Billie Rechnungskauf
WEBSALE V8s unterstützt die Anbindung der Zahlungsart Kauf auf Rechnung mit "Billie".
Billie ist der führende Anbieter von Buy Now, Pay Later-Zahlungsmethoden (BNPL) für Geschäftskunden im B2B. Billie ist in der Lage, Kreditwürdigkeits- und Legitimationsprüfungen von Käufern in Echtzeit durchzuführen, Warenkorblimits bis zu 100.000 Euro zu ermöglichen und Onlinehändlern gleichzeitig vollen Zahlungsausfall- und Betrugsrisikoschutz zu bieten.
Inhalt
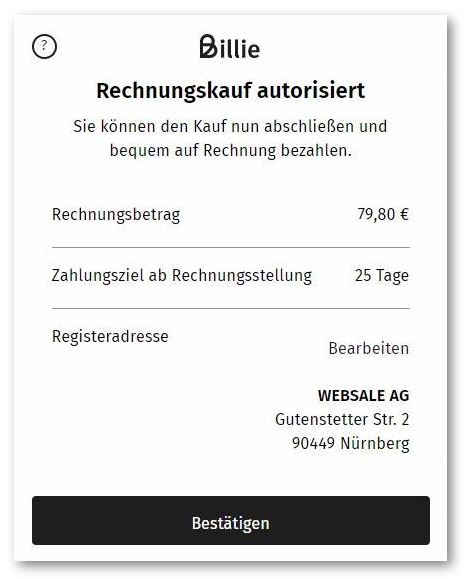
Nach dem Auswählen der Zahlungsart "Billie" und dem Klicken auf "Zahlungspflichtig bestellen", erscheint das Billie-Widget als Popup-Fenster. Billie prüft die Daten der Bestellung und autorisiert den Rechnungskauf. Der Käufer schließt mit dem Button "Bestätigen" den Kauf ohne die Eingabe zusätzlicher Zahlungsinformationen ab. Danach wird die HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) angezeigt. Der Käufer kann seine Rechnungen im Käuferportal von Billie einsehen und verwalten.

Hinweis: |
|
|
Die Integration von Billie über Klarna ist jetzt möglich. Bei Fragen kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner |
Voraussetzung
Kontaktieren Sie Billie, schließen einen Händlervertrag ab und erhalten Zugang zum Billie Händler-Dashboard: https://www.billie.io/
Informationen zur API-Direktintegration finden Sie in der Dokumentation von Billie: https://docs.billie.io/reference/introduction
Schritt 1: Freischaltung/Aktivierung
Billie muss bei WEBSALE freigeschaltet werden. Hierzu benötigen wir die relevanten Daten und Parameter (ClientID, MerchantID etc.) von Billie. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
Schritt 2: Aktivieren der Zahlungsart in der Shopkonfiguration
Fügen Sie den Abschnitt <PaymentBillie-Txt> in Ihre Shopkonfiguration shop.config ein.
<PaymentBillie-Txt>
Allow = yes
TestMode = yes
Name = Rechnungskauf mit Billie
NameSuffix = Jetzt kaufen, später bezahlen
ImgOnClick = selectPaymentImage('~ID~');
RadioOnClick = selectPayment('~ID~');
Img = <logo-XYZ.png>
DelivererID-List = <Ihre Versandarten-IDs> # optional
...
MerchantName = # Ihr Händlername, wird im JS-Parameter billie_config_data benötigt.
Duration = # Dauer der Zahlungsbedingung (Zahlungsziel ab Rechnungsstellung) zwischen 7 und 120 Tagen, Standard: 30
AllowPreWaitingState = no # yes: Bestellung ausführen trotz "pre_waiting"-Status von Billie, Standard: no
...
</PaymentBillie-Txt>
![]() Referenz: Abschnitt PaymentBillie-Txt
Referenz: Abschnitt PaymentBillie-Txt
Die für alle Zahlungsarten möglichen Standard-Parameter finden Sie unter:
![]() Referenz: Abschnitt PaymentXXX-Txt
Referenz: Abschnitt PaymentXXX-Txt
Schritt 3: Zahlungsart Billie nur Firmenkunden anzeigen (optional)
Um die Zahlungsart nur Firmenkunden anzuzeigen, ergänzen Sie den Abschnitt <PaymentBillie-Txt> mit einem <AddressFilter>-Abschnitt:
<PaymentBillie-Txt>
...
<AddressFilter>
Allow = yes
TechnicalFieldName = SalutationCode # Techn. Feldname des Eingabefelds der Rechnungsadresse, das für die Prüfung verwendet werden soll.
Rule = Allow
Values-List = 03 # zweistelliger Anredecode für "Firma" (wie in der Konfiguration "salutation.dat" hinterlegt)
</AddressFilter>
...
</PaymentBillie-Txt>
![]() Referenz: Abschnitt AddressFilter
Referenz: Abschnitt AddressFilter
![]() Referenz: Konfiguration salutation.dat
Referenz: Konfiguration salutation.dat
Achtung: |
|
|
Stellen Sie sicher, dass der Anredecode (SalutationCode) im Abschnitt <AddressFields-Txt> definiert ist. |
Schritt 4: Definieren von Hinweismeldungen
Ergänzen Sie in der Shopkonfiguration shop.config im Abschnitt <NotifyMessages-Txt> folgende Hinweismeldungen:
<NotifyMessages-Txt>
...
Billie-ClearingDeny = Die Transaktion wurde abgelehnt. # wenn Status "declined" oder, falls konfiguriert, "pre_waiting"
Billie-ClearingError = Es ist ein Fehler aufgetreten. Versuchen Sie es erneut oder wählen Sie eine andere Zahlungsart.
...
</NotifyMessages-Txt>
![]() Referenz: Abschnitt NotifyMessages-Txt
Referenz: Abschnitt NotifyMessages-Txt
Schritt 5: Auswahl der Zahlungsart im Checkout-Prozess auf der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm)
Platzieren Sie das Einzel-Tag WS-PaymentFields auf dem Template der Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) innerhalb der <form action="~Form-PayDeliv~">, falls noch nicht vorhanden.
![]() Wegweiser: Auswahl der Zahlungsart im Checkout-Prozess
Wegweiser: Auswahl der Zahlungsart im Checkout-Prozess
![]() Referenz: WS-PaymentFields
Referenz: WS-PaymentFields
Schritt 6: Anpassungen auf der Bestellübersichtsseite (ws_place_order.htm)
Das "Billie Checkout Widget" muss per Javascript auf der Bestellübersichtsseite (ws_place_order.htm) integriert werden. Ebenso wird ein neues Formular FORM-BillieResponse benötigt. Fügen Sie dafür folgenden Code außerhalb des bestehenden Formulars FORM-PlaceOrder in den <body> des Templates ein:
<form action="~FORM-PlaceOrder~" method="post" id="<Ihre-FORM-ID>">
...
</form>
...
{ST-Payment(39)}
<form action="~FORM-BillieResponse~" method="post" id="form_billie_response">
<input name="~BILLIE-ResponseDataName~" id="billie_response_data" type="hidden">
<input name="~BILLIE-ResponseErrorName~" id="billie_response_error" type="hidden">
</form>
<script>
const billie_config_data = {
'session_id': '~BILLIE-SessionID~',
'merchant_name': '~BILLIE-MerchantName~'
}
function ws_payWithBillie() {
BillieCheckoutWidget.mount({
billie_config_data: billie_config_data,
billie_order_data: ~BILLIE-OrderData~
})
.then(function success(ao) {
$("#billie_response_data").val(encodeURIComponent(JSON.stringify(ao)));
document.getElementById("form_billie_response").submit();
})
.catch(function failure(err) {
$("#billie_response_error").val(encodeURIComponent(JSON.stringify(err)));
document.getElementById("form_billie_response").submit();
});
}
// Sandbox-URL im PaymentTest-Modus verwenden
{ST-PaymentTest}
var bcwSrc = 'https://static-paella-sandbox.billie.io/checkout/billie-checkout.js';
{/ST-PaymentTest}
{!ST-PaymentTest}
var bcwSrc = 'https://static.billie.io/checkout/billie-checkout.js';
{/!ST-PaymentTest}
(function(w,d,s,o,f,js,fjs){
w['BillieCheckoutWidget']=o;w[o]=w[o]||function(){(w[o].q=w[o].q||[]).push(arguments)};
w.billieSrc=f;js=d.createElement(s);fjs=d.getElementsByTagName(s)[0];js.id=o;
js.src=f;js.charset='utf-8';js.async=1;fjs.parentNode.insertBefore(js,fjs);bcw('init');
}(window,document,'script','bcw', bcwSrc));
</script>
{/ST-Payment(39)}
![]() Referenz: ST-Payment()
Referenz: ST-Payment()
![]() Referenz: FORM-BillieResponse
Referenz: FORM-BillieResponse
![]() Referenz: BILLIE-ResponseDataName
Referenz: BILLIE-ResponseDataName
![]() Referenz: BILLIE-ResponseErrorName
Referenz: BILLIE-ResponseErrorName
![]() Referenz: BILLIE-SessionID
Referenz: BILLIE-SessionID
![]() Referenz: BILLIE-MerchantName
Referenz: BILLIE-MerchantName
![]() Referenz: BILLIE-OrderData
Referenz: BILLIE-OrderData
Schritt 7: Skript zur Prüfung auf der Bestellübersichtsseite (ws_place_order.htm) einfügen
Vor dem Öffnen des Billie-Widgets muss vom Shop geprüft werden, ob die Bestellung durchgeführt werden kann. Hierfür muss das Formular FORM-PlaceOrder per AJAX an den Shop übermittelt werden.
Hinweis: |
|
|
Im Skript wird die ID der <form> angegeben. Diese muss an Ihre bestehende ID entsprechend angepasst werden. |
Ergänzen Sie das Formular FORM-PlaceOrder am Ende mit folgendem Code:
<form action="~FORM-PlaceOrder~" method="post" id="<Ihre-FORM-ID>">
...
...
{ST-Payment(39)}
<script>
$( "button[name='~BT-PlaceOrder~']" ).click(function( event ) {
event.preventDefault();
var payload = $('#<Ihre-FORM-ID>').serialize();
payload += '&ws_ajax_rsf=' + ws_stringToHex('null');
payload += '&ws_billie_submit=y';
return fetch('~FORM-PlaceOrder~', {
method: 'post',
headers: {
'Content-Type': 'application/WS-target~WS-Charset~xWS-target'
},
body: payload
}).then(function(res) {
return res.json();
}).then(function(data){
ws_AJAXGenericResponseProcessor(data)
if (data.hasOwnProperty('ws_billie_ready'))
return ws_payWithBillie();
// scroll to errormsg
window.scrollTo(0, 0);
})
});
</script>
{/ST-Payment(39)}
...
</form>
![]() Referenz: FORM-PlaceOrder
Referenz: FORM-PlaceOrder
![]() Referenz: BT-PlaceOrder
Referenz: BT-PlaceOrder
Schritt 8: Fehlermeldungen per AJAX nachladen
Fügen Sie folgenden Code in die Bestellübersichtsseite (ws_place_order.htm) oberhalb des Formulars FORM-PlaceOrder ein, falls noch nicht vorhanden:
<div id="wsErrorMessages">
{ST-Ajax}<WS-Ajax-wsErrorMessages>{/ST-Ajax}
{MSG-PlaceOrder_Notify}~MSG-PlaceOrder_Notify~{/MSG-PlaceOrder_Notify}
{MSG-PlaceOrder_InputError}~MSG-PlaceOrder_InputError~{/MSG-PlaceOrder_InputError}
{ST-Ajax}</WS-Ajax-wsErrorMessages>{/ST-Ajax}
</div>
![]() Referenz: ST-Ajax
Referenz: ST-Ajax
![]() Referenz: MSG-PlaceOrder_Notify
Referenz: MSG-PlaceOrder_Notify
![]() Referenz: MSG-PlaceOrder_InputError
Referenz: MSG-PlaceOrder_InputError
Schritt 9: Testen der Zahlungsart Billie
Um Billie in Ihrem Shop zu testen, stellt Ihnen WEBSALE einen Zahlungsarten-Testmodus zur Verfügung. Die Zahlungsart ist dann nur im Testmodus sichtbar. Der Produktivbetrieb Ihres Shops wird dadurch nicht beeinflusst.
Laut Billie muss für einen erfolgreichen Test im Sandbox-Modus folgende Firmenadresse verwendet werden:
Billie GmbH
Charlottenstraße
10969 Berlin
Achten Sie darauf, dass der Parameter TestMode im Abschnitt <PaymentBillie-Txt> Ihrer Shopkonfiguration shop.config auf yes steht.
![]() Referenz: Abschnitt PaymentBillie-Txt
Referenz: Abschnitt PaymentBillie-Txt
Aufruf des Shops im "Billie"-Testmodus:
http://www.xyz.de/?test=on&payment-test=on&billie-test=on
Deaktivieren des "Billie"-Testmodus:
https://www.xyz.de/?test=on&payment-test=on&billie-test=off
Setzen Sie im Abschnitt <PaymentBillie-Txt> den Parameter TestMode auf no.
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
Hinweis zum Livegang |
|
|
Für den Livegang müssen entsprechende Einstellungen durch die WEBSALE-Systemadministration erfolgen. Informieren Sie daher vor und nach dem Testen Ihren WEBSALE-Ansprechpartner. |
![]() Haben Sie alle Schritte durchgeführt, ist der Rechnungskauf mit "Billie" in Ihrem Shop integriert und aktiv.
Haben Sie alle Schritte durchgeführt, ist der Rechnungskauf mit "Billie" in Ihrem Shop integriert und aktiv.