SSL-Verschlüsselung
Der Shop kann im SSL-Modus betrieben werden, sodass jede aufgerufene Seite verschlüsselt übertragen wird. Google wertet Webseiten und Shops mit verschlüsseltem Seitenaufruf auf, was in einer prominenteren Position im Ranking der Suchergebnisse resultiert. Daneben führt die SSL-Verschlüsselung aller Shop-Seiten zu noch höherer Sicherheit und bewusstem Sicherheits-Empfinden der Kunden im Shop. Zudem ist die SSL-Verschlüsselung eines Shops ein positiver Rankingfaktor bei Google.

Nicht nur Shop-Seiten, sondern auch alle Bilder, CSS- und Script-Dateien werden auf https:// adressiert. Auch alle Zusatzapplikationen wie TopRank, Datenfeeds für Preissuchmaschinen, BackInStockMail, E-Marketing-Manager etc. und Schnittstellen z. B. für die Anbindung externer Dienste unterstützen die Option "SSL-Only".
Hinweis: |
|
|
Alle Links, die durch die Applikationen TopRank-Manager und Dataflow-Manager generiert werden, werden täglich automatisch aktualisiert. Nach der Umstellung kann die unverzügliche Aktualisierung dieser Links auf SSL auch manuell angestoßen werden. |
Wird der Shop nach der Umstellung per http:// aufgerufen, erfolgt ein automatischer (suchmaschinenfreundlicher) 301-Redirect auf https://. Ein unverschlüsselter Aufruf des Shops ist dann nicht mehr möglich.
Übersicht
Als Voraussetzung für diese Funktion muss der Shop über ein eigenes SSL-Zertifikat verfügen (dies wurde mit der V8 bei allen Shops bereits eingeführt).
Vorbereitung zur Umstellung auf SSL-Only
Damit alle Shop-Seiten, Bilder, CSS- und Script-Dateien nach der Umstellung korrekt mit https:// adressiert werden, müssen folgende Schritte durchgeführt werden:
Schritt 1: Anpassung von Verlinkungen
Verwenden Sie für Verlinkungen ausschließlich WEBSALE-Tags, z. B. CAT-Link, PR-Link, können Sie diesen Schritt überspringen. Bei allen durch WEBSALE erzeugten Links wird automatisch http:// durch https:// ersetzt.
Verwenden Sie jedoch Verlinkungen ohne WEBSALE-Tags, z. B. http://www.ihre-domain.de/Beispielkategorie123, dann ändern Sie diese entweder von http:// auf https:// oder stellen Sie die Verlinkung auf einen internen Link um.
Beispiel:
<a href="http://www.ihre-domain.de/Beispielkategorie123">Ihr Banner</a>
ändern in:
<a href="https://www.ihre-domain.de/?Beispielkategorie123">Ihr Banner</a>
oder:
<a href="~CAT-Link(123)~">Ihr Banner</a>
Schritt 2: Anpassung der JavaScripts
In den Templates müssen alle Scripte von Drittanbietern (wie z. B. externe Suchen oder Tracking) auf verschlüsselte https://-Aufrufe umgestellt werden. Damit wird sichergestellt, dass die Shopseiten und sämtliche unter SSL-Verschlüsselung laufenden Anwendungen korrekt dargestellt werden und funktionsfähig sind.
Für diese Überprüfung empfehlen wir, den Aufruf des Scriptes mit https:// im Browser einzugeben. Wird das Script im Browser aufgerufen und angezeigt, können Sie den Aufruf in Ihrem Template entsprechend abändern.
Kann das Script nicht aufgerufen werden, setzen Sie sich bitte mit dem Ihrem Ansprechpartner in Verbindung. In diesem Fall sollten Sie die Umstellung des Scriptes im Design-Testmodus (mittels ST-DesignTest-Klammerungen) vornehmen.
![]() Wegweiser: JavaScript und jQuery
Wegweiser: JavaScript und jQuery
Beispiel:
Eine Google Ad Service-Script ist auf dem Template mit http:// eingebunden:
<script type="text/javascript" src="http://www.googleadservices.com/pagead/conversion.js"></script>
Aufruf des Scriptes mit https:// in einem Browser:
<script type="text/javascript" src="https://www.googleadservices.com/pagead/conversion.js"></script>
Hinweis: |
|
|
Bei Scripten, z. B. Tracking-Scripten, die bereits im Checkout-Prozess integriert sind, kann eine Überprüfung entfallen, da der WEBSALE Checkout-Prozess standardmäßig im SSL-Modus läuft. |
Schritt 3: Anpassung externer Anwendungen
Mit WEBSALE haben Sie die Möglichkeit, externe Anwendungen (wie z. B. externe Suchen, Social Media, Widgets etc.) zu integrieren. Stellen Sie auch hier den Aufruf der Anwendungen auf "verschlüsselt" um und überprüfen Sie die korrekte Ausführung.
Hinweis: |
|
|
Bitte unterrichten Sie, sofern relevant, die externen Anbieter (z. B. der Shopbewertungs-Anbieter eKomi) über die Umstellung von "http" auf "https". |
Prüfen Sie den Aufruf der Anwendung mit https:// in einem Browser. Wird die Anwendung aufgerufen und angezeigt, können Sie den Aufruf in Ihrem Template entsprechend abändern.
Startet die Anwendung nicht wie gewünscht, dann setzen Sie sich bitte mit Ihrem Ansprechpartner in Verbindung und testen Sie die Integration mit https:// vorerst im Design-Testmodus.
Beispiel:
Integration einer externen PHP-Anwendung mit http:// im Template:
~WS-ExternInclude(http://beispieldomain.info/layoutform/index.php)~
Aufruf der PHP-Anwendung mit https:// im Browser:
https://beispieldomain.info/layoutform/index.php
Schritt 4: Anpassung von Designelementen (Grafiken, Schriften, Styles etc.)
Verwenden Sie ausschließlich WEBSALE Tags, z. B. PR-Image, CAT-AdvNavImage, oder relative Verlinkungen, z. B. src="../web" für die Pfadangaben (Source) von Bildern, Grafiken und Styles, können Sie diesen Schritt überspringen. Bei allen durch WEBSALE erzeugten Pfaden wird automatisch http:// durch https:// ersetzt.
Kontrolliert und gegebenenfalls angepasst werden müssen externe Integrationen, z. B. von Webfonts oder Grafiken, die innerhalb src="" kein WEBSALE-Tag oder relativen Pfad besitzen, sondern einen http://-Aufruf.
Prüfen Sie auch hier vorab durch Eingabe des Pfades mit https:// im Browser, ob die Datei aufgerufen werden kann. Ist dies der Fall, kann der Pfad im Template sofort angepasst werden.
Kann die Datei nicht aufgerufen werden, setzen Sie sich bitte mit Ihrem Ansprechpartner in Verbindung. In diesem Fall sollten Sie die Umstellung im Design-Testmodus vornehmen.
Beispiel:
Integration der Shopbewertungs-Grafik von Trusted Shops mit http://:
<img class="bewertung" src="http://www.trustedshops.com/bewertung/widget/widgets/XYZ.gif">
Aufruf der Grafik mit https:// im Browser:
https://www.trustedshops.com/bewertung/widget/widgets/XYZ.gif
Schritt 5: Verlinkungen in der Textpflege-Plattform
Auch in der Textpflege-Plattform können Verlinkungen und eventuelle durch Textvariablen eingebundene Scripte vorhanden sein. Auch diese sind gegebenenfalls, wie beschrieben, anzupassen.
![]() Grundlagen: Textpflege-Plattform
Grundlagen: Textpflege-Plattform
Hinweis: |
|
|
Der SSL-Test-Modus muss von der WEBSALE-Technik freigeschaltet werden. Bitte kontaktieren Sie Ihren WEBSALE-Ansprechpartner |
Haben Sie alle oben genannten Schritte durchgeführt und sichergestellt, dass alle http://- durch https://-Verlinkungen ersetzt worden sind, können Sie den Shop in den SSL-Test-Modus versetzen, indem Sie ihn mit dem Parameter test=on&design-test=on&sslonly-test=on aufrufen.
Beispiel:
http://www.xyz.de/?test=on&design-test=on&sslonly-test=on
Klicken Sie auf eine beliebige Kategorie oder ein Produkt.
Die URL wird jetzt mit https:// (SSL) angegeben.
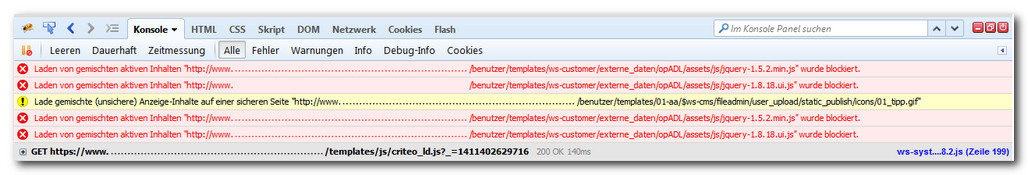
Überprüfen Sie nun, z. B. mithilfe des Firebugs im Browser Firefox, ob alle Seiten und die darin enthaltenen Scripte fehlerfrei ausgeführt werden.
Öffnen Sie dazu die Firebug-Konsole und schalten Sie auf "Alle":

Vor einer Umstellung auf den SSL-Only-Modus sollten in der Konsole des Firebugs auf keiner Seite Ihres Shops Fehler auftreten.
Treten nach Durchführung aller oben genannten Schritte keine Fehler (z. B. in der Konsole des Firebugs) auf, entfernen Sie alle etwaigen ST-DesignTest-Klammerungen, mit denen Sie die Aufrufe von https:// getestet haben.
Sind alle Aufrufe etc. in Ihren Templates auf https:// umgestellt, setzen Sie sich mit WEBSALE in Verbindung. Die Umstellung des Shops auf den SSL-Only-Modus erfolgt durch die WEBSALE-Technik.
Hinweis: |
|
|
Alle Shops bzw. SubShops, die unter der gleichen Domain laufen, werden zeitgleich umgestellt. |
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
![]() Referenz: ST-DesignTest
Referenz: ST-DesignTest
![]() Referenz: Integration der FACT-Finder Suggest-Funktion
Referenz: Integration der FACT-Finder Suggest-Funktion