Zahlungsarten anlegen
WEBSALE V8s bietet die Möglichkeit, Ihren Kunden eine Vielzahl an Zahlungsarten zur Verfügung zu stellen. Alle verfügbaren Zahlungsanbieter, deren verschiedenen Zahlungsarten und spezifischen Integrationsbeschreibungen finden Sie jeweils in den untergeordneten Kapiteln. Die grundlegende Vorgehensweise, um eine Zahlungsart im Shop zu aktivieren, finden Sie in diesem Kapitel.
Bei der Shop-Beantragung wird dem Shopbetreiber von WEBSALE ein Fragebogen "Kaufmännische Einstellungen" vorgelegt. Darin wird festgelegt, welche Einstellungen für die Zahlungsabwicklung in einem Shop verwendet werden sollen. Dies betrifft u. a. welche Zahlungsarten für welche Länder-Subshops aktiviert werden sollen, welche Abhängigkeiten zu Produkten, Käufern oder Versandarten herrschen sollen.
Die Zahlungsarten werden gemeinsam mit den Versandarten im Bestellschritt "Zahlungs- und Versandarten" immer auf dem Template Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) abgefragt. Wegen möglicher Abhängigkeiten wird üblicherweise zuerst die Zahlungsart gewählt und dann die Versandart.
Durch das Tag WS-PaymentFields werden auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) alle Zahlungsarten angezeigt, die in Ihrer Shopkonfiguration shop.config aktiviert worden sind. Die Anzeige der Zahlungsarten erfolgt durch eine Struktur aus div-Containern, womit Sie das Design individuell Ihren Wünschen anpassen können. Darüber hinaus können Sie eigene JavaScript-Funktionen verwenden, um Ihren Kunden visuelle Effekte oder individuelle Informationen zu einer Zahlungsart anzubieten.
Sie können alternativ zu dem Einzel-Tag WS-PaymentFields Ihre Zahlungsarten auch mit Hilfe der zahlreichen PAY-Data-Tags anzeigen lassen. Damit können Sie das HTML-Konstrukt um die einzelnen Elemente für jede Zahlungsart noch flexibler und individueller gestalten. Siehe unten: "Einzelpositionierung der Zahlungsarten".
In der Shopkonfiguration shop.config lassen sich Zahlungsarten hinzufügen, bearbeiten, aktivieren oder deaktivieren. Die Reihenfolge, in der die Zahlungsarten in der Shopkonfiguration shop.config angelegt sind, bestimmt die Reihenfolge bei der Auswahl der Zahlungsarten im Shop.
3 Zahlungsart als deaktiviert (ausgegraut) anzeigen
4 Zusatzinformationen zur Zahlungsart abfragen
5 Zusätzliche Kosten für Zahlungsarten (Zahlungskosten)
6 Kundenspezifisches Zahlungslimit für Zahlungsart
7 Zahlungsart in Abhängigkeit von ... anbieten
8 Einzelpositionierung der Zahlungsarten
Bei jeder Zahlungsart gibt es Besonderheiten, die bei einer Integration berücksichtigt werden müssen. Zum Beispiel müssen bei der Zahlungsart "Lastschrift" Eingabefelder für die Bankdaten angeboten werden. Bei der Zahlungsart "Vorauskasse" muss die Bankverbindung des Händlers auf der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) oder in der Bestelleingangsbestätigungs-E-Mail (mail_customer_order.htm) angezeigt werden. Hinweise darauf, welche Besonderheiten es bei der Integration einer Zahlungsart gibt, finden Sie in den jeweiligen Integrationsanleitungen.
Die folgenden Schritte sind bei der Integration jeder Zahlungsart notwendig.
Schritt 1: Aktivieren und Definieren der Zahlungsart
Für jede Zahlungsart muss in der Shopkonfiguration shop.config ein eigener Abschnitt <PaymentXXX-Txt> angelegt und mit der Parameter-Einstellung Allow = yes aktiviert werden. In diesen Abschnitten konfigurieren Sie nicht nur den Namen und Erklärungstext zur Zahlungsart, sondern auch alle Einstellungen, die gelten sollen, z. B. Mindestbestellwert, Zusatzkosten, Rabatte, Abhängigkeiten usw.
Das "XXX" steht als Platzhalter für die jeweilige Zahlungsart. Als Beispiel für die Zahlungsart "Kreditkarte" lautet der vollständige Abschnittsname <PaymentCreditCard-Txt>.
Bitte beachten Sie, dass bei Onlinezahlungsarten wie PayPal oder Sofortüberweisung erst eine technische Freischaltung erfolgen muss.
Beispiel für die Integration der Zahlungsart Rechnung
Die Zahlungsart soll erst ab einem Mindestbestellwert von 15.00 € angeboten werden und ist nur bei Lieferungen innerhalb Deutschlands erlaubt.
<PaymentBill-Txt>
Allow = yes
TestMode = yes
Name = Rechnung
NameSuffix = 14 Tage nach Erhalt Ihrer Waren können Sie diese bequem per Rechnung bezahlen.
Img = logo-payment-bill.jpg
RadioOnClick = selectPayment('~ID~');
ImgOnClick = selectPaymentImage('~ID~');
MinOrder-Value = 15.00
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU
...
</PaymentBill-Txt>
Weitere Einstellungsmöglichkeiten und Konfigurations-Parameter, die für alle Zahlungsarten gelten, finden Sie im Abschnitt <PaymentXXX-Txt>.
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Spezielle Einstellungsmöglichkeiten je Zahlungsart finden Sie in den jeweiligen Unterkapiteln und Konfigurations-Abschnitten:
![]() Referenz: Abschnitt PaymentAccount-Txt
Referenz: Abschnitt PaymentAccount-Txt
![]() Referenz: Abschnitt PaymentApplePay-Txt
Referenz: Abschnitt PaymentApplePay-Txt
![]() Referenz: Abschnitt PaymentBill-Txt
Referenz: Abschnitt PaymentBill-Txt
![]() Referenz: Abschnitt PaymentBillie-Txt
Referenz: Abschnitt PaymentBillie-Txt
![]() Referenz: Abschnitt PaymentCashOnDelivery-Txt
Referenz: Abschnitt PaymentCashOnDelivery-Txt
![]() Referenz: Abschnitt PaymentCreditCard-Txt
Referenz: Abschnitt PaymentCreditCard-Txt
![]() Referenz: Abschnitt PaymentDebitNote-Txt
Referenz: Abschnitt PaymentDebitNote-Txt
![]() Referenz: Abschnitt PaymentDIRECTebanking-Txt
Referenz: Abschnitt PaymentDIRECTebanking-Txt
![]() Referenz: Abschnitt PaymentGooglePay-Txt
Referenz: Abschnitt PaymentGooglePay-Txt
![]() Referenz: Abschnitt PaymentIDeal-Txt
Referenz: Abschnitt PaymentIDeal-Txt
![]() Referenz: Abschnitt PaymentInstallment-Txt
Referenz: Abschnitt PaymentInstallment-Txt
![]() Referenz: Abschnitt PaymentKlarna-Txt
Referenz: Abschnitt PaymentKlarna-Txt
![]() Referenz: Abschnitt PaymentOnlineTransfer-Txt
Referenz: Abschnitt PaymentOnlineTransfer-Txt
![]() Referenz: Abschnitt PaymentPaydirekt-Txt
Referenz: Abschnitt PaymentPaydirekt-Txt
![]() Referenz: Abschnitt PaymentPaymorrow-Txt
Referenz: Abschnitt PaymentPaymorrow-Txt
![]() Referenz: Abschnitt PaymentPaypal-Txt
Referenz: Abschnitt PaymentPaypal-Txt
![]() Referenz: Abschnitt PaymentPaypalCheckout-Txt
Referenz: Abschnitt PaymentPaypalCheckout-Txt
![]() Referenz: Abschnitt PaymentPayPalCheckoutAPM_BANCONTACT-Txt
Referenz: Abschnitt PaymentPayPalCheckoutAPM_BANCONTACT-Txt
![]() Referenz: Abschnitt PaymentPayPalCheckoutAPM_BLIK-Txt
Referenz: Abschnitt PaymentPayPalCheckoutAPM_BLIK-Txt
![]() Referenz: Abschnitt PaymentPayPalCheckoutAPM_EPS-Txt
Referenz: Abschnitt PaymentPayPalCheckoutAPM_EPS-Txt
![]() Referenz: Abschnitt PaymentPayPalCheckoutAPM_IDEAL-Txt
Referenz: Abschnitt PaymentPayPalCheckoutAPM_IDEAL-Txt
![]() Referenz: Abschnitt PaymentPayPalCheckoutAPM_MYBANK-Txt
Referenz: Abschnitt PaymentPayPalCheckoutAPM_MYBANK-Txt
![]() Referenz: Abschnitt PaymentPayPalCheckoutAPM_PRZELEWY24-Txt
Referenz: Abschnitt PaymentPayPalCheckoutAPM_PRZELEWY24-Txt
![]() Referenz: Abschnitt PaymentPayPalCheckoutPayLater-Txt
Referenz: Abschnitt PaymentPayPalCheckoutPayLater-Txt
![]() Referenz: Abschnitt PaymentPayPalPlus-Txt
Referenz: Abschnitt PaymentPayPalPlus-Txt
![]() Referenz: Abschnitt PaymentPayPalInvoice-Txt
Referenz: Abschnitt PaymentPayPalInvoice-Txt
![]() Referenz: Abschnitt PaymentPayU-Txt
Referenz: Abschnitt PaymentPayU-Txt
![]() Referenz: Abschnitt PaymentPostFinance-Txt
Referenz: Abschnitt PaymentPostFinance-Txt
![]() Referenz: Abschnitt PaymentPrepayment-Txt
Referenz: Abschnitt PaymentPrepayment-Txt
![]() Referenz: Abschnitt PaymentTWINT-Txt
Referenz: Abschnitt PaymentTWINT-Txt
![]() Referenz: Abschnitt PaymentUserDef-Txt
Referenz: Abschnitt PaymentUserDef-Txt
Hinweis: |
|
|
Den technischen Zahlungsarten-Code, die Payment ID, finden Sie unter Materialien:
|
Schritt 2: Definieren von Hinweismeldungen
Stellen Sie sicher, dass in der Shopkonfiguration shop.config im Abschnitt <NotifyMessages-Txt> Hinweismeldungen für Ihre Zahlungsarten hinterlegt sind.
Beispiel für die Hinweismeldungen der Zahlungsart PayPal
<NotifyMessages-Txt>
...
PayPal-ClearingDeny = Der Bezahlvorgang mit PayPal wurde abgelehnt.
PayPal-ClearingError = Der Bezahlvorgang mit PayPal wurde abgelehnt oder abgebrochen.
PayPal-PaymentUnsupportedError = Das bei PayPal gewählte Zahlungsmittel wird nicht unterstützt. Bitte wählen Sie eine andere Zahlungsmethode.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages_Txt
Referenz: Abschnitt NotifyMessages_Txt
Schritt 3: Auswahl der Zahlungsart im Checkout-Prozess auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm)
Die Auswahl der Zahlungsarten findet auf einer Seite mit den Versandarten im Bestellschritt "Auswahl der Zahlungs- und Versandarten" statt.
Das Einzel-Tag WS-PaymentFields generiert automatisch alle Zahlungsarten (inklusive aller Informationstexte, Zahlungskosten, Logo etc.), die Sie in der Shopkonfiguration konfiguriert und aktiviert haben.
Platzieren Sie dazu das Tag einmal auf Ihrem Template Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) innerhalb der <form action="~Form-PayDeliv~">, falls noch nicht vorhanden.
<form action="~FORM-PayDeliv~">
...
Bitte wählen Sie eine Zahlungsart:
~WS-PaymentFields~
...
</form>
![]() Referenz: WS-PaymentFields
Referenz: WS-PaymentFields
Gleichzeitig wird durch das Einzel-Tag WS-PaymentFields eine Struktur von div-Containern, CSS-IDs und Klassen erzeugt. Eine genaue Beschreibung dieser div-Struktur finden Sie in der Tag-Beschreibung (siehe WS-PaymentFields: div-Struktur).
Sie können alternativ zu dem Einzel-Tag WS-PaymentFields Ihre Zahlungsarten auch mit Hilfe der zahlreichen PAY-Data-Tags anzeigen lassen. Damit können Sie das HTML-Konstrukt um die einzelnen Elemente für jede Zahlungsart noch flexibler und individueller gestalten. Siehe unten: "Einzelpositionierung der Zahlungsarten".
Schritt 4: Anzeige der gewählten Zahlungsart
Sie haben die Möglichkeit, die gewählte Zahlungsart auf der Bestellübersichtsseite, Bestelleingangsbestätigungsseite und Bestelleingangsbestätigungs-E-Mail anzeigen zu lassen.
Platzieren Sie dazu das Tag WS-Payment auf Ihrem Template.
...
Sie haben folgende Zahlungsart gewählt:
~WS-Payment~
...
![]() Referenz: WS-Payment
Referenz: WS-Payment
Sie können auch in Abhängigkeit der gewählten Zahlungsart einen individuellen Text anzeigen lassen, z. B. für Kreditkarten (Zahlungsarten-Code ist 1).
...
{ST-Payment(1)}
Sie haben für Ihre Bestellung die Bezahlung mit Kreditkarte gewählt.
Wir werden Ihre Kreditkarte 14 Tage nach Versand der Ware mit dem Auftragswert belasten.
{/ST-Payment(1)}
...
![]() Referenz: ST-Payment()
Referenz: ST-Payment()
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
Schritt 5: Informationsseite über die angebotenen Zahlungsarten
Auf einer individuell gestalteten ("statischen") Übersichtsseite können Sie alle Zahlungsarten anzeigen lassen, die Sie über die Shopkonfiguration shop.config aktiviert haben. Auf dieser Übersicht werden Ihre Kunden auf eventuell anfallende Kosten der einzelnen Zahlungsarten und spezifische Einstellungen (z. B. Mindestbestellwert, Abhängigkeiten zu Rechnungsland usw.) hingewiesen. Anpassungen, die Sie an den Einstellungen Ihrer Zahlungsarten vornehmen, werden auf dieser Übersichtsseite sofort berücksichtigt und angezeigt.
![]() Wegweiser: Globale Anzeige von Zahlungs- und Versandarten
Wegweiser: Globale Anzeige von Zahlungs- und Versandarten
![]() Materialien: Template-Beispiel zur globalen Anzeige der Zahlungsarten
Materialien: Template-Beispiel zur globalen Anzeige der Zahlungsarten
Schritt 6: Zahlungsarten-Testmodus aktivieren/deaktivieren
WEBSALE V8s stellt Ihnen einen Zahlungsarten-Testmodus zur Verfügung. Sie können diesen nutzen, wenn Sie eine neue Zahlungsart in Ihren Shop einbinden und testen möchten, ohne den laufenden Produktivbetrieb des Shops zu beeinflussen.
Der Zahlungsarten-Testmodus ist aktiv, wenn in der Shopkonfiguration shop.config im Abschnitt <PaymentXXX-Txt> der Parameter TestMode auf yes steht (siehe oben Schritt 1).
Fügen Sie dann die URL-Parameter ?test=on (für den allgemeinen Testmodus) und &payment-test=on an einen beliebigen Shop-Aufruf.
Beispiel:
https://www.xyz.de/?test=on&payment-test=on
Zum Beenden des Zahlungsarten-Testmodus ändern Sie den URL-Parameter &payment-test auf off und im Abschnitt <PaymentXXX-Txt> den Parameter TestMode wieder auf no.
Beispiel:
https://www.xyz.de/?test=on&payment-test=off
Für viele Zahlungsarten gibt es darüber hinaus einen speziellen Testmodus, der mit einem zusätzlichen URL-Parameter &<ZahlungsartXYZ>-test=on aufgerufen wird. Diese speziellen Testmodi sind vor allem beim Online-Clearing durch externe Payment-Provider notwendig, weil besondere Konfigurationen durch die WEBSALE-Systemadministration vor und nach dem Testen vorgenommen werden müssen.
Beispiel für den allgemeinen, den Zahlungsarten- und den Kreditkarten-Testmodus:
https://www.xyz.de/?test=on&payment-test=on&creditcardclearing=on
Die jeweiligen URL-Parameter werden in den Wegweisern der Zahlungsarten oder auf der Testmodi-Übersichtsseite erläutert:
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
Um eine Zahlungsart dauerhaft zu löschen, entfernen Sie den entsprechenden Abschnitt <PaymentXXX-Txt> ... </PaymentXXX-Txt> aus der Shopkonfiguration shop.config. Wenn Sie eine Zahlungsart nur vorübergehend deaktivieren oder die Einstellungen für später aufbewahren wollen, genügt es den Parameter Allow auf no zu stellen.
Hinweis: |
|
|
Bitte beachten Sie, dass bei manchen Zahlungsarten eigene Verträge mit externen Payment-Providern vorliegen und gekündigt werden müssen. Bei Fragen wenden Sie sich gern an Ihren WEBSALE Ansprechpartner. |
3 Zahlungsart als deaktiviert (ausgegraut) anzeigen
Standardmäßig werden alle Zahlungsarten ausgeblendet (nicht angezeigt), die für einen Besteller nicht aktiv sein sollen. So wird z. B. die Zahlungsart "Nachnahme" nur innerhalb Deutschlands angeboten. Ein Besteller mit einer Rechnungsadresse außerhalb Deutschlands sieht diese Zahlungsart nicht.
Optional können Sie nicht verfügbare Zahlungsarten auch ausgegraut anzeigen und zusätzlich einen Ablehnungsgrund definieren. Dabei kann allgemein oder je nach Ablehnungsgrund festgelegt werden, ob die Zahlungsart gar nicht oder ausgegraut angezeigt werden soll. Ebenso kann allgemein oder je Ablehnungsgrund ein individueller Hinweistext angezeigt werden.
Stellen Sie zunächst in der Shopkonfiguration shop.config in den Abschnitten <PaymentXXX-Txt> Bedingungen her, warum eine Zahlungsart nicht verfügbar sein soll. Z. B. Mindestwarenwert nicht erreicht (MinOrder-Value), Rechnungslandabhängigkeit nicht erfüllt (BillCountry-Rule), Prüfung der Eingaben bei der Rechnungsadresse nicht bestanden (AddressFilter) oder Neukunden-Regel (NewUser-Allow).
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
![]() Referenz: Abschnitt AddressFilter
Referenz: Abschnitt AddressFilter
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Es ist keine Freischaltung/Aktivierung durch WEBSALE notwendig.
Schritt 2: Angaben und Einstellungen in der Shopkonfiguration shop.config vornehmen
Tragen Sie für diejenigen Zahlungsarten, die Sie als ausgegraut anzeigen möchten, die erforderlichen Parameter in der Shopkonfiguration shop.config entsprechend dem folgenden Muster ein:
<PaymentXXX-Txt>
...
ShowDisabled-Allow = 4,6,8
<ShowDisabled-Txt>
4 = Die Zahlungsart steht für das Land der Rechnungsadresse nicht zur Verfügung.
6 = Die Zahlungsart ist nicht verfügbar, weil der Mindestbestellwert nicht erfüllt ist.
8 = Die Zahlungsart ist für Neukunden nicht verfügbar
...
default = Die Zahlungsart ist leider nicht verfügbar.
</ShowDisabled-Txt>
...
</PaymentXXX-Txt>
Mögliche Werte des Parameters ShowDisabled-Allow:
| never | nicht verfügbare Versandarten werden ausgeblendet |
| always | nicht verfügbare Versandarten werden immer ausgegraut angezeigt, egal für welchen Grund |
| Werteliste | kommaseparierte Liste der Ablehnungsgründe, bei denen die Zahlungsart ausgegraut werden soll |
Wenn die Nummer des Ablehnungsgrunds nicht in der Werteliste im Parameter ShowDisabled-Allow gefunden wird, wird diese Zahlungsart ausgeblendet.
Beschreibung des Unter-Abschnitts <ShowDisabled-Txt> für Ablehnungsgründe
Hier können Texte hinterlegt werden, die mit der Zahlungsart angezeigt werden sollen, wenn die Zahlungsart ausgegraut dargestellt wird. Der Parametername/die Nummer des Ablehnungsgrundes wird vom Shop erzeugt. Wenn kein individueller Text für den Ablehnungsgrund gefunden wurde, wird der für den Parameter default vorgegebene Eintrag angezeigt.
Eine Liste an weiteren Ablehnungsgründen für Zahlungsarten finden Sie weiter unten nach dem Beispiel oder in der Referenz:
![]() Referenz: Abschnitt ShowDisabled-Txt
Referenz: Abschnitt ShowDisabled-Txt
Die ausgegraute Darstellung von Zahlungsarten verlangt spezielle Klassen im CSS:
![]() Referenz: WS-PaymentFields: Styles und JavaScripts
Referenz: WS-PaymentFields: Styles und JavaScripts
3.2 Beispiel: Zahlungsart "Rechnung" für Neukunden ausgegraut darstellen
Sie wollen in Ihrem Shop die Zahlungsart Rechnung für Kunden, die erstmals einkaufen, nicht zur Verfügung stellen und deaktivieren. Die Zahlungsart soll aber nicht ausgeblendet, sondern als deaktiviert angezeigt werden. Außerdem wollen Sie einen erklärenden Text hinterlegen, der begründet, weshalb ein Kauf gegen Rechnung beim ersten Shop-Besuch noch nicht verfügbar ist.
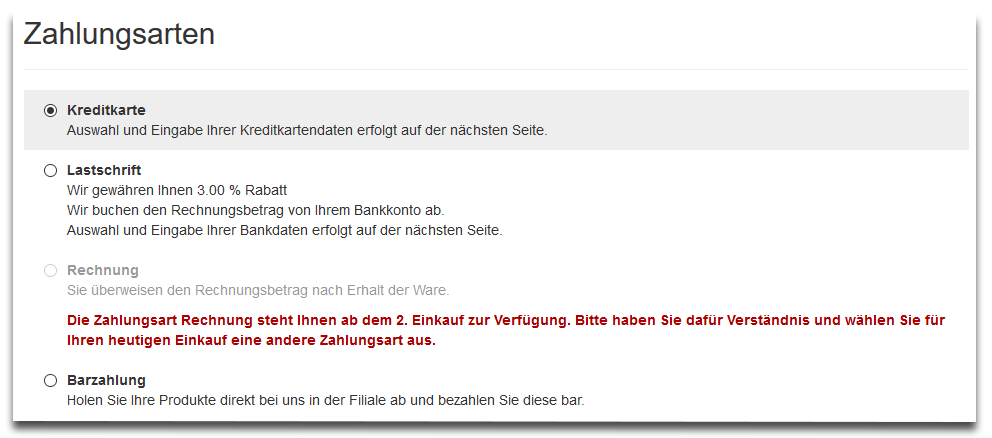
Für den Shop-Kunden soll die Optionsliste der Zahlungsarten ähnlich wie im folgenden Screenshot aussehen:

Stellen Sie den Parameter NewUser-Allow auf no, um die Bezahlung auf Rechnung für Neukunden (ohne bestehende Kundennummer) zu verbieten. Hinterlegen Sie beim Parameter ShowDisabled-Allow die Ziffer 8 und tragen den Ablehnungsgrund wie folgt in den Abschnitt <PaymentBill-Txt> Ihrer Shopkonfiguration shop.config ein:
<PaymentBill-Txt>
...
NewUser-Allow = no
ShowDisabled-Allow = 8
<ShowDisabled-Txt>
8 = Die Zahlungsart Rechnung steht Ihnen erst ab dem 2. Einkauf zur Verfügung.
</ShowDisabled-Txt>
...
</PaymentBill-Txt>
Die Zahlungsart "Rechnung" wird für Neukunden ausgegraut dargestellt.
3.3 Deaktivierte Zahlungsarten grundsätzlich ausgegraut und mit Ablehnungsgrund darstellen
Möchten Sie nicht verfügbare Zahlungsarten grundsätzlich ausgegraut anzeigen, setzen Sie den Parameter ShowDisabled-Allow auf always, statt eine Liste zu hinterlegen.
Im folgenden Codebeispiel finden Sie alle von WEBSALE V8s vorgegebenen Ablehnungsgründe:
<PaymentXXX-Txt>
...
ShowDisabled-Allow = always
<ShowDisabled-Txt>
1 = Download-Produkt im Warenkorb, Zahlungsart nicht bei Download-Produkten erlaubt
2 = Infoscoreprüfung negativ
3 = Creditpassprüfung negativ
4 = Rechnungslandabhängigkeit nicht erfüllt
5 = Lieferlandabhängigkeit nicht erfüllt
6 = Mindestbestellwert (Warenwert) nicht erfüllt
7 = Maximalbestellwert (Warenwert) überschritten
8 = Für Neukunden nicht verfügbar
9 = Kunde ist der Zahlungsart nicht zugewiesen
10 = Wunschlistenbestellung, Zahlungsart nicht zulässig für Wunschlistenbestellung
11 = Zahlungsart aufgrund des Lieferstatus einiger Produkte nicht verfügbar
12 = Zahlungsart nicht verfügbar wenn Gesamtsumme 0
13 = Berechtigung nicht vorhanden
14 = Mindestbestellwert (Gesamtsumme) nicht erfüllt
15 = Maximalbestellwert (Gesamtsumme) überschritten
16 = Mindestgewicht wurde nicht erreicht
17 = Maximalgewicht wurde überschritten
18 = Zahlungsart nicht verfügbar, da mindestens ein Produkt im Warenkorb nicht in Kombination mit dieser Zahlungsart bestellt werden kann.
19 = Zahlungsart aufgrund des Adressfilters nicht verfügbar
20 = eBooks im Warenkorb, Zahlungsart nicht für eBooks verfügbar
21 = Zahlungsart nicht in Kombination mit abweichender Lieferadresse erlaubt
22 = Gutschein zum Ausdrucken im Warenkorb, Zahlungsart nicht für Gutschein zum Ausdrucken möglich
23 = Zahlungsart Paymorrow final abgelehnt/deaktiviert für die Session.
24 = Zahlungsart kann für Neukunden nicht mit abweichender Lieferadresse verwendet werden.
25 = Fehler bei "Rechnung mit Paymorrow"
26 = Fehler bei "Lastschrift mit Paymorrow"
27 = Die Zahlungsart "easyCredit-Ratenkauf" steht nicht zur Verfügung.
28 = Die Zahlungsart steht Gastbestellern nicht zur Verfügung.
29 = Die Zahlungsart steht für dieses Endgerät nicht zur Verfügung.
30 = Die Zahlungsart steht für diese Produkte nicht zur Verfügung.
default = Die Zahlungsart steht leider nicht zur Verfügung.
</ShowDisabled-Txt>
...
</PaymentXXX-Txt>
![]() Referenz: Abschnitt ShowDisabled-Txt
Referenz: Abschnitt ShowDisabled-Txt
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
4 Zusatzinformationen zur Zahlungsart abfragen
Optional können Sie in Ihrem Shop bis zu zehn Zusatzinformationen zu jeder Zahlungsart abfragen.
Die Abfrage kann als einzeiliges Eingabefeld (input), als Checkbox (checkbox) oder als Auswahlliste (listbox) mit bis zu 100 frei definierbaren Einträgen (<+listentry>) erfolgen. Die letzten Eingaben der Zusatzinformationen werden, wenn vorhanden und der Käufer eingeloggt ist, gespeichert und sind bei seinem nächsten Einkauf entsprechend vorbelegt (SaveInputForNextOrder-Allow).
Hinweis: |
|
|
Die eingegebenen Zusatzinformationen sind nicht Teil der Kundendaten! |
Als Sonderform kann auch das Geburtsdatum abgefragt werden (dateofbirth). Die hier eingegebenen Werte werden bei der Rechnungsadresse als Teil der Kundendaten gespeichert.
Die Zusatzinformationen können entweder immer oder abhängig vom ausgewählten Land (CountryList-ISO) der Rechnungs- und/oder Lieferadresse (UseAddressInput) abgefragt werden.
Zusätzlich können Sie die Zusatzinformation abhängig davon machen, ob der Käufer einen Firmennamen angegeben hat oder nicht (UserDependency). In Abhängigkeit des entsprechenden Landes können Sie unterschiedliche Texte, Fehlermeldungen und Auswahllisten-Einträge verwenden.
In bestimmten Fällen werden die zusätzlich eingegebenen Daten für Bonitäts- oder Clearingverfahren an externe Systeme übermittelt.
Schritt 1: Aktivieren der Zusatzinformationen
Konfigurieren Sie diese Zusatzinformationen zu einer Zahlungsart in den Unterabschnitten +CountryRule der Shopkonfiguration shop.config. Der Abschnitt +CountryRule kann bis zu 10-mal innerhalb eines Abschnitts <PaymentXXX-Txt> angelegt werden. Die Reihenfolge der einzelnen +CountryRule-Abschnitte bestimmt die Reihenfolge der Anzeige im Shop.
<PaymentXXX-Txt>
...
<+CountryRule>
CountryList-ISO = # Liste mit 3-stelligen ISO-Ländercodes, Sternchen * für alle Länder
FieldDescr-Txt =
HideInReadableOrder-Allow = # Ausgabe der Zusatzinformation im lesbaren Teil der Bestellung
ID = # technische ID der Zusatzinformation, sollte stets angegeben werden
MaxLength =
Required =
RequiredErrorMessage-Txt =
SaveInputForNextOrder-Allow =
Type =
UseAddressInput =
UserDependency =
<+listentry> # für jeweils einen Eintrag in Auswahllisten (Type = listbox)
Entry-Txt =
ID =
</+listentry>
...
</+CountryRule>
</PaymentXXX-Txt>
![]() Referenz: Abschnitt +CountryRule
Referenz: Abschnitt +CountryRule
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 2: Fehlermeldung hinterlegen
Legen Sie in der Shopkonfiguration shop.config im Abschnitt <NotifyMessages-Txt> mit dem Parameter PaymentInputSuffix eine allgemeine Fehlermeldung fest, die angezeigt wird, falls der Käufer eine benötigte Zusatzinformation nicht angegeben hat.
<NotifyMessages-Txt>
...
PaymentInputSuffix = Bitte ergänzen Sie die erforderlichen Angaben zu Ihrer ausgewählten Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Beispiele
4.1 Beispiel 1: Abfrage zweier beliebiger Zusatzinformationen ohne Übergabe an externe Systeme
In diesem Beispiel werden bei der Zahlungsart "Nachnahme" zwei Zusatzinformationen abgefragt.

▪Einzeiliges Eingabefeld der Straße
- die Zusatzinformation wird unabhängig vom gewählten Rechnungsland abgefragt.
- die Zusatzinformation wird nur abgefragt, wenn der Käufer einen Firmennamen angegeben hat.
- die Angabe dieser Zusatzinformation ist obligatorisch.
- für die Zusatzinformation wird ein einzeiliges Textfeld angezeigt.
▪Wunsch-Liefertermin
- die Zusatzinformation wird nur abgefragt, wenn als Lieferland Deutschland oder Österreich gewählt wurde.
- die Angabe dieser Zusatzinformation ist obligatorisch.
- für die Angabe des Liefertermins werden die Auswahlmöglichkeiten "vormittags", "nachmittags" und "abends" angezeigt.
Erforderliche Zahlungsart-Einstellungen in der Shopkonfiguration shop.config:
<PaymentCashOnDelivery-Txt>
...
<+CountryRule>
CountryList-ISO = *
UseAddressInput = customer
UserDependency = company
FieldDescr-Txt = Straße Nr.
Required = yes
RequiredErrorMessage-Txt =
HideInReadableOrder-Allow = no
MaxLength = 128
ID = street
Type = input
</+CountryRule>
<+CountryRule>
CountryList-ISO = DEU,AUT
UseAddressInput = delivery
FieldDescr-Txt = Wählen Sie einen Liefertermin
Required = yes
RequiredErrorMessage-Txt = Bitte geben Sie den Zeitpunkt der Zustellung an
HideInReadableOrder-Allow = no
MaxLength = 128
ID = wishdeliv
Type = listbox
<+listentry>
ID =
Entry-Txt = Bitte wählen Sie
</+listentry>
<+listentry>
ID = 1
Entry-Txt = vormittags
</+listentry>
<+listentry>
ID = 2
Entry-Txt = nachmittags
</+listentry>
<+listentry>
ID = 3
Entry-Txt = abends
</+listentry>
</+CountryRule>
</PaymentCashOnDelivery-Txt>
![]() Referenz: Abschnitt +CountryRule
Referenz: Abschnitt +CountryRule
![]() Referenz: Abschnitt PaymentCashOnDelivery-Txt
Referenz: Abschnitt PaymentCashOnDelivery-Txt
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
4.2 Beispiel 2: Abfrage des Bundesstaates/Provinz/Distrikt bei der Zahlungsart PayPal (bei PayPal-Direktanbindung und Übergabe an CompuTop)
Wenn Käufer sich ihre Bestellung in die USA, nach Kanada oder Mexiko liefern lassen möchten, muss der "State" (z. B. Bundesstaat, Provinz) der Lieferadresse an PayPal übergeben werden. Hat der Käufer keine Lieferadresse ausgewählt, wird die Rechnungsadresse als Lieferadresse übergeben. In Abhängigkeit des gewählten (Liefer-)Landes können Sie dem Käufer eine Auswahlliste mit den entsprechenden Einträgen anzeigen. Bei Auswahl eines anderen Landes wird dem Käufer keine Auswahlliste angezeigt.

In diesem Beispiel wird bei der Zahlungsart "PayPal" der Parameter "State" abgefragt und an CompuTop übertragen.
▪Bundesstaat
- die Zusatzinformation wird nur abgefragt, wenn als Lieferland USA gewählt wurde (Pflichtangabe).
- die Zusatzinformation wird als Auswahlliste der US-Bundesstaaten angezeigt.
▪Provinz
- die Zusatzinformation wird nur abgefragt, wenn als Lieferland Kanada gewählt wurde (Pflichtangabe).
- die Zusatzinformation wird als Auswahlliste der Provinzen von Kanada angezeigt.
▪Bundesdistrikt
- die Zusatzinformation wird nur abgefragt, wenn als Lieferland Mexiko gewählt wurde (Pflichtangabe).
- die Zusatzinformation wird als Auswahlliste der Bundesdistrikte von Mexiko angezeigt.
Erforderliche Zahlungsart-Einstellungen in der Shopkonfiguration shop.config:
<PaymentPayPal-Txt>
....
<+CountryRule>
CountryList-ISO = USA # gilt nur für USA
UseAddressInput =
FieldDescr-Txt = Bundesstaat
Required = yes
RequiredErrorMessage-Txt = Bitte geben Sie den Bundesstaat der Lieferadresse an.
HideInReadableOrder-Allow = yes
MaxLength = 50
ID = ws_clearing_computop_paypal_state
Type = listbox
<+listentry>
ID =
Entry-Txt = Bitte wählen Sie
</+listentry>
<+listentry>
ID = AL
Entry-Txt = Alabama
</+listentry>
<+listentry>
ID = AK
Entry-Txt = Alaska
</+listentry>
<+listentry>
ID = AZ
Entry-Txt = Arizona
</+listentry>
...
</+CountryRule>
<+CountryRule>
CountryList-ISO = CAN # gilt nur für Kanada
UseAddressInput =
FieldDescr-Txt = Provinz
Required = yes
RequiredErrorMessage-Txt = Bitte geben Sie die Provinz der Lieferadresse an.
HideInReadableOrder-Allow = yes
MaxLength = 50
ID = ws_clearing_computop_paypal_state
Type = listbox
<+listentry>
ID =
Entry-Txt = Bitte wählen Sie
</+listentry>
<+listentry>
ID = AB
Entry-Txt = Alberta
</+listentry>
<+listentry>
ID = BC
Entry-Txt = British Columbia
</+listentry>
<+listentry>
ID = MB
Entry-Txt = Manitoba
</+listentry>
...
</+CountryRule>
<+CountryRule>
CountryList-ISO = MEX # gilt nur für Mexiko
UseAddressInput =
FieldDescr-Txt = Bundesdistrikt
Required = yes
RequiredErrorMessage-Txt = Bitte geben Sie den Bundesdistrikt der Lieferadresse an.
HideInReadableOrder-Allow = yes
MaxLength = 50
ID = ws_clearing_computop_paypal_state
Type = listbox
<+listentry>
ID =
Entry-Txt = Bitte wählen Sie
</+listentry>
<+listentry>
ID = AG
Entry-Txt = Aguascalientes
</+listentry>
<+listentry>
ID = BC
Entry-Txt = Baja California
</+listentry>
<+listentry>
ID = BS
Entry-Txt = Baja California Sur
</+listentry>
...
</+CountryRule>
</PaymentPayPal-Txt>
![]() Referenz: Abschnitt +CountryRule
Referenz: Abschnitt +CountryRule
![]() Referenz: Abschnitt PaymentPaypal-Txt
Referenz: Abschnitt PaymentPaypal-Txt
Komplette Listen der Bundesstaaten von USA, Kanada und Mexiko für diesen Unterabschnitt <+CountryRule> und deren Unterabschnitte <+listentry> finden Sie unter Materialien:
![]() Materialien: Materialien PayPal
Materialien: Materialien PayPal
4.3 Beispiel 3: Abfrage des Geburtsdatums auf der Rechnungsadresse bei der Zahlungsart "Lastschrift"
Wenn die Rechnungsadresse eines Käufers in Deutschland, Österreich oder der Schweiz liegt, soll als Pflichtfeld bei der Zahlungsart "Lastschrift" auch das Geburtsdatum auf der Rechnungsadresse abgefragt werden, um eine bessere Bonitätsprüfung durchführen zu können.

▪Geburtstag
- die Zusatzinformation wird nur abgefragt, wenn als Rechnungsland Deutschland, Österreich oder Schweiz gewählt wurde (Pflichtangabe)
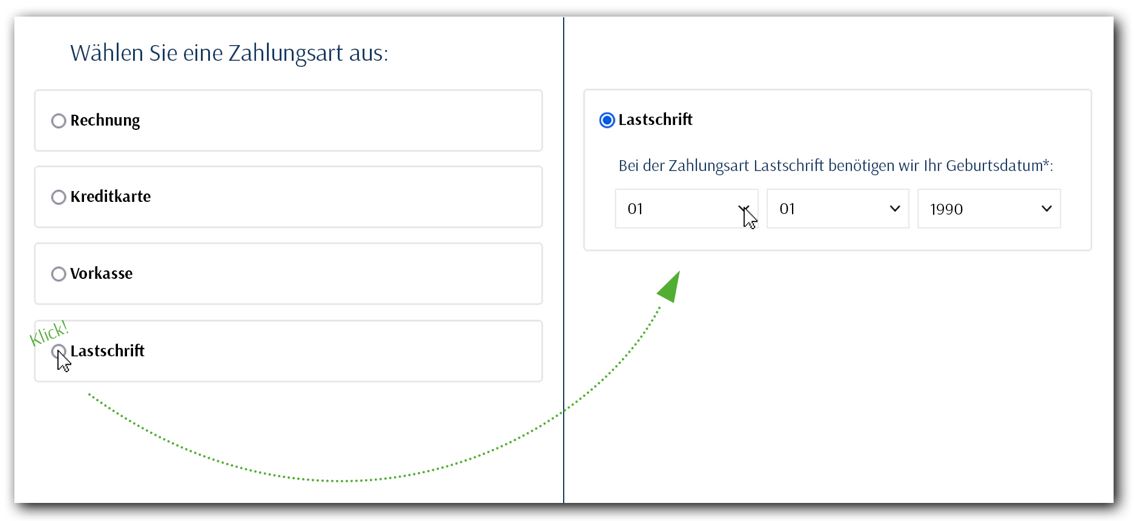
- die Zusatzinformation wird mit drei Auswahllisten bei der Eingabe der Rechnungsadresse angezeigt.
Erforderliche Zahlungsart-Einstellungen in der Shopkonfiguration shop.config:
<PaymentDebitNote-Txt>
....
<+CountryRule>
CountryList-ISO = DEU,AUT,CHE
UseAddressInput = customer
FieldDescr-Txt = Geburtsdatum
Required = yes
RequiredErrorMessage-Txt = Bei der Zahlungsart Lastschrift benötigen wir Ihr Geburtsdatum.
HideInReadableOrder-Allow =
MaxLength =
ID = dateofbirthfordebitnote
Type = dateofbirth
</+CountryRule>
</PaymentDebitNote-Txt>
![]() Referenz: Abschnitt +CountryRule
Referenz: Abschnitt +CountryRule
![]() Referenz: Abschnitt PaymentDebitNote-Txt
Referenz: Abschnitt PaymentDebitNote-Txt
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
5 Zusatzkosten für Zahlungsarten (Zahlungskosten)
5.1 Zahlungskostenstaffel konfigurieren
Um zusätzliche Kosten für eine Zahlungsart zu erheben, fügen Sie die Parameter Cost und Cost-List in den entsprechenden Abschnitt der Shopkonfiguration shop.config ein.
Die Beträge können in einer Kostenstaffel warenwertabhängig angegeben werden. Dabei ist der erste Wert der Warenwert, der zweite der absolute oder prozentuale Betrag. Es können bis zu 500 Staffelungen angegeben werden.
Beispiel:
(0:3)(10:1)(30:3%)(100:0)
ab 0 Euro Warenwert: 3 Euro Kosten
ab 10 Euro Warenwert: 1 Euro Kosten
ab 30 Euro Warenwert: 3% vom Warenwert
ab 100 Euro Warenwert: keine Kosten
Als Beispiel sehen Sie hier die Konfiguration der Zahlungsart "Nachnahme" mit einer Nachnahmegebühr von 6,90 EUR.
<PaymentCashOnDelivery-Txt>
Allow = yes
Name = Nachnahme
NameSuffix = Sie bezahlen den Rechnungsbetrag und die Nachnahmegebühr in bar an den Paketzusteller.
Cost = Nachnahmegebühr # (optional) Bezeichnung wird in die Bestelldaten übergeben
Cost-List = (0:6.90)
...
</PaymentCashOnDelivery-Txt>
![]() Referenz: Abschnitt PaymentCashOnDelivery-Txt
Referenz: Abschnitt PaymentCashOnDelivery-Txt
5.2 Zahlungskosten in der alternativen Währung anzeigen
Hier können durch lokale Tags die Kosten der Zahlungsart in der Shop-Währung sowie in der gewählten alternativen Währung angezeigt werden. Diese Ersetzungen werden in der Shopkonfiguration shop.config im Abschnitt <PaymentXXX-Txt> der jeweiligen Zahlungsart mit dem Parameter NameSuffix konfiguriert.
Beispiel:
<PaymentXXX-Txt>
...
NameSuffix = (+ ~Cost~ ~WS-Currency~{AltCurrencyCost} = ~AltCurrencyCost~ ~AltCurrencySymbol~{/AltCurrencyCost})
...
</PaymentXXX-Txt>
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
![]() Referenz: WS-Currency
Referenz: WS-Currency
![]() Referenz: Spezielle Tags für Anzeige von Preisen in alternativer Währung
Referenz: Spezielle Tags für Anzeige von Preisen in alternativer Währung
![]() Wegweiser: Alternative Währung
Wegweiser: Alternative Währung
5.3 Kundenindividueller Rabatt/Erlass für Zahlungskosten
Sie können jedem Bestandskunden einen Rabatt oder Erlass auf die Zahlungskosten gewähren (im Online-Servicebereich > Shop-Datenbanken > Kundendaten).
Aktivieren des Rabatts/Erlass in der Shopkonfiguration shop.config
Für jede gewünschte Zahlungsart muss im entsprechenden Abschnitt <PaymentXXX-Txt> der Parameter UserDiscount-Allow eingefügt werden.
<PaymentXXX-Txt>
...
UserDiscount-Allow = yes
...
</PaymentXXX-Txt>
![]() Referenz: Abschnitte PaymentXXX-Txt
Referenz: Abschnitte PaymentXXX-Txt
Zahlungskostenrabatt
Ist bei dem Bestandskunden ein Zahlungskostenrabatt hinterlegt, so kann dies auf jedem beliebigen Template angezeigt werden.
{ST-LoggedIn}
{A-UserPaymentCostDiscount}
Für Sie wurde ein Zahlungskostenrabatt in Höhe von ~A-UserPaymentCostDiscount~ % hinterlegt.
{/A-UserPaymentCostDiscount}
{!A-UserPaymentCostDiscount}
Für Sie wurde kein Rabatt hinterlegt.
{/!A-UserPaymentCostDiscount}
{/ST-LoggedIn}
![]() Referenz: A-UserPaymentCostDiscount
Referenz: A-UserPaymentCostDiscount
Wurde dem Bestandskunden bei der Bestellung ein Rabatt gewährt, so wird dies in den Bestelldaten ausgewiesen.
Zahlungskostenerlass
Ist bei dem Bestandskunden ein Zahlungskostenerlass hinterlegt, so kann dies auf jedem beliebigen Template angezeigt werden.
{ST-LoggedIn}
{A-UserPaymentCostFree}
Für Sie wurde ein Zahlungskostenerlass hinterlegt.
{/A-UserPaymentCostFree}
{!A-UserPaymentCostFree}
Für Sie wurde kein Erlass hinterlegt.
{/!A-UserPaymentCostFree}
{/ST-LoggedIn}
![]() Referenz: A-UserPaymentCostFree
Referenz: A-UserPaymentCostFree
6 Kundenspezifisches Zahlungslimit für Zahlungsarten
Sie können für bestimmte Kunden ein individuelles Zahlungslimit definieren, das für jede gewünschte Zahlungsart berücksichtigt werden kann. Dieses kundenindividuelle Zahlungslimit überschreibt einen etwaigen global pro Zahlungsart festgelegten Maximal-Warenwert.
Schritt 1: Definition des Zahlungslimits in den Kundendaten
Voraussetzung ist, dass im Warenwirtschaftssystem oder über den Online-Servicebereich dem Kunden ein entsprechendes Zahlungslimit zugewiesen wird. Dazu wird das Feld MaxOrderForUserAccount in den Kundendaten verwendet.
Beispiel aus den Kundendaten:
MaxOrderForUserAccount = 500
Das Zahlungslimit des Kunden beträgt nun 500 EUR.
Schritt 2: Integration in der Shopkonfiguration shop.config
Damit der Shop die Informationen aus den Kundendaten auswerten kann, muss der Parameter MaxOrderForUserAccount-Allow in den Abschnitten <PaymentXXX-Txt> für jede zu berücksichtigende Zahlungsart auf yes gesetzt werden.
Beispiel für die Zahlungsart "Rechnung":
<PaymentBill-Txt>
Allow = yes
Name = Rechnung
...
MaxOrder = 200
MaxOrderForUserAccount-Allow = yes
</PaymentBill-Txt>
Ergebnis:
▪Die Zahlungsart "Rechnung" wird dem Kunden bis zu seinem individuell zugewiesenen Maximal-Warenwert von 500 EUR angeboten.
▪Einem Kunden ohne individuell zugewiesenen Maximal-Warenwert steht die Zahlungsart "Rechnung" nur bis zum global festgelegten Zahlungslimit von 200 EUR zur Verfügung (MaxOrder).
![]() Wegweiser: Zahlungsart "Rechnung"
Wegweiser: Zahlungsart "Rechnung"
![]() Referenz: Abschnitte PaymentXXX-Txt
Referenz: Abschnitte PaymentXXX-Txt
7 Zahlungsarten in Abhängigkeit von ... anbieten
7.1 Zahlungsart kundenabhängig anbieten
Sie können festlegen, ob eine Zahlungsart bestimmten Kunden angeboten bzw. nicht angeboten werden soll. Voraussetzung ist, dass im Warenwirtschaftssystem oder über den Online-Servicebereich jedem Kunden entsprechende Berechtigungen zugewiesen werden. Dazu wird das Feld OWarranty in den Kundendaten verwendet. Diese Feld enthält eine alphanumerische Berechtigungs-ID, die eine Berechtigungsgruppe darstellt.
Beispiel:
Warranty = stammkunden
Der Kunde gehört zur Berechtigungsgruppe "stammkunden".
Damit der Shop diese Informationen auswerten kann, muss der Parameter Warranty in den Abschnitten <PaymentXXX-Txt> der Shopkonfiguration shop.config für jede zu berücksichtigende Zahlungsart gesetzt werden.
Beispiel für den Rechnungskauf:
<PaymentBill-Txt>
Allow = yes
Name = Rechnung
...
Warranty = stammkunden
...
</PaymentBill-Txt>
Ergebnis: Die Zahlungsart "Rechnung" wird dem Kunden nur dann im Shop angeboten, wenn er zur Berechtigungsgruppe "stammkunden" gehört.
![]() Wegweiser: Zahlungsart "Rechnung"
Wegweiser: Zahlungsart "Rechnung"
![]() Referenz: Abschnitte PaymentXXX-Txt
Referenz: Abschnitte PaymentXXX-Txt
7.2 Zahlungsart geräteabhängig anbieten
Die Endgeräte der Nutzer übermitteln einen sog. User-Agent-String an den WEBSALE-Server. Damit lässt sich das benutzte Gerät oder die Art des Browsers auslesen. Mit diesem Abschnitt können Sie Zahlungsarten in Abhängigkeit vom User-Agent anbieten.
Schritt 1: Abhängigkeit definieren
Fügen Sie folgenden Abschnitt in die Shopkonfiguration shop.config ein, um die Abhängigkeit vom User-Agent (Endgerät) einzurichten.
In diesem Beispiel wird die Zahlungsart nur dann aktiviert und im Checkout-Prozess angezeigt, wenn der User-Agent den Wert "Mac" enthält.
<PaymentEnvironmentDependencies-Definitions>
<+EnvironmentDependency>
ID = useapple # eindeutige alphanumerische ID für die Verknüpfung mit den Zahlungsarten
<+DependencyGroup>
<+Dependency>
Field = useragent
Type = contains
Value = Mac
</+Dependency>
</+DependencyGroup>
</+EnvironmentDependency>
...
</PaymentEnvironmentDependencies-Definitions>
![]() Referenz: Abschnitt PaymentEnvironmentdependencies-Definitions
Referenz: Abschnitt PaymentEnvironmentdependencies-Definitions
Schritt 2: Zuweisen der ID zur Zahlungsart
Ergänzen Sie in den Abschnitten <PaymentXXX-Txt> der betroffenen Zahlungsarten die ID aus der <PaymentEnvironmentDependencies-Definitions>
<PaymentXXX-Txt>
...
+UsePaymentEnvironmentDependency-ID = useapple
...
</PaymentXXX-Txt>
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
7.3 Zahlungsart abhängig von Produktdaten anbieten
Hiermit können Sie eine Zahlungsart in Abhängigkeit von Produktinformationen (freien Produktdatenfeldern, Produktindex oder Produktnummer) im Checkout-Prozess verfügbar machen.
Schritt 1: Abhängigkeit definieren
Fügen Sie folgenden Abschnitt in die Shopkonfiguration shop.config ein, um die Abhängigkeit zu Produktdatenfeldern einzurichten.
<PaymentProductDependencies-Definitions>
<+ProductDependency>
ProductDependency-ID = myID # eindeutige alphanumerische ID für die Verknüpfung mit den Zahlungsarten
ShowDisabled-Txt = Diese Zahlungsart steht für diese Produkte nicht zur Verfügung.
<+DependencyGroup>
<+Dependency>
<+Condition>
Field = AF-DeliveryTime
Type = smaller
Value = 4
</+Condition>
</+Dependency>
</+DependencyGroup>
</+ProductDependency>
...
</PaymentProductDependencies-Definitions>
![]() Referenz: Abschnitt PaymentProductDependencies-Definitions
Referenz: Abschnitt PaymentProductDependencies-Definitions
Schritt 2: Bei Abhängigkeit von freien Produktdatenfeldern AF-<technischer Name>, müssen diese in der Shopkonfiguration shop.config aktiviert werden.
Fügen Sie den Abschnitt <AdditionalProductFieldsInBasket> und darin für jedes gewünschte Produktdatenfeld (maximal zwanzig) den Parameter +Field ein. Hinter +Field wird der technische Name eingetragen, wie er im WSPManager/prod.cfg steht.
Durch das Hinzufügen des Präfix "PR-" vor den technischen Namen des freien Feldes in den Templates, kann die Ausgabe der Inhalte im Shop erfolgen.
<AdditionalProductFieldsInBasket>
+Field = DeliveryTime
...
</AdditionalProductFieldsInBasket>
![]() Referenz: Abschnitt AdditionalProductFieldsInBasket
Referenz: Abschnitt AdditionalProductFieldsInBasket
![]() Wegweiser: Freie Produktfelder im Warenkorb anzeigen
Wegweiser: Freie Produktfelder im Warenkorb anzeigen
Schritt 3: Zuweisen der ID zur Zahlungsart
Ergänzen Sie in den Abschnitten <PaymentXXX-Txt> der betroffenen Zahlungsarten die ID aus der <PaymentProductDependencies-Definitions> und bei Bedarf einen Hinweistext, warum diese Zahlungsart nicht verfügbar ist.
<PaymentXXX-Txt>
...
+UseProductDependency-ID = myID
ShowDisabled-Allow = always
<ShowDisabled-Txt>
...
30 = Zahlungsart nicht verfügbar
...
</ShowDisabled-Txt>
...
</PaymentXXX-Txt>
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
8 Einzelpositionierung der Zahlungsarten
Neben der Methode mit dem Einzel-Tag WS-PaymentFields, alle Zahlungsarten automatisch auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) anzubieten, können Sie auch die zahlreichen PAY-Data-Tags verwenden. Hierbei wird kein vorgefertigtes HTML-Konstrukt erzeugt (siehe WS-PaymentFields: div-Struktur), sondern Sie können jedem Element individuelle CSS-Styles zuordnen und somit die Ausgabe absolut frei gestalten und positionieren. Die Tags können auf allen Templates verwendet werden. Die {@PAY-Data}-Schleife sowie alle zur Eingabe relevanten Tags (z. B. Input-Felder) ergeben jedoch nur auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) Sinn.
![]() Referenz: WS-PaymentFields
Referenz: WS-PaymentFields
8.1 Beispiel für die Standard-Anzeige mit Radiobutton, Namen, Beschreibung und Logo der Zahlungsart
In der Shopkonfiguration shop.config werden die Zahlungsarten mit den Parametern Name, NameSuffix und Img im jeweiligen Abschnitt <PaymentXXX-Txt> aktiviert. Hier am Beispiel der Zahlungsart Vorauskasse:
<PaymentPrepayment-Txt>
Allow = yes
Name = Vorauskasse
NameSuffix = Wir versenden die Ware direkt nach Zahlungseingang auf unserem Konto.
Img = vorauskasse.png
...
</PaymentPrepayment-Txt>
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Fügen Sie folgenden Code auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) ein. Das Formular <form action="~FORM-PayDeliv~"> muss neben der {@PAY-Data}-Schleife auch die Auswahl der Versandarten DELIV-Data auf dem gleichen Template umschließen (siehe Versandarten anlegen: Anzeige im Bestellprozess).
Das versteckte Eingabefeld js_paydeliv lädt die Seite neu, um die ausgewählte Zahlungsart hervorzuheben und Abhängigkeiten mit Versandarten zu berücksichtigen. Der Käufer bleibt auf dieser Seite für die Auswahl einer Versandart. Ohne dieses versteckte Eingabefeld gelangt man sofort auf die Bestellübersichtsseite (ws_place_order.htm).
<form action="~FORM-PayDeliv~" method="post" name="PaymentDelivery" id="PaymentDelivery">
<input type="hidden" name="js_paydeliv" id="js_paydeliv" value="">
<h1>Zahlungsarten</h1>
{PAY-Data}
{@PAY-Data}
<input id="~PAY-Data_Selection_html_id~" type="radio" name="~PAY-Data_Selection_radioname~"
value="~PAY-Data_Selection_radiovalue~" ~PAY-Data_Selection_checked~
onClick="~PAY-Data_Selection_html_js_onclick~">
~PAY-Data_Name~
~PAY-Data_NameSuffix~
<img src="~PAY-Data_Image_url~" onClick="~PAY-Data_Image_html_js_onclick~">
{/@PAY-Data}
{/PAY-Data}
...
</form>
![]() Referenz: PAY-Data
Referenz: PAY-Data
![]() Referenz: PAY-Data_Selection_html_id
Referenz: PAY-Data_Selection_html_id
![]() Referenz: PAY-Data_Selection_radioname
Referenz: PAY-Data_Selection_radioname
![]() Referenz: PAY-Data_Selection_radiovalue
Referenz: PAY-Data_Selection_radiovalue
![]() Referenz: PAY-Data_Selection_checked
Referenz: PAY-Data_Selection_checked
![]() Referenz: PAY-Data_Selection_html_js_onclick
Referenz: PAY-Data_Selection_html_js_onclick
![]() Referenz: PAY-Data_name
Referenz: PAY-Data_name
![]() Referenz: PAY-Data_NameSuffix
Referenz: PAY-Data_NameSuffix
![]() Referenz: PAY-Data_Image_url
Referenz: PAY-Data_Image_url
![]() Referenz: PAY-Data_Image_html_js_onclick
Referenz: PAY-Data_Image_html_js_onclick
Das Schleifen-Tag {@PAY-Data} erzeugt für alle aktivierten Zahlungsarten jeweils einen Radiobutton zum Auswählen, den Namen, die Beschreibung und das Logo der Zahlungsart.
Das Ergebnis am Beispiel der Zahlungsart Vorauskasse (Zahlungsarten-Code 5) sehen Sie in diesem HTML-Quellcode:
...
<input id="ws_paymentdiv_inputelement_5" type="radio" name="ws_radio_payment" value="5" onClick="selectPayment('5');">
Vorauskasse
Wir versenden die Ware direkt nach Zahlungseingang auf unserem Konto.
<img src="../benutzer/navigation/grafiken/vorauskasse.png" onClick="selectPaymentImage('5');">
...
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
8.2 Ausgewählte Zahlungsart hervorheben
Damit die Käufer deutlicher erkennen, welche Zahlungsart ausgewählt ist, sollte diese farblich hervorgehoben werden. Dazu fügen Sie dem umschließenden div-Container eine CSS-Klasse (z. B. active) zu, um sie dann individuell gestalten zu können. Diese Klasse wird mit dem Bereichs-Tag PAY-Data_html_class_active(main) umschlossen. Somit wird diese Klasse nur dann dem Hauptcontainer zugeordnet, wenn eine Zahlungsart ausgewählt wurde.
{PAY-Data}
{@PAY-Data}
<div class="{PAY-Data_html_class_active(main)}active{/PAY-Data_html_class_active(main)}">
...
</div>
{/@PAY-Data}
{/PAY-Data}
![]() Referenz: PAY-Data_html_class_active()
Referenz: PAY-Data_html_class_active()
8.3 Deaktivierte Zahlungsart ausgegraut anzeigen
Standardmäßig werden Zahlungsarten ausgeblendet, wenn diese für den aktuellen Kauf nicht zur Verfügung stehen. Diese können jedoch ausgegraut, zusammen mit einem Ablehnungsgrund, angezeigt werden. Siehe oben: Zahlungsart als deaktiviert anzeigen
Im Template Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) verwenden Sie das Bereichs-Tag PAY-Data_html_class_disable(main), um dem div-Container main eine eigene CSS-Klasse (z. B. disabled) zu vergeben. Das Tag PAY-Data_html_class_disable() können Sie ebenso für die anderen HTML-Elemente verwenden. Ändern Sie das Argument entsprechend in logo, text, name, suffix, usw.
Darüber hinaus können Sie den Radiobutton deaktivieren und ausgrauen, wenn Sie das Einzel-Tag PAY-Data_Selection_disabled in den value einfügen.
Für die Anzeige des Ablehnungsgrundes fügen Sie das Tag PAY-Data_disabledmessage innerhalb der PAY-Data-Schleife ein.
{PAY-Data}
{@PAY-Data}
<div class="{PAY-Data_html_class_active(main)}active{/PAY-Data_html_class_active(main)}
{PAY-Data_html_class_disable(main)}disabled{/PAY-Data_html_class_disable(main)}">
<input id="~PAY-Data_Selection_html_id~" type="radio" name="~PAY-Data_Selection_radioname~"
value="~PAY-Data_Selection_radiovalue~" ~PAY-Data_Selection_disabled~ ~PAY-Data_Selection_checked~
onClick="~PAY-Data_Selection_html_js_onclick~">
...
</div>
...
{PAY-Data_disabledmessage}~PAY-Data_disabledmessage~{/PAY-Data_disabledmessage}
...
{/@PAY-Data}
{/PAY-Data}
![]() Referenz: PAY-Data_html_class_disable()
Referenz: PAY-Data_html_class_disable()
![]() Referenz: PAY-Data_Selection_disabled
Referenz: PAY-Data_Selection_disabled
![]() Referenz: PAY-Data_disabledmessage
Referenz: PAY-Data_disabledmessage
8.4 Allgemeine Zusatzinformationen abfragen
Folgende PaymentInputSuffix -Tags sind veraltet. Für die Sicherstellung der Abwärtskompatibilität werden sie hier trotzdem aufgelistet. Die aktuellen Abschnitte <+CountryRule> für zusätzliche Eingaben zu den Zahlungsarten finden Sie im nächsten Punkt.
{PAY-Data_InputSuffix1_input}
<div id="~PAY-Data_html_id(inputsuffix1)~" class="~PAY-Data_html_class_global(inputsuffix1)~ ~PAY-Data_html_class_counter(inputsuffix1)~
~PAY-Data_html_class_active(inputsuffix1)~ ~PAY-Data_html_class_disable(inputsuffix1)~">
<p id="~PAY-Data_html_id(inputsuffix1_name)~" class="~PAY-Data_html_class_global(inputsuffix1_name)~ ~PAY-Data_html_class_counter(inputsuffix1_name)~
~PAY-Data_html_class_active(inputsuffix1_name)~ ~PAY-Data_html_class_disable(inputsuffix1_name)~">~PAY-Data_InputSuffix1_descr~
{PAY-Data_InputSuffix1_required}*{/PAY-Data_InputSuffix1_required}:
</p>
<input id="~PAY-Data_html_id(inputsuffix1_input)~" type="text" maxlength="127" class="~PAY-Data_html_class_global(inputsuffix1_input)~
~PAY-Data_html_class_counter(inputsuffix1_input)~ ~PAY-Data_html_class_active(inputsuffix1_input)~ ~PAY-Data_html_class_disable(inputsuffix1_input)~"
name="~PAY-Data_InputSuffix1_input~" value="~PAY-Data_InputSuffix1~">
</div>
{/PAY-Data_InputSuffix1_input}
{PAY-Data_InputSuffix2_input}
<div id="~PAY-Data_html_id(InputSuffix2)~" class="~PAY-Data_html_class_global(InputSuffix2)~ ~PAY-Data_html_class_counter(InputSuffix2)~
~PAY-Data_html_class_active(InputSuffix2)~ ~PAY-Data_html_class_disable(InputSuffix2)~">
<p id="~PAY-Data_html_id(InputSuffix2_name)~" class="~PAY-Data_html_class_global(InputSuffix2_name)~ ~PAY-Data_html_class_counter(InputSuffix2_name)~
~PAY-Data_html_class_active(InputSuffix2_name)~ ~PAY-Data_html_class_disable(InputSuffix2_name)~">~PAY-Data_InputSuffix2_descr~
{PAY-Data_InputSuffix2_required}*{/PAY-Data_InputSuffix2_required}:
</p>
<input id="~PAY-Data_html_id(InputSuffix2_input)~" type="text" maxlength="127" class="~PAY-Data_html_class_global(InputSuffix2_input)~
~PAY-Data_html_class_counter(InputSuffix2_input)~ ~PAY-Data_html_class_active(InputSuffix2_input)~ ~PAY-Data_html_class_disable(InputSuffix2_input)~"
name="~PAY-Data_InputSuffix2_input~" value="~PAY-Data_InputSuffix2~">
</div>
{/PAY-Data_InputSuffix2_input}
{PAY-Data_InputSuffix3_input}
<div id="~PAY-Data_html_id(InputSuffix3)~" class="~PAY-Data_html_class_global(InputSuffix3)~ ~PAY-Data_html_class_counter(InputSuffix3)~
~PAY-Data_html_class_active(InputSuffix3)~ ~PAY-Data_html_class_disable(InputSuffix3)~">
<p id="~PAY-Data_html_id(InputSuffix3_name)~" class="~PAY-Data_html_class_global(InputSuffix3_name)~ ~PAY-Data_html_class_counter(InputSuffix3_name)~
~PAY-Data_html_class_active(InputSuffix3_name)~ ~PAY-Data_html_class_disable(InputSuffix3_name)~">~PAY-Data_InputSuffix3_descr~
{PAY-Data_InputSuffix3_required}*{/PAY-Data_InputSuffix3_required}:
</p>
<input id="~PAY-Data_html_id(InputSuffix3_input)~" type="text" maxlength="127" class="~PAY-Data_html_class_global(InputSuffix3_input)~
~PAY-Data_html_class_counter(InputSuffix3_input)~ ~PAY-Data_html_class_active(InputSuffix3_input)~ ~PAY-Data_html_class_disable(InputSuffix3_input)~"
name="~PAY-Data_InputSuffix3_input~" value="~PAY-Data_InputSuffix3~">
</div>
{/PAY-Data_InputSuffix3_input}
8.5 (Länderabhängige) Zusatzinformationen abfragen
Für jede Zahlungsart können Sie bis zu zehn Zusatzinformationen abfragen. Siehe oben: Zusatzinformationen zur Zahlungsart abfragen
Ergänzen Sie die bestehende @PAY-Data-Schleife auf dem Template Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) mit folgendem Code-Beispiel. Es zeigt die Schleife @PAY-Data_CountryRule mit den Tags für alle Arten von zusätzlichen Eingabefeldern, für die Beschreibung und etwaige Fehlermeldungen.
{PAY-Data}
{@PAY-Data}
...
{PAY-Data_CountryRule}
{@PAY-Data_CountryRule}
{PAY-Data_CountryRule_type_isCheckbox}
<input type="checkbox" ~PAY-Data_CountryRule_value~ name="~PAY-Data_CountryRule_input~" value="checked">
{/PAY-Data_CountryRule_type_isCheckbox}
~PAY-Data_CountryRule_descr~{PAY-Data_CountryRule_required}*{/PAY-Data_CountryRule_required}
{!PAY-Data_CountryRule_type_isCheckbox}:{/!PAY-Data_CountryRule_type_isCheckbox}
{PAY-Data_CountryRule_type_isInput}
<input type="text" name="~PAY-Data_CountryRule_input~" value="~PAY-Data_CountryRule_value~">
{/PAY-Data_CountryRule_type_isInput}
{PAY-Data_CountryRule_type_isDateOfBirth}
~PAY-Data_CountryRule_dateofbirth_list~
{/PAY-Data_CountryRule_type_isDateOfBirth}
{PAY-Data_CountryRule_Type_isListbox}
<select name="~PAY-Data_CountryRule_input~" {PAY-Data_disabled}disabled{/PAY-Data_disabled}>
{@PAY-Data_CountryRule_listbox}
<option value="~PAY-Data_CountryRule_listbox_value~" ~PAY-Data_CountryRule_listbox_selected~>
~PAY-Data_CountryRule_listbox_value_txt~
</option>
{/@PAY-Data_CountryRule_listbox}
</select>
{/PAY-Data_CountryRule_Type_isListbox}
{PAY-Data_CountryRule_errormessage}
~PAY-Data_CountryRule_errormessage~
{/PAY-Data_CountryRule_errormessage}
{/@PAY-Data_CountryRule}
{/PAY-Data_CountryRule}
...
{@PAY-Data}
{PAY-Data}
![]() Referenz: PAY-Data_CountryRule
Referenz: PAY-Data_CountryRule
![]() Referenz: PAY-Data_CountryRule_Type_isCheckbox
Referenz: PAY-Data_CountryRule_Type_isCheckbox
![]() Referenz: PAY-Data_CountryRule_value
Referenz: PAY-Data_CountryRule_value
![]() Referenz: PAY-Data_CountryRule_input
Referenz: PAY-Data_CountryRule_input
![]() Referenz: PAY-Data_CountryRule_descr
Referenz: PAY-Data_CountryRule_descr
![]() Referenz: PAY-Data_CountryRule_required
Referenz: PAY-Data_CountryRule_required
![]() Referenz: PAY-Data_CountryRule_Type_isInput
Referenz: PAY-Data_CountryRule_Type_isInput
![]() Referenz: PAY-Data_CountryRule_Type_isDateOfBirth
Referenz: PAY-Data_CountryRule_Type_isDateOfBirth
![]() Referenz: PAY-Data_CountryRule_dateofbirth_list
Referenz: PAY-Data_CountryRule_dateofbirth_list
![]() Referenz: PAY-Data_CountryRule_Type_isListbox
Referenz: PAY-Data_CountryRule_Type_isListbox
![]() Referenz: PAY-Data_CountryRule_listbox
Referenz: PAY-Data_CountryRule_listbox
![]() Referenz: PAY-Data_CountryRule_listbox_value
Referenz: PAY-Data_CountryRule_listbox_value
![]() Referenz: PAY-Data_CountryRule_listbox_selected
Referenz: PAY-Data_CountryRule_listbox_selected
![]() Referenz: PAY-Data_CountryRule_listbox_value_txt
Referenz: PAY-Data_CountryRule_listbox_value_txt
![]() Referenz: PAY-Data_CountryRule_errormessage
Referenz: PAY-Data_CountryRule_errormessage
8.6 Kosten für Zahlungsart anzeigen
Zusatzkosten für eine Zahlungsart werden mit dem Parameter Cost-List im Abschnitt <PaymentXXX-Txt> der Shopkonfiguration shop.config eingestellt. Für die Anzeige auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) fügen Sie folgenden Code in die @PAY-Data-Schleife hinzu.
{PAY-Data}
{@PAY-Data}
...
{PAY-Data_Cost}
Die Kosten für diese Zahlungsart betragen ~PAY-Data_Cost~ ~WS-CurrencySymbol~
(~PAY-Data_NetCost~ ~WS-CurrencySymbol~ zzgl. MwSt.).
{/PAY-Data_Cost}
{!PAY-Data_Cost}
Keine Kosten für diese Zahlungsart
{/!PAY-Data_Cost}
...
{@PAY-Data}
{PAY-Data}
![]() Referenz: PAY-Data_Cost
Referenz: PAY-Data_Cost
![]() Referenz: PAY-Data_NetCost
Referenz: PAY-Data_NetCost
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
8.7 Rabatt auf Zahlungsart anzeigen
Wenn Sie für einzelne Zahlungsarten einen Rabatt gewähren wollen, tragen Sie den Prozentsatz in den Parameter Discount-Value der Shopkonfiguration shop.config ein. Kopieren Sie folgenden Code ins Template Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm).
{PAY-Data}
{@PAY-Data}
...
{PAY-Data_Discount}
Für diese Zahlungsart gewähren wir ~PAY-Data_DiscountRate~ % Rabatt: Sie sparen ~PAY-Data_Discount~ ~WS-CurrencySymbol~.
{/PAY-Data_Discount}
...
{@PAY-Data}
{PAY-Data}
![]() Referenz: PAY-Data_DiscountRate
Referenz: PAY-Data_DiscountRate
![]() Referenz: PAY-Data_Discount
Referenz: PAY-Data_Discount
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
8.8 Kundenindividueller Rabatt/Erlass für Zahlungskosten
Sie können Ihren Kunden individuell einen Rabatt auf Zahlungsarten gewähren oder sie ihnen ganz erlassen. Dies wird direkt in den Kundendaten (OSB-Dienst "Shop-Datenbanken") oder mithilfe Ihrer Warenwirtschaft eingestellt. Für einen entsprechenden Hinweis bei der Auswahl der Zahlungsarten fügen Sie folgenden Code innerhalb der Pay-Data-Schleife ein.
{PAY-Data}
{@PAY-Data}
...
{ST-LoggedIn}
Für Sie ist ein Zahlungskostenrabatt von ~PAY-Data_UserPaymentCostDiscountRate~ % hinterlegt.<br>
Ihr Rabatt beträgt: ~PAY-Data_UserPaymentCostDiscount~ ~WS-CurrencySymbol~
(~PAY-Data_UserPaymentCostDiscountNet~ ~WS-CurrencySymbol~ zzgl. MwSt.).
{/ST-LoggedIn}
{PAY-Data_UserPaymentCostFree}
Für Sie wurde ein Zahlungskostenerlass hinterlegt.
{/PAY-Data_UserPaymentCostFree}
...
{@PAY-Data}
{PAY-Data}
![]() Referenz: PAY-Data_UserPaymentCostDiscountRate
Referenz: PAY-Data_UserPaymentCostDiscountRate
![]() Referenz: PAY-Data_UserPaymentCostDiscount
Referenz: PAY-Data_UserPaymentCostDiscount
![]() Referenz: PAY-Data_UserPaymentCostDiscountNet
Referenz: PAY-Data_UserPaymentCostDiscountNet
![]() Referenz: PAY-Data_UserPaymentCostFree
Referenz: PAY-Data_UserPaymentCostFree
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
8.9 Alternative Währungsanzeige
Wenn Sie die alternativen Währungen aktiviert haben, können Sie auch die Kosten für eine Zahlungsart in der Fremdwährung auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) ausgeben.
Währungsrechner:
{WS-AltCurrencyList}
~WS-AltCurrencyList~
<noscript><input type="submit" name="~BT-AltCurrency~" value="Währung auswählen"></noscript>
{/WS-AltCurrencyList}
{PAY-Data_AltCurrencyCost}
Die Kosten für diese Zahlungsart entsprechen ~PAY-Data_AltCurrencyCost~ ~WS-AltCurrencySymbol~
(~PAY-Data_AltCurrencyNetCost~ ~WS-AltCurrencySymbol~ zzgl. MwSt.).
{/PAY-Data_AltCurrencyCost}
![]() Wegweiser: Alternative Währung
Wegweiser: Alternative Währung
![]() Referenz: PAY-Data_AltCurrencyCost
Referenz: PAY-Data_AltCurrencyCost
![]() Referenz: PAY-Data_AltCurrencyCostNet
Referenz: PAY-Data_AltCurrencyCostNet
8.10 Javascript-Funktionen hinzufügen
In der Shopkonfiguration shop.config wird eingestellt, welche JavaScript-Funktion beim Klicken ausgeführt werden soll. Sowohl die Auswahl des Radiobuttons (RadioOnCLick) als auch der Klick auf das Logo der Zahlungsart (ImgOnCLick) geben standardmäßig die jeweilige WEBSALE eigene ID der Zahlungsart mit selectPayment('~ID~'); weiter.
Sie können optional auch mit dem JavaScript Event ImgOnCLick = window.open('~Link~', '_blank', 'top=400,left=400,width=600,height=200'); ein Popup-Fenster mit der URL aus dem Parameter Link öffnen.
Im Gegensatz zur Integration der Zahlungsarten mit dem einzelnen Tag WS-PaymentFields können Sie nun die beiden Parameter in der Shopkonfiguration deaktivieren (auskommentieren) und eigene onClick-Events direkt ins Template der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) schreiben.
<PaymentXXX-Txt>
...
RadioOnClick = selectPayment('~ID~');
ImgOnClick = selectPaymentImage('~ID~');
...
</PaymentXXX-Txt>
Hier der Standard-Code mit den 2 JavaScript-onClick-Events:
{PAY-Data}
{@PAY-Data}
<input id="~PAY-Data_Selection_html_id~" type="radio" name="~PAY-Data_Selection_radioname~"
value="~PAY-Data_Selection_radiovalue~" ~PAY-Data_Selection_checked~
onClick="~PAY-Data_Selection_html_js_onclick~">
~PAY-Data_Name~
~PAY-Data_NameSuffix~
<img src="~PAY-Data_Image_url~" onClick="~PAY-Data_Image_html_js_onclick~">
{/@PAY-Data}
{/PAY-Data}
![]() Materialien: Zahlungsarten-Codes
Materialien: Zahlungsarten-Codes
![]() Referenz: PAY-Data_Selection_html_js_onclick
Referenz: PAY-Data_Selection_html_js_onclick
![]() Referenz: PAY-Data_Image_html_js_onclick
Referenz: PAY-Data_Image_html_js_onclick
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Hier finden Sie den kompletten Quellcode für die Auswahl der Zahlungsarten auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm).
Das Beispiel beinhaltet alle einzelnen PAY-Data-Tags, die HTML- und CSS-Style-Anweisungen ("DropIn-Replacements" für die div-Struktur durch WS-PaymentFields) und das umschließenden Formular <form action="~FORM-PayDeliv~">.
<form action="~FORM-PayDeliv~" method="post" name="PaymentDelivery" id="PaymentDelivery">
<input type="hidden" name="js_paydeliv" id="js_paydeliv" value="">
<h1>Zahlungsarten</h1>
{PAY-Data}
{@PAY-Data}
<!-- main ~PAY-Data_name~ start -->
<div id="~PAY-Data_html_id(main)~" class="~PAY-Data_html_class_global(main)~ ~PAY-Data_html_class_counter(main)~ ~PAY-Data_html_class_active(main)~ ~PAY-Data_html_class_disable(main)~">
<!-- logo ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(logo)~" class="~PAY-Data_html_class_global(logo)~ ~PAY-Data_html_class_counter(logo)~ ~PAY-Data_html_class_active(logo)~ ~PAY-Data_html_class_disable(logo)~">
{PAY-Data_Image}
{@PAY-Data_Image}
<img src="~PAY-Data_Image_url~" {PAY-Data_Image_html_js_onclick}onClick="~PAY-Data_Image_html_js_onclick~"{/PAY-Data_Image_html_js_onclick}>
{/@PAY-Data_Image}
{/PAY-Data_Image}
</div>
<!-- logo ~PAY-Data_Name~ end -->
<!-- radio ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(radio)~" class="~PAY-Data_html_class_global(radio)~ ~PAY-Data_html_class_counter(radio)~ ~PAY-Data_html_class_active(radio)~ ~PAY-Data_html_class_disable(radio)~">
<input id="~PAY-Data_Selection_html_id~" class="~PAY-Data_Selection_html_class_global~ ~PAY-Data_Selection_html_class_active~" type="radio" name="~PAY-Data_Selection_radioname~" value="~PAY-Data_Selection_radiovalue~"~PAY-Data_Selection_disabled~ ~PAY-Data_Selection_checked~ onClick="~PAY-Data_Selection_html_js_onclick~">
</div>
<!-- radio ~PAY-Data_Name~ end -->
<!-- text~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(text)~" class="~PAY-Data_html_class_global(text)~ ~PAY-Data_html_class_counter(text)~ ~PAY-Data_html_class_active(text)~ ~PAY-Data_html_class_disable(text)~">
<!-- name ~PAY-Data_Name~ start -->
<p id="~PAY-Data_html_id(name)~" class="~PAY-Data_html_class_global(name)~ ~PAY-Data_html_class_counter(name)~ ~PAY-Data_html_class_active(name)~ ~PAY-Data_html_class_disable(name)~">
~PAY-Data_Name~
</p>
<!-- name ~PAY-Data_Name~ end -->
<!-- payexbank ~PAY-Data_Name~ start -->
{PAY-Data_Special_payexbankselection}
<div id="~PAY-Data_html_id(payexbank)~" class="~PAY-Data_html_class_global(payexbank)~ ~PAY-Data_html_class_counter(payexbank)~ ~PAY-Data_html_class_active(payexbank)~ ~PAY-Data_html_class_disable(payexbank)~">
~PAY-Data_Special_payexbankselection~
</div>
{/PAY-Data_Special_payexbankselection}
<!-- payexbank ~PAY-Data_Name~ end -->
<!-- clear1 ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(clear1)~" class="~PAY-Data_html_class_global(clear1)~ ~PAY-Data_html_class_counter(clear1)~ ~PAY-Data_html_class_active(clear1)~ ~PAY-Data_html_class_disable(clear1)~">
</div>
<!-- clear1 ~PAY-Data_Name~ end -->
<!-- remarks ~PAY-Data_Name~ start -->
{PAY-Data_html_container_remarks}
<div id="~PAY-Data_html_id(remarks)~" class="~PAY-Data_html_class_global(remarks)~ ~PAY-Data_html_class_counter(remarks)~ ~PAY-Data_html_class_active(remarks)~ ~PAY-Data_html_class_disable(remarks)~">
<!-- suffix ~PAY-Data_Name~ start -->
{PAY-Data_NameSuffix}
<div id="~PAY-Data_html_id(suffix)~" class="~PAY-Data_html_class_global(suffix)~ ~PAY-Data_html_class_counter(suffix)~ ~PAY-Data_html_class_active(suffix)~ ~PAY-Data_html_class_disable(suffix)~">
~PAY-Data_NameSuffix~
</div>
{/PAY-Data_NameSuffix}
<!-- suffix ~PAY-Data_Name~ end -->
{PAY-Data_CountryRule}
{@PAY-Data_CountryRule}
<!-- paymentcountryrule_~PAY-Data_CountryRule_ID~ ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(paymentcountryrule)~" class="~PAY-Data_html_class_countryrule_global(paymentcountryrule)~ ~PAY-Data_html_class_global(paymentcountryrule)~ ~PAY-Data_html_class_counter(paymentcountryrule)~ ~PAY-Data_html_class_active(paymentcountryrule)~ ~PAY-Data_html_class_disable(paymentcountryrule)~">
{PAY-Data_CountryRule_type_isCheckbox}
<input id="~PAY-Data_html_id(paymentcountryrule_checkbox)~" type="checkbox" class="~PAY-Data_html_class_countryrule_global(paymentcountryrule_checkbox)~ ~PAY-Data_html_class_global(paymentcountryrule_checkbox)~ ~PAY-Data_html_class_counter(paymentcountryrule_checkbox)~ ~PAY-Data_html_class_active(paymentcountryrule_checkbox)~ ~PAY-Data_html_class_disable(paymentcountryrule_checkbox)~" ~PAY-Data_CountryRule_value~ value="checked" name="~PAY-Data_CountryRule_input~">
{/PAY-Data_CountryRule_type_isCheckbox}
<p id="~PAY-Data_html_id(paymentcountryrule_name)~" class="~PAY-Data_html_class_countryrule_global(paymentcountryrule_name)~ ~PAY-Data_html_class_global(paymentcountryrule_name)~ ~PAY-Data_html_class_counter(paymentcountryrule_name)~ ~PAY-Data_html_class_active(paymentcountryrule_name)~ ~PAY-Data_html_class_disable(paymentcountryrule_name)~">
~PAY-Data_CountryRule_descr~{PAY-Data_CountryRule_required}*{/PAY-Data_CountryRule_required}{!PAY-Data_CountryRule_type_isCheckbox}:{/!PAY-Data_CountryRule_type_isCheckbox}
</p>
{PAY-Data_CountryRule_type_isInput}
<input id="~PAY-Data_html_id(paymentcountryrule_input)~" type="text" maxlength="128" class="~PAY-Data_html_class_countryrule_global(paymentcountryrule_input)~ ~PAY-Data_html_class_global(paymentcountryrule_input)~ ~PAY-Data_html_class_counter(paymentcountryrule_input)~ ~PAY-Data_html_class_active(paymentcountryrule_input)~ ~PAY-Data_html_class_disable(paymentcountryrule_input)~" name="~PAY-Data_CountryRule_input~" value="~PAY-Data_CountryRule_value~">
{/PAY-Data_CountryRule_type_isInput}
{PAY-Data_CountryRule_type_isDateOfBirth}
~PAY-Data_CountryRule_dateofbirth_list~
{/PAY-Data_CountryRule_type_isDateOfBirth}
{PAY-Data_CountryRule_Type_isListbox}
<select id="~PAY-Data_html_id(paymentcountryrule_list)~" class="~PAY-Data_html_class_countryrule_global(paymentcountryrule_list)~ ~PAY-Data_html_class_global(paymentcountryrule_list)~ ~PAY-Data_html_class_counter(paymentcountryrule_list)~ ~PAY-Data_html_class_active(paymentcountryrule_list)~ ~PAY-Data_html_class_disable(paymentcountryrule_list)~" name="~PAY-Data_CountryRule_input~" {PAY-Data_disabled}disabled{/PAY-Data_disabled}>
{@PAY-Data_CountryRule_listbox}
<option value="~PAY-Data_CountryRule_listbox_value~" ~PAY-Data_CountryRule_listbox_selected~>~PAY-Data_CountryRule_listbox_value_txt~</option>
{/@PAY-Data_CountryRule_listbox}
</select>
{/PAY-Data_CountryRule_Type_isListbox}
{PAY-Data_CountryRule_errormessage}
<p id="~PAY-Data_html_id(paymentcountryrule_error)~" class="~PAY-Data_html_class_countryrule_global(paymentcountryrule_error)~ ~PAY-Data_html_class_global(paymentcountryrule_error)~ ~PAY-Data_html_class_counter(paymentcountryrule_error)~ ~PAY-Data_html_class_active(paymentcountryrule_error)~ ~PAY-Data_html_class_disable(paymentcountryrule_error)~">
~PAY-Data_CountryRule_errormessage~
</p>
{/PAY-Data_CountryRule_errormessage}
</div>
<!-- paymentcountryrule_~PAY-Data_CountryRule_ID~ ~PAY-Data_Name~ end -->
{/@PAY-Data_CountryRule}
{/PAY-Data_CountryRule}
{PAY-Data_Special_costcenter_number_input}
<!-- costcenternumber ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(costcenternumber)~" class="~PAY-Data_html_class_global(costcenternumber)~ ~PAY-Data_html_class_counter(costcenternumber)~ ~PAY-Data_html_class_active(costcenternumber)~ ~PAY-Data_html_class_disable(costcenternumber)~">
<p id="~PAY-Data_html_id(costcenternumber_name)~" class="~PAY-Data_html_class_global(costcenternumber_name)~ ~PAY-Data_html_class_counter(costcenternumber_name)~ ~PAY-Data_html_class_active(costcenternumber_name)~ ~PAY-Data_html_class_disable(costcenternumber_name)~">~PAY-Data_Special_costcenter_number_descr~{PAY-Data_Special_costcenter_number_required}*{/PAY-Data_Special_costcenter_number_required}:
</p>
<input id="~PAY-Data_html_id(costcenternumber_input)~" type="text" maxlength="64" class="~PAY-Data_html_class_global(costcenternumber_input)~ ~PAY-Data_html_class_counter(costcenternumber_input)~ ~PAY-Data_html_class_active(costcenternumber_input)~ ~PAY-Data_html_class_disable(costcenternumber_input)~" name="~PAY-Data_Special_costcenter_number_input~" value="~PAY-Data_Special_costcenter_number~">
</div>
<!-- costcenternumber ~PAY-Data_Name~ end -->
<!-- costcenteremail ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(costcenteremail)~" class="~PAY-Data_html_class_global(costcenteremail)~ ~PAY-Data_html_class_counter(costcenteremail)~ ~PAY-Data_html_class_active(costcenteremail)~ ~PAY-Data_html_class_disable(costcenteremail)~">
<p id="~PAY-Data_html_id(costcenteremail_name)~" class="~PAY-Data_html_class_global(costcenteremail_name)~ ~PAY-Data_html_class_counter(costcenteremail_name)~ ~PAY-Data_html_class_active(costcenteremail_name)~ ~PAY-Data_html_class_disable(costcenteremail_name)~">~PAY-Data_Special_costcenter_email_descr~{PAY-Data_Special_costcenter_email_required}*{/PAY-Data_Special_costcenter_email_required}:
</p>
<input id="~PAY-Data_html_id(costcenteremail_input)~" type="text" maxlength="64" class="~PAY-Data_html_class_global(costcenteremail_input)~ ~PAY-Data_html_class_counter(costcenteremail_input)~ ~PAY-Data_html_class_active(costcenteremail_input)~ ~PAY-Data_html_class_disable(costcenteremail_input)~" name="~PAY-Data_Special_costcenter_email_input~" value="~PAY-Data_Special_costcenter_email~">
</div>
<!-- costcenteremail ~PAY-Data_Name~ end -->
{/PAY-Data_Special_costcenter_number_input}
<!-- clear2 ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(clear2)~" class="~PAY-Data_html_class_global(clear2)~ ~PAY-Data_html_class_counter(clear2)~ ~PAY-Data_html_class_active(clear2)~ ~PAY-Data_html_class_disable(clear2)~">
</div>
<!-- clear2 ~PAY-Data_Name~ end -->
</div>
{/PAY-Data_html_container_remarks}
<!-- remarks ~PAY-Data_Name~ end -->
<!-- disabled ~PAY-Data_Name~ start -->
{PAY-Data_disabledmessage}
<div id="~PAY-Data_html_id(disabled)~" class="~PAY-Data_html_class_global(disabled)~ ~PAY-Data_html_class_counter(disabled)~ ~PAY-Data_html_class_active(disabled)~ ~PAY-Data_html_class_disable(disabled)~">
~PAY-Data_disabledmessage~
</div>
{/PAY-Data_disabledmessage}
<!-- disabled ~PAY-Data_Name~ end -->
<!-- paypalplus-wrapper ~PAY-Data_Name~ start -->
{PAY-Data_Special_PayPalMethodsDivContainerID}
<div id="~PAY-Data_html_id(paypalplus-wrapper)~" class="~PAY-Data_html_class_global(paypalplus-wrapper)~ ~PAY-Data_html_class_counter(paypalplus-wrapper)~ ~PAY-Data_html_class_active(paypalplus-wrapper)~ ~PAY-Data_html_class_disable(paypalplus-wrapper)~">
<div id="~PAY-Data_Special_PayPalMethodsDivContainerID~">
</div>
</div>
{/PAY-Data_Special_PayPalMethodsDivContainerID}
<!-- paypalplus-wrapper ~PAY-Data_Name~ end -->
</div> <!-- text ~PAY-Data_Name~ end -->
<!-- clear3 ~PAY-Data_Name~ start -->
<div id="~PAY-Data_html_id(clear3)~" class="~PAY-Data_html_class_global(clear3)~ ~PAY-Data_html_class_counter(clear3)~ ~PAY-Data_html_class_active(clear3)~ ~PAY-Data_html_class_disable(clear3)~">
</div>
<!-- clear3 ~PAY-Data_Name~ end -->
</div>
<!-- main ~PAY-Data_Name~ end -->
{/@PAY-Data}
{/PAY-Data}
<h1>Versandarten</h1>
{DELIV-Data}
{@DELIV-Data}
...
{/@DELIV-Data}
{/DELIV-Data}
</form>
![]() Referenz: PAY-Tags
Referenz: PAY-Tags
Folgendes Code-Beispiel enthält nur die nötigsten HTML-Tags und weder Kommentare noch CSS-Styles:
{PAY-Data}
{@PAY-Data}
{PAY-Data_Image}
{@PAY-Data_Image}
<img src="~PAY-Data_Image_url~" {PAY-Data_Image_html_js_onclick}onClick="~PAY-Data_Image_html_js_onclick~"{/PAY-Data_Image_html_js_onclick}>
{/@PAY-Data_Image}
{/PAY-Data_Image}
<input type="radio" name="~PAY-Data_Selection_radioname~" value="~PAY-Data_Selection_radiovalue~" ~PAY-Data_Selection_disabled~ ~PAY-Data_Selection_checked~ onClick="~PAY-Data_Selection_html_js_onclick~">
~PAY-Data_Name~
{PAY-Data_Special_payexbankselection}
~PAY-Data_Special_payexbankselection~
{/PAY-Data_Special_payexbankselection}
{PAY-Data_html_container_remarks}
{PAY-Data_NameSuffix}
~PAY-Data_NameSuffix~
{/PAY-Data_NameSuffix}
{PAY-Data_CountryRule}
{@PAY-Data_CountryRule}
{PAY-Data_CountryRule_type_isCheckbox}
<input type="checkbox" ~PAY-Data_CountryRule_value~ value="checked" name="~PAY-Data_CountryRule_input~">
{/PAY-Data_CountryRule_type_isCheckbox}
~PAY-Data_CountryRule_descr~{PAY-Data_CountryRule_required}*{/PAY-Data_CountryRule_required}{!PAY-Data_CountryRule_type_isCheckbox}:{/!PAY-Data_CountryRule_type_isCheckbox}
{PAY-Data_CountryRule_type_isInput}
<input type="text" maxlength="128" name="~PAY-Data_CountryRule_input~" value="~PAY-Data_CountryRule_value~">
{/PAY-Data_CountryRule_type_isInput}
{PAY-Data_CountryRule_type_isDateOfBirth}
~PAY-Data_CountryRule_dateofbirth_list~
{/PAY-Data_CountryRule_type_isDateOfBirth}
{PAY-Data_CountryRule_Type_isListbox}
<select name="~PAY-Data_CountryRule_input~" {PAY-Data_disabled}disabled{/PAY-Data_disabled}>
{@PAY-Data_CountryRule_listbox}
<option value="~PAY-Data_CountryRule_listbox_value~" ~PAY-Data_CountryRule_listbox_selected~>~PAY-Data_CountryRule_listbox_value_txt~</option>
{/@PAY-Data_CountryRule_listbox}
</select>
{/PAY-Data_CountryRule_Type_isListbox}
{PAY-Data_CountryRule_errormessage}
~PAY-Data_CountryRule_errormessage~
{/PAY-Data_CountryRule_errormessage}
{/@PAY-Data_CountryRule}
{/PAY-Data_CountryRule}
{PAY-Data_Special_costcenter_number_input}
~PAY-Data_Special_costcenter_number_descr~{PAY-Data_Special_costcenter_number_required}*{/PAY-Data_Special_costcenter_number_required}:
<input type="text" maxlength="64" name="~PAY-Data_Special_costcenter_number_input~" value="~PAY-Data_Special_costcenter_number~">
~PAY-Data_Special_costcenter_email_descr~{PAY-Data_Special_costcenter_email_required}*{/PAY-Data_Special_costcenter_email_required}:
<input type="text" maxlength="64" name="~PAY-Data_Special_costcenter_email_input~" value="~PAY-Data_Special_costcenter_email~">
{/PAY-Data_Special_costcenter_number_input}
{/PAY-Data_html_container_remarks}
{PAY-Data_disabledmessage}
~PAY-Data_disabledmessage~
{/PAY-Data_disabledmessage}
{PAY-Data_Special_PayPalMethodsDivContainerID}
<div id="~PAY-Data_Special_PayPalMethodsDivContainerID~"> ... </div>
{/PAY-Data_Special_PayPalMethodsDivContainerID}
{/@PAY-Data}
{/PAY-Data}
