Integration der FACT-Finder-Suggest-Funktion
Achtung: |
|
|
Die FactFinder Direktanbindung (Server-Side-Lösung für die Integration der Suchfunktion FACT Finder der Omikron Data Quality GmbH) ist veraltet und wird nicht mehr unterstützt. •Diese Integrationsart steht nur bis FactFinder-Version 6.9 zur Verfügung. •Seitens WEBSALE wird sie nicht mehr gepflegt oder weiterentwickelt. Die Integration von FactFinder ist weiterhin möglich – jedoch ausschließlich über die FactFinder WebComponents. Die aktuelle Dokumentation zu den WebComponents finden Sie hier: Die Implementierung der FactFinder Suche erfolgt somit direkt gemäß der offiziellen FactFinder-Dokumentation. Ergänzend stellen wir eine Kurz-Dokumentation mit Demonstrationsbeispielen zur Integration im WEBSALE-Kontext bereit (u. a. Grundfunktionen, Filter/ASN und Nachladen der Produktboxen über die WEBSALE Template Engine). Die Dokumentatiuon finden Sie hier: |
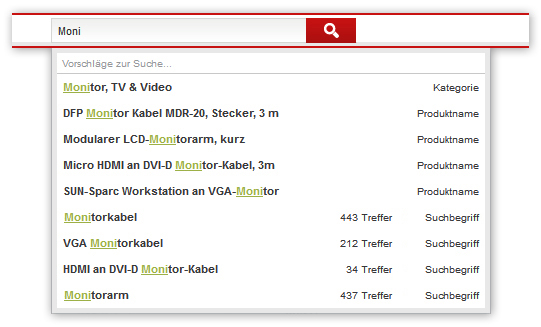
Das Suggest-Modul ist eine wertvolle Ergänzung der Suchfunktion, denn damit bekommt der Kunde schon während des Eintippens eines Suchbegriffs Ergebnisvorschläge geliefert. Die Liste der Vorschläge wird direkt unterhalb des Sucheingabefelds in einer separaten Box angezeigt. Dieser Suggest-Layer erscheint sofort, wenn FACT-Finder auf Basis der Sucheingabe einen bzw. mehrere Vorschläge finden kann - was oft bereits nach wenigen eingegebenen Buchstaben der Fall ist. Hier ein Beispiel für die Suggest-Funktion (Standard):

Im Suggest-Layer können neben den Suchvorschlägen auch weitere Informationen angezeigt werden, z. B. die Herkunft oder Beschreibung des Vorschlags (Kategorie, Produktname, Suchbegriff), die zu erwartende Trefferanzahl oder ein Vorschaubild. (Die Anzeige von Vorschaubildern muss im FACT-Finder Management Interface explizit aktiviert werden.)
Die Trefferanzahl wird normalerweise aus den Suchlogfiles übernommen. Deshalb kann es vorkommen, dass der im Suggest-Layer angezeigte Wert etwas von der tatsächlichen Anzahl abweicht. Die Einträge in der Suggest-Vorschlagsliste werden aus Produktdaten und aus häufig gesuchten und gefundenen Suchbegriffen der letzten Zeit zusammengestellt, also unter Einbeziehung von Tracking-Daten (falls verfügbar).
Inhalt
1 Integration der Suggest-Funktion (Standard)
2 Integration der erweiterten Suggest-Funktion
1 Integrieren der Suggest-Funktion (Standard)
Für die Implementierung der Suggest-Funktion ohne weitere Informationen sind folgende Schritte erforderlich:
Schritt 1: Authentifizierung deaktivieren
Bitte fragen Sie bei Ihrem Ansprechpartner von Omikron nach, ob die Authentifizierung für die Suggest-Funktion deaktiviert wurde. Dies ist Voraussetzung, dass die Suggest-Funktion korrekt in Ihrem Onlineshop angezeigt werden kann.
Schritt 2: Einbindung der WEBSALE JavaScript-System- und Designbibliothek
Zunächst muss ein Script-Link zur JavaScript-Systembibliothek gesetzt werden. Zusätzlich muss die Designkomponente, welche die benötigte Funktion zur Verfügung stellt, im HTML-Header des Templates eingebunden werden.
Binden Sie diese beiden Scripte auf allen Shopseiten ein, die eine Sucheingabe mit Suggest-Funktion ermöglichen sollen.
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek
Schritt 3: Einbindung des benötigten Quellcodes und der JavaScript-Dateien
Hier ein Quellcode-Beispiel für die Suggest-Funktion - einschließlich WEBSALE Quicksearch-Form und WEBSALE Sucheingabefeld:
Integrieren Sie den JavaScript-Code auf allen Shopseiten, die eine Sucheingabe ermöglichen sollen.
<form action="~FORM-QuickSearch~" method="get" name="ff_search"> <input type="hidden" name="tpl" value="ws_search.htm"> <input name="~WS-Search_Input~" type="text" value="~WS-Search~" autocomplete="off"> <div id="suggestLayer" class="suggestLayer"></div> <link type="text/css" rel="stylesheet" href="../css/web/ff_suggest.css"> <script type="text/javascript" src="../js/web/ff_suggest.js"></script> <script language="JavaScript" type="text/javascript"> var suggest = new FFSuggest(); /* JavaScript-Instanz der Suggest-"Klasse" */ var searchURL = '/$FF/Suggest.ff'; /* URL, an welche die Suggest-Requests gesendet werden sollen*/ var formname = 'ff_search'; /* Name des "form"-Elements der aktuellen Seite, das die Suchbox enthält */ var searchInputName = '~WS-Search_Input~'; /* Name des "input"-Elements, das die Suchbox repräsentiert */ var queryParamName = '~WS-Search_Input~'; /* Name des Parameters der verwendet wird, um die Eingabe im Suggest-Request abzusenden */ var channelParamName = 'channel'; /* Name des Channel-Parameters, der in den Requests zur Unterscheidung der Channel verwendet wird */ var channel = 'FF_CHANNEL'; /* Name des Channels, der verwendet werden soll */ var divLayername = 'suggestLayer'; /* ID des "div"-Elements, das für die Darstellung der Suggest-Ergebnisse verwendet wird */ var instanceName = 'suggest'; /* Name der FFSuggest-Instanz im globalen Kontext (Variable, die oben als erste erzeugt wurde) */ var debugMode = false; /* Aktiviert/Deaktiviert Debug-Meldungen im Skript */ var showImages = false; /* Aktiviert/Deaktiviert die Anzeige von Vorschaubildern im Suggest-Ergebnis */ // Abschnitt für sprachabhängige Elemente: Hier können Sie Übersetzungen für die Vorschlagstypen und weiteren Elemente der Suggest-Box festlegen. ptranslation = new Object(); ptranslation['searchTerm'] = 'Suchbegriff'; ptranslation['productName'] = 'Produktname'; ptranslation['brand'] = 'Marke'; ptranslation['category'] = 'Kategorie'; ptranslation['unspecified'] = 'Sonstiges'; ptranslation['content'] = 'Inhalt'; ptranslation['hit'] = '1 Treffer'; ptranslation['hits'] = 'Treffer'; ptranslation['headline'] = 'Vorschläge zur Suche...'; // Der Aufruf beinhaltet "ptranslation" für die sprachabhängigen Elemente der Suggest-Box suggest.init(searchURL, formname, queryParamName, divLayername, instanceName, debugMode, channelParamName, channel, showImages, ptranslation); // Hier werden die verschiedenen Vorschlags-Typen (Suchbegriff, Produktname, Marke und Kategorie) einzeln behandelt. function onSubmitSuggest(chosenJson){ var type = chosenJson.type; if(type == 'productName'){ // Vorschlagstyp "Produktname": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein direkter Sprung // auf die Produktdetailseite des gewählten Produkts. return chosenJson.attributes['deeplink']; } if(type == 'brand'){ // Vorschlagstyp "Marke": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein Sprung auf die Suchergebnisseite // für die gewählte Marke (die entsprechende Option des Filters "Marke" wird automatisch gesetzt). ACHTUNG: Der Begriff "Marke" in "wsps_filter_Marke" ist // sprachabhängig und muss übersetzt werden. return '~WS-Link~&act=search&search_input='+chosenJson.name+'&wsps_filter_Marke='+chosenJson.name+'&tpl='+$('input[name=tpl]').val(); } if(type == 'category'){ // Vorschlagstyp "Kategorie": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein Sprung auf die Suchergebnisseite // für die gewählte Kategorie. Es ist allerdings nicht möglich, die entsprechende Option des Filters "Kategorie" automatisch zu setzen. return '~WS-Link~&act=search&search_input='+chosenJson.name+'&tpl='+$('input[name=tpl]').val(); } if(type == 'searchTerm'){ // Vorschlagstyp "Suchbegriff": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein Sprung auf die Suchergebnisseite // für den gewählten Begriff, d.h. es handelt sich um eine "normale" Suche. return '~WS-Link~&act=search&search_input='+chosenJson.name+'&tpl='+$('input[name=tpl]').val(); } } </script> <input type="submit" value="Suchen"> </form>
Diesen Code können Sie direkt verwenden und shop-spezifisch anpassen. Beachten Sie hierbei:
•In der Zeile var channel müssen Sie FF_Channel durch die von FACT-Finder für jeden Subshop erhaltene ID ersetzen.
•Die URL-Adresse $FF muss von WEBSALE eingerichtet werden und verweist auf den FACT-Finder Server bzw. auf das Programm-Modul von FACT-Finder, welches die Datei "Suggest.ff" bereitstellt.
•Wenn Sie Vorschaubilder in der Suggest-Box anzeigen wollen, ist dazu eine FACT-Finder Voreinstellung notwendig und Sie müssen var showImages = true setzen.
•Die im Quellcode verwiesene JavaScript-Datei ff_suggest.js enthält den Java Serverpage-Code für die Suggest-Kommunikation mit FACT-Finder.
Kopieren und speichern Sie die Datei unter dem Namen "ff_suggest.js" in Ihrem JS-Verzeichnis.
![]() Materialien: ff_suggest.js
Materialien: ff_suggest.js
•Als <input type="hidden"> muss die Suchergebnisseite angegeben werden. In der Regel ist dies die Suchergebnisseite (ws_search.htm).
Schritt 4: Einbindung der CSS-Datei des Suggest-Layers
Das Layout kann nach individuellen Design-Anforderungen gestaltet werden.
Die folgende CSS-Datei enthält Styles für das Grundlayout des Suggest-Layers. Kopieren und speichern Sie die Datei unter dem Namen "ff_suggest.css" in Ihrem CSS-Verzeichnis.
Die Zuweisung der CSS-Datei erfolgte bereits in Schritt 3 innerhalb des Quellcode-Beispieles.
![]() Materialien: ff_suggest.css
Materialien: ff_suggest.css
2 Integrieren der erweiterten Suggest-Funktion
Im Suggest-Layer können neben den Suchvorschlägen auch weitere Informationen angezeigt werden, z. B. die Herkunft oder Beschreibung des Vorschlags (Kategorie, Produktname, Suchbegriff), die zu erwartende Trefferanzahl oder ein Vorschaubild. (Die Anzeige von Vorschaubildern muss im FACT-Finder Management Interface explizit aktiviert werden.)
Für die Implementierung dieser erweiterten Suggest-Funktion sind folgende Schritte erforderlich:
Schritt 1: Authentifizierung deaktivieren
Bitte fragen Sie bei Ihrem Ansprechpartner von Omikron nach, ob die Authentifizierung für die Suggest-Funktion deaktiviert wurde. Dies ist Voraussetzung, dass die Suggest-Funktion korrekt in Ihrem Onlineshop angezeigt werden kann.
Schritt 2: Anpassungen im FACT-Finder Management
Für die erweiterte Anzeige der Suggest-Funktion sind Anpassungen im FACT-Finder Management erforderlich, z. B. Block-Darstellung. Bitte sprechen Sie diesbezüglich mit Ihrem Ansprechpartner bei Omikron.
Schritt 3: Einbindung der WEBSALE JavaScript-System- und Designbibliothek
Zunächst muss ein Script-Link zur JavaScript-Systembibliothek gesetzt werden. Zusätzlich muss die Designkomponente, welche die benötigte Funktion zur Verfügung stellt, im HTML-Header des Templates eingebunden werden.
Binden Sie diese beiden Scripts auf allen Shopseiten ein, die eine Sucheingabe mit Suggest-Funktion ermöglichen sollen.
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek
Schritt 4: Einbindung des benötigten Quellcodes und der JavaScript-Dateien
Hier ein Quellcode-Beispiel für die Suggest-Funktion – einschließlich WEBSALE Quicksearch-Form und WEBSALE Sucheingabefeld:
Integrieren Sie den JavaScript-Code auf allen Shopseiten, die eine Sucheingabe ermöglichen sollen.
<form action="~FORM-QuickSearch~" method="get" name="ff_search"> <input type="hidden" name="tpl" value="ws_search.htm"> <input name="~WS-Search_Input~" type="text" value="~WS-Search~" id="input_search" autocomplete="off"> <div id="suggestLayer" class="suggestLayer"></div> <link type="text/css" rel="stylesheet" href="../css/web/ff_big_suggest.css"> <script type="text/javascript" src="../js/web/ff_big_suggest.js"></script> <script language="JavaScript" type="text/javascript"> var suggest = new FFSuggest(); /* JavaScript-Instanz der Suggest-"Klasse" */ var searchURL = '/$FF/Suggest.ff'; /* URL, an welche die Suggest-Requests gesendet werden sollen*/ var formname = 'ff_search'; /* Name des "form"-Elements der aktuellen Seite, das die Suchbox enthält */ var searchInputName = '~WS-Search_Input~'; /* Name des "input"-Elements, das die Suchbox repräsentiert */ var queryParamName = '~WS-Search_Input~'; /* Name des Parameters der verwendet wird, um die Eingabe im Suggest-Request abzusenden */ var channelParamName = 'channel'; /* Name des Channel-Parameters, der in den Requests zur Unterscheidung der Channel verwendet wird */ var channel = 'FF_CHANNEL'; /* Name des Channels, der verwendet werden soll */ var divLayername = 'suggestLayer'; /* ID des "div"-Elements, das für die Darstellung der Suggest-Ergebnisse verwendet wird */ var instanceName = 'suggest'; /* Name der FFSuggest-Instanz im globalen Kontext (Variable, die oben als erste erzeugt wurde) */ var debugMode = false; /* Aktiviert/Deaktiviert Debug-Meldungen im Skript */ var showImages = false; /* Aktiviert/Deaktiviert die Anzeige von Vorschaubildern im Suggest-Ergebnis */ // Abschnitt für sprachabhängige Elemente: Hier können Sie Übersetzungen für die Vorschlagstypen und weiteren Elemente der Suggest-Box festlegen. ptranslation = new Object(); ptranslation["brand.headline"] = "Markenvorschlag"; ptranslation["searchTerm.headline"] = "Suchvorschlag"; ptranslation.category = "Kategorie"; ptranslation.productName = "Produktname"; ptranslation.unspecified = "Andere"; ptranslation["productName.headline"] = "Produkt"; ptranslation.brand = "Hersteller"; ptranslation.content = "Inhalt"; ptranslation["category.headline"] = "Kategorievorschlag"; ptranslation.searchTerm = "Suchbegriff"; ptranslation.product = "1 Artikel"; ptranslation.products = "Artikel"; // Der Aufruf beinhaltet "ptranslation" für die sprachabhängigen Elemente der Suggest-Box suggest.init(searchURL, formname, queryParamName, divLayername, instanceName, debugMode, channelParamName, channel, showImages, null, null, null, null, ptranslation); // Hier werden die verschiedenen Vorschlags-Typen (Suchbegriff, Produktname, Marke und Kategorie) einzeln behandelt. function onSubmitSuggest(chosenJson){ var type = chosenJson.type; if(type == 'productName'){ // Vorschlagstyp "Produktname": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein direkter Sprung // auf die Produktdetailseite des gewählten Produkts. return chosenJson.attributes['deeplink']; } if(type == 'brand'){ // Vorschlagstyp "Marke": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein Sprung auf die Suchergebnisseite // für die gewählte Marke (die entsprechende Option des Filters "Marke" wird automatisch gesetzt). ACHTUNG: Der Begriff "Marke" in "wsps_filter_Marke" ist // sprachabhängig und muss übersetzt werden. return '~WS-Link~&act=search&search_input='+chosenJson.name+'&wsps_filter_Marke='+chosenJson.name+'&tpl='+$('input[name=tpl]').val(); } if(type == 'category'){ // Vorschlagstyp "Kategorie": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein Sprung auf die Suchergebnisseite // für die gewählte Kategorie. Es ist allerdings nicht möglich, die entsprechende Option des Filters "Kategorie" automatisch zu setzen. return '~WS-Link~&act=search&search_input='+chosenJson.name+'&tpl='+$('input[name=tpl]').val(); } if(type == 'searchTerm'){ // Vorschlagstyp "Suchbegriff": Wenn der Kunde in der Suggest-Box auf einen Eintrag dieses Typs klickt, erfolgt ein Sprung auf die Suchergebnisseite // für den gewählten Begriff, d.h. es handelt sich um eine "normale" Suche. return '~WS-Link~&act=search&search_input='+chosenJson.name+'&tpl='+$('input[name=tpl]').val(); } } </script> <input type="submit" value="Suchen"> </form>
Diesen Code können Sie direkt verwenden und shop-spezifisch anpassen. Beachten Sie hierbei:
•In der Zeile var channel müssen Sie FF_Channel durch die von FACT-Finder für jeden Subshop erhaltene ID ersetzen.
•Die URL-Adresse $FF muss von WEBSALE eingerichtet werden und verweist auf den FACT-Finder Server bzw. auf das Programm-Modul von FACT-Finder, welches die Datei "Suggest.ff" bereitstellt.
•Wenn Sie Vorschaubilder in der Suggest-Box anzeigen wollen, ist dazu eine FACT-Finder Voreinstellung notwendig und Sie müssen var showImages = true setzen.
•Die im Quellcode verwiesene JavaScript-Datei ff_big_suggest.js enthält den Java Serverpage-Code für die Suggest-Kommunikation mit FACT-Finder.
Kopieren und speichern Sie die Datei unter dem Namen "ff_big_suggest.js" in Ihrem JS-Verzeichnis.
![]() Materialien: ff_big_suggest.js
Materialien: ff_big_suggest.js
•Als <input type="hidden"> muss die Suchergebnisseite angegeben werden. In der Regel ist dies die Suchergebnisseite (ws_search.htm).
Schritt 5: Einbindung der CSS-Datei des Suggest-Layers
Das Layout kann nach individuellen Design-Anforderungen gestaltet werden.
Die folgende CSS-Datei enthält Styles für das Grundlayout des Suggest-Layers. Kopieren und speichern Sie die Datei unter dem Namen "ff_big_suggest.css" in Ihrem CSS-Verzeichnis.
Die Zuweisung der CSS-Datei erfolgte bereits in Schritt 4 innerhalb des Quellcode-Beispieles.
![]() Materialien: ff_big_suggest.css
Materialien: ff_big_suggest.css