AJAX-Funktionen
In der Regel öffnet der Browser des Kunden mit jedem Klick auf einen Link eine Folgeseite. Der Kunde wechselt also von einer Seite zur anderen Seite Ihres Shops.
Bei einer Integration per AJAX (Asynchronous JavaScript and XML) wird bei einem beliebigen Klick, z. B. auf einen Reiter/Tab oder Link, ein JavaScript aufgerufen. Dieses startet die AJAX-Kommunikation und verhindert, dass eine Folgeseite im Browser des Kunden geladen wird. Stattdessen werden bestimmte Inhalte von Informationsseiten und Formularen bei einem Klick des Kunden nachgeladen und dynamisch in die aktuelle Seite einfügt. Die Inhalte werden durch das Tag WS-LoadTpl angefordert, ggf. in Kombination mit WS-ExternInclude, FORM-Template oder FORM-SSLTemplate.
So werden die entsprechenden Informationen erst dann geholt, wenn Sie benötigt werden, z. B. wenn der Käufer auf einen Reiter "Frage zum Produkt" klickt. Dieses Verfahren optimiert das Verhalten des Shops durch Verminderung des Datenverkehrs: Es lassen sich ausgewählte Elemente auf besondere Anforderung nachladen/anzeigen, und dazu muss nicht die komplette Seite neu aufgebaut werden.
Abhängig vom Erfolg wird eine Funktion der Designkomponente der WEBSALE JavaScript-Systembibliothek aufgerufen. Dort kann z. B. der Layer mit der Ladegrafik aus- und die Erfolgs- bzw. Fehlermeldung von WEBSALE V8s in einem anderen Layer eingeblendet werden. Ebenso können weitere JavaScript-basierte Effekte erzeugt werden.
Hinweis: |
|
|
Diese Art der Integration verwendet AJAX- und Layertechnik und ist daher nur verfügbar, wenn der Kunde im Browser JavaScript aktiviert hat. Ist JavaScript nicht aktiviert, wird die gesamte Seite neu aufgebaut. Wenn Sie die Tracking-Schnittstelle in Verbindung mit AJAX verwenden möchten, dann beachten Sie bitte die Hinweise in Bezug auf AJAX-basierte Funktionen, die in der Beschreibung dieser Schnittstelle angegeben sind. Außerdem wird die WEBSALE JavaScript-Bibliothek (mind. Version 1.8.1) vorausgesetzt. Näheres zu dieser Systembibliothek finden Sie unter |
Inhalt
1 Funktionsweise & allgemeine Beschreibung für das Laden von Inhalten per AJAX
2 Funktionsweise & allgemeine Beschreibung für das Laden von Formularen
3 Syntaxerklärung der onClick-Funktion
4 Übersicht möglicher Integrationen mit AJAX
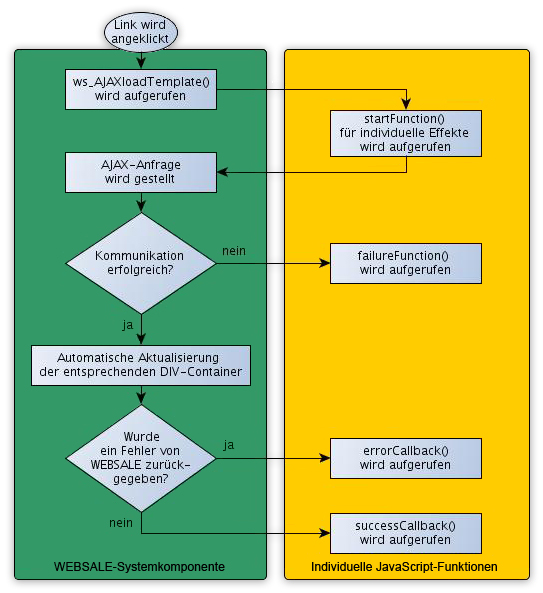
1 Funktionsweise & allgemeine Beschreibung für das Laden von Inhalten per AJAX
Mit einem Klick auf einen Link von WS-LoadTpl() oder WS-SSLLoadTpl() wird eine JavaScript-Funktion aufgerufen. Diese startet die AJAX-Kommunikation und verhindert, dass die aktuelle Seite neu geladen wird. Zusätzlich kann eine JavaScript-Funktion angegeben werden, welche vor dem Start der AJAX-Anfrage aufgerufen wird, z. B. einen Layer einblendet, welcher eine "Bitte warten"-Grafik beinhaltet.
Tritt bei der AJAX-Kommunikation ein Fehler auf (z. B. weil die Internetverbindung des Kunden nicht mehr besteht), wird eine individuell angegebene JavaScript-Funktion aufgerufen. Dort kann z. B. der Layer mit der Ladegrafik wieder aus- und ein Informationslayer eingeblendet werden.
Die AJAX-Anfrage wird bei erfolgreicher Kommunikation von WEBSALE V8s angenommen und bearbeitet. Auf dem Template müssen dabei die Bereiche, die ausgetauscht werden sollen, entsprechend definiert werden.
Schematischer Ablauf:

Schritt 1: Erstellen der Verlinkung
Möchten Sie mit einem beliebigen Klick, z. B. auf einen Reiter/Tab oder Link, eine Seite oder ein Feature per AJAX nachladen, muss der Link wie folgt zusammengesetzt werden:
<a onclick="return ws_AJAXloadTemplate('Link', 'charset', startFunction, failureFunction, 'successCallback()', 'errorCallback()');">
Linkname
</a>
![]() Wegweiser: Syntaxerklärung der onClick-Funktion des Links
Wegweiser: Syntaxerklärung der onClick-Funktion des Links
Schritt 2: WEBSALE Systembibliothek und WEBSALE Design-Komponente
Binden Sie die WEBSALE JavaScript-Systembibliothek inklusive Designkomponente ein. Wenn Sie diese bereits eingebunden haben, achten Sie bitte darauf, mindestens die Version 1.8.1 zu verwenden.
...
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
...
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek
Erweitern Sie die Designkomponente um die in Schritt 1 angegebenen JavaScript-Funktionen:
...
//Diese Funktion wird aufgerufen, bevor die AJAX-Anfrage zum Nachladen des Inhaltes abgesetzt wird.
//Mit dieser Funktion wird eine Ladeanzeige realisiert
function startFunction()
{
...
}
//Diese Funktion wird aufgerufen, wenn das Nachladen des Inhaltes erfolgreich war
function successCallback()
{
...
}
//Diese Funktion wird aufgerufen, wenn das Nachladen des Inhaltes nicht erfolgreich war
function errorCallback()
{
...
}
//Diese Funktion wird aufgerufen, wenn die AJAX-Kommunikation fehlschlug
//Mit dieser Funktion lässt sich ein allgemeiner Kommunikationsfehler (z. B. wenn die Internetverbindung unterbrochen wurde) anzeigen
function failureFunction()
{
...
}
...
Schritt 3: Erstellen des Anzeigebereiches
Auf dem Template, auf dem Sie die AJAX-Verlinkung aus Schritt 1 integriert haben, müssen Sie einen oder mehrere Anzeigebereiche definieren. In diese Anzeigebereiche wird der Inhalt per AJAX geladen.
Für die Erstellung der Anzeigebereiche verwenden Sie ein beliebiges HTML-Element, dem Sie eine ID zuweisen:
...
<div id="inhalt1">
...
</div>
<div id="inhalt2">
...
</div>
...
Schritt 4: Erstellen der WS-Ajax-Sektionen
Bei erfolgreicher Kommunikation wird die AJAX-Anfrage von WEBSALE V8s angenommen und bearbeitet. Es wird das Template zurückgegeben, das durch den Link aufgerufen wird. Auf dem Template kann durch Tags unterschieden werden, ob die Anfrage mit AJAX oder als normaler Aufruf ausgeführt wurde. Alle Templates, welche mit AJAX-Technik verwendet werden, haben einen besonderen Aufbau.
Die Templates sind in beliebig viele WS-Ajax-Sektionen eingeteilt, die mit dem Präfix "WS-Ajax-" beginnen. Die anschließende ID entspricht der ID des Anzeigebereiches. Bei einem AJAX-Aufruf wird durch die WEBSALE JavaScript-Systembibliothek automatisch der Inhalt jeder WS-Ajax-Sektion in den Anzeigebereich mit der entsprechenden ID geladen. Dadurch können auch mehrere Inhalte automatisch getauscht werden.
<WS-Ajax-inhalt1>
....
</WS-Ajax-inhalt1>
<WS-Ajax-inhalt2>
....
</WS-Ajax-inhalt2>
![]() Referenz: WS-Ajax-"ID"
Referenz: WS-Ajax-"ID"
Wenn Templates sowohl mit AJAX- als auch normalen Aufrufen erreichbar sind, sollten Sie die entsprechenden AJAX-Bestandteile klammern, damit diese bei normalen Aufrufen nicht angezeigt werden:
{ST-Ajax}<WS-Ajax-inhalt1>{/ST-Ajax}
....
{ST-Ajax}</WS-Ajax-inhalt1>{/ST-Ajax}
{ST-Ajax}<WS-Ajax-inhalt2>{/ST-Ajax}
....
{ST-Ajax}</WS-Ajax-inhalt2>{/ST-Ajax}
![]() Referenz: ST-Ajax
Referenz: ST-Ajax
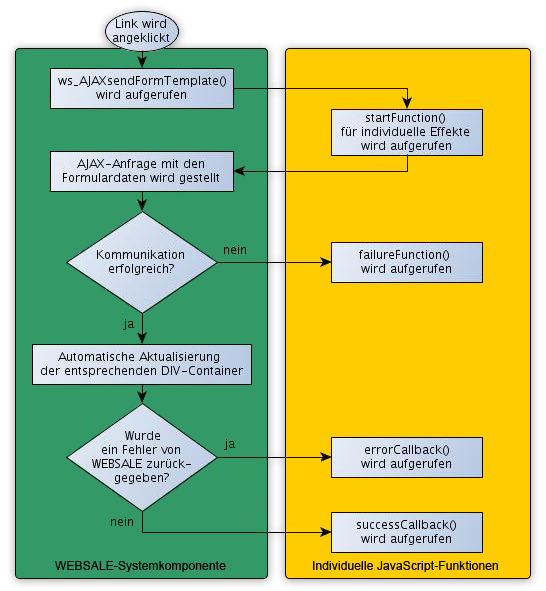
2 Funktionsweise & allgemeine Beschreibung für das Laden von Formularen per AJAX
Die Verarbeitung der AJAX-Anfrage, der Aufbau des Antwort-Templates sowie der Aufruf von JavaScript-Funktionen erfolgt, wie oben beschrieben, analog durch Klicken auf einen Link.
In einem der Inhaltssektionen muss das Formular mit den Eingabefeldern enthalten sein. Mit einem Klick auf den Button "Zum Formular" wird ein JavaScript aufgerufen. Dieses startet die AJAX-Kommunikation und verhindert, dass eine Folgeseite im Browser des Kunden geladen wird. Die AJAX-Kommunikation erfolgt hier analog zu 1. Allgemeine Beschreibung für das Laden von Inhalten per AJAX. Tritt bei der Eingabe des Kunden ein Fehler auf, so wird das Formular erneut zurückgegeben. Konnte das Formular erfolgreich abgesendet werden, so wird die Bestätigungsseite des Formulars zurückgegeben.
Schematischer Ablauf:

Schritt 1: Aufruf des Formulars über eine AJAX-Verlinkung
Möchten Sie mit einem beliebigen Klick, z. B. auf einen Reiter/Tab oder Link, eine Seite oder ein Feature per AJAX nachladen, muss der Link wie folgt zusammengesetzt werden:
<a onclick="return ws_AJAXsendFormTemplate(link', 'charset', startFunction, failureFunction, 'successCallback()', 'errorCallback()');">
Linkname
</a>
![]() Wegweiser: Syntaxerklärung der onClick-Funktion des Links
Wegweiser: Syntaxerklärung der onClick-Funktion des Links
Schritt 2: Anpassen der <form> und des Submit-Buttons
Integrieren Sie Ihre <form> wie gewohnt und vergeben Sie eine ID.
Fügen Sie dann die onClick-Funktion zum Button mit folgender Syntax hinzu.
<form action="~FORM-Template(Ihr Template)~" method="post" id="form">
...
<input type="submit" value="absenden" onclick="return ws_AJAXsendFormTemplate(formid, charset, startFunction, failureFunction, successCallback,
errorCallback, additionalPayload)"
...
</form>
![]() Wegweiser: Syntaxerklärung der onClick-Funktion des Buttons
Wegweiser: Syntaxerklärung der onClick-Funktion des Buttons
Schritt 3: WEBSALE Systembibliothek und WEBSALE Design-Komponente
Binden Sie die WEBSALE JavaScript-Systembibliothek inklusive Designkomponente ein. Wenn Sie diese bereits eingebunden haben, achten Sie bitte darauf, mindestens die Version 1.8.1 zu verwenden.
...
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
...
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek
Erweitern Sie die Designkomponente um die in Schritt 1 angegebenen JavaScript-Funktionen:
...
//Diese Funktion wird aufgerufen, bevor die AJAX-Anfrage zum Nachladen des Formulars abgesetzt wird.
//Mit dieser Funktion wird eine Ladeanzeige realisiert
function startFunction()
{
...
}
//Diese Funktion wird aufgerufen, wenn das Nachladen des Formulars erfolgreich war
function successCallback()
{
...
}
//Diese Funktion wird aufgerufen, wenn das Nachladen des Formulars nicht erfolgreich war
function errorCallback()
{
...
}
//Diese Funktion wird aufgerufen, wenn die AJAX-Kommunikation fehlschlug
//Mit dieser Funktion lässt sich ein allgemeiner Kommunikationsfehler (z. B. wenn die Internetverbindung unterbrochen wurde) anzeigen
function failureFunction()
{
...
}
...
Schritt 4: Erstellen des Anzeigebereiches
Auf dem Template, auf dem Sie das Formular per AJAX anzeigen lassen möchten, müssen Sie einen Anzeigebereich definieren. In diesem Anzeigebereich wird der Inhalt per AJAX geladen.
Für die Erstellung des Anzeigebereichs verwenden Sie ein beliebiges HTML-Element, dem Sie eine ID zuweisen:
...
<div id="formular">
...
</div>
...
Schritt 5: Erstellen der WS-Ajax-Sektionen
Bei erfolgreicher Kommunikation wird die AJAX-Anfrage von WEBSALE V8s angenommen und bearbeitet. Es wird das Formular zurückgegeben, das durch einen beliebigen Link (ohne AJAX) aufgerufen wird. Auf dem Formular kann durch Tags unterschieden werden, ob die Anfrage mit AJAX oder als normaler Aufruf ausgeführt wurde.
Das Formular wird in einer WS-Ajax-Sektion eingebunden, das mit dem Präfix "WS-Ajax-" beginnt. Die anschließende ID entspricht der ID des Anzeigebereiches. Bei einem AJAX-Aufruf wird durch die WEBSALE JavaScript-Systembibliothek automatisch der Inhalt der WS-Ajax-Sektion in den Anzeigebereich mit der entsprechenden ID geladen.
<WS-Ajax-formular>
....
</WS-Ajax-formular>
![]() Referenz: WS-Ajax-"ID"
Referenz: WS-Ajax-"ID"
Wenn ein Formular sowohl mit AJAX- als auch mit einem normalen Aufruf verwendet wird, sollten Sie die entsprechenden AJAX-Bestandteile klammern, damit diese bei normalen Aufrufen nicht angezeigt werden. Bitte vergessen Sie an dieser Stelle den Button nicht.
{ST-Ajax}<WS-Ajax-formular>{/ST-Ajax}
....
{ST-Ajax}
<input type="submit" value="absenden" onclick="return ws_AJAXsendFormTemplate(formid, charset, startFunction, failureFunction, successCallback,
errorCallback, additionalPayload)">
{/ST-Ajax}
{!ST-Ajax}
<input type="submit" value="absenden">
{/!ST-Ajax}
{ST-Ajax}</WS-Ajax-formular>{/ST-Ajax}
![]() Referenz: ST-Ajax
Referenz: ST-Ajax
Syntaxerklärung der onClick-Funktion des Links
<a onclick="return ws_AJAXloadTemplate('Link', 'charset', startFunction, failureFunction, 'successCallback()', 'errorCallback()');">
Linkname
</a>
Erklärung der Parameter:
Parameter |
Beschreibung |
Wert |
link |
Link zu einer gewünschten Seite
|
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
charset |
Zeichenkette Zeichensatz des Shops, der mithilfe des Tags ~WS-Charset~ dynamisch gesetzt werden kann
|
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
startFunction |
Funktionsobjekt Diese Funktion wird vor dem Start der AJAX-Kommunikation ausgeführt (z. B. zur Realisierung einer Ladeanzeige), z. B. ws_AJAXloadAGBsStart
|
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
failureFunction |
Funktionsobjekt Diese Funktion wird ausgeführt, wenn die AJAX-Kommunikation fehlschlug (z. B. keine Internetverbindung oder Timeout), z. B. ws_AJAXloadAGBsError
|
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
successCallback |
Zeichenkette Dieser Funktionsaufruf wird ausgeführt, wenn die AJAX-Kommunikation erfolgreich durchgeführt werden konnte, z. B. ws_AJAXloadAGBsResponseSuccess()
|
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
errorCallback |
Dieser Funktionsaufruf wird ausgeführt, wenn die AJAX-Kommunikation erfolgreich durchgeführt werden konnte, WEBSALE V8s allerdings einen Fehler zurückgibt (z. B. Template nicht gefunden), z. B. ws_AJAXloadAGBsResponseError()
|
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
additionalPayload |
Zusätzliche Parameter-Wert Paare in URL-codierter Form. Diese werden bei der AJAX-Kommunikation mit übergeben, z. B. otp1=my_param&otp2=my_second_param |
Pflichtfeld: nein Erlaubte Werte: Zeichenkette |
Syntaxerklärung der onClick-Funktion des Buttons
<form action="~FORM-Template(Ihr Template)~" method="post" id="form">
...
<input type="submit" value="absenden" onclick="return ws_AJAXsendFormTemplate(formid, charset, startFunction,
failureFunction, successCallback, errorCallback, additionalPayload)">
...
</form>
Erklärung der Parameter:
Parameter |
Beschreibung |
Wert |
formid |
ID des Formulars |
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
charset |
Zeichenkette mit dem Zeichensatz des Shops |
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
startFunction |
Funktionsobjekt Diese Funktion wird vor dem Start der AJAX-Kommunikation ausgeführt (z. B. zur Realisierung einer Ladeanzeige) |
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
failureFunction |
Funktionsobjekt Diese Funktion wird ausgeführt, wenn die AJAX-Kommunikation fehlschlug (z. B. keine Internetverbindung oder Timeout) |
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
successCallback |
Dieser Funktionsaufruf wird ausgeführt, wenn die AJAX-Kommunikation erfolgreich durchgeführt werden konnte |
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
errorCallback |
Dieser Funktionsaufruf wird ausgeführt, wenn die AJAX-Kommunikation erfolgreich durchgeführt werden konnte, WEBSALE V8s allerdings einen Fehler zurückgibt (z. B. Template nicht gefunden) |
Pflichtfeld: ja Erlaubte Werte: Zeichenkette |
additionalPayload |
Zusätzliche Parameterwert-Paare in URL-codierter Form. Diese werden bei der AJAX-Kommunikation mit übergeben, z. B. otp1=my_param&otp2=my_second_param |
Pflichtfeld: nein Erlaubte Werte: Zeichenkette |
4 Übersicht möglicher Integrationen mit AJAX
Folgende Inhalte und Features können mit der AJAX-Funktion integriert werden:
![]() Wegweiser: Informationsseiten per AJAX nachladen
Wegweiser: Informationsseiten per AJAX nachladen
![]() Wegweiser: Formulare per AJAX nachladen und absenden
Wegweiser: Formulare per AJAX nachladen und absenden
![]() Wegweiser: Schnellanmeldung für Bestandskunden
Wegweiser: Schnellanmeldung für Bestandskunden