Computop
WEBSALE V8s unterstützt die direkte Anbindung des Payment-Service-Providers "Computop", wodurch eine Vielzahl von Zahlungsarten ermöglicht wird.
Inhalt
1 Verfügbare Zahlungsarten über Computop
![]() Wegweiser: Zahlungsart "Kreditkarte"
Wegweiser: Zahlungsart "Kreditkarte"
![]() Wegweiser: Lastschrift
Wegweiser: Lastschrift
![]() Wegweiser: PayPal
Wegweiser: PayPal
![]() Wegweiser: iDEAL
Wegweiser: iDEAL
![]() Wegweiser: TWINT
Wegweiser: TWINT
![]() Wegweiser: Apple Pay
Wegweiser: Apple Pay
![]() Wegweiser: Google Pay
Wegweiser: Google Pay
2 Computop-Template für Kreditkartenzahlung, Apple Pay und Google Pay anpassen
Bei den Zahlungsarten Kreditkarte, Apple Pay und Google Pay wird für die Verbindung zwischen dem WEBSALE-Shop und dem sog. Computop Paygate ein bei Computop gehostetes Template benötigt. In der Regel wird dieses von WEBSALE konfiguriert und in Absprache mit Computop auf deren Servern eingesetzt.
Beispiel der Seite mit Kartenzahlung bei Computop:

Sie haben jedoch die Möglichkeit, dieses Computop-Template an Ihr Shop-Design anzupassen:
•Computop-Logo mit eigenem Shop-Logo austauschen
•Farben und Schriftart anpassen
Schritt 1: Template-Dateien als Vorlage von WEBSALE anfordern
Die Template-Dateien enthalten spezielle Parameter und Anweisungen, die für eine fehlerfreie Übergabe der Daten zwischen WEBSALE und Computop sorgen. Gern stellen wir Ihnen diese Dateien zur Verfügung. Kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner.
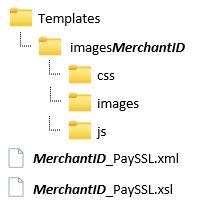
Dieses XSLT-Template beinhaltet eine XSL-Seite, eine XML-Sprachdatei und in Unterverzeichnissen dazugehörige CSS-Styles, Images und JavaScripte. Diese Dateien müssen am Ende zusammen als ZIP-Verzeichnis an Computop gesendet werden. Wichtig hierbei ist, dass die Namen der Ordner und Dateien Ihre MerchantID von Computop enthalten und die Verzeichnisstruktur bestehen bleibt.
Verzeichnisstruktur von "MerchantID_PaySSL.zip" (z. B. "Websale_PaySSL.zip"):

Schritt 2: Anpassungen vornehmen
Um zum Beispiel das Logo vom Computop Paygate auszutauschen, ersetzen Sie das Bild "computop_desktop.png" im Ordner "Templates/imagesMerchantID" durch Ihr Shop-Logo. Selbstverständlich können Sie auch den Bildnamen in der Datei "MerchantID_PaySSL.xsl" entsprechend ändern.
Code-Beispiel aus "MerchantID_PaySSL.xsl"
<body>
...
<div class="logo">
<a href="#" onclick="return openInfoLightBox(this, 'lb_ctInfo')">
<img src="Templates/imagesMerchantID/images/computop_desktop.png" alt="Computop Paygate"/>
</a>
</div>
...
</body>
Für Anpassungen der Farben und Schriften finden Sie die CSS-Styles im Unterordner "Templates/imagesMerchantID/css".
Hinweis |
|
|
Möchten Sie funktionale Änderungen, wie z. B. zusätzliche Eingabe-Felder oder Checkboxen usw., oder speziellere Layout-Anpassungen integrieren, ist eine kostenpflichtige Zusatzvereinbarung mit Computop erforderlich. Wenden Sie sich diesbezüglich direkt an Computop. |
Schritt 3: Eigene MerchantID einsetzen
Bei allen Datei- und Ordnernamen muss der Platzhalter "MerchantID" mit Ihrer eigenen Händler-ID, die Sie von Computop erhalten haben, ersetzt werden. Ebenso müssen alle Pfadangaben in der XSL-Datei entsprechend angepasst werden. Suchen Sie nach "MerchantID" und ersetzen alle mit Ihrer ID.
Beispiel für die XSL-Datei unseres WEBSALE-Templates "Websale_PaySSL.xsl":
...
<html>
...
<head>
...
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="Templates/imagesWebsale/css/main.css" />
...
<!-- JavaScript/jQuery -->
<script type="text/javascript" src="Templates/imagesWebsale/js/jquery-3.4.1.min.js"></script>
...
</head>
<body onload="init();">
...
<!-- MasterCard -->
<xsl:if test="paygate/logo/mastercard='1'">
<img src="Templates/imagesWebsale/images/mastercard.png" border="0" alt="MasterCard"></img>
</xsl:if>
...
</body>
</html>
...
Schritt 4: ZIP an Computop senden
Nach den Anpassungen am Layout und dem Austausch des Platzhalters MerchantID in der XSL-Datei und den Ordner- und Dateinamen verpacken Sie den gesamten Inhalt in der bestehenden Verzeichnisstruktur als ZIP-Datei (MerchantID_PaySSL.zip) und senden dieses ZIP (mit dem Vermerk “zum Test”) an den Helpdesk/Support von Computop.
Hinweis |
|
|
Bei Verwendung eines eigenen angepassten Computop-Templates weisen Sie bitte bei der Absprache mit Computop darauf hin, dass Sie einen WEBSALE-Shop betreiben und nicht das Standard-Template von Computop verwenden. Informieren Sie bitte auch Ihren WEBSALE-Ansprechpartner, damit eine fehlerfreie Übergabe der Daten zu Computop gewährleistet ist. |
Computop nimmt dann eine Prüfung der Anpassungen vor und integriert es in das Computop-System.
Schritt 5: Testen des angepassten Computop-Templates
Vor dem Livegang sollte die Anbindung an Computop getestet werden. Dazu ist u. a. eine Änderung der Datei- und Ordnernamen notwendig.
Teilen Sie Ihrem WEBSALE-Ansprechpartner den Namen des Test-Templates bei Computop mit. Nachdem die WEBSALE-Systemadministration den Testmodus konfiguriert hat, können Sie den Shop im Testmodus aufrufen. Hängen Sie dazu folgende Parameter an einen beliebigen Shopaufruf:
https://www.xyz.de/?test=on&payment-test=on&creditcardclearing-test=on
Hinweis |
|
|
Sowohl zum Aktivieren des Test-Templates als auch dem anschließenden Livegang müssen auf beiden Seiten entsprechende Änderungen in den Konfigurationen erfolgen. Informieren Sie daher vor und nach dem Testen sowohl Ihren WEBSALE- als auch Computop-Ansprechpartner. |
Nach erfolgreichem Test kann die WEBSALE-Technik das Template in die Live-Konfiguration eintragen.
Zum Deaktivieren des "Kreditkarten"-Testmodus stellen Sie den URL-Parameter creditcardclearing-test auf off:
https://www.xyz.de/?test=on&payment-test=on&creditcardclearing-test=off
![]() Wegweiser: Testmodi des Shops ein- und ausschalten
Wegweiser: Testmodi des Shops ein- und ausschalten
![]() Haben Sie alle Schritte durchgeführt, ist Ihr angepasstes Template bei Computop integriert.
Haben Sie alle Schritte durchgeführt, ist Ihr angepasstes Template bei Computop integriert.
Weitere Informationen finden Sie auch in der Entwickler-Dokumentation bei Computop.