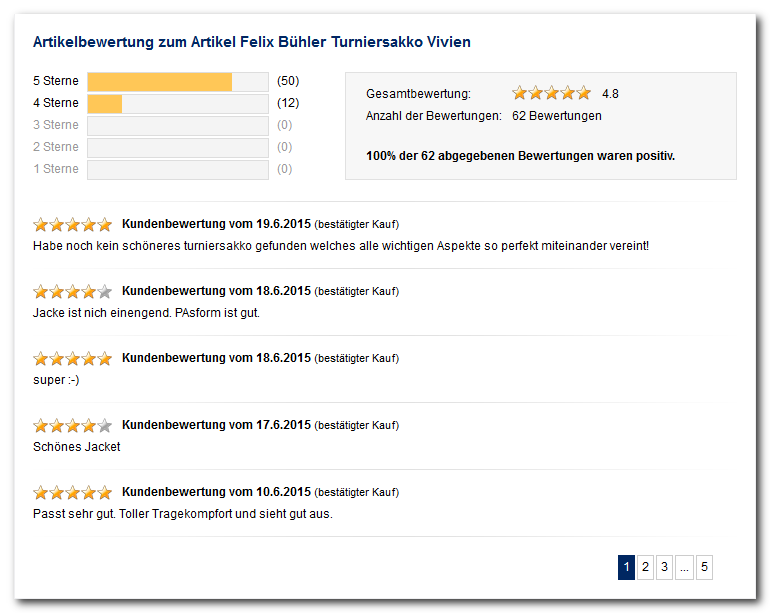
eKomi Produktbewertung
WEBSALE V8s unterstützt die Anzeige von eKomi-Produktbewertungen.

Bezüglich der Möglichkeiten für das Verfassen einer Bewertung, der Vergabe von Bewertungssternen oder dem Versand einer Bewertungserinnerungs-E-Mail sprechen Sie bitte mit Ihrem eKomi-Ansprechpartner.
Inhalt
2 Integration auf der Produktdetailansicht (ws_product.htm) ohne AJAX
3 Integration auf der Produktdetailansicht (ws_product.htm) mit AJAX
4 Anzeige der Bewertungen bei Produktlisten
5 Rich Snippet für eKomi Bewertungen
Beauftragung bei eKomi
Für die Verwendung der eKomi-Produktbewertungen ist zunächst eine entsprechende Beauftragung direkt bei eKomi erforderlich.
Bitte erfragen Sie bei eKomi die Interface-ID und das dazugehörige Passwort. Betreiben Sie mehrere Sprachen resp. Subshops, kann es durchaus sein, dass Sie mehrere Interface-IDs und Passwörter von eKomi erhalten.
Test-Bewertungen
Um die Anzeige der Bewertungen in Ihren Shop zu integrieren, ist es hilfreich, wenn bereits Bewertungen im Shop vorhanden sind. eKomi kann Ihnen hierfür Test-Bewertungen zur Verfügung stellen. Nach Fertigstellung der Integration können diese Test-Bewertungen von eKomi wieder gelöscht werden. Bitte sprechen Sie diesbezüglich mit Ihrem Ansprechpartner bei eKomi.
Freischaltung bei WEBSALE
Beantragen Sie bei WEBSALE die Freischaltung der eKomi-Produktbewertung.
Bitte teilen Sie WEBSALE die Interface-IDs und Passwörter mit, die Sie von eKomi erhalten haben. Teilen Sie uns in diesem Zuge auch mit, für welchen Subshop die Interface-ID gelten soll.
WEBSALE V8s ermöglicht es Ihnen, einem Subshop mehrere Interface-IDs zuzuordnen. Dadurch ist es möglich, dass Bewertungen aus dem Desktop-Shop auch im Mobile-Shop und umgekehrt angezeigt werden können. Bitte teilen Sie uns mit, ob Sie eine solche Verknüpfung wünschen und für welche Subshops sie gelten soll.
Warenwirtschaft (ERP-System)
Ihr angeschlossenes ERP-System muss die Übergabe der Bestelldaten an eKomi unterstützen. Mithilfe dieser Bestelldaten realisiert eKomi dann den Versand der Bewertungs-E-Mails. Bitte klären Sie gemeinsam mit Ihrem Ansprechpartner, ob eine solche Übergabe möglich ist.
2 Integration auf der Produktdetailansicht (ws_product.htm) ohne AJAX
Bei einer Integration ohne AJAX wird immer die komplette Seite nachgeladen, z. B. wenn man alle Bewertungen mit 5 Sternen anzeigen möchte.
Schritt 1: Anpassung der Shopkonfiguration shop.config
Fügen Sie zunächst den Abschnitt ExternalProductRating an beliebiger Stelle in der Shopkonfiguration shop.config ein.
Geben Sie ein Template für die Anzeige der eKomi-Produktbewertungen im Abschnitt ExternalProductRating hinter dem Parameter Template = an, z. B. incl_prodrating_ekomi.htm.
Im Unterabschnitt AdvancedProductRatingImages legen Sie die Grafiken für einen ebenfalls definierten Bewertungsbereich fest (z. B. zwischen 0.3 und 0.7). Pro Bewertungsbereich muss ein Unterabschnitt <+Entry> hinzugefügt werden.
<ExternalProductRating>
...
<Ekomi>
Template = incl_prodrating_ekomi.htm
<AdvancedProductRatingImages>
<+Entry>
From-Value = 0.0
To-Value = 1.0
Image = Ihre-Bewertungsgrafik_1.png
</+Entry>
<+Entry>
From-Value = 1.0
To-Value = 2.0
Image = Ihre-Bewertungsgrafik_2.png
</+Entry>
<+Entry>
From-Value = 2.0
To-Value = 3.0
Image = Ihre-Bewertungsgrafik_3.png
</+Entry>
<+Entry>
From-Value = 3.0
To-Value = 4.0
Image = Ihre-Bewertungsgrafik_4.png
</+Entry>
<+Entry>
From-Value = 4.0
To-Value = 5.0
Image = Ihre-Bewertungsgrafik_5.png
</+Entry>
</AdvancedProductRatingImages>
</Ekomi>
...
</ExternalProductRating>
![]() Referenz: ExternalProductRating
Referenz: ExternalProductRating
Schritt 2: Erstellen des eKomi-Bewertungstemplates
Das eKomi-Bewertungstemplate ist das Template, das die Tags und Klammerungen für die Anzeige der eKomi-Bewertungen enthält. Mithilfe dieses Templates gestalten Sie die Anzeige Ihrer eKomi-Bewertungen.
Legen Sie ein Template an und speichern Sie es – unter dem gleichen Namen wie im Abschnitt ExternalProductRating hinter Template = eingetragen – in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation.
WEBSALE V8s stellt Ihnen in den "Materialien" ein eKomi-Bewertungstemplate als Vorlage zur Verfügung.
![]() Materialien: incl_prodrating_ekomi.htm
Materialien: incl_prodrating_ekomi.htm
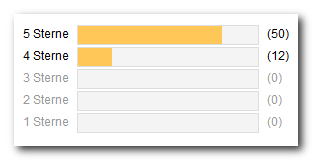
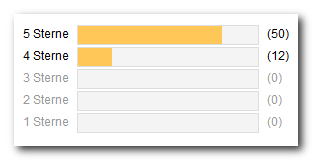
Schritt 3: Anzeige der Bewertungsbalken
Im Quellcode der Vorlage des eKomi-Bewertungstemplates haben wir bereits die Tags und entsprechende CSS-Klassen für die Darstellung der Bewertungsbalken integriert.

Hier finden Sie die entsprechenden Anweisungen für die CSS-Klassen. Fügen Sie diese bitte Ihrer Styles-Datei hinzu:
...
.rating_ekomi_graphic_line {
margin-bottom: 2px;
}
.rating_ekomi_graphic_line a {
margin-right: 5px;
text-decoration: none;
}
.rating_ekomi_graphic_line a:hover {
text-decoration: underline;
cursor: pointer;
}
.rating_ekomi_graphic_line_complete {
margin-right: 5px;
background: #f4f4f4;
border: 1px solid #ddd;
display: inline-block;
vertical-align: middle;
width: 180px;
height: 18px;
position: relative;
}
.rating_ekomi_graphic_line_complete a {
font-size: 11px;
}
.rating_ekomi_graphic_line_filler {
background: #ffc757;
height: 100%;
}
.rating_ekomi_graphic_line_0 a,
.rating_ekomi_graphic_line_0 a:hover {
color: #999;
text-decoration: none !important;
cursor: default;
}
.rating_ekomi_graphic_score {
color: #666;
position: absolute;
right: 10px;
top: 3px;
}
...
![]() Materialien: styles.css für die Bewertungsbalken
Materialien: styles.css für die Bewertungsbalken
Schritt 4: Anpassung der Produktdetailansicht (ws_product.htm)
Die eKomi-Produktbewertung kann an einer beliebigen Stelle auf der Produktdetailansicht (ws_product.htm) innerhalb von <body> ... </body> angezeigt werden.
Mit dem Aufruf WS-Module() werden die Inhalte aus dem im Abschnitt ExternalProductRating Ihrer Shopkonfiguration shop.config hinter Template = eingetragenen Template in die Produktdetailansicht (ws_product.htm) geladen.
<head>
...
{PR-Data}
...
~WS-Module(rating_ekomi)~
...
{/PR-Data}
...
</head>
![]() Referenz: WS-Module()
Referenz: WS-Module()
3 Integration auf der Produktdetailansicht (ws_product.htm) mit AJAX
Bei einer Integration mit AJAX wird nur der Bereich der Bewertungen nachgeladen, z. B. wenn man alle Bewertungen mit 5 Sternen anzeigen möchte.
Allgemeine Informationen zur Funktionsweise von AJAX-Integrationen finden Sie unter
![]() Wegweiser: AJAX-Funktionen
Wegweiser: AJAX-Funktionen
Schritt 1: Anpassung der Shopkonfiguration shop.config
Fügen Sie zunächst den Abschnitt ExternalProductRating an beliebiger Stelle in der Shopkonfiguration shop.config ein.
Geben Sie ein Template für die Anzeige der eKomi-Produktbewertungen im Abschnitt ExternalProductRating hinter dem Parameter Template = an, z. B. incl_prodrating_ekomi.htm.
Im Unterabschnitt AdvancedProductRatingImages legen Sie die Grafiken für einen ebenfalls definierten Bewertungsbereich fest (z. B. zwischen 0.3 und 0.7). Pro Bewertungsbereich muss ein Unterabschnitt <+Entry> hinzugefügt werden.
<ExternalProductRating>
...
<Ekomi>
Template = incl_prodrating_ekomi.htm
<AdvancedProductRatingImages>
<+Entry>
From-Value = 0.0
To-Value = 1.0
Image = Ihre-Bewertungsgrafik_1.png
</+Entry>
<+Entry>
From-Value = 1.0
To-Value = 2.0
Image = Ihre-Bewertungsgrafik_2.png
</+Entry>
<+Entry>
From-Value = 2.0
To-Value = 3.0
Image = Ihre-Bewertungsgrafik_3.png
</+Entry>
<+Entry>
From-Value = 3.0
To-Value = 4.0
Image = Ihre-Bewertungsgrafik_4.png
</+Entry>
<+Entry>
From-Value = 4.0
To-Value = 5.0
Image = Ihre-Bewertungsgrafik_5.png
</+Entry>
</AdvancedProductRatingImages>
</Ekomi>
...
</ExternalProductRating>
![]() Referenz: ExternalProductRating
Referenz: ExternalProductRating
Schritt 2: WEBSALE System-Bibliothek und WEBSALE Design-Komponente
Voraussetzung für die Integration der eKomi-Produktbewertung mit AJAX auf der Produktdetailansicht (ws_product.htm) ist die Einbindung der WEBSALE System-Bibliothek und der WEBSALE Design-Komponente.
Bitte überprüfen Sie, dass diese auf der Produktdetailansicht (ws_product.htm) eingebunden sind und fügen Sie diese gegebenenfalls hinzu.
...
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
...
![]() Materialen: WEBSALE JavaScript-Bibliothek
Materialen: WEBSALE JavaScript-Bibliothek
Schritt 3: Erweitern der WEBSALE Design-Komponente
Fügen Sie die folgenden Funktionen in Ihre WEBSALE Design-Komponente ein. Diesen Funktionen können Sie dann gewünschte JavaScript-Effekte hinzufügen, um Hinweismeldungen für die eKomi-Produktbewertung anzuzeigen.
...
//eKomi Produktbewertung
//Mit dieser Funktion wird eine Ladeanzeige realisiert
function ws_AJAXloadRatingEkomiStart()
{
}
//Diese Funktion wird aufgerufen, wenn das Nachladen der eKomi Produktbewertung erfolgreich war
function ws_AJAXloadRatingEkomiResponseSuccess()
{
}
//Diese Funktion wird aufgerufen, wenn das Nachladen der eKomi Produktbewertung nicht erfolgreich war
function wsAJAXloadRatingEkomiResponseError()
{
}
//Diese Funktion wird aufgerufen, wenn die AJAX-Kommunikation fehlschlug
//Mit dieser Funktion laesst sich ein allgemeiner Kommunikationsfehler (z. B. wenn die Internetverbindung unterbrochen wurde) anzeigen
function wsAJAXloadRatingEkomiError()
{
}
...
![]() Materialen: WEBSALE JavaScript-Bibliothek
Materialen: WEBSALE JavaScript-Bibliothek
Schritt 4: Hinzufügen von Hinweismeldungen auf der Produktdetailansicht (ws_product.htm) (optional)
Es ist optional möglich, Hinweismeldungen anzuzeigen. Ist dies gewünscht, legen Sie dafür Anzeigebereiche auf Produktdetailansicht (ws_product.htm) an. Diese können dann über JavaScript-Effekte, z. B. als Layer ein- und ausgeblendet werden. Weisen Sie diese Effekte den entsprechenden Funktionen innerhalb Ihrer WEBSALE Design-Komponente hinzu.
...
{WS-TplComment}<!-- Layer für die Ladegrafik bis eine Fehler- und/oder Erfolgsmeldung ausgegeben werden kann -->{/WS-TplComment}
<div id="eKomiAJAXInfo"> Ladegrafik </div>
{WS-TplComment}<!-- Layer falls keine Kommunikation mit Ajax möglich ist -->{/WS-TplComment}
<div id="eKomiAJAXError"> Es ist ein Fehler aufgetreten </div>
{WS-TplComment}<!-- Layer für eine Erfolgsmeldung -->{/WS-TplComment}
<div id="eKomiAJAXSuccess"> Erfolgsreich ! </div>
...
Schritt 5: Definieren des Anzeigebereiches auf der Produktdetailansicht (ws_product.htm)
Legen Sie mithilfe eines HTML-Elements (z. B. <div>) die Stelle auf der Seite fest, an der die eKomi-Produktbewertung angezeigt werden soll. Dieses HTML-Element benötigt eine ID und den Aufruf des eKomi-Produktbewertungsmoduls.
Beispiel:
Wir legen einen div-Container mit der ID product_rating_ekomi an und fügen als Inhalt den eKomi-Produktbewertungsmodul-Aufruf WS-Module() ein.
<body>
...
<div id="product_rating_ekomi">
~WS-Module(rating_ekomi)~
</div>
...
</body>
![]() Referenz: WS-Module()
Referenz: WS-Module()
Schritt 6: Erstellen eines AJAX-Templates
Legen Sie ein Template, z. B. ws_ajax_eKomi.htm, an und speichern Sie es in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation.
In diesem Template muss ein AJAX-Bereich WS-Ajax-<ID> angelegt werden. Geben Sie die ID des in Schritt 5 definierten Anzeigebereiches an.
Innerhalb dieses AJAX-Bereiches fügen Sie den Aufruf für das eKomi-Produktbewertungsmodul ein.
Beispiel für den Inhalt des AJAX-Templates:
Die ID (definiert in Schritt 5) lautet product_rating_ekomi. Daraus ergibt sich der Name unseres Bereiches: <WS-Ajax-product_rating_ekomi>. Innerhalb dieses Bereiches fügen wir den Aufruf für das eKomi-Produktbewertungsmodul ein.
<body>
<WS-Ajax-product_rating_ekomi>
~WS-Module(rating_ekomi)~
</WS-Ajax-product_rating_ekomi>
</body>
![]() Referenz: WS-AJAX-"ID"
Referenz: WS-AJAX-"ID"
![]() Referenz: WS-Module()
Referenz: WS-Module()
![]() Materialien: ws_ajax_eKomi.htm
Materialien: ws_ajax_eKomi.htm
Schritt 7: Erstellen des eKomi-Bewertungstemplates
Das eKomi-Bewertungstemplate ist das Template, das die Tags und Klammerungen für die Anzeige der eKomi-Bewertungen enthält. Mithilfe dieses Templates gestalten Sie die Anzeige Ihrer eKomi-Bewertungen.
Legen Sie ein Template an und speichern Sie es - unter dem gleichen Namen wie im Abschnitt ExternalProductRating hinter Template = eingetragen - in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation.
WEBSALE V8s stellt Ihnen in den "Materialien" ein eKomi-Bewertungstemplate als Vorlage zur Verfügung.
![]() Materialien: incl_prodrating_ekomi.htm
Materialien: incl_prodrating_ekomi.htm
Schritt 8: Anzeige der Bewertungsbalken
Im Quellcode der eKomi-Bewertungstemplate Vorlage haben wir bereits die Tags und entsprechende CSS-Klassen für die Darstellung der Bewertungsbalken integriert.

Hier finden Sie die entsprechenden Anweisungen für die CSS-Klassen. Fügen Sie diese bitte in Ihre Styles-Datei hinzu:
...
.rating_ekomi_graphic_line {
margin-bottom: 2px;
}
.rating_ekomi_graphic_line a {
margin-right: 5px;
text-decoration: none;
}
.rating_ekomi_graphic_line a:hover {
text-decoration: underline;
cursor: pointer;
}
.rating_ekomi_graphic_line_complete {
margin-right: 5px;
background: #f4f4f4;
border: 1px solid #ddd;
display: inline-block;
vertical-align: middle;
width: 180px;
height: 18px;
position: relative;
}
.rating_ekomi_graphic_line_complete a {
font-size: 11px;
}
.rating_ekomi_graphic_line_filler {
background: #ffc757;
height: 100%;
}
.rating_ekomi_graphic_line_0 a,
.rating_ekomi_graphic_line_0 a:hover {
color: #999;
text-decoration: none !important;
cursor: default;
}
.rating_ekomi_graphic_score {
color: #666;
position: absolute;
right: 10px;
top: 3px;
}
...
![]() Materialien: styles.css für die Bewertungsbalken
Materialien: styles.css für die Bewertungsbalken
4 Anzeige der Bewertungen bei Produktlisten
Selbstverständlich können Sie die Anzahl der Bewertungen auch bereits auf der Produktübersichtsseite (ws_category.htm), Suchergebnisseite (ws_search.htm) und innerhalb anderer Produktlisten anzeigen lassen:

Schritt 1: Anpassung der Shopkonfiguration shop.config
Fügen Sie zunächst den Abschnitt ExternalProductRating an beliebiger Stelle in der Shopkonfiguration shop.config ein, wenn dieser noch nicht vorhanden ist.
Im Unterabschnitt AdvancedProductRatingImages legen Sie die Grafiken für einen ebenfalls definierten Bewertungsbereich fest (z. B. zwischen 0.3 und 0.7). Pro Bewertungsbereich muss ein Unterabschnitt <+Entry> hinzugefügt werden.
<ExternalProductRating>
...
<Ekomi>
<AdvancedProductRatingImages>
<+Entry>
From-Value = 0.0
To-Value = 0.3
Image = Ihre-Bewertungsgrafik_1.png
</+Entry>
<+Entry>
From-Value = 0.3
To-Value = 0.7
Image = Ihre-Bewertungsgrafik_2.png
</+Entry>
</AdvancedProductRatingImages>
</Ekomi>
...
</ExternalProductRating>
![]() Referenz: ExternalProductRating
Referenz: ExternalProductRating
Schritt 2: Integration
Fügen Sie dann die folgenden Tags innerhalb der gewünschten @PR-Data Schleife ein, z. B. auf der Produktübersichtsseite (ws_category.htm):
{@PR-Data}
...
{PR-RatingVotes(ekomi)}
<img src="~PR-AdvRatingScoreImg(ekomi)~"> ~PR-RatingVotes(ekomi)~
{/PR-RatingVotes(ekomi)}
...
{/@PR-Data}
![]() Referenz: PR-RatingVotes()
Referenz: PR-RatingVotes()
![]() Referenz: PR-AdvRatingScoreImg()
Referenz: PR-AdvRatingScoreImg()
![]() Referenz: PR-Data
Referenz: PR-Data
Selbstverständlich können Sie die Bewertungen von eKomi auch über die Mikrodaten (Rich Snippets) an die Suchmaschinen übergeben:
![]() Wegweiser: Mikrodaten aus eKomi Produktbewertungen
Wegweiser: Mikrodaten aus eKomi Produktbewertungen