Strukturierte Daten – Rich Snippets
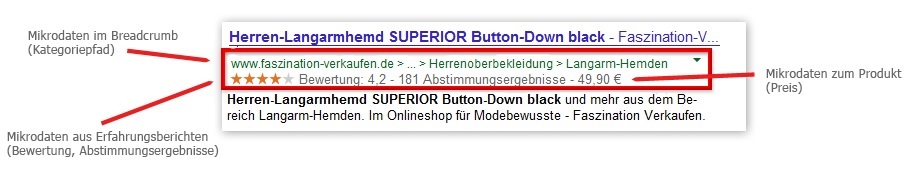
Mikrodaten sind strukturierte Daten für die genauere Beschreibung einzelner Webseiten-Inhalte. Sie ermöglichen Suchmaschinen, "Rich Snippets" zu generieren, mit denen zu einem Suchergebnis differenzierte Informationen und Links angezeigt werden können. Ein erweitertes Google-Suchergebnis mit "Rich Snippets" kann z. B. Links zu einzelnen Produkten enthalten (inklusive Preis-Info oder Produktbewertung).
Mikrodaten werden mit Markups im Shop integriert, die den Informationstyp und die Eigenschaften einzelner Inhalte beschreiben. Für die Mikrodaten-Auszeichnung wird das HTML-Attribut itemscope verwendet. Wenn Sie dieses Attribut angeben, wird ein item (Element) erzeugt, das aus einem oder mehreren Name/Wert-Paaren (itemtype/itemprop bzw. Elementtyp/Elementeigenschaft) besteht. Diese Paare können auch verschachtelt werden, und zu einem itemtype können ein oder mehrere itemprops angegeben werden. Eine Mikrodatenspezifikation ist nach folgendem Schema aufgebaut:
▪itemscope: Gibt an, dass es sich bei dem nachfolgenden Inhalt um ein Mikrodaten-Element handelt.
▪itemtype: Gibt den Informationstyp des Elements (mit einer Mikrodaten-Vokabel) an.
▪itemprop: Gibt eine Eigenschaft des Elements (mit einer Mikrodaten-Vokabel) an.
Ein standardisiertes "Mikrodaten-Vokabular", das von schema.org bereitgestellt wird, stellt alle Begriffe zur Verfügung, die als Beschreibung von Informationstypen (itemtypes) und Eigenschaften (itemprops) verwendet werden können. Welche Mikrodaten-Vokabeln in welchem Umfang für die Erzeugung von Rich Snippets ausgewertet werden, ist von der jeweiligen Suchmaschine abhängig.
Die Verwendung der nachfolgend aufgeführten Mikrodaten-Beispiele kann z. B. folgende Rich Snippets im Suchmaschinen-Ergebnis erzeugen:

Beispiele
Mikrodaten aus Trusted Shops-Shopbewertungen
Mikrodaten aus Trusted Shops-Produktbewertungen
Mikrodaten aus eKomi-Bewertungen
Mikrodaten zu Produkten (ohne externe Dienstleister)
Mikrodaten in der Breadcrumb-Navigation
Mikrodaten zur Beschreibung des Unternehmens
Test der integrierten Mikrodaten
Hinweis: |
|
|
Für die Verwendung dieses Beispiels muss das Modul "WEBSALE Produktbewertung" freigeschaltet und integriert sein. |
Übergabe der Gesamtwerte (Durchschnittswerte) eines Produktes, z. B. auf der Produktdetailansicht (ws_product.htm)
In diesem Beispiel werden die Gesamtwerte übergeben, d. h. der Durchschnittswert und Anzahl der Bewertungen eines Produktes, z. B. auf der Produktdetailansicht (ws_product.htm)
...
<!-- Dieser Code muss innerhalb des itemtype="https://schema.org/Product" eingefügt werden -->
<!-- itemtype-Vokabel ist "AggregateRating" (Durchschnittliche Bewertung) -->
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<!-- itemprop-Vokabel ist "ratingValue" (Durchschnittsbewertung eines Produkts) -->
<span itemprop="ratingValue">~PR-RatingScore~</span>
<!-- itemprop-Vokabel ist "ratingCount" (Anzahl Bewertungen für ein Produkt)-->
<span itemprop="ratingCount">~PR-RatingVotes~</span>
</div>
...
![]() Referenz: PR-RatingScore
Referenz: PR-RatingScore
![]() Referenz: PR-RatingVotes
Referenz: PR-RatingVotes
Übergabe der Bewertungen mehrerer Produkte, z. B. auf der Produktübersichtsseite (ws_category.htm)
Das nächste Beispiel zeigt, wie einzelne Bewertungen mehrerer Produkte als Mikrodaten zur Verfügung gestellt werden, z. B. auf der Produktübersichtsseite (ws_category.htm)
...
<!-- Dieser Code muss innerhalb des itemtype="https://schema.org/Product" eingefügt werden -->
<!-- itemtype-Vokabel ist "Review" (Bewertung) -->
<div itemprop="reviews" itemscope itemtype="https://schema.org/Review">
{@PRODRATING-Data}
<!-- itemprop-Vokabel ist "Author" (Autor der Bewertung)-->
<span itemprop="author">~A-NickName_value~</span>
<!-- itemtype-Vokabel ist "Rating" (Bewertungs-Scores) -->
<div itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<!-- itemprop-Vokabel ist "worstRating" (Schlechtestmögliche Bewertung auf der Skala.
Falls nicht angegeben, wird "1" verwendet.)-->
<meta itemprop="worstRating" content="1">
<!-- itemprop-Vokabel ist "bestRating" (Bestmögliche Bewertung auf der Skala.
Falls nicht angegeben, wird "5" verwendet.)-->
<meta itemprop="bestRating" content="5">
<!-- itemprop-Vokabel ist "ratingValue" (Abgegebener Bewertungs-Score)-->
<span itemprop="ratingValue"> ~PRODRATING-Rating_value~ </span>
</div>
<!-- itemprop-Vokabel ist "name" (Titel der Bewertung)-->
<span itemprop="name">~PRODRATING-Subject_value~</span>
<!-- itemprop-Vokabel ist "description" (Text der Bewertung)-->
<span itemprop="description">~PRODRATING-Comment_value~</span>
{/@PRODRATING-Data}
</div>
...
![]() Referenz: A-NickName_Value
Referenz: A-NickName_Value
![]() Referenz: PRODRATING-Data
Referenz: PRODRATING-Data
![]() Referenz: PRODRATING-Rating_value
Referenz: PRODRATING-Rating_value
![]() Referenz: PRODRATING-Subject_value
Referenz: PRODRATING-Subject_value
![]() Referenz: PRODRATING-Comment_value
Referenz: PRODRATING-Comment_value
Mikrodaten aus Trusted Shops-Shopbewertungen
Trusted Shops bietet den Kunden die Möglichkeit, Shops zu bewerten. Dabei wird der Händler nach Kriterien wie Kundenservice, Lieferung und Zustand der Ware bewertet. Außerdem kann auch das erworbene Produkt beurteilt werden (s. u.).
![]() Wegweiser: Trusted Shops
Wegweiser: Trusted Shops
WEBSALE V8s kann diese Bewertungen als Mikrodaten an Suchmaschinen wie Google übergeben. Zu diesem Zweck holt WEBSALE V8s einmal täglich die Durchschnittsbewertung und die Anzahl der abgegebenen Bewertungen von Trusted Shops ein und speichert sie in der Shop-Datenbank ab. Diese Informationen erscheinen dann als Rich Snippets im Suchergebnis.
Folgendermaßen binden Sie diese Mikrodaten in Ihrem Shop ein:
1. Freischaltung
Diese Funktion, die eine Shop-Bewertung erlaubt, muss von WEBSALE für Ihren Shop freigeschaltet werden. Für weitere Informationen fragen Sie bitte Ihren WEBSALE-Ansprechpartner nach "third party import."
2. Anzeige der Bewertungen im Shop (auf jeder Shop-Seite möglich)
In diesem Beispiel wird die durchschnittliche Höhe der Bewertungen integriert:
...
{WS-ThirdPartyData(trustedshops,score)}
Bereich wird angezeigt, wenn eine Durchschnittsbewertung vorliegt
Durchschnittsbewertung: ~WS-ThirdPartyData(trustedshops,score)~
{/WS-ThirdPartyData(trustedshops,score)}
...
Dieses Beispiel zeigt Code, der eine Anzeige der Anzahl abgegebener Bewertungen bewirkt:
...
{WS-ThirdPartyData(trustedshops,votes)}
Bereich wird angezeigt, wenn die Anzahl der Bewertungen vorliegt
Anzahl Bewertungen: ~WS-ThirdPartyData(trustedshops,votes)~
{/WS-ThirdPartyData(trustedshops,votes)}
...
3. Übergabe der Bewertungen an Suchmaschinen
In diesem Beispiel werden die Angaben zur Bewertung als Mikrodaten zur Verfügung gestellt (Verwendung auf der Startseite, z. B. im Template ws_start.htm):
...
<div itemtype="https://schema.org/LocalBusiness" itemscope="">
<div itemscope itemtype="https://schema.org/AggregateRating" itemprop="aggregateRating">
{WS-ThirdPartyData(trustedshops,score)}
<span itemprop="ratingValue">~WS-ThirdPartyData(trustedshops,score)~</span>
{/WS-ThirdPartyData(trustedshops,score)}
{WS-ThirdPartyData(trustedshops,votes)}
<span itemprop="ratingCount">~WS-ThirdPartyData(trustedshops,votes)~</span>
{/WS-ThirdPartyData(trustedshops,votes)}
</div>
</div>
...
![]() Referenz: WS-ThirdPartyData()
Referenz: WS-ThirdPartyData()
Mikrodaten aus Trusted Shops-Produktbewertungen
Im Gegensatz zu anderen Lösungen überträgt Trusted Shops Produktbewertungen automatisch an Google. Informationen darüber, was Sie unternehmen müssen, damit das funktioniert, finden Sie hier: Gütesiegel Trusted Shops.
Mikrodaten aus eKomi-Bewertungen
eKomi bietet den Kunden die Möglichkeit, Shops zu bewerten. Dabei wird der Händler nach Kriterien wie Kundenservice, Lieferung und Zustand der Ware bewertet. Außerdem kann auch das erworbene Produkt beurteilt werden.
![]() Wegweiser: eKomi
Wegweiser: eKomi
WEBSALE V8s kann diese Bewertungen als Mikrodaten an Suchmaschinen wie Google übergeben. Zu diesem Zweck holt WEBSALE V8s einmal täglich die Durchschnittsbewertung und die Anzahl der abgegebenen Bewertungen von eKomi ein und speichert sie in der Shop-Datenbank ab. Diese Informationen erscheinen dann als Rich Snippets im Suchergebnis.
Folgendermaßen binden Sie diese Mikrodaten in Ihrem Shop ein:
1. Freischaltung
Diese Funktion muss für Ihren Shop freigeschaltet werden. Für weitere Informationen fragen Sie bitte Ihren WEBSALE-Ansprechpartner nach "third party import."
2. Anzeige der Shop-Bewertungen im Shop (auf jeder Shop-Seite möglich)
In diesem Beispiel wird die durchschnittliche Höhe der Bewertungen integriert:
...
{WS-ThirdPartyData(ekomi,score)}
Bereich wird angezeigt, wenn eine Durchschnittsbewertung vorliegt
Durchschnittsbewertung: ~WS-ThirdPartyData(ekomi,score)~
{/WS-ThirdPartyData(ekomi,score}
...
Dieses Beispiel zeigt Code, der eine Anzeige der Anzahl abgegebener Bewertungen bewirkt:
...
{WS-ThirdPartyData(ekomi,votes)}
Bereich wird angezeigt, wenn die Anzahl der Bewertungen vorliegt
Anzahl Bewertungen: ~WS-ThirdPartyData(ekomi,votes)~
{/WS-ThirdPartyData(ekomi,votes)}
...
3. Übergabe der Shop-Bewertung an Suchmaschinen
In diesem Beispiel werden die Angaben zur Bewertung als Mikrodaten zur Verfügung gestellt (Verwendung auf der Startseite, z. B. im Template ws_start.htm):
...
<div itemtype="https://schema.org/LocalBusiness" itemscope="">
<div itemscope itemtype="https://schema.org/AggregateRating" itemprop="aggregateRating">
{WS-ThirdPartyData(ekomi,score)}
<span itemprop="ratingValue">~WS-ThirdPartyData(ekomi,score)~</span>
{/WS-ThirdPartyData(ekomi,score)}
{WS-ThirdPartyData(ekomi,votes)}
<span itemprop="ratingCount">~WS-ThirdPartyData(ekomi,votes)~</span>
{/WS-ThirdPartyData(ekomi,votes)}
</div>
</div>
...
![]() Referenz: WS-ThirdPartyData()
Referenz: WS-ThirdPartyData()
4. Übergabe der Produktbewertung an Suchmaschinen
In diesem Beispiel finden Sie die benötigten Tags, um die Informationen der eKomi-Produktbewertung als Mikrodaten zu übergeben.
<meta itemprop="author" content="Kundenbewertung">
<meta itemprop="about" content="~PR-Name~">
<meta itemprop="datePublished" content="~E-PRODRATING-EKOMI_FeedbackData_Timestamp_year(true)~-~E-PRODRATING-EKOMI_FeedbackData_Timestamp_month(true)~-~E-PRODRATING-EKOMI_FeedbackData_Timestamp_day(true)~">
<div itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<meta itemprop="worstRating" content="1">
<meta itemprop="ratingValue" content="~E-PRODRATING-EKOMI_FeedbackData_Rating~">
<meta itemprop="bestRating" content="5">
</div>
<meta itemprop="description" content="~E-PRODRATING-EKOMI_FeedbackData_Feedback~">
![]() Referenz: E-PRODRATING-EKOMI_FeedbackData_Timestamp_day()
Referenz: E-PRODRATING-EKOMI_FeedbackData_Timestamp_day()
![]() Referenz: E-PRODRATING-EKOMI_FeedbackData_Timestamp_month()
Referenz: E-PRODRATING-EKOMI_FeedbackData_Timestamp_month()
![]() Referenz: E-PRODRATING-EKOMI_FeedbackData_Timestamp_year()
Referenz: E-PRODRATING-EKOMI_FeedbackData_Timestamp_year()
![]() Referenz: E-PRODRATING-EKOMI_FeedbackData_Feedback
Referenz: E-PRODRATING-EKOMI_FeedbackData_Feedback
![]() Referenz: E-PRODRATING-EKOMI_FeedbackData_Rating
Referenz: E-PRODRATING-EKOMI_FeedbackData_Rating
Mikrodaten zu Produkten (ohne externe Dienstleister)
In diesem Beispiel werden Abbildung, Name, Preis und Beschreibung eines Produkts als Mikrodaten zur Verfügung gestellt (Produkt-Detailansicht, z. B. im Template ws_product.htm).
Das Markup für den itemtype "Product" muss um den Container gelegt werden, der alle Produktinformationen enthält (Abbildung, Name, Preis, Bewertung, Beschreibung).
...
<!-- Erste itemtype-Vokabel ist "Product" (Produktdaten) -->
<div itemscope itemtype="https://schema.org/Product">
<!-- itemprop-Vokabel ist "image" (Produkt-Abbildung) -->
<img src="~PR-Image~" itemprop="image">
<!-- itemprop-Vokabel ist "name" (Produktname) -->
<h1 itemprop="name">~PR-Name~</h1>
<!-- Zweite itemtype-Vokabel ist "Offer" (Angebotsdaten) -->
<!-- itemprop-Vokabel ist "offers" (Angebotsdaten) -->
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<!-- itemprop-Vokabel ist "priceCurrency" (Währung) -->
<span itemprop="priceCurrency" content="~WS-Currency~">~WS-CurrencySymbol~</span>
<!-- itemprop-Vokabel ist "price" (Produktpreis) -->
<span itemprop="price" content="~WS-DisablePriceAndNumberFormat~~PR-Price~~WS-EnablePriceAndNumberFormat~">~PR-Price~ </span>
</div>
<!-- An dieser Stelle kann der Code mit den Mikrodaten zur Produktbewertung eingefügt
werden (Gesamtbewertung UND Bewertung aus Erfahrungsbericht)-->
{PR-Descr}
<!-- itemprop-Vokabel ist "description" (Produktbeschreibung) -->
<span itemprop="description">~PR-Descr~</span>
{/PR-Descr}
</div>
...
![]() Referenz: PR-Image
Referenz: PR-Image
![]() Referenz: PR-Name
Referenz: PR-Name
![]() Referenz: PR-Price
Referenz: PR-Price
![]() Referenz: PR-Descr
Referenz: PR-Descr
![]() Referenz: WS-CurrencySymbol
Referenz: WS-CurrencySymbol
Mikrodaten in der Breadcrumb-Navigation
WEBSALE V8s unterstützt die Anzeige der Breadcrumb-Navigation mittels einer Schleife über den Kategoriepfad. In diese Schleife lassen sich Mikrodaten integrieren. Im folgenden Beispiel wird der gesamte Kategoriepfad (URL und Name jeder Kategorie) als Mikrodaten zur Verfügung gestellt.
...
{Cat-PathData}
{@CAT-PathRegular}
<!-- itemtype-Vokabel ist "Breadcrumb" (Breadcrumb-Spur) -->
<div itemscope itemtype="https://schema.org/breadcrumb">
<!-- itemprop-Vokabel ist "url" (Webadresse der Kategorie)-->
<a href="~Cat-Link~" itemprop="url">
<!-- itemprop-Vokabel ist "title" (Name der Kategorie)-->
<span itemprop="title">~Cat-Name~</span>
</a>
</div>
{/@CAT-PathRegular}
{/Cat-PathData}
...
![]() Referenz: Cat-PathData
Referenz: Cat-PathData
![]() Referenz: Cat-PathRegular
Referenz: Cat-PathRegular
![]() Referenz: Cat-PathReverse
Referenz: Cat-PathReverse
![]() Referenz: Cat-Link
Referenz: Cat-Link
![]() Referenz: Cat-Name
Referenz: Cat-Name
Mikrodaten zur Beschreibung des Unternehmens
In diesem Beispiel werden die Webadresse, das Logo, die postalische Adresse und die Telefonnummer des Unternehmens als Mikrodaten zur Verfügung gestellt (Verwendung auf allen Shop-Templates, z. B. incl_fast_includes.htm).
...
<!-- itemtype-Vokabel ist "Organization" (Name des Unternehmens) -->
<div itemscope itemtype="https://schema.org/Organization">
<!-- itemprop-Vokabel ist "url" (Webadresse des Unternehmens) -->
<a itemprop="url" href="~URL-Homepage~">
<!-- itemprop-Vokabel ist "logo" (Logo des Unternehmens) -->
<img src="Firmenlogo" itemprop="logo">
</a>
<!-- itemprop-Vokabel ist "address" (Postalische Adresse des Unternehmens) -->
<span itemprop="address">Musterweg 21, 12345 Musterhausen</span>
<!-- itemprop-Vokabel ist "telephone" (Tel.-Nummer des Unternehmens) -->
<span itemprop="telephone">0123456789</span>
</div>
...
![]() Referenz: URL-Homepage
Referenz: URL-Homepage
Test der integrierten Mikrodaten
Google stellt ein hilfreiches Webmaster-Tool zum Testen von strukturierten Daten zur Verfügung: Strukturierte Daten testen