Mehrere Gutscheine einlösen
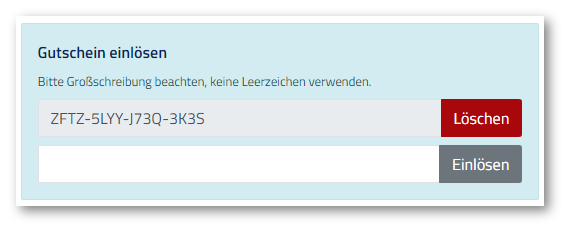
Mit dieser Erweiterung können mehrere Gutscheine (maximal 10) pro Bestellung eingelöst werden. Nach Eingabe der ersten Gutscheinnummer im Warenkorb oder der Bestellübersicht erscheint ein weiteres Eingabefeld.

Inhalt
Getrennte Ausgabe von prozentualen und absoluten Gutscheinen
Derzeit können folgende Gutscheine innerhalb einer Bestellung kombiniert werden:
▪Kaufgutscheine und Werbegutscheine mit prozentualem Rabatt, die im Warenkorb auf Positionsebene ausgewiesen werden (Parameter ShowPercentalVoucherDiscountForPosition-Allow = yes)
▪Kaufgutscheine mit absolutem Einlösebetrag (Festbetrag) ohne zugewiesenem Mehrwertsteuersatz
▪Werbegutscheine mit absolutem Einlösebetrag (Festbetrag) ohne zugewiesenem Mehrwertsteuersatz. In diesem Fall ist dann zu beachten, dass diese Gutscheine ohne Ausnahme auf alle Produkte angewendet werden.
▪Alle Gutscheine, die keinen direkten Einfluss auf einzelne Bestellpositionen oder warenwertabhängige Summen haben, z. B.
oGutscheine für Versandkostenerlass
oGutscheine mit Freigabe- bzw. Berechtigungscodes (Warranty)
oGutscheine, die weitere (kostenfreie) Produkte zur Bestellung hinzufügen
Die mögliche Kombination weiterer Gutscheinarten ist in Planung.
Schritt 1: Freischaltung des Gutschein-Generators
Falls Sie den Gutschein-Generator nutzen wollen, muss dieser zunächst freigeschaltet werden. Bitte wenden Sie sich dazu an Ihren WEBSALE-Ansprechpartner.
Hinweis: |
|
|
Wenn Sie Gutscheine verwenden wollen, die von einem externen System generiert werden (und deshalb nicht im WEBSALE-Format vorliegen), müssen Sie im Abschnitt <Voucher-Txt> der Shopkonfiguration shop.config den Parametereintrag ExternalVouchers-Allow = yes hinzufügen.
|
Schritt 2: Einstellung in der Shopkonfiguration shop.config vornehmen
Ergänzen Sie den Abschnitt <Voucher-Txt> der Shopkonfiguration shop.config mit dem Parameter MultiVoucher-Allow und setzen Sie den Wert zunächst auf test, um die Funktion im Testmodus zu integrieren. Mit dem Parameter UseRoundedPercentalMultiVoucherDiscount geben Sie an ob bei prozentualen Gutscheinen gerundete Zwischenergebnisse verwendet werden sollen (= yes) oder standardmäßig erst am Ende nach Addition der Gutscheinbeträge gerundet wird (= no).
<Voucher-Txt>
...
MultiVoucher-Allow = test
UseRoundedPercentalMultiVoucherDiscount = # [yes|no] Standard: no
...
</Voucher-Txt>
![]() Referenz: Abschnitt Voucher-Txt
Referenz: Abschnitt Voucher-Txt
Hinweis: |
|
|
Bitte beachten Sie, dass ein Deaktivieren dieser Einstellung während einer laufenden Shopsession zu Problemen führen kann, insbesondere wenn bereits mehrere Gutscheincodes eingegeben wurden. Aus diesem Grund wurde eine Sicherheitsmaßnahme implementiert: Die Einstellung kann nur von "Erlauben" (yes) auf "Nicht erlauben" (no) geändert werden, wenn in der laufenden Session noch keine oder maximal ein Gutscheincode eingegeben wurde. Wenn die Einstellung geändert wird, tritt diese Änderung erst für neue Shop-Sessions in Kraft und für bestehende Sessions, in denen nur ein oder gar kein Gutscheincode verwendet wurde. |
Schritt 3: Fehlermeldung ergänzen
Ergänzen Sie auf der Seite, auf der Sie die Gutschein-Eingabe integriert haben (Warenkorbseite (ws_basket.htm) und/oder Bestellübersichtsseite (ws_place_order.htm)), die Fehlermeldungen MSG-Voucher_error(26) und MSG-Voucher_error(27).
Diese Fehlermeldungen werden bei der Eingabe eines zusätzlichen Gutscheins angezeigt, wenn der entsprechende Fehler vorliegt.
{MSG-Voucher_error(26)}
Diese Gutscheinnummer wurde mehrfach eingegeben. Geben Sie ggf. einen anderen Gutscheincode ein.
{/MSG-Voucher_error(26)}
{MSG-Voucher_error(27)}
Dieser Gutschein kann leider nicht eingelöst werden, da dieser nicht mit anderen Gutscheinen kombinierbar ist. Geben Sie ggf. einen anderen Gutscheincode ein.
{/MSG-Voucher_error(27)}
![]() Referenz: MSG-Voucher_error
Referenz: MSG-Voucher_error
Schritt 4: Templates der Gutscheineingabe anpassen
Passen Sie die Seite, auf der die Eingabe der Gutscheinnummer erfolgt (Warenkorbseite (ws_basket.htm) und/oder Bestellübersichtsseite (ws_place_order.htm)) wie folgt an, um die Eingabe mehrerer Gutscheinnummern zu ermöglichen:
Beispiel Warenkorbseite (ws_basket.htm):
...
<form action="~FORM-Basket~" method="post">
<!-- Eingabe der ersten Gutscheinnummer -->
<input type="text" name="~WS-VoucherNumber_input~" value="~WS-VoucherNumber~" {WS-VoucherNumber} disabled readonly{/WS-VoucherNumber}>
{WS-VoucherNumber}
{ST-Voucher_checked}
<button type="submit" name="~BT-Voucher_delete~">Gutschein löschen</button>
{/ST-Voucher_checked}
{!ST-Voucher_checked}
<button type="submit" name="~BT-Voucher~">Gutschein einlösen</button>
{/!ST-Voucher_checked}
{/WS-VoucherNumber}
{!WS-VoucherNumber}
<button type="submit" name="~BT-Voucher~">Gutschein einlösen</button>
{/!WS-VoucherNumber}
<!-- Ab hier Eingabe weiterer Gutscheine -->
{VOUCHER-MultiVoucher}
{@VOUCHER-MultiVoucher}
<input type="text" name="~WS-VoucherNumber_input~" value="~WS-VoucherNumber~" {WS-VoucherNumber} disabled readonly{/WS-VoucherNumber}>
{ST-Voucher_checked}
<button type="submit" name="~BT-Voucher_delete~">Gutschein löschen</button>
{/ST-Voucher_checked}
{!ST-Voucher_checked}
<button type="submit" name="~BT-Voucher~">Gutschein einlösen</button>
{/!ST-Voucher_checked}
{/@VOUCHER-MultiVoucher}
{/VOUCHER-MultiVoucher}
...
</form>
![]() Referenz: WS-VoucherNumber_input
Referenz: WS-VoucherNumber_input
![]() Referenz: WS-VoucherNumber
Referenz: WS-VoucherNumber
![]() Referenz: ST-Voucher_checked
Referenz: ST-Voucher_checked
![]() Referenz: BT-Voucher_delete
Referenz: BT-Voucher_delete
![]() Referenz: BT-Voucher
Referenz: BT-Voucher
![]() Referenz: VOUCHER-MultiVoucher
Referenz: VOUCHER-MultiVoucher
Die im Zusammenhang mit Gutscheinen bereits bestehenden Tags wurden so angepasst, dass Sie diese innerhalb der VOUCHER-MultiVoucher-Schleife für die zusätzlichen Gutscheine verwenden können. Das sind alle VOUCHER-Tags, die auf Gutscheindaten zugreifen, z. B. VOUCHER-DataExists, VOUCHER-Number, VOUCHER-ChargeID usw.
Neben den oben bereits referenzierten Tags aus dem Code-Beispiel sind noch folgende Tags innerhalb der VOUCHER-MultiVoucher-Schleife möglich:
BASKET-VoucherRest, BASKET-VoucherDeleteLink, BASKET-VoucherNotApplicable, BASKET-PR-VoucherApplies, ST-Voucher_OK
Bitte beachten Sie, dass innerhalb der Voucher-MultiVoucher-Schleife nur die zusätzlichen Gutscheine erscheinen. Um beispielsweise alle eingegebenen Gutscheinnummern anzuzeigen, muss VOUCHER-Number einmal außerhalb und einmal innerhalb der Voucher-MultiVoucher-Schleife aufgerufen werden.
Beispiel:
Eingegebene Gutscheinnummern:
~WS-VoucherNumber~ <!-- Anzeige der ersten Gutscheinnummer -->
{VOUCHER-MultiVoucher}
{@VOUCHER-MultiVoucher}
~WS-VoucherNumber~ <!-- Anzeige der weiteren Gutscheinnummern -->
{/@VOUCHER-MultiVoucher}
{/VOUCHER-MultiVoucher}
Beispiel Ausgabe der Gutscheine und deren Werte im Warenkorb:
{VOUCHER-MultiVoucher}
<!-- Bereich für die Anzeige der eingelösten Multi-Gutscheinbeträge -->
{@VOUCHER-MultiVoucher}
{ST-Voucher_checked}
Gutschein (~WS-VoucherNumber~)
~BASKET-VoucherDiscount~ ~WS-CurrencySymbol~
{/ST-Voucher_checked}
{/@VOUCHER-MultiVoucher}
{/VOUCHER-MultiVoucher}
![]() Referenz: BASKET-VoucherDiscount
Referenz: BASKET-VoucherDiscount
Schritt 5: Testen der Funktion
Testen Sie nun die Funktion, indem Sie den Shop im Test-Modus aufrufen.
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
Aktivieren des Testmodus:
https://www.xyz.de/?test=on
Geben Sie verschiedene kompatible Gutscheinnummern ein und prüfen Sie, ob diese korrekt eingelöst werden.
Deaktivieren des Testmodus:
https://www.xyz.de/?test=off
Schritt 6: Funktion für Live-Betrieb aktivieren
Haben Sie den Test erfolgreich abgeschlossen, setzen Sie im Abschnitt <Voucher-Txt> der Shopkonfiguration shop.config den Parameter MultiVoucher-Allow auf yes und entfernen Sie Test-Klammerungen im Code der Templates.
<Voucher-Txt>
...
MultiVoucher-Allow = yes
...
</Voucher-Txt>
![]() Referenz: Abschnitt Voucher-Txt
Referenz: Abschnitt Voucher-Txt
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion in Ihrem Shop aktiv.
Haben Sie alle Schritte durchgeführt, ist die Funktion in Ihrem Shop aktiv.
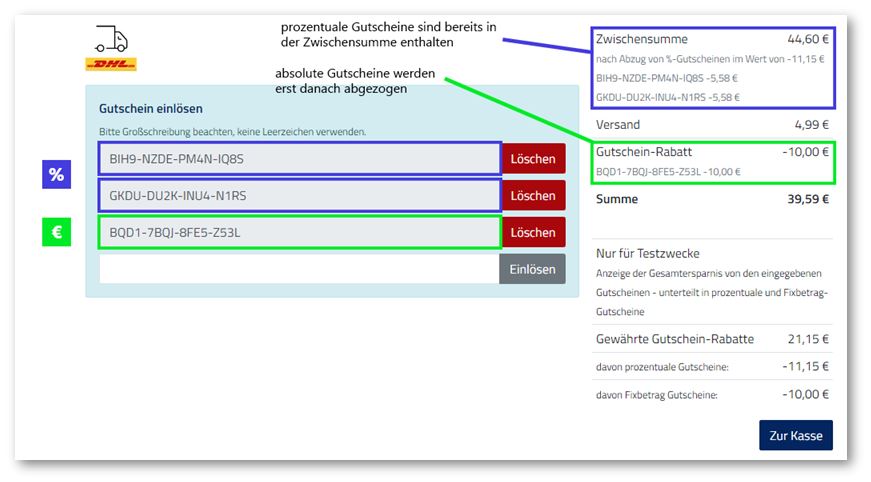
Getrennte Ausgabe von prozentualen und absoluten Gutscheinen
Um zu verdeutlichen, dass prozentuale Gutscheine bereits in der Zwischensumme enthalten sind und absolute Gutscheine nicht, können diese nun in zwei verschiedenen Bereichen ausgegeben werden. Die Bereiche werden je nach Art der Gutscheine dynamisch angezeigt.

Schritt 1: Anzeige der Zwischensumme inklusive der prozentualen Gutscheine
Ergänzen Sie im Template der Warenkorbseite (ws_basket.htm) den Bereich der Zwischensumme mit der Anzeige der prozentualen Gutscheine.
{BASKET-SubTotalSum}
...
{WS-TplComment}<!-- Gesamtwarenwert aus Summe der Preise ohne Versandkosten, ohne Zahlungskosten, ohne Mindermengenzuschlag etc. -->{/WS-TplComment}
Zwischensumme: ~BASKET-SubTotalSum~ ~WS-CurrencySymbol~
{BASKET-PercentalVoucherDiscountSum}
nach %-Gutschein-Abzug im Wert von ~BASKET-PercentalVoucherDiscountSum~ ~WS-CurrencySymbol~<br>
{WS-TplComment}<!-- Nur Auflistung der prozentualen Gutscheine -->{/WS-TplComment}
{VOUCHER-Number}
{ST-Voucher_checked}
{VOUCHER-AmountType_isPercent}
~VOUCHER-Number~ ~BASKET-PercentalVoucherDiscount~ ~WS-CurrencySymbol~<br>
{/VOUCHER-AmountType_isPercent}
{/ST-Voucher_checked}
{/VOUCHER-Number}
{VOUCHER-MultiVoucher}
{@VOUCHER-MultiVoucher}
{ST-Voucher_checked}
{VOUCHER-AmountType_isPercent}
~VOUCHER-Number~ ~BASKET-PercentalVoucherDiscount~ ~WS-CurrencySymbol~<br>
{/VOUCHER-AmountType_isPercent}
{/ST-Voucher_checked}
{/@VOUCHER-MultiVoucher}
{/VOUCHER-MultiVoucher}
{/BASKET-PercentalVoucherDiscountSum}
...
{/BASKET-SubTotalSum}
![]() Referenz: BASKET-SubTotalSum
Referenz: BASKET-SubTotalSum
![]() Referenz: BASKET-PercentalVoucherDiscountSum
Referenz: BASKET-PercentalVoucherDiscountSum
![]() Referenz: VOUCHER-Number
Referenz: VOUCHER-Number
![]() Referenz: ST-Voucher_checked
Referenz: ST-Voucher_checked
![]() Referenz: VOUCHER-AmountType_isPercent
Referenz: VOUCHER-AmountType_isPercent
![]() Referenz: BASKET-PercentalVoucherDiscount
Referenz: BASKET-PercentalVoucherDiscount
![]() Referenz: VOUCHER-MultiVoucher
Referenz: VOUCHER-MultiVoucher
Schritt 2: Anzeige der Gutscheine mit absoluten Beträgen
Ergänzen Sie darunter die Anzeige der Gutscheine mit absoluten Beträgen.
{WS-TplComment}<!-- MULTIVOUCHER Nur Anzeige der Summe der absoluten Gutscheine, die noch von der Zwischensumme abgezogen werden -->{/WS-TplComment}
{BASKET-VoucherDiscountSum}
{ST-Voucher_checked}
Gutschein-Rabatt<br>
{WS-TplComment}<!-- Nur Auflistung der Gutscheine mit absolutem Betrag -->{/WS-TplComment}
{VOUCHER-Number}
{ST-Voucher_checked}
{VOUCHER-AmountType_isAbsolute}
~VOUCHER-Number~ ~BASKET-VoucherDiscount~ ~WS-CurrencySymbol~<br>
{/VOUCHER-AmountType_isAbsolute}
{/ST-Voucher_checked}
{/VOUCHER-Number}
{VOUCHER-MultiVoucher}
{@VOUCHER-MultiVoucher}
{ST-Voucher_checked}
{VOUCHER-AmountType_isAbsolute}
~VOUCHER-Number~ ~BASKET-VoucherDiscount~ ~WS-CurrencySymbol~<br>
{/VOUCHER-AmountType_isAbsolute}
{/ST-Voucher_checked}
{/@VOUCHER-MultiVoucher}
{/VOUCHER-MultiVoucher}
~BASKET-VoucherDiscountSum~ ~WS-CurrencySymbol~
{/ST-Voucher_checked}
{/BASKET-VoucherDiscountSum}
![]() Referenz: BASKET-VoucherDiscountSum
Referenz: BASKET-VoucherDiscountSum
![]() Referenz: VOUCHER-AmountType_isAbsolute
Referenz: VOUCHER-AmountType_isAbsolute
![]() Referenz: BASKET-VoucherDiscount
Referenz: BASKET-VoucherDiscount
Schritt 3: Anzeige der Gutschein-Gesamtsummen (optional)
Ergänzen Sie im Template der Warenkorbseite (ws_basket.htm) den Bereich der Gesamtsummen mit der optionalen Anzeige der Beträge beider Gutschein-Arten.
{WS-TplComment}<!-- Gesamtwarenwert aus Summe der Produkte jeweils ohne Versandkosten, Zahlungskosten, Gutscheine, Mindermengenzuschlag etc. -->{/WS-TplComment}
{ST-Voucher_checked}
Anzeige der Gesamtersparnis durch die eingegebenen Gutscheinen - unterteilt in prozentuale und absolute Gutscheine<br>
Gewährte Gutschein-Rabatte<br>
~WS-DisablePriceAndNumberFormat~
~DC-CommercialCalc1_set($BASKET-PercentalVoucherDiscountSum$)~
~DC-CommercialCalc1_add($BASKET-VoucherDiscountSum$)~
~WS-EnablePriceAndNumberFormat~
~DC-CommercialCalc1~ ~WS-CurrencySymbol~<br>
davon prozentuale Gutscheine:<br>
~BASKET-PercentalVoucherDiscountSum~ ~WS-CurrencySymbol~<br>
davon absolute Gutscheine:<br>
~BASKET-VoucherDiscountSum~ ~WS-CurrencySymbol~<br>
{/ST-Voucher_checked}
![]() Referenz: WS-DisablePriceAndNumberFormat
Referenz: WS-DisablePriceAndNumberFormat
![]() Referenz: DC-CommercialCalc1_set
Referenz: DC-CommercialCalc1_set