vorhanden ist -->{/WS-TplComment}
<div class="alert alert-warning" role="alert">PayPal Account ist nicht verknüpft<br></div>
<div id="ppcbtn-div"></div>
<script>
window.paypal.Buttons({
createVaultSetupToken: async () => {
const result = await fetch("~PPC-CreateSetupTokenLink~")
const data = await result.json()
return data.ppc_setuptoken
},
onApprove: function(data) {
console.log("setuptoken:" + data.vaultSetupToken)
var url = new URL("~PPC-CreatePaymentTokenLink~")
url.searchParams.append("ppc_setuptoken", data.vaultSetupToken)
console.log("url:" + url.toString())
window.location.replace(url);
},
onError: (error) => {
console.log(error);
}
}).render("#ppcbtn-div");
</script>
{/!PPC-Vaulted}
{PPC-Vaulted}
{WS-TplComment}<!-- Bereich wird angezeigt, wenn ein gespeichertes PayPal Konto vorhanden ist -->{/WS-TplComment}
<div class="well">
<p class="text-center">~PPC-VaultedEmailAddress~</p>
</div>
<button class="btn btn-danger pull-right openmodal" href="~PPC-DeleteVaultConfirm~" data-modal-target="#modal-info" data-modal-target-body="#modal-info">Löschen</button>
{/PPC-Vaulted}
{/PPC-VaultOverview}
{PPC-VaultConfirmDelete}
<div class="ajaxcontent">
<div class="modal-dialog" role="document">
<div class="modal-content" id="modal-content-info">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" id="modal-body-basket">
<div class="well">
{PPC-VaultedEmailAddress}
<p class="lead">~PPC-VaultedEmailAddress~</p>
{/PPC-VaultedEmailAddress}
</div>
</div>
<div class="modal-footer">
<a href="~PPC-DeleteVaultNoConfirm~" class="btn btn-danger btn-block-sm btn-block-xs">Ja, löschen</a>
<p class="btn btn-secondary btn-block-sm btn-block-xs" data-dismiss="modal">Schließen</p>
</div>
</div>
</div>
</div>
{/PPC-VaultConfirmDelete}
</div>
</div>
</div>
</section>
</main>
~WS-Fast_Include(Incl-Footer)~
</body>
</html>
![]() Referenz: PPC-VaultOverview
Referenz: PPC-VaultOverview
![]() Referenz: PPC-UserIDToken
Referenz: PPC-UserIDToken
![]() Referenz: PPC-VaultConfirmDelete
Referenz: PPC-VaultConfirmDelete
![]() Referenz: MSG-PPCVault_Notify
Referenz: MSG-PPCVault_Notify
![]() Referenz: PPC-DeleteVaultConfirm
Referenz: PPC-DeleteVaultConfirm
![]() Referenz: PPC-DeleteVaultNoConfirm
Referenz: PPC-DeleteVaultNoConfirm
Schritt 4: Link zum Template setzen
Setzen Sie an den gewünschten Stellen folgenden Link zum Template:
<a href="~WS-PPCVaultManageLink~" ....>Zur Verknüpfung Ihres PayPal-Accounts</a>
![]() Referenz: WS-PPCVaultManageLink
Referenz: WS-PPCVaultManageLink
![]() Haben Sie alle Schritte durchgeführt, ist "PayPal Checkout with Vault" inklusive "Ohne Bezahlung speichern und löschen" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist "PayPal Checkout with Vault" inklusive "Ohne Bezahlung speichern und löschen" vollständig integriert.
4.1 PayPal Checkout with Vault für das Abo-Modul
Schritt 1: PPCVaultManage-Template ergänzen
Ergänzen Sie folgenden Code auf dem Template für die Verwaltung des PayPal-Vaults (ws_ppcvault_manage.htm):
...
<body>
<!-- Inhalt für das Modal-Fenster auf ws_product.htm -->
{WS-OTP3Sub(updatePayPalSubscription)}
{ST-Ajax}<WS-Ajax-modal-body-payPalFields>{/ST-Ajax}
{PPC-VaultOverview}
~MSG-PPCVault_Notify~
Ihre hinterlegte PayPal-Adresse <br>
{!PPC-Vaulted}
<!-- Bereich wird angezeigt, wenn kein gespeichertes PayPal Konto vorhanden ist -->
Sie haben kein PayPal Account verknüpft <br>
<div id="ppcbtn-div"></div>
<script>
window.paypal.Buttons({
createVaultSetupToken: async () => {
const result = await fetch("~PPC-CreateSetupTokenLink~")
const data = await result.json()
return data.ppc_setuptoken
},
onApprove: function(data) {
console.log("setuptoken:" + data.vaultSetupToken)
var url = new URL("~PPC-CreatePaymentTokenLink~")
url.searchParams.append("ppc_setuptoken", data.vaultSetupToken)
console.log("url:" + url.toString())
ws_AJAXloadTemplate(url+'&otp3sub=updatePayPalSubscription', '~WS-Charset~', wsAjaxLoadPayPalStart, wsAjaxLoadPayPalError, 'wsAjaxLoadPayPalResponseSuccess()', 'wsAjaxLoadPayPalResponseError()');
},
onError: (error) => {
console.log(error);
}
}).render("#ppcbtn-div");
</script>
{/!PPC-Vaulted}
{PPC-Vaulted}
<!-- Bereich wird angezeigt, wenn ein gespeichertes PayPal Konto vorhanden ist -->
~PPC-VaultedEmailAddress~ <br>
<button href="~PPC-DeleteVaultConfirm~&otp3sub=updatePayPalSubscription" data-modal-target="#modal-info" data-modal-target-body="#modal-info">Löschen</button>
{/PPC-Vaulted}
{/PPC-VaultOverview}
{ST-Ajax}</WS-Ajax-modal-body-payPalFields>{/ST-Ajax}
{/WS-OTP3Sub(updatePayPalSubscription)}
...
<!-- Beim löschen eines PayPal Kontos wird eine Besätigung in einem Modal-Fenster benötigt -->
{PPC-VaultConfirmDelete}
<div class="ajaxcontent">
<div class="modal-dialog" role="document">
<div class="modal-content" id="modal-content-info">
<div class="modal-header">
PayPal Account löschen
<button type="button" class="close" data-dismiss="modal" aria-label="Close">x</button>
</div>
<div class="modal-body" id="modal-body-info">
Möchten Sie wirklich ihr PayPal Account von Ihrem Kundenkonto trennen?
{PPC-VaultedEmailAddress}
~PPC-VaultedEmailAddress~
{/PPC-VaultedEmailAddress}
</div>
<div class="modal-footer">
<!-- Positiver Bereich wird bei dem Abo-Modul angezeigt und der negative Bereich für die Kundenkontoseite -->
{WS-OTP3Sub(updatePayPalSubscription)}
<div onclick="ws_AJAXloadTemplate('~PPC-DeleteVaultNoConfirm~&otp3sub=updatePayPalSubscription', '~WS-Charset~', wsAjaxLoadPayPalStart, wsAjaxLoadPayPalError, 'wsAjaxLoadPayPalResponseSuccess()', 'wsAjaxLoadPayPalResponseError()');">Ja, löschen</div>
{/WS-OTP3Sub(updatePayPalSubscription)}
{!WS-OTP3Sub(updatePayPalSubscription)}
<a href="~PPC-DeleteVaultNoConfirm~">Ja, löschen</a>
{/!WS-OTP3Sub(updatePayPalSubscription)}
</div>
</div>
</div>
</div>
{/PPC-VaultConfirmDelete}
...
</body>
...Schritt 2: Template Abo-Verwaltung/Abo-Übersicht im Kundenkonto ergänzen
Ergänzen Sie folgenden Code auf dem Template für die Verwaltung der Abonnements (ws_subscription_manage.htm):
<div id="subscriptionContent">
{ST-Ajax}<WS-Ajax-subscriptionContent>{/ST-Ajax}
...
<!-- Gewählte Zahlungsart -->
{SUBS-FixedPaymentCodeUsed(37)}
Ihre Abonnements werden mit folgender Bankverbindung bezahlt:<br>
{!PPC-Vaulted}
<!-- Bereich wird angezeigt, wenn kein gespeichertes PayPal Konto vorhanden ist -->
Sie haben kein PayPal Account verknüpft
<a href="~WS-PPCVaultManageLink~">Jetzt mit Ihren PayPal-Konto verbinden</a>
{/!PPC-Vaulted}
{PPC-Vaulted}
<!-- Bereich wird angezeigt, wenn ein gespeichertes PayPal Konto vorhanden ist -->
~PPC-VaultedEmailAddress~
{/PPC-Vaulted}
{/SUBS-FixedPaymentCodeUsed(37)}
...
{ST-Ajax}</WS-Ajax-subscriptionContent>{/ST-Ajax}
</div>
Schritt 3: Template Produktdetailansicht (ws_product.htm) anpassen
Auf der Seite ws_product.htm wird man benachrichtigt, dass ein PayPal Konto angebunden sein muss.
Nehmen Sie folgende Erweiterungen vor:
...
{ST-LoggedIn}
<script>
function wsAjaxLoadPayPalStart(){}
function wsAjaxLoadPayPalError(){}
function wsAjaxLoadPayPalResponseSuccess(){
$("#modal-info").modal("hide");
}
function wsAjaxLoadPayPalResponseError(){}
function wsAjaxLoadPayPalSaveResponseSuccess(){}
ws_AJAXloadTemplate('~WS-EnsureNextLinkContainsURLParams~~WS-PPCVaultManageLink~&otp3sub=updatePayPalSubscription', '~WS-Charset~', wsAjaxLoadPayPalStart, wsAjaxLoadPayPalError, 'wsAjaxLoadPayPalResponseSuccess()', 'wsAjaxLoadPayPalResponseError()');
</script>
{/ST-LoggedIn}
<!-- PayPal im Modal-Fenster verwalten -->
<div class="modal fade" id="modal-payPalFields" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content" id="modal-content-payPalFields">
<div class="modal-body">
<div class="row">
<div class="col">
<button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
</div>
<div id="modal-body-payPalFields" class="row">
<script src="https://www.paypal.com/sdk/js?client-id=~PPC-ClientID(37)~&merchant-id=~PPC-MerchantID(37)~" data-user-id-token="~PPC-UserIDToken~"></script>
</div>
</div>
</div>
</div>
</div>
...
