Sortieren von Produktlisten
Sie können dem Kunden ermöglichen, die Produkte einer Kategorie und die Suchergebnisse nach bestimmten Kriterien (Produktdatenfeldern) und Sortierregeln (aufsteigend/absteigend) zu sortieren. Dabei kann sowohl nach festen als auch nach beliebigen freien Produktdatenfeldern sortiert werden.
Die Sortieroptionen können entweder mit einer Auswahlliste, mit Links oder mit einer Kombination beider Möglichkeiten auf der Produktübersichtsseite (ws_category.htm) und der Suchergebnisseite (ws_search.htm) angeboten werden.


Inhalt
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
Hinweis auf vorherige Integrationsmethode:
13.
1. Vorbereitung der Produktdatenfelder
Zunächst muss jedes Produktdatenfeld, nach dem sortiert werden soll, für die Sortierung aktiviert werden. Dies geschieht in der Regel über den WSPManager. Kann ein Produktdatenfeld für die Sortierung verwendet werden, ist nach Klick auf den "Bearbeiten"-Button die Checkbox "Für Sortierung im Onlineshop verwenden" anzuhaken. Anschließend müssen alle Produktdaten noch einmal vollständig in den Shop übertragen werden.
Ist die Checkbox inaktiv, ist es technisch nicht möglich, dieses Produktdatenfeld als Kriterium einer Sortierung zu verwenden.

Hinweis: |
|
|
Nutzen Sie den WSPManager nicht, so setzen Sie sich bitte mit WEBSALE in Verbindung, um die Produktdatenfelder für die Sortierung zu aktivieren. |
2. Standard-Sortierung festlegen
Sie können festlegen, mit welcher Sortierung die Produkte einer Kategorie und in den Suchergebnissen standardmäßig angezeigt werden. Voraussetzung hierfür ist, dass das entsprechende Produktdatenfeld bereits für die Sortierung aktiviert worden ist (siehe 1.)
Die Produkte können beispielsweise in der Reihenfolge "höchster Preis zuerst" angezeigt werden, solange der Kunde keine andere Sortierung auswählt.
Dazu müssen Sie den Abschnitt <FilterAndSort> der Shopkonfiguration shop.config erweitern.
Beispiel:
<FilterAndSort>
ShopDefaultSortField = Price
ShopDefaultSortDirection = desc
</FilterAndSort>
![]() Referenz: Abschnitt FilterAndSort
Referenz: Abschnitt FilterAndSort
3. Gewählte Sortierung für eine Session speichern / beibehalten
Standardmäßig wird eine vom Käufer gewählte Sortierung zurückgesetzt, sobald der Käufer die Kategorie oder Suchergebnisseite verlässt, auf der er diese Einstellung getroffen hat.
Die neu aufgerufene Kategorie oder Suchergebnisseite verwendet dann entweder die festgelegte Standard-Sortierung (siehe Punkt 2) oder "keine Sortierung", d. h. die Produkte werden in der Reihenfolge angezeigt, in der sie an den Shop übergeben wurden (Reihenfolge in der WP5-Datei).
Soll der Shop die Sortierungseinstellung eines Kunden für eine Session speichern, fügen Sie im Abschnitt <FilterAndSort> Ihrer Shopkonfiguration shop.config den Parameter KeepSortSettings hinzu und geben Sie ihm den Wert yes.
<FilterAndSort>
...
KeepSortSettings = yes
...
</FilterAndSort>
![]() Referenz: Abschnitt FilterAndSort
Referenz: Abschnitt FilterAndSort
4. Sortieren und Filtern in Kombination (nur auf Kategorieebene)
Das Filter-Formular ermöglicht neben dem Filtern auch das Sortieren auf Kategorieebene. Wollen Sie beide Funktionen anbieten, so verwenden Sie diese <form> statt des oben genannten Sortierungs-Formulars.
<form action="~FORM-CatFilter~">
Auswahlliste
</form>
![]() Referenz: Form-CatFilter
Referenz: Form-CatFilter
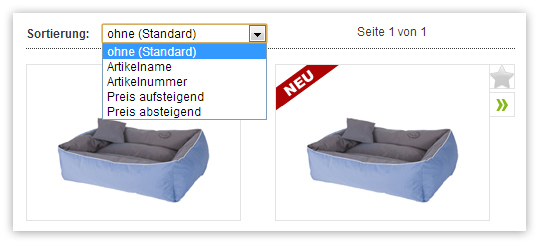
5. Sortieroptionen als Auswahlliste
Nachdem Sie die Produktdatenfelder für die Sortierung aktiviert haben, können Sie die gewünschten Sortieroptionen mittels Auswahlliste integrieren.
Für die Sortieroptionen "aufsteigend" und "absteigend" stehen zwei Tags zur Verfügung, die jeweils mit dem technischen Feldnamen des gewünschten Sortierkriteriums ergänzt werden müssen:
CAT-SortAscSelect_ steht für ascending (=aufsteigend), CAT-SortDescSelect_ für descending (=absteigend). Nach dem Präfix wird der technische Feldname hinzugefügt, den Sie dem WSPManager bzw. der prod.cfg entnehmen können (z. B. Name2, siehe Screenshot).

Zusätzlich kann mit CAT-NoSortSelect eine unsortierte Auflistung der Produkte angeboten werden (dies entspricht dem "Zurücksetzen" der Sortierung).
<select name="~CAT-SortSelectName~" onchange="submit();">
<option value="~CAT-NoSortSelect~">keine Sortierung (Standard)</option>
{CAT-SortAscSelect_<technischer Feldname>}
<option value="~CAT-SortAscSelect_<technischer Feldname>~">Aufsteigend</option>
{/CAT-SortAscSelect_<technischer Feldname>}
{CAT-SortDescSelect_<technischer Feldname>}
<option value="~CAT-SortDescSelect_<technischer Feldname>~">Absteigend</option>
{/CAT-SortDescSelect_<technischer Feldname>}
</select>
Soll die Sortierung der Produkte auf Kategorieebene mittels Auswahlliste bestimmt werden, muss diese innerhalb der entsprechenden <form> integriert werden:
<form action="~FORM-ProductSort~">
Auswahlliste
</form>
Soll die Sortierung der Suchergebnisse mittels Auswahlliste bestimmt werden, muss diese innerhalb einer eigenen <form> integriert werden oder innerhalb der bereits vorhandenen <form> auf der Suchergebnisseite (ws_search.htm):
<form action="~FORM-Search~">
Auswahlliste
</form>
![]() Referenz: Form-Search
Referenz: Form-Search
![]() Referenz: Form-ProductSort
Referenz: Form-ProductSort
![]() Referenz: CAT-SortAscActive_
Referenz: CAT-SortAscActive_
![]() Referenz: CAT-SortDescActive_
Referenz: CAT-SortDescActive_
![]() Referenz: CAT-SortAscSelect_
Referenz: CAT-SortAscSelect_
![]() Referenz: CAT-SortDescSelect_
Referenz: CAT-SortDescSelect_
![]() Referenz: CAT-NoSortSelect
Referenz: CAT-NoSortSelect
![]() Referenz: CAT-SortSelectName
Referenz: CAT-SortSelectName
Nachdem Sie die Produktdatenfelder für die Sortierung aktiviert haben, können Sie die gewünschten Sortieroptionen mittels Links integrieren.
Für die Sortieroptionen "aufsteigend" und "absteigend" stehen zwei Tags zur Verfügung, die jeweils mit dem technischen Feldnamen des gewünschten Sortierkriteriums ergänzt werden müssen:
CAT-SortAsc_ steht für ascending (=aufsteigend), CAT-SortDesc_ für descending (=absteigend). Nach dem Präfix wird der technische Feldname hinzugefügt, dem Sie dem WSPManager bzw. der prod.cfg entnehmen können (z. B. Name2, siehe Screenshot).

Im Gegensatz zur Auswahlliste steht hier keine Option "unsortiert" zur Verfügung. Es gibt jedoch die Möglichkeit die "Sortierung aufzuheben", wenn bereits eine Sortierung gewählt wurde. Wenn Sie Links zur Sortierung verwenden, ist es sinnvoll, diese auch per Link wieder aufheben zu können.
Mithilfe von CAT-SortAscActive_ und CAT-SortDescActive_ kann die ausgewählte Sortieroption hervorgehoben werden.
{Cat-SortAsc_<technischer Feldname>}
<a href="~Cat-SortAsc_<technischer Feldname>~">
Aufsteigend
{Cat-SortAscActive_<technischer Feldname>}Aufsteigend gewählt{/Cat-SortAscActive_<technischer Feldname>}
{!Cat-SortAscActive_<technischer Feldname>}Aufsteigend nicht gewählt{/!Cat-SortAscActive_<technischer Feldname>}
</a>
{/Cat-SortAsc_<technischer Feldname>}
{Cat-SortDesc_<technischer Feldname>}
<a href="~Cat-SortDesc_<technischer Feldname>~">
Absteigend
{Cat-SortDescActive_<technischer Feldname>}Absteigend gewählt{/Cat-SortDescActive_<technischer Feldname>}
{!Cat-SortDescActive_<technischer Feldname>}Absteigend nicht gewählt{/!Cat-SortDescActive_<technischer Feldname>}
</a>
{/Cat-SortDesc_<technischer Feldname>}
{!CAT-NoSortActive}<a href="~CAT-NoSort~">Sortierung aufheben</a>{/!CAT-NoSortActive}
![]() Referenz: CAT-SortAsc_
Referenz: CAT-SortAsc_
![]() Referenz: CAT-SortDesc_
Referenz: CAT-SortDesc_
![]() Referenz: CAT-SortAscActive_
Referenz: CAT-SortAscActive_
![]() Referenz: CAT-SortDescActive_
Referenz: CAT-SortDescActive_
![]() Referenz: CAT-NoSort
Referenz: CAT-NoSort
![]() Referenz: CAT-NoSortActive
Referenz: CAT-NoSortActive
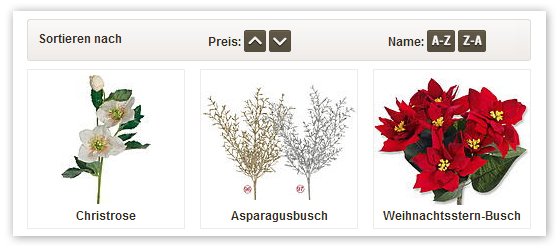
7. Sortierung nach Produktpreis und Name
Standardmäßig bietet WEBSALE die Sortierung nach Preis und Produktname an.
Beispiel für die Integration als Auswahlliste:
{CAT-Data}
<form action="~Ihre FORM~">
<select name="~CAT-SortSelectName~" onchange="submit();">
<!-- Alphabetische Sortierung nach Produktnamen -->
{CAT-SortAscSelect_Name}
<option value="~CAT-SortAscSelect_Name~" {CAT-SortAscActive_Name}selected{/CAT-SortAscActive_Name}>A-Z</option>
{/CAT-SortAscSelect_Name}
{CAT-SortDescSelect_Name}
<option value="~CAT-SortDescSelect_Name~" {CAT-SortDescActive_Name}selected{/CAT-SortDescActive_Name}>Z-A</option>
{/CAT-SortDescSelect_Name}
<!-- Sortierung nach Preis -->
{CAT-SortAscSelect_Price}
<option value="~CAT-SortAscSelect_Price~" {CAT-SortAscActive_Price}selected{/CAT-SortAscActive_Price}>Niedrigster Preis zuerst</option>
{/CAT-SortAscSelect_Price}
{CAT-SortDescSelect_Price}
<option value="~CAT-SortDescSelect_Price~" {CAT-SortDescActive_Price}selected{/CAT-SortDescActive_Price}>Höchster Preis zuerst</option>
{/CAT-SortDescSelect_Price}
</select>
</form>
{/CAT-Data}
Beispiel für die Integration mit Links:
{CAT-Data}
<!-- Alphabetische Sortierung nach Produktnamen -->
{CAT-SortAsc_Name}
<a href="~CAT-SortAsc_Name~" class="{CAT-SortAscActive_Name}selected{/CAT-SortAscActive_Name}">A-Z</a>
<a href="~CAT-SortDesc_Name~" class="{CAT-SortDescActive_Name}selected{/CAT-SortDescActive_Name}">Z-A</a>
{/CAT-SortAsc_Name}
<!-- Sortierung nach Preis -->
{CAT-SortAsc_Price}
<a href="~CAT-SortAsc_Price~" class="{CAT-SortAscActive_Price}selected{/CAT-SortAscActive_Price}">Niedrigster Preis zuerst</a>
<a href="~CAT-SortDesc_Price~" class="{CAT-SortDescActive_Price}selected{/CAT-SortDescActive_Price}">Höchster Preis zuerst</a>
{/CAT-SortAsc_Price}
{/CAT-Data}
|
Hinweis: |
|
Haben Sie bereits eine Sortierungsoption in Ihrem Shop integriert, so ergänzen Sie diese mit der entsprechenden <option> für die Auswahlliste bzw. mit dem entsprechenden Link der gewünschten weiteren Sortierungsoption. |
Neben den "klassischen" Sortierkriterien, die auf statischen Produkteigenschaften (Produktname, Preis,...) basieren, bietet WEBSALE eine Sortiermöglichkeit nach "Topseller", also nach den meistverkauften Produkten Ihres Sortiments.
Welche Produkte das sind, wertet WEBSALE automatisch anhand der Verkaufsstatistiken aus. Sie legen dabei fest, welcher Verkaufszeitraum für die Ermittlung dieser Topseller-Produkte herangezogen werden soll (z. B. 30 Tage).

Schritt 1: Freischaltung und Angabe des Auswertungszentrum
Diese Funktion muss über die Shopkonfiguration global.config freigeschaltet werden. Sollte die Shopkonfiguration global.config im Online-Servicebereich unter dem Dienst "Konfiguration" unterhalb von "Global" noch nicht vorhanden sein, legen Sie diese Datei bitte unter dem Namen global.config neu an.
Fügen Sie in dieser Datei den Abschnitt <TopSeller> hinzu und legen Sie im Parameter NumDays = den Verkaufszeitraum fest, der für die Ermittlung der Topseller-Produkte herangezogen werden soll (z. B. 30 Tage).
<TopSeller>
NumDays = 30
</TopSeller>
![]() Referenz: Shopkonfiguration global.config
Referenz: Shopkonfiguration global.config
![]() Referenz: Abschnitt Topseller
Referenz: Abschnitt Topseller
Hinweis: |
|
|
Nachdem die Sortiermöglichkeit unter Angabe des gewünschten Auswertungszeitraums (z. B. 30 Tage) über die Shopkonfiguration global.config aktiviert wurde, bereitet der Shop die Statistikdaten auf. Da dieser Vorgang über Nacht geschieht, dürfen Sie das Sortierkriterium "Topseller" erst am nächsten Tag integrieren. Andernfalls liegen dem Shop noch keine Daten vor, um die Sortierung durchzuführen. Die Aufbereitung der Shop-Statistikdaten kann, wenn gewünscht, auch manuell von WEBSALE vorgenommen werden, um die Sortierung nach Topseller sofort zu ermöglichen. Wenden Sie sich diesbezüglich an Ihren WEBSALE-Ansprechpartner. |
Schritt 2: Integration der Sortierung als Auswahlliste
Am Tag nach erfolgter Aktivierung der Funktion kann die Auswahlliste der Sortiermöglichkeiten um das neue Sortierkriterium ergänzt werden, das wie folgt definiert werden kann:
▪Sortierung nach der insgesamt bestellten Stückzahl des Produktes (CAT-SortDescSelect_Special_topseller_quantity)
▪Sortierung nach der Anzahl der Bestellungen, in denen dieses Produkt (mit-)bestellt wurde (CAT-SortDescSelect_Special_topseller_orders)
Beispiel für die Integration als Auswahlliste (als Sortierkriterium gilt die Anzahl der Bestellungen, in denen das Produkt (mit-)bestellt wurde):
{CAT-Data}
<form action="~Ihr Formular~">
<select name="~CAT-SortSelectName~" onchange="submit();">
{CAT-SortDescSelect_Special_Topseller_orders}
<option value="~CAT-SortDescSelect_Special_Topseller_orders~" {CAT-SortDescActive_Special_Topseller_orders}selected{/CAT-SortDescActive_Special_Topseller_orders}>
Das meistverkaufte Produkt zuerst
</option>
{/CAT-SortDescSelect_Special_Topseller_orders}
{CAT-SortAscSelect_Special_Topseller_orders}
<option value="~CAT-SortAscSelect_Special_Topseller_orders~" {CAT-SortAscActive_Special_Topseller_orders}selected{/CAT-SortAscActive_Special_Topseller_orders}>
Das am wenigsten verkaufte Produkt zuerst
</option>
{/CAT-SortAscSelect_Special_Topseller_orders}
</select>
</form>
{/CAT-Data}
Beispiel für die Integration mit Links (als Sortierkriterium gilt die Anzahl der Bestellungen, in denen das Produkt (mit-)bestellt wurde):
{CAT-Data}
{CAT-SortAsc_Special_Topseller_orders}
<a href="~CAT-SortDesc_Special_Topseller_orders~" class="{Cat-SortDescActive_Special_Topseller_orders}selected{/Cat-SortDescActive_Special_Topseller_orders}">
Das meistverkaufte Produkt zuerst
</a>
<a href="~CAT-SortAsc_Special_Topseller_orders~" class="{Cat-SortAscActive_Special_Topseller_orders}selected{/Cat-SortAscActive_Special_Topseller_orders}">
Das am wenigsten verkaufte Produkt zuerst
</a>
{/CAT-SortAsc_Special_Topseller_orders}
{/CAT-Data}
|
Hinweis: |
|
Haben Sie bereits eine Sortierungsoption in Ihrem Shop integriert, so ergänzen Sie diese mit der entsprechenden <option> für die Auswahlliste bzw. mit dem entsprechenden Link der gewünschten weiteren Sortierungsoption. |
![]() Referenz: CAT-SortDescSelect_Special_topseller_quantity
Referenz: CAT-SortDescSelect_Special_topseller_quantity
![]() Referenz: CAT-SortDescSelect_Special_topseller_orders
Referenz: CAT-SortDescSelect_Special_topseller_orders
9. Sortierung nach WEBSALE Produktbewertung
Wenn Sie in Ihrem Shop das WEBSALE Produktbewertungs-Modul nutzen, können die Produkte auch anhand ihrer Bewertung sortiert werden.
Schritt 1: Integration der WEBSALE Produktbewertung
Bevor nach Produktbewertungen sortieren kann, muss das WEBSALE Produktbewertungs-Modul integriert werden.
Setzen Sie sich hierfür mit Ihrem WEBSALE-Ansprechpartner in Verbindung.
![]() Wegweiser: WEBSALE Produktbewertungs-Modul
Wegweiser: WEBSALE Produktbewertungs-Modul
Schritt 2: Integration der Sortierung als Auswahlliste
Beispiel für die Integration als Auswahlliste:
{CAT-Data}
<form action="~Ihre FORM~">
<select name="~CAT-SortSelectName~" onchange="submit();">
{CAT-SortAscSelect_Special_ratings}
<option value="~CAT-SortDescSelect_Special_ratings~" {CAT-SortDescActive_Special_ratings}selected{/CAT-SortDescActive_Special_ratings}>
Am besten bewertet zuerst.
</option>
<option value="~CAT-SortAscSelect_Special_ratings~" {CAT-SortAscActive_Special_ratings}selected{/CAT-SortAscActive_Special_ratings}>
Am schlechtesten bewertet zuerst.
</option>
{/CAT-SortAscSelect_Special_ratings}
</select>
</form>
{/CAT-Data}
Beispiel für die Integration mit Links:
{CAT-Data}
{CAT-SortAsc_Special_ratings}
<a href="~CAT-SortDesc_Special_ratings~" class="{Cat-SortDescActive_Special_ratings}selected{/Cat-SortDescActive_Special_ratings}">
Am besten bewertet zuerst
</a>
<a href="~CAT-SortAsc_Special_ratings~" class="{Cat-SortAscActive_Special_ratings}selected{/Cat-SortAscActive_Special_ratings}">
Am schlechtesten bewertet zuerst.
</a>
{/CAT-SortAsc_Special_ratings}
{/CAT-Data}
|
Hinweis: |
|
Haben Sie bereits eine Sortierungsoption in Ihrem Shop integriert, so ergänzen Sie diese mit der entsprechenden <option> für die Auswahlliste bzw. mit dem entsprechenden Link der gewünschten weiteren Sortierungsoption. |
10. Sortierung nach eKomi Produktbewertung
Ist im Shop die Produktbewertung des externen Bewertungsdienstleisters eKomi integriert, können die Produkte auch anhand dieser Bewertung sortiert werden.
![]() Wegweiser: eKomi Produktbewertung
Wegweiser: eKomi Produktbewertung
Schritt 1: Integration der eKomi Produktbewertung
Setzen Sie sich für die Integration der eKomi Produktbewertung bitte mit Ihrem WEBSALE-Ansprechpartner in Verbindung.
Schritt 2: Integration der Sortierung
Beispiel für die Integration als Auswahlliste:
{CAT-Data}
<form action="~Ihre FORM~">
<select name="~CAT-SortSelectName~" onchange="submit();">
{CAT-SortAscSelect_Special_ratings_ekomi}
<option value="~CAT-SortDescSelect_Special_ratings_ekomi~" {CAT-SortDescActive_Special_ratings_ekomi}selected{/CAT-SortDescActive_Special_ratings_ekomi}>
Am besten bewertet zuerst.
</option>
<option value="~CAT-SortAscSelect_Special_ratings_ekomi~" {CAT-SortAscActive_Special_ratings_ekomi}selected{/CAT-SortAscActive_Special_ratings_ekomi}>
Am schlechtesten bewertet zuerst.
</option>
{/CAT-SortAscSelect_Special_ratings_ekomi}
</select>
</form>
{/CAT-Data}
Beispiel für die Integration mit Links:
{CAT-Data}
{CAT-SortAsc_Special_ratings_ekomi}
<a href="~CAT-SortDesc_Special_ratings_ekomi~" class="{CAT-SortDescActive_Special_ratings_ekomi}selected{/CAT-SortDescActive_Special_ratings_ekomi}">
Am besten bewertet zuerst
</a>
<a href="~CAT-SortAsc_Special_ratings_ekomi~" class="{CAT-SortAscActive_Special_ratings_ekomi}selected{/CAT-SortAscActive_Special_ratings_ekomi}">
Am schlechtesten bewertet zuerst.
</a>
{/CAT-SortAsc_Special_ratings_ekomi}
{/CAT-Data}
|
Hinweis: |
|
Haben Sie bereits eine Sortierungsoption in Ihrem Shop integriert, so ergänzen Sie diese mit der entsprechenden <option> für die Auswahlliste bzw. mit dem entsprechenden Link der gewünschten weiteren Sortierungsoption. |
11. Sortierung nach neuen Produkten
Im Shop kann auch nach neu in das Sortiment aufgenommenen Produkten sortiert werden.
Schritt 1: Integration der WEBSALE Produktbewertung
Bevor nach neuen Produkten sortieren kann, muss diesen Produkten die Definition "neu" zugewiesen werden.
![]() Wegweiser: Neue Produkte anzeigen
Wegweiser: Neue Produkte anzeigen
Schritt 2: Integration der Sortierung
Beispiel für die Integration als Auswahlliste:
{CAT-Data}
<form action="~Ihre FORM~">
<select name="~CAT-SortSelectName~" onchange="submit();">
{CAT-SortAscSelect_CreationDate}
<option value="~CAT-SortAscSelect_CreationDate~" {CAT-SortAscActive_CreationDate}selected{/CAT-SortAscActive_CreationDate}>
Ältestes Produkt zuerst
</option>
<option value="~CAT-SortDescSelect_CreationDate~" {CAT-SortDescActive_CreationDate}selected{/CAT-SortDescActive_CreationDate}>
Neuestes Produkt zuerst
</option>
{/CAT-SortAscSelect_CreationDate}
</select>
</form>
{/CAT-Data}
Beispiel für die Integration mit Links:
{CAT-Data}
{CAT-SortAsc_CreationDate}
<a href="~CAT-SortDesc_CreationDate~" class="{Cat-SortDescActive_CreationDate}selected{/Cat-SortDescActive_CreationDate}">
Ältestes Produkt zuerst
</a>
<a href="~CAT-SortAsc_CreationDate~" class="{Cat-SortAscActive_CreationDate}selected{/Cat-SortAscActive_CreationDate}">
Neuestes Produkt zuerst
</a>
{/CAT-SortAsc_CreationDate}
{/CAT-Data}
|
Hinweis: |
|
Haben Sie bereits eine Sortierungsoption in Ihrem Shop integriert, so ergänzen Sie diese mit der entsprechenden <option> für die Auswahlliste bzw. mit dem entsprechenden Link der gewünschten weiteren Sortieroption. |
12. Sortierung nach Altersbeschränkung
Die Sortierung der Produkte nach Altersbeschränkung erfolgt nach der alten Logik. Ein einzelnes Setzen dieses Sortierkriteriums in einer Auswahlliste oder als Link ist leider nicht möglich.
|
Hinweis: |
|
Entscheiden Sie sich dafür, die Sortierung nach Altersbeschränkung in Ihrem Shop zu integrieren, müssen Sie alle Sortierkriterien wie unter 13. Automatisch erzeugte Sortierung beschrieben integrieren. |
Schritt 1: Produktdaten
Voraussetzung für diese Funktion ist, dass Sie jedem Produkt eine Altersbeschränkung im technischen Produktdatenfeld AgeRestricted zugewiesen haben.
Schritt 2: Anpassung der Shopkonfiguration
Fügen Sie den Abschnitt <ProductSort> in die Shopkonfiguration shop.config ein.
Dieser Abschnitt realisiert das Hinzufügen der beiden Optionen "Alter aufsteigend" (AgeRestrictedUp-Txt) und "Alter absteigend" (AgeRestrictedDown-Txt) in die automatisch genierte Auswahlliste als <option>. Der Text, den Sie hinter = eingeben, wird als Text in der Auswahlliste angezeigt.
<ProductSort>
...
AgeRestrictedUp-Txt = Alter aufsteigend
AgeRestrictedDown-Txt = Alter absteigend
...
</ProductSort>
![]() Referenz: Abschnitt ProductSort
Referenz: Abschnitt ProductSort
Schritt 3: Integration der Auswahlliste
Fügen Sie auf der Produktübersichtsseite (ws_category.htm) bzw. Suchergebnisseite (ws_search.htm) folgendes Tag für die Auswahlliste inklusive der <form> ein.
<form action="~Ihre FORM~">
~WS-ProductSortList~
</form>
![]() Referenz: WS-ProductSortList
Referenz: WS-ProductSortList
13. Automatisch erzeugte Auswahl der Sortieroptionen als Auswahlliste (alte Logik)
Bei dieser automatisch erzeugten Sortierung können Sie mit einem einzigen Tag eine ganze Auswahlliste der folgenden Sortierkriterien erstellen lassen:
▪Preis
▪Produktname
▪Produktnummer
▪WEBSALE Produktbewertung
▪Altersbeschränkung
Schritt 1: Anpassung der Shopkonfiguration
Fügen Sie den Abschnitt <ProductSort> in die Shopkonfiguration shop.config ein.
Mit diesem Abschnitt legen Sie die Sortierkriterien fest, die in der Auswahlliste angezeigt werden sollen. Der Text, den Sie hinter = eingeben, wird als Text in der Auswahlliste angezeigt.
Beispiel
Dem Käufer sollen folgende Optionen zur Sortierung angeboten werden:
▪unsortiert
▪Preis aufsteigend
▪Preis absteigend
Voreinstellung soll sein: unsortiert
Damit ergibt sich für den Abschnitt <ProductSort>:
<ProductSort>
Unsorted-Txt = unsortiert
PriceUp-Txt = Preis aufsteigend
PriceDown-Txt = Preis absteigend
Default = Unsorted-Txt
</ProductSort>
![]() Referenz: Abschnitt ProductSort
Referenz: Abschnitt ProductSort
Schritt 2: Integration der Auswahlliste
Fügen Sie auf der Produktübersichtsseite (ws_category.htm) bzw. Suchergebnisseite (ws_search.htm) folgendes Tag für die Auswahlliste inklusive der <form> ein.
<form action="~Ihre FORM~">
~WS-ProductSortList~
</form>
![]() Referenz: WS-ProductSortList
Referenz: WS-ProductSortList
Schritt 3: Designerische Anpassung der Auswahlliste
Für die gestalterische Anpassung der Auswahlliste können Sie die zugewiesene Klasse select_product_sort in Ihre CSS-Datei aufnehmen und die gewünschten Styles zuweisen.
![]() Referenz: WS-ProductSortList
Referenz: WS-ProductSortList