Anmeldung/Registrierung
In diesem Kapitel werden alle Funktionalitäten im Zusammenhang mit der Anmeldung und Registrierung im Shop erläutert.
Eine Vielzahl an Einstellungsmöglichkeiten erlaubt Ihnen hierbei die individuelle Einrichtung des Anmeldungs- und Registrierungsverfahrens nach Ihren Anforderungen und Vorgaben.
1.1 Gastbestellung (Bestellung ohne Anmeldung)
1.2 Registrierung für Neukunden
1.3 Anmeldung für Bestandskunden
1.4 Anmeldung in geschlossenen B2B-Shops
1.4.1 Anmeldung in B2B-Shops mit Benutzername und Passwort (ohne E-Mail-Adresse)
1.4.2 Produkte in den Warenkorb legen nur für angemeldete Käufer
1.5 Registrierung mehrerer Kundenkonten mit einer E-Mail-Adresse (Mehrfachkonten)
1.6. Schnellanmeldung für Bestandskunden
1.7 Erstanmeldung nach Bestellung
2.2 Zwangsänderung des Passworts bei Neukunden
2.4 Freiwillige Bestätigung der E-Mail-Adresse
2.5 Prüfung der E-Mail-Adresse
3.1 Anmeldung im Bestellablauf aktivieren
3.2 Duplikatprüfung der E-Mail-Adresse
5 Subshop-Zutrittsberechtigungen
5.2 Nur für bestimmte Subshops
5.3 Ausschließlich ein Subshop
7.2 Timeout für automatisches Logout festlegen
7.3 Nach Bestellung eingeloggt bleiben
7.5 Dauerhafter Login (AutoLogin)
1.1 Gastbestellung (Bestellung ohne Anmeldung)
In einem WEBSALE-Shop ist standardmäßig eine Gastbestellung möglich, also die Bestellung ohne Registrierung bzw. ohne das Anlegen eines Kundenkontos. Sie können eine Gastbestellung als ausschließliche Bestell-Möglichkeit definieren, dem Kunden die Wahl zwischen Gastbestellung und Registrierung lassen oder nur die Möglichkeit der Registrierung anbieten. Die verschiedenen Möglichkeiten stellen Sie in der Shopkonfiguration shop.config über den Parameter LoginMode ein. Die Standard-Einstellung ist hierbei LoginMode=no, dem Kunden wird also keine Anmeldungs-Möglichkeit angeboten.
Wenn Sie die Gastbestellung als ausschließliche Möglichkeit zulassen möchten, sind keine weiteren Einstellungen erforderlich. Ihrem Kunden wird dann während des gesamtem Bestellablaufs keine Möglichkeit zur Registrierung bzw. Anmeldung angeboten. Während des Bestellablaufs führen die entsprechenden Buttons (z. B. "Bestellen" und "Weiter") den Kunden dann zu der Seite, auf der er seine Rechnungsadresse eingibt.
![]() Wegweiser: Abschnitt Login der shop.config
Wegweiser: Abschnitt Login der shop.config
Hinweis: |
|
|
Sie können für jede Zahlungsart im Shop festlegen, ob diese für Gastbesteller zur Verfügung stehen soll oder nicht. |
1.2 Registrierung für Neukunden
Sie können auf jeder beliebigen Seite Ihres Onlineshops einen Anmeldungs-Link platzieren. Mit Klick auf diesen Link gelangen Ihre Kunden auf die Loginseite (ws_login.htm). Auf dieser Seite haben potentielle Neukunden die Möglichkeit, ein neues Kundenkonto anzulegen.

Die Loginseite (ws_login.htm) wird auch innerhalb des Bestellablaufes aufgerufen. Mithilfe einer Bereichsklammerung kann auf der Loginseite (ws_login.htm) unterschieden werden, ob der Kunde sich im Bestellvorgang befindet oder nicht. Mehr Informationen finden Sie unter Anmeldung im Bestellablauf.
1.3 Anmeldung für Bestandskunden
Sie können auf jeder beliebigen Seite Ihres Onlineshops einen Anmeldungs-Link platzieren. Mit Klick auf diesen Link gelangen Ihre Kunden auf die Loginseite (ws_login.htm). Auf dieser Seite können sich Bestandskunden mit ihrer E-Mail-Adresse und ihrem Passwort anmelden.

Die Loginseite (ws_login.htm) wird auch innerhalb des Bestellablaufes aufgerufen. Mithilfe einer Bereichsklammerung kann auf der Loginseite (ws_login.htm) unterschieden werden, ob der Kunde sich im Bestellvorgang befindet oder nicht. Mehr Informationen finden Sie weiter unten bei Anmeldung im Bestellablauf.
1.4 Anmeldung in geschlossenen B2B-Shops
Da in geschlossenen B2B-Shops nicht angemeldete Besucher andere Inhalte sehen und Zugriff auf andere Inhalte haben sollen als angemeldete Besucher, muss die Anmeldung bei geschlossenen Shops über ein separates Anmelde-Template laufen, das beim Shop-Start geladen wird.
Schritt 1: Template anlegen
Legen Sie das Anmelde-Template nach Ihren Wünschen an und speichern Sie dieses in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation.
Schritt 2: Template zuweisen
Geben Sie den Namen dieses Templates in der Shopkonfiguration shop.config im Abschnitt Templates hinter dem Parameter LoginStart an, z. B. ws_login_start.htm.
<Templates>
...
LoginStart = ws_login_start.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 3: Template-Aufruf aktivieren
Setzen Sie in der Shopkonfiguration shop.config im Abschnitt Login den Parameter LoginMode auf start. Diese Einstellung bewirkt, dass bei Aufruf des Shops das hinterlegte Anmelde-Template geladen wird.
<Login>
...
LoginMode = start
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
1.4.1 Anmeldung in B2B-Shops mit Benutzername und Passwort (ohne E-Mail-Adresse)

Wenn Sie Kunden Zugang zu Ihrem Geschäftskunden-Shop mit Benutzer-ID und Passwort gewähren, haben solche Kunden ggf. noch keine E-Mail-Adresse angegeben. Diese benötigen Sie aber, um im Fall eines vergessenen Passworts dem Kunden eine entsprechende Mail schicken zu können. Um den Kunden zu veranlassen, seine E-Mail-Adresse zu hinterlegen, gehen Sie folgendermaßen vor.
Hinweis: |
|
|
Um ein Login mit User-ID zu ermöglichen, muss seitens WEBSALE für den betreffenden Shop die Möglichkeit eingerichtet werden, sich mit User-ID und Passwort anzumelden. (Dies ist im Auslieferungszustand nicht der Fall.) Wenden Sie sich dazu gern an Ihren WEBSALE-Ansprechpartner. |
Schritt 1: Eingabefeld für Kundennummer bzw. Benutzername hinzufügen auf ws_login-start.htm
Fügen Sie auf ws_login-start.htm ein Eingabefeld für Kundennummer bzw. Benutzername hinzu. Dieses Eingabefeld sieht der Benutzer unmittelbar nach Aufruf des Shops. Hier legitimiert er sich gegenüber dem Shop mit Kundennummer bzw. Benutzername und Passwort:
{!Type-SetPWRequested}
{!Type-ForceSetEmailaddress}
<form action="~FORM-LoginStart~" method="Post">
...
<label for="~WS-UserID_input~">Kundennummer/Benutzername: </label>
<input name="~WS-UserID_input~" id="~WS-UserID_input~" type="text" value="~WS-UserID~">
...
</form>
{/!Type-ForceSetEmailaddress}
{/!Type-SetPWRequested}
Schritt 2: Bereich Type-ForceSetEmailaddress hinzufügen auf ws_login.htm
Fügen Sie auf dem Template ws_login.htm die Funktionalität hinzu, die Eingabe und Prüfung der E-Mail-Adresse ermöglicht (falls noch nicht vorhanden). Diese Seite sieht der Kunde, nachdem er sich mit Benutzername und Passwort angemeldet hat:
{Type-ForceSetEmailaddress}
<h1>E-Mail-Adresse für Ihr Kundenkonto</h1>
<p>Bitte geben Sie Ihre E-Mail-Adresse an, mit der Sie sich zukünftig in den Shop einloggen können.
An diese E-Mail-Adresse werden Ihnen auch z.B. Bestelleingangsbestätigungen geschickt.</p>
<form action="~FORM-ForceSetEMail~" method="Post" autocomplete="off">
<label for="~WS-NewEmail_input~">Neue E-Mail-Adresse *</label>
<input type="email" name="~WS-NewEmail_input~" id="~WS-NewEmail_input~" value="~WS-NewEmail~" maxlength="80"
{WS-NewEmail_error}class="error"{/WS-NewEmail_error}>
<label for="~WS-EmailAgain_input~">Neue E-Mail-Adresse *</label>
<input type="email" name="~WS-EmailAgain_input~" id="~WS-EmailAgain_input~" value="~WS-EmailAgain~" maxlength="80"
{WS-EmailAgain_error}class="error"{/WS-EmailAgain_error}>
<button type="submit">E-Mail-Adresse übernehmen</button>
</form>
{/Type-ForceSetEmailaddress}
![]() Referenz: FORM-ForceSetEmail
Referenz: FORM-ForceSetEmail
![]() Referenz: WS-NewEmail_Input
Referenz: WS-NewEmail_Input
![]() Referenz: WS-NewEmail_error
Referenz: WS-NewEmail_error
![]() Referenz: WS-EmailAgain_Input
Referenz: WS-EmailAgain_Input
![]() Referenz: WS-EmailAgain_error
Referenz: WS-EmailAgain_error
![]() Referenz: WS-UserID_input
Referenz: WS-UserID_input
1.4.2 Produkte in den Warenkorb legen nur für angemeldete Käufer
Sie können festlegen, dass in halbgeschlossenen Shops nur für angemeldete Käufer die Möglichkeit besteht, Produkte in den Warenkorb zu legen.
Alle weiteren Infos hierzu finden Sie unter ![]() Wegweiser: Produkte in den Warenkorb legen nur für angemeldete Käufer
Wegweiser: Produkte in den Warenkorb legen nur für angemeldete Käufer
1.5 Registrierung mehrerer Kundenkonten mit einer E-Mail-Adresse (Mehrfachkonten)
Sie können Ihren Käufern anbieten, mehrere Konten mit der gleichen E-Mail-Adresse anzulegen (Mehrfachkonten). Ein möglicher Anwendungsfall hierfür ist z. B. eine Einkaufsabteilung mit einer zentralen Einkaufs-E-Mail-Adresse. Ein anderes Beispiel wäre ein Einkäufer, der im Namen verschiedener Kunden einkauft und die Käufe daher getrennt verwalten möchte, jedoch aus Komfortgründen mit einer einzigen Mailadresse arbeiten möchte.
Das Passwort muss für jedes einzelne der Mehrfachkonten eindeutig sein. Dies bedeutet, dass der Käufer für jedes seiner Mehrfachkonten ein eigenes Passwort verwenden muss. Bzw. dass jeder Einkäufer der Einkaufsabteilung sein eigenes Passwort besitzt, das dann auch entsprechend eine sichere und persönliche Identifikation des Käufers ermöglicht.
Die einzige Gemeinsamkeit zwischen zwei solchen Mehrfachkonten besteht darin, dass die gleiche E-Mail-Adresse verwendet wird. Alle andere Daten wie Rechnungsadresse, Lieferadressen, Einstellungen, Zuweisungen etc. und das Passwort werden für jedes Mehrfachkonto getrennt verwaltet.
Wenn ein Käufer mehrere Konten mit der gleichen E-Mail-Adresse besitzt und sein Passwort vergessen hat, so kann er sich durch die Funktion "Passwort vergessen"/"Passwort neu setzen" eine E-Mail mit Authentifizierungs-Links zusenden lassen. Für jedes Mehrfachkonto wird dabei ein eigener Authentifizierungs-Link generiert. d. h. es wird (bei einem korrekt erstellten "Passwort vergessen" - Mail-Template) eine Liste der Konten mit den zugehörigen Informationen wie z. B. Name angezeigt und zu jedem der Konten die Möglichkeit das Passwort zu setzen.
![]() Wegweiser: Passwort vergessen
Wegweiser: Passwort vergessen
Wichtiger Hinweis: Da die Mehrfachkonten einen Kontenverbund darstellen, werden, wenn sich ein Käufer im Shop einloggt und die E-Mail-Adresse seines Mehrfachkontos ändert, auch gleichzeitig die E-Mail-Adressen des gesamten Kontenverbunds, also aller anderen Mehrfachkonten mit der ursprünglichen E-Mail-Adresse mit geändert! Somit wird das separate Ändern der Mail-Adresse für jedes Mehrfachkonto erspart.
![]() Wegweiser: Funktion "E-Mail-Adresse ändern"
Wegweiser: Funktion "E-Mail-Adresse ändern"
Sie können und sollten Ihren Käufern auch im Kundenkonto eine Übersicht über ihre vorhandenen Mehrfachkonten anbieten.
![]() Wegweiser: Mehrfachkontenübersicht anbieten
Wegweiser: Mehrfachkontenübersicht anbieten
Achtung: |
|
|
Auch wenn Sie Ihren Käufern nicht die Möglichkeit geben, mehrere Konten mit der gleichen E-Mail-Adresse anzulegen (Mehrfachkonten), können aufgrund von bestehenden oder importierten Kundendaten Mehrfachkonten vorhanden sein, zum Beispiel durch das Hochladen von Kundendaten aus Drittsystemen wie Warenwirtschaften, CRMs, etc. oder aufgrund der Migration von Kundendaten eines früheren Shops. Zu beachten bei Mehrfachkonten: Aus Datenschutzgründen und zur Sicherheit der Shopkunden können Sie die Funktion der Mehrfachkonten (= Käufer kann mehrere Konten mit gleicher E-Mail-Adresse anlegen) erst verwenden, wenn … ▪… Sie das Double-OptIn-Verfahren für Neukundenanmeldung einsetzen ▪… Sie die Integration für die zwingende Bestätigung der E-Mail-Adresse für Neukundenanmeldung vorgenommen haben (dies bedeutet nicht, dass dieses Verfahren auch für Neukunden angewendet werden muss!). Die zwingende Bestätigung der E-Mail-Adresse ist notwendig für die Anlage eines neuen Mehrfachkontos. ▪… diese Funktion für Ihren Shop freigeschaltet wurde. Weitere Informationen hierzu erhalten Sie gerne von der WEBSALE AG. Dies betrifft ebenfalls die Adressdaten-Migration. Zu beachten bei Mehrfachkonten und Einsatz von Warenwirtschaftssystemen: Wenn Sie ein Warenwirtschaftssystem verwenden, müssen Sie mit dem Hersteller klären, ob das Warenwirtschaftssystem diese Funktion unterstützt, bevor Sie Ihren Käufern die Möglichkeit geben, mehrere Konten mit gleicher E-Mail-Adresse anzulegen. |
Integration
Schritt 1: Konfigurieren der Hinweismeldungen
Konfigurieren Sie die Hinweismeldung in der Shopkonfiguration shop.config im Abschnitt LoginError-Txt:
<LoginError-Txt> ... SubAccountCreate = Für diese E-Mail-Adresse existiert bereits ein Konto. Möchten Sie ein weiteres Konto anlegen? MaxMultipleAccountsReached = Sie haben die maximale Anzahl an Konten für diese E-Mail-Adresse erreicht. Für diese E-Mail-Adresse können Sie kein weiteres Konto anlegen. ... </LoginError-Txt>
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
Schritt 2: Integration im Login-Template
Binden Sie die Hinweismeldung sowie den Button zum Anlegen eines weiteren Kontos auf dem Login-Template innerhalb des Types LoginUser und der Form FORM-LoginNewUser ein:
{Type-LoginUser}
<h1>Ich möchte ein persönliches Konto anlegen</h1>
<form action="~FORM-LoginNewUser~" method="Post" autocomplete="off">
...
{MSG-SubAccountCreate}
<!-- dieser Bereich wird angezeigt wenn der Käufer ein weiters Konto anlegen kann -->
~MSG-SubAccountCreate~ <br>
<input type="submit" name="~BT-SubAccountCreate~" value="anlegen">
{/MSG-SubAccountCreate}
...
</form>
{/Type-LoginUser}
![]() Referenz: MSG-SubAccountCreate
Referenz: MSG-SubAccountCreate
![]() Referenz: BT-SubAccountCreate
Referenz: BT-SubAccountCreate
Aktivierung von Mehrfachkonten
Mehrfachkonten werden in der Shopkonfiguration shop.config im Abschnitt <UserData> mit dem Parameter SubAccounts-Allow aktiviert.
![]() Referenz: Abschnitt UserData
Referenz: Abschnitt UserData
Migration
Wenn Sie Mehrfachkonten bisher nicht nutzen und nun in Ihren produktiven Shop integrieren möchten, können Sie diese zum Testen aktivieren, indem Sie WEBSALE V8s mit ?ws_subaccounts=yes aufrufen.
Beispiel:
<ihre-domain>?ws_subaccounts=yes
Hinweis: |
|
|
Beachten Sie, dass die am Anfang des Kapitels aufgeführten Bedingungen erfüllt sein müssen, um den Parameter zum Testen verwenden zu können. |
1.6 Schnellanmeldung für Bestandskunden
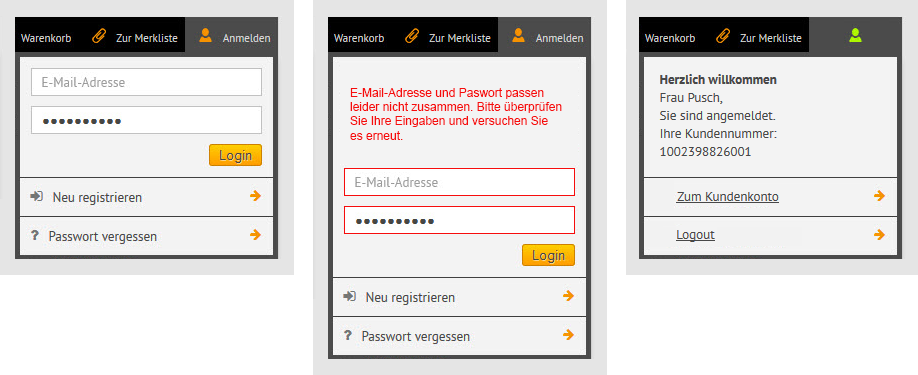
Die Schnellanmeldung erfolgt per E-Mail-Adresse und Passwort und kann auf jedem Template integriert werden. Die Schnellanmeldung richtet sich an Bestandskunden, die bereits mit ihrer E-Mail-Adresse und einem Passwort im Shop registriert sind.
Hierbei wird der Kunde nach erfolgter Anmeldung entweder automatisch zum Kundenkonto weitergeleitet (Standard-Integration) oder verbleibt auf der aktuellen Seite (Integration mit AJAX).

Inhalt
Integration der Schnellanmeldung (Standard)
Erweiterte Integration der Schnellanmeldung per AJAX
Integration der Schnellanmeldung (Standard)
Nach einer erfolgreichen Schnellanmeldung verlässt der Kunde die Seite, auf der er sich eingeloggt hat und wird automatisch zum Kundenkonto weitergeleitet.
Schritt 1: Anpassung der Shopkonfiguration shop.config (optional)
Sollte sich der Kunde bei der Schnellanmeldung vertippen oder versehentlich eine falsche E-Mail-Adresse oder einen falschen Benutzernamen eingeben, wird er standardmäßig auf die Hinweisseite (ws_notify.htm) weitergeleitet.
Wir empfehlen Ihnen jedoch, Ihren Kunden auf die Loginseite (ws_login.htm) weiterzuleiten, denn auf dieser Seite werden Ihrem Kunden zusätzlich zur Fehlermeldung auch die Eingabefelder für einen erneuten Login-Versuch angezeigt.
<Login>
...
QuickLoginErrorDestinationPage = login
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Schritt 2: Integration der Login-Form
Integrieren Sie die Form-QuickLogin auf allen Templates, auf denen Sie Ihren Kunden eine Schnellanmeldung im Shop bieten möchten.
Durch die negative Bereichs-Klammerung {!ST-LoggedIn}...{/!ST-LoggedIn} werden die Eingabefelder für den Bestandskunden-Login nur angezeigt, so lange der Kunde noch nicht angemeldet ist. Nach einer erfolgreichen Anmeldung können stattdessen kundenspezifische Informationen angezeigt werden (Schritt 3).
Nach erfolgreicher Schnellanmeldung wird der Kunde automatisch zum Kundenkonto weitergeleitet.
{!ST-LoggedIn}
<form action="~FORM-QuickLogin~" method="post">
E-Mail: <input type="text" name="~WS-Email_input~" value="~WS-Email~">
Passwort: <input type="password" name="~WS-PW_input~" value="~WS-PW~">
<input type="submit" value="Anmelden">
<a href="~WS-LoginLink~">Neu registrieren?</a>
<a href="~WS-LoginLink~&type=RequestPW">Passwort vergessen?</a>
</form>
{/!ST-LoggedIn}
![]() Referenz: ST-LoggedIn
Referenz: ST-LoggedIn
![]() Referenz: FORM-QuickLogin
Referenz: FORM-QuickLogin
![]() Referenz: WS-Email_Input
Referenz: WS-Email_Input
![]() Referenz: WS-Email
Referenz: WS-Email
![]() Referenz: WS-PW_Input
Referenz: WS-PW_Input
![]() Referenz: WS-PW
Referenz: WS-PW
Schritt 3: Anzeigen von Kundeninformationen nach einer erfolgreichen Anmeldung
Hat sich ein Kunde erfolgreich angemeldet, können anstelle der Eingabefelder kundenspezifische Informationen (z. B. Datum und Uhrzeit der letzten Anmeldung) angezeigt werden:
{ST-LoggedIn}
Herzlich Willkommen,
~A-FirstName~ ~A-LastName~
Sie waren das letzte Mal am ~WS-LastLoginDate~ um ~WS-LastLoginTime~ Uhr angemeldet.
<a href="~WS-UserAccountLink~">Zum Kundenkonto</a>
<a href="~WS-LogoutLink~">Logout</a>
{/ST-LoggedIn}
![]() Referenz: WS-UserAccountLink
Referenz: WS-UserAccountLink
![]() Referenz: WS-LastLoginDate
Referenz: WS-LastLoginDate
![]() Referenz: WS-LastLoginTime
Referenz: WS-LastLoginTime
![]() Referenz: WS-LogoutLink
Referenz: WS-LogoutLink
Erweiterte Integration der Schnellanmeldung per AJAX
Sowohl nach erfolgreicher als auch fehlgeschlagener Anmeldung bleibt der Kunde auf der Seite stehen, auf der er seine Anmeldedaten eingegeben hat.
Allgemeine Informationen zur Funktionsweise von AJAX-Integrationen finden Sie unter ![]() Wegweiser: Funktionsweise von WEBSALE AJAX-Integrationen
Wegweiser: Funktionsweise von WEBSALE AJAX-Integrationen

Schritt 1: Verschlüsselung aller Shop-Seiten (SSL-Only-Modus)
Um die erweiterte Integration der Schnellanmeldung per AJAX zu realisieren, muss Ihr Shop auf den SSL-Only-Modus umgestellt sein. Dies ist seit März 2016 bei neu ausgelieferten Shops bereits standardmäßig der Fall.
![]() Wegweiser: Verschlüsselung aller Shop-Seiten (SSL-Only-Modus)
Wegweiser: Verschlüsselung aller Shop-Seiten (SSL-Only-Modus)
Schritt 2: Anpassung der Shopkonfiguration shop.config
Für die erweiterte Integration der Schnellanmeldung per AJAX muss in der Shopkonfiguration shop.config als Fehler-Template die Loginseite (ws_login.htm) definiert werden.
Sollte sich der Kunde bei der Schnellanmeldung vertippen oder versehentlich eine falsche E-Mail-Adresse oder einen falschen Benutzernamen eingeben, wird er auf die Loginseite (ws_login.htm) weitergeleitet.
(Die Weiterleitung wird standardmäßig ausgeführt. In Schritt 8 wird die Loginseite (ws_login.htm) dahingehend angepasst, dass statt der Weiterleitung nur das Laden der Fehlermeldung per AJAX auf der aktuellen Seite durchgeführt wird).
<Login>
...
QuickLoginErrorDestinationPage = login
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Schritt 3: Einbinden der WEBSALE System-Bibliothek und WEBSALE Design-Komponente
Für die erweiterte Integration der Schnellanmeldung werden die WEBSALE System-Bibliothek und ihre dazugehörige Design-Komponente benötigt. Wenn Sie diese bereits eingebunden haben, achten Sie bitte darauf, mindestens die Version 1.8.2 zu verwenden.
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
![]() Wegweiser: WEBSALE JavaScript-Bibliothek
Wegweiser: WEBSALE JavaScript-Bibliothek
Schritt 4: Hinzufügen der Funktionen in die WEBSALE-Designkomponente
Übernehmen Sie die folgenden Funktionen in Ihre Designkomponente. Mit diesen Funktionen können Sie beispielsweise Ladecontainer oder Effekte definieren, z. B. ein langsames Einblenden der Erfolgsmeldung.
Kopieren und speichern Sie den folgenden Inhalt in Ihrer Designkomponente:
////////////////////////////////////////////////////////////////////////////////////////// // Erweiterte Integration der Schnellanmeldung für Stammkunden // ////////////////////////////////////////////////////////////////////////////////////////// // Diese Funktion wird aufgerufen bevor die AJAX-Anfrage abgesetzt wird. // Mit dieser Funktion ist zum Beispiel eine Ladeanzeige realisierbar. function ws_AJAXSendLoginStart() { } // Diese Funktion wird aufgerufen, wenn die AJAX-Kommunikation fehlschlug. // Mit dieser Funktion lässt sich ein allgemeiner Kommunikationsfehler (z.B. wenn die Internetverbindung unterbrochen wurde) anzeigen. function ws_AJAXSendLoginError() { } // Diese Funktion wird aufgerufen, wenn das Login-Formular abgesendet und Eingabefelder, Erfolgs- oder Fehlermeldungen geladen werden konnten. // Mit dieser Funktion ist die Erfolgsmeldung realisierbar. function ws_AJAXSendLoginResponseSuccess() { } // Diese Funktion wird aufgerufen, wenn das Login-Formular nicht abgesendet oder Eingabefelder, Erfolgs- oder Fehlermeldungen nicht geladen werden konnten. // Mit dieser Funktion lässt sich eine Fehlermeldung anzeigen. function ws_AJAXSendLoginResponseError() { }
![]() Wegweiser: WEBSALE JavaScript-Bibliothek
Wegweiser: WEBSALE JavaScript-Bibliothek
Schritt 5: Integration der Login-Form
Integrieren Sie die Form-QuickLogin auf allen Templates, auf denen Sie Ihren Kunden eine Schnellanmeldung in den Shop bieten möchten. Weisen Sie der Form-QuickLogin eine ID (z. B. id="quicklogin") zu.
Umschließen Sie die Form-QuickLogin mit einem HTML-Element (z. B. div) und vergeben Sie diesem ebenfalls eine ID.
{!ST-LoggedIn}
...
<div id="quicklogin_form">
<form action="~FORM-QuickLogin~" method="post" id="quicklogin">
E-Mail: <input type="text" name="~WS-Email_input~" value="~WS-Email~">
Passwort: <input type="password" name="~WS-PW_input~" value="~WS-PW~">
<input type="submit" value="Anmelden" onclick="return ws_AJAXsendFormTemplate('quicklogin', '~WS-CharSet~', ws_AJAXSendLoginStart, ws_AJAXSendLoginError, 'ws_AJAXSendLoginResponseSuccess()', 'ws_AJAXSendLoginResponseError()');">
</form>
<a href="~WS-LoginLink~&type=LoginUser">Neu registrieren ?</a>
<a href="~WS-LoginLink~&type=RequestPW">Passwort vergessen ?</a>
</div>
...
{/!ST-LoggedIn}
![]() Referenz: ST-LoggedIn
Referenz: ST-LoggedIn
![]() Referenz: FORM-QuickLogin
Referenz: FORM-QuickLogin
![]() Referenz: WS-Email_Input
Referenz: WS-Email_Input
![]() Referenz: WS-Email
Referenz: WS-Email
![]() Referenz: WS-PW_Input
Referenz: WS-PW_Input
![]() Referenz: WS-PW
Referenz: WS-PW
![]() Referenz: WS-LoginLink
Referenz: WS-LoginLink
![]() Wegweiser: Syntaxerklärung der onClick-Funktion
Wegweiser: Syntaxerklärung der onClick-Funktion
Schritt 6: Anzeigebereiche für Erfolgs- und Fehlermeldung
Legen Sie mithilfe von HTML-Elementen (z. B. <div>) die Stellen auf der Seite fest, an denen die Erfolgs- bzw. Fehlermeldungen bei einer Schnellanmeldung angezeigt werden sollen. Diese HTML-Elemente benötigen eine ID und sollten keine weiteren Informationen beinhalten.
Die Erfolgs- bzw. Fehlermeldungen werden per AJAX entweder aus der Loginseite (ws_login.htm) [Fehlermeldungen] oder der Kundenkontoübersichtsseite (ws_user_account.htm) [Erfolgsmeldungen] in diese HTML-Elemente geladen. Die Anpassung für diese beiden Seiten werden in den nächsten Schritten beschrieben.
Wir empfehlen Ihnen, diese HTML-Elemente unmittelbar bei der Form-QuickSearch zu platzieren.
Beispiel:
Wir legen einen div-Container mit der ID quicklogin_error für die Fehlermeldungen und quicklogin_success für die Erfolgsmeldungen an.
...
<div id="quicklogin_error">
{WS-TplComment}
<!-- Fehlermeldung, wenn die Anmeldung nicht geklappt hat -->
<!-- Inhalt kommt aus der Loginseite (ws_login.htm) -->
{/WS-TplComment}
</div>
<div id="quicklogin_success">
{WS-TplComment}
<!-- Erfolgsmeldung und Kundeninformationen, wenn die Anmeldung erfolgreich war -->
<!-- Inhalt kommt aus der Kundenkontoübersichtsseite (ws_user_account.htm) -->
{/WS-TplComment}
</div>
...
![]() Referenz: WS-TplComment
Referenz: WS-TplComment
Schritt 7: Definieren weiterer Anzeigebereiche
Neben den oben genannten Bereichen können weitere Anzeigebereiche definiert und deren Inhalte per AJAX nachgeladen werden.
Beispiel:
Das Icon ![]() soll nach erfolgreicher Anmeldung durch ein grün gefärbtes Icon
soll nach erfolgreicher Anmeldung durch ein grün gefärbtes Icon ![]() ersetzt werden.
ersetzt werden.
...
<div id="quicklogin_icon">
<img src="quicklogin_icon_orange.png" alt="Sie sind noch nicht angemeldet !"> Anmelden
</div>
...
Schritt 8: Anpassung der Loginseite (ws_login.htm)
Tritt bei der Anmeldung ein Fehler auf, wird Ihr Kunde normalerweise automatisch zur Loginseite (ws_login.htm) weitergeleitet. Anstatt jetzt die Seite zu wechseln, laden wir per AJAX die Fehlermeldung in den Anzeigebereich quicklogin_error, den Sie in Schritt 6 definiert haben.
Legen Sie hierfür als erstes eine Bereichsklammerung ST-Ajax an. Legen Sie innerhalb dieser Klammerung sowohl einen AJAX-Bereich WS-Ajax-<ID> für die Fehler- als auch für die Erfolgsmeldung an. Verwenden Sie die in Schritt 6 vergebenen IDs für die Anzeigebereiche.
Fügen Sie innerhalb des AJAX-Bereiches für die Fehlermeldung das Tag MSG-Login_Notify ein. Der Inhalt dieses Bereiches wird per AJAX in den definierten Anzeigebereich (siehe Schritt 6) geladen. Dadurch wird die Anzeige der Fehlermeldung an der gewünschten Stelle realisiert.
Der AJAX-Bereich für die Erfolgsmeldung bleibt leer.
Auch der Anzeigebereich für das Icon muss auf der Loginseite (ws_login.htm) angegeben werden. Es muss weiterhin das Icon beinhalten, das im nicht-angemeldeten Zustand angezeigt werden soll. Haben Sie weitere Anzeigebereiche definiert, verfahren Sie mit diesen genauso.
...
{ST-Ajax}
{MSG-Login_Notify}
<WS-Ajax-quicklogin_error>
~MSG-Login_Notify~
</WS-Ajax-quicklogin_error>
<WS-Ajax-quicklogin_success>
</WS-Ajax-quicklogin_success>
<WS-Ajax-quicklogin_icon>
<img src="quicklogin_icon_orange.png" alt="Sie sind noch nicht angemeldet !"> Anmelden
</WS-Ajax-quicklogin_icon>
{/MSG-Login_Notify}
{/ST-Ajax}
...
![]() Referenz: WS-Ajax-<ID>
Referenz: WS-Ajax-<ID>
Schritt 9: Anpassung der Kundenkontoübersichtsseite (ws_user_account.htm)
Ist die Anmeldung erfolgreich, wird Ihr Kunde normalerweise automatisch zur Kundenkontoübersichtsseite (ws_user_account.htm) weitergeleitet. Anstatt jetzt die Seite zu wechseln, laden wir per AJAX die Erfolgsmeldung in den Anzeigebereich quicklogin_success, den Sie in Schritt 6 definiert haben.
Legen Sie hierfür als erstes eine Bereichsklammerung ST-Ajax an. Legen Sie innerhalb dieser Klammerung sowohl einen AJAX-Bereich WS-Ajax-<ID> für die Fehler- als auch für die Erfolgsmeldung an. Verwenden Sie für die Erstellung die in Schritt 6 vergebenen IDs für die Anzeigebereiche.
Fügen Sie innerhalb des AJAX-Bereiches für die Erfolgsmeldung einen beliebigen Text und die gewünschten Kundeninformationen ein. Der Inhalt dieses Bereiches wird per AJAX in den definierten Anzeigebereich (siehe Schritt 6) geladen. Dadurch wird die Anzeige der Erfolgsmeldung an der gewünschten Stelle realisiert.
Der AJAX-Bereich für die Fehlermeldung bleibt leer.
Auch für den Bereich der Form-QuickLogin muss auf der Kundenkontoübersichtsseite (ws_user_account.htm) ein leerer AJAX-Bereich WS-Ajax-<ID> eingefügt werden. Dadurch wird das Ausblenden der Eingabefelder realisiert.
Der Anzeigebereich für das Icon wird jetzt auf der Kundenkontoübersichtsseite (ws_user_account.htm) mit dem Icon für den eingeloggten Zustand angegeben. Haben Sie weitere Anzeigebereiche definiert, verfahren Sie mit diesen genauso.
...
{ST-Ajax}
<WS-Ajax-quicklogin_error>
<!-- Entfernt die Fehlermeldung im Erfolgsfall -->
</WS-Ajax-quicklogin_error>
<WS-Ajax-quicklogin_success>
{ST-LoggedIn}
Herzlich Willkommen,
~A-FirstName~ ~A-LastName~
Sie waren das letzte Mal am ~WS-LastLoginDate~ um ~WS-LastLoginTime~ Uhr angemeldet
<a href="~WS-UserAccountLink~">Zum Kundenkonto</a>
<a href="~WS-LogoutLink~">Logout</a>
{/ST-LoggedIn}
</WS-Ajax-quicklogin_success>
<WS-Ajax-quicklogin>
<!-- Entfernt die Eingabefelder für die Anmeldung im Erfolgsfall -->
</WS-Ajax-quicklogin>
<WS-Ajax-quicklogin_icon>
<img src="quicklogin_icon_green.png" alt="Sie sind jetzt angemeldet !">
</WS-Ajax-quicklogin_icon>
{/ST-Ajax}
...
![]() Referenz: ST-LoggedIn
Referenz: ST-LoggedIn
![]() Referenz: WS-Ajax-<ID>
Referenz: WS-Ajax-<ID>
![]() Wegweiser: Sicheres Anmeldeverfahren
Wegweiser: Sicheres Anmeldeverfahren
![]() Wegweiser: Anmeldung für Bestandskunden
Wegweiser: Anmeldung für Bestandskunden
![]() Wegweiser: Registrierung für Neukunden
Wegweiser: Registrierung für Neukunden
![]() Wegweiser: E-Mail-Adresse ändern
Wegweiser: E-Mail-Adresse ändern
![]() Wegweiser: Passwort ändern
Wegweiser: Passwort ändern
![]() Wegweiser: Passwort vergessen
Wegweiser: Passwort vergessen
1.7 Erstanmeldung nach Bestellung
Nach einer Gastbestellung (Bestellung ohne Registrierung) können Sie dem Kunden die Möglichkeit anbieten, sich mit den bereits eingegebenen Daten zu registrieren. Dies bringt für den Kunden den Vorteil mit sich, kein Konto während des Bestellprozesses anlegen zu müssen, diese Option jedoch am Ende der Bestellung immer noch wählen zu können.
Funktionsweise
Nach einer abgeschlossenen Gastbestellung werden dem Käufer auf der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) zwei Eingabefelder für das gewünschte Passwort und der Button "Mit diesen Daten registrieren" angeboten, sofern die hinterlegte E-Mail-Adresse noch nicht im Shop existiert (in einem Kundenkonto, Mehrfachkonto oder Newsletterkonto).
Versucht der Kunde dennoch (z. B. durch Multi-Tab-Browsing) sich nach einer Gastbestellung mit einer bestehenden E-Mail-Adresse zu registrieren, wird eine Fehlermeldung angezeigt.
Klickt der Käufer nun auf den Registrieren-Button, wird ein Kundenkonto angelegt. Hierbei wird die getätigte (Gast-)Bestellung im nun neu angelegten Kundenkonto als erste Bestellung gespeichert und die eingegebene Rechnungsadresse übernommen.
Nach erfolgreichem Anlegen des Kundenkontos kann sich der Käufer mit seiner E-Mail-Adresse und seinem gewählten Passwort im Shop anmelden und seine Daten im Kundenkonto einsehen oder bearbeiten.
Integration
Führen Sie die folgenden Schritte zur Integration des Features "Erstanmeldung nach Bestellung" durch.
Schritt 1: Freischaltung/Aktivierung
Für die Nutzung des Features "Erstanmeldung nach Bestellung" ist keine Freischaltung/Aktivierung durch WEBSALE erforderlich.
Schritt 2: Eingabefelder und Button auf der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) platzieren
Platzieren Sie auf der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) die Eingabefelder für das Passwort und den "Registrieren"-Button.
Beispiel:
{ST-CreateAccountAfterGuestOrder}
<form action="~FORM-CreateAccountAfterGuestOrder~" method="Post" autocomplete="off"> Mit diesen Daten registrieren<br>
Ihr Passwort:
<input type="password" maxlength="64" name="~WS-CreateAccountAfterGuestOrder_pw_input~" value="" class="inputfield_ws_login~WS-CreateAccountAfterGuestOrder_pw_error~">
Ihr Passwort wiederholen:
<input type="password" maxlength="64" name="~WS-CreateAccountAfterGuestOrder_pwagain_input~" value="" class="inputfield_ws_login~WS-CreateAccountAfterGuestOrder_pwagain_error~">
<input name="~BT-CreateAccountAfterGuestOrder~" type="submit" value="registrieren" class="button">
</form>
{/ST-CreateAccountAfterGuestOrder}
![]() Referenz: BT-CreateAccountAfterGuestOrder
Referenz: BT-CreateAccountAfterGuestOrder
![]() Referenz: Form-CreateAccountAfterGuestOrder
Referenz: Form-CreateAccountAfterGuestOrder
![]() Referenz: ST-CreateAccountAfterGuestOrder
Referenz: ST-CreateAccountAfterGuestOrder
![]() Referenz: WS-CreateAccountAfterGuestOrder_pw_input
Referenz: WS-CreateAccountAfterGuestOrder_pw_input
![]() Referenz: WS-CreateAccountAfterGuestOrder_pw_error
Referenz: WS-CreateAccountAfterGuestOrder_pw_error
![]() Referenz: WS-CreateAccountAfterGuestOrder_pwagain_input
Referenz: WS-CreateAccountAfterGuestOrder_pwagain_input
![]() Referenz: WS-CreateAccountAfterGuestOrder_pwagain_error
Referenz: WS-CreateAccountAfterGuestOrder_pwagain_error
Schritt 3: Ergänzung der Loginseite (ws_login.htm)
Ergänzen Sie die Loginseite (ws_login.htm) wie folgt:
{Type-CreateAccountAfterGuestOrder}
{ST-CreateAccountAfterGuestOrder_method(websale)}
<form action="~FORM-CreateAccountAfterGuestOrder~" method="Post" autocomplete="off">
{ST-CreateAccountAfterGuestOrder_cancel}
Der Vorgang wurde abgebrochen und kein Kundenkonto angelegt.
{/ST-CreateAccountAfterGuestOrder_cancel}
{ST-CreateAccountAfterGuestOrder_success}
Ihr Kundenkonto wurde angelegt! Sie können sich nun mit Ihren Zugangsdaten anmelden.
{/ST-CreateAccountAfterGuestOrder_success}
{ST-CreateAccountAfterGuestOrder_error}
Beim Anlegen des Kundenkontos ist ein Fehler aufgetreten. Bitte prüfen Sie Ihre Eingaben und versuchen es erneut oder wenden Sie sich an den Shopbetreiber.
{/ST-CreateAccountAfterGuestOrder_error}
{!ST-CreateAccountAfterGuestOrder_success}
Ihr Passwort:
<input type="password" name="~WS-CreateAccountAfterGuestOrder_pw_input~" value="" class="inputfield_ws_login~WS-CreateAccountAfterGuestOrder_pw_error~" maxlength="64">
Passwort wiederholen:
<input type="password" name="~WS-CreateAccountAfterGuestOrder_pwagain_input~" value="" class="inputfield_ws_login~WS-CreateAccountAfterGuestOrder_pwagain_error~" maxlength="64">
<a href="~WS-CreateAccountAfterGuestOrder_cancellink~" class="button">abbrechen</a>
<input name="~BT-CreateAccountAfterGuestOrder~" type="submit" value="registrieren" class="button">
{/!ST-CreateAccountAfterGuestOrder_success}
</form>
{/ST-CreateAccountAfterGuestOrder_method(websale)}
{/Type-CreateAccountAfterGuestOrder}
![]() Referenz: BT-CreateAccountAfterGuestOrder
Referenz: BT-CreateAccountAfterGuestOrder
![]() Referenz: FORM-CreateAccountAfterGuestOrder
Referenz: FORM-CreateAccountAfterGuestOrder
![]() Referenz: ST-CreateAccountAfterGuestOrder_cancel
Referenz: ST-CreateAccountAfterGuestOrder_cancel
![]() Referenz: ST-CreateAccountAfterGuestOrder_error
Referenz: ST-CreateAccountAfterGuestOrder_error
![]() Referenz: ST-CreateAccountAfterGuestOrder_method()
Referenz: ST-CreateAccountAfterGuestOrder_method()
![]() Referenz: ST-CreateAccountAfterGuestOrder_success
Referenz: ST-CreateAccountAfterGuestOrder_success
![]() Referenz: WS-CreateAccountAfterGuestOrder_cancellink
Referenz: WS-CreateAccountAfterGuestOrder_cancellink
![]() Referenz: WS-CreateAccountAfterGuestOrder_pw_input
Referenz: WS-CreateAccountAfterGuestOrder_pw_input
![]() Referenz: WS-CreateAccountAfterGuestOrder_pw_error
Referenz: WS-CreateAccountAfterGuestOrder_pw_error
![]() Referenz: WS-CreateAccountAfterGuestOrder_pwagain_input
Referenz: WS-CreateAccountAfterGuestOrder_pwagain_input
![]() Referenz: WS-CreateAccountAfterGuestOrder_pwagain_error
Referenz: WS-CreateAccountAfterGuestOrder_pwagain_error
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "Erstanmeldung nach Bestellung" vollständig integriert und kann getestet/eingesetzt werden.
Haben Sie alle Schritte durchgeführt, ist die Funktion "Erstanmeldung nach Bestellung" vollständig integriert und kann getestet/eingesetzt werden.
Die Anmeldung erfordert grundsätzlich die Eingabe von E-Mail-Adresse und Passwort des Kunden.
Optional können Sie in Ihrem Shop ein gesichertes Anmeldeverfahren aktivieren. Ziel dieses Verfahrens ist es, Hackerangriffen möglichst effektiv entgegenzuwirken, die versuchen, existierende E-Mail-Adressen und Passwörter zu erraten. Dabei ist insbesondere die Güte des Passworts ausschlaggebend. Je besser das gewählte Passwort ist, desto schwieriger ist es, dieses zu erraten.
Das Passwort muss daher eine bestimmte Mindestlänge besitzen und darf nicht wesentlicher Bestandteil der E-Mail-Adresse sein. Außerdem sollte es nicht aus identischen Zeichen bestehen (z. B. nur aus "aaaaaa").
Damit Hacker nicht automatisiert Tausende von Passwörtern zu einer E-Mail-Adresse ausprobieren können (Brute-Force-Attacke), sperrt WEBSALE V8s nach einigen Fehlversuchen den Zugang für eine bestimmte Zeit. Die Anzahl der maximal zulässigen Fehlversuche sowie die Sperrzeit sind frei konfigurierbar.
Bei der Neukundenanmeldung können Sie die folgenden sicherheitsrelevanten Einstellungen vornehmen:
▪Minimale Länge des Passworts
▪Mindestanzahl an Buchstaben im Passwort
▪Mindestanzahl an Ziffern im Passwort
▪Mindestanzahl an Sonderzeichen im Passwort
▪Sonstige Maßnahmen für Sicherheit und Schutz des Passworts
– das Passwort darf nicht identisch oder wesentlicher Bestandteil der E-Mail-Adresse sein.
– das Passwort darf nicht aus X gleichen Zeichen in Folge bestehen.
– zu einfache bzw. systematische Passwörter können abgelehnt werden.
Zur Bestandskundenanmeldung können Sie die folgenden sicherheitsrelevanten Einstellungen vornehmen:
▪Sperrung eines Kontos oder der IP-Adresse für eine bestimmte Zeit nach einer bestimmten Anzahl von Fehlversuchen.
Die Aktivierung und die Einstellungen des gesicherten Anmeldeverfahrens nehmen Sie in der Shopkonfiguration shop.config im Abschnitt <SecureLogin> vor.
![]() Referenz: Abschnitt SecureLogin
Referenz: Abschnitt SecureLogin
Definition der zu verwendenden Templates
Welche Templates für die im Zusammenhang mit der Benutzeranmeldung angezeigten Seiten verwendet werden sollen, bestimmen Sie in der Shopkonfiguration shop.config im Abschnitt <Templates>.
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Speicherung kritischer Kundendaten
Ob und welche kritische Kundendaten WEBSALE V8s speichern soll, legen Sie in der Shopkonfiguration shop.config im Abschnitt <UserData> fest. Alle Kundendaten werden mit starker Verschlüsselung gespeichert.
![]() Referenz: Abschnitt UserData
Referenz: Abschnitt UserData
Texte von Meldungen
Texte für Fehlermeldungen, die im Zusammenhang mit der Anmeldung auftreten, definieren Sie in der Shopkonfiguration shop.config im Abschnitt LoginError-Txt.
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
Texte für Erfolgsmeldungen, die im Zusammenhang mit der Anmeldung auftreten, definieren Sie in der Shopkonfiguration shop.config im Abschnitt LoginSuccess-Txt.
![]() Referenz: Abschnitt LoginSuccess-Txt
Referenz: Abschnitt LoginSuccess-Txt
Externe Authentifizierung
Neben der integrierten Authentifizierung ist auch eine externe Authentifizierung beim Start eines WEBSALE V8s-Shops möglich. Informationen hierzu erhalten Sie von Ihrem WEBSALE-Ansprechpartner.
Über die Mindest-Sicherheitsanforderungen hinaus (siehe oben unter 2.1 Sicherheit des Passworts) sollten für ein sicheres Passwort folgende Kriterien erfüllt sein:
▪Mindestanzahl an Großbuchstaben und Kleinbuchstaben (Groß- und Kleinschreibung wird beachtet)
▪Maximalanzahl aufeinanderfolgender Ziffern (sowohl aufsteigend als auch absteigend)
▪Unterstützung einer konfigurierbaren Liste an Strings, die so nicht vollständig im Passwort enthalten sein dürfen (z. B. QWERTZ). Die Prüfung wird in diesem Fall ohne Rücksicht auf Groß- und Kleinbuchstaben durchgeführt.
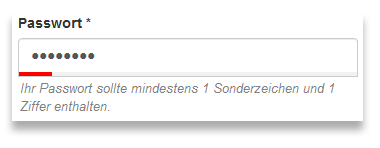
Zusätzlich bietet WEBSALE V8s eine Passwortampel, mit der die Qualität des eingegebenen Passworts sofort während der Eingabe visualisiert werden kann:

Integration
Folgendermaßen integrieren Sie das Feature "Passwortampel" in Ihren Shop:
Schritt 1: Shopkonfiguration shop.config, Abschnitt SecureLogin anpassen
a. Einstellungen
Für den Ampelstatus gilt:
▪Der Ampelstatus ist rot, wenn mindestens eine Prüfung fehlschlägt bzw. das Passwort von WEBSALE aufgrund der Konfigurationseinstellungen im Abschnitt SecureLogin der Shopkonfiguration shop.config nicht akzeptiert werden würde.
▪Der Ampelstatus ist grün, wenn das Passwort von WEBSALE akzeptiert wird und entweder keine Gelb-Grenzen definiert wurden oder das Passwort die Kriterien der angegebenen Gelb-Grenzen erfüllt.
▪Der Ampelstatus ist gelb, wenn das Passwort von WEBSALE akzeptiert wird, Gelb-Grenzen definiert wurden und das Passwort "besser" (sicherer) ist als in den Rot-Grenzen festgelegt.
Hinweis: |
|
|
Mit den Werten der Parameter, in deren Bezeichnung "Yellow" auftaucht, definieren Sie die Grenze, ab der die Passwortampel von gelb auf grün umspringt. Wenn keine Gelb-Grenze definiert wurde, wird die Passwortampel nie Gelb anzeigen. |
Die Einstellungen für sichere Passwörter sind im Abschnitt SecureLogin der Shopkonfiguration shop.config ohnehin hinterlegt. Alle dort vorgenommenen Einstellungen definieren die "Rot-Grenze": Wenn Sie beispielsweise "6" als Wert des Parameters PWMinLenght-Value hinterlegt haben, und der Kunde gibt eine Zeichenfolge mit 5 Zeichen als Passwort ein, so zeigt die Ampel rot und das Passwort wird nicht akzeptiert.
Wenn Sie die Passwortampel ab einer Mindest-Sicherheitsanforderung dazu veranlassen wollen, "Gelb" anzuzeigen, verwenden Sie Parameter mit "Yellow" in der Bezeichnung. So definieren Sie eine "Gelb-Grenze" für die Passwort-Länge durch einen neu hinzugefügten Parameter PWMinLenght-Yellow-Value: Ein Passwort mit der zuvor definierten Mindestlänge von 6 Zeichen würde vom Shop zwar akzeptiert. Wenn Sie dem Parameter PWMinLenght-Yellow-Value einen Wert von 8 zuweisen, würde ein solches Passwort jedoch mit einer gelb anzeigenden Ampel als nur mäßig sicher gekennzeichnet:

Voraussetzung in der Shopkonfiguration shop.config (Abschnitt SecureLogin) dafür, dass die Passwortampel grundsätzlich funktioniert, ist die Aktivierung des sicheren Anmeldeverfahrens durch den Parameter Allow = yes.
Unsere Empfehlung im Sinn eines unter dem Aspekt "Sicherheit" akzeptablen Passworts ist ein Wert des Parameters PWMinLength-Value > 8.
Zu einigen Passwort-Kriterien können in der Shopkonfiguration shop.config, Abschnitt SecureLogin, anhand von "…Yellow…"-Parametern die Werte für die Gelb-Grenzen angegeben werden. Da Gelb-Grenzen nicht für alle Kriterien sinnvoll sind, existieren nicht für alle verfügbaren Kriterien Gelb-Grenzen und entsprechende Hinweismeldungen.
Wenn Sie z. B. definieren wollen, dass ein Passwort nicht mehr als 4 aufeinanderfolgende Ziffern enthalten und keine Buchstabenfolgen wie "qwertz", "passwort", "asdf" (ohne Rücksicht auf Groß-/Kleinschreibung) enthalten darf, tragen Sie folgende Parameter mit den entsprechenden Werten im Abschnitt SecureLogin ein.
Beispiel:
<SecureLogin>
...
PWMaxSuccessiveNumerics-Value = 4
PWBlackListedStrings-List = qwertz,asdfgh,password
...
</SecureLogin>
b. Hinweistexte: allgemeine Hinweise und Hinweise zur Gelb-Grenze
Texte für Hinweise zu Passworteingaben, die den Sicherheitsanforderungen nicht genügen, definieren Sie ebenfalls in der Shopkonfiguration shop.config im Abschnitt SecureLogin. Die Hinweise müssen selbstverständlich zu den Parametern und ihren Werten passen, die Sie in der in der Shopkonfiguration shop.config festgelegt haben.
Hinweis: |
|
|
Die Logik für die "Gelb-Grenze" (= Wert, ab dem die Passortampel grün anzeigt) implementieren Sie selbst. (Ohne Definition von "Yellow"-Werten in der Shopkonfiguration shop.config wird Ihre Passwortampel kein Gelb anzeigen.) |
Beispiel:
<SecureLogin>
Allow = yes
PWMinLenght-Value = 6 # Mindestlänge des Passwortes. Empfohlen: mindestens 8 Zeichen
PWMinLenght-Yellow-Value = 8 # Mindestlänge des Passworts, damit die Ampel "grün" anzeigt
PWRepeatedSignsFault-Value = 4 # Fehler bei 4 gleichen Zeichen in Folge
PWMinCharacters-Value = 2 # Das Passwort muss mindestens 2 Buchstaben enthalten
PWMinCharacters-Yellow-Value = 4 # Anzahl Buchstaben, damit die Ampel "grün" anzeigt
PWMinNumerics-Value = 0 # Das Passwort muss mindestens 0 Ziffern enthalten
PWMinNumerics-Yellow-Value = 1 # Mindestanzahl Ziffern, damit die Ampel "grün" anzeigt
PWMinSpecialCharacters-Value = 0 # Das Passwort muss mindestens 0 Sonderzeichen enthalten
PWMinSpecialCharacters-Yellow-Value = 2 # Für "grün" muss das Passwort mindestens 2 Sonderzeichen enthalten
PWMinLowerCaseCharacters-Value = # nicht aktiv
PWMinUpperCaseCharacters-Value = # nicht aktiv
PWMinLowerCaseCharacters-Yellow-Value = # nicht aktiv
PWMinUpperCaseCharacters-Yellow-Value = # nicht aktiv
PWMaxSuccessiveNumerics-Yellow-Value = 4 # Für "grün" darf Pw. nicht mehr als 4 aufeinanderfolgende Ziffern enthalten
EMail-PWSimilaritySignsFault-Value = 4 # Fehler bei 4 gleichen Zeichen in Folge in E-Mail-Adresse und Passwort
...
</SecureLogin>
Zu einer Passwortampel, die Gelb anzeigt, muss für eine ergonomische Benutzerführung auch immer ein Hinweis ausgegeben werden. Sehen Sie daher mindestens vor:
▪einen Hinweistext zu den allgemeinen Vorgaben, die Sie zum Passwort in der in der Shopkonfiguration shop.config im Abschnitt SecureLogin festgelegt haben (Parameter NewPWLength-Yellow-Txt)
▪Texte für diejenigen Parameter, die Sie als "Gelb-Grenze" hinterlegt haben
Beispiel:
<SecureLogin>
...
NewPWLength-Yellow-Txt = Ihr Passwort sollte mindestens ~PWMinLenght-Yellow-Value~ lang sein
Error9-Yellow-Txt = Zu Ihrer Sicherheit sollte das Passwort nicht mehr als ~PWMaxSuccessiveNumerics-Yellow~ aufeinanderfolgende Ziffern enthalten
Error8-Txt = Zu Ihrer Sicherheit darf das Passwort keine Zeichenfolgen enthalten, die zu leicht zu erraten sind
...
</SecureLogin>
![]() Referenz: Abschnitt SecureLogin
Referenz: Abschnitt SecureLogin
Schritt 2: Anpassung der Loginseite (ws_login.htm)
a. neue HTML-Elemente definieren
Legen Sie auf der Loginseite (ws_login.htm) Ihres Shops unterhalb des HTML-Elements für die Passwort-Eingabe und innerhalb des Eingabeformulars folgende neue HTML-Elemente an:
<form action="~FORM-LoginNewUser~">
...
<div class="password_valid_p">
<div class="password_valid_c"></div>
</div>
<div class="password_valid_txt"></div>
...
</form>
b. Tag am Ende des Template-Body einbauen
Integrieren Sie am Ende des Template-Body das folgende Tag: WS-SecureLoginConfigurationJS. Dieses Tag liest die Einstellungen aus dem Abschnitt SecureLogin der Shopkonfiguration shop.config aus.
<body>
...
~WS-SecureLoginConfigurationJS~
</body>
![]() Referenz: WS-SecureLoginConfigurationJS
Referenz: WS-SecureLoginConfigurationJS
c. JS-Modul "Passwortchecker" für Loginseite (ws_login.htm) verfügbar machen und im <head> der Seite einbauen
Dieses JavaScript-Modul können Sie über die WEBSALE-JavaScript-Bibliothek ("Passwort-Ampel") für Ihre Loginseite (ws_login.htm) verfügbar machen. Wir empfehlen, das PageSpeed-Tool zu nutzen und das Modul aus der WEBSALE JavaScript-Bibliothek der passenden Gruppierung (z. B. ws_login) zuzuordnen.
![]() Wegweiser: JavaScript, jQuery
Wegweiser: JavaScript, jQuery
d. Code des JQuery-Plug-ins am Ende des Body der Loginseite (ws_login.htm) platzieren
Integrieren Sie am Ende des Template-Body folgenden JavaScript-Code. Dieser Code startet das WEBSALE-Passwortchecker-Plug-in:
<script>
$(document).ready(function(){
$("[name='input_login_new_pw']").ws_checkPassword({
passwordObj: ws_secureLoginConfiguration
})
})
</script>
Schritt 3: CSS-Klassen für die Passwortampel definieren
Definieren Sie die CSS-Klassen für die Passwortampel z. B. wie folgt (Wenn Sie die folgenden Klassen-Namen verwenden, können Sie auf Schritt 4 verzichten):
.red_password {
width:20%; /* muss nicht default sein */
background:red;
}
.green_password {
width:100%; /* default */
background:green;
}
.yellow_password { /* kein width-Attribut, da automatisch eingestellt */
background:yellow;
}
/* Voreingestellter Container für Passwortgültigkeit: */
.password_valid_c {
height: 4px;
}
![]() Wegweiser: CSS
Wegweiser: CSS
Schritt 4: Per JavaScript die Namen der vordefinierten CSS-Klassen ändern (nur, wenn nicht die vorgegebenen CSS-Klassen verwendet werden)
Wenn Sie für die Passwortampel andere als die in Schritt 3 genannten CSS-Klassen verwenden, können Sie folgenden JavaScript-Code verwenden, um die Klassen-Namen umzudefinieren:
<script>
$("[name='input_login_new_pw']").ws_checkPassword({
passwordObj: ws_secureLoginConfiguration,
redClass:'red_password', //CSS-Klasse für rote Markierung
yellowClass:'yellow_password', //CSS-Klasse für gelbe Markierung
greenClass:'green_password', //CSS-Klasse für grüne Markierung
errorTxtEl:'.password_valid_txt', //Selector für Fehlermeldung Text El.
strengthContainer:'.password_valid_c', //Selector für Ampel-Container
inputPasswordSelector:"[name='input_login_new_pw']", //Password input
inputEmailSelector :"[name='input_login_new_email']" //E-Mail-Input
})
</script>
2.2 Zwangsänderung des Passworts bei Neukunden
Sie haben die Möglichkeit, Neukunden (die über ein Warenwirtschaftssystem angelegt werden) zu zwingen, nach ihrer ersten Anmeldung ihr Passwort zu ändern. Dies ist sinnvoll, wenn die Warenwirtschaft automatisch ein einfaches bzw. erratbares Login setzt, wie zum Beispiel den Firmennamen als Benutzerkennung und die Postleitzahl des Unternehmens als Passwort.
Achtung: |
|
|
"Zwangsänderung des Passworts für Neukunden" ist nur für jene Kunden sinnvoll, die über ein Warenwirtschaftssystem im Shop neu angelegt werden und betrifft keine Neukunden, die sich im Shop ein Kundenkonto direkt angelegt haben! |
Der Kunde wird nach seiner ersten erfolgreichen Anmeldung auf die Login-Seite im Modus "Passwort ändern" geleitet. Diese Seite kann er erst verlassen, nachdem er das Passwort geändert hat.
Hinweis: |
|
|
Da der Kunde nach seiner ersten erfolgreichen Anmeldung die Loginseite nicht verlassen kann, bis er ein neues Passwort gesetzt hat, sollten Sie ihn darauf durch einen geeigneten Hinweistext aufmerksam machen. Sie können hierfür das Tag A-UserMustChangePW verwenden. |
Konfiguration
Um zu konfigurieren, ob zukünftig jeder über eine Warenwirtschaft angelegte Neukunde nach dem ersten Login sein Passwort ändern muss, verwenden Sie den Parameter NewUserPWChangeRequired im Abschnitt <UserData> der Shopkonfiguration shop.config.
![]() Referenz: Abschnitt UserData
Referenz: Abschnitt UserData
Tags
A-UserMustChangePW: Dieser Bereich wird angezeigt, wenn der Käufer sein Passwort ändern muss.
![]() Referenz: A-UserMustChangePW
Referenz: A-UserMustChangePW
Inhalt
d. Integration: Double-OptIn-Verfahren bei "E-Mail-Adresse ändern"
e. Konfiguration und Aktivierung des Double-OptIn-Verfahrens
f. Beispiele für das Anlegen eines neuen Kontos mit unterschiedlichen Konfigurationen
Durch das Double-OptIn-Verfahren wird verifiziert, ob der Käufer seine E-Mail-Adresse korrekt angegeben und Zugriff auf das E-Mail-Konto hat.
Wenn der Käufer sich ein neues Kundenkonto anlegt, können Sie festlegen, ob bzw. wie die angegebene E-Mail-Adresse verifiziert werden soll:
▪zwingende Bestätigung der E-Mail-Adresse:
Es wird eine E-Mail mit einem Aktivierungslink an die E-Mail-Adresse des Käufers geschickt. Der Käufer kann sich erst anmelden, nachdem er diesen Aktivierungslink angeklickt hat. Der Aktivierungs- bzw. Authentifizierungs-Link kann nur ein einziges Mal verwendet werden und besitzt eine zeitlich begrenzte Gültigkeit (1 Stunde, nicht konfigurierbar).
▪freiwillige Bestätigung der E-Mail-Adresse:
Es wird eine E-Mail mit einem Bestätigungslink an die E-Mail-Adresse des Käufers geschickt. Der Käufer kann das neue Kundenkonto verwenden, ohne den Bestätigungslink angeklickt zu haben, der Bestellvorgang wird dadurch nicht unterbrochen. Wenn der Käufer den Link in der Bestätigungsmail nicht angeklickt hat und sich zu einem späteren Zeitpunkt wieder in seinem Kundenkonto anmeldet, wird die E-Mail mit dem Bestätigungslink erneut versendet.
Der Bestätigungslink besitzt eine zeitlich unbegrenzte Gültigkeit.
▪keine Bestätigung der E-Mail-Adresse:
Der Käufer muss seine E-Mail-Adresse nicht bestätigen bzw. wird nicht zur Bestätigung aufgefordert.
Hinweis: |
|
|
Die zwingende Bestätigung der E-Mail-Adresse ist bei der Erstellung eines neuen Mehrfachkontos Pflicht, unabhängig von der Art der Verifizierung für Neukunden. Wenn Sie also in Ihrem Shop den Kunden die Möglichkeit geben, Mehrfachkonten anzulegen, muss die zwingende Bestätigung der E-Mail-Adresse integriert sein. |
Hinweis: |
|
|
Die Information, ob die E-Mail-Adresse bestätigt wurde oder nicht, wird sowohl in den Bestelldaten als auch bei einem Kundendatenabgleich mit einem Warenwirtschaftssystem übertragen. |
Wenn der Käufer seine E-Mail-Adresse ändern möchte, wird eine E-Mail an seine neue E-Mail-Adresse gesendet. Die neue E-Mail-Adresse wird erst übernommen, wenn der Käufer den Authentifizierungs-Link in der E-Mail angeklickt hat. Der Aktivierungs- bzw. Authentifizierungs-Link kann nur ein einziges Mal verwendet werden und besitzt eine zeitlich begrenzte Gültigkeit (1 Stunde, nicht konfigurierbar).
b. Integration: Double-OptIn-Verfahren bei Neukundenanmeldung mit zwingender Bestätigung der E-Mail-Adresse
Schritt 1: Erstellen eines E-Mail-Templates
Erstellen Sie ein E-Mail-Template mit dem Tag für den Aktivierungslink.
<a href="~WS-DoubleOptInLink~">Bitte klicken Sie diesen Link um ihr neues Kundenkonto zu aktivieren</a>
![]() Referenz: WS-DoubleOptInLink
Referenz: WS-DoubleOptInLink
Schritt 2: Konfigurieren der E-Mail-Versandeinstellungen
Legen Sie die Einstellungen für den Versand der E-Mail in der Shopkonfiguration shop.config im Abschnitt NewCustomerDoubleOptInMail fest.
Fügen Sie die Sektion bzw. Parameter ein, falls noch nicht vorhanden.
<NewCustomerDoubleOptInMail>
Subject-Txt =
SenderAddress =
SenderName =
Template = ihr-template.htm
</NewCustomerDoubleOptInMail>
![]() Referenz: Abschnitt NewCustomerDoubleOptInMail
Referenz: Abschnitt NewCustomerDoubleOptInMail
Schritt 3: Konfigurieren der Fehler- und Erfolgsmeldungen
Konfigurieren Sie die Fehlermeldungen in der Shopkonfiguration shop.config im Abschnitt LoginError-Txt:
<LoginError-Txt>
...
NoDoubleOptIn = Ihr Konto ist noch nicht aktiviert
InvalidDoubleOptInLink = Der Authentifizierungs-Link ist nicht mehr gültig
DoubleOptInNewCustomerLoggedIn = Sie können das Benutzerkonto nicht aktivieren, da Sie bereits angemeldet sind
...
</LoginError-Txt>
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
Konfigurieren Sie die Erfolgsmeldungen in der Shopkonfiguration shop.config im Abschnitt LoginSuccess-Txt:
<LoginSuccess-Txt>
...
NewCustomerDoubleOptInSent = Eine E-Mail mit einem Aktivierungslink wurde versendet.
NewCustomerDoubleOptInSuccess = Ihr Konto wurde aktiviert. Sie können sich jetzt anmelden.
...
</LoginSuccess-Txt>
![]() Referenz: Abschnitt LoginSuccess-Txt
Referenz: Abschnitt LoginSuccess-Txt
Schritt 4: Einbinden der Erfolgsmeldungen
Binden Sie die Erfolgsmeldungen auf dem Login- oder LoginStart-Template ein:
...
{MSG-DoubleOptInNewCustomerSent}
...
~MSG-DoubleOptInNewCustomerSent~
...
{/MSG-DoubleOptInNewCustomerSent}
...
{MSG-DoubleOptInNewCustomerSuccess}
...
~MSG-DoubleOptInNewCustomerSuccess~
...
{/MSG-DoubleOptInNewCustomerSuccess}
...
![]() Referenz: MSG-DoubleOptInNewCustomerSent
Referenz: MSG-DoubleOptInNewCustomerSent
![]() Referenz: MSG-DoubleOptInNewCustomerSuccess
Referenz: MSG-DoubleOptInNewCustomerSuccess
c. Integration: Double-OptIn-Verfahren bei Neukundenanmeldung mit freiwilliger Bestätigung der E-Mail-Adresse
![]() Wegweiser: Freiwillige Bestätigung der E-Mail-Adresse
Wegweiser: Freiwillige Bestätigung der E-Mail-Adresse
Schritt 1: Erstellen eines E-Mail-Templates
Erstellen Sie ein E-Mail-Template mit dem Tag für den Aktivierungslink.
<a href="~WS-VoluntaryDoubleOptInVerificationLink~">Bitte klicken Sie auf diesen Link, um Ihre E-Mail-Adresse zu bestätigen</a>
![]() Referenz: WS-VoluntaryDoubleOptInVerificationLink
Referenz: WS-VoluntaryDoubleOptInVerificationLink
Schritt 2: Konfigurieren der E-Mail-Versandeinstellungen
Legen Sie die Einstellungen für den Versand der E-Mail in der Shopkonfiguration shop.config im Abschnitt CustomerVoluntaryDoubleOptInMail fest.
Fügen Sie die Sektion bzw. Parameter ein, falls noch nicht vorhanden.
<CustomerVoluntaryDoubleOptInMail>
Subject-Txt =
SenderAddress =
SenderName =
Template = ihr-template.htm
</CustomerVoluntaryDoubleOptInMail>
![]() Referenz: Abschnitt CustomerVoluntaryDoubleOptInMail
Referenz: Abschnitt CustomerVoluntaryDoubleOptInMail
Schritt 3: Konfigurieren der Erfolgsmeldungen
Konfigurieren Sie die Erfolgsmeldungen in der Shopkonfiguration shop.config im Abschnitt LoginSuccess-Txt:
<LoginSuccess-Txt>
...
DoubleOptInVoluntaryEmailVerificationSuccess = Vielen Dank, Sie haben Ihre E-Mail-Adresse erfolgreich bestätigt.
...
</LoginSuccess-Txt>
![]() Referenz: Abschnitt LoginSuccess-Txt
Referenz: Abschnitt LoginSuccess-Txt
Schritt 4: Einbinden der Erfolgsmeldungen
Binden Sie die Erfolgsmeldung bei erfolgreicher Bestätigung der E-Mail-Adresse auf dem Start-Template ein:
...
{MSG-DoubleOptInVoluntaryEmailVerificationSuccess}
...
~MSG-DoubleOptInVoluntaryEmailVerificationSuccess~
...
{/MSG-DoubleOptInVoluntaryEmailVerificationSuccess}
...
![]() Referenz: MSG-DoubleOptInVoluntaryEmailVerificationSuccess
Referenz: MSG-DoubleOptInVoluntaryEmailVerificationSuccess
d. Integration: Double-OptIn-Verfahren bei "E-Mail-Adresse ändern"
Schritt 1: Erstellen eines E-Mail-Templates
Erstellen Sie ein E-Mail-Template mit dem Tag für den Aktivierungslink.
<a href="~WS-DoubleOptInLink~">Bitte klicken Sie diesen Link um ihre neue E-Mail-Adresse zu bestätigen und übernehmen</a>
![]() Referenz: WS-DoubleOptInLink
Referenz: WS-DoubleOptInLink
Schritt 2: Versandeinstellungen festlegen
Legen Sie die Einstellungen für den Versand der E-Mail in der Shopkonfiguration shop.config im Abschnitt ChangeEmailDoubleOptInMail fest.
Fügen Sie die Sektion bzw. Parameter ein, falls noch nicht vorhanden.
<ChangeEmailDoubleOptInMail>
Subject-Txt =
SenderAddress =
SenderName =
Template = ihr-template.htm
</ChangeEmailDoubleOptInMail>
![]() Referenz: Abschnitt ChangeEmailDoubleOptInMail
Referenz: Abschnitt ChangeEmailDoubleOptInMail
Schritt 3: Konfigurieren der Fehler- und Erfolgsmeldungen
Konfigurieren Sie die Fehlermeldungen in der Shopkonfiguration shop.config im Abschnitt LoginError-Txt:
<LoginError-Txt>
...
InvalidDoubleOptInLink = Der Authentifizierungs-Link ist nicht mehr gültig.
DoubleOptInChangeEmailWrongAccount = Der Authentifizierungs-Link ist für dieses Login nicht gültig.
...
</LoginError-Txt>
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
Konfigurieren Sie die Erfolgsmeldungen in der Shopkonfiguration shop.config im Abschnitt LoginSuccess-Txt:
<LoginSuccess-Txt>
...
ChangeEmailDoubleOptInSent = Eine E-Mail mit Aktivierungslink wurde versendet.
ChangeEmailDoubleOptInSuccess = Ihre E-Mail-Adresse wurde geändert.
...
</LoginSuccess-Txt>
![]() Referenz: Abschnitt LoginSuccess-Txt
Referenz: Abschnitt LoginSuccess-Txt
Schritt 4: Einbinden der Erfolgsmeldungen
Binden Sie die Erfolgsmeldung für den Versand der E-Mail auf dem Kundenkonto-Template ein:
...
{MSG-DoubleOptInChangeEmailSent}
...
~MSG-DoubleOptInChangeEmailSent~
...
{/MSG-DoubleOptInChangeEmailSent}
...
![]() Referenz: MSG-DoubleOptInChangeEmailSent
Referenz: MSG-DoubleOptInChangeEmailSent
Binden Sie die Erfolgsmeldungen bei Übernahme der neuen E-Mail-Adresse auf dem Kundenkonto-Template sowie Login- oder LoginStart-Template ein:
...
{MSG-DoubleOptInChangeEmailSuccess}
...
~MSG-DoubleOptInChangeEmailSuccess~
...
{/MSG-DoubleOptInChangeEmailSuccess}
...
![]() Referenz: MSG-DoubleOptInChangeEmailSuccess
Referenz: MSG-DoubleOptInChangeEmailSuccess
e. Konfiguration und Aktivierung des Double-OptIn-Verfahrens
Schritt 1: Konfiguration für Neukundenanmeldung
Legen Sie die Art des Double-OptIn-Verfahrens für die Neukundenanmeldung in der Shopkonfiguration shop.config im Abschnitt Login, Parameter NewCustomerDoubleOptInMode fest.
<Login>
...
NewCustomerDoubleOptInMode = voluntary # [required|voluntary|off], Std: required
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Schritt 2: Überprüfung der Integration
Ermitteln Sie anhand der folgenden Tabelle, ob alle benötigten Integrationen in Abhängigkeit der Konfiguration ihres Shops erfolgt sind.
Prüfen Sie hierzu auf der linken (dunkelgrau hinterlegten) Seite die Konfiguration Ihres Shops. Die Zeile der mit Ihrer Konfiguration übereinstimmenden Werte zeigt Ihnen dann auf der rechten (hellgrau unterlegten) Seite der Tabelle die jeweils notwendigen Integrationen an.
Konfiguration Ihres Shops |
Notwendige Integrationen |
|||
Werden Mehrfachkonten angeboten?
(Shopkonfiguration shop.config, Abschnitt UserData, Parameter SubAccounts-Allow) |
Art des Double-OptIn-Verfahrens für die Neukundenanmeldung
(Shopkonfiguration shop.config, Abschnitt Login, Parameter NewCustomerDoubleOptInMode) |
Integration Double-OptIn-Verfahren bei Neukundenanmeldung mit zwingender Bestätigung der E-Mail-Adresse erforderlich? |
Integration Double-OptIn-Verfahren bei Neukundenanmeldung mit freiwilliger Bestätigung der E-Mail-Adresse erforderlich? |
Integration Double-OptIn-Verfahren bei "E-Mail-Adresse ändern" erforderlich? |
nein |
required |
ja |
nein |
ja |
nein |
voluntary |
nein |
ja |
ja |
nein |
off |
nein |
nein |
ja |
ja |
required |
ja |
nein |
ja |
ja |
voluntary |
ja |
ja |
ja |
ja |
off |
ja |
nein |
ja |
Schritt 3: Aktivierung
Das Double-OptIn-Verfahren wird in der Shopkonfiguration shop.config im Abschnitt Login, Parameter LoginWithDoubleOptIn-Allow aktiviert.
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Achtung: |
|
|
Durch Aktivierung des Double-OptIn-Verfahrens wird dieses bei Neukundenanmeldung und "E-Mail-Adresse ändern" verwendet. Es ist nicht möglich, das Verfahren für nur eine der beiden Funktionen zu verwenden. |
f. Beispiele für das Anlegen eines neuen Kontos mit unterschiedlichen Konfigurationen
Für alle Beispiele gilt, dass noch kein Login zu der E-Mail-Adresse kunde@shop.de existiert.
Beispiel 1: zwingende Bestätigung der E-Mail-Adresse bei Neukundenanmeldung (NewCustomerDoubleOptInMode = required):
1. |
Käufer legt sich ein neues Kundenkonto mit E-Mail-Adresse kunde@shop.de an, es wird eine E-Mail mit Aktivierungslink versendet. |
2. |
Käufer klickt auf den Aktivierungslink -> Kundenkonto ist aktiviert (und die E-Mail-Adresse ist als bestätigt gespeichert). |
3. |
Käufer kann sich jetzt einloggen. |
4. |
Käufer versucht, ein weiteres Konto mit der E-Mail-Adresse kunde@shop.de anzulegen: |
x4a. |
xxxMehrfachkonten sind nicht aktiviert -> Kundenkonto kann nicht angelegt werden |
x4b. |
xxxMehrfachkonten sind aktiviert -> ein weiteres Kundenkonto mit der E-Mail-Adresse kunde@shop.de wird angelegt und eine E-Mail mit Aktivierungslink wird versendet. |
5. |
Käufer klickt auf den Aktivierungslink -> das zweite Kundenkonto ist aktiviert (und die E-Mail-Adresse ist als bestätigt gespeichert). |
Beispiel 2: freiwillige Bestätigung der E-Mail-Adresse bei Neukundenanmeldung (NewCustomerDoubleOptInMode = voluntary):
1. |
Käufer legt sich ein neues Kundenkonto mit E-Mail-Adresse kunde@shop.de an. Die E-Mail-Adresse wird als nicht bestätigt gespeichert. Es wird eine E-Mail mit Bestätigungslink versendet. Der Käufer setzt seinen Bestellvorgang fort, ohne den Bestätigungslink klicken zu müssen. |
2. |
Käufer versucht, ein weiteres Konto mit der E-Mail-Adresse kunde@shop.de anzulegen: |
x2a. |
xxxMehrfachkonten sind nicht aktiviert -> Kundenkonto kann nicht angelegt werden. |
x2b. |
xxxMehrfachkonten sind aktiviert -> ein weiteres Kundenkonto mit der E-Mail-Adresse kunde@shop.de wird angelegt und eine E-Mail mit Aktivierungslink wird versendet. |
3. |
Käufer klickt auf den Aktivierungslink -> das zweite Kundenkonto ist aktiviert (und die E-Mail-Adresse ist als bestätigt gespeichert). |
A. |
Käufer klickt zu einem beliebigen Zeitpunkt auf den Bestätigungslink -> E-Mail-Adresse wird als bestätigt gespeichert. |
Beispiel 3: keine Bestätigung der E-Mail-Adresse bei Neukundenanmeldung (NewCustomerDoubleOptInMode = off):
1. |
Käufer legt sich ein neues Kundenkonto mit E-Mail-Adresse kunde@shop.de an. Die E-Mail-Adresse wird als nicht bestätigt gespeichert. Es wird keine E-Mail mit Bestätigungslink versendet, der Käufer setzt seinen Bestellvorgang fort. |
2. |
Käufer versucht, ein weiteres Konto mit der E-Mail-Adresse kunde@shop.de anzulegen: |
x2a. |
xxxMehrfachkonten sind nicht aktiviert -> Kundenkonto kann nicht angelegt werden. |
x2b. |
xxxMehrfachkonten sind aktiviert -> ein weiteres Kundenkonto mit der E-Mail-Adresse kunde@shop.de wird angelegt und eine E-Mail mit Aktivierungslink wird versendet. |
3. |
Käufer klickt auf den Aktivierungslink -> das zweite Kundenkonto ist aktiviert (und die E-Mail-Adresse ist als bestätigt gespeichert). |
Sie können, wenn ein Käufer ein Kundenkonto ohne bestätigte E-Mail-Adresse verwendet, dies auf beliebigen Templates klammern und den Käufer einen Link anbieten, mit dem er seine E-Mail-Adresse bestätigen kann. Durch Klick auf diesen Link wird die E-Mail zur freiwilligen Bestätigung der E-Mail-Adresse (wie oben beschrieben) erzeugt.
![]() Wegweiser: Freiwillige Bestätigung der E-Mail-Adresse
Wegweiser: Freiwillige Bestätigung der E-Mail-Adresse
Wenn Sie das Double-OptIn-Verfahren noch nicht nutzen und in Ihren produktiven Shop integrieren möchten, können Sie das Verfahren zum Testen aktivieren, indem Sie WEBSALE V8s mit ?ws_login_doubleopt_in=yes aufrufen.
Beispiel:
<ihre-domain>?ws_login_doubleopt_in=yes
2.4 Freiwillige Bestätigung der E-Mail-Adresse
Sie können angemeldeten Käufern mit unbestätigter E-Mail-Adresse die Möglichkeit geben, ihre E-Mail-Adresse zu bestätigen. Hierzu können Sie dem Käufer einen Link anzeigen, z. B. im Kundenkonto. Wenn der Käufer auf diesen Link klickt, wird eine E-Mail mit einem Bestätigungslink an die gespeicherte E-Mail-Adresse des Käufers gesendet. Durch einen Klick auf den Link in der Bestätigungs-E-Mail wird sichergestellt, dass der Käufer Zugriff auf das angegebene E-Mail-Konto hat.
Mit der freiwilligen Bestätigung der E-Mail-Adresse durch angemeldete Käufer können Sie die Qualität ihrer Kundendaten erhöhen. Als Anreiz für die freiwillige Bestätigung der E-Mail-Adresse können Sie bestimmte Funktionen oder Bereiche nur Käufern mit bestätigter E-Mail-Adresse anbieten.
Integration
Die Shop-Integration dieses Features umfasst vier Schritte.
Schritt 1: Allgemeine Integrationsschritte
Führen Sie zunächst alle Integrations-Schritte durch, hier beschrieben sind:
![]() Wegweiser: Double-OptIn
Wegweiser: Double-OptIn
Schritt 2: Platzieren des Links
Platzieren Sie den Link zum Versand der freiwilligen Bestätigungs-E-Mail auf einem beliebigen Template. Achten Sie darauf den Link so zu klammern, dass dieser nur angezeigt wird, wenn der Käufer angemeldet und seine E-Mail-Adresse nicht bestätigt ist:
...
<!-- Käufer muss angemeldet sein -->
{ST-LoggedIn}
<!-- E-Mail-Adresse unbestätigt -->
{!WS-EmailVerified}
Ihre angegebene E-Mail-Adresse ist bisher unbestätigt.<br>
Sie können Ihre E-Mail-Adresse bestätigen, indem Sie den Link "Verifizierungs-E-Mail versenden" anklicken. Es wird dann eine E-Mail mit einem Verifizierungslink an Sie gesendet. Klicken Sie bitte auf den Link um Ihre E-Mail-Adresse zu bestätigen.
<a href="~WS-RequestVoluntaryDoubleOptInEmailLink~">Verifizierungs-E-Mail versenden</a>
{/!WS-EmailVerified}
{/ST-LoggedIn}
...![]() Referenz: ST-LoggedIn
Referenz: ST-LoggedIn
![]() Referenz: WS-EmailVerified
Referenz: WS-EmailVerified
![]() Referenz: WS-RequestVoluntaryDoubleOptInEmailLink
Referenz: WS-RequestVoluntaryDoubleOptInEmailLink
Schritt 3: Konfiguration der Erfolgsmeldungen
Konfigurieren Sie die Erfolgsmeldungen in der Shopkonfiguration shop.config im Abschnitt <LoginSuccess-Txt>:
<LoginSuccess-Txt>
...
DoubleOptInVoluntaryEmailVerificationSent = Eine E-Mail mit Bestätigungslink wurde versendet.
...
</LoginSuccess-Txt>
![]() Referenz: Abschnitt LoginSuccess-Txt
Referenz: Abschnitt LoginSuccess-Txt
Schritt 4: Einbinden der Erfolgsmeldungen
Binden Sie die Erfolgsmeldung bei erfolgreicher Bestätigung der E-Mail-Adresse auf dem Template des Kundenkontos ein:
...
{MSG-DoubleOptInVoluntaryEmailVerificationSent}
...
~MSG-DoubleOptInVoluntaryEmailVerificationSuccess~
...
{/MSG-DoubleOptInVoluntaryEmailVerificationSent}
...
![]() Referenz: MSG-DoubleOptInVoluntaryEmailVerificationSent
Referenz: MSG-DoubleOptInVoluntaryEmailVerificationSent
Siehe auch
![]() Wegweiser: Double-OptIn
Wegweiser: Double-OptIn
2.5 Prüfung der E-Mail-Adresse
Standardmäßig wird eine E-Mail-Adresse, die der Käufer etwa für das Anlegen eines Kundenkontos eingibt, anhand zahlreicher Kriterien validiert.
Die Art bzw. der Umfang der Prüfung kann in der Shopkonfiguration shop.config im Abschnitt SecureLogin mit dem Parameter EmailCheckMode konfiguriert werden:
<SecureLogin>
...
EmailCheckMode = domain
...
</SecureLogin>
![]() Referenz: Abschnitt SecureLogin
Referenz: Abschnitt SecureLogin
Mögliche Prüfungen:
Prüfung |
Art/Umfang |
basic |
▪E-Mail-Adresse darf nicht leer sein ▪kein Leerzeichen ▪genau ein @-Zeichen ▪mind. ein Punkt ▪Punkt muss nach @ stehen ▪mind. 2 Zeichen nach letztem Punkt |
syntax |
Beinhaltet Prüfungen der Methode basic plus: Localpart-Prüfung: (max.mustermann@musterdomain.de) ▪keine 2 aufeinanderfolgenden Punkte im Localpart ▪kein Punkt an Anfang und Ende im Localpart ▪Localpart besitzt mind. ein Zeichen ▪Localpart besitzt nur alphanumerische Zeichen und .-_+ Domainpart-Prüfung: (max.mustermann@musterdomain.de) ▪keine 2 aufeinanderfolgenden Punkte im Domainpart ▪kein Punkt an Anfang und Ende im Domainpart ▪Localpart besitzt nur alphanumerische Zeichen und .- ▪Top-Level-Domain (de) besitzt mind. 2, max. 10 Zeichen |
domain (=Standard) |
Beinhaltet Prüfungen der Methode basic plus ▪MX-Record oder A-Record muss für die Domain existieren (gültiger Mailserver bzw. IP-Adresse) |
Achtung: |
|
|
▪Bitte beachten Sie, dass nur bei der Auswahl der Option domain geprüft wird, ob es zu der angegebenen Mail-Adresse einen funktionsfähigen Mail-Server gibt. Ist dies nicht sichergestellt, kann dies dazu führen, dass die E-Mails mit den Informationen zur Anlage eines Kundenkontos, Passwort-Wiederherstellung und insbesondere für Bestellbestätigungen nicht zugestellt werden können. ▪Diese Konfiguration wird nicht berücksichtigt, wenn ein InputCheck der Rechnungs- und/oder Lieferadresse mit dem Type "Email" existiert. Es wird dann nur die beim InputCheck definierte Prüfung vorgenommen. |
3.1 Anmeldung im Bestellablauf aktivieren
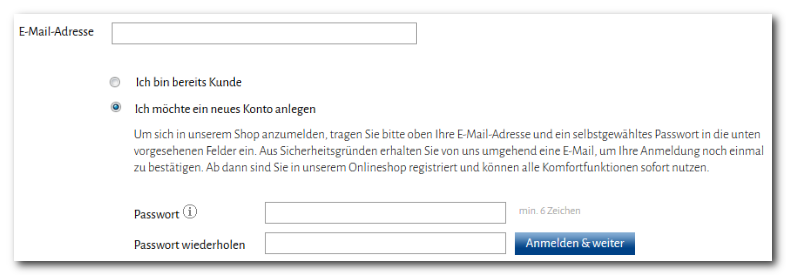
Wenn der Käufer aus dem Warenkorb heraus den Bestellvorgang startet, können Sie ihm eine Anmeldung anbieten.
Hierzu gibt der Käufer zuerst seine E-Mail-Adresse ein und entscheidet dann, ob er
▪bereits ein Kundenkonto hat und sich mit seinem Passwort anmelden möchte;
▪ein neues Kundenkonto anlegen möchte und sein gewünschtes Passwort eingibt oder
▪ohne Anmeldung den Bestellvorgang fortsetzen möchte.
Hinweis: |
|
|
Auf dem Login-Template wird durch einen speziellen Bereich unterschieden, ob sich der Kunde im Bestellvorgang befindet oder nicht. |
Integration
Die Shop-Integration erfolgt in sechs Schritten.
Schritt 1: Art der Anmeldung festlegen
Die Art der Anmeldung legen Sie in der Shopkonfiguration shop.config im Abschnitt <Login> fest:
<Login>
...
LoginMode = order
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Schritt 2: Formular, Hinweismeldung und Eingabefeld für E-Mail-Adresse platzieren
Fügen Sie folgenden Abschnitt auf Ihrer Loginseite (ws_login.htm) ein:
{MSG-Login_Notify}~MSG-Login_Notify~{/MSG-Login_Notify}
{Type-LoginUser}
...
<form action="~FORM-CombinedLogin~" method="Post" autocomplete="off">
...
<label for="~WS-CombinedLogin_eMail_input~">E-Mail-Adresse:</label>
<input type="text" name="~WS-CombinedLogin_eMail_input~" id="~WS-CombinedLogin_eMail_input~" value="~WS-CombinedLogin_eMail~" maxlength="80" class="input~WS-CombinedLogin_eMail_error~">
...
</form>
...
{/Type-LoginUser}
MSG-Login_Notify: Wichtige Hinweismeldungen bei der Anmeldung.
![]() Referenz: MSG-Login_Notify
Referenz: MSG-Login_Notify
FORM-CombinedLogin: HTML-Formular zur Anmeldung.
![]() Referenz: FORM-CombinedLogin
Referenz: FORM-CombinedLogin
WS-CombinedLogin_eMail_input: Name des Eingabefelds für die E-Mail-Adresse.
![]() Referenz: WS-CombinedLogin_eMail_input
Referenz: WS-CombinedLogin_eMail_input
WS-CombinedLogin_eMail: Die eingegebene E-Mail-Adresse.
![]() Referenz: WS-CombinedLogin_eMail
Referenz: WS-CombinedLogin_eMail
WS-CombinedLogin_eMail_error: Zeigt an, ob die eingegebene E-Mail-Adresse fehlerhaft ist.
![]() Referenz: WS-CombinedLogin_eMail_error
Referenz: WS-CombinedLogin_eMail_error
Schritt 3: Optionsschaltflächen für Bestandskunden-Anmeldung und Formular-Eingabefeld für Passwort einfügen
Fügen Sie folgenden Abschnitt auf Ihrer Loginseite (ws_login.htm) ein:
<form action="~FORM-CombinedLogin~" method="Post" autocomplete="off"> ... <input type="radio" name="~WS-CombinedLogin_radioname~" value="~WS-CombinedLogin_radiovalue_knownUser~" ~WS-CombinedLogin_radioselected_knownUser~ > <label for="~WS-CombinedLogin_radioname~">Ich bin bereits Kunde</label> Sie haben bereits einen Zugang für unseren Shop? Dann geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie auf den Button "weiter". <label for="~WS-CombinedLogin_PWknownUser_input~">Passwort:</label> <input type="password" maxlength="64" name="~WS-CombinedLogin_PWknownUser_input~" value="~WS-CombinedLogin_PWknownUser~" class="input~WS-CombinedLogin_PWknownUser_error~"> <input type="submit" name="submit" value="anmelden & weiter"> Sie haben Ihr Passwort vergessen? Klicken Sie bitte <a href="~WS-LoginLink~&type=RequestPW">hier</a>. ... </form>
WS-CombinedLogin_radioname: Name der Optionsschaltfläche zur Auswahl der Anmeldung.
![]() Referenz: WS-CombinedLogin_radioname
Referenz: WS-CombinedLogin_radioname
WS-CombinedLogin_radiovalue_knownUser: Value der Optionsschaltfläche zur Bestandskundenanmeldung.
![]() Referenz: WS-CombinedLogin_radiovalue_knownUser
Referenz: WS-CombinedLogin_radiovalue_knownUser
WS-CombinedLogin_radioselected_knownUser: Zeigt an, ob der Kunde die Bestandskundenanmeldung gewählt hat.
![]() Referenz: WS-CombinedLogin_radioselected_knownUser
Referenz: WS-CombinedLogin_radioselected_knownUser
WS-CombinedLogin_PWKnownUser_input: Name des Eingabefelds für das Passwort bei der Bestandskundenanmeldung.
![]() Referenz: WS-CombinedLogin_PWKnownUser_input
Referenz: WS-CombinedLogin_PWKnownUser_input
WS-CombinedLogin_PWKnownUser: Das eingegebene Passwort bei der Bestandskundenanmeldung.
![]() Referenz: WS-CombinedLogin_PWKnownUser
Referenz: WS-CombinedLogin_PWKnownUser
WS-CombinedLogin_PWKnownUser_error: Zeigt an, ob das eingegebene Passwort bei der Bestandskundenanmeldung fehlerhaft ist.
![]() Referenz: WS-CombinedLogin_PWKnownUser_error
Referenz: WS-CombinedLogin_PWKnownUser_error
Schritt 4: Optionsschaltflächen für Neukunden-Anmeldung und Formular-Eingabefelder für Passwort/Wiederholung der Passworteingabe einfügen
Fügen Sie folgenden Abschnitt auf Ihrer Loginseite (ws_login.htm) ein:
<form action="~FORM-CombinedLogin~" method="Post" autocomplete="off"> ... <input id="ws_combinedlogin_newuser_check" type="radio" name="~WS-CombinedLogin_radioname~" value="~WS-CombinedLogin_radiovalue_newUser~" ~WS-CombinedLogin_radioselected_newUser~ > <label for="">Ich möchte ein neues Konto anlegen</label> Um sich in unserem Shop anzumelden, tragen Sie bitte Ihre E-Mail-Adresse und ein selbstgewähltes Passwort in die unten vorgesehenen Felder ein. Aus Sicherheitsgründen erhalten Sie von uns umgehend eine E-Mail, um Ihre Anmeldung noch einmal zu bestätigen. Ab dann sind Sie in unserem Onlineshop registriert und können alle Komfortfunktionen sofort nutzen. <label for="~WS-CombinedLogin_PWnewUser_input~">Passwort:</label> <input type="password" maxlength="64" name="~WS-CombinedLogin_PWnewUser_input~" value="~WS-CombinedLogin_PWnewUser~" class="input~WS-CombinedLogin_PWnewUser_error~"> <label for="~WS-CombinedLogin_PWAgainnewUser_input~">Passwort wiederholen:</label> <input type="password" maxlength="64" name="~WS-CombinedLogin_PWAgainnewUser_input~" value="~WS-CombinedLogin_PWAgainnewUser~" class="input~WS-CombinedLogin_PWAgainnewUser_error~"> <input type="submit" name="submit2" value="anmelden & weiter"> ... </form>
WS-CombinedLogin_radioname: Name der Optionsschaltfläche zur Auswahl der Anmeldung.
![]() Referenz: WS-CombinedLogin_radioname
Referenz: WS-CombinedLogin_radioname
WS-CombinedLogin_radiovalue_newUser: Value der Optionsschaltfläche zur Neukundenanmeldung.
![]() Referenz: WS-CombinedLogin_radiovalue_newUser
Referenz: WS-CombinedLogin_radiovalue_newUser
WS-CombinedLogin_radioselected_newUser: Zeigt an, ob der Kunde die Neukundenanmeldung gewählt hat.
![]() Referenz: WS-CombinedLogin_radioselected_newUser
Referenz: WS-CombinedLogin_radioselected_newUser
WS-CombinedLogin_PWnewUser_input: Name des Eingabefelds für das Passwort bei der Neukundenanmeldung.
![]() Referenz: WS-CombinedLogin_PWnewUser_input
Referenz: WS-CombinedLogin_PWnewUser_input
WS-CombinedLogin_PWnewUser: Eingegebenes Passwort bei der Neukundenanmeldung.
![]() Referenz: WS-CombinedLogin_PWnewUser
Referenz: WS-CombinedLogin_PWnewUser
WS-CombinedLogin_PWnewUser_error: Zeigt an, ob das eingegebene Passwort bei der Neukundenanmeldung fehlerhaft ist.
![]() Referenz: WS-CombinedLogin_PWnewUser_error
Referenz: WS-CombinedLogin_PWnewUser_error
WS-CombinedLogin_PWAgainnewUser_input: Name des Eingabefelds für die Wiederholung des Passworte bei der Neukundenanmeldung.
![]() Referenz: WS-CombinedLogin_PWAgainnewUser_input
Referenz: WS-CombinedLogin_PWAgainnewUser_input
WS-CombinedLogin_PWAgainnewUser: Passwort-Wiederholung bei der Neukundenanmeldung.
![]() Referenz: WS-CombinedLogin_PWAgainnewUser
Referenz: WS-CombinedLogin_PWAgainnewUser
WS-CombinedLogin_PWAgainnewUser_error: Zeigt an, ob Passwort-Wiederholung bei Neukundenanmeldung fehlerhaft ist.
![]() Referenz: WS-CombinedLogin_PWAgainnewUser_error
Referenz: WS-CombinedLogin_PWAgainnewUser_error
Schritt 5: Optionsschaltflächen für Bestellung ohne Anmeldung einfügen
Setzen Sie die Optionsschaltfläche in einen Bereich ST-Addr_Order innerhalb des Formulars, damit diese Möglichkeit nur im Bestellvorgang angezeigt wird und nicht bei der Anmeldung außerhalb des Bestellvorgangs:
<form action="~FORM-CombinedLogin~" method="Post" autocomplete="off">
...
{ST-Addr_Order}
<input id="ws_combinedlogin_nologin_check" type="radio" name="~WS-CombinedLogin_radioname~" value="~WS-CombinedLogin_radiovalue_noLogin~" ~WS-CombinedLogin_radioselected_noLogin~ >
<label for="ws_combinedlogin_nologin_check">Ich möchte meine Bestellung ohne Kundenkonto fortsetzen.</label>
Gerne können Sie auch ohne Anmeldung bei uns bestellen, klicken Sie einfach auf weiter ohne Anmeldung. Vielen Dank.
<input type="submit" name="submit3" value="weiter ohne Anmeldung" class="button">
{/ST-Addr_Order}
...
</form>
WS-CombinedLogin_radioname: Name der Optionsschaltfläche zur Auswahl der Anmeldung.
![]() Referenz: WS-CombinedLogin_radioname
Referenz: WS-CombinedLogin_radioname
WS-CombinedLogin_radiovalue_noLogin: Value der Optionsschaltfläche zur Bestellung ohne Anmeldung.
![]() Referenz: WS-CombinedLogin_radiovalue_noLogin
Referenz: WS-CombinedLogin_radiovalue_noLogin
WS-CombinedLogin_radioselected_noLogin: Zeigt an, ob der Kunde die Bestellung ohne Anmeldung gewählt hat.
![]() Referenz: WS-CombinedLogin_radioselected_noLogin
Referenz: WS-CombinedLogin_radioselected_noLogin
Schritt 6: Hinweismeldungen definieren
Fügen Sie folgende Hinweismeldungen in der Shopkonfiguration shop.config im Abschnitt <LoginError-Txt> hinzu:
<LoginError-Txt> ... Login = E-Mail-Adresse und Passwort passen nicht zusammen<br>Bitte prüfen Sie Ihre Eingaben und beachten Sie die Klein- und Großschreibung.<br> Oder haben Sie Ihr Passwort vergessen? Klicken Sie <a href="~WS-LoginLink~&type=RequestPW">hier</a>. EMail = Es wurde eine ungültige E-Mail-Adresse eingegeben. NewEmail = Für die von Ihnen eingegebene E-Mail-Adresse existiert bereits ein Konto.<br>Sie haben Ihr Passwort vergessen? Klicken Sie bitte <a href="~WS-LoginLink~&type=RequestPW">hier</a>. NewEmailLength = Die von Ihnen gewählte E-Mail-Adresse ist zu kurz. NewEmailMismatch = Fehlerhafte Wiederholung der E-Mail-Adresse. PW = Ungültiges Passwort. NewPWLength = Das Passwort muss mindestens 6 Zeichen lang sein. NewPWMismatch = Fehlerhafte Wiederholung des Passwortes. Input = Bei der Eingabe sind Fehler aufgetreten. Bitte überprüfen Sie Ihre Eingaben! NoInputRequestSetPassword = Bitte geben Sie Ihre E-Mail-Adresse ein. NoInputLoginKnownUser = Bitte geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, um sich anzumelden. NoInputLoginNewUser = Bitte geben Sie Ihre E-Mail-Adresse ein und wählen Sie ein Passwort für Ihre Anmeldung im Shop. NoInputChangePassword = Bitte geben Sie Ihr altes und Ihr neues Passwort ein. NoInputChangeEmail = Bitte geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein. ... </LoginError-Txt>
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
3.2 Duplikatprüfung der E-Mail-Adresse
Durch die Anwendung dieser Funktion wird eine Gastbestellung für Bestandskunden nicht zugelassen. Dazu wird eine Duplikatprüfung der E-Mail-Adresse durchgeführt.
Wenn ein Kunde bei einer Bestellung ohne Anmeldung seine E-Mail-Adresse eingibt, wird geprüft, ob diese bereits in der Kundendatenbank existiert. Falls ja, erhält der Kunde eine Hinweismeldung und wird aufgefordert, sich mit dieser E-Mail-Adresse im Shop anzumelden. Zusätzlich wird ein Link angeboten, mit dem der Kunde sein Passwort (über die Passwort-Vergessen-Funktion) anfordern kann, falls er es vergessen hat.
Ohne diese Duplikatprüfung könnte der Kunde bei einer Bestellung ohne Anmeldung eine E-Mail-Adresse verwenden, zu der bereits ein Kundenkonto mit Adressdaten registriert ist. Im weiteren Bestellprozess könnte er dann Adressdaten angeben, die von den im Kundenkonto gespeicherten abweichen. Prinzipiell ist dieses Verhalten shopintern ohne Auswirkungen, da die Adressdaten bei einer Gastbestellung nicht in der Shop-Datenbank gespeichert werden. Die shopinterne Duplikatprüfung verhindert jedoch, dass eine bereits registrierte E-Mail-Adresse mit abweichenden Adressdaten an ein externes System (Warenwirtschaft) übergeben wird und dort durch eine Duplikatprüfung schon vorhandene, zugehörige Adressdaten eventuell überschrieben werden.
Hinweis: |
|
|
Diese Funktion ist nur verfügbar, wenn das Login auf der Loginseite (ws_login.htm) mit FORM-CombinedLogin aufgebaut wird, d. h. mit einem einzigen E-Mail-Feld für jeden Auswahlbereich. |
Integration
Für die Verwendung dieser Funktion müssen Sie die Shopkonfiguration shop.config erweitern.
Tragen Sie im Abschnitt <Login> den Parameter CustomerWithLoginCanOrderWithoutLogin-Allow ein und setzen Sie den Parameterwert auf no:
<Login>
...
CustomerWithLoginCanOrderWithoutLogin-Allow = no # [yes|no], Standard: yes
...
</Login>
Tragen Sie im Abschnitt <LoginErrorTxt> den Parameter OrderWithoutLogin ein. Geben Sie als Parameterwert den Hinweistext an, der dem Kunden angezeigt werden soll, und ergänzen Sie einen Link zur Passwort-Vergessen-Funktion:
<LoginError-Txt> ... OrderWithoutLogin = Bitte melden Sie sich an, um Ihre Bestellung aufzugeben zu können.<br>Klicken Sie <a href="~WS-LoginLink~&type=RequestPW">hier</a>, falls Sie Ihr Passwort vergessen haben. ... </LoginError-Txt>
Verweise
![]() Wegweiser: Sicheres Anmeldeverfahren
Wegweiser: Sicheres Anmeldeverfahren
Sie können einem Kunden automatisch eine Begrüßungs-E-Mail zusenden lassen, wenn dieser nach seiner Neuanmeldung im Shop zum ersten Mal seine Rechnungsadresse eingegeben und gespeichert hat. Die E-Mail wird genau einmal als HTML-E-Mail versendet.
Die Aktivierung der Funktion hat keine Auswirkung auf bereits bestehende Kundenkonten.
Schritt 1: Aktivieren des Versands in Ihrer Shopkonfiguration shop.config
Die Konfiguration und Aktivierung für den Versand der Begrüßungs-E-Mail erfolgt in der Shopkonfiguration shop.config im Abschnitt <RegistrationMail>.
Innerhalb dieses Abschnittes legen Sie auch Betreff und Absender-Informationen der E-Mail fest. Hinter dem Parameter Template tragen Sie das gewünschte E-Mail-Template ein, z. B. mail_registration.htm.
<RegistrationMail>
Allow = yes
Subject-Txt = Vielen Dank für Ihre Registrierung
SenderAddress = absender@ihre-mail.de
SenderName = Ihre Firma
Template = mail_registration.htm
</RegistrationMail>
![]() Referenz: Abschnitt RegistrationMail
Referenz: Abschnitt RegistrationMail
Schritt 2: Erstellen des E-Mail-Templates
Erstellen Sie ein E-Mail-Template und speichern Sie es unter der Bezeichnung, die Sie im Abschnitt <RegistrationMail> hinter Template eingetragen haben, in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation.
...
<body>
...
Herzlich Willkommen ~A-Salutation~ ~A-FirstName~ ~A-LastName~,
bei uns können Sie einkaufen wann immer Sie wollen: Unser Internet-Shop ist rund um die Uhr geöffnet!
Mit Ihren persönlichen Zugangsdaten wird das Shoppen für Sie in Zukunft noch komfortabler.
Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein.
Schon können Sie als Stammkunde alle Vorteile unseres Shops nutzen!
Wir freuen uns darauf, Sie bald wieder in unserem Shop begrüßen zu dürfen.
Mit freundlichen Grüßen
Ihr Shop-Team
...
</body>
...
Weitere Tags werden in der E-Mail unterstützt:
Tag |
Inhalt |
A-CompleteSalutation |
Die komplette Anrede des Käufers, so wie sie in das Feld "CompleteSalutation" importiert wurde |
A-Salutation |
Die Anrede, so wie sie in das Feld "Salutation" importiert wurde |
A-FirstName |
Vorname des Kunden |
A-LastName |
Nachname des Kunden |
A-E-Mail |
E-Mail-Adresse des Kunden |
A-Number |
Kundennummer |
![]() Referenz: A-"technischer Name"
Referenz: A-"technischer Name"
![]() Referenz: A-CompleteSalutation
Referenz: A-CompleteSalutation
Bei einem Import von Kundendaten in den Shop kann eine Begrüßungs-E-Mail für Neukunden verschickt werden. Ein importierter Kunde gilt als Neukunde, wenn eine der folgenden Bedingungen erfüllt ist:
▪Der Kunde stand vor dem Import noch nicht in der Datenbank
▪Der Kunde hatte vorher keine Kundennummer und ihm wird beim Import eine nicht-leere Kundennummer zugewiesen
Schritt 1: Aktivieren des Versandes in Ihrer Shopkonfiguration shop.config
Die Konfiguration und Aktivierung für den Versand der Neukunden-E-Mail erfolgt in der Shopkonfiguration shop.config im Abschnitt <NewCustomerMail>.
Innerhalb dieses Abschnittes legen Sie auch Betreff und Absender-Informationen der E-Mail fest. Hinter dem Parameter Template tragen Sie das gewünschte E-Mail-Template ein, z. B. mail_newcustomer.htm.
<NewCustomerMail>
Allow = yes
Subject-Txt = Willkommen in unserem Shop!
SenderAddress = absender@ihre-email.de
SenderName = Ihre Firma
Template = mail_newcustomer.htm
</NewCustomerMail>
![]() Referenz: Abschnitt NewCustomerMail
Referenz: Abschnitt NewCustomerMail
Schritt 2: Erstellen des E-Mail-Templates
Erstellen Sie ein E-Mail-Template und speichern Sie es unter der Bezeichnung, die Sie im Abschnitt <NewCustomerMail> hinter Template eingetragen haben, in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation.
...
<body>
...
Herzlich Willkommen ~A-Salutation~ ~A-FirstName~ ~A-LastName~,
bei uns können Sie einkaufen wann immer Sie wollen: Unser Internet-Shop ist rund um die Uhr geöffnet!
Mit Ihren persönlichen Zugangsdaten wird das Shoppen für Sie in Zukunft noch komfortabler.
Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein.
Schon können Sie als Stammkunde alle Vorteile unseres Shops nutzen!
Wir freuen uns darauf, Sie bald wieder in unserem Shop begrüßen zu dürfen.
Mit freundlichen Grüßen
Ihr Shop-Team
...
</body>
...
Weitere Tags werden in der E-Mail unterstützt:
Tag |
Inhalt |
A-CompleteSalutation |
Die komplette Anrede des Käufers, so wie sie in das Feld "CompleteSalutation" importiert wurde |
A-Salutation |
Die Anrede, so wie sie in das Feld "Salutation" importiert wurde |
A-FirstName |
Vorname des Kunden |
A-LastName |
Nachname des Kunden |
A-E-Mail |
E-Mail-Adresse des Kunden |
A-Number |
Kundennummer |
![]() Referenz: A-"technischer Name"
Referenz: A-"technischer Name"
![]() Referenz: A-CompleteSalutation
Referenz: A-CompleteSalutation
5 Subshop-Zutrittsberechtigungen
Dieses Kapitel wird überarbeitet. Bei Fragen zu diesem Thema wenden Sie sich bitte an Ihren WEBSALE-Ansprechpartner - 15.10.2025
Anpassung der Shopkonfiguration shop.config aller Subshops
Tragen Sie hinter dem Parameter LoginAllSubShopsAllow im Abschnitt <Login> der Shopkonfiguration shop.config aller Subshops den Wert yes ein, um dem Kunden das Einloggen in allen Subshops des (Haupt-)Shops zu ermöglichen.
<Login>
...
LoginAllSubShops-Allow = yes
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
5.2 Nur für bestimmte Subshops
Mit der Möglichkeit der subshop-übergreifenden Logins können sich neu angemeldete Kunden mit ihrem Account sofort auch in weiteren Subshops des (Haupt-)Shops einloggen.
Sie können hierbei in jedem Subshop individuell festlegen, für welche weiteren Subshops dieser übergreifende Login ermöglicht werden soll.
Die Einstellung hierfür erfolgt direkt in der Shopkonfiguration shop.config der gewünschten Subshops und ist sofort aktiv. Es ist somit keine Replikation der etwaig angeschlossenen Warenwirtschaft notwendig.
Besonders interessant ist dies für Desktop- und Mobile-Subshops:

Nach entsprechender Anpassung Ihrer Shopkonfiguration shop.config kann sich je nach Festlegung z. B. ein im Desktop-Shop neu angemeldeter Kunde sofort auch im Mobile-Shop einloggen und umgekehrt.
Integration des subshop-übergreifenden Logins (Beispiel)
Im folgenden Integrationsbeispiel lautet die SubshopID des Desktop-Shops "Deutsch_Desktop", die SubshopID des Mobile-Shops "Deutsch_Mobile".
Einem neu angemeldeten Kunden soll es möglich sein, sich auch im jeweils anderen Subshop als Bestandskunde einzuloggen.
Schritt 1: Anpassung der Shopkonfiguration shop.config Ihres Desktop-Shops
Konfiguration, für welche weiteren Subshops der übergreifende Login ermöglicht werden soll
Tragen Sie hinter dem Parameter LoginAllSubShops-Allow im Abschnitt <Login> der Shopkonfiguration shop.config den Wert no ein, um die grundsätzliche Möglichkeit des Einloggens in allen Subshops des (Haupt-)Shops zu verhindern.
<Login>
...
LoginAllSubShops-Allow = no
...
</Login>
Fügen Sie den Parameter SubshopLogin-Allow im Abschnitt <Login> der Shopkonfiguration shop.config Ihres Desktop-Shops und dahinter eine kommaseparierte Liste der gewünschten SubShopIDs ein, in denen das Einloggen möglich sein soll.
In diesem Beispiel tragen wir die SubshopID des mobilen Subshops ein, in dem sich ein Desktop-Kunde einloggen darf:
<Login>
...
SubshopLogin-Allow = Deutsch_Mobile
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Template für Fehlermeldungen zuweisen
Ergänzen Sie in Ihrer Shopkonfiguration shop.config im Abschnitt Templates den Parameter SubShopAccessDenied und geben Sie dahinter den Namen eines neuen Templates (z. B. ws_subshop_access_denied.htm) an.
<Templates>
...
SubShopAccessDenied = ws_subshop_access_denied.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 2: Anpassung der Shopkonfiguration shop.config Ihres Mobile-Shops
Konfiguration, für welche weiteren Subshops der übergreifende Login ermöglicht werden soll
Tragen Sie hinter dem Parameter LoginAllSubShops-Allow im Abschnitt <Login> der Shopkonfiguration shop.config den Wert no ein, um die grundsätzliche Möglichkeit des Einloggens in allen Subshops des (Haupt-)Shops zu verhindern.
<Login>
...
LoginAllSubShops-Allow = no
...
</Login>
Fügen Sie den Parameter SubshopLogin-Allow im Abschnitt <Login> der Shopkonfiguration shop.config Ihres Mobile-Shops und dahinter eine kommaseparierte Liste der gewünschten SubShopIDs ein.
In diesem Beispiel tragen wir die SubshopID des Desktop-Subshops ein, in dem sich ein Mobile-Kunde einloggen darf:
<Login>
...
SubshopLogin-Allow = Deutsch_Desktop
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Achtung: |
|
|
Wenn das Warenwirtschaftssystem die Subshop-Zuweisungen bei den Kundendaten mit übergibt, dann müssen diese mit den Einstellungen in der Shopkonfiguration shop.config übereinstimmen. Sind die Einstellungen unterschiedlich, ist nach einer Replikation der Kundendaten ein korrektes Login nicht mehr möglich. Dies gilt auch, wenn in den Kundendaten das technische Kundendatenfeld für die Subshop-Zuweisung leer übergeben wird. |
Template für Fehlermeldungen zuweisen
Ergänzen Sie in Ihrer Shopkonfiguration shop.config im Abschnitt Templates den Parameter SubShopAccessDenied und geben Sie dahinter den Namen des Templates für Fehlermeldungen (siehe oben) an.
<Templates>
...
SubShopAccessDenied = ws_subshop_access_denied.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 3: Template für Fehlermeldungen erstellen
Legen Sie ein neues Template an und speichern Sie es (unter dem Namen wie im Parameter SubShopAccessDenied angegeben) in Ihrem Template-Verzeichnis, z. B. benutzer/templates/translation.
Fügen Sie auf diesem Template den folgenden Inhalt ein und passen Sie diesen an:
<body>
...
{!WS-MainSubShop}
Leider ist es nicht möglich, Sie einem unserer Shopbereiche zuzuordnen.<br>
Gern helfen wir Ihnen weiter unter 00 00 00 / 00 00 00
{/!WS-MainSubShop}
{WS-MainSubShop}
Upps, da hat sich der Fehlerteufel eingeschlichen und Sie sind im falschen Shop gelandet.
Bitte versuchen Sie es erneut unter dem untenstehenden Link:
{WS-MainSubShop(AAA)}
Hier sind Sie richtig: https://www.ihr-shop.de
{/WS-MainSubShop(AAA)
{WS-MainSubShop(BBB)
This ist the right one: https://www.your-shop.com
{/WS-MainSubShop(BBB)}
<!-- Auflistung aller möglichen Subshops -->
...
{/WS-MainSubShop}
...
</body>
![]() Referenz: WS-MainSubShop
Referenz: WS-MainSubShop
Wenn Sie die Erweiterte Integration der Schnellanmeldung per AJAX nutzen, wird zusätzlich im Template noch ein AJAX-Bereich benötigt:
<body>
...
{ST-Ajax}<WS-Ajax-quicklogin_access_denied>
<div class="alert alert-danger">
Upps, da hat sich der Fehlerteufel eingeschlichen!
Bitte versuchen Sie es erneut unter Ihrer Landesflagge, mit den Ihnen bekannten Zugangsdaten. Vielen Dank.
</div>
</WS-Ajax-quicklogin_access_denied>{/ST-Ajax}
...
</body>
In diesen Bereich können natürlich auch die zuvor genannten WS-MainSubshop-Klammerungen eingebaut werden.
5.3 Ausschließlich ein Subshop
Schritt 1: Anpassung der Shopkonfiguration shop.config aller Subshops
Grundsätzliche Login-Möglichkeit in allen Subshops verhindern
Tragen Sie hinter dem Parameter LoginAllSubShops-Allow im Abschnitt <Login> der Shopkonfiguration shop.config aller Subshops den Wert no ein, um die grundsätzliche Möglichkeit des Einloggens in allen Subshops des (Haupt-)Shops zu verhindern.
<Login>
...
LoginAllSubShops-Allow = no
...
</Login>
Lassen Sie den Parameter SubshopLogin-Allow im Abschnitt <Login> der Shopkonfiguration shop.config Ihrer Subshops leer. Somit werden dem Kunden keine zusätzlichen Subshops zugeteilt, in denen er sich ebenfalls einloggen kann.
<Login>
...
SubshopLogin-Allow =
...
</Login>
![]() Referenz: Abschnitt Login
Referenz: Abschnitt Login
Template für Fehlermeldungen zuweisen
Ergänzen Sie in der Shopkonfiguration shop.config aller Subshops im Abschnitt Templates den Parameter SubShopAccessDenied und geben Sie dahinter den Namen eines neuen Templates (z. B. ws_subshop_access_denied.htm) an.
<Templates>
...
SubShopAccessDenied = ws_subshop_access_denied.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 2: Template für Fehlermeldungen erstellen
Legen Sie ein neues Template an und speichern Sie es (unter dem Namen wie im Parameter SubShopAccessDenied angegeben) in Ihrem Template-Verzeichnis, z. B. benutzer/templates/translation.
Fügen Sie auf diesem Template den folgenden Inhalt ein und passen Sie diesen an:
<body>
...
{!WS-MainSubShop}
Leider ist es nicht möglich, Sie einem unserer Shopbereiche zuzuordnen.<br>
Gern helfen wir Ihnen weiter unter 00 00 00 / 00 00 00
{/!WS-MainSubShop}
{WS-MainSubShop}
Upps, da hat sich der Fehlerteufel eingeschlichen und Sie sind im falschen Shop gelandet.
Bitte versuchen Sie es erneut unter dem untenstehenden Link:
{WS-MainSubShop(AAA)}
Hier sind Sie richtig: https://www.ihr-shop.de
{/WS-MainSubShop(AAA)
{WS-MainSubShop(BBB)
This ist the right one: https://www.your-shop.com
{/WS-MainSubShop(BBB)}
<!-- Auflistung aller möglichen Subshops -->
...
{/WS-MainSubShop}
...
</body>
![]() Referenz: WS-MainSubShop
Referenz: WS-MainSubShop
Wenn Sie die Erweiterte Integration der Schnellanmeldung per AJAX nutzen, wird zusätzlich im Template noch ein AJAX-Bereich benötigt:
<body>
...
{ST-Ajax}<WS-Ajax-quicklogin_access_denied>
<div class="alert alert-danger">
Upps, da hat sich der Fehlerteufel eingeschlichen!
Bitte versuchen Sie es erneut unter Ihrer Landesflagge, mit den Ihnen bekannten Zugangsdaten. Vielen Dank.
</div>
</WS-Ajax-quicklogin_access_denied>{/ST-Ajax}
...
</body>
In diesen Bereich können natürlich auch die zuvor genannten WS-MainSubshop-Klammerungen eingebaut werden.
Angemeldete Kunden können im Shop ihr Passwort ändern. Die Tags hierzu werden im Anmelde-Template integriert.
Formular
<form action="~FORM-ChangePW~" method="Post">
Ihr altes Passwort: <input type="text" name="~WS-PW_input~" value="~WS-PW~">
Ihr neues Passwort: <input type="text" name="~WS-NewPW_input~" value="~WS-NewPW~">
Wiederholung des Passworts: <input type="text" name="~WS-PWAgain_input~" value="~WS-PWAgain~">
<input type=submit value="OK" name="submit">
</form>
Tags
FORM-ChangePW: Name des HTML-Formulars zum Ändern des Passworts.
![]() Referenz: FORM-ChangePW
Referenz: FORM-ChangePW
WS-PW_input: Name des Eingabefelds für das alte Passwort.
![]() Referenz: WS-PW_Input
Referenz: WS-PW_Input
WS-PW: Wert des Eingabefelds für das alte Passwort.
![]() Referenz: WS-PW
Referenz: WS-PW
WS-NewPW_input: Name des Eingabefelds für das neue Passwort.
![]() Referenz: WS-NewPW_Input
Referenz: WS-NewPW_Input
WS-NewPW: Wert des Eingabefelds für das neue Passwort.
![]() Referenz: WS-NewPW
Referenz: WS-NewPW
WS-PWAgain_input: Name des Eingabefelds für die Wiederholung des neuen Passworts.
![]() Referenz: WS-PWAgain_Input
Referenz: WS-PWAgain_Input
WS-PWAgain: Wert des Eingabefelds für die Wiederholung des neuen Passworts.
![]() Referenz: WS-PWAgain
Referenz: WS-PWAgain
Templates
ws_login.htm
Verweise
![]() Wegweiser: E-Mail-Adresse ändern
Wegweiser: E-Mail-Adresse ändern
![]() Wegweiser: Passwort vergessen
Wegweiser: Passwort vergessen
Angemeldete Kunden können im Shop ihre E-Mail-Adresse ändern. Die Tags können nur im Anmelde-Template integriert werden.
Hinweis: |
|
|
Ändert der Kunde die E-Mail-Adresse eines Mehrfachkontos, werden die E-Mail-Adressen aller Mehrfachkonten geändert. |
Formular
<form action="~FORM-ChangeEmail~" method="Post">
Passwort: <input type="text" name="~WS-PW_input~" value="">
Ihre neue Benutzerkennung: <input type="text" name="~WS-NewEMail_input~" value="~WS-NewEmail~">
Wiederholen Benutzerkennung: <input type="text" name="~WS-EmailAgain_input~" value="~WS-EmailAgain~">
<input type=submit value="OK" name="submit">
</form>
Tags
FORM-ChangeEmail: Name des HTML-Formulars zum Ändern der Benutzerkennung.
![]() Referenz: FORM-ChangeEmail
Referenz: FORM-ChangeEmail
WS-PW_input: Passworteingabe zur Authentifizierung
![]() Referenz: WS-PW_input
Referenz: WS-PW_input
WS-NewEmail_input: Name des Eingabefelds für die neue E-Mail-Adresse.
![]() Referenz: WS-NewEmail_Input
Referenz: WS-NewEmail_Input
WS-NewEmail: Wert des Eingabefelds für die neue E-Mail-Adresse.
![]() Referenz: WS-NewEmail
Referenz: WS-NewEmail
WS-EmailAgain_input: Name des Eingabefelds für die Wiederholung der E-Mail-Adresse.
![]() Referenz: WS-EmailAgain_Input
Referenz: WS-EmailAgain_Input
WS-EmailAgain: Wert des Eingabefelds für die Wiederholung der E-Mail-Adresse.
![]() Referenz: WS-EmailAgain
Referenz: WS-EmailAgain
Templates
ws_login.htm
Verweise
![]() Wegweiser: Passwort ändern
Wegweiser: Passwort ändern
![]() Wegweiser: Passwort vergessen
Wegweiser: Passwort vergessen
Käufer, die ihr Anmelde-Passwort vergessen haben, können eine E-Mail mit einem bzw. mehreren Authentifizierungs-Links anfordern. Klickt der Käufer auf einen diesen Authentifizierungs-Links, so kann er im Shop das Passwort des zugehörigen Kontos neu setzen. Ein Authentifizierungs-Link kann nur ein einziges Mal verwendet werden und besitzt eine zeitlich begrenzte Gültigkeit. Die E-Mail wird an die vom Käufer hinterlegte E-Mail-Adresse gesendet. Wird die E-Mail mehrfach angefordert, ist immer nur der Link der letzten verschickten E-Mail gültig.
Achtung: |
|
|
Auch wenn Sie Ihrem Käufer nicht die Möglichkeit geben, mehrere Konten mit der gleichen E-Mail-Adresse anzulegen (Mehrfachkonten), können aufgrund von bestehenden oder importierten Kundendaten Mehrfachkonten vorhanden sein. Daher muss die Funktion "Passwort vergessen" / "Passwort neu setzen" immer so integriert sein, dass mehrere Konten mit gleicher E-Mail-Adresse behandelt werden können!
|
Schritt 1: Formular "Authentifizierungs-Link anfordern" einbinden
Dieses Formular kann nur im Anmelde-Template integriert werden.
Platzieren Sie die Form mit den benötigten Eingabefeldern innerhalb des Abschnitts <Type-RequestPW>:
{Type-RequestPW}
<form action="~FORM-RequestPW~" method="Post">
Ihre Benutzerkennung: <input type="text" name="~WS-Email_input~" value="~WS-Email~">
<input type=submit value="OK" name="submit">
</form>
{/Type-RequestPW}
FORM-RequestPW: Name des HTML-Formulars, mit dem der Authentifizierungs-Link angefordert wird
![]() Referenz: FORM-RequestPW
Referenz: FORM-RequestPW
WS-Email_input: Name des Eingabefelds für die E-Mail-Adresse
![]() Referenz: WS-Email_Input
Referenz: WS-Email_Input
WS-Email: Wert des Eingabefelds für die E-Mail-Adresse
![]() Referenz: WS-Email
Referenz: WS-Email
Schritt 2: E-Mail-Template zum Zusenden der Authentifizierungs-Links
Sie können innerhalb der E-Mail-Templates zwei Bereiche anlegen, die angezeigt werden, je nachdem ob der Käufer mehrere Konten mit dieser E-Mail-Adresse besitzt oder nicht. Zusätzlich können Sie dem Käufer Basisinformationen zum Konto anzeigen lassen:
...
<h1 class="headline">Sie haben ihr Passwort vergessen?</h1>
{SP-SingleData}
<!-- Der Bereich wird angezeigt wenn der Käufer genau ein Konto mit dieser E-Mail-Adresse besitzt -->
{@SP-Data}
<a href="~SP-SetPasswordLink~">Hier können Sie ihr Passwort neu setzen</a>
{SP-FirstName}Vorname: ~SP-FirstName~<br>{/SP-FirstName}
{SP-LastName}Nachname: ~SP-LastName~<br>{/SP-LastName}
{SP-Company}Firma: ~SP-Company~<br>{/SP-Company}
{SP-CustomerID}Kundennummer:~SP-CustomerID~<br>{/SP-CustomerID}
{/@SP-Data}
{/SP-SingleData}
{!SP-SingleData}
<!-- Der Bereich wird angezeigt wenn der Käufer mehrere Konten mit dieser E-Mail-Adresse besitzt -->
<p>Es existieren ~SP-Data~ Konten mit dieser E-Mail-Adresse. Bitte wählen Sie für welches/welche Konto/Konten Sie ihr Passwort neu setzen möchten:</p>
{@SP-Data}
<p>
{SP-FirstName}Vorname: ~SP-FirstName~<br>{/SP-FirstName}
{SP-LastName}Nachname: ~SP-LastName~<br>{/SP-LastName}
{SP-Company}Firma:~SP-Company~<br>{/SP-Company}
{SP-CustomerID}Kundennummer: ~SP-CustomerID~<br>{/SP-CustomerID}
{SP-LastLogin}Zuletzt verwendet: ~SP-LastLogin~<br>{/SP-LastLogin}
<a href="~SP-SetPasswordLink~">Hier können Sie ihr Passwort neu setzen</a>
</p>
{/@SP-Data}
{/!SP-SingleData}
...
{SP-SingleData}: Wird angezeigt, wenn der Käufer genau ein Konto mit dieser E-Mail-Adresse besitzt.
![]() Referenz: SP-SingleData
Referenz: SP-SingleData
SP-Data: Gibt die Anzahl der Konten mit dieser E-Mail-Adresse aus bzw. Schleife über die Mehrfachkonten.
![]() Referenz: SP-Data
Referenz: SP-Data
SP-SetPasswordLink: Link zum Neusetzen des Passworts
![]() Referenz: SP-SetPasswordLink
Referenz: SP-SetPasswordLink
SP-FirstName: Vorname der Rechnungsadresse des Kundenkontos
![]() Referenz: SP-FirstName
Referenz: SP-FirstName
SP-LastName: Nachname der Rechnungsadresse des Kundenkontos
![]() Referenz: SP-LastName
Referenz: SP-LastName
SP-Company: Firma der Rechnungsadresse des Kundenkontos
![]() Referenz: SP-Company
Referenz: SP-Company
SP-CustomerID: Kundennummer des Kundenkontos
![]() Referenz: SP-CustomerID
Referenz: SP-CustomerID
SP-LastLogin: Zeitpunkt des letzten Logins des Kundenkontos
![]() Referenz: SP-LastLogin
Referenz: SP-LastLogin
{SP-SubShopPermission()}: Zeigt an, ob der Kunde sich mit diesem Mehrfachkonto im angegebenen Subshop anmelden darf.
![]() Referenz: SP-SubShopPermission
Referenz: SP-SubShopPermission
Schritt 3: Konfiguration der HTML-E-Mail
Die Konfiguration der HTML-E-Mail zum Zusenden der Authentifizierungs-Links wird in der Shopkonfiguration shop.config im Abschnitt <SetPasswordMail> angegeben.
<SetPasswordMail>
SenderAddress =
SenderName =
Subject-Txt =
Template =
</SetPasswordMail>
![]() Referenz: Abschnitt SetPasswordMail
Referenz: Abschnitt SetPasswordMail
Schritt 4: Formular "Passwort neu setzen" einbinden
Platzieren Sie die Form, mit der das Passwort neu gesetzt wird, innerhalb des Abschnitts <Type-SetPWRequested>:
...
{Type-SetPWRequested}
{!ST-SetPassword}
Der Authentifizierungslink ist leider nicht mehr gültig.
{/!ST-SetPassword}
{ST-SetPassword}
<form action="~FORM-SetPassword~" method="Post">
Ihre Benutzerkennung: <input type="text" name="~WS-Email_input~" value="~WS-Email~"><br>
Ihr Passwort: <input type="text" name="~WS-NewPW_input~" value="~WS-NewPW~"><br>
Wiederholung: <input type="text" name="~WS-PWAgain_input~" value="~WS-PWAgain~">
<input type=submit value="OK" name="~BT-SetPassword~">
</form>
{/ST-SetPassword}
{/Type-SetPWRequested}
...
ST-SetPassword: Wird angezeigt, wenn der Käufer sein Passwort neu setzen darf.
![]() Referenz: ST-SetPassword
Referenz: ST-SetPassword
FORM-SetPassword: Formularname um das Passwort neuzusetzen
![]() Referenz: FORM-SetPassword
Referenz: FORM-SetPassword
WS-Email_input: Name des Eingabefelds für die E-Mail-Adresse
![]() Referenz: WS-Email_Input
Referenz: WS-Email_Input
WS-Email: Wert des Eingabefelds für die E-Mail-Adresse
![]() Referenz: WS-Email
Referenz: WS-Email
WS-NewPW_input: Name des Eingabefelds für das neue Passwort
![]() Referenz: WS-NewPW_Input
Referenz: WS-NewPW_Input
WS-NewPW: Wert des Eingabefelds für das neue Passwort
![]() Referenz: WS-NewPW
Referenz: WS-NewPW
WS-PWAgain_input: Name des Eingabefelds für die Wiederholung des neuen Passworts
![]() Referenz: WS-PWAgain_Input
Referenz: WS-PWAgain_Input
WS-PWAgain: Wert des Eingabefelds für die Wiederholung des neuen Passworts
![]() Referenz: WS-PWAgain
Referenz: WS-PWAgain
BT-SetPassword: Button zum Setzen des neuen Passworts
![]() Referenz: BT-SetPassword
Referenz: BT-SetPassword
Schritt 5: Hinweistexte
Hinterlegen Sie in der Shopkonfiguration shop.config im Abschnitt <LoginSuccess-Txt> die erforderlichen Parameter:
<LoginSuccess-Txt>
...
PasswordSet = Das Passwort wurde erfolgreich gesetzt.
PasswordSetLogin = Das Passwort wurde erfolgreich gesetzt und Sie wurden angemeldet.
...
</LoginSuccess-Txt>
![]() Referenz: Abschnitt LoginSuccess-Txt
Referenz: Abschnitt LoginSuccess-Txt
Hinterlegen Sie in der Shopkonfiguration shop.config im Abschnitt <LoginError-Txt> die erforderlichen Parameter:
<LoginError-Txt>
...
SetPasswordUID = Die Benutzerkennung ist nicht korrekt.
SetPasswordPermitted1 = Der Link zum Setzen des Passwortes ist nicht mehr gültig.
SetPasswordPermitted2 = Ein Neusetzen des Passwortes ist nicht möglich, da Sie bereits angemeldet sind.
...
</LoginError-Txt>
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
Templates
ws_login.htm
Verweise
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
![]() Wegweiser: E-Mail-Adresse ändern
Wegweiser: E-Mail-Adresse ändern
![]() Wegweiser: Passwort ändern
Wegweiser: Passwort ändern
![]() Wegweiser: Mehrfachkontenübersicht anbieten
Wegweiser: Mehrfachkontenübersicht anbieten
![]() Wegweiser: Mehrfachkonten
Wegweiser: Mehrfachkonten
Angemeldete Käufer können sich vom Shop wieder abmelden. WEBSALE V8s löscht dabei alle Daten der Session. Dies umfasst unter anderem:
▪Informationen zum Warenkorb
▪Rechnungsadresse / abweichende Lieferadresse
▪Kreditkartendaten
▪Bankverbindung
▪usw.
Integration
Schritt 1: Abmelde-Template zuweisen
Bestimmen Sie in der Shopkonfiguration shop.config im Abschnitt Templates, Parameter Logout das Abmelde-Template. In diesem Template wird die erfolgreiche Abmeldung angezeigt.
<Templates>
...
Logout = ws_logout.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 2: Abmeldelink integrieren
Integrieren Sie auf einer beliebigen Seite den Link zur Abmeldung.
<a href="~WS-LogoutLink~">Abmelden</a>
![]() Referenz: WS-LogoutLink
Referenz: WS-LogoutLink
Verweise
![]() Referenz: Timeout für automatisches Logout festlegen
Referenz: Timeout für automatisches Logout festlegen
![]() Referenz: Nach Bestellung eingeloggt bleiben
Referenz: Nach Bestellung eingeloggt bleiben
7.2 Timeout für automatisches Logout festlegen
Aus Sicherheitsgründen wird jede Session (Shopsitzung) nach einer vorgegebenen Zeit, dem sogenannten Shop-Timeout, automatisch geschlossen. Der Shop-Timeout beträgt systemweit standardmäßig 2 Stunden.
Für besonders sicherheitskritische Shops (in der Regel B2B-Shops) kann sich der Käufer den Shop-Timeout selbst einstellen.
Den vom Käufer gewählten Wert für den Shop-Timeout speichert WEBSALE V8s in der Kundendatenbank und berücksichtigt ihn dementsprechend wieder bei der nächsten Anmeldung.
Folgende Werte für den Shop-Timeout sind möglich: 10 Minuten, 20 Minuten, 30 Minuten, 40 Minuten, 50 Minuten, 1 Stunde, 2 Stunden.
Hinweis: |
|
|
Bei einigen Online-Bezahlverfahren, wie z. B. PayPal oder der Online-Überweisung, könnte es sein, dass das Bezahlverfahren länger dauert als der im Shop eingestellte Timeout-Wert. Wird eine dieser Transaktionen im Shop gestartet, dann wird der Shop-Timeout mindestens auf die maximale Dauer der Transaktion angepasst, so dass die Transaktion stets ausgeführt werden kann. |
Anpassung des Shop-Timeouts durch Käufer
Schritt 1: Werte und Anzeigetexte in der Shopkonfiguration shop.config vorgeben
Geben Sie die möglichen Werte und Anzeigetexte für die Einstellung des Shop-Timeouts in der Shopkonfiguration shop.config im Abschnitt <ShopTimeouts> vor.
<ShopTimeouts>
10m = 10 Minuten
20m = 20 Minuten
30m = 30 Minuten
40m = 40 Minuten
50m = 50 Minuten
1h = 1 Stunde
2h = 2 Stunden # Standard
</ShopTimeouts>
![]() Referenz: Abschnitt ShopTimeouts
Referenz: Abschnitt ShopTimeouts
Schritt 2: Auswahlliste integrieren
Integrieren Sie auf der Kundenkontoseite ws_user_account.htm eine Dropdown-Liste zur Auswahl des kundenspezifischen Shop-Timeouts:
<form action="~FORM-UserAccount~" method=post>
~WS-ShopTimeoutList~
<input type=submit name="OK" value="Übernehmen">
</form>
Tags
FORM-UserAccount: Tag, das das Formular spezifiziert.
![]() Referenz: FORM-UserAccount
Referenz: FORM-UserAccount
WS-ShopTimeoutList: Dropdown-Liste mit den in der Shopkonfiguration shop.config im Abschnitt <ShopTimeouts> definierten Werten. Diese Dropdown-Liste erhält den Style-Klassennamen select_shoptimeout und kann damit entsprechend gestaltet werden.
![]() Referenz: WS-ShopTimeoutList
Referenz: WS-ShopTimeoutList
Verweise
![]() Wegweiser: Sicherheitskonzept und Datenschutz
Wegweiser: Sicherheitskonzept und Datenschutz
![]() Wegweiser: Logout
Wegweiser: Logout
![]() Wegweiser: Nach Bestellung eingeloggt bleiben
Wegweiser: Nach Bestellung eingeloggt bleiben
7.3 Nach Bestellung eingeloggt bleiben
Aus Sicherheitsgründen beendet der Shop nach einer erfolgten Bestellung die Session automatisch. Dies gewährleistet, dass niemand die für die Bestellung eingegebenen Daten (Adressdaten, Bankdaten, Kreditkartendaten usw.) einsehen kann, falls der Käufer seinen Arbeitsplatz ohne Schließen des Browsers verlässt. Der Nachteil dieser Sicherheit ist, dass Mehrfachkäufer, z. B. in B2B-Shops, sich nach jeder Bestellung neu anmelden müssen.
Sie können das automatische Schließen der Session nach einer Bestellung daher in Ihrem Shop deaktivieren.
Achtung: |
|
|
Sie sollten das automatische Schließen der Session nach einer Bestellung nur dann deaktivieren, wenn Sie in Ihrem Shop eine entsprechende Abmeldefunktion (gut sichtbar) integriert haben (siehe Logout) und viele Mehrfachkäufer Ihren Shop benutzen. In der Regel ist dies nur in B2B-Shops der Fall. |
Integration
Das automatische Schließen der Session nach einer Bestellung aktivieren/deaktivieren Sie in der Shopkonfiguration shop.config im Abschnitt Basic, Parameter KeepSessionAfterOrder-Allow.
<Basic>
...
KeepSessionAfterOrder-Allow = yes
...
</Basic>
![]() Referenz: Abschnitt Basic
Referenz: Abschnitt Basic
Verweise
![]() Wegweiser: Sicherheit
Wegweiser: Sicherheit
![]() Wegweiser: Logout
Wegweiser: Logout
![]() Wegweiser: Nach Bestellung eingeloggt bleiben
Wegweiser: Nach Bestellung eingeloggt bleiben
Sie können Ihren Käufern anbieten, ihr Kundenkonto bzw. Mehrfachkonto selbst zu löschen.
Das Kundenkonto bzw. Mehrfachkonto wird dabei eigentlich nicht gelöscht, sondern nur "deaktiviert", und der Käufer kann sich jederzeit ein neues Kundenkonto mit seiner E-Mail-Adresse anlegen. Vom Käufer gelöschte Konten können Sie als Shopbetreiber im Online-Servicebereich einsehen.
Wenn ein Käufer sein Kundenkonto löschen möchte, erfolgt dies über ein Double-OptIn-Verfahren. Der Käufer kann durch einen Link im Kundenkonto bzw. der Mehrfachkontenübersicht eine E-Mail mit einem Authentifizierungs-Link zum Löschen des Kundenkontos anfordern. Dieser Authentifizierungs-Link wird an seine hinterlegte E-Mail-Adresse gesendet und ist zeitlich unbegrenzt gültig. Erst wenn der Käufer diesen Link klickt, wird das Kundenkonto "gelöscht".
Je nachdem, ob der Käufer in seiner aktuellen Sitzung angemeldet ist oder nicht, wird ihm, nachdem er den Authentifizierungs-Link geklickt hat, folgende Seite mit einer Hinweismeldung angezeigt:
▪Der Käufer ist angemeldet und hat gerade sein aktuell verwendetes Kundenkonto gelöscht: Der Käufer wird abgemeldet und ihm wird die Logout-Seite angezeigt.
▪Der Käufer ist angemeldet und hat gerade eines seiner nicht aktuell verwendeten Mehrfachkonten gelöscht: Die Mehrfachkontenübersicht-Seite wird angezeigt.
▪Der Käufer ist nicht angemeldet: Die Login-Seite wird angezeigt.
Achtung: |
|
|
Wenn Sie ein Warenwirtschaftssystem verwenden, müssen Sie mit dem Hersteller klären, ob das Warenwirtschaftssystem diese Funktion unterstützt bevor Sie Ihren Käufern die Möglichkeit geben, ihr Kundenkonto bzw. Mehrfachkonto selbst zu löschen! |
Achtung: |
|
|
Die Verwendung dieser Funktion in geschlossenen Shops ist nicht sinnvoll, da der Käufer sich in diesem Fall auch kein Kundenkonto selbst anlegen kann! |
Integration im Kundenkonto (aktuell verwendetes Kundenkonto löschen)
Schritt 1: E-Mail-Template erstellen
Erstellen Sie ein E-Mail-Template mit dem Tag für den Authentifizierungs-Link zum Löschen des Kundenkontos. Sie können dem Käufer weitere Informationen des zu löschenden Kontos anzeigen:
...
<h1>Kundenkonto löschen</h1>
Möchten Sie folgendes Konto wirklich löschen?<br>
~DA-FirstName~ ~DA-LastName~<br>
{DA-Company}~DA-Company~<br>{/DA-Company}
{DA-LastLogin}zuletzt verwendet: ~DA-LastLogin~<br>{/DA-LastLogin}
<a href="~DA-DeleteLink~">Ja, ich möchte dieses Konto löschen</a>
...
DA-FirstName: Vorname der Rechnungsadresse des Kundenkontos
![]() Referenz: DA-FirstName
Referenz: DA-FirstName
DA-LastName: Nachname der Rechnungsadresse des Kundenkontos
![]() Referenz: DA-LastName
Referenz: DA-LastName
DA-Company: Firmenname der Rechnungsadresse des Kundenkontos
![]() Referenz: DA-Company
Referenz: DA-Company
DA-CustomerID: Kundennummer der Rechnungsadresse des Kundenkontos
![]() Referenz: DA-CustomerID
Referenz: DA-CustomerID
DA-LastLogin: Zeitpunkt des letzten Logins des Kundenkontos
![]() Referenz: DA-LastLogin
Referenz: DA-LastLogin
DA-DeleteLink: Link zum Löschen des Kundenkontos
![]() Referenz: DA-DeleteLink
Referenz: DA-DeleteLink
Schritt 2: Einstellungen in der Shopkonfiguration shop.config
Legen Sie die Einstellungen für den Versand der E-Mail in der Shopkonfiguration shop.config im Abschnitt DeleteAccountDoubleOptInMail fest. Geben Sie hier das im Schritt 1 erstellte Template an.
Fügen Sie die Sektion bzw. Parameter ein, falls diese noch nicht vorhanden sind.
<DeleteAccountDoubleOptInMail>
Subject-Txt = Möchten Sie Ihr Kundenkonto löschen?
SenderAddress =
SenderName =
Template = ihr-template.htm
</DeleteAccountDoubleOptInMail>
![]() Referenz: Abschnitt DeleteAccountDoubleOptInMail
Referenz: Abschnitt DeleteAccountDoubleOptInMail
Schritt 3: Hinweismeldungen auf den Templates
Platzieren Sie die Hinweismeldung, welche angezeigt wird, wenn die E-Mail mit dem Authentifizierungs-Link zum Löschen des Kundenkontos versendet wurde, auf dem Kundenkonto-Template:
...
{MSG-DoubleOptInDeleteAccountEmailSent}
...
Ihnen wurde eine E-Mail zur Bestätigung zugeschickt. Bitte folgen Sie den Hinweisen in der E-Mail.
...
{/MSG-DoubleOptInDeleteAccountEmailSent}
...
![]() Referenz: MSG-DoubleOptInDeleteAccountEmailSent
Referenz: MSG-DoubleOptInDeleteAccountEmailSent
Platzieren Sie die Hinweismeldung, welche angezeigt wird, wenn das Kundenkonto gelöscht wurde, auf dem Login-Template und dem Logout-Template:
...
{MSG-DoubleOptInDeleteAccountSuccess}
...
Ihr Kundenkonto wurde erfolgreich gelöscht.
...
{/MSG-DoubleOptInDeleteAccountSuccess}
...
![]() Referenz: MSG-DoubleOptInDeleteAccountSuccess
Referenz: MSG-DoubleOptInDeleteAccountSuccess
Schritt 4: Link zum E-Mail-Versand
Platzieren Sie den Link zum Versand der E-Mail mit dem Authentifizierungs-Link, um das Kundenkonto zu löschen auf dem Kundenkonto-Template:
<a href="~WS-RequestDeleteAccountDoubleOptInEmailLink~">Kundenkonto löschen</a>
![]() Referenz: WS-RequestDeleteAccountDoubleOptInEmailLink
Referenz: WS-RequestDeleteAccountDoubleOptInEmailLink
Integration in der Mehrfachkontenübersicht
Siehe Mehrfachkontenübersicht anbieten (Abschnitt Integration der Funktion "Kundenkonto löschen")
7.5 Dauerhafter Login - Automatische Anmeldung (AutoLogin)
Durch dieses Feature hat der Käufer die Möglichkeit, sich dauerhaft in einem Shop (je Browser) anzumelden. Je nach Konfiguration und Integration bleibt er bei einem erneuten Besuch angemeldet.
Nur bei der Ausführung bestimmter "kritischer" Aktionen, z. B. Änderungen im Kundenkonto, muss der Käufer sich erneut durch Passworteingabe authentifizieren (je nach Konfiguration und Integration). Wenn er sich manuell ausloggt, wird der AutoLogin in diesem Browser gelöscht. Auch beim Ändern des Passwortes oder der E-Mail-Adresse werden alle AutoLogins gelöscht (in allen Browsern).
Schritt 1: Freischaltung/Aktivierung
Es ist keine technische Freischaltung durch die WEBSALE-Systemadministration notwendig.
Schritt 2: Einstellungen in der Shopkonfiguration shop.config
Ergänzen Sie die Shopkonfiguration shop.config mit dem Abschnitt AutoLogin und den entsprechenden Parametern:
<AutoLogin>
Allow = yes
CriticalActions = UserAccount,DelivAddressManage,OrderHistory,CombinedAddress,PayDeliv,PlaceOrder
ExpiryTime = 10
ReauthAfterLastUse = 0
ReauthAfterLastPasswordInput = 0
ReauthAlwaysBeforeCritAction = no
UserAgentDiffers-Allow = yes
CountryDiffers-Allow = yes
IPDiffers-Allow = yes
</AutoLogin>
![]() Referenz: Abschnitt AutoLogin
Referenz: Abschnitt AutoLogin
Schritt 3: Checkbox "Angemeldet bleiben" beim Login integrieren
Die Zustimmung, dass der Käufer in seinem Browser angemeldet bleibt, erfolgt über eine Checkbox bei der Eingabe seiner Zugangsdaten. Dabei kann durch die Integration verschiedener Checkboxen entschieden werden, ob der Käufer vollständig angemeldet bleiben soll oder ob er sich bei erneutem Besuch vor der Ausführung kritischer Aktionen, wie z. B. der Anzeige gespeicherter Daten im Kundenkonto oder der Bestellung, erneut authentifizieren muss.
Ergänzen Sie die gewünschten Login-FORMs (z. B. FORM-LoginNewUser, FORM-LoginStart, FORM-QuickLogin, FORM-CombinedLogin usw.) mit einer Checkbox und benennen Sie diese mit den Einzel-Tags WS-StaySignedIn_input (mit erneuter Passworteingabe vor kritischen Aktionen) oder WS-StayFullySignedIn_input (keine erneute Passworteingabe vor kritischen Aktionen).
Beispiel für die Schnellanmeldung:
<form action="~FORM-QuickLogin~" method="post" id="quicklogin_input">
...
<input type="checkbox" name="~WS-StaySignedIn_input~">Angemeldet bleiben</input>
</form>
![]() Referenz: WS-StaySignedIn_input
Referenz: WS-StaySignedIn_input
![]() Referenz: WS-StayFullySignedIn_input
Referenz: WS-StayFullySignedIn_input
Schritt 4: Fehler- und Erfolgsmeldungen ausgeben (optional)
Sie können einen Hinweis anzeigen, wenn die automatische Anmeldung erfolgreich war oder fehlgeschlagen ist.
Ergänzen Sie die Abschnitte LoginSuccess-Txt und LoginError-Txt in der Shopkonfiguration shop.config mit dem Parameter AutoLogin:
<LoginSuccess-Txt>
...
AutoLogin = Sie wurden erfolgreich automatisch angemeldet.
...
</LoginSuccess-Txt>
<LoginError-Txt>
...
AutoLogin = Die automatische Anmeldung ist fehlgeschlagen. Bitte geben Sie Benutzername und Passwort erneut ein.
...
</LoginError-Txt>
![]() Referenz: Abschnitt LoginSuccess-Txt
Referenz: Abschnitt LoginSuccess-Txt
![]() Referenz: Abschnitt LoginError-Txt
Referenz: Abschnitt LoginError-Txt
Die Meldungen werden mit folgenden Tags ausgegeben:
{MSG-AutoLogin_success}
~MSG-AutoLogin_success~
{/MSG-AutoLogin_success}
{MSG-AutoLogin_error}
~MSG-AutoLogin_error~
{/MSG-AutoLogin_error}
![]() Referenz: MSG-AutoLogin_success
Referenz: MSG-AutoLogin_success
![]() Referenz: MSG-AutoLogin_error
Referenz: MSG-AutoLogin_error
Schritt 5: Login-Template ws_login.htm anpassen
Je nach Konfiguration (siehe Schritt 2) muss das Login-Template ws_login.htm nur angepasst werden, wenn der Kunde sich vor kritischen Aktionen mit einer erneuter Passworteingabe authentifizieren muss.
Hinweis: |
|
|
Wenn die Parameter ReauthAfterLastUse = 0 und ReauthAfterLastPasswordInput = 0 und ReauthAlwaysBeforeCritAction = no konfiguriert sind, kann dieser Schritt übersprungen werden. |
Wenn der Käufer sich erneut authentifizieren muss, wird er automatisch auf das Login-Template geleitet und kehrt nach korrekter Passworteingabe zur gewählten Aktion zurück.
Beispiel:
Konfiguriert ist CriticalActions = PlaceOrder und ReauthAlwaysBeforeCritAction = yes
Der Käufer kommt in den Shop und wird automatisch angemeldet. Klickt er im Warenkorb auf den Bestellen-Button, würde er zum PlaceOrder-Template geleitet werden. Da PlaceOrder aber eine kritische Aktion ist, landet er stattdessen auf dem Login-Template. Hier gibt er sein Passwort ein und kehrt nach dem Abschicken der Form automatisch zur PlaceOrder zurück.
Ergänzen Sie das Login-Template ws_login.htm mit den Bereichs-Tags WS-UserRequiresReAuthForCritAction und der FORM-ReauthUser:
...
{WS-UserRequiresReAuthForCritAction}
<!-- AutoLogin erneute Passworteingabe -->
<form action="~FORM-ReauthUser~" method="post">
<label for="~WS-PW_input~">Passwort *</label>
<input type="password" maxlength="64" name="~WS-PW_input~" value="~WS-PW~" class="form-control{WS-PW_error} is-invalid{/WS-PW_error}">
<button type="submit" name="submit">Weiter</button>
</form>
{/WS-UserRequiresReAuthForCritAction}
{!WS-UserRequiresReAuthForCritAction}
<!-- Normales Anmelden/Registrieren -->
...
{/!WS-UserRequiresReAuthForCritAction}
...
![]() Referenz: WS-UserRequiresReAuthForCritAction
Referenz: WS-UserRequiresReAuthForCritAction
![]() Referenz: FORM-ReauthUser
Referenz: FORM-ReauthUser
Schritt 6: Gespeicherte Logins im Kundenkonto verwalten (optional)
Sie haben die Möglichkeit, auf einer eigenen Seite im Kundenkonto alle gespeicherten Logins anzuzeigen. Dort kann der Käufer einzelne Logins löschen (invalidieren) oder sich von allen Geräten mit einem Klick abmelden.
Erstellen Sie ein neues Template (z. B. ws_autologin_manage.htm) und tragen dessen Namen hinter den neuen Parameter AutoLoginManage in den Templates-Abschnitt der Shopkonfiguration shop.config ein:
<Templates>
...
AutoLoginManage = ws_autologin_manage.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Fügen Sie folgenden Beispiel-Code in das neue Template ein:
{AL-Data}
Anzahl der gespeicherten Logins: ~AL-Data~
<a href="~AL-InvalidateAllLink~">Alle gespeicherten Logins löschen</a>
{@AL-Data}
~DC-DateTime_setunixtimestamp($AL-InitialDate$)~
Datum der Erstellung:
~DC-DateTime_day(true)~.~DC-DateTime_month(true)~.~DC-DateTime_year(true)~
um ~DC-DateTime_hours(true)~:~DC-DateTime_minutes(true)~:~DC-DateTime_seconds(true)~ Uhr
~DC-DateTime_setUnixtimestamp($AL-LastUsedDate$)~
Datum der letzten Verwendung:
~DC-DateTime_day(true)~.~DC-DateTime_month(true)~.~DC-DateTime_year(true)~
um ~DC-DateTime_hours(true)~:~DC-DateTime_minutes(true)~:~DC-DateTime_seconds(true)~ Uhr
~DC-DateTime_setUnixtimestamp($AL-LastAuthDate$)~
Datum der letzten Passworteingabe:
~DC-DateTime_day(true)~.~DC-DateTime_month(true)~.~DC-DateTime_year(true)~
um ~DC-DateTime_hours(true)~:~DC-DateTime_minutes(true)~:~DC-DateTime_seconds(true)~ Uhr
User Agent: ~AL-UserAgent~
Country: ~AL-Country~
IP: ~AL-IPAddress~
Type: ~AL-Type~
<a href="~AL-InvalidateLink~">Diesen Login löschen</a>
{AL-IsCurrent}Wird aktuell verwendet{/AL-IsCurrent}
{/@AL-Data}
{/AL-Data}
![]() Referenz: AL-Data
Referenz: AL-Data
![]() Referenz: AL-InvalidateAllLink
Referenz: AL-InvalidateAllLink
![]() Referenz: AL-InitialDate
Referenz: AL-InitialDate
![]() Referenz: AL-LastUsedDate
Referenz: AL-LastUsedDate
![]() Referenz: AL-LastAuthDate
Referenz: AL-LastAuthDate
![]() Referenz: AL-UserAgent
Referenz: AL-UserAgent
![]() Referenz: AL-Country
Referenz: AL-Country
![]() Referenz: AL-IPAddress
Referenz: AL-IPAddress
![]() Referenz: AL-Type
Referenz: AL-Type
![]() Referenz: AL-InvalidateLink
Referenz: AL-InvalidateLink
![]() Referenz: AL-IsCurrent
Referenz: AL-IsCurrent
Ergänzen Sie das Template des Kundenkontos (ws_user_account.htm) mit dem Link auf die neue Verwaltungsseite der gespeicherten Logins:
...
<a href='~WS-AutoLoginManageLink~'>Logins verwalten</a>
...
![]() Referenz: WS-AutoLoginManageLink
Referenz: WS-AutoLoginManageLink
Die SuperUser-Funktion ermöglicht eine Anmeldung im Shop, durch die man Zugriff auf alle Benutzerkonten des Shops hat.
Ein typischer Anwendungsfall ist die SuperUser-Funktion für einen Callcenter-Mitarbeiter:
Der Kunde Max Mustermann ruft im Callcenter Ihrer Firma an und möchte eine Bestellung aufgeben. Der Callcenter-Mitarbeiter besitzt den SuperUser-Zugang für Ihren Shop und eine individuelle SuperUserID zur Identifikation. Er kann nun im Shop über eine spezielle Suchmaske nach "Max Mustermann" suchen.
Nach Klick auf den Anmelde-Button ist der SuperUser als "Max Mustermann" angemeldet und kann ohne Einschränkung alle Kundendaten wie Rechnungs- oder Bankdaten einsehen und auch ergänzen/verändern sowie im Namen und Account des Kunden bestellen.
Hinweis: |
|
|
Dieser sicherheitskritische Aspekt der uneingeschränkten Einsehbarkeit der Kundendaten sollte bei der Vergabe der SuperUser-Berechtigung an einen Mitarbeiter unbedingt beachtet werden. |
Ist in den Kundendaten keine E-Mail-Adresse hinterlegt, wird der SuperUser aufgefordert, für den Kunden eine E-Mail-Adresse anzugeben. Dies sollte jedoch nur nach Rücksprache mit dem Kunden erfolgen.
Nach erfolgter Bestellung versendet der Shop eine Bestelleingangsbestätigungs-E-Mail an den Kunden. Darin kann auch ein entsprechender Hinweis aufgenommen werden, dass es sich hierbei um die Bestellung eines SuperUsers handelt.
Auch in den Bestelldaten wird die SuperUserID mit übergeben – es ist also zu jedem Zeitpunkt nachvollziehbar, dass diese Bestellung nicht direkt vom Kunden, sondern von einem SuperUser aufgegeben wurde. Außerdem ist der betreffende SuperUser durch die ID eindeutig zu bestimmen.
Hat der SuperUser eine Bestellung für den Kunden abgeschlossen, sollte er sich aus Sicherheitsgründen ausloggen und für eine weitere Bestellung erneut über seinen SuperUser-Zugang einloggen.
Inhalt
2.Integration der SuperUser-Funktion
3.SuperUser-Funktion mit definierbarem Kundenkreis
Um einen Benutzer als SuperUser festzulegen, muss diesem in der Kundendatenbank eine individuelle SuperUserID vergeben werden. Diese kann aus alphanumerischen Zeichen bestehen.
Diese SuperUserID wird bei einer Bestellung mit übergeben, sodass nachvollziehbar ist, welcher SuperUser im Namen des Kunden eine Bestellung ausgelöst hat.
2. Integration der SuperUser-Funktion
Schritt 1: Hinweismeldung für eingeloggten SuperUser
Es kann auf jeder beliebigen Seite im Shop ein Hinweis eingebaut werden, der bei einem angemeldeten SuperUser erscheint. Zusätzlich kann die SuperUserID angezeigt und auf das Benutzerkonto-Such-Template verwiesen werden.
Dieser Hinweis wird auch angezeigt, wenn man bereits im Kundenkonto des Kunden, z. B. Max Mustermann, eingeloggt ist.
{ST-LoggedIn}
{ST-SuperUser}
Sie sind als SuperUser eingeloggt.
Ihre SuperuserID lautet: ~WS-SuperUserID~
Zur Kundensuche klicken Sie bitte <a href="~WS-SSLLink~&act=user_search">hier</a>.
{/ST-SuperUser}
{/ST-LoggedIn}
![]() Referenz: ST-SuperUser
Referenz: ST-SuperUser
![]() Referenz: ST-LoggedIn
Referenz: ST-LoggedIn
![]() Referenz: WS-SuperUser-ID
Referenz: WS-SuperUser-ID
Schritt 2: Zuweisung des Templates für die Kundensuche
Mithilfe eines speziellen Such-Templates kann der Kunde, für den eine Bestellung getätigt werden soll, gefunden werden.
Weisen Sie dieses Such-Template im Abschnitt <Templates> in der Shopkonfiguration shop.config zu. Mit dieser Zuweisung legen Sie auch den Dateinamen des Templates fest.
<Templates>
...
UserSearch = ws_superuser_search.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 3: Erstellung des Templates für die Kundensuche
Das Such-Template muss neu erstellt und in Ihrem Templateverzeichnis abgespeichert werden.
Der Template-Name muss dem im Abschnitt <Templates> hinter UserSearch = angegebenen Namen entsprechen.
In unserem Beispiel heißt das Template somit ws_superuser_search.htm.
Auf dem Template werden folgende Bereiche benötigt:
▪Informationsbereich darüber, als welcher Kunde man angemeldet ist
▪Suchfunktion mit Auswahlliste
▪Suchergebnisliste
Das folgende Quellcodebeispiel enthält diese 3 Bereiche. Bitte kopieren Sie diesen Quellcode in den <body> Ihres Templates.
<!-- Statusanzeige als welcher Kunde man aktuell eingeloggt ist -->
Sie sind aktuell angemeldet als:
Kundennummer: ~A-Number~
~A-Firstname~ ~A-LastName~
~A-Street1~
~A-Zip~ ~A-City~
~A-Country~
<!-- Suchfunktion mit Auswahlliste -->
<form action="~FORM-UserSearch~" name="UserSearch" method="post">
<!-- Durch den OTP-Tag kann man (bei Bedarf) auf den Zustand "Suche abgesendet" klammern -->
<input type="hidden" name="otp1" value="formsubmit">
<!-- Eingabefeld für den Suchbegriff -->
<input type="text" name="~WS-UserSearch_Input~" value="~WS-UserSearch~">
<!-- Auswahlliste darüber, in welchem Adressdatenfeld gesucht werden soll -->
<select name="user_search_type">
<option value="Email">E-Mail-Adresse</option>
<option value="Number">Kundennummer</option>
<option value="Lastname">Nachname</option>
<option value="Company">Firma</option>
<option value="Zip">Postleitzahl</option>
<option value="City">Ort</option>
</select>
<!-- Benötigtes Script zum Setzen des Selected-Zustand der Auswahlliste -->
<script language="JavaScript">
for(i=0;i<document.UserSearch.user_search_type.length;i++) {
if (document.UserSearch.user_search_type.options[i].value=="~WS-UserSearchType~") {
document.UserSearch.user_search_type.options[i].selected=true;
}
}
</script>
<!-- Suche starten Button -->
<input type="submit" value="Suche starten">
</form>
<!-- Suchergebnisse -->
~DC-FP1_reset~
{Cat-AdvData($UserSearch,999)}
<!-- Mit DC-FP1 wird abgefragt, ob Suchergebnisse vorhanden sind -->
~DC-FP1_set(result)~
Die Suche ergab "~WS-UserSearchResults~" Treffer
<!-- Anzeige der Suchergebnisse -->
{@UL-Data}
~UL-Number~
~UL-FirstName~ ~UL-LastName~
~UL-Street1~
~Ul-Zip~ ~UL-City~
<a href="~UL-LoginLink~">Jetzt als ~UL-FirstName~ ~UL-LastName~ anmelden</a>
{/@UL-Data}
{/Cat-AdvData($UserSearch,999)}
<!-- Anzeige einer Meldung, wenn die Suche gestartet wurde -->
{WS-OTP1(formsubmit)}
<!-- Anzeiger einer Meldung, wenn die Suche keinen Treffer ergab -->
{!DC-FP1(result)}Es wurden keine Ergebnisse gefunden.{/!DC-FP1(result)}
{/WS-OTP1(formsubmit)}
![]() Referenz: FORM-UserSearch
Referenz: FORM-UserSearch
![]() Referenz: UL-Data
Referenz: UL-Data
![]() Referenz: UL-"technischer Name"
Referenz: UL-"technischer Name"
![]() Referenz: UL-LoginLink
Referenz: UL-LoginLink
![]() Referenz: UserSearch
Referenz: UserSearch
![]() Referenz: WS-UserSearch
Referenz: WS-UserSearch
![]() Referenz: WS-UserSearch_Input
Referenz: WS-UserSearch_Input
![]() Referenz: WS-UserSearchResults
Referenz: WS-UserSearchResults
![]() Referenz: WS-UserSearchType
Referenz: WS-UserSearchType
![]() Referenz: WS-OTPX()
Referenz: WS-OTPX()
![]() Referenz: DC-FP1…5
Referenz: DC-FP1…5
Schritt 4: Angabe der SuperUserID in der Bestelleingangsbestätigungs-E-Mail
Damit für den Kunden klar ersichtlich ist, dass es sich bei einer Bestellung um eine SuperUser-Bestellung handelt, sollten Sie in der Bestelleingangsbestätigungs-E-Mail einen entsprechenden Hinweis integrieren:
{WS-SuperUserID}
Diese Bestellung wurde von einem Dritten (ID: ~WS-SuperUserID~) in Ihrem Auftrag aufgegeben.
Sollte diese Bestellung unerlaubt aufgegeben worden sein, setzen Sie sich bitte mit uns in Verbindung.
Wir werden dies umgehend für Sie prüfen.
{/WS-SuperUserID}
![]() Referenz: WS-SuperUser-ID
Referenz: WS-SuperUser-ID
Schritt 5: Integration der SuperUserID in der Bestellhistorie
Auch in der Bestellhistorie sollten Sie den Hinweis auf eine SuperUser-Bestellung integrieren.
{OH-S-CustomerAddress}
{OH-P-SuperUserID}
Diese Bestellung wurde von einem Dritten (ID: ~OH-P-SuperUserID~) in Ihrem Namen aufgegeben.
{/OH-P-SuperUserID}
{/OH-S-CustomerAddress}
![]() Referenz: OH-S-"technische ID"
Referenz: OH-S-"technische ID"
![]() Referenz: OH-P-"technische ID"
Referenz: OH-P-"technische ID"
3. SuperUser-Berechtigung mit definierbarem Kundenkreis
Neben der Funktion, sich als SuperUser in allen Kundenkontos einzuloggen, kann diese Berechtigung auch eingeschränkt werden. Dies bedeutet, dass sich der SuperUser nur noch in bestimmten Kundenkontos einloggen und Bestellungen ausführen kann.
Wird ein SuperUser als "eingeschränkt berechtigt" definiert, so kann er nur noch auf die Kundenkonten zugreifen, die für den jeweiligen SuperUser zugewiesen wurden.
Hinweis: |
|
|
Weitere Informationen und technische Details zur Definition und Zuweisung der eingeschränkt berechtigten SuperUser erhalten Sie gerne von Ihrem WEBSALE Ansprechpartner. |
Schritt 1: Einrichten der SuperUser-Funktion / Festlegen des SuperUsers
Die SuperUser-Funktion muss in Ihrem Shop eingerichtet und der/die SuperUser festgelegt sein. Alle Informationen hierzu finden Sie in den oben aufgeführten Abschnitten.
Schritt 2: Definieren des SuperUsers als "eingeschränkt berechtigt"
Die Definition des SuperUsers als "eingeschränkt berechtigt" erfolgt in den Kundendaten des SuperUsers.
Wird ein SuperUser als "eingeschränkt berechtigt" definiert, so kann der SuperUser nur die Kunden finden bzw. sich in deren Kundenkonto einloggen, bei denen seine SuperUserID hinterlegt ist.
Schritt 3: Festlegen der berechtigten SuperUser für den jeweiligen Kunden
Die Festlegung erfolgt in den Kundendaten mittels einer Liste der zugelassenen SuperUserIDs, die Zugriff auf das jeweilige Kundenkonto erhalten sollen.
Einem Kundenkonto können dabei mehrere SuperUserIDs zugewiesen werden.
Schritt 4: Hinweismeldung für eingeschränkten SuperUser
Es kann auf jeder beliebigen Seite im Shop ein Hinweis eingebaut werden, der bei einem angemeldeten SuperUser mit eingeschränkter Berechtigung erscheint.
Dieser Hinweis wird auch angezeigt, wenn man bereits im Kundenkonto des Kunden eingeloggt ist.
{ST-LoggedIn}
{ST-SuperUserRestricted}
SuperUser mit eingeschränkter Berechtigung
{/ST-SuperUserRestricted}
{/ST-LoggedIn}
![]() Referenz: ST-SuperUserRestricted
Referenz: ST-SuperUserRestricted
9. Externes Login mit Facebook
Die Anmeldung in einem WEBSALE V8s-Shop kann auch über ein vorhandenes Facebook-Account erfolgen. Die Authentifizierung des Kunden erfolgt dann über dieses externe Konto. (Ein Login über PayPal wird derzeit nicht angeboten).
Das externe Login über Facebook ermöglicht das bequeme Anmelden unter Verwendung eines vorhandenen Facebook-Kontos.

Der Kunde muss keine Zugangsdaten (E-Mail-Adresse und Passwort) für den Shop vergeben, sondern meldet sich einfach über sein Facebook-Konto im Shop an.
Die für eine Bestellung relevanten Informationen wie Adressdaten werden im Bestellablauf abgefragt und im Kundenkonto im Shop gespeichert.
Das Login mit Facebook kann an jeder Stelle Ihres Shops angeboten werden, an der üblicherweise ein normaler Login erfolgen würde. Das externe Login mit Facebook ist sowohl vor und während des Bestellablaufs als auch nach Abschluss einer Gastbestellung möglich.
Funktionsweise (schematischer Ablauf)

Der Button "Einloggen mit Facebook" wird an der gewünschten Stelle platziert (1) und leitet den Kunden nach einem Klick zu Facebook weiter, wo er sich mit seinen Facebook-Zugangsdaten einloggen kann (2). Nach der erfolgreichen Anmeldung kehrt der Kunde in Ihren Shop zurück.
Eine Zwischenseite mit einem vorausgefüllten Feld für die E-Mail-Adresse des Kunden wird angezeigt (3). Nun kann der Benutzer auf den Button "Konto verbinden" klicken.
Dieser Schritt erfolgt nur beim erstmaligen Login mit Facebook.
▪Sofern für die E-Mail-Adresse noch kein Kundenkonto im Shop existiert, kann der Kunde mit dieser Adresse ein Konto im Shop anlegen. In diesem Konto werden die im Bestellablauf eingegebenen Adressdaten des Kunden gespeichert.
▪Existiert für die E-Mail-Adresse bereits ein Kundenkonto, wird die Seite mit den Passwort-Feldern angezeigt und der Kunde kann sich mit der Eingabe seines Shop-Passwortes einloggen.
Dieser Schritt ist nur für das einmalige Verknüpfen von Facebook-Konto und bestehendem Kundenkonto im Shop nötig.
Der Kunde befindet sich nun auf der Kundenkontoübersichtsseite (ws_user_account.htm) (4).
Nach der erfolgreichen Verbindung mit einem externen Konto kann der eingeloggte Kunde im Kundenkonto unter "Ihre Social-Logins" (optional integrierbar) eine Übersicht seiner extern verbundenen Konten einsehen. Dort können die Bezeichnung des externen Logins (Facebook), die E-Mail-Adresse des verbundenen Facebook-Kontos, eine von Facebook automatisch generierte ID und die Möglichkeit zur Löschung des externen Logins angezeigt werden.
Im Kundenkonto des über Facebook eingeloggten Kunden müssen die Funktionen "Passwort vergessen" und "E-Mail-Adresse ändern" ausgeblendet werden, da die Zugangsdaten ausschließlich im Facebook-Account des Kunden bearbeitet werden können.
|
Beachten Sie den Datenschutz! In der Datenschutzerklärung im Shop muss auf die Möglichkeit, sich über Facebook anzumelden, umfassend hingewiesen werden. Hier muss für den Nutzer auch transparent dargestellt werden, welche Daten von Facebook an WEBSALE übermittelt werden. Im Falle des Facebook-Logins ist dies nur die E-Mail-Adresse, die dem Shop von Facebook übergeben wird. Ein solcher Hinweis könnte wie folgt aussehen: Facebook-Connect Wenn durch die Verbindung der Konten von Facebook lediglich die E-Mail-Adresse des Kunden und keine weiteren Daten wie beispielsweise Freundeslisten, Profilbilder usw. übermittelt werden, ist eine Einwilligung des Nutzers grundsätzlich nicht notwendig, da es sich bei der E-Mail-Adresse um ein sogenanntes Bestandsdatum im Sinne des § 14 TMG handelt. Bitte besprechen Sie sich bezüglich der Aufnahme eines entsprechenden Hinweises zum Facebook-Login in Ihre Datenschutzerklärung mit Ihrem Datenschutzbeauftragten. |
Integration "Externes Login mit Facebook"
Schritt 1: Freischaltung/Aktivierung durch Facebook
Für die Einrichtung muss jeder Shopbetreiber seinen eigenen Facebook-Account verwenden.
Diesen Account muss man zu einem Developer Account "upgraden" und dort im Entwicklerbereich eine neue App erstellen.
Folgen Sie hierzu den Anweisungen der Facebook-Entwickler-Dokumentation:
https://developers.facebook.com/docs/apps/register
Nach erfolgreicher Registrierung wählen Sie bitte "Facebook Login" aus und nehmen Sie folgende Einstellungen vor (unter https://developers.facebook.com im Bereich "Meine Apps" im Dashboard):
▪Client-OAuth-Anmeldung - yes
▪Web-OAuth-Anmeldung - yes
▪Erneute Authentifizierung im Web durch OAuth erzwingen - yes
▪Eingebettete Browser-OAuth-Anmeldung - no
▪Anmeldung an Geräten - no
▪Gültige OAuth Redirect URIs - Angabe der ShopURL, auf die im Erfolgsfall zurückgeleitet werden soll und des Shop-Aufrufs:
https://<shopdomain>/?websale8=<shopid>&act=oauth&ws_oauthtype=facebook
https://<shopdomain>
Resp. bei Subshop:
https://<shopdomain>/?websale8=<shopid>.<subshopid>&act=oauth&ws_oauthtype=facebook
https://<shopdomain>
Ersetzen Sie dabei die Platzhalter <shopdomain>, <shopid> und resp. <subshopid> durch die für Ihren Shop gültigen Werte.
Dies muss WEBSALE zu Konfigurationszwecken mitgeteilt werden.
▪Vor dem Livegang des Features muss dieses im Developer Account von Facebook als live/öffentlich verfügbar eingestellt werden (unter "AppReview").
Zudem sind in den Einstellungen Ihrer Facebook-App folgende Informationen enthalten, die für die Aktivierung des Facebook-Logins von WEBSALE benötigt werden.
Diese Informationen finden Sie in der Regel unter den Einstellungen Ihrer Facebook-App und den gewählten Facebook-Produkten:
▪App-ID
▪AppGeheimcode (im Klartext)
▪App Token zu finden unter:
https://developers.facebook.com/tools/access_token/
▪eingetragene URLs bei "Gültige OAuth Redirect URIs":
https://<shopdomain>/?websale8=<shopid>&act=oauth&ws_oauthtype=facebook
Resp. bei Subshop:
https://<shopdomain>/?websale8=<shopid>.<subshopid>&act=oauth&ws_oauthtype=facebook
Schritt 2: Freischaltung/Aktivierung durch WEBSALE
Es ist eine technische Freischaltung/Aktivierung seitens WEBSALE notwendig. Bitte wenden Sie sich an Ihren WEBSALE-Ansprechpartner und teilen Sie die unter Schritt 1 genannten Parameter aus Ihrem Facebook-Account zur Einrichtung mit.
Schritt 3: Button auf der Loginseite (ws_login.htm) einfügen
Fügen Sie den "Login mit Facebook"-Button auf der Loginseite (ws_login.htm) innerhalb der Bereichsklammerung Type-LoginUser und innerhalb der <form> ein.
Falls es den Bereich Type-LoginUser nicht gibt, ergänzen Sie diesen.
{Type-LoginUser}
...
<form action="~FORM-CombinedLogin~" method="Post" autocomplete="off">
...
{BT-ExternLogin_facebook}
<button type="submit" name="~BT-ExternLogin_facebook~" value="Login mit Facebook">
<img src="../images/web/facebook.png">
</button>
{/BT-ExternLogin_facebook}
...
</form>
...
{/Type-LoginUser}
![]() Referenz: BT-ExternLogin_facebook
Referenz: BT-ExternLogin_facebook
Schritt 4: Übersicht "Konto anlegen oder verbinden" auf der Loginseite (ws_login.htm) hinzufügen
Dieser Bereich ist für das einmalige Anlegen eines Kundenkontos erforderlich.
Ergänzen Sie den Bereich ST-ExternLogin_facebook_connect innerhalb Type-ExternLoginConnectAccounts auf der Loginseite (ws_login.htm).
{Type-ExternLoginConnectAccounts}
{ST-ExternLogin_facebook_connect}
Login via Facebook
Sie haben bereits ein Konto in unserem Shop? Verbinden Sie es jetzt mit Ihrem Facebook-Account.
Sie haben noch kein Konto in unserem Shop? Auch kein Problem. Erstellen Sie jetzt eines mit nur einem Klick.
<form action="~FORM-ExternLogin_facebook_connect~" method="Post" autocomplete="off">
Ihre e-Mail-Adresse:
<input type="text" name="~WS-ExternLogin_facebook_connect_email_input~" value="~WS-ExternLogin_facebook_connect_email~" class="inputfield_ws_login~WS-ExternLogin_facebook_connect_email_error~" maxlength="80">
{WS-ExternLogin_facebook_Connect_pw_needed}
Zu Ihrer eingegebenen E-Mail-Adresse existiert bereits ein Kundenkonto für diesen Shop.
Um Ihr Kundenkonto mit Facebook zu verbinden, geben Sie bitte Ihr Passwort ein.
Danach können Sie sich ganz bequem über den Facebook-Button mit Ihren Facebook Zugangsdaten in den Shop einloggen.
<input type="password" name="~WS-ExternLogin_facebook_Connect_pw_input~" value="" class="inputfield_ws_login~WS-ExternLogin_facebook_Connect_pw_error~" maxlength="80">
{/WS-ExternLogin_facebook_Connect_pw_needed}
<input name="submit" type="submit" {WS-ExternLogin_facebook_Connect_pw_needed}value="Mit bestehendem Kundenkonto verbinden"{/WS-ExternLogin_facebook_Connect_pw_needed}
{!WS-ExternLogin_facebook_Connect_pw_needed}value="Konto verbinden"{/!WS-ExternLogin_facebook_Connect_pw_needed} class="button">
</form>
{/ST-ExternLogin_facebook_connect}
{/Type-ExternLoginConnectAccounts}
![]() Referenz: FORM-ExternLogin_facebook_connect
Referenz: FORM-ExternLogin_facebook_connect
![]() Referenz: ST-ExternLogin_facebook_connect
Referenz: ST-ExternLogin_facebook_connect
![]() Referenz: WS-ExternLogin_facebook_Connect_pw_input
Referenz: WS-ExternLogin_facebook_Connect_pw_input
![]() Referenz: WS-ExternLogin_facebook_Connect_pw_error
Referenz: WS-ExternLogin_facebook_Connect_pw_error
![]() Referenz: WS-ExternLogin_facebook_Connect_pw_needed
Referenz: WS-ExternLogin_facebook_Connect_pw_needed
![]() Referenz: WS-ExternLogin_facebook_connect_email_input
Referenz: WS-ExternLogin_facebook_connect_email_input
![]() Referenz: WS-ExternLogin_facebook_connect_email
Referenz: WS-ExternLogin_facebook_connect_email
![]() Referenz: WS-ExternLogin_facebook_connect_email_error
Referenz: WS-ExternLogin_facebook_connect_email_error
Schritt 5: Erfolgsmeldungen ergänzen
Ergänzen Sie das Template der Shopseite, auf die nach erfolgtem Facebook-Login weitergeleitet werden soll (z. B. die Kundenkontoübersichtsseite (ws_user_account.htm)), bzw. die FastInclude-Datei (incl_fast_includes.htm), um folgende Erfolgsmeldungen:
{ST-ExternLogin_facebook_success(1)}
Sie haben sich erfolgreich mit Facebook im Shop eingeloggt. Viel Spaß beim Einkauf!
{/ST-ExternLogin_facebook_success(1)}
{ST-ExternLogin_facebook_success(2)}
Ihre Anmeldung mit Facebook war erfolgreich und Sie können ab sofort alle Funktionen Ihres Kundenkontos nutzen.
{/ST-ExternLogin_facebook_success(2)}
{ST-ExternLogin_facebook_success(3)}
Ihr bestehendes Kundenkonto wurde erfolgreich mit Facebook verbunden. Sie können sich ab sofort auch über Facebook im Shop einloggen.
{/ST-ExternLogin_facebook_success(3)}
![]() Referenz: ST-ExternLogin_facebook_success
Referenz: ST-ExternLogin_facebook_success
Schritt 6: Fehlermeldungen ergänzen
Ergänzen Sie die Loginseite (ws_login.htm) um die folgenden Fehlermeldungen:
{ST-ExternLogin_facebook_error}
Beim Ihrem Login mit Facebook ist leider ein Fehler aufgetreten. Bitte prüfen Sie Ihre Angaben und versuchen Sie es erneut.
Sollten auch ein erneuter Versuch zu Fehlern führen, kontaktieren Sie uns bitte per E-Mail unter shop@shop.de oder telefonisch
von 9:00 bis 19:00 Uhr unter 0911 - 123456.
{/ST-ExternLogin_facebook_error}
![]() Referenz: ST-ExternLogin_facebook_error
Referenz: ST-ExternLogin_facebook_error
Schritt 7: Ausblenden der Funktionen "E-Mail-Adresse ändern" und "Passwort ändern"
Bearbeiten Sie die Kundenkontoübersichtsseite (ws_user_account.htm) (ggf. die FastInclude-Datei (incl_fast_includes.htm)) wie im folgenden Beispiel, um die Funktionen "E-Mail-Adresse ändern" und "Passwort ändern" im Kundenkonto auszublenden, wenn sich Ihr Kunde mit einem Social-Login angemeldet hat.
...
E-Mail-Adresse
{ST-ExternAuthenticated}
Ihre Anmeldung/Login erfolgte über Facebook.<br>
Um Ihre Zugangsdaten zu ändern, wechseln Sie bitte zu Facebook und nehmen Sie die gewünschte Anpassung vor.
{/ST-ExternAuthenticated}
{!ST-ExternAuthenticated}
<a href="~WS-LoginLink~&type=ChangeEMail" class="button">E-Mail-Adresse ändern</a>
<a href="~WS-LoginLink~&type=ChangePW" class="button">Passwort ändern</a>
{/!ST-ExternAuthenticated}
...
![]() Referenz: ST-ExternAuthenticated
Referenz: ST-ExternAuthenticated
Schritt 8: Übersicht der verbundenen externen Konten (Social-Logins) anzeigen (optional)
Um die Übersicht der Social-Logins anzubieten, binden Sie das folgende Code-Beispiel auf der Kundenkontoübersichtsseite (ws_user_account.htm) (ggf. in der FastInclude-Datei (incl_fast_includes.htm)) ein:
{CEA-Overview}
<a href="~CEA-OverviewLink~">Ihre Social-Logins</a>
{/CEA-Overview}
![]() Referenz: CEA-Overview
Referenz: CEA-Overview
![]() Referenz: CEA-OverviewLink
Referenz: CEA-OverviewLink
Hinweis: |
|
|
Die CEA-Overview-Klammerung funktioniert nur, wenn der Kunde im Shop angemeldet ist. |
Schritt 9: Erstellung des Templates "Ihre Social-Logins" (optional)
Wenn Sie die Übersicht der Social-Logins anbieten möchten, nehmen Sie zusätzlich folgende Ergänzungen in der Shopkonfiguration shop.config vor:
1. Übersicht der Social-Logins integrieren
In der Shopkonfiguration shop.config muss innerhalb der Sektion <Templates> die Übersicht der Social-Logins integriert werden (falls noch nicht vorhanden):
<Templates>
...
ConnectedExternAccountsOverview = ws_connected_externaccounts.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
2. Neues Template anlegen
Legen Sie ein neues Template an und speichern Sie es unter den Namen ws_connected_externaccounts.htm in Ihrem Template-Verzeichnis (falls noch nicht vorhanden).
Falls das Template schon in Ihrem Shop vorhanden ist, prüfen Sie bitte, ob das Tag CEA-AdditionalInfo enthalten ist bzw. ergänzen Sie dieses.
Beispiel:
Ihre Social-Logins
{CEA-Delete_error}Löschen nicht erfolgreich{/CEA-Delete_error}
{CEA-Delete_success}Verbindung wurde gelöscht{/CEA-Delete_success}
Es existieren ~CEA-Data~ Social-Logins (externe Kontoverknüpfungen) für Ihr Kundenkonto
{CEA-Data}
~DC-Int1_set(0)~
{@CEA-Data}
~DC-Int1_add(1)~
{CEA-LoginType(facebook)}
Kontoverknüpfung mit Facebook
Login: ~CEA-LoginType~
ID: ~CEA-ID~
E-Mail: ~CEA-AdditionalInfo~
<a href="#" onclick="$('#killme_~DC-Int1~').show();return false;">Verknüpfung mit Facebook löschen</a>
<div id="killme_~DC-Int1~" style="display:none">
Sie möchten die Verknüpfung mit Facebook wirklich beenden und die Verbindung trennen?
Wenn Sie außer diesem externen Login keine weiteren Zugangsdaten zum Shop haben, können Sie sich nicht mehr in Ihr Kundenkonto einloggen!
<a href="~CEA-DeleteLink~">Ja</a>
{/CEA-LoginType(facebook)}
{/@CEA-Data}
{/CEA-Data}
![]() Referenz: CEA-Data
Referenz: CEA-Data
![]() Referenz: CEA-Delete_error
Referenz: CEA-Delete_error
![]() Referenz: CEA-Delete_success
Referenz: CEA-Delete_success
![]() Referenz: CEA-DeleteLink
Referenz: CEA-DeleteLink
![]() Referenz: CEA-ID
Referenz: CEA-ID
![]() Referenz: CEA-LoginType()
Referenz: CEA-LoginType()
![]() Referenz: CEA-AdditionalInfo
Referenz: CEA-AdditionalInfo
Schritt 10: Login mit Facebook nach einer Gastbestellung ermöglichen (optional)
Wenn Sie das externe Login mit Facebook nach Abschluss einer Gastbestellung anbieten möchten, sind die beiden folgenden Schritte erforderlich:
1. Button ergänzen
Fügen Sie den Button auf der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) (ggf. in der FastInclude-Datei (incl_fast_includes.htm)) innerhalb von ST-CreateAccountAfterGuestOrder und der <form> ein:
{ST-CreateAccountAfterGuestOrder}
<form action="~FORM-CreateAccountAfterGuestOrder~" method="Post" autocomplete="off">Möchten Sie ein Kundenkonto anlegen?
{BT-CreateAccountAfterGuestOrder_facebook}
<button type="submit" name="~BT-CreateAccountAfterGuestOrder_facebook~" value="Login mit Facebook">
<img src="../images/web/facebook.png">
</button>
{/BT-CreateAccountAfterGuestOrder_facebook}
</form>
{/ST-CreateAccountAfterGuestOrder}
![]() Referenz: ST-CreateAccountAfterGuestOrder
Referenz: ST-CreateAccountAfterGuestOrder
![]() Referenz: BT-CreateAccountAfterGuestOrder_facebook
Referenz: BT-CreateAccountAfterGuestOrder_facebook
2. Hinweismeldungen ergänzen
Die Loginseite (ws_login.htm) ist innerhalb von Type-CreateAccountAfterGuestOrder um die folgenden Hinweismeldungen zu ergänzen:
{Type-CreateAccountAfterGuestOrder}
...
{ST-CreateAccountAfterGuestOrder_method(facebook)}
{ST-CreateAccountAfterGuestOrder_facebook_success}
Ihre Anmeldung mit Facebook war erfolgreich und Sie können ab sofort alle Funktionen Ihres Kundenkontos nutzen.
{/ST-CreateAccountAfterGuestOrder_facebook_success}
{ST-CreateAccountAfterGuestOrder_facebook_error}
Beim Ihrem Login mit Facebook ist leider ein Fehler aufgetreten. Bitte prüfen Sie Ihre Angaben und versuchen Sie es erneut.
Sollten auch ein erneuter Versuch zu Fehlern führen, kontaktieren Sie uns bitte per E-Mail unter shop@shop.de oder telefonisch
von 9:00 bis 19:00 Uhr unter (0911) 123456.
{/ST-CreateAccountAfterGuestOrder_facebook_error}
{/ST-CreateAccountAfterGuestOrder_method(facebook)}
...
{/Type-CreateAccountAfterGuestOrder}
![]() Referenz: ST-CreateAccountAfterGuestOrder_method()
Referenz: ST-CreateAccountAfterGuestOrder_method()
![]() Referenz: ST-CreateAccountAfterGuestOrder_facebook_success
Referenz: ST-CreateAccountAfterGuestOrder_facebook_success
![]() Referenz: ST-CreateAccountAfterGuestOrder_facebook_error
Referenz: ST-CreateAccountAfterGuestOrder_facebook_error
![]() Haben Sie alle Schritte durchgeführt, ist das Feature "Externer Login mit Facebook" erfolgreich in Ihrem Shop integriert.
Haben Sie alle Schritte durchgeführt, ist das Feature "Externer Login mit Facebook" erfolgreich in Ihrem Shop integriert.
