easyCredit-Ratenkauf
Mit "easyCredit-Ratenkauf" zahlen Online-Kunden Ihren Warenkorb bequem und ganz einfach in fairer, transparenter Ratenzahlung. Die Bank übernimmt für den Händler die Bonitätsprüfung und im Falle eines Abschlusses vom Händler für den geprüften Fall die Zahlungsforderung gegenüber dem Kunden, inklusive des Risikos seiner Zahlungsunfähigkeit.
Hierfür sind weder eine Unterschrift noch ein zeitraubendes Postident-Verfahren notwendig. Mit dieser Teilzahlungsmöglichkeit kann die gesamte Abwicklung sehr effizient gestaltet werden, sodass das gewünschte Produkt bestenfalls am gleichen Tag versendet werden kann. Denn zuerst erhalten Kunden Ihre Bestellung und bezahlen später in individuellen Wunschraten.
Inhalt
Zinsen nicht als Zahlungskosten ausweisen
Hier stellen wir Ihnen den optionalen Ratenrechner und den Zahlungsablauf bei "easyCredit-Ratenkauf" vor.
Anzeige des Ratenkaufs und Ratenrechner
Auf der Produktdetailansicht (ws_product.htm) kann für jedes Produkt die Anzeige einer möglichen Ratenzahlung im Shop mittels JavaScript integriert werden.

Als Entscheidungshilfe für den Käufer stellt die TeamBank einen Ratenkaufbeispielrechner ("Ratenrechner") zur Verfügung, der direkt im Shop aufgerufen wird.
Nach Klick auf "mehr Informationen zum Ratenkauf" wird der Ratenrechner geöffnet:

Es werden alle Ratenpläne für alle möglichen Laufzeiten angegeben.
Zahlungsablauf mit "easyCredit-Ratenkauf"
Der Käufer füllt seinen Warenkorb wie gewohnt und startet den Bestellablauf.
Auswahl der Zahlungsart und Zustimmung zur Datenübermittlung
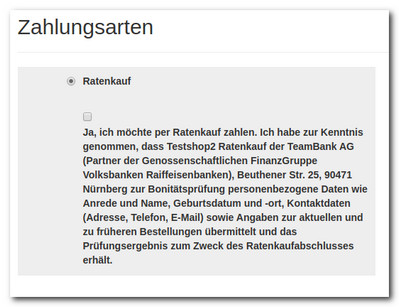
Auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) wählt der Käufer die Zahlungsart "easyCredit-Ratenkauf". Hierfür muss er der Übermittlung seiner Daten an easyCredit/TeamBank zustimmen.
Die Zustimmungstexte werden über die JSON-Schnittstelle dynamisch geladen und eingebunden. Dadurch wird sichergestellt, dass rechtlich relevante Änderungen der Zustimmungstexte direkt übernommen werden und keine manuellen Anpassungen im Onlineshop notwendig sind.

Weiterleitung zu easyCredit/TeamBank
Nach Klick auf "Weiter" wird der Käufer auf eine Payment-Seite von easyCredit/TeamBank weitergeleitet.
Dort werden weitere Daten des Käufers abgefragt und geprüft. Im Falle einer positiven Entscheidung kann der Käufer die Laufzeit im Rahmen der durch die Kreditentscheidung vorgegebenen Grenzen anpassen und anschließend das Finanzierungsangebot annehmen.
Bestellabschluss im Shop
Nun wird der Käufer zurück in den Shop geleitet.
Im Shop werden auf der Bestellübersichtsseite (ws_place_order.htm) alle Details der Bestellung, d. h. inkl. der gewählten Ratenkauf-Finanzierung (mit Laufzeit und Zinsen), angezeigt. Die Daten werden über die JSON-Schnittstelle übergeben.
Der Kauf wird im Shop abgeschlossen.
Der Käufer erhält die Bestelleingangsbestätigungs-E-Mail des Shops sowie eine separate E-Mail von easyCredit mit den Daten zum Finanzierungs- und Tilgungsplan.
Bitte beachten Sie folgende Vorgaben bei der Integration/Nutzung dieser Zahlungsart:
▪Die Zahlungsart kann für Bestellungen mit einem Gesamtbetrag zwischen 200 EUR und 10.000 EUR angeboten werden.
▪Die Rechnungsadresse muss in Deutschland sein.
▪Es ist keine abweichende Lieferadresse erlaubt.
▪Das Feld "Anrede" bei der Rechnungsadresse muss zwingend abgefragt werden. easyCredit/TeamBank akzeptiert dabei nur die Angaben "Herr" und "Frau".
▪Falls Sie eine Warenwirtschaft nutzen, in der Zinsen nicht als Zahlungskosten ausgewiesen werden dürfen, müssen die Zinsen auf der Bestellübersichtsseite (ws_place_order.htm) mittels Tags zur Gesamtsumme addiert werden. Eine Anleitung hierzu finden Sie unter Zinsen nicht als Zahlungskosten ausweisen.
Führen Sie die folgenden Schritte durch, um die Zahlungsart "easyCredit-Ratenkauf" in Ihrem Shop zu integrieren.
Vorab: Wie kommen die Daten von easyCredit in meinen Shop?
Auf zwei verschiedene Arten:
Die Anzeige des monatliches Ratenangebotes und des Ratenrechners auf der Produktdetailansicht (ws_product.htm) wird über JavaScript gelöst. Der Quellcode wird von easyCredit geliefert.
Weitere Daten von easyCredit werden über die JSON-Schnittstelle übergeben. Gemeinsam mit dem Händler und easyCredit muss entschieden werden, welche Informationen für eine Anzeige im Bestellablauf relevant sind. Diese können dann mithilfe der JSON-Schnittstellen-Tags nutzerfreundlich angezeigt werden.
Schritt 1: Voraussetzungen
Um die Zahlungsart "easyCredit-Ratenkauf" in Ihrem Shop anzubieten, ist zunächst ein Vertrag mit easyCredit abzuschließen. Bitte wenden Sie sich diesbezüglich direkt an easyCredit.
Schritt 2: Freischaltung/Aktivierung
Die Zahlungsart "easyCredit-Ratenkauf" muss bei WEBSALE freigeschaltet werden. Hierzu werden folgende Informationen benötigt, die Sie von easyCredit erhalten:
▪Webshop-ID
▪API-Kennwort (Token)
Schritt 3: Zahlungsart in der Shopkonfiguration shop.config ergänzen
Fügen Sie der Shopkonfiguration shop.config den Abschnitt PaymentInstallment-Txt mit den folgenden Parametern hinzu:
Hinweise: |
|
|
▪Der zulässige Gesamtbetrag muss zwischen 200 EUR und 10.000 EUR liegen (MinTotal-Value/MaxTotal-Value) ▪Es dürfen nur Rechnungsadressen aus Deutschland zugelassen werden (BillCountry-Rule/BillCountry-List) ▪Abweichende Lieferadressen müssen ausgeschlossen werden (DenyDifferentDeliveryAddress). ▪In diesem Abschnitt müssen zwingend der Parameter Cost und ein Wert enthalten sein. |
<PaymentInstallment-Txt>
Allow = yes
TestMode = yes
Name = easyCredit-Ratenkauf
NameSuffix = Mit easyCredit-Ratenkauf zahlen Online-Kunden Ihren Warenkorb bequem und ganz einfach in fairer, transparenter Teilzahlung.
DelivererID-List = <Ihre Versandarten IDs>
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = logo-easycredit.png
Cost = Zinsen
BillCountry-Rule = AllowCountries
BillCountry-List = DEU
DenyDifferentDeliveryAddress = yes
MaxTotal-Value = 10000
MinTotal-Value = 200
...
ShowDisabled-Allow = 21,14,15
<ShowDisabled-Txt>
21 = Nicht bestellt und trotzdem zahlen? Nicht bei uns! Um Ihnen Unannehmlichkeiten zur ersparen, liefern wir bei einem Ratenkauf
nur zu Ihnen nach Hause. Entfernen Sie einfach Ihre abweichende Lieferadresse und bezahlen Sie dann ganz bequem mit easycredit.
14 = Leider können wir Ihnen easyCredit erst ab einer Gesamtsumme von 200 € anbieten. Bitte wählen Sie eine andere Zahlungsart aus,
um mit der Bestellung fortzufahren.
15 = Leider können wir Ihnen easyCredit nur bis zu einer Gesamtsumme von 10.000 € anbieten. Bitte wählen Sie eine andere Zahlungsart
aus, um mit der Bestellung fortzufahren.
</ShowDisabled-Txt>
...
<+CountryRule>
CountryList-ISO = *
FieldDescr-Txt = Zustimmung zur Datenverarbeitung
Type = checkbox
Required = yes
RequiredErrorMessage-Txt = Ihre Zustimmung ist notwendig, bitte haken Sie das Kästchen an.
ID = ws_clearing_easycredit
SaveInputForNextOrder-Allow = no
</+CountryRule>
...
<AddressFilter>
Allow = yes
TechnicalFieldName = SalutationCode
Rule = Allow
Values-List = 01,02
</AddressFilter>
...
</PaymentInstallment-Txt>
![]() Referenz: Abschnitt PaymentInstallment-Txt
Referenz: Abschnitt PaymentInstallment-Txt
![]() Wegweiser: ShowDisabled-Txt - Zahlungsart als deaktiviert (ausgegraut) anzeigen
Wegweiser: ShowDisabled-Txt - Zahlungsart als deaktiviert (ausgegraut) anzeigen
![]() Referenz: Abschnitt +CountryRule
Referenz: Abschnitt +CountryRule
![]() Referenz: Abschnitt AddressFilter
Referenz: Abschnitt AddressFilter
Schritt 4: Prüfung der Adressdatenfelder konfigurieren
easyCredit verlangt die Übergabe der folgenden Adressdatenfelder:
▪Anrede
▪Vorname
▪Nachname
▪Straße und Hausnummer
▪Postleitzahl und Ort
▪Land (nur Deutschland)
Deshalb muss eine entsprechende Adressprüfung der genannten Eingabefelder konfiguriert werden.
Beachten Sie hierbei:
Im Abschnitt <AddressFields-Txt> der Shopkonfiguration shop.config muss der Parameter SalutationCode hinzugefügt werden, falls noch nicht vorhanden:
<AddressFields-Txt>
...
SalutationCode = Anredecode
...
</AddressFields-Txt>
Weitere Informationen zur Prüfung von Adressdaten finden Sie unter
![]() Wegweiser: Prüfungen von Adressdaten festlegen
Wegweiser: Prüfungen von Adressdaten festlegen
![]() Referenz: Abschnitt InputCheck
Referenz: Abschnitt InputCheck
![]() Referenz: Abschnitt AddressFields-Txt
Referenz: Abschnitt AddressFields-Txt
Schritt 5: Hinweismeldungen ergänzen
Fügen Sie in der Shopkonfiguration shop.config im Abschnitt NotifyMessages-Txt die beiden neuen Parameter Installment-ClearingDeny und Installment-ClearingError hinzu.
Legen Sie außerdem mit dem Parameter PaymentInputSuffix eine allgemeine Fehlermeldung fest, die angezeigt wird, falls der Käufer eine benötigte Zusatzinformation nicht angegeben hat.
<NotifyMessages-Txt>
...
Installment-ClearingError = Der Bezahlvorgang mit Ratenkauf wurde abgelehnt oder abgebrochen.
Installment-ClearingDeny = Der Bezahlvorgang mit Ratenkauf wurde abgelehnt.
PaymentInputSuffix = Bitte ergänzen Sie die erforderlichen Angaben zu Ihrer ausgewählten Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 6: Anpassungen der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm)
Zustimmungstexte laden und anzeigen
Die Zustimmungstexte werden dynamisch von easyCredit geladen und eingebunden.
Um den Text zu laden und anzuzeigen, ergänzen Sie folgenden Code auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm):
...
<div class="easycredit_agreementtxt">
~EASYCREDIT-GetAgreementText~
{EASYCREDIT-AgreementTextJSON}
~EJD-SetRawDataHexCodedInput($EASYCREDIT-AgreementTextJSON$)~
~EJD-LoadData(intern,rawdatahexcodedinput,easy)~
{/EASYCREDIT-AgreementTextJSON}
{EJD-DataOK(easy)}
~EJD-SetUseID(easy)~
~EJD-DA-Value(zustimmungDatenuebertragungPaymentPage)~
{/EJD-DataOK(easy)}
</div>
<script>
$('#ws_paymentdiv_paymentcountryrule_ws_clearing_easycredit_name_id_26').html($('.easycredit_agreementtxt').html());
</script>
...
Hinweise: |
|
|
Mithilfe der JSON-Schnittstelle können bei Bedarf/Wunsch auch weitere Daten von easyCredit angezeigt werden. Um den Zustimmungstext in der Nähe der Zustimmungs-Checkbox (direkt bei der Zahlungsart) anzeigen zu lassen, wird ein entsprechender Container durch WS-PaymentFields erzeugt. In diesen Container können außerhalb liegende Informationen/Daten mit Javascript und/oder CSS dorthin verschoben/kopiert werden. |
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: EASYCREDIT-Tags
Referenz: EASYCREDIT-Tags
![]() Referenz: EJD-Tags (JSON-Schnittstelle)
Referenz: EJD-Tags (JSON-Schnittstelle)
Anzeige des günstigsten Finanzierungsplans
Fügen Sie folgenden Code auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) hinzu:
<!-- Laden des günstigsten Finanzierungsplans-->
~WS-DisablePriceAndNumberFormat~
~EASYCREDIT-GetCheapestModelCalculation($BASKET-OrderTotal$)~
~WS-EnablePriceAndNumberFormat~
~EJD-SetRawDataHexCodedInput($EASYCREDIT-CheapestModelCalculationJSON$)~
~EJD-LoadData(intern,rawdatahexcodedinput,easycalc)~
{EJD-DataOK(easycalc)}
~EJD-SetUseID(easycalc)~
~EJD-SetRealOutputFormat(2)~
<div class="easycredit_cheapestmodelcalculation">
<p>Günstigsten Finanzierungsplan:</p>
<p>Anzahl Raten: ~EJD-DA-Value(.anzahlRaten)~ Raten</p>
<p>Ihre monatliche Rate: ~EJD-DA-TouchValue(.betragRate)~~DC-CommercialCalc1_set($EJD-LastValueAccessed$)~~DC-CommercialCalc1~</p>
<p>Gesamtsumme: ~EJD-DA-TouchValue(.gesamtsumme)~~DC-CommercialCalc2_set($EJD-LastValueAccessed$)~~DC-CommercialCalc2~</p>
</div>
<script>
$('#ws_paymentdiv_text_id_26').append($('.easycredit_cheapestmodelcalculation'));
</script>
{/EJD-DataOK(easycalc)}
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: EASYCREDIT-Tags
Referenz: EASYCREDIT-Tags
![]() Referenz: EJD-Tags (JSON-Schnittstelle)
Referenz: EJD-Tags (JSON-Schnittstelle)
Schritt 7: "Ratenrechner" auf der Produktdetailansicht (ws_product.htm) integrieren
Um den Ratenrechner zu integrieren, fügen Sie folgenden Code auf der Produktdetailansicht (ws_product.htm) hinzu:
Javascript-Datei und -Snippet zum Aufruf des Beispielrechners von easyCredit einfügen
<link rel="stylesheet" type="text/css" href="https://ratenkauf.easycredit.de/ratenkauf/js/ratenrechner/v1/ratenrechner.css">
<script src="https://ratenkauf.easycredit.de/ratenkauf/js/ratenrechner/v1/ratenrechner.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
var options = {
webshopId : "~EASYCREDIT-WebshopID~",
finanzierungsbetrag : ~WS-DisablePriceAndNumberFormat~~PR-Price~~WS-EnablePriceAndNumberFormat~,
textVariante : "KURZ",
widgetTemplate: '<div class="ec-widget"><span class="ec-text-beschreibung">%from_text% </span> <span class="ec-rate">%installmentTemplate%</span>
<div class="cursor-pointer" data-toggle="modal" data-target="#easycredit_ratenkaufrechner_modal">%link_text%</div></div>'
};
rkPlugin.anzeige("easycredit_ratenkaufrechner", options);
})
</script>
![]() Referenz: EASYCREDIT-Tags
Referenz: EASYCREDIT-Tags
Einbinden des HTML-Elements für die Anzeige
Hier muss ein Modal/eine Colorbox hinzugefügt werden.
Beispiel Bootstrap 4:
<div id="componentID"></div>
<div class="modal fade" id="easycredit_ratenkaufrechner_modal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close" title="Schließen">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item"
src="https://ratenkauf.easycredit.de/widget/app/#/ratenwunsch?shopKennung=~EASYCREDIT-WebshopID~&bestellwert=~WS-DisablePriceAndNumberFormat~~PR-Price~~WS-EnablePriceAndNumberFormat~"
allowfullscreen>
</iframe>
</div>
</div>
</div>
</div>
</div>
Wichtig hierbei ist das iframe. Das ist der Ratenrechner von easyCredit.
Schritt 8: Finanzierungsdaten auf der Bestellübersichtsseite (ws_place_order.htm) ergänzen
Fügen Sie folgenden Code auf der Bestellübersichtsseite (ws_place_order.htm) ein, um den Zahlungsplan (Finanzierungsdaten) und einen Button zum Abbrechen zu integrieren:
...
{ST-EasyCreditCheckout_selected}
~EASYCREDIT-GetRepaymentPlanDetails~
~EJD-SetRawDataHexCodedInput($EASYCREDIT-RepaymentPlanDetailsJSON$)~
~EJD-LoadData(intern,rawdatahexcodedinput,easyfinal)~
{EJD-DataOK(easyfinal)}
~EJD-SetUseID(easyfinal)~
<p>Anzahl Raten: ~EJD-DA-Value(ratenplan.zahlungsplan.anzahlRaten) Raten</p>
<p>Ihre monatliche Rate: ~EJD-DA-TouchValue(ratenplan.zahlungsplan.betragRate)~~DC-CommercialCalc1_set($EJD-LastValueAccessed$)~~DC-CommercialCalc1~</p>
<p>letzte Rate: ~EJD-DA-TouchValue(ratenplan.zahlungsplan.betragLetzteRate)~~DC-CommercialCalc2_set($EJD-LastValueAccessed$)~~DC-CommercialCalc2~</p>
<p>Sollzinssatz pa. fest für die gesamte Laufzeit: ~EJD-DA-Value(ratenplan.zinsen.nominalzins)~%</p>
<p>effektiver Jahreszins: ~EJD-DA-Value(ratenplan.zinsen.effektivzins)~%</p>
{/EJD-DataOK(easyfinal)}
<input name="~BT-EasyCreditCheckout_cancel~" type="submit" value="abbrechen">
{/ST-EasyCreditCheckout_selected}
...
![]() Referenz: ST-EasyCreditCheckout_selected
Referenz: ST-EasyCreditCheckout_selected
![]() Referenz: BT-EasyCreditCheckout_cancel
Referenz: BT-EasyCreditCheckout_cancel
![]() Referenz: ST-EasyCreditCheckout_cancel
Referenz: ST-EasyCreditCheckout_cancel
![]() Referenz: EASYCREDIT-Tags
Referenz: EASYCREDIT-Tags
![]() Referenz: EJD-Tags (JSON-Schnittstelle)
Referenz: EJD-Tags (JSON-Schnittstelle)
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
Schritt 9: Testen der Zahlungsart
Um die Zahlungsart "easyCredit-Ratenkauf" in Ihrem Shop zu testen, stellt Ihnen WEBSALE einen speziellen Zahlungsarten-Testmodus zur Verfügung. Die Zahlungsart ist nur im Testmodus sichtbar; der Produktivbetrieb Ihres Shops wird dadurch nicht beeinflusst.
Achten Sie darauf, dass der Parameter TestMode im Abschnitt PaymentInstallment-Txt Ihrer Shopkonfiguration shop.config auf yes steht.
Hängen Sie zum Aktivieren des Zahlungsarten-Testmodus an einen beliebigen Shop-Aufruf (der Shop muss sich bereits im allgemeinen Testmodus befinden) den Parameter &payment-test=on an.
Beispiel:
http://www.xyz.de/?test=on&payment-test=on
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
Im Template kann hierbei durch das Tag ST-PaymentTest ein Hinweis angezeigt werden, wenn der Shop im Zahlungsarten-Testmodus aufgerufen wurde:
{ST-PaymentTest}
Zahlungsarten-Testmodus an
{/ST-PaymentTest}
![]() Referenz: ST-PaymentTest
Referenz: ST-PaymentTest
Hängen Sie nach erfolgreich abgeschlossenem Test zum Deaktivieren des Zahlungsarten-Testmodus an einen beliebigen Shop-Aufruf den Parameter &payment-test=off an.
Beispiel:
http://www.xyz.de/?test=on&payment-test=off
Schritt 10: Zahlungsart für den Produktivbetrieb aktivieren
Setzen Sie im Abschnitt PaymentInstallment-Txt der Shopkonfiguration shop.config den Parameter TestMode auf no und achten Sie darauf, dass der Parameter Allow auf yes steht.
<PaymentInstallment-Txt>
Allow = yes
TestMode = no
...
</PaymentInstallment-Txt>
![]() Referenz: Abschnitt PaymentInstallment-Txt
Referenz: Abschnitt PaymentInstallment-Txt
![]() Haben Sie alle Schritte durchgeführt, ist die Zahlungsart "easyCredit-Ratenkauf" erfolgreich in Ihrem Shop integriert und aktiv.
Haben Sie alle Schritte durchgeführt, ist die Zahlungsart "easyCredit-Ratenkauf" erfolgreich in Ihrem Shop integriert und aktiv.
Zinsen nicht als Zahlungskosten ausweisen
In manchen Warenwirtschaften dürfen Zinsen nicht als Zahlungskosten ausgewiesen werden. Bitte klären Sie, wenn Sie eine Warenwirtschaft nutzen, ob dies bei Ihnen zutrifft.
Da der Shopbetreiber verpflichtet ist, vor Abschluss des Kaufs dem Käufer den Gesamtbetrag inkl. Zinsen anzuzeigen, müssen die Zinsen auf der Bestellübersichtsseite (ws_place_order.htm) mittels Tags zur Gesamtsumme addiert werden.
Schritt 1: Shopkonfiguration shop.config anpassen
Um den Shop anzuweisen, die Zinsen nicht als Zahlungskosten auszugeben, ergänzen Sie im Abschnitt PaymentInstallment-Txt Ihrer Shopkonfiguration shop.config den Parameter UseInterestAmountAsPaymentCostsForEasyCredit und den Wert no:
<PaymentInstallment-Txt>
...
UseInterestAmountAsPaymentCostsForEasyCredit = no
...
</PaymentInstallment-Txt>
![]() Referenz: Abschnitt PaymentInstallment-Txt
Referenz: Abschnitt PaymentInstallment-Txt
Schritt 2: Bestellübersichtsseite (ws_place_order.htm) anpassen
Ergänzen Sie auf der Bestellübersichtsseite (ws_place_order.htm) folgende Berechnung mit DC-CommercialCalc-Tags, um die Zinsen zur Gesamtsumme zu addieren:
Beispiel:
{ST-EasyCreditCheckout_selected}
~EASYCREDIT-GetRepaymentPlanDetails~
~EJD-SetRawDataHexCodedInput($EASYCREDIT-RepaymentPlanDetailsJSON$)~
~EJD-LoadData(intern,rawdatahexcodedinput,easyfinal)~
{EJD-DataOK(easyfinal)}
~EJD-SetUseID(easyfinal)~
...
<!-- Gesamtsumme mit anfallenden Zinsen berechnen -->
~EJD-DA-Value(ratenplan.zinsen.anfallendeZinsen)~
~DC-CommercialCalc1_set($EJD-DA-Value(ratenplan.zinsen.anfallendeZinsen)$)~
~DC-CommercialCalc1_add($BASKET-OrderTotal$)~
~DC-FPEasyCreditTotalPrice_set($DC-CommercialCalc1$)~
...
{/EJD-DataOK(easyfinal)}
{/ST-EasyCreditCheckout_selected}
{BASKET-OrderTotal}
{!DC-FPEasyCreditTotalPrice}
~BASKET-OrderTotal~
{/!DC-FPEasyCreditTotalPrice}
{DC-FPEasyCreditTotalPrice}
~DC-FPEasyCreditTotalPrice~
{/DC-FPEasyCreditTotalPrice}
{/BASKET-OrderTotal}
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: DC-CommercialCalc1...3
Referenz: DC-CommercialCalc1...3