Versandarten anlegen
Mit WEBSALE V8s können Sie Ihren Kunden eine Vielzahl an Versandarten zur Verfügung stellen.
Die grundlegende Konfiguration neu einzurichtender Shops wurde von WEBSALE noch vor dem Livegang des Shops per Fragebogen "Kaufmännische Einstellungen" ermittelt und eingestellt. In diesem Fragebogen wurde abgefragt, welche Einstellungen für den Versand in einem Shop verwendet werden sollen, z. B. in Hinblick auf
•Lieferanten und Versandkosten je Lieferland,
•Abhängigkeiten von Versand- und Zahlungsart,
•Ausschluss von Lieferländern,
•Rechenwerte bei Versandkosten.
In der Shopkonfiguration shop.config können Sie Versandarten hinzufügen, bearbeiten, aktivieren oder deaktivieren. Auch die Kosten für die verschiedenen Versandarten werden hier festgelegt, separat für jede Versandart.
Im Bestellprozess entscheiden sich Ihre Kunden für eine Versandart ebenso wie für eine Zahlungsart auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm). Wegen möglicher Abhängigkeiten wird üblicherweise zuerst die Zahlungsart gewählt und dann die Versandart. Die Auswahl der Versandart wird realisiert mittels einer Struktur aus div-Containern, wodurch Sie das Design nach Ihren Wünschen gestalten können. Darüber hinaus können Sie eigene JavaScript-Funktionen verwenden, um Ihren Kunden visuelle Effekte oder individuelle Informationen zu einer Versandart anzubieten.
Für eine (statische) Übersichtsseite aller Versandarten, die Informationen über Versandkosten, Zustelloptionen, Lieferländern, usw. enthält und meist im Footer verlinkt wird, finden Sie die Integrationsanleitung unter Globale Anzeige der Versandarten.
![]() Wegweiser: Globale Anzeige der Versandarten
Wegweiser: Globale Anzeige der Versandarten
![]() Materialien: Template-Beispiel zur globalen Anzeige der Versandarten
Materialien: Template-Beispiel zur globalen Anzeige der Versandarten
![]() Referenz: Tags für die globale Anzeige von Zahlungs- und Versandarten
Referenz: Tags für die globale Anzeige von Zahlungs- und Versandarten
In der Shopkonfiguration shop.config legen Sie Versandarten an und bearbeiten sie. Hier wird für jede einzelne Versandart ein <+Deliverer>-Abschnitt angelegt, in dem alle Einstellungen vorgenommen werden. Auch mehrere Versandarten (z. B. Normalzustellung, Expresszustellung) desselben Versanddienstleisters benötigen jeweils eigene <+Deliverer>-Abschnitte.
1.1 Grundeinstellungen
Setzen Sie im Parameter Allow den Wert auf yes, um die jeweilige Versandart zu aktivieren. Der Wert no deaktiviert die Versandart. Um eine Versandart dauerhaft zu entfernen, löschen Sie den betreffenden <+Deliverer>-Abschnitt. Tragen Sie im Parameter Name-Txt den Namen der Versandart ein (z. B. "UPS") sowie eine eindeutige ID im Parameter ID. Diese Versandarten-ID benötigen Sie für die Zuordnung einer Versandart zu den Zahlungsarten. Fügen Sie hinter dem Parameter Suffix-Txt optional eine kurze Beschreibung der Versandart hinzu. Ergänzen Sie den Parameter Img mit dem Namen des Symbols der Versandart. Mit den Parametern ImgOnClick und RadioOnClick können Sie JavaScript-Funktionen integrieren, die beim Klicken auf das Versandsymbol oder den Radiobutton ausgelöst werden. Der Parameter DisplayInList-Flag steuert die Anzeige der Versandart auf der statischen Übersichtsseite.
<+Deliverer>
Allow = yes
Name-Txt = UPS
ID = 1
Suffix-Txt = versandkostenfrei
Link = http://www.ups.de
Img = logo_ups.gif
ImgOnClick = selectDelivererImage('~ID~');
RadioOnClick = selectDeliverer('~ID~');
DisplayInList-Flag = yes
...
</+Deliverer>
Alle weiteren möglichen Parameter, um Versandarten zu konfigurieren, finden Sie in der Referenz <+Deliverer>:
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Die Reihenfolge, in der die Versandarten in der Shopkonfiguration shop.config angelegt sind, bestimmt die Reihenfolge der Anzeige im Shop (z. B. auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) während des Bestellprozesses). Wenn der Käufer (noch) nicht angemeldet ist, wird standardmäßig die erste (oberste) verfügbare Versandart aus der Shopkonfiguration shop.config vorausgewählt. Bei einem angemeldeten Bestandskunden wird die zuletzt von ihm verwendete Versandart vorausgewählt. Bringen Sie die <+Deliverer>-Abschnitte in der Shopkonfiguration shop.config in die gewünschte Reihenfolge.
Legen Sie für jede Versandart das Liefergebiet fest, für das sie verfügbar sein soll und im Shop angezeigt wird.
DeliveryCountry-Rule bietet dazu 2 alternative Einstellungen: Länder zulassen (AllowCountries) oder Länder ausschließen (DenyCountries).
Beispiel 1: Die Versandart soll nur für Lieferungen innerhalb Deutschlands verfügbar sein.
<+Deliverer>
...
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU
...
</+Deliverer>
Beispiel 2: Die Versandart soll für die Länder (im dreistelligen ISO-Code) ausgeschlossen sein, die im Parameter DeliveryCountry-List angegeben sind. Die Versandart gilt nur für Lieferung außerhalb Deutschlands.
<+Deliverer>
...
DeliveryCountry-Rule = DenyCountries
DeliveryCountry-List = DEU
...
</+Deliverer>
Ergänzen Sie einen kurzen Informationstext, z. B. "innerhalb Deutschlands" (Country-Txt).
<+Deliverer>
...
Country-Txt = innerhalb Deutschlands
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
1.1.2 Zahlungsarten-Versandarten-Kombinationen
Sie können einstellen, dass die Versandarten von den angebotenen Zahlungsarten abhängen. So lässt sich beispielsweise festlegen, dass die Versandart "Selbstabholung" nur in Kombination mit der Zahlungsart "Barzahlung" möglich ist.
Tipp: |
|
|
Informieren Sie den Käufer bereits bei der Anzeige der Zahlungsarten über die möglichen Versandarten. WEBSALE V8s unterstützt hierzu zusätzliche Anzeigetexte bei der jeweiligen Zahlungsart. |
Wählt der Käufer eine ungültige Kombination, zeigt WEBSALE V8s eine entsprechende Fehlermeldung an. Optional können Sie auch eine automatische Vorauswahl der gültigen Versandarten aktivieren. Dann bekommt der Käufer nur noch gültige Versandarten zur Auswahl angeboten.
Schritt 1: Hinweismeldung hinterlegen
Fügen Sie in der Shopkonfiguration shop.config im Abschnitt <NotifyMessages-Txt> den neuen Parameter PaymentDeliverer hinzu.
<NotifyMessages-Txt> ... PaymentDeliverer = Die gewählte Zahlungsart "~WS-Payment~" kann leider nicht mit der Versandart "~WS-Delivery~" gewählt werden. Bitte überprüfen Sie Ihre Eingaben und versuchen Sie es erneut. ... </NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 2: Zuordnung der erlaubten Versandarten zu den einzelnen Zahlungsarten
Hinterlegen Sie in der Shopkonfiguration shop.config in den Abschnitten <PaymentXXX-Txt> der jeweiligen Zahlungsarten beim Parameter DelivererID-List eine Liste der gültigen Versandarten.
<PaymentXXX-Txt>
...
DelivererID-List = 1,2 # Zahlungsart nur mit bestimmten Versandarten erlauben
...
</PaymentXXX-Txt>
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Die anzugebenden Nummern beziehen sich dabei auf den Parameter ID, der jeweils in den Abschnitten <+Deliverer> der Versandarten hinterlegt wurde.
<+Deliverer>
Allow = yes
ID = 1
Name-Txt = UPS
...
</+Deliverer>
<+Deliverer>
Allow = yes
ID = 2
Name-Txt = DHL
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Bei dieser Methode wird die Seite sofort neu aufgebaut, sobald der Käufer eine Zahlungsart auswählt. Anschließend kann er nur noch die für die gewählte Zahlungsart gültigen Versandarten auswählen. Alle anderen Versandarten werden nicht oder ausgegraut angezeigt.
Automatische Vorauswahl der gültigen Versandarten
Im Auslieferungsstandard eines Shops wird auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) dem Käufer eine oder mehrere Versandarten angeboten, abhängig von den Produkten im Warenkorb und der ausgewählten Zahlungsart. Diese Funktionalität basiert auf JavaScript, das im Browser des Shop-Kunden aktiviert sein muss.
Falls Sie ein eigenes JavaScript verwenden, muss dieses in der Shopkonfiguration shop.config in den Abschnitten <+Deliverer> referenziert sein.
Achten Sie bei Verwendung eigener JavaScripts darauf, dass das Formular zur Eingabe der Zahlungsart und Versandart den Namen und die ID PaymentDelivery behält (wichtig!).
<form action="~FORM-PayDeliv~" name="PaymentDelivery" id="PaymentDelivery" method=post>
...
</form>
![]() Referenz: FORM-PayDeliv
Referenz: FORM-PayDeliv
1.2.1 Versandkostenberechnung nach Gewicht, Warenwert oder Volumen
In diesem Schritt legen Sie die Versandkosten abhängig vom Gewicht, Warenwert oder Volumen der Artikel fest. Die Kosten können prozentual oder absolut berechnet werden. Dabei sind bis zu 500 Staffelungen nach folgendem Schema möglich.
Jede Versandkosten-Staffelung besteht aus einer Klammer mit einem "Ab"-Wert, Doppelpunkt und der Angabe der Versandkosten.
Beispiel WeightCost-List (in der Einheit, die in den Produktdaten verwendet wird):
▪Ab einem Gewicht von 0 kg sollen die Versandkosten 0 EUR betragen: (0:0)
▪Ab einem Gewicht von 7,5 kg betragen die Versandkosten 5% des Warenwertes: (7.5:5%)
▪Ab einem Gewicht von 50 kg betragen die Versandkosten 29,95 EUR: (50:29.95)
▪Ab einem Warenwert von 0 EUR sollen die Versandkosten 5 EUR betragen: (0:5)
▪Ab einem Warenwert von 20 EUR betragen die Versandkosten 5% des Warenwertes: (20:5%)
▪Ab einem Warenwert von 50 EUR ist der Versand kostenfrei: (50:0)
▪Ab einem Volumen von 0 m3 sollen die Versandkosten 0 EUR betragen: (0:0)
▪Ab einem Volumen von 0,5 m3 betragen die Versandkosten 5% des Warenwertes: (0.5:5%)
▪Ab einem Volumen von 1 m3 betragen die Versandkosten 20 EUR: (1:20)
Ergänzen Sie für die versandkostenfreie Lieferung den Parameter NoCost-Txt und einen kurzen Text, der bei versandkostenfreier Lieferung bei dieser Versandart angezeigt wird.
<+Deliverer>
...
WeightCost-List = (0:0)(7.5:5%)(50:29.95)
BasicCost-List = (0:5)(20:5%)(50:0)
VolumeCost-List = (0:0)(0.5:5%)(1:20)
...
NoCost-Txt = (versandkostenfrei)
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
1.2.2 Steuersatz für Versandkostenberechnung
Für die Berechnung der Mehrwertsteuer für Versandkosten unterstützt WEBSALE V8s zwei Möglichkeiten: dynamische und statische Berechnung. Welche Berechnungsmethode im Shop angewendet werden soll, muss vom Versandhändler festgelegt werden. Alle Informationen hierzu finden Sie unter
![]() Wegweiser: Mehrwertsteuer
Wegweiser: Mehrwertsteuer
1.2.3 Versandkosten in alternativer Währung anzeigen
Ist eine alternative Währung gewählt, werden die Versandkosten automatisch in der alternativen Währung berechnet und hinter den Versandkosten in der primären Währung angezeigt, im Format "(Betrag ISO-Code)".
![]() Wegweiser: Alternative Währung
Wegweiser: Alternative Währung
1.2.4 Versandkostenrabatt/-erlass für Kunden
Es gibt im Shop die Möglichkeit, Bestandskunden einen Erlass oder prozentualen Rabatt auf die Versandkosten zu gewähren (im Online-Servicebereich > Shop-Datenbanken > Kundendaten). Hierbei kann einzeln konfiguriert werden, ob dieser Erlass/Rabatt bei der jeweiligen Versandart akzeptiert wird oder nicht.
Tragen Sie hierfür im Abschnitt <+Deliverer> der Shopkonfiguration shop.config im Parameter UserDiscount-Allow die Angabe yes ein, um den Erlass/Rabatt für diese Versandart zu aktivieren. Für einen Ausschluss dieser Versandart tragen Sie den Wert no ein.
<+Deliverer>
...
UserDiscount-Allow = yes
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Versandkostenrabatt
Ist bei dem Bestandskunden ein Versandkostenrabatt hinterlegt, so kann dies auf jedem beliebigen Template angezeigt werden.
{ST-LoggedIn}
{A-UserDeliveryCostDiscount}
Für Sie wurde ein Versandkostenrabatt in Höhe von ~A-UserDeliveryCostDiscount~ % hinterlegt.
{/A-UserDeliveryCostDiscount}
{!A-UserDeliveryCostDiscount}
Für Sie wurde kein Rabatt hinterlegt.
{/!A-UserDeliveryCostDiscount}
{/ST-LoggedIn}
![]() Referenz: A-UserDeliveryCostDiscount
Referenz: A-UserDeliveryCostDiscount
Wurde dem Bestandskunden bei der Bestellung ein Rabatt gewährt, so wird dies in den Bestelldaten ausgewiesen.
Versandkostenerlass
Ist bei dem Bestandskunden ein Versandkostenerlass hinterlegt, so kann dies auf jedem beliebigen Template angezeigt werden.
{ST-LoggedIn}
{A-UserDeliveryCostFree}
Für Sie wurde ein Lieferkostenerlass hinterlegt. Sie bestellen versandkostenfrei.
{/A-UserDeliveryCostFree}
{!A-UserDeliveryCostFree}
Für Sie wurde kein Erlass hinterlegt.
{/!A-UserDeliveryCostFree}
{/ST-LoggedIn}
![]() Referenz: A-UserDeliveryCostFree
Referenz: A-UserDeliveryCostFree
1.2.5 Versandkostenrabatt/-erlass für Produkte (Download-Produkte)
Wenn Sie versandkostenfreie Produkte, wie z. B. Downloads, in Ihrem Shop anbieten, ergänzen Sie folgende Parameter:
HideForFreeDelivery: Die Versandart soll ausgeblendet werden, wenn sich ausschließlich versandkostenfreie Produkte (z. B. Downloads) im Warenkorb befinden.
HideForNoFreeDelivery: Die Versandart soll ausgeblendet werden, wenn sich keine oder nicht ausschließlich versandkostenfreie Produkte im Warenkorb befinden.
Beispiel: Eine kostenpflichtige Versandart soll …
▪… ausgeblendet werden (HideForFreeDelivery = yes), wenn sich ausschließlich versandkostenfreie Produkte im Warenkorb befinden (etwa 1 MP3-Download), aber …
▪… eingeblendet bleiben (HideForNoFreeDelivery = no), wenn sich auch nicht versandkostenfreie Produkte im Warenkorb befinden (1 MP3-Download + 1 CD):
<+Deliverer>
...
BasicCost-List = (0:4.99)
HideForFreeDelivery = yes
HideForNoFreeDelivery = no
...
</+Deliverer>
![]() Wegweiser: Download-Produkte anbieten
Wegweiser: Download-Produkte anbieten
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
1.2.6 "Versandkostenfrei ab …"
Wenn Sie Ihren Kunden die versandkostenfreie Lieferung ab einem bestimmten Warenwert anbieten möchten, setzen Sie in der entsprechenden Versandart im Parameter BasicCost-List den Wert im Format ("Warenwert":"Versandkosten") ein. Für eine versandkostenfreie Lieferung beispielsweise ab 50 Euro Warenwert also (50:0).
Im Parameter NoCost-Txt können Sie einen kurzen Text hinterlegen, der ab 50 Euro Warenwert, also bei kostenfreier Lieferung angezeigt wird.
<+Deliverer>
...
BasicCost-List = (50:0)
NoCost-Txt = (versandkostenfrei)
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Beispiel 1: Versandart "DHL", deutschlandweit, versandkostenfrei ab 49 EUR Bestellwert, darunter pauschal 5,99 EUR
<+Deliverer>
Allow = yes
ID = 1
Name-Txt = DHL
Country-Txt = innerhalb Deutschlands
NoCost-Txt = (versandkostenfrei)
BasicCost-List = (0:5.99)(49:0)
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU
...
</+Deliverer>
Beispiel 2: Versandart "Spedition", innerhalb D, A, CH. Versandkosten nach Gewicht gestaffelt, verfügbar ab 30 kg Gewicht
Gewicht-Maßeinheit in den Produktdaten: Kilogramm
<+Deliverer>
Allow = yes
ID = 2
Name-Txt = Spedition
Country-Txt = innerhalb Deutschland, Österreich und Schweiz
WeightCost-List = (30:9.95)(40:14.95)(50:19.95)
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU,AUT,CHE
MinWeight = 30
...
</+Deliverer>
Beispiel 3: Versandart "DHL Kurier", deutschlandweit, Versandkosten pauschal 14,99 EUR, bis maximal 2,5 kg Gewicht
Gewicht-Maßeinheit in den Produktdaten: Gramm
<+Deliverer>
Allow = yes
ID = 3
Name-Txt = DHL Kurier
AvailabilityCheck-ID = dhlkurier # prüft die eingegebene Postleitzahl der Lieferadresse, ob sie sich im Liefergebiet von "DHL Kurier" befindet.
Country-Txt = innerhalb Deutschlands
WeightCost-List = (0:14.99)
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU
MaxWeight = 2500
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Hinweis: |
|
|
Weitere Beispiele finden Sie unter |
2 Ausgabe der Versandarten im Bestellprozess
Es gibt 2 Möglichkeiten, die Versandarten im Bestellprozess anzeigen zu lassen: Als Komplett-Anzeige aller Informationen mit einem einzigen Tag oder die flexible Positionierung mit vielen einzelnen Tags (siehe 2.2 Einzelpositionierung der Versandarten).
2.1 Komplett-Anzeige mit Einzel-Tag WS-DeliveryFields
Die Auswahl der Versandarten wird durch ein einziges Tag (WS-DeliveryFields) auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) erzeugt. Dies ermöglicht Ihnen, das Design dieser Auswahl optimal an ihre Wünsche anzupassen. Sie können bei Bedarf eigene JavaScript-Funktionen verwenden, um Ihren Käufern zum Beispiel visuelle Effekte oder individuelle Informationen zu einer Versandart anzubieten.
Das Tag WS-DeliveryFields zeigt automatisch alle Versandarten an, die Sie in der Shopkonfiguration aktiviert und konfiguriert haben.
Platzieren Sie dazu das Tag einmal auf Ihrem Template innerhalb der <form action="~Form-PayDeliv~">, falls noch nicht vorhanden.
<form action="~FORM-PayDeliv~">
{MSG-PayDeliv_Notify}~MSG-PayDeliv_Notify~{/MSG-PayDeliv_Notify}
...
Bitte wählen Sie eine Versandart:
~WS-DeliveryFields~
{ST-Change}
<input name="~BT-PayDeliv_Change~" type="submit" value="Änderung übernehmen">
{/ST-Change}
{!ST-Change}
<input name="~BT-PayDeliv_Back~" type="submit" value="zurück">
<input name="~BT-PayDeliv_Next~" type="submit" value="weiter">
{/!ST-Change}
...
</form>
Alle Informationen über den Aufbau der erzeugten div-Struktur und zur Anpassung der CSS-IDs und Klassen mit Styles und JavaScript finden Sie in der Beschreibung des WS-DeliveryFields-Tags.
![]() Referenz: FORM-PayDeliv
Referenz: FORM-PayDeliv
![]() Referenz: MSG-PayDeliv_Notify
Referenz: MSG-PayDeliv_Notify
![]() Referenz: WS-DeliveryFields
Referenz: WS-DeliveryFields
![]() Referenz: BT-PayDeliv_Change
Referenz: BT-PayDeliv_Change
![]() Referenz: BT-PayDeliv_Back
Referenz: BT-PayDeliv_Back
![]() Referenz: BT-PayDeliv_Next
Referenz: BT-PayDeliv_Next
![]() Referenz: ST-Change
Referenz: ST-Change
Anzeige der gewählten Versandart
Nachdem der Käufer eine Versandart ausgewählt hat, können Sie diese auf der Bestellübersichtsseite, Bestelleingangsbestätigungsseite und Bestelleingangsbestätigungs-E-Mail anzeigen lassen.
Platzieren Sie dazu das Tag WS-Delivery auf Ihrem Template:
...
Sie haben folgende Versandart gewählt:
~WS-Delivery~
...
![]() Referenz: WS-Delivery
Referenz: WS-Delivery
2.2 Einzelpositionierung der Versandarten mit DELIV-Data-Tags
Neben der Methode mit dem Einzel-Tag WS-DeliveryFields, alle Zahlungsarten automatisch auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) anzubieten, können Sie auch die zahlreichen DELIV-Data-Tags verwenden. Hierbei wird kein vorgegebenes HTML-Konstrukt erzeugt (vgl. Aufbau der div-Struktur), sondern Sie können jedem Element individuelle CSS-Styles zuordnen und somit die Ausgabe absolut frei gestalten und positionieren.
Die DELIV-Data-Tags können auf allen Templates verwendet werden.
2.2.1 Versandarten in der Shopkonfiguration shop.config anlegen
Stellen Sie wie oben beschrieben die notwendigsten Parameter in der Shopkonfiguration shop.config ein. Für jede Versandart benötigen Sie einen eigenen <+Deliverer>-Abschnitt.
<+Deliverer>
Allow = yes
ID = 1
Name-Txt = XYZ
Country-Txt = weltweite Zustellung
Suffix-Txt =
NoCost-Txt = (versandkostenfrei)
Img =
ImgOnClick = selectDelivererImage('~ID~');
RadioOnClick = selectDeliverer('~ID~');
...
</+Deliverer>
Alle weiteren möglichen Parameter für die Konfiguration der Versandarten finden Sie unter:
![]() Referenz: Abschnitt <+Deliverer>
Referenz: Abschnitt <+Deliverer>
2.2.2 Auswahl der Versandarten im Bestellprozess
Folgender Code ist für das Template Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) im Bestellprozess. Das Formular <form action="~FORM-PayDeliv~"> muss neben der DELIV-Data-Schleife auch die Auswahl der Zahlungsarten PAY-Data auf dem gleichen Template umschließen.
Das versteckte Eingabefeld js_paydeliv lädt die Seite neu, um die ausgewählte Versandart hervorzuheben und Abhängigkeiten mit Zahlungsarten zu berücksichtigen. Der Käufer bleibt auf dieser Seite für die Auswahl einer Zahlungsart. Ohne dieses versteckte Eingabefeld gelangt man sofort auf die Bestellübersichtsseite (ws_place_order.htm).
<form action="~FORM-PayDeliv~" method="post" name="PaymentDelivery" id="PaymentDelivery">
<input type="hidden" name="js_paydeliv" id="js_paydeliv" value="">
<h1>Zahlungsarten</h1>
{PAY-Data}
...
{/PAY-Data}
<h1>Versandarten</h1>
{DELIV-Data}
{@DELIV-Data}
<input id="~DELIV-Data_Selection_html_id~" class="~DELIV-Data_Selection_html_class_global~ ~DELIV-Data_Selection_html_class_active~"
type="radio" name="~DELIV-Data_Selection_radioname~" value="~DELIV-Data_Selection_radiovalue~"
~DELIV-Data_Selection_disabled~ ~DELIV-Data_Selection_checked~ onClick="~DELIV-Data_Selection_html_js_onclick~">
~DELIV-Data_NameSuffix~ <!-- ~DELIV-Data_NameSuffix~ zeigt die Parameter Name-Txt, Country-Txt und NoCost-Txt zusammen an --> <br>
{DELIV-Data_Suffix}
~DELIV-Data_Suffix~<br>
{/DELIV-Data_Suffix}
{DELIV-Data_Image}
<img src="~DELIV-Data_Image~" {DELIV-Data_Image_html_js_onclick}onClick="~DELIV-Data_Image_html_js_onclick~"{/DELIV-Data_Image_html_js_onclick}>
{/DELIV-Data_Image}
{/@DELIV-Data}
{/DELIV-Data}
</form>
![]() Referenz: DELIV-Data
Referenz: DELIV-Data
![]() Referenz: DELIV-Data_Selection_html_id
Referenz: DELIV-Data_Selection_html_id
![]() Referenz: DELIV-Data_Selection_html_class_global
Referenz: DELIV-Data_Selection_html_class_global
![]() Referenz: DELIV-Data_Selection_html_class_active
Referenz: DELIV-Data_Selection_html_class_active
![]() Referenz: DELIV-Data_Selection_radioname
Referenz: DELIV-Data_Selection_radioname
![]() Referenz: DELIV-Data_Selection_radiovalue
Referenz: DELIV-Data_Selection_radiovalue
![]() Referenz: DELIV-Data_Selection_disabled
Referenz: DELIV-Data_Selection_disabled
![]() Referenz: DELIV-Data_Selection_checked
Referenz: DELIV-Data_Selection_checked
![]() Referenz: DELIV-Data_Selection_html_js_onclick
Referenz: DELIV-Data_Selection_html_js_onclick
![]() Referenz: DELIV-Data_NameSuffix
Referenz: DELIV-Data_NameSuffix
![]() Referenz: DELIV-Data_Name
Referenz: DELIV-Data_Name
![]() Referenz: DELIV-Data_Country
Referenz: DELIV-Data_Country
![]() Referenz: DELIV-Data_Suffix
Referenz: DELIV-Data_Suffix
![]() Referenz: DELIV-Data_Image
Referenz: DELIV-Data_Image
![]() Referenz: DELIV-Data_Image_html_js_onclick
Referenz: DELIV-Data_Image_html_js_onclick
Hinweis: |
|
|
Ausführliche Code-Beispiele mit allen DELIV-Data-Tags, die viele Funktionalitäten im Zusammenhang mit Versandarten abbilden, finden Sie weiter unten: Code-Beispiel (komplett) |
2.2.3 Hervorheben der ausgewählten Versandart
Um die ausgewählte Versandart optisch hervorzuheben fügen Sie einen <div>-Container um den bestehenden Code innerhalb der DELIV-Data-Schleife ein. Klammern Sie die CSS-Klasse mit dem positiven Bereichs-Tag DELIV-Data_selected. Das Tag DELIV-Data_html_class_active(main) ersetzt die bisherige CSS-Klasse .ws_deliverydiv_main_active. Natürlich können Sie auch eigene Klassen definieren oder mit Inline-Styles arbeiten.
{DELIV-Data}
{@DELIV-Data}
<div {DELIV-Data_selected}class="~DELIV-Data_html_class_active(main)~"{/DELIV-Data_selected}>
...
</div>
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: DELIV-Data_selected
Referenz: DELIV-Data_selected
![]() Referenz: DELIV-Data_html_class_active
Referenz: DELIV-Data_html_class_active
![]() Referenz: Div-Struktur und CSS-Styles der WS-DeliveryFields
Referenz: Div-Struktur und CSS-Styles der WS-DeliveryFields
Definieren Sie Ihre Versandkosten im Abschnitt <+Deliverer> der Shopkonfiguration shop.config wie oben unter Versandkostenberechnung beschrieben. Die Anzeige der Versandkosten erfolgt durch das Einzel-Tag DELIV-Data_Cost.
{DELIV-Data}
{@DELIV-Data}
...
{DELIV-Data_Cost}
Zusätzliche Versandkosten: ~DELIV-Data_Cost~
{/DELIV-Data_Cost}
...
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: DELIV-Data_Cost
Referenz: DELIV-Data_Cost
![]() Referenz: DELIV-Data_NetCost
Referenz: DELIV-Data_NetCost
![]() Referenz: DELIV-Data_GrossCost
Referenz: DELIV-Data_GrossCost
2.2.5 Versandkosten in alternativer Währung anzeigen
Wenn Sie die Kosten der Versandart in einer alternativen Währung anzeigen wollen, verwenden Sie folgende Tags:
{DELIV-Data}
{@DELIV-Data}
...
{DELIV-Data_AltCurrencyCost}
~DELIV-Data_AltCurrencyCost~
~DELIV-Data_AltCurrencyNetCost~
~DELIV-Data_AltCurrencyGrossCost~
{/DELIV-Data_AltCurrencyCost}
...
{/@DELIV-Data}
{/DELIV-Data}
![]() Wegweiser: Alternative Währung
Wegweiser: Alternative Währung
![]() Referenz: DELIV-Data_AltCurrencyCost
Referenz: DELIV-Data_AltCurrencyCost
![]() Referenz: DELIV-Data_AltCurrencyNetCost
Referenz: DELIV-Data_AltCurrencyNetCost
![]() Referenz: DELIV-Data_AltCurrencyGrossCost
Referenz: DELIV-Data_AltCurrencyGrossCost
2.2.6 Versandkostenerlass/-Rabatt
Konfigurieren Sie die Versandkostenfreiheit oder den kundenindividuellen Rabatt im Abschnitt <+Deliverer> der Shopkonfiguration shop.config wie oben unter Versandkostenrabatt/-erlass beschrieben. Ergänzen Sie innerhalb der DELIV-Data-Schleife die Tags DELIV-Data_UserDeliveryCostDiscount. Klammern Sie diesen Bereich zusätzlich mit ST-LoggedIn, damit er nur dann angezeigt wird, wenn der Kunde angemeldet ist.
{DELIV-Data}
{@DELIV-Data}
...
{ST-LoggedIn}
{DELIV-Data_UserDeliveryCostDiscount}
Sie erhalten einen Zahlungskostenrabatt in Höhe von ~DELIV-Data_UserDeliveryCostDiscount~ ~WS-CurrencySymbol~.
{/DELIV-Data_UserDeliveryCostDiscount}
{/ST-LoggedIn}
...
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: DELIV-Data_UserDeliveryCostDiscount
Referenz: DELIV-Data_UserDeliveryCostDiscount
![]() Referenz: DELIV-Data_UserDeliveryCostNetDiscount
Referenz: DELIV-Data_UserDeliveryCostNetDiscount
![]() Referenz: DELIV-Data_UserDeliveryCostGrossDiscount
Referenz: DELIV-Data_UserDeliveryCostGrossDiscount
![]() Referenz: DELIV-Data_UserDeliveryCostDiscountRate
Referenz: DELIV-Data_UserDeliveryCostDiscountRate
2.2.7 Hinweis für ausgegraute, nicht verfügbare Versandarten
Wenn Sie nicht verfügbare Versandarten ausgegraut anzeigen lassen (siehe oben Nicht verfügbare Versandarten ausgegraut darstellen), können Sie mit folgenden Tags einen Hinweistext anzeigen, warum die Versandart nicht zur Verfügung steht:
{DELIV-Data}
{@DELIV-Data}
...
{DELIV-Data_disabled} <!-- Versandart ist nicht verfügbar -->
~DELIV-Data_disabledmessage~ <!-- Nummer des Ablehnungsgrundes: ~DELIV-Data_disabledcode~ -->
{/DELIV-Data_disabled}
...
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: DELIV-Data_disabled
Referenz: DELIV-Data_disabled
![]() Referenz: DELIV-Data_disabledmessage
Referenz: DELIV-Data_disabledmessage
![]() Referenz: DELIV-Data_disabledcode
Referenz: DELIV-Data_disabledcode
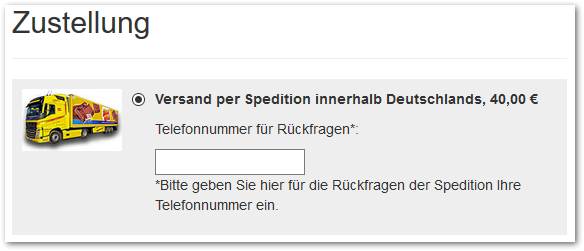
2.2.8 Zusatzinformationen zu Versandarten abfragen
Konfigurieren Sie die zusätzlichen Eingabefelder in der Shopkonfiguration shop.config wie weiter unten unter Zusatzinformationen zu Versandarten abfragen beschrieben.
Hier ein Beispiel mit allen 3 möglichen Arten: Eingabefeld, Checkbox und Auswahlliste:
<DelivererAdditionalInput-Definitions>
<+AdditionalInput>
ID = phone_input
FieldDescr = Ihre Telefonnummer:
MaxLength = 120
Required = yes
AdditionalInfoText = * Geben Sie hier für Rückfragen der Spedition Ihre Telefonnummer ein.
RequiredErrorMessage-Txt = Bitte füllen Sie das Feld "Ihre Telefonnummer" aus.
Type = input
</+AdditionalInput>
<+AdditionalInput>
ID = confirmation_checkbox
FieldDescr = Bestätigen Sie die Weitergabe Ihrer Telefonnummer
Required = yes
AdditionalInfoText = * Aktivieren Sie die Checkbox.
RequiredErrorMessage-Txt = Bitte aktivieren Sie die Checkbox.
Type = checkbox
</+AdditionalInput>
<+AdditionalInput>
ID = deliverytime_listbox
FieldDescr = Wann soll die Lieferung erfolgen?
MaxLength = 120
Required = yes
AdditionalInfoText = * Wählen sie ein Zeitfenster aus der Liste
RequiredErrorMessage-Txt = Bitte wählen Sie Ihre gewünschte Tageszeit der Zustellung aus.
Type = listbox
<+listentry>
ID =
Entry-Txt = Bitte auswählen
</+listentry>
<+listentry>
ID = 1
Entry-Txt = vormittags (8 - 12 Uhr)
</+listentry>
<+listentry>
ID = 2
Entry-Txt = nachmittags (12 - 16 Uhr)
</+listentry>
<+listentry>
ID = 3
Entry-Txt = abends (16 - 20 Uhr)
</+listentry>
</+AdditionalInput>
</DelivererAdditionalInput-Definitions>
![]() Referenz: Abschnitt <DelivererAdditionalInput-Definitions>
Referenz: Abschnitt <DelivererAdditionalInput-Definitions>
Im Abschnitt <+Deliverer> weisen Sie den Versandarten, für die Sie diese Zusatzinformationen benötigen, den Parameter +UseAdditionalInput-ID mit den entsprechenden IDs aus dem Abschnitt <DelivererAdditionalInput-Definitions> zu. Die Reihenfolge der IDs beeinflusst bei mehreren zusätzlichen Eingabefeldern die Reihenfolge im Shop.
<+Deliverer>
...
+UseAdditionalInput-ID = phone_input
+UseAdditionalInput-ID = confirmation_checkbox
+UseAdditionalInput-ID = deliverytime_listbox
...
</+Deliverer>
![]() Referenz: Abschnitt <+Deliverer>
Referenz: Abschnitt <+Deliverer>
Um die zusätzlichen Eingabefelder im Bestellprozess anzuzeigen, kopieren Sie folgendes Code-Beispiel in die DELIV-Data-Schleife auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm):
{DELIV-Data}
{@DELIV-Data}
...
{DELIV-Data_AdditionalInput}
{@DELIV-Data_AdditionalInput}
{Deliv-Data_Additionalinput_descr}
~Deliv-Data_Additionalinput_descr~ {DELIV-Data_AdditionalInput_required}*{/DELIV-Data_AdditionalInput_required}
{/Deliv-Data_Additionalinput_descr}
{DELIV-Data_AdditionalInput_type_isInput}
<input type="text" name="~DELIV-Data_Additionalinput_input~" value="~DELIV-Data_Additionalinput_value~"
maxlength="~DELIV-Data_AdditionalInput_maxlength~">
{/DELIV-Data_AdditionalInput_type_isInput}
{DELIV-Data_AdditionalInput_type_isCheckbox}
<input type="checkbox" name="~DELIV-Data_Additionalinput_input~" value="checked" ~DELIV-Data_Additionalinput_value~>
{/DELIV-Data_AdditionalInput_type_isCheckbox}
{DELIV-Data_AdditionalInput_type_isListbox}
<select name="~DELIV-Data_Additionalinput_input~">
{@DELIV-Data_AdditionalInput_listbox}
<option value="~DELIV-Data_AdditionalInput_listbox_value~" ~DELIV-Data_AdditionalInput_listbox_selected~>
~DELIV-Data_AdditionalInput_listbox_value_txt~
</option>
{/@DELIV-Data_AdditionalInput_listbox}
</select>
{/DELIV-Data_AdditionalInput_type_isListbox}
{DELIV-Data_AdditionalInput_additionalinfotext}
~DELIV-Data_AdditionalInput_additionalinfotext~
{/DELIV-Data_AdditionalInput_additionalinfotext}
{DELIV-Data_AdditionalInput_error}
{DELIV-Data_AdditionalInput_errormessage}
~DELIV-Data_AdditionalInput_errormessage~
{/DELIV-Data_AdditionalInput_errormessage}
{/DELIV-Data_AdditionalInput_error}
{/@DELIV-Data_AdditionalInput}
{/DELIV-Data_AdditionalInput}
...
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: DELIV-Data_AdditionalInput
Referenz: DELIV-Data_AdditionalInput
![]() Referenz: DELIV-Data_AdditionalInput_descr
Referenz: DELIV-Data_AdditionalInput_descr
![]() Referenz: DELIV-Data_AdditionalInput_required
Referenz: DELIV-Data_AdditionalInput_required
![]() Referenz: DELIV-Data_AdditionalInput_type_isInput
Referenz: DELIV-Data_AdditionalInput_type_isInput
![]() Referenz: DELIV-Data_AdditionalInput_input
Referenz: DELIV-Data_AdditionalInput_input
![]() Referenz: DELIV-Data_AdditionalInput_value
Referenz: DELIV-Data_AdditionalInput_value
![]() Referenz: DELIV-Data_AdditionalInput_maxlength
Referenz: DELIV-Data_AdditionalInput_maxlength
![]() Referenz: DELIV-Data_AdditionalInput_type_isCheckbox
Referenz: DELIV-Data_AdditionalInput_type_isCheckbox
![]() Referenz: DELIV-Data_AdditionalInput_type_isListbox
Referenz: DELIV-Data_AdditionalInput_type_isListbox
![]() Referenz: DELIV-Data_AdditionalInput_listbox
Referenz: DELIV-Data_AdditionalInput_listbox
![]() Referenz: DELIV-Data_AdditionalInput_listbox_value
Referenz: DELIV-Data_AdditionalInput_listbox_value
![]() Referenz: DELIV-Data_AdditionalInput_listbox_selected
Referenz: DELIV-Data_AdditionalInput_listbox_selected
![]() Referenz: DELIV-Data_AdditionalInput_listbox_value_txt
Referenz: DELIV-Data_AdditionalInput_listbox_value_txt
![]() Referenz: DELIV-Data_AdditionalInput_additionalinfotext
Referenz: DELIV-Data_AdditionalInput_additionalinfotext
![]() Referenz: DELIV-Data_AdditionalInput_error
Referenz: DELIV-Data_AdditionalInput_error
![]() Referenz: DELIV-Data_AdditionalInput_errormessage
Referenz: DELIV-Data_AdditionalInput_errormessage
2.2.9 Code-Beispiel (komplett) für die Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm)
Das Code-Beispiel beinhaltet neben den oben beschriebenen DELIV-Data-Tags auch alle Tags, die auf die CSS-Styles (IDs und Klassen) der bisherigen Implementierung mit dem Einzel-Tag WS-DeliveryFields zugreifen (sog. Drop-In Replacements). Somit können Sie den Code einfach in Ihr Template übernehmen, ohne an den CSS-Styles Anpassungen vornehmen zu müssen.
Alle Informationen über den Aufbau der bisher erzeugten div-Struktur und zur Anpassung der CSS-IDs und Klassen mit Styles und JavaScript finden Sie in der Beschreibung des Tags WS-DeliveryFields.
<form action="~FORM-PayDeliv~" method="post" name="PaymentDelivery" id="PaymentDelivery">
<input type="hidden" name="js_paydeliv" id="js_paydeliv" value="">
<h1>Zahlungsarten</h1>
{PAY-Data}
{@PAY-Data}
...
{/@PAY-Data}
{/PAY-Data}
<h1>Versandarten</h1>
{DELIV-Data}
{@DELIV-Data}
<div id="~DELIV-Data_html_id(main)~" class="~DELIV-Data_html_class_global(main)~ ~DELIV-Data_html_class_counter(main)~ ~DELIV-Data_html_class_active(main)~ ~DELIV-Data_html_class_disable(main)~"> <!-- main ~DELIV-Data_Name~ start -->
<div id="~DELIV-Data_html_id(logo)~" class="~DELIV-Data_html_class_global(logo)~ ~DELIV-Data_html_class_counter(logo)~ ~DELIV-Data_html_class_active(logo)~ ~DELIV-Data_html_class_disable(logo)~"> <!-- logo ~DELIV-Data_Name~ start -->
{DELIV-Data_Image}
<img src="~DELIV-Data_Image~" {DELIV-Data_Image_html_js_onclick}onClick="~DELIV-Data_Image_html_js_onclick~"{/DELIV-Data_Image_html_js_onclick}>
{/DELIV-Data_Image}
{!DELIV-Data_Image}
{/!DELIV-Data_Image}
</div> <!-- logo ~DELIV-Data_name~ end -->
<div id="~DELIV-Data_html_id(radio)~" class="~DELIV-Data_html_class_global(radio)~ ~DELIV-Data_html_class_counter(radio)~ ~DELIV-Data_html_class_active(radio)~ ~DELIV-Data_html_class_disable(radio)~"> <!-- radio ~DELIV-Data_Name~ start -->
<input id="~DELIV-Data_Selection_html_id~" class="~DELIV-Data_Selection_html_class_global~ ~DELIV-Data_Selection_html_class_active~" type="radio" name="~DELIV-Data_Selection_radioname~" value="~DELIV-Data_Selection_radiovalue~" ~DELIV-Data_Selection_disabled~ ~DELIV-Data_Selection_checked~ onClick="~DELIV-Data_Selection_html_js_onclick~">
</div> <!-- radio ~DELIV-Data_name~ end -->
<div id="~DELIV-Data_html_id(text)~" class="~DELIV-Data_html_class_global(text)~ ~DELIV-Data_html_class_counter(text)~ ~DELIV-Data_html_class_active(text)~ ~DELIV-Data_html_class_disable(text)~"> <!-- text ~DELIV-Data_Name~ start -->
<p id="~DELIV-Data_html_id(name)~" class="~DELIV-Data_html_class_global(name)~ ~DELIV-Data_html_class_counter(name)~ ~DELIV-Data_html_class_active(name)~ ~DELIV-Data_html_class_disable(name)~"> <!-- name ~DELIV-Data_Name~ start -->
~DELIV-Data_NameSuffix~
</p> <!-- name ~DELIV-Data_name~ end -->
{DELIV-Data_Suffix}
<div id="~DELIV-Data_html_id(suffix)~" class="~DELIV-Data_html_class_global(suffix)~ ~DELIV-Data_html_class_counter(suffix)~ ~DELIV-Data_html_class_active(suffix)~ ~DELIV-Data_html_class_disable(suffix)~"> <!-- suffix ~DELIV-Data_Name~ start -->
~DELIV-Data_Suffix~
</div> <!-- suffix ~DELIV-Data_name~ end -->
{/DELIV-Data_Suffix}
{DELIV-Data_AdditionalInput}
{@DELIV-Data_AdditionalInput}
<div id="~DELIV-Data_html_id(additionalinput)~" class="~DELIV-Data_html_class_additionalinput_global(additionalinput)~ ~DELIV-Data_html_class_global(additionalinput)~ ~DELIV-Data_html_class_counter(additionalinput)~ ~DELIV-Data_html_class_active(additionalinput)~ ~DELIV-Data_html_class_disable(additionalinput)~"> <!-- additionalinput_~DELIV-Data_AdditionalInput_ID~ ~DELIV-Data_Name~ start -->
<p id="~DELIV-Data_html_id(additionalinput_name)~" class="~DELIV-Data_html_class_additionalinput_global(additionalinput_name)~ ~DELIV-Data_html_class_global(additionalinput_name)~ ~DELIV-Data_html_class_counter(additionalinput_name)~ ~DELIV-Data_html_class_active(additionalinput_name)~ ~DELIV-Data_html_class_disable(additionalinput_name)~">
~Deliv-Data_Additionalinput_descr~{DELIV-Data_AdditionalInput_required}{!DELIV-Data_AdditionalInput_type_isCheckbox}*{/!DELIV-Data_AdditionalInput_type_isCheckbox}{/DELIV-Data_AdditionalInput_required}{!DELIV-Data_AdditionalInput_type_isCheckbox}:{/!DELIV-Data_AdditionalInput_type_isCheckbox}
</p>
{DELIV-Data_AdditionalInput_type_isInput}
<input id="~DELIV-Data_html_id(additionalinput_input)~" type="text" maxlength="~DELIV-Data_AdditionalInput_maxlength~" class="~DELIV-Data_html_class_additionalinput_global(additionalinput_input)~ ~DELIV-Data_html_class_global(additionalinput_input)~ ~DELIV-Data_html_class_counter(additionalinput_input)~ ~DELIV-Data_html_class_active(additionalinput_input)~ ~DELIV-Data_html_class_disable(additionalinput_input)~" name="~DELIV-Data_Additionalinput_input~" value="~DELIV-Data_Additionalinput_value~">
{/DELIV-Data_AdditionalInput_type_isInput}
{DELIV-Data_AdditionalInput_type_isCheckbox}
<input id="~DELIV-Data_html_id(additionalinput_checkbox)~" type="checkbox" class="~DELIV-Data_html_class_additionalinput_global(additionalinput_checkbox)~ ~DELIV-Data_html_class_global(additionalinput_checkbox)~ ~DELIV-Data_html_class_counter(additionalinput_checkbox)~ ~DELIV-Data_html_class_active(additionalinput_checkbox)~ ~DELIV-Data_html_class_disable(additionalinput_checkbox)~" ~DELIV-Data_Additionalinput_value~ value="checked" name="~DELIV-Data_Additionalinput_input~">
{/DELIV-Data_AdditionalInput_type_isCheckbox}
{DELIV-Data_AdditionalInput_type_isListbox}
<select class="~DELIV-Data_html_class_additionalinput_global(additionalinput_list)~ ~DELIV-Data_html_class_global(additionalinput_list)~ ~DELIV-Data_html_class_counter(additionalinput_list)~ ~DELIV-Data_html_class_active(additionalinput_list)~ ~DELIV-Data_html_class_disable(additionalinput_list)~" name="~DELIV-Data_Additionalinput_input~" {DELIV-Data_disabled}disabled{/DELIV-Data_disabled}>
{@DELIV-Data_AdditionalInput_listbox}
<option value="~DELIV-Data_AdditionalInput_listbox_value~" ~DELIV-Data_AdditionalInput_listbox_selected~>~DELIV-Data_AdditionalInput_listbox_value_txt~</option>
{/@DELIV-Data_AdditionalInput_listbox}
</select>
{/DELIV-Data_AdditionalInput_type_isListbox}
{DELIV-Data_AdditionalInput_additionalinfotext}
<p id="~DELIV-Data_html_id(additionalinput_infotext)~" class="~DELIV-Data_html_class_additionalinput_global(additionalinput_infotext)~ ~DELIV-Data_html_class_global(additionalinput_infotext)~ ~DELIV-Data_html_class_counter(additionalinput_infotext)~ ~DELIV-Data_html_class_active(additionalinput_infotext)~ ~DELIV-Data_html_class_disable(additionalinput_infotext)~">
~DELIV-Data_AdditionalInput_additionalinfotext~
</p>
{/DELIV-Data_AdditionalInput_additionalinfotext}
{DELIV-Data_AdditionalInput_errormessage}
<p id="~DELIV-Data_html_id(additionalinput_error)~" class="~DELIV-Data_html_class_additionalinput_global(additionalinput_error)~ ~DELIV-Data_html_class_global(additionalinput_error)~ ~DELIV-Data_html_class_counter(additionalinput_error)~ ~DELIV-Data_html_class_active(additionalinput_error)~ ~DELIV-Data_html_class_disable(additionalinput_error)~">
~DELIV-Data_AdditionalInput_errormessage~
</p>
{/DELIV-Data_AdditionalInput_errormessage}
</div> <!-- additionalinput_~DELIV-Data_AdditionalInput_ID~ ~DELIV-Data_Name~ end -->
{/@DELIV-Data_AdditionalInput}
{/DELIV-Data_AdditionalInput}
{DELIV-Data_disabledmessage}
<div id="~DELIV-Data_html_id(disabled)~" class="~DELIV-Data_html_class_global(disabled)~ ~DELIV-Data_html_class_counter(disabled)~ ~DELIV-Data_html_class_active(disabled)~ ~DELIV-Data_html_class_disable(disabled)~"> <!-- disabled ~DELIV-Data_Name~ start -->
~DELIV-Data_disabledmessage~
</div> <!-- disabled ~DELIV-Data_name~ end -->
{/DELIV-Data_disabledmessage}
</div> <!-- text ~DELIV-Data_name~ end -->
<div id="~DELIV-Data_html_id(clear)~" class="~DELIV-Data_html_class_global(clear)~ ~DELIV-Data_html_class_counter(clear)~ ~DELIV-Data_html_class_active(clear)~ ~DELIV-Data_html_class_disable(clear)~"> <!-- clear ~DELIV-Data_Name~ start -->
</div> <!-- clear ~DELIV-Data_name~ end -->
</div> <!-- main ~DELIV-Data_name~ end -->
{/@DELIV-Data}
{/DELIV-Data}
...
</form>
Folgendes Code-Beispiel enthält weder Kommentare, HTML-Tags noch CSS-Styles:
<h1>Versandarten</h1>
{DELIV-Data}
{@DELIV-Data}
<div>
{DELIV-Data_Image}
<img src="~DELIV-Data_Image~" {DELIV-Data_Image_html_js_onclick}onClick="~DELIV-Data_Image_html_js_onclick~"{/DELIV-Data_Image_html_js_onclick}>
{/DELIV-Data_Image}
<input type="radio" name="~DELIV-Data_Selection_radioname~" value="~DELIV-Data_Selection_radiovalue~" ~DELIV-Data_Selection_disabled~ ~DELIV-Data_Selection_checked~ onClick="~DELIV-Data_Selection_html_js_onclick~">
~DELIV-Data_NameSuffix~
{DELIV-Data_Suffix}
~DELIV-Data_Suffix~
{/DELIV-Data_Suffix}
{DELIV-Data_AdditionalInput}
{@DELIV-Data_AdditionalInput}
~Deliv-Data_Additionalinput_descr~{DELIV-Data_AdditionalInput_required}{!DELIV-Data_AdditionalInput_type_isCheckbox}*{/!DELIV-Data_AdditionalInput_type_isCheckbox}{/DELIV-Data_AdditionalInput_required}{!DELIV-Data_AdditionalInput_type_isCheckbox}:{/!DELIV-Data_AdditionalInput_type_isCheckbox}
{DELIV-Data_AdditionalInput_type_isInput}
<input type="text" maxlength="~DELIV-Data_AdditionalInput_maxlength~" name="~DELIV-Data_Additionalinput_input~" value="~DELIV-Data_Additionalinput_value~">
{/DELIV-Data_AdditionalInput_type_isInput}
{DELIV-Data_AdditionalInput_type_isCheckbox}
<input type="checkbox" ~DELIV-Data_Additionalinput_value~ value="checked" name="~DELIV-Data_Additionalinput_input~">
{/DELIV-Data_AdditionalInput_type_isCheckbox}
{DELIV-Data_AdditionalInput_type_isListbox}
<select name="~DELIV-Data_Additionalinput_input~" {DELIV-Data_disabled}disabled{/DELIV-Data_disabled}>
{@DELIV-Data_AdditionalInput_listbox}
<option value="~DELIV-Data_AdditionalInput_listbox_value~" ~DELIV-Data_AdditionalInput_listbox_selected~>~DELIV-Data_AdditionalInput_listbox_value_txt~</option>
{/@DELIV-Data_AdditionalInput_listbox}
</select>
{/DELIV-Data_AdditionalInput_type_isListbox}
{DELIV-Data_AdditionalInput_additionalinfotext}
~DELIV-Data_AdditionalInput_additionalinfotext~
{/DELIV-Data_AdditionalInput_additionalinfotext}
{DELIV-Data_AdditionalInput_errormessage}
~DELIV-Data_AdditionalInput_errormessage~
{/DELIV-Data_AdditionalInput_errormessage}
{/@DELIV-Data_AdditionalInput}
{/DELIV-Data_AdditionalInput}
{DELIV-Data_disabledmessage}
~DELIV-Data_disabledmessage~
{/DELIV-Data_disabledmessage}
</div>
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: Alle DELIV-Data-Tags
Referenz: Alle DELIV-Data-Tags
![]() Referenz: WS-DeliveryFields
Referenz: WS-DeliveryFields
2.2.10 Zusätzliche Information mit den Bestelldaten übergeben (optional)
Wenn Sie zusätzliche Informationen zu einer Versandart in den Bestelldaten übergeben lassen wollen, fügen Sie in die entsprechenden Abschnitte <+Deliverer> den Parameter +AdditionalInfo-<ID> ein und vergeben eine eindeutige ID.
Beispiel:
<+Deliverer>
...
+AdditionalInfo-deliv-time_01 = Lieferzeit 5 Werktage
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Falls Sie diese zusätzlichen Texte im Shop ausgeben wollen, fügen Sie innerhalb der DELIV-Data-Schleife das Tag DELIV-Data_AdditionalInfo-<ID> ein.
Beispiel:
{DELIV-Data}
{@DELIV-Data}
...
{DELIV-Data_AdditionalInfo-deliv-time_01}
~DELIV-Data_AdditionalInfo-deliv-time_01~
{/DELIV-Data_AdditionalInfo-deliv-time_01}
...
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: DELIV-Data_AdditionalInfo-<id>
Referenz: DELIV-Data_AdditionalInfo-<id>
2.2.11 Typ der Versandart ausgeben (optional)
Ergänzen Sie die Abschnitte <+Deliverer> mit dem Parameter Type und vergeben einen beliebigen alphanumerischen Wert. Der Parameter wird mit dem Wert in die Bestelldaten geschrieben.
Beispiel:
<+Deliverer>
...
Type = spedition01
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Falls Sie diesen Typ im Shop ausgeben wollen, fügen Sie innerhalb der DELIV-Data-Schleife das Tag DELIV-Data_type ein.
Beispiel:
{DELIV-Data}
{@DELIV-Data}
...
{DELIV-Data_type}
Type der Versandart: ~DELIV-Data_type~
{/DELIV-Data_type}
...
{/@DELIV-Data}
{/DELIV-Data}
![]() Referenz: DELIV-Data_type
Referenz: DELIV-Data_type
3 Erweiterte Einstellungen beim Anlegen von Versandarten
3.1 Versandarten produktabhängig anbieten
Sie können die verfügbaren Versandarten für jedes Produkt einzeln festlegen. So kann es bei manchen Produkten erforderlich sein, dass bei einer Bestellung dieser Produkte nicht alle Versandarten angeboten werden, sondern nur bestimmte, passende Versandarten. Sperrige Güter, z. B. eine Tischtennisplatte, werden vielleicht nur per Spedition geliefert. Sobald dann eine Tischtennisplatte im Warenkorb liegt, wird dann nur noch die Versandart "Spedition" angeboten.
Hinweis: |
|
|
Sorgen Sie dafür, dass der Shop in jedem Fall eine Versandart zur Verfügung stellt, die zum Warenkorbinhalt passt. Die Konfiguration produktabhängiger Versandarten kann dazu führen, dass für eine Kombination von Artikeln im Warenkorb keine Versandart angeboten wird, ohne dass das so beabsichtigt war (siehe Schritt 2). |
Schritt 1: Testmodus in der Shopkonfiguration shop.config aktivieren
Fügen Sie im Abschnitt <Delivery> der Shopkonfiguration shop.config den Parameter DeliveryFilterID-Mode mit dem Wert test hinzu:
<Delivery>
...
DeliveryFilterID-Mode = test
...
</Delivery>
![]() Referenz: Abschnitt Delivery
Referenz: Abschnitt Delivery
Schritt 2: Bestellabschluss ohne ausgewählte Versandart blockieren
Um das Risiko zu vermeiden, dass Ihr Shop aufgrund einer unbeabsichtigten fehlerhaften Konfiguration der Versandarten Bestellungen ohne Auswahl der Versandart zulässt, setzen Sie in jedem Fall im Abschnitt <Basic> der Shopkonfiguration shop.config den Parameter DeliveryRequiredForOrder-Allow auf den Wert yes:
<Basic>
...
DeliveryRequiredForOrder-Allow = yes
...
</Basic>
![]() Referenz: Abschnitt Basic
Referenz: Abschnitt Basic
Schritt 3: Produkte kennzeichnen (Produktdaten)
Weisen Sie den entsprechenden Produkten im Produktdatenfeld DeliveryFilterID die gewünschte ID zu, die Sie im Abschnitt <+Deliverer> beim Parameter DeliveryFilterID-List angeben wollen (z. B. "spedition").
Schritt 4: Versandarten zuweisen (Shopkonfiguration shop.config)
Wenn Sie eine bestimmte Versandart nur für bestimmte Produkte im Warenkorb anbieten wollen, nutzen Sie den Parameter DeliveryFilterID-List. Beispielsweise sollen sperrige Produkte ausschließlich per Spedition versandt werden. In der Shopkonfiguration shop.config muss dann für jede denkbare Kombination von Produkten im Warenkorb ein eigener Abschnitt <+Deliverer> angelegt werden, der sich nur bezüglich der DeliveryFilterID-Kombination unterscheidet.
Wir stellen diese Methode in den ersten 2 Beispielen vor.
Falls Sie für viele Produktvarianten eine produktabhängige Steuerung der Versandartenauswahl benötigen (und deshalb nicht etliche Abschnitte <+Deliverer> anlegen wollen, die sich nur durch die DeliveryFilterID-Kombination unterscheiden), empfiehlt sich die Verwendung des Parameters +DeliveryFilterID-List (mit vorangestelltem +-Zeichen).
Diese Methode stellen wir im 4. Beispiel vor.
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
a) DeliveryFilterID-List für nur wenige Versandarten
Um für eine Versandart festzulegen, dass sie in Abhängigkeit vom Warenkorbinhalt angeboten wird, ergänzen Sie in der Shopkonfiguration shop.config im Abschnitt <+Deliverer> der Versandart(en) den Parameter DeliveryFilterID-List. Geben Sie in diesem Parameter die ID an, die Sie in den Produktdaten vergeben haben, z. B. "spedition". Unter dieser ID fassen Sie alle Produkte zusammen, für die diese Versandart angeboten werden soll.
Beispiel 1:
<+Deliverer>
...
Name = Lieferung per Spedition
DeliveryFilterID-List = spedition
...
</+Deliverer>
Diese Versandart wird nur dann angeboten, wenn sich im Warenkorb mindestens ein Produkt befindet, für das im Produktdatenfeld DeliveryFilterID der Wert "spedition" vergeben wurde (zu den Produktdatenfeldern siehe oben, Schritt 3). Bei allen anderen Produkten im Warenkorb darf in diesem Fall das Produktdatenfeld leer sein, es darf jedoch keinen anderen Wert enthalten.
Sie können für Ihre Produkte beliebig viele DeliveryFilterIDs vergeben und im Abschnitt <+Deliverer> kommasepariert angeben. Die Versandart wird jedoch nur dann angeboten, wenn für jede der vergebenen DeliveryFilterIDs mindestens ein Produkt im Warenkorb liegt, der Warenkorb jedoch kein Produkt mit einer anderen DeliveryFilterID enthält.
Beispiel 2:
<+Deliverer>
...
Name = Lieferung per Express-Spedition
DeliveryFilterID-List = spedition,express
...
</+Deliverer>
Diese Versandart wird nur angeboten, wenn mindestens ein Produkt im Warenkorb liegt, dem im Feld DeliveryFilterID den Wert "spedition" zugewiesen wurde, und wenn mindestens ein Produkt im Warenkorb liegt, das im Produktdatenfeld DeliveryFilterID den Wert "express" aufweist (zu den Produktdatenfeldern siehe oben, Schritt 3). Die Versandart wird nur dann angeboten, wenn für jede der vergebenen DeliveryFilterIDs mindestens ein Produkt im Warenkorb liegt, der Warenkorb jedoch kein Produkt mit einer anderen DeliveryFilterID enthält.
Sorgen Sie dafür, dass immer auch unabhängige Versandarten angeboten werden, wenn nicht alle Produkte mit einem entsprechenden DeliveryFilterID-Wert versehen sind!
Beispiel 3:
<+Deliverer>
...
Name = Paketversand
DeliveryFilterID-List =
...
</+Deliverer>
Diese Versandart wird nur dann angeboten, wenn keines der Produkte im Warenkorb einen Wert im Produktdatenfeld DeliveryFilterID hat, das betreffende Produktdatenfeld also bei allen Produkten im Warenkorb leer ist.
b) +DeliveryFilterID-List (führendes +-Zeichen) für produktabhängige Steuerung der Versandartenauswahl bei vielen Produktvarianten und entsprechenden Versandarten
Um nicht wie im vorhergehenden Abschnitt a) für jede der angebotenen Versandarten den betreffenden <+Deliverer>-Abschnitt wiederholen zu müssen, wenn sich die Abschnitte nur durch den Wert des Parameters DeliveryFilterID-List unterscheiden, verwenden Sie diesen Parameter mit vorangestelltem +-Zeichen und setzen mehrere davon in einen einzigen <+Deliverer>-Abschnitt. Die betreffende Versandart wird dann angeboten, sobald sie mit einer der angegebenen Kombinationen an DeliveryFilterIDs des Warenkorbs übereinstimmt (Oder-Verknüpfung).
Beispiel 4:
<+Deliverer>
...
Name = DHL
...
+DeliveryFilterID-List = standard
+DeliveryFilterID-List = warensendung
...
</+Deliverer>
Diese Versandart wird dann angeboten, wenn mindestens ein Produkt im Warenkorb liegt, dem im Feld DeliveryFilterID den Wert "standard" zugewiesen wurde, oder wenn mindestens ein Produkt im Warenkorb liegt, das im Produktdatenfeld DeliveryFilterID den Wert "warensendung" aufweist (zu den Produktdatenfeldern siehe Schritt 3).
Die Versandart wird nicht angeboten, wenn Produkte mit einem anderen DeliveryFilterID-Wert im Warenkorb liegen, oder wenn sowohl Produkte mit dem Wert "standard" als auch Produkte mit dem Wert "warensendung" im Warenkorb liegen. (Um auch den letzteren Fall abzudecken, müssten Sie einen weiteren +DeliveryFilterID-List-Parameter mit dem Wert standard, warensendung hinzufügen.)
Sorgen Sie dafür, dass immer auch unabhängige Versandarten angeboten werden, wenn nicht alle Produkte mit einem entsprechenden DeliveryFilterID-Wert versehen sind!
Beispiel 5:
<+Deliverer>
...
Name = Standardversand
...
+DeliveryFilterID-List =
...
</+Deliverer>
Diese Versandart wird nur dann angeboten, wenn keines der Produkte im Warenkorb einen Wert im Produktdatenfeld DeliveryFilterID hat, das betreffende Produktdatenfeld also bei allen Produkten im Warenkorb leer ist.
Hinweis: |
|
|
Wird der Parameter DeliveryFilterID-List (kein führendes Plus-Zeichen) verwendet, so werden eventuelle Parameter +DeliveryFilterID-List nicht verarbeitet. Werden ein oder mehrere Parameter +DeliveryFilterID-List angegeben, steht die Versandart zur Verfügung, wenn sie mit einer der angegebenen Kombinationen an DeliveryFilterIDs des Warenkorbs übereinstimmt. |
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Schritt 5: Einstellungen testen
Rufen Sie den Shop im allgemeinen Testmodus auf, indem Sie an einen beliebigen Shop-Aufruf den Parameter ?test=on anhängen.
Überprüfen Sie, ob die gewünschten Einstellungen korrekt vorgenommen wurden.
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
Schritt 6: Tests abschließen
Um den Test abzuschließen und die Einstellungen für den Produktivbetrieb zu übernehmen, stellen Sie im Abschnitt <Delivery> der Shopkonfiguration shop.config den Parameter DeliveryFilterID-Mode auf den Wert productive:
<Delivery>
...
DeliveryFilterID-Mode = productive
...
</Delivery>
![]() Referenz: Abschnitt Delivery
Referenz: Abschnitt Delivery
3.2 Versand abhängig vom Lagerbestand der Produkte
Versandarten können abhängig vom Lagerbestand der Produkte angeboten werden, die im Warenkorb liegen.
Hierfür muss im jeweiligen <+Deliverer>-Abschnitt der Parameter AllowForInventoryStateAtLeast mit der kommaseparierten Liste der gewünschten Lagerbestände angegeben werden.
Die Versandart wird nur dann angeboten, wenn sich mindestens ein Produkt mit jedem angegebenen Lagerbestand im Warenkorb befindet.
Hinweis: |
|
|
Ein Produkt ohne Lagerbestand wird wie ein Produkt mit Lagerbestand "grün" behandelt! |
Beispiel 1:
<+Deliverer>
...
AllowForInventoryStateAtLeast = green
...
</+Deliverer>
Die Versandart wird nur dann angeboten, wenn sich mindestens ein Produkt mit dem Lieferstatus "grün" im Warenkorb befindet:
▪Produkte im Warenkorb mit Lagerbestand: 1x grün, 1x gelb, 1x rot -> Versandart verfügbar
▪Produkt im Warenkorb mit Lagerbestand: 1x gelb -> Versandart nicht verfügbar
Beispiel 2:
<+Deliverer>
...
AllowForInventoryStateAtLeast = green, yellow
...
</+Deliverer>
Die Versandart wird nur dann angeboten, wenn sich mindestens ein Produkt mit dem Lieferstatus "grün" und ein Produkt mit dem Lieferstatus "gelb" im Warenkorb befinden:
▪Produkte im Warenkorb mit Lagerbestand: 1x grün, 1x gelb, 1x rot -> Versandart verfügbar
▪Produkte im Warenkorb mit Lagerbestand: 1x grün, 1x gelb -> Versandart verfügbar
▪Produkt im Warenkorb mit Lagerbestand: 1x grün -> Versandart nicht verfügbar
▪Produkt im Warenkorb mit Lagerbestand: 1x gelb -> Versandart nicht verfügbar
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
3.3 Versandart abhängig vom Gewicht/Volumen der Produkte
Optional können Sie Versandarten in Abhängigkeit von Gewicht und Volumen der Waren anbieten.
Hinweise: |
|
|
▪Voraussetzung für die Nutzung dieser Möglichkeit ist, dass Sie jedem Produkt ein Gewicht bzw. ein Volumen zugeordnet haben. ▪In der Shopkonfiguration shop.config werden die Werte ohne Maßeinheit angegeben. Beachten Sie daher die verwendeten Maßeinheiten in Ihren Produktdaten. |
Die Maximalwerte und Minimalwerte für jede Versandart legen Sie in der Shopkonfiguration shop.config in den Abschnitten <+Deliverer> fest (Parameter MinWeight, MaxWeight, MinVolume, MaxVolume).
Beispiel
Standardversand bieten Sie nur bis zu einem maximalen Gewicht von 31,5 kg an, darüber hinaus nur noch Speditionsversand. Die Gewichte Ihrer Produkte haben Sie in den Produktdaten in der Einheit "Kilogramm" hinterlegt.
<+Deliverer>
...
Name-Txt = Standardversand
MinWeight =
MaxWeight = 31.50
...
</+Deliverer>
<+Deliverer>
...
Name-Txt = Speditionsversand
MinWeight = 31.51
MaxWeight =
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
3.4 Versandarten nur bestimmten Kunden anbieten
Sie können eine Versandart in Abhängigkeit vom Käufer anbieten. Dies ist eine typische B2B-Funktionalität.
Schritt 1: Berechtigungen dem Käufer zuweisen
Hierzu muss das Warenwirtschaftssystem dem Kunden bestimmte Berechtigungen zuweisen. Diese Informationen müssen dem Shop via Kundendatenimport übergeben werden. Das verwendete technische Feld (Spalte/Parameter) hat den Namen Warranty und erwartet eine kommaseparierte Liste von alphanumerischen Berechtigungs-IDs (Berechtigungsgruppen).
Beispiele:
Warranty = 1,2,abc
Der Kunde gehört zu den Berechtigungsgruppen "1", "2" und "abc".
Warranty = 5
Der Kunde gehört zur Berechtigungsgruppe "5".
Schritt 2: Berechtigungen der Versandart zuweisen
Die alphanumerischen Berechtigungs-IDs werden nun dem Parameter Warranty in den Abschnitten <+Deliverer> der Shopkonfiguration shop.config zugewiesen.
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Beispiel:
<+Deliverer>
Allow = yes
Name-Txt = DHL
...
Warranty = 1,2
...
</+Deliverer>
Die Versandart "DHL" wird nur dann im Shop angeboten, wenn der Käufer zur Berechtigungsgruppe "1" oder "2" gehört.
Beispiel:
<+Deliverer>
Allow = yes
Name-Txt = UPS
...
Warranty = abc
...
</+Deliverer>
Die Versandart "UPS" wird nur dann im Shop angeboten, wenn der Käufer zur Berechtigungsgruppe "abc" gehört.
3.5 Kostenpflichtige Zusatzleistungen anbieten
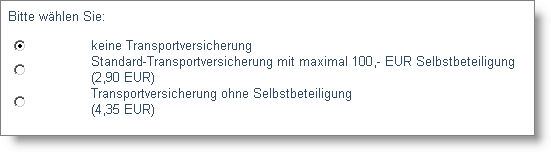
Sie können auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) kostenpflichtige Zusatzleistungen anbieten. Eine Zusatzleistung könnte z. B. eine Transportversicherung sein. Die Kosten einer Zusatzleistung können fix oder prozentual zum Warenwert angesetzt werden.
WEBSALE V8s unterstützt bis zu 5 verschiedene Zusatzleistungen. Eine Zusatzleistung kann maximal 50 Einträge besitzen.
Beispiel
Transportversicherung mit 3 Einträgen:

Schritt 1: Bereiche der Shopkonfiguration shop.config hinzufügen
Bearbeiten Sie in der Shopkonfiguration shop.config die Bereiche <OrderOptions1...5>.
![]() Referenz: Abschnitte OrderOptions1…5
Referenz: Abschnitte OrderOptions1…5
Schritt 2: Integration auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm)
Die Zusatzleistungen, die Sie in der Shopkonfiguration shop.config angelegt haben, werden durch das Tag WS-OrderOptions(X) im Template der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) angezeigt. Dabei gibt X (1…5) an, welche Zusatzleistung (<OrderOptions1>....<OrderOptions5>) angezeigt werden soll.
![]() Referenz: WS-OrderOptions()
Referenz: WS-OrderOptions()
Schritt 3: Integration auf der Warenkorbseite (ws_basket.htm)
Um die Kosten eventueller Zusatzleistungen anzuzeigen und in die Gesamtsumme einrechnen zu lassen, fügen Sie eine entsprechende Schleife auf der Warenkorbseite (ws_basket.htm) ein und platzieren Sie das Tag BASKET-OrderOptionCost innerhalb dieser Schleife.
![]() Referenz: Warenkorb-Gesamtsumme anzeigen
Referenz: Warenkorb-Gesamtsumme anzeigen
![]() Referenz: BASKET-OrderOptionCost
Referenz: BASKET-OrderOptionCost
Schritt 4: Styles (optional)
Die Einträge einer Zusatzleistung werden von WEBSALE V8s automatisch generiert und mit Style-Klassennamen versehen. Sie lassen sich daher gestalterisch bearbeiten und an das Shopdesign anpassen.
![]() Referenz: Styles für kostenpflichtige Zusatzleistungen
Referenz: Styles für kostenpflichtige Zusatzleistungen
Kostenpflichtige Zusatzleistungen in einer alternativen Währung anzeigen
Hier können durch lokale Tags die Kosten der Zusatzleistungen pro Eintrag in der Shop-Währung sowie in der gewählten alternativen Währung angezeigt werden. Diese Ersetzungen werden in der Shopkonfiguration shop.config im Abschnitt <OrderOption1...5> mit dem Parameter Display-Txt konfiguriert.
Beispiel:
<OrderOptionsX>
...
<+Entry>
Display-Txt = Für diese Zusatzleistung müssen wir einen Aufpreis
von ~Cost~ ~WS-Currency~{AltCurrencyCost}(= ~AltCurrencyCost~ ~AltCurrencySymbol~){/AltCurrencyCost} verlangen
...
</+Entry>
...
</OrderOptionsX>
![]() Referenz: Abschnitte OrderOptions...
Referenz: Abschnitte OrderOptions...
![]() Wegweiser: Alternative Währung
Wegweiser: Alternative Währung
3.6 Bestellabschluss ohne ausgewählte Versandart blockieren
Durch falsch konfigurierte Versandarten und -kosten kann der Fall eintreten, dass dem Kunden im Bestellprozess keine Versandarten angeboten werden. Um zu verhindern, dass die Bestellung abgeschlossen werden kann, ohne dass der Kunde eine Versandart angeben konnte, gibt es eine entsprechende Einstellungsmöglichkeit in der Shopkonfiguration shop.config. Dadurch bewirken Sie: Setzen einer Versandart ist Pflicht (Zwangssetzen der Versandart).
Fügen Sie in der Shopkonfiguration shop.config im Abschnitt <Basic> den Parameter DeliveryRequiredForOrder-Allow ein und weisen Sie ihm den Wert yes zu, um den Bestellabschluss zu verwehren, wenn keine Versandart ausgewählt wurde.
<Basic>
...
DeliveryRequiredForOrder-Allow = yes
...
</Basic>
![]() Referenz: Abschnitt Basic
Referenz: Abschnitt Basic
3.7 Versandkostenfreie Nachbestellung anbieten (für Folgebestellungen)
Bieten Sie Ihren Käufern die Möglichkeit, in einem festgelegten Zeitraum nach der letzten Bestellung Folgebestellungen mit besonderen Versandkonditionen (z. B. kostenloser Versand) abzuschließen. Diese Folgebestellungen können etwa zum Erwerb von "vergessenen" Produkten ("Haben Sie noch etwas vergessen? – Schnell noch versandkostenfrei nachbestellen!") oder für beschleunigte Umtausch-Abwicklungen genutzt werden. (Der Käufer muss nicht auf die Bestätigung/Erstattung seiner Retouren warten, sondern kann sofort neu bestellen.)
Funktionsweise
Der Shopbetreiber legt den Zeitraum fest, in dem erneute Bestellungen des Käufers als Folgebestellungen gelten. Außerdem kann definiert werden, ob nur Bestellungen aus dem jeweiligen Subshop oder auch aus anderen Subshops berücksichtigt werden sollen.
Sind diese Voraussetzungen erfüllt, können Sie den (angemeldeten) Käufer an einer beliebigen Stelle im Shop mit einer Einblendung darüber informieren, dass Sie für alle Folgebestellungen in einem festgelegten Zeitraum gesonderte Versandkonditionen anbieten.
Im Bestellprozess werden dem Käufer auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) dann die Versandarten angezeigt, die für Folgebestellungen vorgesehen sind.
Integration
Schritt 1: Voraussetzungen für Folgebestellungen konfigurieren
Legen Sie in der Shopkonfiguration shop.config den Zeitraum nach einer Bestellung fest, in dem Folgebestellungen als solche gewertet werden. Ergänzen Sie hierfür im Abschnitt <OrderConditions> den Parameter SubSequentOrder-TimeLimitInHours und tragen Sie den gewünschten Zeitraum in Stunden ein.
Außerdem können Sie festlegen, dass auch Bestellungen in anderen Subshops für Folgebestellungen berücksichtigt werden. Ergänzen Sie hierfür im Abschnitt <OrderConditions> den Parameter SubSequentOrder-ConsiderOrdersFromOtherSubShops-List und konfigurieren Sie diesen entsprechend:
<OrderConditions>
...
SubSequentOrder-TimeLimitInHours = 24
SubSequentOrder-ConsiderOrdersFromOtherSubShops-List =
...
</OrderConditions>
![]() Referenz: Abschnitt OrderConditions
Referenz: Abschnitt OrderConditions
Schritt 2: Versandarten festlegen
Um eine Versandart für Folgebestellungen anzubieten, ergänzen Sie in der Shopkonfiguration shop.config im Abschnitt <+Deliverer> der jeweiligen Versandart den Parameter AllowForSubsequentOrder-Qualification und konfigurieren Sie diesen entsprechend:
<+Deliverer>
...
AllowForSubsequentOrder-Qualification = only-for-SubSequentorder
...
</+Deliverer>
Denken Sie daran, bei allen anderen Versandarten, die Ihr Shop anbietet, den Parameter AllowForSubsequentOrder-Qualification mit dem Wert not-for-SubSequentOrder einzutragen:
<+Deliverer>
...
AllowForSubsequentOrder-Qualification = not-for-SubSequentorder
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Schritt 3: Anzeige im Shop ergänzen
Fügen Sie folgenden Code z. B. auf der Shop-Startseite (ws_start.htm) ein, um einem angemeldeten Käufer die Informationen über mögliche Folgebestellungen und deren Versandkonditionen als Countdown anzuzeigen:
...
~DC-Int1_set($WS-SubSequentOrder_TimeLeftInSeconds$)~
~DC-Int1_mod(60)~
~DC-Int2_set($WS-SubSequentOrder_TimeLeftInSeconds$)~
~DC-Int2_div(60)~
~DC-Int3_set($DC-Int2$)~
~DC-Int2_mod(60)~
~DC-Int3_div(60)~
Bestellen Sie innerhalb der nächsten ~DC-Int3~ Stunden ~DC-Int2~ Minuten und ~DC-Int1~ Sekunden zu besonderen Versandkonditionen!<br><br>
...
Dieser Code würde im Shop z. B. folgende Anzeige ergeben:

Eine Alternative könnte die Anzeige eines festen Zeitpunkts ab der vorangegangenen Bestellung sein, bis zu dem Folgebestellungen als solche gewertet würden:
...
Ihre Bestellung gilt bis ~DC-DateTime_setunixtimestamp($WS-SubSequentOrder_TimestampExpire$)~
~DC-DateTime_day(true)~.~DC-DateTime_month(true)~.~DC-DateTime_year(true)~ um ~DC-DateTime_hours(true)~:~DC-DateTime_minutes(true)~ Uhr
als Folgebestellung und wird zu besonderen Konditionen versandt.
...
Anzeige im Shop:

![]() Referenz: WS-SubSequentOrder_Qualified
Referenz: WS-SubSequentOrder_Qualified
![]() Referenz: WS-SubSequentOrder_TimeLeftInSeconds
Referenz: WS-SubSequentOrder_TimeLeftInSeconds
![]() Referenz: WS-SubSequentOrder_TimeLimitInHours
Referenz: WS-SubSequentOrder_TimeLimitInHours
![]() Referenz: WS-SubSequentOrder_TimeLimitInSecs
Referenz: WS-SubSequentOrder_TimeLimitInSecs
![]() Referenz: WS-SubSequentOrder_TimestampExpire
Referenz: WS-SubSequentOrder_TimestampExpire
![]() Referenz: WS-SubSequentOrder_TimestampLastOrder
Referenz: WS-SubSequentOrder_TimestampLastOrder
![]() Referenz: DC-DateTime_setunixtimestamp
Referenz: DC-DateTime_setunixtimestamp
Hinweis für folgende 3 Abschnitte |
|
|
3.8 Versandart abhängig von Adressdaten: DelivererAddressDependencies-Definitions |
Wenn Sie z. B. eine der folgenden Situationen im Shop abbilden wollen: ▪Für die Versandart "Selbstabholung" soll keine abweichende Lieferadresse angegeben werden können, ▪Für eine beliebige Versandart darf als Lieferadresse keine Packstation angegeben werden, ▪Wurde als abweichende Lieferadresse eine Packstation angegeben, darf diese nur mit einem bestimmten Versender gewählt werden, ▪Für die Versandart Spedition soll eine Telefonnummer angegeben werden müssen, wenn in der Rechnungs- (oder Liefer-)Adresse keine Telefonnummer hinterlegt ist, ist die Vorgehensweise grundsätzlich immer dieselbe: Der Shop soll abhängig von einer zu definierenden Bedingung eine bestimmte Aktion ausführen. Die in den folgenden 3 Abschnitten (3.8 bis 3.10) beschriebenen Konfigurationen funktionieren daher nach demselben Prinzip: ▪Bedingungen und Abhängigkeiten werden jeweils in einem eigenem Abschnitt der Shopkonfiguration shop.config definiert (im Folgenden jeweils "Schritt 1"). ▪Diese Definition wird mit einer ID gekennzeichnet. ▪Über diese ID kann von jedem <+Deliverer>-Abschnitt aus auf das konfigurierte Set von Einstellungen zugegriffen werden (im Folgenden immer "Schritt 2"). Vorteil: Sie müssen nicht bei jeder Versandart (in jedem <+deliverer>-Abschnitt) Abhängigkeiten, Bedingungen und Darstellungsoptionen wieder aufs Neue eintragen. |
3.8 Versandart abhängig von Adressdaten: DelivererAddressDependencies-Definitions
Um einem Shopkunden abhängig von seinen Adressdaten oder von zuvor im Kaufprozess gewählten Optionen nur bestimmte Versandarten anzuzeigen und alle übrigen auszublenden, definieren Sie eine oder mehrere Bedingungen und weisen diese per ID denjenigen <+Deliverer>-Abschnitten zu, die ausgeblendet (nicht angezeigt) werden sollen.
Beispiel:
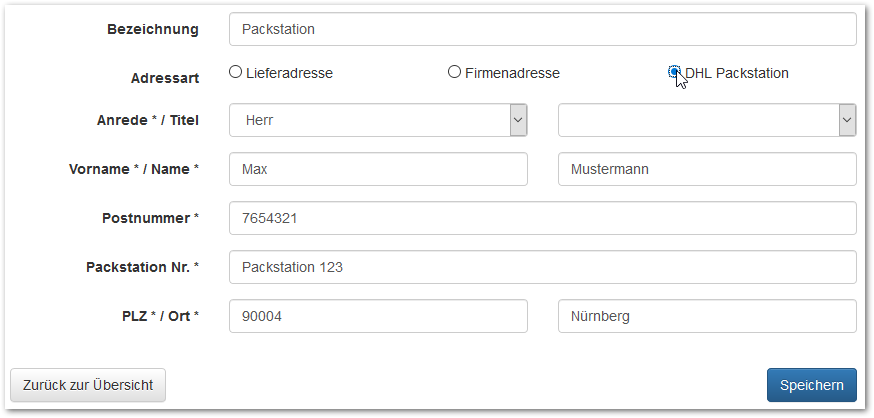
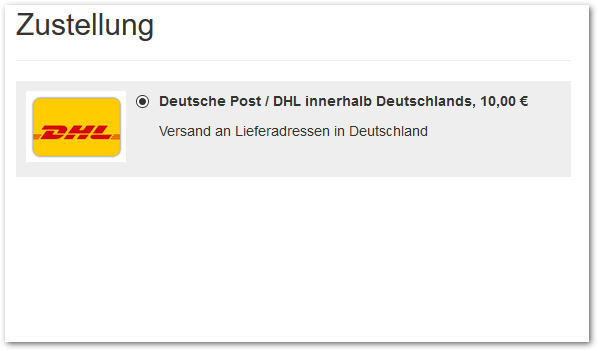
Ein Kunde soll, wenn er eine Packstation als Lieferadresse angegeben hat, ausschließlich einen Versender auswählen können, der auch an Packstationen liefert (Deutsche Post – DHL). Er soll darüber hinaus auch nicht versehentlich "Selbstabholung" auswählen können:
Auswahl der Lieferadresse

Auswahl der Versandart

Schritt 1: Verfügbarkeit der Versandart definieren und AddressDependency-ID festlegen
Zunächst müssen in einem eigenen Abschnitt <DelivererAddressDependencies-Definitions> der Shopkonfiguration shop.config die Abhängigkeiten zwischen Versandart und Adresseingaben des Shop-Kunden definiert und eine (möglichst "sprechende") ID (AddressDependency-ID) vergeben werden.
Im Abschnitt <+Dependency> wird festgelegt, dass die Eingaben der Lieferadresse untersucht werden (Input = delivaddress). Die Bedingung in diesem Beispiel prüft das frei verwendbare Lieferadressen-Feld "suffix5", das zwischen Privatadresse, Firmenanschrift oder eben Packstation unterscheidet.
![]() Wegweiser: Freie Auswahllisten/Suffix-Auswahllisten für Lieferadresse
Wegweiser: Freie Auswahllisten/Suffix-Auswahllisten für Lieferadresse
Die Bedingung, dass die Bestellung nicht an eine Packstation geliefert wird, ist erfüllt, wenn in diesem Feld der Lieferadresse nicht der Wert "DHL Packstation" steht (Type = notvalue).
...
<DelivererAddressDependencies-Definitions>
<+AddressDependency>
AddressDependency-ID = not_for_packstation
<+DependencyGroup>
<+Dependency>
Input = delivaddress
<+Condition>
Field = suffix5
Type = notvalue
Value = DHL Packstation
</+Condition>
</+Dependency>
</+DependencyGroup>
</+AddressDependency>
</DelivererAddressDependencies-Definitions>
...
![]() Referenz: Abschnitt DelivererAddressDependencies-Definitions
Referenz: Abschnitt DelivererAddressDependencies-Definitions
Schritt 2: Abhängigkeiten per UseAddressDependency-ID den Versandarten zuweisen, die ausgeblendet werden sollen
Weisen Sie jetzt die definierten Abhängigkeiten einfach per ID allen <+Deliverer>-Abschnitten außer DHL zu:
...
<+Deliverer>
Name-Txt = UPS
+UseAddressDependency-ID = not_for_packstation
...
</+Deliverer>
<+Deliverer>
Name-Txt = Hermes
+UseAddressDependency-ID = not_for_packstation
...
</+Deliverer>
<+Deliverer>
Name-Txt = DPD
+UseAddressDependency-ID = not_for_packstation
...
</+Deliverer>
<+Deliverer>
Name-Txt = DHL
...
</+Deliverer>
<+Deliverer>
Name-Txt = Selbstabholung
+UseAddressDependency-ID = not_for_packstation
...
</+Deliverer>
...
Hat der Shopkunde "DHL Packstation" als Lieferadresse gewählt, stehen alle Versandarten außer "DHL" nicht mehr zur Verfügung und werden nicht angezeigt.
Es empfiehlt sich jedoch, die nicht zur Verfügung stehenden Versandarten nicht einfach auszublenden, sondern ausgegraut (nicht auswählbar) darzustellen und einen entsprechenden Hinweis anzuzeigen. Siehe folgendes Kapitel "DelivererShowDisabled-Definitions".
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Regeln für das Zusammenwirken der Abhängigkeiten in Bezug auf einen <+Deliverer>-Abschnitt |
|
|
Damit ein <+Deliverer>-Abschnitt verfügbar ist, Eine AddressDependency ist erfüllt, wenn … Eine DependencyGroup ist erfüllt, wenn … Ein <+Dependency>-Abschnitt ist erfüllt, wenn … |
3.9 Nicht verfügbare Versandarten ausgegraut darstellen: DelivererShowDisabled-Definitions
Mit WEBSALE V8s können Sie einzelne Versandarten ausgegraut darstellen, sodass Käufern signalisiert wird, dass diese Versandarten zwar im Shop grundsätzlich vorhanden sind, jedoch im konkreten Fall nicht auswählbar sind. Die Gründe, warum Versandarten nicht verfügbar sind, werden oben näher erklärt (z. B. abhängig von Lagerbestand, Lieferland, Kunden- und Adressdaten, Mindestbestellwert, Zahlungsart, usw.).
Für jede Versandart kann eine solche Konfiguration einfach zugewiesen werden, indem Sie der betreffenden Versandart die frei bestimmbare ShowDisabled-GroupID vergeben. Mittels dieser ID wendet die Shop-Software die getroffenen Einstellungen auf die jeweilige Versandart an.
Schritt 1: ShowDisabled-GroupID festlegen und Hinweistexte hinterlegen
Um nicht verfügbare Versandarten ausgegraut anzuzeigen, legen Sie den Abschnitt <DelivererShowDisabled-Definitions> in der Shopkonfiguration shop.config an:
...
<DelivererShowDisabled-Definitions>
<+ShowDisabled-Rule>
ShowDisabled-GroupID = VersandartNichtVerfuegbar
ShowDisabled-Allow = always
ShowDisabled-MultipleEntriesDisabled-Mode = show-first
<ShowDisabled-Txt>
1 = Die Versandart ist für das gewählte Lieferland nicht verfügbar
9 = nicht für Büchersendungen
15 = nur für Eigenhändig Plus-Bestellungen
28 = Bitte wählen Sie keine abweichende Lieferadresse, wenn Sie die Ware bei uns vor Ort abholen möchten
default = Diese Versandart ist leider nicht verfügbar
</ShowDisabled-Txt>
</+ShowDisabled-Rule>
</DelivererShowDisabled-Definitions>
...
Im Parameter ShowDisabled-GroupID vergeben Sie eine eindeutige ID, die Sie später den gewünschten Versandarten zuordnen.
Mit dem Parameter ShowDisabled-Allow legen Sie fest, ob nicht verfügbare Versandarten entweder nie angezeigt werden, immer oder aus bestimmten Gründen (kommaseparierte Liste aus ShowDisabled-Txt) ausgegraut wird.
Bei mehreren inaktiven Versandarten definieren Sie mit ShowDisabled-MultipleEntriesDisabled-Mode, ob alle ausgegraut angezeigt werden sollen oder nur eine einzige, die erste inaktive Versandart. Die anderen inaktiven Versandarten werden in diesem Fall gar nicht angezeigt.
Die Codes im Abschnitt <ShowDisabled-Txt> werden fallabhängig von der Shopsoftware ausgegeben. Daher können Sie jedem Code eine passende Meldung zuweisen. Für alle Fälle, für die keine entsprechende Meldung hinterlegt wurde, wird der "default"-Text ausgegeben. Eine Liste von Ablehnungsgründen finden Sie in der Referenz:
![]() Referenz: Abschnitt DelivererShowDisabled-Definitions
Referenz: Abschnitt DelivererShowDisabled-Definitions
Schritt 2: Die Regeln zur ausgegrauten Darstellung per UseShowDisabled-GroupID den Versandarten zuweisen
Ebenfalls in der Shopkonfiguration shop.config, jedoch jetzt in den <+Deliverer>-Abschnitten, weisen Sie denjenigen Versandarten (also jedem einzelnen <+Deliverer>-Abschnitt), für die Sie das wünschen, per UseShowDisabled-GroupID die Definition zu, die Sie in Schritt 1 vorgenommen haben (ShowDisabled-GroupID):
...
<+Deliverer>
Name-Txt = Abholung in unserer Filiale
...
UseShowDisabled-GroupID = VersandartNichtVerfuegbar
...
</+Deliverer>
...
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Hinweis: |
|
|
Konfigurations-Beispiele für das Zusammenwirken von <DelivererShowDisabled-Definitions> und <+Deliverer> finden sie unter |
3.10 Zusatzinformationen zu Versandarten abfragen: Abschnitt "DelivererAdditionalInput-Definitions"
Wenn ein Kunde ein sperriges oder sehr schweres Produkt (zum Beispiel einen Hydraulik-Holzspalter) bestellt, das nur per Spedition geliefert werden kann, sollte der Spedition eine Telefonnummer des Kunden übermittelt werden, um den genauen Lieferzeitpunkt zu vereinbaren. Bei der Bestellung müssen Sie als Shopbetreiber in solchen Fällen dafür sorgen, dass der Kunde seine Telefonnummer im Zuge der Bestellung angibt.
Ein Eingabefeld, das im Bestellprozess mit der ausgewählten Versandart auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) eingeblendet wird, ermöglicht die Erfassung der Telefonnummer. Dieses Feld soll aber nur dann angezeigt werden, wenn der Kunde seine Telefonnummer nicht bereits zusammen mit seinen übrigen Adressdaten angegeben hatte. Die Anzeige des Eingabefelds muss also so konfiguriert werden, dass sie vom Fehlen dieser Information abhängig ist.

Hinweis: |
|
|
Die abgefragten Zusatzinformationen werden in die Bestelldaten übernommen. Wenn Sie ein Warenwirtschaftssystem nutzen, klären Sie bitte, ob diese Informationen aus den Bestelldaten berücksichtigt und verarbeitet werden können. |
Schritt 1: Abhängigkeiten definieren und ID festlegen
Damit Sie dieselben Konfigurationen nicht in jedem einzelnen <+Deliverer>-Abschnitt vornehmen müssen, wird die Konfiguration in einem eigenen Abschnitt in der Shopkonfiguration shop.config hinterlegt. Je <+Deliverer>-Abschnitt kann dann mittels einer ID auf die zu verwendende Zusatzinformation verwiesen werden. Sie können außerdem einstellen, ob die Eingabe der Zusatzinformation eine Pflichteingabe darstellt.
Das folgende Konfigurationsbeispiel zeigt die Abfrage einer Telefonnummer für die Versandart "Spedition", die unter der Voraussetzung eingeblendet wird, dass der Kunde in seiner Rechnungsadresse keine Telefonnummer angegeben hat:
<DelivererAdditionalInput-Definitions>
<+AdditionalInput>
ID = phone_required
FieldDescr = Telefonnummer für Rückfragen
MaxLength = 120
Required = no
AdditionalInfoText = *Bitte geben Sie hier für die Rückfragen der Spedition Ihre Telefonnummer ein.
RequiredErrorMessage-Txt = Bitte füllen Sie das Feld "Telefonnummer" aus.
Type = input
<+VisibilityDependency>
<+Dependency>
Input = billaddress
<+Condition>
Field = Phone
Type = empty
</+Condition>
</+Dependency>
</+VisibilityDependency>
<+RequiredDependency>
<+Dependency>
Input = billaddress
<+Condition>
Field = Phone
Type = empty
</+Condition>
</+Dependency>
</+RequiredDependency>
</+AdditionalInput>
</DelivererAdditionalInput-Definitions>
![]() Referenz: Abschnitt DelivererAdditionalInputDefinitions
Referenz: Abschnitt DelivererAdditionalInputDefinitions
Diese Konfiguration prüft, ob der Kunde seine Telefonnummer (Feld "Phone") bereits in seiner Rechnungsadresse eingegeben hat. Wenn das nicht der Fall ist, wird bei Auswahl der Versandart "Spedition" ein zusätzliches Eingabefeld eingeblendet, in das der Kunde eine Kontakt-Telefonnummer eingeben muss, um den Bestellvorgang abschließen zu können.
Anmerkungen zum Konfigurationsbeispiel
▪<+Condition>-Abschnitte sind immer UND-verknüpft
▪<+Dependency> Abschnitte sind immer UND-verknüpft
▪Die optionalen <+Visibility> und <+Required>-Abschnitte sind immer ODER-verknüpft
VisibilityDependency- und RequiredDependency-Angaben sind optional. Diese Abhängigkeiten haben Vorrang vor dem Parameter Required. Soll eine Eingabe immer Pflicht sein, stellen Sie einfach den Parameter Required auf yes. Ist die Pflichteingabe abhängig von Rechnungs/Lieferadresse und/oder anderen Zusatzeingabefeldern, kann dies über RequiredDependencys gesteuert werden. In diesem Fall muss der Parameter Required auf no stehen.
Gleiches gilt für die Verwendung von VisibilityDependency.
Schritt 2: Abhängigkeiten per ID der Versandart zuweisen und Meldung hinterlegen
<+Deliverer>
...
Name-Txt = Versand per Spedition
...
+UseAdditionalInput-ID = phone_required
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
<NotifyMessages-Txt>
...
DelivererAdditionalInput = Bitte ergänzen Sie die fehlenden Angaben zur gewählten Versandart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
3.11 Versandart abhängig von URL-Referern
Mit dieser Funktion haben Sie die Möglichkeit, die Verfügbarkeit von Versandarten durch bestimmte Referer beim Shop-Aufruf zu steuern.
Beispiel: Wenn der Shop mit dem URL-Parameter www.ihr-shop.com/?ref=versandkostenfrei aufgerufen wird, sollen die kostenpflichtigen Versandarten nicht verfügbar sein und nur eine kostenfreie Versandart angeboten werden. Dazu kennzeichnen Sie die entsprechenden <+Deliverer>-Abschnitte in der Shopkonfiguration shop.config mit den Parametern AllowForReferer-List, DenyForReferer-List und AllowForReferer-Qualification.
<+Deliverer>
Allow = yes
ID = 1
Name-Txt = Standard Paketversand
BasicCost-List = (0:4.95)
...
DenyForReferer-List = versandkostenfrei # kommaseparierte Liste: Versandart nicht verfügbar bei Übergabe des Referers "versandkostenfrei"
...
</+Deliverer>
<+Deliverer>
Allow = yes
ID = 2
Name-Txt = Express Paketversand
BasicCost-List = (0:12.95)
...
DenyForReferer-List = versandkostenfrei # kommaseparierte Liste: Versandart nicht verfügbar bei Übergabe des Referers "versandkostenfrei"
...
</+Deliverer>
<+Deliverer>
Allow = yes
ID = 3
Name-Txt = Paketversand (versandkostenfrei)
BasicCost-List = (0:0)
...
AllowForReferer-List = versandkostenfrei # kommaseparierte Liste: Versandart ist nur verfügbar bei Übergabe des Referers "versandkostenfrei"
AllowForReferer-Qualification = only-for-referer
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
3.12 Versandart abhängig von Produktdatenfeldern
Sie haben die Möglichkeit, die Verfügbarkeit von Versandarten abhängig zu machen von
▪der Produktnummer,
▪dem Produktindex oder
▪freien Produktfeldern
der Produkte, die sich im Warenkorb befinden.
Damit können Sie realisieren, dass bestimmte Versandarten z. B. für Produkte mit einem bestimmten Präfix der Produktnummer nicht angeboten werden. Ebenso können Sie festlegen, dass für Produkte mit einer FSK18-Markierung nur Versandarten mit Altersprüfung angezeigt werden.
Schritt 1: Freischaltung/Aktivierung
Für diese Funktion ist keine Freischaltung/Aktivierung seitens WEBSALE erforderlich.
Schritt 2: Freies Produktfeld definieren (optional)
Wenn Sie die Verfügbarkeit von Versandarten von freien Produktfeldern abhängig machen wollen, muss die Funktion "Freie Produktfelder im Warenkorb anzeigen" in Ihrem Shop integriert sein.
Alle Informationen hierzu finden Sie unter ![]() Wegweiser: Freie Produktfelder im Warenkorb anzeigen
Wegweiser: Freie Produktfelder im Warenkorb anzeigen
In den folgenden Schritten gehen wir davon aus, dass im Abschnitt AdditionalProductFieldsInBasket ein Parameter +Field mit dem Wert FSK18 eingetragen wurde und dass den entsprechenden Produkten in diesem Feld der Wert y zugewiesen wurde.
<AdditionalProductFieldsInBasket>
+Field = FSK18
...
</AdditionalProductFieldsInBasket>
![]() Referenz: Abschnitt AdditionalProductFieldsInBasket
Referenz: Abschnitt AdditionalProductFieldsInBasket
Schritt 3: Verfügbarkeit der Versandart definieren und ProductDependency-ID festlegen
Im Abschnitt DelivererProductDependencies-Definitions der Shopkonfiguration shop.config definieren Sie die Abhängigkeiten zwischen Versandart und Produkt (per Produktindex, Produktnummer oder freie Produktfelder) und vergeben eine ID. In diesem Fall tragen wir im Parameter Field den Namen des freien Produktfeldes mit dem Präfix AF- ein.
...
<DelivererProductDependencies-Definitions>
<+ProductDependency>
ProductDependency-ID = fsk18dependency
ShowDisabled-Txt =
<+DependencyGroup>
<+Dependency>
<+Condition>
Field = AF-FSK18
Type = value
Value = y
BasketBehavior = match-once
</+Condition>
</+Dependency>
</+DependencyGroup>
</+ProductDependency>
</DelivererProductDependencies-Definitions>
...
Für alle anderen Versandarten, die nicht zur Verfügung stehen sollen, legen Sie einen Abschnitt DelivererProductDependencies-Definitions mit folgenden Definitionen an:
<DelivererProductDependencies-Definitions>
...
<+ProductDependency>
ProductDependency-ID = notfsk18dependency
ShowDisabled-Txt =
<+DependencyGroup>
<+Dependency>
<+Condition>
Field = AF-FSK18
Type = notvalue
Value = y
</+Condition>
</+Dependency>
</+DependencyGroup>
</+ProductDependency>
</DelivererProductDependencies-Definitions>
![]() Referenz: Abschnitt DelivererProductDependencies-Definitions
Referenz: Abschnitt DelivererProductDependencies-Definitions
Schritt 4: Abhängigkeiten per UseProductDependency-ID den Versandarten zuweisen
Weisen Sie jetzt die definierten Abhängigkeiten einfach per ID den gewünschten <+Deliverer>-Abschnitten zu.
Der anzubietenden Versandart mit Ident-Check weisen Sie die ID fsk18dependency zu:
...
<+Deliverer>
Name-Txt = Paketversand mit Ident-Check
...
+UseProductDependency-ID = fsk18dependency
...
</+Deliverer>
...
Allen anderen Versandarten, die nicht zur Verfügung stellen sollen, weisen Sie die ID notfsk18dependency zu.
Beispiel:
...
<+Deliverer>
Name-Txt = DHL Paketversand
...
+UseProductDependency-ID = notfsk18dependency
...
</+Deliverer>
...
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
![]() Wegweiser: Auswahllisten der Adressdaten
Wegweiser: Auswahllisten der Adressdaten
Wenn der Käufer ein Produkt mit dem freien Produktdatenfeld FSK18 in den Warenkorb legt, kann er im Bestellprozess nur die Versandart "Paketversand mit Ident-Check" auswählen. Alle anderen Versandarten, denen der Parameter +UseProductDependency-ID = notfsk18dependency zugewiesen wurde, sind nicht verfügbar und werden nicht bzw. ausgegraut dargestellt.
Im Shop können Produkte, die als Büchersendung versendet werden können, entsprechend gekennzeichnet werden. Dazu zählen gedruckte Bücher, Broschüren, Notenblätter und Landkarten.
Hierfür muss festgelegt werden, welche der im Shop angebotenen Versandarten bei Bestellungen mit Büchersendungen zur Verfügung stehen. Dabei ist eine Versandart immer entweder ausschließlich für Büchersendungen oder für "normale" Sendungen zu bestimmen.
Je nach Warenkorb-Inhalt werden dem Kunden im Bestellprozess prinzipiell nur diejenigen Versandarten angezeigt, die für die Produkte definiert wurden.

Integration einer Versandart als "Büchersendung"
Schritt 1: Definieren von Produkten als "buchversandfähig"
Sie können für jedes Produkt definieren, ob es als Büchersendung versendet werden kann. Hierzu muss in den Produktdaten das technische Produktdatenfeld BookDelivery mit den Werten "y" oder "n" übergeben werden:
y = für Büchersendung berechtigt
n = nicht für Büchersendung berechtigt
Schritt 2: Anzeigen eines Hinweises beim Produkt
Ist ein Produkt für die Lieferung per "Büchersendung" berechtigt, kann ein entsprechender Hinweis angezeigt werden:
{PR-BookDelivery}
Dieses Produkt kann als Büchersendung versendet werden.
{/PR-BookDelivery}
![]() Referenz: PR-BookDelivery
Referenz: PR-BookDelivery
Schritt 3: Versandart für Lieferung per "Büchersendung" aktivieren
Jede Versandart, die im Shop angeboten wird, ist entweder ausschließlich für Büchersendungen oder für "normale" Sendungen verfügbar, unabhängig vom Versanddienstleister. Je nach Inhalt des Warenkorbs werden dem Kunden im Bestellprozess prinzipiell nur diejenigen Versandarten angezeigt, die für die betreffenden Produkte definiert wurden.
Fügen Sie bei den Versandarten, die für Lieferung per "Büchersendung" zur Verfügung stehen sollen, folgenden Parameter hinzu:
<+Deliverer>
...
BookDelivery-Allow = yes
...
</+Deliverer>
Alle Versandarten, die den Parameter BookDelivery-Allow nicht besitzen oder dieser den Standard-Wert no hat, sind nur bei "Nicht-Büchersendungen"/"normalen" Bestellungen im Bestellprozess verfügbar.
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
![]() Referenz: Abschnitt +Deliverer, Versandarten-Parameterkombination
Referenz: Abschnitt +Deliverer, Versandarten-Parameterkombination
Schritt 4: Bestimmen des Kriteriums, ob eine Bestellung als "Büchersendung" ausgewiesen wird
Bestimmen Sie im Abschnitt <Delivery> in der Shopkonfiguration shop.config das Kriterium dafür, dass eine Bestellung als "Büchersendung" gilt. Die Lieferung per "Büchersendung" soll in einer von 2 Situationen zur Verfügung stehen:
▪der Warenkorb enthält ausschließlich Produkte, die als "für Büchersendung berechtigt" eingestellt sind (BookDeliveryType = all), oder
▪der Warenkorb enthält mindestens ein Produkt, das als "für Büchersendung berechtigt" eingestellt ist (BookDeliveryType = one).
Optional können Sie hier auch ein Maximalgewicht und einen Maximalbestellwert angeben. Überschreitet die (Buch-)Bestellung diese Grenzen, gilt die Bestellung nicht mehr als "Büchersendung". Die hierfür benötigten Parameter BookDeliveryMaxWeight und BookDeliveryMaxOrder werden nur dann berücksichtigt, wenn sie angegeben und größer als 0 sind.
Beispiel: Die Bestellung gilt als "Büchersendung", wenn alle Produkte im Warenkorb buchversandfähig/Büchersendungen sind. Dabei sollen keine Beschränkungen von Gewicht und Bestellwert gelten.
<Delivery>
...
BookDeliveryType = all
BookDeliveryMaxWeight =
BookDeliveryMaxOrder =
...
</Delivery>
![]() Referenz: Abschnitt Delivery
Referenz: Abschnitt Delivery
![]() Referenz: Abschnitt Delivery, Versandarten-Parameterkombination
Referenz: Abschnitt Delivery, Versandarten-Parameterkombination
"DHL Kurier" beliefert – gegen Aufpreis – einige Großstädte und Ballungszentren in Deutschland zwischen 18 und 22 Uhr. Dabei kann der Kunde zwischen zwei Liefer-Zeitfenstern (10 bis 18 Uhr und 18 bis 21 Uhr) wählen.
WEBSALE prüft die im Bestellprozess eingegebene Postleitzahl der Lieferadresse daraufhin, ob sie sich im Liefergebiet von "DHL Kurier" befindet. Nur in diesem Fall wird "DHL Kurier" angeboten.
Die Liefergebiete werden hierzu einmal täglich automatisch von DHL geladen und im Shop aktualisiert.
Schritt 1: Vertragsabschluss mit DHL
Um "DHL Kurier" in Ihrem Shop zu integrieren, ist zunächst ein entsprechender Vertrag mit DHL abzuschließen.
Schritt 2: Freischaltung/Aktivierung durch WEBSALE
"DHL Kurier" muss durch WEBSALE freigeschaltet werden. Ihr WEBSALE Ansprechpartner ist gerne für Sie da.
Schritt 3: Anlegen der Versandart DHL Kurier mit Zeitfenster
Legen Sie in der Shopkonfiguration shop.config zwei separate Abschnitte <+Deliverer> für diese Versandart mit dem jeweiligen Liefer-Zeitfenster an.
Beispiel (Ausschnitt):
<+Deliverer>
...
Name-Txt = DHL Kurier. Lieferung 18:00h bis 20:00h
AvailabilityCheck-ID = dhlkurier
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU
...
</+Deliverer>
<+Deliverer>
...
Name-Txt = DHL Kurier. Lieferung 20:00h bis 22:00h
AvailabilityCheck-ID = dhlkurier
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
4.3 Versand mit Altersbeschränkung/Eigenhändig Plus
Für den Versand mit Altersbeschränkung bietet DHL den Service "Eigenhändig Plus" an, der sich für alle Produkte ohne Jugendfreigabe eignet. Die Sendung wird in diesem Fall dem Empfänger nur dann übergeben, wenn sich dieser als volljährige Person legitimieren kann.
Hierzu muss der Empfänger seinen Personalausweis oder Reisepass vorlegen. Seine Ausweisdaten werden mit den Daten abgeglichen, die bei der Bestellung im Shop angegeben wurden. Überprüft werden:
▪Vorname und Name
▪Volljährigkeit
▪Ausweisnummer
▪Ausstellende Behörde

Übersicht
1 Ablauf für einen Versand mit "Eigenhändig Plus" im Shop
1 Ablauf für einen Versand mit "Eigenhändig Plus" im Shop (siehe Screenshot)
Wenn mindestens ein Produkt mit der Altersbeschränkung "ab 18 Jahren" (konfigurierbar) im Warenkorb liegt und sich die Lieferadresse in Deutschland (konfigurierbar) befindet, dann wird nur noch die Versandart "Eigenhändig Plus" angeboten.
Auf der Bestellübersichts-Seite werden in diesem Fall die erforderlichen Eingabefelder für "Eigenhändig Plus" angeboten. Alle Felder müssen vom Käufer ausgefüllt werden und dienen bei der Auslieferung zur Prüfung der Legitimation:
▪Checkbox zur Einwilligung des Versands über "Eigenhändig Plus"
▪Eingabefeld für Geburtsdatum zur Überprüfung des Alters
▪Eingabefeld für Ausweis-Typ (Personalausweis oder Reisepass)
▪Eingabefeld für Ausweisnummer
▪Eingabefeld für Ausstellende Behörde
Alle Felder sind Pflichtfelder und die Bestellung kann erst abgesendet werden, wenn alle Felder ausgefüllt wurden.
In den technischen Bestelldaten übergibt der Shop neben den Adressdaten die folgenden Daten:
▪Ausweisnummer
▪Ausweistyp 1 oder 2 (1=Personalausweis, 2=Reisepass)
▪Ausstellende Behörde
So integrieren Sie das Feature "Eigenhändig Plus" in Ihren Shop:
Schritt 1: Festlegen der Altersbeschränkung in den Produktdaten
Sie können bei jedem Produkt definieren, ob für den Versand eine Altersbeschränkung vorliegt. Hierzu muss das technische Produktdatenfeld "AgeRestricted" mit einem Zahlenwert übergeben werden. Dieser Zahlenwert entspricht dem Alter, ab dem ein Kunde das Produkt bestellen darf.
Schritt 2: Integration des Abschnitts <EigenhaendigPlus>
Fügen Sie folgenden Abschnitt an einer beliebigen Stelle zu Ihrer Shopkonfiguration shop.config hinzu:
<EigenhaendigPlus>
AgeRestricted-Value = 18
DeliveryCountry-List = DEU
IDCardType1-Txt = Personalausweis
IDCardType2-Txt = Reisepass
HeadNotify-Txt = Bitte vervollständigen Sie folgende Daten
Notify1-Txt = Bitte füllen Sie das Feld "Ausweisnummer" aus oder überprüfen Sie Ihre Eingaben.
Notify2-Txt = Bitte geben Sie den Ausweistyp an.
Notify3-Txt = Bitte geben Sie die ausstellende Behörde an.
Notify4-Txt = Bestätigen Sie bitte, dass Sie mind. 18 Jahre alt sind
und der Name des Empfängers mit dem Namen Ihres Ausweises exakt übereinstimmt
Notify5-Txt = Bitte füllen Sie die Felder für das Geburtsdatum aus.
Notify6-Txt = Das Mindestalter ist nicht erreicht.
UseInputFieldErrorTags = yes
</EigenhaendigPlus>
![]() Referenz: Abschnitt_EigenhaendigPlus
Referenz: Abschnitt_EigenhaendigPlus
Schritt 3: Anlegen der Versandart mit Altersbeschränkung
Legen Sie in der Shopkonfiguration shop.config einen separaten Abschnitt <+Deliverer> für diese Versandart an und setzen Sie dort den Parameter EigenhaendigPlus auf allow.
<+Deliverer>
...
Allow = yes
Name-Txt = Lieferung
Country-Txt = innerhalb Deutschlands (ab 18 Jahren)
DeliveryCountry-Rule = AllowCountries
DeliveryCountry-List = DEU
EigenhaendigPlus = allow
...
</+Deliverer>
Setzen Sie bei allen anderen <+Deliverer>-Abschnitten (ohne "Eigenhändig Plus") den Parameter EigenhaendigPlus auf deny.
<+Deliverer>
...
EigenhaendigPlus = deny
...
</+Deliverer>
![]() Referenz: Abschnitt +Deliverer
Referenz: Abschnitt +Deliverer
Schritt 4: Abfrage des Geburtsdatums
Dieses Feature verlangt einen Altersnachweis des Kunden. Anhand des eingegebenen Geburtsdatums berechnet WEBSALE V8s das Alter des Käufers und überprüft, ob es mindestens dem Alter entspricht, das in der Shopkonfiguration shop.config im Abschnitt <EigenhaendigPlus> mit dem Parameter AgeRestricted-Value konfiguriert wurde. Ist dieses Mindestalter nicht erreicht, wird eine entsprechende Fehlermeldung angezeigt.
Das Geburtsdatum für die Rechnungs- und abweichende Lieferadresse muss in der Shopkonfiguration shop.config in den Abschnitten <AddressFields-Txt> und <DeliveryAddressFields-Txt> konfiguriert werden – entweder als optionale oder erforderliche Eingabe.
Rechnungsadresse:
<AddressFields-Txt>
...
DateOfBirth = Geburtsdatum
...
</AddressFields-Txt>
Lieferadresse:
<DeliveryAddressFields-Txt>
...
DateOfBirth = Geburtsdatum
...
</DeliveryAddressFields-Txt>
![]() Referenz: Abschnitt AddressFields-Txt
Referenz: Abschnitt AddressFields-Txt
![]() Referenz: Abschnitt DeliveryAddressFields-Txt
Referenz: Abschnitt DeliveryAddressFields-Txt
Schritt 5: Integration der Fehlermeldung auf der Bestellübersicht
Integrieren Sie auf dem Template der Bestellübersichtsseite (ws_place_order.htm) die Tags zur Anzeige der Fehlermeldung.
{WS-EigenhaendigPlus_error}
~WS-EigenhaendigPlus_errormessage~
{/WS-EigenhaendigPlus_error}
![]() Referenz: WS-EigenhaendigPlus_error
Referenz: WS-EigenhaendigPlus_error
![]() Referenz: WS-EigenhaendigPlus_errormessage
Referenz: WS-EigenhaendigPlus_errormessage
Schritt 6: Integration der Checkbox zum Aktivieren und der Eingabefelder auf der Bestellübersicht
Die notwendigen Eingaben zu dieser Versandart werden auf der Bestellübersichtsseite (ws_place_order.htm) integriert. Im Template kann mit einem entsprechenden Bereich geprüft werden, ob die Versandart "Eigenhändig Plus" aktiviert ist.
Integrieren Sie auf dem Template der Bestellübersichtsseite (ws_place_order.htm) innerhalb der <form action="~FORM-PlaceOrder~"> die Checkbox zum Bestätigen der Bedingungen von "Eigenhändig Plus" und die Eingabefelder für Ausweisnummer, ausstellende Behörde usw.
<form action="~FORM-PlaceOrder~">
....
{ST-EigenhaendigPlus}
...
~WS-ConfirmEigenhaendigPlus~<br>
{WS-ConfirmEigenhaendigPlus_error}~WS-ConfirmEigenhaendigPlus_errormessage~{/WS-ConfirmEigenhaendigPlus_error}
Geburtsdatum:
{WS-DelivAddr}~D-DateOfBirth_list~{/WS-DelivAddr}
{!WS-DelivAddr}~A-DateOfBirth_list~{/!WS-DelivAddr}
{WS-DateOfBirthEigenhaendigPlus_error}~WS-DateOfBirthEigenhaendigPlus_errormessage~{/WS-DateOfBirthEigenhaendigPlus_error}
Ausweisnummer:
<input type="text" name="input_idcard_number" value="~WS-IDCardNumber~" maxlength="20">
{WS-IDCardNumber_error}~WS-IDCardNumber_errormessage~{/WS-IDCardNumber_error}
Ausweisart:
~WS-IDCardTypeList~
{WS-IDCardType_error}~WS-IDCardType_errormessage~{/WS-IDCardType_error}
Ausstellende Behörde:
<input type="text" name="input_idcard_authority" value="~WS-IDCardAuthority~" maxlength="30">
{WS-IDCardAuthority_error}~WS-IDCardAuthority_errormessage~{/WS-IDCardAuthority_error}
...
{/ST-EigenhaendigPlus}
...
</form>
|
Hinweise: |
|
▪Das Eingabefeld zur Abfrage der Ausweisnummer muss name=input_idcard_number heißen. Die maximale Eingabelänge beträgt 20 Zeichen. ▪Das Eingabefeld zur Abfrage der ausstellenden Behörde muss name=input_idcard_authority heißen. Die maximale Eingabelänge beträgt 30 Zeichen. |
![]() Referenz: ST-EigenhaendigPlus
Referenz: ST-EigenhaendigPlus
![]() Referenz: WS-ConfirmEigenhaendigPlus
Referenz: WS-ConfirmEigenhaendigPlus
![]() Referenz: WS-ConfirmEigenhaendigPlus_error
Referenz: WS-ConfirmEigenhaendigPlus_error
![]() Referenz: WS-ConfirmEigenhaendigPlus_errormessage
Referenz: WS-ConfirmEigenhaendigPlus_errormessage
![]() Referenz: WS-DateOfBirthEigenhaendigPlus_error
Referenz: WS-DateOfBirthEigenhaendigPlus_error
![]() Referenz: WS-DateOfBirthEigenhaendigPlus_errormessage
Referenz: WS-DateOfBirthEigenhaendigPlus_errormessage
![]() Referenz: D-DateOfBirth_list
Referenz: D-DateOfBirth_list
![]() Referenz: A-DateOfBirth_list
Referenz: A-DateOfBirth_list
![]() Referenz: WS-IDCardNumber
Referenz: WS-IDCardNumber
![]() Referenz: WS-IDCardNumber_error
Referenz: WS-IDCardNumber_error
![]() Referenz: WS-IDCardNumber_errormessage
Referenz: WS-IDCardNumber_errormessage
![]() Referenz: WS-IDCardTypeList
Referenz: WS-IDCardTypeList
![]() Referenz: WS-IDCardType_error
Referenz: WS-IDCardType_error
![]() Referenz: WS-IDCardType_errormessage
Referenz: WS-IDCardType_errormessage
![]() Referenz: WS-IDCardAuthority
Referenz: WS-IDCardAuthority
![]() Referenz: WS-IDCardAuthority_error
Referenz: WS-IDCardAuthority_error
![]() Referenz: WS-IDCardAuthority_errormessage
Referenz: WS-IDCardAuthority_errormessage
5 Versandoptionen und Services für die Käufer
Mit dieser Funktion kann der Käufer den Versandstatus seiner Bestellung(en) komfortabel im Shop prüfen, ohne eine externe Seite des Versanddienstleisters aufzurufen.
Auf der Bestellhistorie findet der Käufer dann beispielsweise folgende Ansicht vor:

Die Anzeige des Versandstatus ist immer abhängig von den Daten, die über die DHL-Schnittstelle übergeben werden. Dies kann vom Leistungsumfang der beauftragten DHL-Schnittstelle als auch von der jeweiligen Konfiguration im DHL-Backend des Händlers abhängig sein.
Die Antwort von DHL wird dann komplett an den Shop übergeben und in einer Datenstruktur zur Verfügung gestellt, die im Frontend für die Darstellung verwendet werden kann. Das Design kann frei an die Wünsche des Händlers angepasst werden.
Abruf der Tracking-Informationen
Standardmäßig wird die TrackingID über die WWS-Infodatenschnittstelle oder REST-OrderManagement-Schnittstelle von der Warenwirtschaft an den Onlineshop übergeben. Die abgerufenen Informationen können dann in der Bestellübersicht/Bestellhistorie im Kundenkonto angezeigt werden.
Alternativ kann die TrackingID auch per JSON-Schnittstelle abgerufen werden. Hierbei erstellt DHL eine JSON-Datei, die von WEBSALE geöffnet wird. Die Informationen werden dann in der WEBSALE Bestellhistorie (ws_order_history.htm) angezeigt.
Sprache und Texte anpassen
Sie können in der Shopkonfiguration shop.config auswählen, in welcher Sprache die Texte des Versandstatus ausgegeben werden sollen.
DHL liefert über seine Schnittstelle bereits Texte mit, die im Frontend angezeigt werden können. Diese Texte können anhand von Fehlercodes, sofern diese über die Schnittstelle mitgeliefert werden, durch individuelle Texte im Frontend ersetzt werden. Eine Anpassung der Texte ist auch über das DHL-Backend möglich.
Integration
Voraussetzungen
Der Händler muss einen entsprechenden Vertrag mit DHL abschließen und dann die Zugangsdaten zur API der DHL-Sendungsverfolgung beantragen.
Diese Zugangsdaten werden für die Einrichtung der Schnittstelle bei WEBSALE benötigt.
Damit der Shop den Versandstatus anzeigen kann, wird die TrackingID (Sendungsverfolgungsnummer) von DHL benötigt. Die TrackingID kann entweder über die WWS-Infodatenschnittstelle oder über die REST-OrderManagement-Schnittstelle abgerufen werden. Alternativ ist auch eine Einbindung mittels JSON-Schnittstelle möglich (![]() Wegweiser: JSON-Schnittstelle). Ihr WEBSALE-Ansprechpartner steht Ihnen bei Fragen gerne zur Verfügung.
Wegweiser: JSON-Schnittstelle). Ihr WEBSALE-Ansprechpartner steht Ihnen bei Fragen gerne zur Verfügung.
Schritt 1: Freischaltung/Aktivierung
Die Funktion muss von WEBSALE technisch freigeschaltet werden. Bitte wenden Sie sich an Ihren WEBSALE-Ansprechpartner.
Schritt 2: Anpassung der Shopkonfiguration shop.config
Fügen Sie in Ihrer Shopkonfiguration shop.config den Abschnitt ShipTrack hinzu und konfigurieren Sie die Parameter:
<ShipTrack>
<+Entry>
ID = DHL
Provider = DHL
Username = zt123456 # Ihr Track&Trace-Username von DHL
Password = passwort123 # Ihr Track&Trace-Passwort von DHL
LanguageCode = de
</+Entry>
...
</ShipTrack>
![]() Referenz: Abschnitt ShipTrack
Referenz: Abschnitt ShipTrack
Schritt 3: Anzeige des Versandstatus ergänzen
Fügen Sie folgenden Code auf dem gewünschten Template (z. B. auf der Bestellhistorie) ein:
~DC-FPtrackingNumber_set($ERP-HeadData(H13)$)~
~SHIPTRACK-Get(DHL,$DC-FPtrackingNumber_StripHTML$)~
{SHIPTRACK-OK}
~EJD-SetRawDataInput($SHIPTRACK-JSONResult$)~
~EJD-LoadData(intern,rawdatainput,shiptrack)~
{EJD-DataOK(shiptrack)}
~EJD-SetUseID(shiptrack)~
~EJD-DA-TouchValue(data.data.-code)~
~DC-FP1_set($EJD-LastValueAccessed$)~
{DC-FP1(0)}
<!-- Loop ueber Events -->
~EJD-DA-TouchArrayElements(data.data.data.data)~
~DC-ZeroLoop1_set($EJD-LastValueAccessed$)~
{@DC-ZeroLoop1}
~DC-FP2_set(data.data.data.data[)~
~DC-FP2_append($DC-ZeroLoop1_position$)~
~DC-FP2_append(])~
~EJD-DA-TouchValue($DC-FP2$.-event-text)~
{/@DC-ZeroLoop1}
{/DC-FP1(0)}
{/EJD-DataOK(shiptrack)}
{/SHIPTRACK-OK}
<!-- Ausgabe des aktuellen Status -->
Status: ~EJD-LastValueAccessed~
![]() Referenz: SHIPTRACK-Get()
Referenz: SHIPTRACK-Get()
![]() Referenz: SHIPTRACK-OK
Referenz: SHIPTRACK-OK
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: EJD-LastValueAccessed
Referenz: EJD-LastValueAccessed
Dieser Code gibt den aktuellen Text von DHL zurück (z. B. "Ihr Paket wurde erfolgreich zugestellt.").
In der Tag-Beschreibung von ~SHIPTRACK-JSONResult~ finden Sie ein Beispiel der JSON-Datei, die als Ergebnis von ~SHIPTRACK-Get~ ausgegeben wird.
![]() Referenz: SHIPTRACK-JSONResult
Referenz: SHIPTRACK-JSONResult
Grafische Darstellung
Um einen Zeitstrahl oder Ähnliches zu realisieren, muss der Parameter -standard-event-code aus der JSON-Datei ausgelesen werden. Hier übergibt DHL verschiedene Codes (z. B. PO, BV, ZO, ZF, …). Jeder Code hat eine bestimmte Bedeutung und kann dem Zeitstrahl zugeordnet werden.
Eine Excel-Liste mit den Codes und deren Bedeutung (Stand: 03.11.2021) finden Sie hier:
Bitte beachten Sie, dass sich Änderungen seitens DHL ergeben können, die Sie bitte direkt bei DHL in Erfahrung bringen.
Beispiel:
~EJD-DA-TouchValue(data.data.data.-standard-event-code)~
~DC-FPeventCode_set($EJD-LastValueAccessed$)~
{DC-CompareStringInList($DC-FPeventCode$,"PO,BV,ZO")}
<!-- Paket befindet sich in Zustellung -->
{/DC-CompareStringInList($DC-FPeventCode$,"PO,BV,ZO")}
{DC-CompareStringInList($DC-FPeventCode$,"ZF,ZN,LA,ZU")}
<!-- Paket wurde zugestellt -->
{/DC-CompareStringInList($DC-FPeventCode$,"ZF,ZN,LA,ZU")}
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: EJD-DA-TouchValue()
Referenz: EJD-DA-TouchValue()
![]() Referenz: DC-CompareStringInList
Referenz: DC-CompareStringInList
Sie können dann diese Werte aufgreifen und damit einen Zeitstrahl bauen:
![]()
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "DHL-Sendungsverfolgung" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "DHL-Sendungsverfolgung" vollständig integriert.
5.1.2 Post AT-Sendungsverfolgung
Mit dieser Funktion kann der Käufer den Versandstatus seiner Bestellung(en) komfortabel im Shop prüfen, ohne eine externe Seite des Versanddienstleisters aufzurufen.
Auf der Bestellhistorie findet der Käufer dann beispielsweise folgende Ansicht vor:

Die Anzeige des Versandstatus ist immer abhängig von den Daten, die über die Post-AT-Schnittstelle übergeben werden. Dies kann vom Leistungsumfang der beauftragten Post-AT-Schnittstelle als auch von der jeweiligen Konfiguration im Post-AT-Backend des Händlers abhängig sein.
Die Antwort von Post AT wird dann komplett an den Shop übergeben und in einer Datenstruktur zur Verfügung gestellt, die im Frontend für die Darstellung verwendet werden kann. Das Design kann frei an die Wünsche des Händlers angepasst werden.
Abruf der Tracking-Informationen
Die TrackingID muss von der Warenwirtschaft kommen. WEBSALE ruft die TrackingID mit der JSON-Schnittstelle auf und erhält somit alle Informationen zur Sendungsverfolgung.
Sprache und Texte anpassen
Sie können in der Shopkonfiguration shop.config auswählen, in welcher Sprache die Texte des Versandstatus ausgegeben werden sollen.
Post AT liefert über seine Schnittstelle bereits Texte mit, die im Frontend angezeigt werden können. Diese Texte können anhand von Fehlercodes, sofern diese über die Schnittstelle mitgeliefert werden, durch individuelle Texte im Frontend ersetzt werden. Eine Anpassung der Texte ist auch über das Post-AT-Backend möglich.
Integration
Voraussetzungen
Der Händler muss einen entsprechenden Vertrag mit Post AT abschließen und dann die Zugangsdaten zur API der Sendungsverfolgung von Post AT beantragen.
Diese Zugangsdaten werden für die Einrichtung der Schnittstelle bei WEBSALE benötigt.
Damit der Shop den Versandstatus anzeigen kann, wird die TrackingID (Sendungsverfolgungsnummer) von Post AT benötigt. Die TrackingID wird mittels JSON-Schnittstelle abgerufen. Ihr WEBSALE-Ansprechpartner steht Ihnen bei Fragen gerne zur Verfügung.
Schritt 1: Freischaltung/Aktivierung
Die Funktion muss von WEBSALE technisch freigeschaltet werden. Bitte wenden Sie sich an Ihren WEBSALE-Ansprechpartner.
Schritt 2: Anpassung der Shopkonfiguration shop.config
Fügen Sie in Ihrer Shopkonfiguration shop.config den Abschnitt ShipTrack hinzu und konfigurieren Sie die Parameter:
<ShipTrack>
<+Entry>
ID = POST-AT
Provider = POST-AT
Username = # Ihr Username von Post AT
Password = # Ihr Password von Post AT
</+Entry>
</ShipTrack>
![]() Referenz: Abschnitt ShipTrack
Referenz: Abschnitt ShipTrack
Schritt 3: Anzeige des Versandstatus ergänzen
Fügen Sie folgenden Code auf dem gewünschten Template (z. B. auf der Bestellhistorie) ein:
{SHIPTRACK-OK}
~EJD-SetRawDataInput($SHIPTRACK-JSONResult$)~
~EJD-LoadData(intern,rawdatainput,shiptrack)~
{EJD-DataOK(shiptrack)}
~EJD-SetUseID(shiptrack)~
~EJD-DA-TouchArrayElements(Parcels)~
~DC-ZeroLoop1_set($EJD-LastValueAccessed$)~
{DC-ZeroLoop1}
{@DC-ZeroLoop1}
~EJD-DA-TouchArrayElements(Parcels[$DC-ZeroLoop1_position$].ParcelEvents)~
~DC-ZeroLoop2_set($EJD-LastValueAccessed$)~
{DC-ZeroLoop2}
{@DC-ZeroLoop2}
~EJD-DA-TouchValue(Parcels[$DC-ZeroLoop1_position$].ParcelEvents[$DC-ZeroLoop2_position$].ParcelEventReasonDescription)~
{/@DC-ZeroLoop2}
{/DC-ZeroLoop2}
{/@DC-ZeroLoop1}
{/DC-ZeroLoop1}
<!-- Ausgabe des aktuellen Status -->
Status: ~EJD-LastValueAccessed~
{/EJD-DataOK(shiptrack)}
{/SHIPTRACK-OK}
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: SHIPTRACK-Get()
Referenz: SHIPTRACK-Get()
![]() Referenz: SHIPTRACK-OK
Referenz: SHIPTRACK-OK
![]() Referenz: EJD-LastValueAccessed
Referenz: EJD-LastValueAccessed
Dieser Code gibt den aktuellen Text von Post AT zurück (z. B. "Ihr Paket wurde erfolgreich zugestellt.").
In der Tag-Beschreibung von ~SHIPTRACK-JSONResult~ finden Sie ein Beispiel der JSON-Datei, die als Ergebnis von ~SHIPTRACK-Get~ ausgegeben wird.
![]() Referenz: SHIPTRACK-JSONResult
Referenz: SHIPTRACK-JSONResult
Grafische Darstellung
Um einen Zeitstrahl oder Ähnliches zu realisieren, muss der Parameter ParcelEventTypeCode ausgelesen werden, aber innerhalb der Loop. Hier übergibt Post AT verschiedene Codes. Jeder Code hat eine bestimmte Bedeutung und kann dem Zeitstrahl zugeordnet werden.
Eine Excel-Liste mit den Codes und deren Bedeutung (Stand: 11.10.2022) finden Sie hier:
Bitte beachten Sie, dass sich Änderungen seitens Post AT ergeben können, die Sie bitte direkt bei Post AT in Erfahrung bringen.
Beispiel (enthält nicht alle Codes):
{SHIPTRACK-OK}
~EJD-SetRawDataInput($SHIPTRACK-JSONResult$)~
~EJD-LoadData(intern,rawdatainput,shiptrack)~
{EJD-DataOK(shiptrack)}
~EJD-SetUseID(shiptrack)~
~EJD-DA-TouchArrayElements(Parcels)~
~DC-ZeroLoop1_set($EJD-LastValueAccessed$)~
{DC-ZeroLoop1}
{@DC-ZeroLoop1}
~EJD-DA-TouchArrayElements(Parcels[$DC-ZeroLoop1_position$].ParcelEvents)~
~DC-ZeroLoop2_set($EJD-LastValueAccessed$)~
{DC-ZeroLoop2}
{@DC-ZeroLoop2}
~EJD-DA-TouchValue(Parcels[$DC-ZeroLoop1_position$].ParcelEvents[$DC-ZeroLoop2_position$].ParcelEventTypeCode)~
~DC-FPparcelEventTypeCode_set($EJD-LastValueAccessed$)~
{/@DC-ZeroLoop2}
{/DC-ZeroLoop2}
{/@DC-ZeroLoop1}
{/DC-ZeroLoop1}
{DC-CompareStringInList($DC-FPparcelEventTypeCode$,"ANA,ANI,AZT,CLA,CUD")}
<!-- In Zustellung -->
{/DC-CompareStringInList($DC-FPparcelEventTypeCode$,"ANA,ANI,AZT,CLA,CUD")}
{DC-CompareStringInList($DC-FPparcelEventTypeCode$,"DKT,HIA,NNI,PKI,ZUS")}
<!-- Sendung Zugestellt -->
{/DC-CompareStringInList($DC-FPparcelEventTypeCode$,"DKT,HIA,NNI,PKI,ZUS")}
{/EJD-DataOK(shiptrack)}
{/SHIPTRACK-OK}
![]() Referenz: EJD-DA-TouchValue()
Referenz: EJD-DA-TouchValue()
![]() Referenz: DC-CompareStringInList
Referenz: DC-CompareStringInList
Sie können dann diese Werte aufgreifen und damit einen Zeitstrahl bauen:
![]()
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "Sendungsverfolgung Post AT" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "Sendungsverfolgung Post AT" vollständig integriert.
5.1.3 SwissPost-Sendungsverfolgung
Mit dieser Funktion kann der Käufer den Versandstatus seiner Bestellung(en) komfortabel im Shop prüfen, ohne eine externe Seite des Versanddienstleisters aufzurufen.
Auf der Bestellhistorie findet der Käufer dann beispielsweise folgende Ansicht vor:

Die Anzeige des Versandstatus ist immer abhängig von den Daten, die über die SwissPost-Schnittstelle übergeben werden. Dies kann vom Leistungsumfang der beauftragten SwissPost-Schnittstelle als auch von der jeweiligen Konfiguration im SwissPost-Backend des Händlers abhängig sein.
Die Antwort von SwissPost wird dann komplett an den Shop übergeben und in einer Datenstruktur zur Verfügung gestellt, die im Frontend für die Darstellung verwendet werden kann. Das Design kann frei an die Wünsche des Händlers angepasst werden.
Abruf der Tracking-Informationen
Die TrackingID muss von der Warenwirtschaft kommen. WEBSALE ruft die TrackingID mit der JSON-Schnittstelle auf und erhält somit alle Informationen zur Sendungsverfolgung.
Hinweis: Es handelt sich hierbei um keine Live-Abfrage. SwissPost liefert mehrfach täglich zu bestimmten Zeiten die Informationen im JSON-Format an WEBSALE.
Sprache und Texte anpassen
Sie können in der Shopkonfiguration shop.config auswählen, in welcher Sprache die Texte des Versandstatus ausgegeben werden sollen.
SwissPost liefert über seine Schnittstelle bereits Texte mit, die im Frontend angezeigt werden können. Diese Texte können anhand von Fehlercodes, sofern diese über die Schnittstelle mitgeliefert werden, durch individuelle Texte im Frontend ersetzt werden.
Integration
Voraussetzungen
Der Händler muss einen entsprechenden Vertrag mit SwissPost abschließen, die DataTransfer-Schnittstelle einrichten und sich für den "Bericht11" anmelden. Wenden Sie sich hierfür bitte direkt an Ihren Ansprechpartner der SwissPost.
WEBSALE erhält diesen "Bericht11" in Form von XML-Dateien und parst die Dateien in JSON. Diese können dann über eine Connector-API aufgerufen werden. Ihr WEBSALE-Ansprechpartner steht Ihnen bei Fragen gerne zur Verfügung.
Schritt 1: Freischaltung/Aktivierung
Die Funktion muss von WEBSALE technisch freigeschaltet werden. Bitte wenden Sie sich an Ihren WEBSALE-Ansprechpartner.
Schritt 2: Anpassung der Shopkonfiguration shop.config
Fügen Sie in Ihrer Shopkonfiguration shop.config den Abschnitt ShipTrack hinzu und konfigurieren Sie die Parameter:
<Shiptrack>
<+Entry>
ID = WSSwissPostCon
Provider = WSSwissPostCon
Endpoint = http://test01.connector.websale.net:8000/api/swiss_post/reports
</+Entry>
</Shiptrack>
![]() Referenz: Abschnitt ShipTrack
Referenz: Abschnitt ShipTrack
Schritt 3: Anzeige des Versandstatus ergänzen
Fügen Sie folgenden Code auf dem gewünschten Template (z. B. auf der Bestellhistorie) ein:
{SHIPTRACK-OK}
~EJD-SetRawDataInput($SHIPTRACK-JSONResult$)~
~EJD-LoadData(intern,rawdatainput,shiptrack)~
{EJD-DataOK(shiptrack)}
~EJD-SetUseID(shiptrack)~
~EJD-DA-TouchValue(_root_[0].event_number)~
~DC-FPparcelEventTypeCode_set($EJD-LastValueAccessed$)~
{DC-CompareStringInList($DC-FPparcelEventTypeCode$,"1,2,4,5,6,12,13,14,35,36,47,48,49,54,70,71,72,88,91,92")}
<!-- In Zustellung -->
{/DC-CompareStringInList($DC-FPparcelEventTypeCode$,"1,2,4,5,6,12,13,14,35,36,47,48,49,54,70,71,72,88,91,92")}
{DC-CompareStringInList($DC-FPparcelEventTypeCode$,"10,20,21,24,38,39,40,42,46,63,94")}
<!-- Sendung Zugestellt -->
{/DC-CompareStringInList($DC-FPparcelEventTypeCode$,"10,20,21,24,38,39,40,42,46,63,94")}
{DC-CompareStringInList($DC-FPparcelEventTypeCode$,"15,17,18,19,31,34,37,41,51,55,95,98,999")}
<!-- Fehler -->
{/DC-CompareStringInList($DC-FPparcelEventTypeCode$,"15,17,18,19,31,34,37,41,51,55,95,98,999")}
<!-- Ausgabe des aktuellen Status -->
Status: ~EJD-DA-Value(_root_[0].data.eventdescription)~
{/EJD-DataOK(shiptrack)}
{/SHIPTRACK-OK}
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: SHIPTRACK-Get()
Referenz: SHIPTRACK-Get()
![]() Referenz: SHIPTRACK-OK
Referenz: SHIPTRACK-OK
![]() Referenz: EJD-LastValueAccessed
Referenz: EJD-LastValueAccessed
Dieser Code gibt den aktuellen Text von SwissPost zurück (z. B. "Ihr Paket wurde erfolgreich zugestellt.").
In der Tag-Beschreibung von ~SHIPTRACK-JSONResult~ finden Sie ein Beispiel der JSON-Datei, die als Ergebnis von ~SHIPTRACK-Get~ ausgegeben wird.
![]() Referenz: SHIPTRACK-JSONResult
Referenz: SHIPTRACK-JSONResult
Grafische Darstellung
Um einen Zeitstrahl oder Ähnliches zu realisieren, muss der Parameter ParcelEventTypeCode ausgelesen werden, aber innerhalb der Loop. Hier übergibt SwissPost verschiedene Codes. Jeder Code hat eine bestimmte Bedeutung und kann dem Zeitstrahl zugeordnet werden.
Beispiel (enthält nicht alle Codes):
{SHIPTRACK-OK}
~EJD-SetRawDataInput($SHIPTRACK-JSONResult$)~
~EJD-LoadData(intern,rawdatainput,shiptrack)~
{EJD-DataOK(shiptrack)}
~EJD-SetUseID(shiptrack)~
~EJD-DA-TouchArrayElements(Parcels)~
~DC-ZeroLoop1_set($EJD-LastValueAccessed$)~
{DC-ZeroLoop1}
{@DC-ZeroLoop1}
~EJD-DA-TouchArrayElements(Parcels[$DC-ZeroLoop1_position$].ParcelEvents)~
~DC-ZeroLoop2_set($EJD-LastValueAccessed$)~
{DC-ZeroLoop2}
{@DC-ZeroLoop2}
~EJD-DA-TouchValue(Parcels[$DC-ZeroLoop1_position$].ParcelEvents[$DC-ZeroLoop2_position$].ParcelEventTypeCode)~
~DC-FPparcelEventTypeCode_set($EJD-LastValueAccessed$)~
{/@DC-ZeroLoop2}
{/DC-ZeroLoop2}
{/@DC-ZeroLoop1}
{/DC-ZeroLoop1}
{DC-CompareStringInList($DC-FPparcelEventTypeCode$,"1,2,4,5,6,12,13,14,35,36,47,48,49,54,70,71,72,88,91,92")}
<!-- In Zustellung -->
{/DC-CompareStringInList($DC-FPparcelEventTypeCode$,"1,2,4,5,6,12,13,14,35,36,47,48,49,54,70,71,72,88,91,92")}
{DC-CompareStringInList($DC-FPparcelEventTypeCode$,"10,20,21,24,38,39,40,42,46,63,94")}
<!-- Sendung zugestellt -->
{/DC-CompareStringInList($DC-FPparcelEventTypeCode$,"10,20,21,24,38,39,40,42,46,63,94")}
{/EJD-DataOK(shiptrack)}
{/SHIPTRACK-OK}
![]() Referenz: EJD-DA-TouchValue()
Referenz: EJD-DA-TouchValue()
![]() Referenz: DC-CompareStringInList
Referenz: DC-CompareStringInList
Sie können dann diese Werte aufgreifen und damit einen Zeitstrahl bauen:
![]()
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "SwissPost-Sendungsverfolgung" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "SwissPost-Sendungsverfolgung" vollständig integriert.
5.2 Teillieferung/Komplettlieferung anbieten
Unterschiedliche Lieferbarkeitsstatus bei den Produkten können dazu führen, dass eine Bestellung nicht sofort an den Käufer versendet werden kann, weil ein oder mehrere Produkte nicht auf Lager sind.
Mit der Teillieferung kann eine Bestellung von mehreren Produkten (mind. 2) auf Wunsch des Käufers gesplittet werden. Somit erhält der Käufer sofort die Produkte, die auf Lager sind. In einer Nachlieferung werden ihm dann die restlichen Produkte zugesendet, die bei der Bestellung noch nicht umgehend lieferbar waren. Zusätzliche Versandkosten werden dem Käufer nicht berechnet. Wird eine Bestellung geteilt, trägt der Händler die Kosten ab dem zweiten Paket.
Der Käufer hat jedoch auch die Möglichkeit, die Komplettlieferung seiner Bestellung zu wählen. Bei Wahl der Komplettlieferung wartet der Käufer solange auf sein Paket, bis die gesamte Menge der bestellten Produkt in einem Paket versendet werden können. Positiver Nebeneffekt für den Händler bei Wahl der Komplettlieferung ist die Versandkostenersparnis seinerseits.
Diese Auswahl können Sie dem Käufer auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) oder auf der Bestellübersichtsseite (ws_place_order.htm) anbieten.
Die Optionen werden nur eingeblendet, wenn die Produkte im Warenkorb die Voraussetzungen (siehe unten) erfüllen.

Um dem Käufer eine Auswahl zwischen Teil- und Komplettlieferung anzubieten, müssen sich im Warenkorb mindestens 2 Produkte befinden, die
▪unterschiedliche Lieferbarkeitsstatus (siehe unten, "Lieferbarkeitsstatus gruppieren") haben und
▪davon mindestens ein Produkt nicht sofort lieferbar ist.
Bei den Produkten im Warenkorb darf es sich nicht ausschließlich um ausgeschlossenen Produkte (siehe unten, "Nicht berücksichtigte Produkte") handeln, weil diese Produkte für die Betrachtung irrelevant sind.
Integration
Voraussetzungen
Die Nutzung dieses Features ist aktuell nur in Verbindung mit dem Warenwirtschaftssystem VS/4 von D&G möglich.
Die Lagerbestandsverwaltung im Shop muss aktiviert sein.
![]() Wegweiser: Lagerbestand anzeigen
Wegweiser: Lagerbestand anzeigen
Schritt 1: Freischaltung/Aktivierung
Für diese Funktion ist keine Freischaltung/Aktivierung seitens WEBSALE notwendig.
Schritt 2: Nicht berücksichtigte Produkte
a) Vom Händler ausgeschlossene Produkte
Sie können für einzelne Produkte festlegen, dass diese für die Bestimmung nicht berücksichtigt werden sollen, ob dem Käufer die Wahl zwischen Teil- und Komplettlieferung angeboten wird.
Dies kann zum Beispiel bei Produkten der Fall sein, die direkt vom Hersteller versendet werden. Somit sind sie für die Betrachtung irrelevant, weil der Versand nicht über den Händler erfolgt, sondern über den Hersteller. Befinden sich solche Produkte im Warenkorb, erfolgt also immer eine "Teillieferung", weil Produkte vom Hersteller in einem separaten Paket versendet werden. Auch sogenannte Streckengeschäfts-Produkte (Drop-Shipping-Produkte) sind für die Betrachtung irrelevant und sollten ausgeschlossen werden, weil der Versand auch hier nicht über den Händler, sondern über Dritte erfolgt.
Informationen hierzu finden Sie in der separaten Produktdaten-Dokumentation unter ![]() https://doku.websale.de/schnittstellen.
https://doku.websale.de/schnittstellen.
b) Grundsätzlich ausgeschlossene Produkte
Außerdem werden folgende Produkte bei der Bestimmung, ob eine Teillieferung angeboten werden kann, grundsätzlich nicht berücksichtigt:
▪Produkte ohne Lieferbarkeitsstatus bzw. Produkte, bei denen die Lagerbestandsverwaltung deaktiviert ist
▪Set-Unterprodukte
Set-Produkte mit fester Zusammenstellung (SetParent) werden nur als Ganzes betrachtet. Sie bestehen immer aus einem Set-Oberprodukt und dazugehörigen Set-Unterprodukten. Die einzelnen Lieferbarkeitsstatus der Set-Unterprodukte bestimmen den Lieferbarkeitsstatus des Set-Oberproduktes. Für die Teillieferung wird nur der Lieferbarkeitsstatus des Set-Oberproduktes berücksichtigt, nicht jedoch die einzelnen Lieferbarkeitsstatus der Set-Unterprodukte.
Schritt 3: Lieferbarkeitsstatus gruppieren
Ein Split der Lieferung ergibt nur dann Sinn, wenn ein Produkt mit einem bestimmten Lieferbarkeitsstatus die Auslieferung des Paktes verzögern würde. Aus diesem Grund müssen für die einzelnen Lieferbarkeitsstatus in der Shopkonfiguration Gruppen erstellt werden.
Es gibt die folgenden Lieferbarkeitsstatus (und Lieferzeiten, je nach Definition des Händlers):
▪grün (z. B. lieferbar in 1 - 2 Tagen)
▪gelb (z. B. lieferbar in 2 - 3 Tagen)
▪rot (z. B. lieferbar in 7 - 10 Tagen)
Beispiel:
Liegen nur Produkte mit den Lieferbarkeitsstatus grün und gelb im Warenkorb, dann soll nur ein Paket versendet werden. Wegen der nur kurzen Versandverzögerung möchte der Händler keine zusätzlichen Versandkosten tragen (-> es wird nur Komplettlieferung angeboten).
Liegen aber Produkte mit den Lieferbarkeitsstatus grün und rot im Warenkorb, dann sollen mehrere Pakete versendet werden, denn jetzt entsteht eine Situation im Warenkorb, die eine Lieferung deutlich verzögern würde. Der Händler ist auf Grund der großen Zeitspanne von bis zu 9 Tagen bereit, die zusätzlichen Versandkosten zu tragen und seinem Käufer eine schnelle Teillieferung anzubieten.
Für dieses Beispiel müssen dann die folgenden beiden Lieferbarkeitsstatus-Gruppen angelegt werden:
▪Gruppe 1 = grün, gelb
▪Gruppe 2 = rot
Legen Sie zum Gruppieren der Lieferbarkeitsstatus in der Shopkonfiguration shop.config den Abschnitt <PartialDeliverySelection> an und nehmen Sie die gewünschten Konfigurationen vor:
<PartialDeliverySelection>
Allow = test
PreSelection = complete
+BasketInventoryState-Group = green,yellow
+BasketInventoryState-Group = red
</PartialDeliverySelection>
![]() Referenz: Abschnitt PartialDeliverySelection
Referenz: Abschnitt PartialDeliverySelection
Schritt 4: Auswahl zwischen Teil- und Komplettlieferung
Ergänzen Sie folgenden Code auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) oder Bestellübersichtsseite (ws_place_order.htm), um dem Käufer die Auswahl zwischen Teil- und Komplettlieferung mittels Radiobuttons anzubieten.
Beispiel:
...
<form action="~FORM-PayDeliv~">
...
{PD-Available}
Wie soll Ihre Bestellung geliefert werden?
<input type="radio" name="~PD-Selection_radioname~" value="~PD-Selection_radiovalue_partial~" ~PD-Selection_radioselected_partial~>
In mehreren Paketen
<input type="radio" name="~PD-Selection_radioname~" value="~PD-Selection_radiovalue_complete~" ~PD-Selection_radioselected_complete~>
Komplettlieferung<br>
In einem Paket - der Umwelt zuliebe.
{/PD-Available}
...
</form>
...
![]() Referenz: PD-Available
Referenz: PD-Available
![]() Referenz: PD-Selection_radioname
Referenz: PD-Selection_radioname
![]() Referenz: PD-Selection_radiovalue_complete
Referenz: PD-Selection_radiovalue_complete
![]() Referenz: PD-Selection_radioselected_complete
Referenz: PD-Selection_radioselected_complete
![]() Referenz: PD-Selection_radiovalue_partial
Referenz: PD-Selection_radiovalue_partial
![]() Referenz: PD-Selection_radioselected_partial
Referenz: PD-Selection_radioselected_partial
Schritt 5: Anzeige der getroffenen Auswahl des Käufers (optional)
Ergänzen Sie folgenden Code, um die getroffene Auswahl des Käufers auf der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm), der PDF-Bestelleingangsbestätigungsseite (pdf_confirm.htm) und/oder der Bestelleingangsbestätigungs-E-Mail (mail_customer_order.htm) anzuzeigen.
Beispiel:
{PD-Available}
Auswahl des Käufers:
{PD-Selected_complete}
Danke, dass Sie an die Umwelt denken - wir versenden Ihre komplette Bestellung in einem Paket.
Das kann unter Umständen dazu führen, dass es 1-2 Tage länger dauert, bis die Bestellung bei Ihnen ist.
{/PD-Selected_complete}
{PD-Selected_partial}
Da die Produkte unterschiedlich verfügbar sind, senden wir Ihnen mehrere Pakete zu.
{/PD-Selected_partial}
{!PD-Selected_complete}
{!PD-Selected_partial}
Keine Auswahl getroffen
{/!PD-Selected_partial}
{/!PD-Selected_complete}
{/PD-Available}
![]() Referenz: PD-Available
Referenz: PD-Available
![]() Referenz: PD-Selected_complete
Referenz: PD-Selected_complete
![]() Referenz: PD-Selected_partial
Referenz: PD-Selected_partial
Schritt 6: Einstellungen testen
Rufen Sie den Shop im allgemeinen Testmodus auf, indem Sie an einen beliebigen Shop-Aufruf den Parameter ?test=on anhängen.
Überprüfen Sie, ob die gewünschten Einstellungen korrekt vorgenommen wurden.
![]() Referenz: Testmodi des Shops ein-/ausschalten
Referenz: Testmodi des Shops ein-/ausschalten
Schritt 7: Tests abschließen und Feature aktivieren
Um den Test abzuschließen und die Einstellungen für den Produktivbetrieb zu übernehmen, stellen Sie im Abschnitt <PartialDeliverySelection> der Shopkonfiguration shop.config den Parameter Allow auf den Wert yes:
<PartialDeliverySelection>
...
Allow = yes
...
</PartialDeliverySelection>
![]() Referenz: Abschnitt PartialDeliverySelection
Referenz: Abschnitt PartialDeliverySelection
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion vollständig integriert.
Mit dieser Funktion können Sie berücksichtigen, dass ein Kunde an bestimmten Tagen bzw. zu bestimmten Tageszeiten die Lieferung nicht entgegennehmen kann (Urlaub usw.). Als Shop-Betreiber haben Sie die Wahl zwischen der Integration eines "einfachen Wunsch-Liefertermins" (der lediglich die Auswahl eines Datums erlaubt) und einem "erweiterten Wunsch-Liefertermin" (der Ihnen als Shop-Betreiber weitere Optionen bietet, siehe unten). Einfacher und erweiterter Wunsch-Liefertermin sind als Alternativen zu sehen, zwischen denen Sie sich entscheiden müssen: Der Shop funktioniert nicht fehlerfrei, wenn beide Varianten in der Shopkonfiguration shop.config eingetragen sind.
Beispiel
Anzeige der Wunschtermin-Auswahl in Schritt 3 des Bestellvorgangs:

Integration "Einfacher Wunsch-Liefertermin"
Es wird eine Auswahlliste des gewünschten Termins angezeigt. Sonn- und Feiertage, bestimmte Wochentage und eine Bestellzeitgrenze werden nicht berücksichtigt. (Wenn solche Kriterien berücksichtigt werden sollen, wählen Sie den "Erweiterten Wunschtermin".)
Schritt 1: Funktion konfigurieren und aktivieren
Öffnen Sie im Online-Servicebereich die Shopkonfiguration shop.config des jeweiligen Subshops und tragen Sie im Abschnitt <DeliveryDate> die gewünschten Parameterwerte ein (Dieser Abschnitt ist im Standard-Auslieferungsshop bereits enthalten):
...
<DeliveryDate>
Allow = yes # Funktion aktivieren
Days-Value = 10 # Zehn Termine zur Auswahl anbieten
DaysOffset-Value = 5 # Erster Termin 5 Tage nach Bestellung
</DeliveryDate>
...
![]() Referenz: Abschnitt <DeliveryDate>
Referenz: Abschnitt <DeliveryDate>
Schritt 2: Templates erweitern
Fügen Sie in die Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) an einer geeigneten Position mit dem Tag WS-DelivDateFields die Auswahlliste des Wunsch-Liefertermins ein.
<form action="~FORM-PayDeliv~" method="post"
...
Wählen Sie einen Liefertermin: ~WS-DelivDateFields~
...
</form>
![]() Referenz: WS-DelivDateFields
Referenz: WS-DelivDateFields
![]() Referenz: FORM-PayDeliv
Referenz: FORM-PayDeliv
Die Auswahlliste wird vom Shop automatisch generiert und hat bereits eine Style-Klasse (siehe verfügbare Styles weiter unten).
Fügen Sie in den Templates Bestellübersichtsseite (ws_place_order.htm) und HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) das Tag WS-DelivDate zur Anzeige des gewählten Wunsch-Liefertermins ein.
{WS-DelivDate}
Ihr gewünschtes Lieferdatum: ~WS-DelivDate~
{/WS-DelivDate}
![]() Referenz: WS-DelivDate
Referenz: WS-DelivDate
Integration "Erweiterter Wunsch-Liefertermin"
Es wird eine Auswahlliste zur Auswahl des gewünschten Termins angezeigt. Dabei werden folgende Parameter berücksichtigt:
▪Bestellzeitgrenze
▪Vorlaufzeit bzw. Lieferzeit (in Stunden)
▪Wochentage, an denen geliefert werden darf
▪Anzahl der Termine, die zur Auswahl stehen sollen
▪Feiertage, an denen nicht geliefert werden darf
Auf der Seite mit der Wunschtermin-Auswahl sollten statische Hinweistexte mit den Informationen zu Bestellzeitgrenze und Vorlauf-/Lieferzeit angezeigt werden.
Schritt 1: Funktion konfigurieren und aktivieren
Fügen Sie den Abschnitt <AdvDeliveryDate> in die Shopkonfiguration shop.config ein:
<AdvDeliveryDate>
Allow = yes # Funktion aktivieren
Required = yes # Standard=no
TimeLimit = 10 # "Wenn Sie bis 10 Uhr bestellen ..."
DeliveryTime = 48 # Ganzzahliger Stundenwert
DeliveryDays = 1,2,3,4,5,6 # ganzzahlige Werte der Wochentage
Holiydays = 2018/01/01,2018/01/06,2018/04/18,2018/04/21 # Feiertage, an denen keine Lieferung erfolgt
DeliveryRange = 20 # Anzahl der Termine
Name-Txt = Lieferdatum # Text für die Bestelldaten
FirstEntry-Txt = Bitte wählen Sie # Optionaler Text für den ersten Eintrag in der Auswahlliste
</AdvDeliveryDate>
![]() Referenz: Abschnitt <AdvDeliveryDate>
Referenz: Abschnitt <AdvDeliveryDate>
Wenn Sie den Parameter Required auf yes gesetzt haben, müssen Sie eine Meldung vorgeben, die eingeblendet wird, falls der Käufer keinen Wunsch-Liefertermin gewählt hat. Definieren Sie die Meldung im Abschnitt <NotifyMessages-Txt> mit dem Parameter DeliveryDate.
<NotifyMessages-Txt>
...
DeliveryDate = Bitte geben Sie Ihren gewünschten Liefertermin an.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt <NotifyMessages-Txt>
Referenz: Abschnitt <NotifyMessages-Txt>
Kundenabhängige Konfiguration der Liefertage
Sie können für jeden registrierten Käufer individuelle Wunsch-Liefertage in der Kundendatenbank hinterlegen. Dazu geben Sie die kommaseparierte Liste der Tage an. Den Namen des Import-Parameters finden Sie in der Kundenimport-Dokumentation. Fehlt bei einem Kunden diese Angabe, verwendet WEBSALE V8s ersatzweise die Werte, die beim Parameter DeliveryDays im Abschnitt <AdvDeliveryDate> der Shopkonfiguration shop.config festgelegt sind.
Schritt 2: Templates erweitern
Fügen Sie in das Template Bestellübersichtsseite (ws_place_order.htm) an einer geeigneten Position mit dem Tag WS-DelivDateFields die Auswahlliste des Wunsch-Liefertermins ein. Zusätzlich sollten auch statische Hinweistexte mit den Informationen zu Bestellzeitgrenze und Vorlauf-/Lieferzeit angezeigt werden.
<form action="~FORM-PayDeliv~" method="post"
...
Wählen Sie einen Liefertermin: ~WS-AdvDelivDateFields~
...
</form>
![]() Referenz: WS-AdvDelivDateFields
Referenz: WS-AdvDelivDateFields
Die Auswahlliste wird vom Shop automatisch generiert und hat bereits eine Style-Klasse (siehe verfügbare Styles weiter unten).
Fügen Sie in den Templates Bestellübersichtsseite (ws_place_order.htm) und HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) an geeigneten Stellen das Tag WS-AdvDelivDate zur Anzeige des gewählten Wunsch-Liefertermins ein:
{WS-AdvDelivDate}
Ihr gewünschtes Lieferdatum: ~WS-AdvDelivDate~
{/WS-AdvDelivDate}
![]() Referenz: WS-AdvDelivDate
Referenz: WS-AdvDelivDate
Klasse |
Steuert das Aussehen von … |
|---|---|
select_delivery_date |
Auswahlliste der Termine für die Funktion "Einfacher Wunsch-Liefertermin" |
select_advdelivery_date |
Auswahllisten der Termine für die Funktion "Erweiterter Wunsch-Liefertermin" |
Standardmäßig wird eine Bestellung auch mit mehreren Warenkorbpositionen an eine Adresse geliefert: Die Rechnungsadresse oder eine davon abweichende Lieferadresse.
Vorbelegung der Versandart konfigurieren
Im Abschnitt <UserData> der Shopkonfiguration shop.config entscheiden Sie mit dem Parameter PreSelectLastUsedDelivAddr-Allow, ob für Bestandskunden die zuletzt verwendete (always), die zuletzt bearbeitete Lieferadresse (yes) oder die Rechnungsadresse (no) im Bestellprozess vorausgewählt werden soll.
<UserData>
...
PreSelectLastUsedDelivAddr-Allow = yes
...
</UserData>
![]() Referenz: UserData
Referenz: UserData
Sie können Kunden mit mehreren gespeicherten Lieferadressen auch die Möglichkeit anbieten, eine Standard-Lieferadresse zu wählen.
![]() Wegweiser: Standard-Lieferadresse festlegen
Wegweiser: Standard-Lieferadresse festlegen
5.4.1 Jede Warenkorbposition an eine eigene Lieferadresse senden (MultiDelivery)
Das Shop-Feature "Mehrere Lieferadressen auswählen" bietet Käufern die Möglichkeit,
▪jede Warenkorbposition an eine eigene Lieferadresse zu senden (MultiDelivery),
▪eine Warenkorbposition in frei definierbaren Mengen aufzuteilen und an mehrere Lieferadressen zu versenden (5.4.2 Split-Order),
▪Belegexemplare an eine eigene Lieferadresse zu senden (5.4.3 SampleCopy),
▪und zusätzlich für jede Lieferadresse eine eigene Versandart auszuwählen (5.4.4 MultiDelivererSelection).
Dadurch entfällt für den Shopkunden ggf. die zeitaufwändige und kostentreibende Notwendigkeit, die Ware erst zu sich senden zu lassen, dort abzuzählen, umzupacken und erneut zu versenden.
Beispiel:
Der Screenshot zeigt die Aufteilung einer Warenkorbposition zunächst auf zwei, dann drei unterschiedliche Lieferadressen. Zusätzlich werden Belegexemplare an die Rechnungsadresse versendet und unterschiedliche Versanddienstleister/Versandarten ausgewählt.

Für die Berechnung der Versandkosten können Kostenstaffeln hinterlegt werden, die je nach Anzahl der gewählten Lieferadressen zu den Kosten der einzelnen Versandarten (in den <+Deliverer>-Abschnitten) hinzuaddiert werden.
Hinweis: |
|
|
Bei der Umstellung von der Lieferung des Gesamtwarenkorbs auf die Lieferung an mehrere Adressen werden manche Filter und Abhängigkeiten der Versandarten nicht mehr berücksichtigt. Diese Funktionen sind technisch miteinander verbunden und bauen aufeinander auf. Sie müssen zunächst MultiDelivery integrieren, um die anderen Funktionen nutzen zu können. |
Schritt 1: Freischaltung/Aktivierung
Für diese Funktion ist keine Freischaltung/Aktivierung seitens WEBSALE notwendig.
Schritt 2: Shopkonfiguration anpassen
Aktivieren Sie die Funktion "MultiDelivery" und definieren die Versandkostenberechnung bei Verwendung mehrerer Lieferadressen. In unserem Beispiel werden die Versandkosten nur einmal berechnet - egal wie viele Lieferadressen und somit Pakete versendet werden. Zusätzlich kann konfiguriert werden, ob eine Prüfung auf Zulässigkeit der gewählten Versandart erfolgen soll.
Nehmen Sie folgende Anpassungen und Ergänzungen in der Shopkonfiguration shop.config im Abschnitt <Delivery> vor:
<Delivery>
...
MultiDeliveryAddress-Allow = yes
OrderData-DeliveryAddressFormat = MultiDeliveryAlways
DeliveryCostCalculation-Mode = CalculateOnce # Versandkosten werden nur einmal pro Bestellung berechnet
MultiDeliveryCheckDeliveryAtCombinedAddress-Allow = yes # Delivery-Prüfungen auslösen
...
</Delivery>
![]() Referenz: Abschnitt <Delivery>
Referenz: Abschnitt <Delivery>
Schritt 3: Neues Template MultiDeliveryManage anlegen
Die Auswahl der einzelnen Lieferadressen erfolgt auf einem eigenen Template MultiDeliveryManage. Dort kann der Käufer aus seinen gespeicherten Adressen auswählen oder neue Lieferadressen eingeben.
Legen Sie dazu im Abschnitt <Templates> der Shopkonfiguration shop.config den neuen Parameter MultiDeliveryManage an. Vergeben Sie einen Dateinamen für das neue Template, z. B. ws_multidelivery_manage.htm.
<Templates>
...
MultiDeliveryManage = ws_multidelivery_manage.htm
...
</Templates>
![]() Referenz: Abschnitt <Templates>
Referenz: Abschnitt <Templates>
Erstellen Sie ein neues HTML-Template und speichern Sie es in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation. Verwenden Sie dabei denselben Dateinamen wie zuvor im Abschnitt <Templates> festgelegt, z. B. ws_multidelivery_manage.htm.
Fügen Sie folgenden Code in den <body> des Templates ein und nehmen Sie ggf. Anpassungen an Ihrem Shopdesign vor.
...
<form action="~FORM-MDM~" id="mdmform" name="mdmform" method="post" class="addr" autocomplete="off">
{MDM-EditMode}<!-- gespeicherte Lieferadresse ändern -->
<h1>Lieferadresse ändern</h1>
<!-- Fügen Sie hier die Lieferadress-Felder ein, z. B. über einen FastInclude-Bereich -->
~WS-Fast_Include(Incl-DeliveryAddressFields)~
{ST-MultipleData}<!-- Für Käufer mit Kundenkonto -->
<input type="checkbox" name="~WS-DelivAddr_checkbox_saveaddress~" ~WS-DelivAddr_checkboxchecked_saveaddress~> Diese Lieferadresse speichern?
<label for="~D-UserDescr_input~">~D-UserDescr_text~</label>
<input type="text" maxlength="50" name="~D-UserDescr_input~" value="~D-UserDescr~" class="~D-UserDescr_error~">
{/ST-MultipleData}
<button name="~MDM-EditMode_buttonname~" type="submit" value="~MDM-EditMode_buttonvalue_cancel~">zurück</button>
<button name="~MDM-EditMode_buttonname~" type="submit" value="~MDM-EditMode_buttonvalue_save~">übernehmen</button>
{/MDM-EditMode}
{!MDM-EditMode}
{MDM-Notify_error}<!-- Ausgabe von Fehlermeldungen -->
Error detected, Errorcode: ~MDM-Notify_error~
{/MDM-Notify_error}
<!-- Auswahl der gewünschten Lieferadresse -->
<h1>Wohin sollen wir Ihre Bestellung liefern?</h1>
<!-- An meine Rechnungsadresse -->
<input type="radio" name="~MDM-Destination_radioname~" value="~MDM-Destination_radiovalue_billingaddress~" ~MDM-Destination_radioselected_billingaddress~> An meine Rechnungsadresse
{ST-MultipleData}<!-- Für Käufer mit Kundenkonto -->
~D-LoadData~
{!D-Data}
<!-- An eine meiner gespeicherten Lieferadressen -->
<input type="radio" name="~MDM-Destination_radioname~" value="~MDM-Destination_radiovalue_saveddelivaddress~" disabled> An eine meiner gespeicherten Lieferadressen
{/!D-Data}
{D-Data}
<!-- An eine meiner gespeicherten Lieferadressen -->
<input type="radio" name="~MDM-Destination_radioname~" value="~MDM-Destination_radiovalue_saveddelivaddress~" ~MDM-Destination_radioselected_saveddelivaddress~ ~WS-DelivAddr_radioselected_usedeliv~> An eine meiner gespeicherten Lieferadressen (~D-Data~)
{MDM-Destination_radioselected_saveddelivaddress}
{@D-Data}
<input type="radio" name="~D-DeliverySelection_mdm_input~" value="~D-DeliverySelection_mdm_value~" {D-DeliverySelection_mdm_selected}checked{/D-DeliverySelection_mdm_selected}>
<label for="~D-DeliverySelection_mdm_input~">~D-FirstName~ ~D-LastName~<br>~D-Street1~<br>~D-Zip~ ~D-City~<br>~D-Country~</label>
<button name="~MDM-EditMode_buttonname~" type="submit" value="~D-DeliverySelection_mdm_editmode_buttonvalue~">ändern</button>
{/@D-Data}
{/MDM-Destination_radioselected_saveddelivaddress}
{/D-Data}
{/ST-MultipleData}
{!D-OneTimeData}
<!-- An eine einmalig verwendete - disabled/deaktiviert, wenn noch keine neue Lieferadressen gespeichert wurde -->
<input type="radio" name="~MDM-Destination_radioname~" value="~MDM-Destination_radiovalue_onetimedelivaddress~" disabled ~MDM-Destination_radioselected_onetimedelivaddress~> An eine Lieferadresse zur einmaligen Verwendung
{/!D-OneTimeData}
{D-OneTimeData}
<!-- An eine einmalig verwendete -->
<input type="radio" name="~MDM-Destination_radioname~" value="~MDM-Destination_radiovalue_onetimedelivaddress~" ~MDM-Destination_radioselected_onetimedelivaddress~> An eine Lieferadresse zur einmaligen Verwendung (~D-OneTimeData~)
{MDM-Destination_radioselected_onetimedelivaddress}
{@D-OneTimeData}
<input type="radio" name="~D-DeliverySelection_mdm_onetime_input~" value="~D-DeliverySelection_mdm_onetime_value~" {D-DeliverySelection_mdm_onetime_selected}checked{/D-DeliverySelection_mdm_onetime_selected}>
<label for="~D-DeliverySelection_mdm_onetime_input~">~D-FirstName~ ~D-LastName~<br>~D-Street1~<br>~D-Zip~ ~D-City~<br>~D-Country~</label>
<button name="~MDM-EditMode_buttonname~" type="submit" value="~D-DeliverySelection_mdm_onetime_editmode_buttonvalue~">ändern</button>
{/@D-OneTimeData}
{/MDM-Destination_radioselected_onetimedelivaddress}
{/D-OneTimeData}
<!-- An eine neue Lieferadresse -->
<input type="radio" name="~MDM-Destination_radioname~" value="~MDM-Destination_radiovalue_newdelivaddress~" ~MDM-Destination_radioselected_newdelivaddress~> An eine neue Lieferadresse
{MDM-Destination_radioselected_newdelivaddress}
<!-- Fügen Sie hier die Lieferadress-Felder ein, z. B. über einen FastInclude-Bereich -->
~WS-Fast_Include(Incl-DeliveryAddressFields)~
{/MDM-Destination_radioselected_newdelivaddress}
<hr>
<button name="~MDM-Button_OK~" type="submit">Auswahl speichern und zurück zur Bestellung</button>
<button name="~MDM-Button_Back~" type="submit">Zurück zur Bestellung</button>
<button name="~MDM-Button_Reload~" type="submit">Reload</button>
{/!MDM-EditMode}
</form>
...
Alle Tags, die speziell für das Feature "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" zur Verfügung stehen, finden Sie unter folgendem Link:
![]() Referenz: Split-Order: Tags
Referenz: Split-Order: Tags
![]() Wegweiser: Abweichende Lieferadresse abfragen
Wegweiser: Abweichende Lieferadresse abfragen
Schritt 4: Template CombinedAddress anpassen
Auf der Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) muss die neue Option "An mehrere Adressen liefern" eingefügt werden. Damit gelangt der Käufer auf die neue MultiDeliveryManage-Seite. Nach Auswahl einer Lieferadresse kann der Käufer über den Button "Weitere Lieferadresse auswählen" diese Prozedur wiederholen und jeder Warenkorbposition eine eigene Lieferadresse zuordnen. Zurück auf der Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) legt er dann jeweils die Menge des bestellten Produkts pro Lieferadresse fest.
Beachten Sie, dass diese neue Option 2-mal ins Template eingefügt werden muss: Für Gastbesteller (ST-SingleData) und für Bestandskunden (ST-MultipleData). Zur Orientierung sehen Sie hier den Aufbau des Templates innerhalb des Formulars FORM-Addr:
...
<form action="~FORM-Addr~" id="addressform" name="addressform" method="post" class="addr" autocomplete="off">
...
<h1>Ihre Rechnungsadresse</h1>
...
...
<h1>Wohin sollen wir liefern?</h1>
{ST-SingleData}
An meine Rechnungsadresse
...
An eine Lieferadresse
...
<!-- HIER DER NEUE CODE "An mehrere Adressen liefern" -->
{/ST-SingleData}
{ST-MultipleData}
An meine Rechnungsadresse
...
An eine meiner gespeicherten Lieferadressen
...
An eine neue Lieferadresse
...
<!-- HIER DER NEUE CODE "An mehrere Adressen liefern" -->
{/ST-MultipleData}
...
</form>
...
Ergänzen Sie die Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) 2-mal, innerhalb der Bereiche {ST-SingleData} und {ST-MultipleData}, mit der Übersicht des Warenkorbs, der Schaltfläche "Weitere Lieferadresse auswählen" und den Eingabefeldern für die Menge pro Lieferadresse.
...
{WS-MultiDelivery_available}
<input type="radio" name="~WS-DelivAddr_radioname~" value="~WS-DelivAddr_radiovalue_inputmultidelivery~" ~WS-DelivAddr_radioselected_inputmultidelivery~>
An mehrere Adressen liefern
<div {!WS-DelivAddr_radioselected_inputmultidelivery}style="display: none;"{/!WS-DelivAddr_radioselected_inputmultidelivery}>
{@BASKET-PR-Data}
<p>~BASKET-PR-Name~</p>
<!-- Für diesen (Sub-)Shop ist MultiDelivery prinzipiell verfügbar -->
{BASKET-PR-D_available}
{!BASKET-PR-D}
<p>Lieferung erfolgt an meine Rechnungsadresse</p>
{/!BASKET-PR-D}
<!-- MultiDelivery -->
<!-- Auswahl EINER Lieferadresse pro Warenkorb-Position -->
{BASKET-PR-D-SingleData}
{D-MultiDeliveryBillAddressUsed}
<p>Lieferung erfolgt an meine Rechnungsadresse.</p>
{/D-MultiDeliveryBillAddressUsed}
{!D-MultiDeliveryBillAddressUsed}
<p>Lieferung erfolgt an folgende Lieferadresse(n):</p>
<p>~D-FirstName~ ~D-LastName~<br>~D-Street1~<br>~D-Zip~ ~D-City~<br>~D-Country~</p>
{WS-TplComment}
<!--
<p>Weiterführende Information(en) zur gewählten Lieferadresse (optional):</p>
{D-MultiDeliveryUsed}<p>Diese Lieferadresse wird mindestens einmal verwendet.</p>{/D-MultiDeliveryUsed}
{D-MultiDeliveryMultipleUsed}<p>Diese Lieferadresse wird ~D-MultiDeliveryMultipleUsed~ Mal verwendet.</p>{/D-MultiDeliveryMultipleUsed}
{D-OneTime}<p>Diese Lieferadresse wird nicht gespeichert und nur für diese Bestellung verwendet.</p>{/D-OneTime}
{!D-OneTime}<p>Diese Lieferadresse ist in Ihrem Kundenkonto gespeichert.</p>{/!D-OneTime}
-->
{/WS-TplComment}
{/!D-MultiDeliveryBillAddressUsed}
<button name="~BASKET-PR-D-ButtonName~" type="submit" value="~BASKET-PR-D-SingleData_ButtonValue_edit~">ändern</button>
<button name="~BASKET-PR-D-ButtonName~" type="submit" value="~BASKET-PR-D-SingleData_ButtonValue_delete~">löschen</button>
{/BASKET-PR-D-SingleData}
{BASKET-PR-D-MultiDataAvailable}
<button name="~BASKET-PR-D-ButtonName~" type="submit" value="~BASKET-PR-D-ButtonValue_new~">Lieferadresse auswählen
{/BASKET-PR-D-MultiDataAvailable}
{/BASKET-PR-D_available}
<hr>
{/@BASKET-PR-Data}
</div>
{/WS-MultiDelivery_available}
...
Alle Tags, die speziell für das Feature "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" zur Verfügung stehen, finden Sie unter folgendem Link:
![]() Referenz: Split-Order: Tags
Referenz: Split-Order: Tags
Schritt 5: Template Warenkorbseite (ws_basket.htm) anpassen
Fügen Sie auf der Warenkorbseite (ws_basket.htm) folgenden Code innerhalb der @BASKET-PR-Data-Schleife ein.
...
{BASKET-PR-D_available}<!-- Für diesen (Sub-)Shop ist MultiDelivery prinzipiell verfügbar. -->
<!-- Fehlermeldungen -->
{BASKET-PR-MultiDeliveryAddress_ErrorCode}
<p>Es ist ein Fehler aufgetreten (Fehlercode ~BASKET-PR-MultiDeliveryAddress_ErrorCode~):</p>
{BASKET-PR-MultiDeliveryAddress_ErrorCode(0)}Kein Fehler aufgetreten/nicht geprüft(intern/emergency){/BASKET-PR-MultiDeliveryAddress_ErrorCode(0)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(1)}Fehler: Adresse nicht gefunden (intern/emergency){/BASKET-PR-MultiDeliveryAddress_ErrorCode(1)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(2)}Belegexempar (SampleCopy) wurde gewählt, ist aber grundsätzlich nicht verfügbar.{/BASKET-PR-MultiDeliveryAddress_ErrorCode(2)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(3)}Belegexempar (SampleCopy) wurde gewählt, ist aber nicht verfügbar, weil die Mindestmenge nicht erreicht wurde.{/BASKET-PR-MultiDeliveryAddress_ErrorCode(3)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(4)}Fehler: Adresse nicht gefunden (intern/emergency){/BASKET-PR-MultiDeliveryAddress_ErrorCode(4)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(5)}Split-Order: Anzahl der abweichenden Lieferadressen stimmt nicht mit der Anzahl der Positionen im Warenkorb überein.{/BASKET-PR-MultiDeliveryAddress_ErrorCode(5)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(6)}Split-Order ist grundsätzlich nicht erlaubt.{/BASKET-PR-MultiDeliveryAddress_ErrorCode(6)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(7)}Split-Order ist nicht erlaubt, da die Mengenabhängigkeit nicht erfüllt ist.{/BASKET-PR-MultiDeliveryAddress_ErrorCode(7)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(8)}Split-Order: Maximale Anzahl wurde überschritten.{/BASKET-PR-MultiDeliveryAddress_ErrorCode(8)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(9)}Split-Order: Bestellmenge wurde überschritten.{/BASKET-PR-MultiDeliveryAddress_ErrorCode(9)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(10)}Split-Order: Restmenge übrig{/BASKET-PR-MultiDeliveryAddress_ErrorCode(10)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(11)}Split-Order: Staffelungsfehler{/BASKET-PR-MultiDeliveryAddress_ErrorCode(11)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(12)}Split-Order: Teilmenge ist 0{/BASKET-PR-MultiDeliveryAddress_ErrorCode(12)}
{BASKET-PR-MultiDeliveryAddress_ErrorCode(13)}Verteilungsprodukt: Abweichende Lieferadresse ist nicht zulässig{/BASKET-PR-MultiDeliveryAddress_ErrorCode(13)}
{/BASKET-PR-MultiDeliveryAddress_ErrorCode}
<!-- MultiDelivery ist aktiviert -->
{!BASKET-PR-D}
<!-- Lieferung "An mehrere Adressen" wurde zwar gewählt, jedoch ohne abweichende Lieferadresse -->
<p>Lieferung erfolgt an Ihre Rechnungsadresse.</p>
{/!BASKET-PR-D}
{BASKET-PR-D}
<!-- MultiDelivery -->
<!-- Auswahl EINER Lieferadresse pro Warenkorb-Position -->
{BASKET-PR-D-SingleData}
<!-- Es wurde eine Lieferadresse bzw. die Rechnugsadresse gewählt -->
{D-MultiDeliveryBillAddressUsed}
<p>Lieferung erfolgt an Ihre <b>Rechnungsadresse</b>:</p>
<p>~A-FirstName~ ~A-LastName~<br>~A-Street1~<br>~A-Zip~ ~A-City~<br>~A-Country~</p>
{/D-MultiDeliveryBillAddressUsed}
{!D-MultiDeliveryBillAddressUsed}
<p>Lieferung erfolgt an folgende Lieferadresse(n):</p>
<p>~D-FirstName~ ~D-LastName~<br>~D-Street1~<br>~D-Zip~ ~D-City~<br>~D-Country~</p>
<!--
<p>Weiterführende Information(en) zur gewählten Lieferadresse (optional):</p>
{D-MultiDeliveryUsed}<p>Diese Lieferadresse wird mindestens einmal verwendet.</p>{/D-MultiDeliveryUsed}
{D-MultiDeliveryMultipleUsed}<p>Diese Lieferadresse wird ~D-MultiDeliveryMultipleUsed~ Mal verwendet.</p>{/D-MultiDeliveryMultipleUsed}
{D-OneTime}<p>Diese Lieferadresse wird nicht gespeichert und nur für diese Bestellung verwendet.</p>{/D-OneTime}
{!D-OneTime}<p>Diese Lieferadresse ist in Ihrem Kundenkonto gespeichert.</p>{/!D-OneTime}
-->
{/!D-MultiDeliveryBillAddressUsed}
{/BASKET-PR-D-SingleData}
{/BASKET-PR-D}
{ST-DelivCountryDiffersMultiDelivery_error}
Verwendeten Adressen sind nicht aus gleichem Land
{/ST-DelivCountryDiffersMultiDelivery_error}
{/BASKET-PR-D_available}
Alle Tags, die speziell für das Feature "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" zur Verfügung stehen, finden Sie unter folgendem Link:
![]() Referenz: Split-Order: Tags
Referenz: Split-Order: Tags
Schritt 6: Template Bestellübersichtsseite (ws_place_order.htm) ergänzen
Fügen Sie auf der Bestellübersichtsseite (ws_place_order.htm) folgenden Code ein:
...
{ST-MultiDeliveryErrorsFixed}
Ihre Einstellungen zu den verwendeten Versandadressen wurde automatisch korrigiert.<br>
Bitte überprüfen Sie Ihre Angaben erneut, bevor Sie Ihre Bestellung abschließen.
{/ST-MultiDeliveryErrorsFixed}
...
![]() Referenz: ST-MultiDeliveryErrorsFixed
Referenz: ST-MultiDeliveryErrorsFixed
Schritt 7: Versandart nur bei MultiDelivery/Split-Order verfügbar (optional)
Sie haben die Möglichkeit, Versandarten nur bei Verwendung von MultiDelivery oder Split-Order zur Verfügung zu stellen. Für diese Abhängigkeit ergänzen Sie die Shopkonfiguration shop.config im Abschnitt <DelivererAddressDependencies-Definitions> mit einem neuen <+AddressDependency>-Abschnitt (siehe oben Versandarten abhängig von Adressdaten deaktivieren: DelivererAddressDependencies-Definitions):
<DelivererAddressDependencies-Definitions>
...
<+AddressDependency>
AddressDependency-ID = splitdependency # ID für die Zuweisung der Versandarten
ShowDisabled-Txt = Diese Versandart steht nur bei Verwendung "Lieferung an mehrere Adressen" (MultiDelivery/Split-Order) zur Verfügung.
<+DependencyGroup>
<+Dependency>
Input = delivaddress-multideliveryused
</+Dependency>
</+DependencyGroup>
</+AddressDependency>
...
</DelivererAddressDependencies-Definitions>
Der Wert delivaddress-multideliveryused bedeutet, dass die zugeordnete Versandart nur verfügbar ist, wenn die Option "An mehrere Adressen liefern" vom Käufer gewählt wurde.
Mit delivaddress-oneforallused hingegen wird die Versandart nur dann verfügbar, wenn der Käufer genau eine von der Rechnungsadresse abweichende Lieferadresse (ALA) ausgewählt hat.
Wählt der Käufer als Lieferadresse seine Rechnungsadresse, ist die zugeordnete Versandart bei beiden Werten nicht verfügbar.
![]() Referenz: Abschnitt <DelivererAddressDependencies-Definitions>
Referenz: Abschnitt <DelivererAddressDependencies-Definitions>
Weisen Sie die Abhängigkeit von der Auswahl der Lieferadresse mit Hilfe der AddressDependency-ID den gewünschten Versandarten zu:
<+Deliverer>
...
Name-Txt = Express-Zustellung
...
+UseAddressDependency-ID = splitdependency # Versandart nur bei mehreren Lieferadressen (MultiDelivery/Split-Order) verfügbar.
...
</+Deliverer>
![]() Referenz: Abschnitt <+Deliverer>
Referenz: Abschnitt <+Deliverer>
Schritt 8: Zusatzinformationen zu Versandarten nur bei MultiDelivery/Split-Order aktivieren (optional)
Ergänzen Sie die Shopkonfiguration shop.config im Abschnitt <DelivererAdditionalInput-Definitions> mit einem neuen <+AdditionalInput>-Abschnitt (siehe oben Zusatzinformationen zu Versandarten abfragen: "DelivererAdditionalInput-Definitions"):
<DelivererAdditionalInput-Definitions>
...
<+AdditionalInput>
ID = multidelivery # ID für die Zuweisung der Versandarten
Type = input
...
<+VisibilityDependency>
<+Dependency>
Input = delivaddress-multideliveryused
</+Dependency>
</+VisibilityDependency>
<+RequiredDependency>
<+Dependency>
Input = delivaddress-multideliveryused
</+Dependency>
</+RequiredDependency>
</+AdditionalInput>
...
</DelivererAdditionalInput-Definitions>
Der Wert delivaddress-multideliveryused bedeutet, dass die zugeordnete Versandart nur dann ein zusätzliches (Pflicht-)Eingabefeld erhält, wenn mehrere Lieferadressen (MultiDelivery/Split-Order) vom Käufer eingegeben wurden. Hat der Käufer genau eine von der Rechnungsadresse abweichende Lieferadresse (ALA) ausgewählt, können Sie mit dem Wert delivaddress-oneforallused die Zusatzinformation zur Versandart als Pflichtfeld ausgeben lassen. Wählt der Käufer als Lieferadresse seine Rechnungsadresse, wird die Zusatzinformation bei beiden Werten nicht angezeigt.
![]() Referenz: Abschnitt <DelivererAdditionalInput-Definitions>
Referenz: Abschnitt <DelivererAdditionalInput-Definitions>
Weisen Sie die Zusatzinformation, die abhängig von der Verwendung der Split-Order-Funktion ist, den gewünschten Versandarten zu:
<+Deliverer>
...
Name-Txt = Spedition
...
+UseAdditionalInput-ID = multidelivery # Versandart erhält nur bei MultiDelivery/Split-Order ein zusätzliches (Pflicht-)Eingabefeld
...
</+Deliverer>
![]() Referenz: Abschnitt <+Deliverer>
Referenz: Abschnitt <+Deliverer>
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "Mehrere Lieferadressen auswählen (MultiDelivery)" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "Mehrere Lieferadressen auswählen (MultiDelivery)" vollständig integriert.
5.4.2 Eine Warenkorbposition aufteilen und an mehrere Lieferadressen senden (Split-Order)
Mit dieser Funktion kann jede Warenkorbposition in frei definierbaren Mengen aufgeteilt und an mehrere Lieferadressen versendet werden.

Voraussetzung
Um im Shop die Funktion Versand an mehrere Lieferadressen pro Warenkorbposition anzubieten, integrieren Sie zuerst die Funktion "Versand an eine Lieferadresse pro Warenkorbposition (MultiDelivery)". Ebenso ist eine Konfiguration der Produktdaten notwendig.
Schritt 1: Freischaltung/Aktivierung
Für diese Funktion ist keine Freischaltung/Aktivierung seitens WEBSALE notwendig.
Schritt 2: Produktdaten anpassen für Split-Order
Jedes Produkt, das für die Funktion Split-Order zur Verfügung stehen soll, muss in den Produktdaten (im Produktdatenfeld MultiDeliveryAddressOptions) entsprechend konfiguriert werden. Informationen hierzu finden Sie in der separaten Produktdaten-Dokumentation unter ![]() https://doku.websale.de/schnittstellen.
https://doku.websale.de/schnittstellen.
Format: <mda><1>Anzahl zulässiger Splits</1><2>(optional) verfügbar ab Menge</2><3>(optional) Staffelung</3></mda>
Beispiel: <mda><1>5</1><2>6</2><3>2</3></mda>
Schritt 3: Kostenstaffel in der Shopkonfiguration anpassen (optional)
Vergeben Sie Versandkosten abhängig von der Anzahl der Lieferadressen pro Warenkorbposition.
Das Format einer Staffelung innerhalb einer Klammer besteht aus je 3 Elementen: (<Anzahl Lieferadressen>:<prozentuale Kosten>:<absolute Kosten>)
<Delivery>
...
MultiDeliveryAddressPerBasketPositionCost-List = (2:5.00%:2.00)(3::1.90)(5:4.50%:) # Kostenstaffel nur bei Split-Order (optional)
...
</Delivery>
![]() Referenz: Abschnitt <Delivery>
Referenz: Abschnitt <Delivery>
Ergänzen Sie in der Shopkonfiguration shop.config im Abschnitt <VAT> die gewünschten Einstellungen für die Mehrwertsteuer-Berechnung der Versandkosten:
<VAT>
...
MultiDeliveryAddressUsageVATType = static # Berechnung des Mehrwertsteuersatzes
MultiDeliveryAddressUsageVATRate = 1 # Mehrwertsteuerindex (nur bei MultiDeliveryAddressUsageVATType = static)
...
</VAT>
![]() Referenz: Abschnitt <VAT>
Referenz: Abschnitt <VAT>
Schritt 4: Template CombinedAddress anpassen
Fügen Sie in die bereits vorhandene Klammerung {WS-MultiDelivery_available} den folgenden Bereich ein.
{WS-MultiDelivery_available}
...
{@BASKET-PR-Data}
...
{BASKET-PR-D_available}
...
<!-- MultiDelivery -->
<!-- Vorhandener Quellcode für die Funktion "Auswahl EINER Lieferadresse pro Warenkorb-Position" --->
...
<!-- Split Order -->
<!-- Auswahl der Produktmenge für Lieferungen an unterschiedliche Adressen -->
{BASKET-PR-MultiDeliveryAddress_available}
{WS-TplComment}<!--
<p>Liefersplit-Informationen für dieses Produkt:</p>
{BASKET-PR-MultiDeliveryAddress_mda_available}
{BASKET-PR-MultiDeliveryAddress_mda_minorderqty}
<p>Verfügbar ab Menge ~BASKET-PR-MultiDeliveryAddress_mda_minorderqty~.</p>
{/BASKET-PR-MultiDeliveryAddress_mda_minorderqty}
<p>Auf <b>max. ~BASKET-PR-MultiDeliveryAddress_mda_maxaddresses~ Adressen</b> aufteilbar.</p>
{BASKET-PR-MultiDeliveryAddress_mda_denomination}
<p>Staffelungsgröße: ~BASKET-PR-MultiDeliveryAddress_mda_denomination~</p>
{/BASKET-PR-MultiDeliveryAddress_mda_denomination}
{/BASKET-PR-MultiDeliveryAddress_mda_available}
-->{/WS-TplComment}
{BASKET-PR-MultiDeliveryAddressUsageCost}
<p>Der Aufpreis für den Versand an Ihre gewünschte Adresse beträgt ~BASKET-PR-MultiDeliveryAddressUsageCost~ ~WS-Currency~.</p>
{/BASKET-PR-MultiDeliveryAddressUsageCost}
{BASKET-PR-D-MultiDataquantityleft}
<p>Für die Restmenge von ~BASKET-PR-D-MultiDataquantityleft~ wurde keine Lieferadresse angegeben.</p>
<p>Bitte passen Sie Ihre Lieferadresse(n) an, um die Bestellung abzuschließen.</p>
{/BASKET-PR-D-MultiDataquantityleft}
{/BASKET-PR-MultiDeliveryAddress_available}
<!-- Split Order -->
<!-- Versand an mehrere Lieferadresse pro Warenkorbposition-->
{BASKET-PR-D-MultiData}
<p>Lieferung Ihres Produkt erfolgt an ~BASKET-PR-D-MultiData~ Adresse(n)</p>
{@BASKET-PR-D-MultiData}
<!-- Diese Lieferadresse innerhalb der Position wurde geändert -->
{BASKET-PR-D-MDMaffected}<p>Die Lieferadresse wurde wie gewünscht geändert.</p>{/BASKET-PR-D-MDMaffected}
{BASKET-PR-D-MultiData_quantity_input}
<input tpye="text" name="~BASKET-PR-D-MultiData_quantity_input~" value="~BASKET-PR-D-MultiData_quantity~"> gehen an:
{/BASKET-PR-D-MultiData_quantity_input}
{D-MultiDeliveryBillAddressUsed}
<p>Lieferung erfolgt an <b>meine Rechnungsadresse</b>.</p>
{/D-MultiDeliveryBillAddressUsed}
{!D-MultiDeliveryBillAddressUsed}
<p>Lieferung erfolgt an <b>folgende Lieferadresse(n)</b>:</p>
<p>~D-FirstName~ ~D-LastName~<br>~D-Street1~<br>~D-Zip~ ~D-City~<br>~D-Country~</p>
{WS-TplComment}
<!--
<p><b>Weiterführende Information(en) zur gewählten Lieferadresse (optional):</b></p>
{D-MultiDeliveryUsed}<p>Diese Lieferadresse wird mindestens einmal verwendet.</p>{/D-MultiDeliveryUsed}
{D-MultiDeliveryMultipleUsed}<p>Diese Lieferadresse wird ~D-MultiDeliveryMultipleUsed~ Mal verwendet.</p>{/D-MultiDeliveryMultipleUsed}
{D-OneTime}<p>Diese Lieferadresse wird nicht gespeichert und nur für diese Bestellung verwendet.</p>{/D-OneTime}
{!D-OneTime}<p>Diese Lieferadresse ist in Ihrem Kundenkonto gespeichert.</p>{/!D-OneTime}
-->
{/WS-TplComment}
{/!D-MultiDeliveryBillAddressUsed}
<button name="~BASKET-PR-D-ButtonName~" type="submit" value="~BASKET-PR-D-MultiData_ButtonValue_edit~">ändern</button>
<button name="~BASKET-PR-D-ButtonName~" type="submit" value="~BASKET-PR-D-MultiData_ButtonValue_delete~">löschen</button>
{/@BASKET-PR-D-MultiData}
{/BASKET-PR-D-MultiData}
{BASKET-PR-D-MultiDataAvailable}
<button name="~BASKET-PR-D-ButtonName~" type="submit" value="~BASKET-PR-D-ButtonValue_new~">Lieferadresse auswählen</button>
{/BASKET-PR-D-MultiDataAvailable}
{/BASKET-PR-D_available}
...
{/@BASKET-PR-Data}
...
{/WS-MultiDelivery_available}
Alle Tags, die speziell für das Feature "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" zur Verfügung stehen, finden Sie unter folgendem Link:
![]() Referenz: Split-Order: Tags
Referenz: Split-Order: Tags
Schritt 5: Template Warenkorbseite (ws_basket.htm) anpassen
Fügen Sie den Quellcode innerhalb von {@BASKET-PR-Data}, {BASKET-PR-D_available} und {BASKET-PR-D} ein.
{@BASKET-PR-Data}
{BASKET-PR-D_available}
...
{BASKET-PR-D}
...
<!-- MultiDelivery -->
<!-- Vorhandener Quellcode für die Funktion "Auswahl EINER Lieferadresse pro Warenkorb-Position" --->
...
<!-- Split Order -->
<!-- Versand an mehrere Lieferadresse pro Warenkorbposition-->
{BASKET-PR-D-MultiData}
<p>Für das Produkt wurden <b>~BASKET-PR-D-MultiData~</b> unterschiedliche Lieferadresse(n) definiert:</p>
{@BASKET-PR-D-MultiData}
<p>Für <b>~BASKET-PR-D-MultiData_quantity~ Stück</b> erfolgt die Lieferung an:</p>
{D-MultiDeliveryBillAddressUsed}
<p>Ihre <b>Rechnungsadresse</b>:</p>
<p>~A-FirstName~ ~A-LastName~<br>~A-Street1~<br>~A-Zip~ ~A-City~<br>~A-Country~</p>
{/D-MultiDeliveryBillAddressUsed}
{!D-MultiDeliveryBillAddressUsed}
<p>Diese <b>Lieferadresse</b>:</p>
<p>~D-FirstName~ ~D-LastName~<br>~D-Street1~<br>~D-Zip~ ~D-City~<br>~D-Country~</p>
{WS-TplComment}<!--
<p><b>Weiterführende Information(en) zur gewählten Lieferadresse (optional):</b></p>
{D-MultiDeliveryUsed}<p>Diese Lieferadresse wird mindestens einmal verwendet.</p>{/D-MultiDeliveryUsed}
{D-MultiDeliveryMultipleUsed}<p>Diese Lieferadresse wird ~D-MultiDeliveryMultipleUsed~ Mal verwendet.</p>{/D-MultiDeliveryMultipleUsed}
{D-OneTime}<p>Diese Lieferadresse wird nicht gespeichert und nur für diese Bestellung verwendet.</p>{/D-OneTime}
{!D-OneTime}<p>Diese Lieferadresse ist in Ihrem Kundenkonto gespeichert.</p>{/!D-OneTime}
-->{/WS-TplComment}
{/!D-MultiDeliveryBillAddressUsed}
<hr>
{/@BASKET-PR-D-MultiData}
{BASKET-PR-D-MultiDataquantityleft}
<p>Für die Restmenge von ~BASKET-PR-D-MultiDataquantityleft~ wurde keine Lieferadresse angegeben.</p>
<p>Bitte passen Sie IHre Lieferadresse an, um die Bestellung abzuschließen.</p>
{/BASKET-PR-D-MultiDataquantityleft}
{/BASKET-PR-D-MultiData}
{/BASKET-PR-D}
...
{/BASKET-PR-D_available}
{/@BASKET-PR-Data}
Alle Tags, die speziell für das Feature "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" zur Verfügung stehen, finden Sie unter folgendem Link:
![]() Referenz: Split-Order: Tags
Referenz: Split-Order: Tags
Schritt 6: Zusätzliche Kosten für Split-Order ausgeben (optional)
Wenn Sie für Split-Order zusätzliche Kosten verlangen (Parameter MultiDeliveryAddressPerBasketPositionCost-List), zeigen Sie diese Beträge mit dem Tag BASKET-TotalMultiDeliveryAddressUsageCost an. Fügen Sie folgenden Code an den entsprechenden Stellen auf der Warenkorbseite (ws_basket.htm) und Bestellübersichtsseite (ws_place_order.htm) ein.
{BASKET-PR-Data}
...
{BASKET-TotalMultiDeliveryAddressUsageCost}
Gesamt-Aufpreis für Split-Order: ~BASKET-TotalMultiDeliveryAddressUsageCost~ ~WS-CurrencySymbol~
{/BASKET-TotalMultiDeliveryAddressUsageCost}
...
{/BASKET-PR-Data}
![]() Referenz: BASKET-TotalMultiDeliveryAddressUsageCost
Referenz: BASKET-TotalMultiDeliveryAddressUsageCost
Schritt 7: Versandart nur bei MultiDelivery/Split-Order verfügbar (optional)
Siehe oben MultiDelivery
Schritt 8: Zusatzinformationen zu Versandarten nur bei MultiDelivery/Split-Order aktivieren (optional)
Siehe oben MultiDelivery
Schritt 9: Mehrfaches Auswählen der Rechnungsadresse als Lieferadresse ermöglichen (optional)
Wenn dem Käufer ermöglicht werden soll, bei der Auswahl der Lieferadressen mehrfach seine Rechnungsadresse auszuwählen, nutzen Sie folgenden Parameter:
<Delivery>
...
MultipleBillAddressUsageForSingleBasketPosition-Allow = yes
...
</Delivery>
![]() Referenz: Abschnitt <Delivery>
Referenz: Abschnitt <Delivery>
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "Split-Order" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "Split-Order" vollständig integriert.
5.4.3 Belegexemplare versenden (SampleCopy)
Mit diesem Feature ist eine Erweiterung der Produktdaten möglich, mit der ein Versand von Belegexemplaren (z. B. im Zusammenhang mit Druckaufträgen) möglich ist.
Die Integrationsbeschreibung baut auf der Integration von "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" auf, da Belegexemplare nicht als eigenständige Funktion integriert werden können. Integrieren Sie also zunächst die Funktion "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" gemäß obenstehender Anleitung und erweitern Sie diese Integration um die nachfolgenden Schritte.
Schritt 1: Freischaltung/Aktivierung
Für diese Funktion ist keine Freischaltung/Aktivierung seitens WEBSALE notwendig.
Schritt 2: Produktdaten anpassen
Jedes Produkt, das für die Funktion "Belegexemplare" zur Verfügung stehen soll, muss in den Produktdaten entsprechend konfiguriert werden. Informationen hierzu finden Sie in der separaten Produktdaten-Dokumentation unter
![]() https://doku.websale.de/schnittstellen.
https://doku.websale.de/schnittstellen.
Format: <mda><1>5</1><2>6</2><3>2</3></mda><sc><1>Kosten (und Steuerung) verfügbar</1><2>(opt.) verfügbar ab Menge</2><3>SampleCopy Menge</3></sc>
Beispiel: <mda><1>5</1><2>6</2><3>2</3></mda><sc><1>3.00</1><2>6</2><3>1</3></sc>
Schritt 3: Shopkonfiguration anpassen
Ergänzen Sie in der Shopkonfiguration shop.config im Abschnitt <VAT> folgende Parameter und Werte:
<VAT>
...
SampleCopyVATType = static # Berechnung des Mehrwertsteuersatzes
SampleCopyVATRate = 1 # Mehrwertsteuerindex (nur bei MultiDeliveryAddressUsageVATType = static)
...
</VAT>
![]() Referenz: Abschnitt <VAT>
Referenz: Abschnitt <VAT>
Schritt 4: Template Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) anpassen
Hinweis: Die für die Funktion "Belegexemplare" relevanten Code-Zeilen sind in den folgenden Beispielen fett hervorgehoben. Die restlichen Code-Zeilen entsprechen der im Vorfeld vorgenommenen Integration der Funktion "MultiDelivery/Split-Order".
Fügen Sie die folgenden 3 fett hervorgehobenen Codeschnipsel doppelt in die Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) ein – jeweils innerhalb der Klammern {ST-SingleData} als auch {ST-MultipleData}:
{WS-MultiDelivery_available}
An mehrere Adressen liefern
...
{@BASKET-PR-Data}
...
{BASKET-PR-MultiDeliveryAddress_available}
Mehrere Lieferadressen pro Position ist bei diesem Produkt möglich.<br>
Liefersplit-Info:
...
{BASKET-PR-MultiDeliveryAddress_mda_available}
...
{/BASKET-PR-MultiDeliveryAddress_mda_available}
<!-- Infos zur Konfiguration von Belegexemplare (SampleCopy) -->
Belegexemplar-Info: {!BASKET-PR-MultiDeliveryAddress_sc_available}Nicht verfügbar{/!BASKET-PR-MultiDeliveryAddress_sc_available}
{BASKET-PR-MultiDeliveryAddress_sc_available}
{BASKET-PR-MultiDeliveryAddress_sc_minorderqty}
Verfügbar ab einer Bestellmenge von ~BASKET-PR-MultiDeliveryAddress_sc_minorderqty~.
{/BASKET-PR-MultiDeliveryAddress_sc_minorderqty}
{BASKET-PR-MultiDeliveryAddress_sc_price}
Aufpreis: ~BASKET-PR-MultiDeliveryAddress_sc_price~.
{/BASKET-PR-MultiDeliveryAddress_sc_price}
{BASKET-PR-MultiDeliveryAddress_sc_quantity}
Anzahl an gelieferten Belegexemplaren: ~BASKET-PR-MultiDeliveryAddress_sc_quantity~
{/BASKET-PR-MultiDeliveryAddress_sc_quantity}
<br>
{/BASKET-PR-MultiDeliveryAddress_sc_available}
<!-- Ende Infos zur Konfiguration von Belegexemplare (SampleCopy) -->
{/BASKET-PR-MultiDeliveryAddress_available}
...
{BASKET-PR-D_available}
...
{BASKET-PR-D-SingleData}
...
{/BASKET-PR-D-SingleData}
{BASKET-PR-D-MultiData}
...
{@BASKET-PR-D-MultiData}
...
<!-- Anzeige Belegexemplare (SampleCopy) -->
{BASKET-PR-D-MultiData_SampleCopy}
~BASKET-PR-MultiDeliveryAddress_sc_quantity~ Belegexemplar(e) gehen an:
{/BASKET-PR-D-MultiData_SampleCopy}
<!-- Ende Anzeige Belegexemplare (SampleCopy) -->
{BASKET-PR-D-MultiData_quantity_input}
...
{/BASKET-PR-D-MultiData_quantity_input}
...
...
{/@BASKET-PR-D-MultiData}
...
{/BASKET-PR-D-MultiData}
<!-- Button für die Bestellung der Belegexemplare (SampleCopy) -->
{BASKET-PR-D-SampleCopyAvailable}
Belegexemplar bitte <button name="~BASKET-PR-D-ButtonName~" type="submit" value="~BASKET-PR-D-ButtonValue_SampleCopy_new~">bestellen</button>
<br>
{/BASKET-PR-D-SampleCopyAvailable}
{BASKET-PR-D-SampleCopySelected}
Belegexemplar gewählt<br>
{BASKET-PR-SampleCopyCost}
Kosten für Belegexemplare: ~BASKET-PR-SampleCopyCost~ ~WS-Currency~.<br>
{/BASKET-PR-SampleCopyCost}
{!BASKET-PR-SampleCopyCost}
Für Belegexemplare fallen keine Kosten an.<br>
{/!BASKET-PR-SampleCopyCost}
{/BASKET-PR-D-SampleCopySelected}
<!-- Ende Button Belegexemplare (SampleCopy) -->
{BASKET-PR-D-MultiDataAvailable}
...
{/BASKET-PR-D-MultiDataAvailable}
...
{/BASKET-PR-D_available}
...
{/@BASKET-PR-Data}
...
{/WS-MultiDelivery_available}
Schritt 5: Template Warenkorbseite (ws_basket.htm) anpassen
Ergänzen Sie im Warenkorb folgenden (fett hervorgehobenen) Code innerhalb der Klammer {@BASKET-PR-Data}:
{BASKET-PR-Data}
...
{@BASKET-PR-Data}
...
...
<!-- MultiDelivery/Split-Order -->
{BASKET-PR-MultiDeliveryAddress_available}
Mehrere Lieferadressen pro Position sind bei diesem Produkt möglich
Liefersplit-Info: ...
{BASKET-PR-MultiDeliveryAddress_mda_available}
...
{/BASKET-PR-MultiDeliveryAddress_mda_available}
<!-- Infos zur Konfiguration der Belegexemplare (SampleCopy) -->
Belegexemplar-Info:
{!BASKET-PR-MultiDeliveryAddress_sc_available}
Belegexemplar bei diesem Produkt nicht verfügbar
{/!BASKET-PR-MultiDeliveryAddress_sc_available}
{BASKET-PR-MultiDeliveryAddress_sc_minorderqty}
Verfügbar ab einer Bestellmenge von ~BASKET-PR-MultiDeliveryAddress_sc_minorderqty~.
{/BASKET-PR-MultiDeliveryAddress_sc_minorderqty}
{BASKET-PR-MultiDeliveryAddress_sc_price}
Aufpreis: ~BASKET-PR-MultiDeliveryAddress_sc_price~
{/BASKET-PR-MultiDeliveryAddress_sc_price}
{BASKET-PR-MultiDeliveryAddress_sc_quantity}
Anzahl an gelieferten Belegexemplaren: ~BASKET-PR-MultiDeliveryAddress_sc_quantity~
{/BASKET-PR-MultiDeliveryAddress_sc_quantity}
<br>
<!-- Ende Infos Belegexemplare (SampleCopy) -->
{/BASKET-PR-MultiDeliveryAddress_available}
{BASKET-PR-D_available}
...
{BASKET-PR-D}
...
{BASKET-PR-D-MultiData}
Lieferung an ~BASKET-PR-D-MultiData~ Adressen:<br>
{@BASKET-PR-D-MultiData}
...
<!-- Info über Anzahl und ausgewählte Lieferadresse des Belegexemplars -->
{BASKET-PR-D-MultiData_SampleCopy}
~BASKET-PR-MultiDeliveryAddress_sc_quantity~ Belegexemplar(e) gehen an:
{D-MultiDeliveryBillAddressUsed}~A-FirstName~ ~A-LastName~ (Rechnungsadresse){/D-MultiDeliveryBillAddressUsed}
{!D-MultiDeliveryBillAddressUsed}~D-FirstName~, ~D-LastName~{/!D-MultiDeliveryBillAddressUsed}<br>
({D-MultiDeliveryUsed}mind. einmal verwendet{/D-MultiDeliveryUsed} - {D-MultiDeliveryMultipleUsed}insgesamt ~D-MultiDeliveryMultipleUsed~x verwendet{/D-MultiDeliveryMultipleUsed} - {D-OneTime}nicht gespeichert{/D-OneTime}{!D-OneTime}aus Kundenkonto{/!D-OneTime})<br>
{/BASKET-PR-D-MultiData_SampleCopy}
<!-- Ende Info über Belegexemplare -->
{@BASKET-PR-D-MultiData}
{/BASKET-PR-D-MultiData}
{/BASKET-PR-D}
{/BASKET-PR-D_available}
...
...
...
{/@BASKET-PR-Data}
{/BASKET-PR-Data}
Falls Sie in den Produktdaten zusätzliche Kosten für Belegexemplare konfiguriert haben, zeigen Sie diesen Aufpreis an den entsprechenden Stellen auf der Warenkorbseite (ws_basket.htm) und der Bestellübersichtsseite (ws_place_order.htm) an:
{BASKET-TotalSampleCopyCost}
Aufpreis für Belegexemplare: ~BASKET-TotalSampleCopyCost~ ~WS-CurrencySymbol~
{/BASKET-TotalSampleCopyCost}
Hinweis: |
|
|
Belegexemplare werden bei der Versandkostenstaffel für Split-Order (Parameter MultiDeliveryAddressPerBasketPositionCost-List) nicht berücksichtigt. Wenn im Parameter DeliveryCostCalculation-Mode die Option CalculateSeparateForEachPositionAndUsedDeliveryAddress konfiguriert ist, werden für den Versand des Belegexemplars die Standard-Versandkosten (Abschnitt <+Deliverer>) berechnet. |
Alle Tags, die speziell für die Features "Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)" und "Belegexemplare versenden (SampleCopy)" zur Verfügung stehen, finden Sie unter folgendem Link:
![]() Referenz: Split-Order: Tags
Referenz: Split-Order: Tags
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "Belegexemplare versenden" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "Belegexemplare versenden" vollständig integriert.
5.4.4 Versandart pro Warenkorbposition und Lieferadresse einzeln auswählbar (MultiDelivererSelection)
Die Auswahl der Versandart erfolgt standardmäßig immer für einen kompletten Warenkorb. Durch die Funktion MultiDelivererSelection können Sie für jede Warenkorbposition und jede Versandadresse (MultiDelivery/Split-Order) eine eigene Versandart (unterschiedliche Versanddienstleister) auswählen.

Bedingungen
Für die Anzeige der Versandarten-Auswahl wird die Einzelpositionierung der Versandarten (siehe oben Einzelpositionierung der Versandarten) benötigt. Das einzelne Tag WS-DeliveryFields wird bei MultiDelivererSelection nicht unterstützt.
Ebenso muss die Funktion MultiDelivery/Split-Order bereits konfiguriert und implementiert sein (siehe oben Mehrere Lieferadressen auswählen (MultiDelivery/Split-Order)).
![]() Wegweiser: Einzelpositionierung der Versandarten
Wegweiser: Einzelpositionierung der Versandarten
![]() Referenz: DELIV-Data-Tags
Referenz: DELIV-Data-Tags
Hinweis: |
|
|
Die MultiDelivererSelection muss den Warenkorb durchlaufen und daher innerhalb der {@BASKET-PR-Data}-Schleife platziert werden. Für eine rein informative Anzeige der Versandarten können die DELIV-Data-Tags der Einzelpositionierung immer in den BASKET-Schleifen verwendet werden. |
Einschränkungen
Beachten Sie bitte bei der Migration auf MultiDelivererSelection die Auswirkungen auf andere Funktionen:
•Bei MultiDelivererSelection wird stets versucht, die erste verfügbare Versandart oder bei angemeldeten Bestandskunden die zuletzt verwendete Versandart im Warenkorb zu verwenden. Dies betrifft auch die globalen Tags WS-Delivery, WS-DeliveryID und WS-DeliveryIndex, die konfigurierten Informationstexte zu den einzelnen Versandarten (Country-Txt, Suffix-Txt, usw.) und die Variable "ws_delivery_name" in der Trackingschnittstelle. Bei unterschiedlichen Versandarten innerhalb einer Bestellung wird dann nur die erste verwendete Versandart für zukünftige Bestellungen gespeichert.
•Bei "easyCredit-Ratenkauf" wird die erste verwendete Versandart übermittelt.
•Das Tag WS-FreeDeliveryRest (fehlender Restbetrag bis zur versandkostenfreien Lieferung) wird nicht unterstützt.
•Das Feature EigenhändigPlus wird nicht unterstützt.
•Der Frachtkostenkalkulator wird nicht unterstützt.
•Die Abhängigkeit der Versandart vom Lagerbestand (Parameter AllowForInventoryStateAtLeast) wird nicht unterstützt.
•Die Abhängigkeit der Versandart von entsprechend gekennzeichneten Produkten (Parameter DeliveryFilterID-List) wird nicht unterstützt
•Der Parameter DeliveryCostCalculation-Mode wird nicht beachtet. Die Versandkosten werden immer pro Lieferadresse/Versandart berechnet.
•AutoOrder/Bestellgenerator: Es wird versucht, die gewünschte Versandart für alle Positionen und Lieferadressen vorzubelegen. Ist dies nicht möglich, wird automatisch die erste verfügbare Versandart zugeordnet.
•Der Parameter BookDeliveryType für die Festlegung, wann eine Bestellung als "Büchersendung" ausgezeichnet wird, ist hinfällig. MultiDelivererSelection entscheidet bei jeder Warenkorbposition einzeln, ob es sich um eine Büchersendung handelt oder nicht.
Schritt 1: Freischaltung/Aktivierung
Für diese Funktion ist keine Freischaltung/Aktivierung seitens WEBSALE notwendig.
Schritt 2: Einstellungen in der Shopkonfiguration shop.config
Stellen Sie im Abschnitt <Delivery> der Shopkonfiguration shop.config den Parameter DelivererSelectionPerBasketPosition-Allow auf yes um die Funktion zu aktivieren.
<Delivery>
...
DelivererSelectionPerBasketPosition-Allow = yes # [yes|no|test]
...
</Delivery>
![]() Referenz: Abschnitt <Delivery>
Referenz: Abschnitt <Delivery>
Schritt 3: Integration auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm)
Der Shopkunde kann durch MultiDelivererSelection für jede Warenkorbposition und jede Lieferadresse (MultiDelivery/Split-Order) im Checkout-Prozess die Versandart einzeln auswählen.
Folgendes Code-Beispiel ersetzt die Auswahl der Versandart (Einzel-Tag ~WS-DeliveryFields~) auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm). Für eine bessere Übersichtlichkeit wird der Code mit den Einzelpositionierungs-Tags durch ~WS-Fast_Include(Incl-DelivererSelection)~ ins Template incl_fast_includes.htm ausgelagert. Diesen Code für die Auswahl der Versandart finden Sie oben unter Code-Beispiel (komplett) für die Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm).
<form action="~FORM-PayDeliv~" method="post" name="PaymentDelivery" id="PaymentDelivery">
...
<h1>Zahlungsarten</h1>
...
{!ST-MultiDelivererSelection}
<h1>Versandarten (einzelpositioniert, One4All)</h1>
<!-- Fügen Sie hier die einzelpositionierte Auswahl der Versandarten ein -->
~WS-Fast_Include(Incl-DelivererSelection)~
{/!ST-MultiDelivererSelection}
{ST-MultiDelivererSelection}
<h1>Versandarten (einzelpositioniert, pro Position/Split-Order auswählbar)</h1>
{@BASKET-PR-Data}
<div>
~BASKET-PR-Name~<br>
{!BASKET-PR-D_available}<!-- MultiDelivery nicht verfügbar -->
Keine eigene Versandadresse pro Position auswählbar:<br>
<!-- alles an eine Lieferadresse global -->
{WS-DelivAddr}an Lieferadresse: ~D-FirstName~, ~D-LastName~, ~D-Country~{/WS-DelivAddr}
{!WS-DelivAddr}an Rechnungsadresse: ~A-FirstName~, ~A-LastName~, ~A-Country~{/!WS-DelivAddr}
~BASKET-PR-Quantity~ liefern per: <br>
<!-- Fügen Sie hier die einzelpositionierte Auswahl der Versandarten ein -->
~WS-Fast_Include(Incl-DelivererSelection)~
{/!BASKET-PR-D_available}
{BASKET-PR-D_available}<!-- MultiDelivery verfügbar -->
{!WS-DelivAddr_radioselected_inputmultidelivery}
Eigene Versandadresse pro Position verfügbar, aber eine Adresse 4all ausgewählt: <br>
{WS-DelivAddr}an Lieferadresse: ~D-FirstName~, ~D-LastName~, ~D-Country~<br>{/WS-DelivAddr}
{!WS-DelivAddr}an Rechnungsadresse: ~A-FirstName~, ~A-LastName~, ~A-Country~<br>{/!WS-DelivAddr}
<!-- alles an eine Lieferadresse global -->
~BASKET-PR-Quantity~ liefern per: <br>
<!-- Fügen Sie hier die einzelpositionierte Auswahl der Versandarten ein -->
~WS-Fast_Include(Incl-DelivererSelection)~
{/!WS-DelivAddr_radioselected_inputmultidelivery}
{WS-DelivAddr_radioselected_inputmultidelivery}
Individuelle Versandadresse pro Position bzw. Split-Order ausgewählt:<br>
{BASKET-PR-D-SingleData} <!-- Genau eine Lieferadresse wurde gewählt -->
{D-MultiDeliveryBillAddressUsed}
Gesamtlieferung erfolgt an Rechnungsadresse<br>
{/D-MultiDeliveryBillAddressUsed}
{!D-MultiDeliveryBillAddressUsed}
Gesamtlieferung erfolgt an: ~D-FirstName~, ~D-LastName~
<!-- Infos über die ausgewählte Lieferadresse -->
({D-MultiDeliveryUsed}mind. einmal verwendet{/D-MultiDeliveryUsed} -
{D-MultiDeliveryMultipleUsed}~D-MultiDeliveryMultipleUsed~x verwendet{/D-MultiDeliveryMultipleUsed} -
{D-OneTime}nicht gespeichert{/D-OneTime}{!D-OneTime}aus Kundenkonto{/!D-OneTime})<br>
{/!D-MultiDeliveryBillAddressUsed}
Versand per:<br>
<!-- Fügen Sie hier die einzelpositionierte Auswahl der Versandarten ein -->
~WS-Fast_Include(Incl-DelivererSelection)~
{/BASKET-PR-D-SingleData}
{BASKET-PR-D-MultiData} <!-- Mehrere Lieferadresse wurde gewählt -->
Lieferung an ~BASKET-PR-D-MultiData~ Adressen:<br>
{@BASKET-PR-D-MultiData}
{BASKET-PR-D-MultiData_SampleCopy}Belegexemplar{/BASKET-PR-D-MultiData_SampleCopy}
{!BASKET-PR-D-MultiData_SampleCopy}~BASKET-PR-D-MultiData_quantity~x {/!BASKET-PR-D-MultiData_SampleCopy} gehen an:
{D-MultiDeliveryBillAddressUsed}
Rechnungsadresse<br>
{/D-MultiDeliveryBillAddressUsed}
{!D-MultiDeliveryBillAddressUsed}
~D-FirstName~, ~D-LastName~
<!-- Infos über die ausgewählte Lieferadresse -->
({D-MultiDeliveryUsed}mind einmal verwendet{/D-MultiDeliveryUsed} -
{D-MultiDeliveryMultipleUsed}~D-MultiDeliveryMultipleUsed~ verwendet{/D-MultiDeliveryMultipleUsed} -
{D-OneTime}nicht gespeichert{/D-OneTime}{!D-OneTime}aus Kundenkonto{/!D-OneTime})
{/!D-MultiDeliveryBillAddressUsed}
<!-- Fügen Sie hier die einzelpositionierte Auswahl der Versandarten ein -->
~WS-Fast_Include(Incl-DelivererSelection)~
{/@BASKET-PR-D-MultiData}
{/BASKET-PR-D-MultiData}
{/WS-DelivAddr_radioselected_inputmultidelivery}
{/BASKET-PR-D_available}
</div>
{/@BASKET-PR-Data}
{/ST-MultiDelivererSelection}
...
</form>
![]() Referenz: ST-MultiDelivererSelection
Referenz: ST-MultiDelivererSelection
![]() Referenz: ST-MultiDelivererSelectionErrorsFixed
Referenz: ST-MultiDelivererSelectionErrorsFixed
![]() Referenz: Tags Split-Order: Mehrere Lieferadressen auswählen
Referenz: Tags Split-Order: Mehrere Lieferadressen auswählen
Schritt 4: Ausgabe der gewählten Versandart
Für die Ausgabe der gewählten Versandart fügen Sie das Einzel-Tag ~DELIV-Data_Name~ an allen Stellen innerhalb der Basket-PR-Data-Schleife ein, die auch Lieferadressen anzeigen. Das sind die Warenkorbseite (ws_basket.htm) und/oder die Bestellübersichtsseite (ws_place_order.htm). Gegebenenfalls müssen auch noch andere Templates angepasst werden, auf denen Versandarten angezeigt werden.
{@BASKET-PR-Data}
...
Versand erfolgt per: ~DELIV-Data_Name~ (~DELIV-Data_index~ ~DELIV-Data_id~)
...
{/@BASKET-PR-Data}
![]() Referenz: DELIV-Data_name
Referenz: DELIV-Data_name
![]() Referenz: DELIV-Data_index
Referenz: DELIV-Data_index
![]() Referenz: DELIV-Data_id
Referenz: DELIV-Data_id
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "Versandart pro Warenkorbposition und Lieferadresse einzeln auswählbar (MultiDelivererSelection)" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "Versandart pro Warenkorbposition und Lieferadresse einzeln auswählbar (MultiDelivererSelection)" vollständig integriert.
