Prüfung der Ausweisnummer und Altersnachweis
WEBSALE V8s unterstützt die Eingabe einer deutschen Ausweisnummer (Personalausweis oder Reisepass) und prüft diese auf Gültigkeit (Ausweisprüfung).
Damit kann zudem ein Altersnachweis erbracht werden, sodass Kunden nur bei Volljährigkeit in Ihrem Shop bestellen können (Altersprüfung).

Inhalt
Integration "Prüfung der Personalausweisnummer"
Integration "Prüfung der Reisepassnummer"
Integration beider Ausweisnummer-Prüfungen
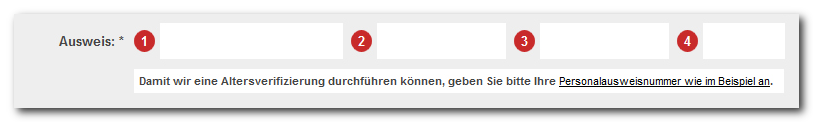
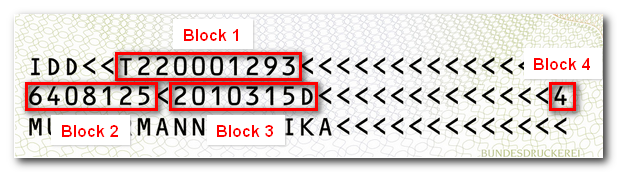
Die Personalausweisnummer wird aufgeteilt in 4 Feldern abgefragt. Diese Felder stellen dabei die einzelnen Blöcke in der Personalausweisnummer dar (Behördenkennzahl, Geburtsdatum, Ablaufdatum, Prüfziffer):

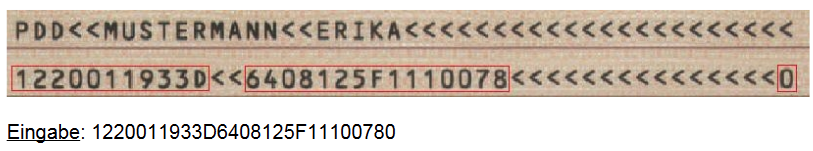
Die Reisepassnummer besteht aus 3 Blöcken von Zeichen, die im Shop zusammengefasst in einem einzigen Eingabefeld abgefragt werden:

Nach der Eingabe der Nummer von Personalausweis oder Reisepass wird die Nummer auf Gültigkeit geprüft (mittels unterschiedlicher Prüfsummen und -ziffern).
Optional kann die Volljährigkeit des Ausweisinhabers überprüft werden, weil das Geburtsdatum in der Ausweisnummer enthalten ist.
Je nach gewünschter Integration und Prüfung nur auf Gültigkeit oder auch auf Volljährigkeit (Altersprüfung) werden die Fehlerfälle "ungültige Ausweisnummer" und "nicht volljährig" berücksichtigt. Liegt mindestens einer dieser Fehler vor, kann die Bestellung nicht aufgegeben werden.
Sie können Ihren Kunden im Falle einer ungültigen Ausweisnummer anzeigen lassen, in welchem Block die Eingabe fehlerhaft war. Dies würde zwar die Korrektur einer falschen Eingabe erleichtern, kann aber auch Shopkunden dazu verleiten, durch Ausprobieren verschiedener Eingaben eine korrekte Ausweisnummer zu erzeugen.
In der nachfolgend beschriebenen Integrationsanleitung wird daher auf solche detaillierten Fehlermeldungen verzichtet.
Integration "Prüfung der Personalausweisnummer"
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Es ist keine Freischaltung/Aktivierung durch WEBSALE notwendig.
Schritt 2: Definieren der Adressdatenfelder in der Shopkonfiguration shop.config
Ergänzen Sie im Abschnitt <AddressFields-Txt> der Shopkonfiguration shop.config folgende Felder, die für die Eingabe der Personalausweisnummer verwendet werden.
Das zu integrierende fünfte Feld entspricht der aus den 4 Feldern (IdentityCard1…4) zusammengesetzten Personalausweisnummer und wird nicht als Eingabefeld, sondern allein für die internen Prüfroutinen benötigt. Zur Aktivierung dieses Feldes muss hinter dem Gleichheitszeichen etwas eingetragen werden.
<AddressFields-Txt>
...
IdentityCard1 = Seriennummer
IdentityCard2 = Invertiertes Geburtsdatum
IdentityCard3 = Invertiertes Ablaufdatum
IdentityCard4 = Prüfziffer
IdentityCard5 = Prüfnummer (ist zur Aktivierung des Feldes nötig, Feld wird nicht angezeigt)
...
</AddressFields-Txt>
![]() Referenz: Abschnitt AddressFields-Txt
Referenz: Abschnitt AddressFields-Txt
Schritt 3: Abfrage der Personalausweisnummer auf deutsche Kunden beschränken
Legen Sie in der Shopkonfiguration shop.config den Abschnitt <AddressFields-InputVisibility> an (falls noch nicht vorhanden) und ergänzen Sie folgende Parameter und Werte. Dadurch wird erreicht, dass die Felder zur Eingabe der Personalausweisnummer nur Kunden mit deutscher Rechnungsadresse angezeigt werden.
<AddressFields-InputVisibility>
...
<+FieldVisibility>
AddressField = IdentityCard1,IdentityCard2,IdentityCard3,IdentityCard4,IdentityCard5
AddressType = bill
Visible = yes
ResetIfHidden = yes
<+Condition>
Field = CountryISO
Type = value
Value = DEU
</+Condition>
</+FieldVisibility>
...
</AddressFields-InputVisibility>
![]() Referenz: AddressFields-InputVisibility
Referenz: AddressFields-InputVisibility
Damit die oben beschriebene Beschränkung auf Kunden mit deutscher Rechnungsadresse greift, ist es wichtig, dass in Ihrem Shop die folgenden beiden Punkte umgesetzt sind bzw. werden (bitte überprüfen!):
Rechnungsland als Vorauswahl definieren
Falls Sie in Ihrem Shop noch kein Rechnungsland als Vorauswahl definiert haben, das Ihren Kunden bei der Eingabe der Rechnungsadresse angezeigt wird, so fügen Sie bitte folgenden Abschnitt und Parameter an beliebiger Stelle Ihrer Shopkonfiguration shop.config ein.
<AddressFields-Standards>
CountryISO = DEU
</AddressFields-Standards>
![]() Referenz: AddressFields-Standards
Referenz: AddressFields-Standards
Parameter aktivieren
Ergänzen Sie, falls noch nicht vorhanden, im Abschnitt AddressFields-Txt den Parameter CountryISO und tragen Sie eine Bezeichnung hinter dem = ein.
Dies ist notwendig, um den im vorigen Schritt integrierten Parameter im Shop zu aktivieren.
<AddressFields-Txt>
CountryISO = Länder-ISO-Code
</AddressFields-Txt>
![]() Referenz: AddressFields-Txt
Referenz: AddressFields-Txt
Schritt 4: Prüfung der Eingaben festlegen
Der Abschnitt <InputCheck> der Shopkonfiguration shop.config prüft die Eingaben des Shopkunden. Unter anderem können Sie hier die Eingabefelder für die Personalausweisnummer zu Pflichtfeldern machen: Um die Bestellung durchzuführen, muss Ihr Kunde jetzt eine Personalausweisnummer angeben. Zusätzlich können Sie eine Fehlermeldung hinterlegen, die angezeigt wird, wenn vom Kunden keine oder eine ungültige Personalausweisnummer eingegeben wurde oder der Kunde das geforderte Mindestalter laut Personalausweis noch nicht erreicht hat.
Fügen Sie zunächst im Abschnitt <InputCheck> der Shopkonfiguration shop.config (dort im Abschitt <ErrorMessages>) folgende Fehlermeldungen hinzu:
<InputCheck>
...
<ErrorMessages>
...
agetooyoung = Sie können erst ab 18 Jahren bestellen.
checksumerror = Ihre Ausweisnummer ist nicht gültig.
emptyerror = Bitte füllen Sie das Feld ~FieldName~ aus.
...
</ErrorMessages>
...
</InputCheck>
...
Legen Sie nun ebenfalls innerhalb des Abschnitts <InputCheck> die Eingabeprüfungen fest. (Die jeweiligen Werte der Parameter AddressField sind fest vorgegeben und dürfen nicht verändert werden!)
Soll nur die Personalausweisnummer geprüft werden, aber keine Überprüfung des Alters des Ausweisinhabers stattfinden, kann der dritte <+InputCheck>-Abschnitt des folgenden Beispiels entfallen.
...
<+InputCheck> # Personalausweis-Felder als Pflichtfelder definieren für Kunden mit deutscher Rechnungsadresse
AddressField = IdentityCard1,IdentityCard2,IdentityCard3,IdentityCard4
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerror
<+Condition>
Field = CountryISO
Type = value
Value = DEU
</+Condition>
</+InputCheck>
<+InputCheck> # Prüfung der Personalausweisnummer auf Gültigkeit
AddressField = IdentityCard1,IdentityCard2,IdentityCard3,IdentityCard5
AddressType = bill
Type = idcheck
ErrorMessageID = checksumerror
</+InputCheck>
<+InputCheck> # Prüfung auf Volljährigkeit (optional)
AddressField = IdentityCard2
AddressType = bill
Type = agecheck
ErrorMessageID = agetooyoung
</+InputCheck>
<+InputCheck> # Max-Zeichenlänge IdentityCard1
AddressField = IdentityCard1
AddressType = bill
Type = maxlen
Len = 11
ErrorMessageID = maxlengthErrorIdentity
</+InputCheck>
<+InputCheck> # Max-Zeichenlänge IdentityCard2
AddressField = IdentityCard2
AddressType = bill
Type = maxlen
Len = 7
ErrorMessageID = maxlengthErrorIdentity
</+InputCheck>
<+InputCheck> # Max-Zeichenlänge IdentityCard3
AddressField = IdentityCard3
AddressType = bill
Type = maxlen
Len = 8
ErrorMessageID = maxlengthErrorIdentity
</+InputCheck>
<+InputCheck> # Max-Zeichenlänge IdentityCard4
AddressField = IdentityCard4
AddressType = bill
Type = maxlen
Len = 1 # 5, wenn bei neuen Personalausweisen neben der Prüfziffer auch die 4-stellige Versionsnummer einzugeben ist
ErrorMessageID = maxlengthErrorIdentity
</+InputCheck>
...
</InputCheck>
...
![]() Referenz: Abschnitt InputCheck
Referenz: Abschnitt InputCheck
Schritt 5: Definition der maximalen Länge der Eingabefelder
Fügen Sie folgende Parameter im Abschnitt AddressMaxInputLen der Shopkonfiguration shop.config hinzu, um die maximale Länge der zuvor integrierten Eingabefelder festzulegen:
<AddressMaxInputLen>
...
IdentityCard1 = 11
IdentityCard2 = 7
IdentityCard3 = 8
IdentityCard4 = 1 # 5, wenn bei neuen Personalausweisen neben der Prüfziffer auch die 4-stellige Versionsnummer einzugeben ist
</AddressMaxInputLen>
![]() Referenz: Abschnitt AddressMaxInputLen
Referenz: Abschnitt AddressMaxInputLen
Schritt 6: Integration der Eingabefelder
Kunden können ihre Personalausweisnummer sowohl auf der Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) als auch auf der Verwaltungsseite der Rechnungsadresse im Kundenkonto (ws_address_manage.htm) eingeben.
Integrieren Sie die Eingabefelder mit ihren individuellen Fehlermeldungen auf beiden Templates innerhalb der <form>.
Bitte beachten Sie, dass in diesem Beispiel auf die Anzeige detaillierter Fehlermeldungen verzichtet wird und wir stattdessen über A-IdentityCard5_errormessage nur einen allgemeinen Hinweis auf eine möglicherweise inkorrekte Personalausweisnummer ausgeben:
<form>
...
{A-IdentityCard1_visible}
~A-IdentityCard1_text~
<input type="text" name="~A-IdentityCard1_input~" maxlength="~A-IdentityCard1_max~" value="~A-IdentityCard1~" id="~A-IdentityCard1_input~" class="addr_text_input~A-IdentityCard1_error~">
{!A-IdentityCard5_errormessage}
Geben Sie das erste Feld Ihrer Ausweisnummer an.
{/!A-IdentityCard5_errormessage}
{A-IdentityCard5_errormessage}
~A-IdentityCard5_errormessage~
{/A-IdentityCard5_errormessage}
{/A-IdentityCard1_visible}
{A-IdentityCard2_visible}
~A-IdentityCard2_text~
<input type="text" name="~A-IdentityCard2_input~" maxlength="~A-IdentityCard2_max~" value="~A-IdentityCard2~" id="~A-IdentityCard2_input~" class="addr_text_input~A-IdentityCard2_error~">
{!A-IdentityCard5_errormessage}
{!A-IdentityCard2_errormessage}
Geben Sie das zweite Feld Ihrer Ausweisnummer an.
{/!A-IdentityCard2_errormessage}
{A-IdentityCard2_errormessage}
~A-IdentityCard2_errormessage~
{/A-IdentityCard2_errormessage}
{/!A-IdentityCard5_errormessage}
{A-IdentityCard5_errormessage}
~A-IdentityCard5_errormessage~
{/A-IdentityCard5_errormessage}
{/A-IdentityCard2_visible}
{A-IdentityCard3_visible}
~A-IdentityCard3_text~
<input type="text" name="~A-IdentityCard3_input~" maxlength="~A-IdentityCard3_max~" value="~A-IdentityCard3~" id="~A-IdentityCard3_input~" class="addr_text_input~A-IdentityCard3_error~">
{!A-IdentityCard5_errormessage}
Geben Sie das dritte Feld Ihrer Ausweisnummer an.
{/!A-IdentityCard5_errormessage}
{A-IdentityCard5_errormessage}
~A-IdentityCard5_errormessage~
{/A-IdentityCard5_errormessage}
{/A-IdentityCard3_visible}
{A-IdentityCard4_visible}
~A-IdentityCard4_text~
<input type="text" name="~A-IdentityCard4_input~" maxlength="~A-IdentityCard4_max~" value="~A-IdentityCard4~" id="~A-IdentityCard4_input~" class="addr_text_input~A-IdentityCard5_error~">
{!A-IdentityCard5_errormessage}
Geben Sie das vierte Feld Ihrer Ausweisnummer an.
{/!A-IdentityCard5_errormessage}
{A-IdentityCard5_errormessage}
~A-IdentityCard5_errormessage~
{/A-IdentityCard5_errormessage}
{/A-IdentityCard4_visible}
...
</form>
![]() Referenz: A-<technischer Name>
Referenz: A-<technischer Name>
![]() Referenz: A-<technischer Name>_errormessage
Referenz: A-<technischer Name>_errormessage
![]() Referenz: A-<technischer Name>_input
Referenz: A-<technischer Name>_input
![]() Referenz: A-<technischer Name>_max
Referenz: A-<technischer Name>_max
![]() Referenz: A-<technischer Name>_text
Referenz: A-<technischer Name>_text
![]() Referenz: A-<technischer Name>_visible
Referenz: A-<technischer Name>_visible
Schritt 7: Anzeige der eingegebenen Personalausweisnummer (optional)
Hat ein Kunde eine Personalausweisnummer eingegeben, können Sie diese Eingabe anzeigen lassen. Sinnvoll ist die Anzeige auf der Bestellübersichtsseite (ws_place_order.htm) und der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm).
...
{A-IdentityCard1} ~A-IdentityCard1_text~: ~A-IdentityCard1~ {/A-IdentityCard1}
{A-IdentityCard2} ~A-IdentityCard2_text~: ~A-IdentityCard2~ {/A-IdentityCard2}
{A-IdentityCard3} ~A-IdentityCard3_text~: ~A-IdentityCard3~ {/A-IdentityCard3}
{A-IdentityCard4} ~A-IdentityCard4_text~: ~A-IdentityCard4~ {/A-IdentityCard4}
...
![]() Referenz: A-<technischer Name>
Referenz: A-<technischer Name>
![]() Referenz: A-<technischer Name>_text
Referenz: A-<technischer Name>_text
![]() Haben Sie alle Schritte durchgeführt, ist das Feature erfolgreich in Ihrem Shop integriert und aktiv.
Haben Sie alle Schritte durchgeführt, ist das Feature erfolgreich in Ihrem Shop integriert und aktiv.
Integration "Prüfung der Reisepassnummer"
Schritt 1: Freischaltung/Aktivierung durch WEBSALE
Es ist keine Freischaltung/Aktivierung durch WEBSALE notwendig.
Schritt 2: Definieren der Adressdatenfelder in der Shopkonfiguration shop.config
Ergänzen Sie im Abschnitt <AddressFields-Txt> der Shopkonfiguration shop.config folgendes Feld, das für die Eingabe der Reisepassnummer verwendet wird.
<AddressFields-Txt>
...
PassportNumber1 = Reisepassnummer
...
</AddressFields-Txt>
![]() Referenz: Abschnitt AddressFields-Txt
Referenz: Abschnitt AddressFields-Txt
Schritt 3: Abfrage der Reisepassnummer auf deutsche Kunden beschränken
Legen Sie in der Shopkonfiguration shop.config den Abschnitt <AddressFields-InputVisibility> an (falls Sie dies noch nicht für die Abfrage der Personalausweisnummer erledigt haben). Ergänzen Sie dort für das neu hinzugefügte Feld PassportNumber1 einen Parameter AddressField innerhalb eines neuen Abschnitts <+FieldVisibility> mit folgenden weiteren Parametern und Werten. Dadurch wird erreicht, dass die Felder zur Eingabe der Reisepassnummer nur Kunden mit deutscher Rechnungsadresse angezeigt werden:
<AddressFields-InputVisibility>
<+FieldVisibility>
AddressField = PassportNumber1
AddressType = bill
Visible = yes
ResetIfHidden = yes
<+Condition>
Field = CountryISO
Type = value
Value = DEU
</+Condition>
</+FieldVisibility>
</AddressFields-InputVisibility>
![]() Referenz: AddressFields-InputVisibility
Referenz: AddressFields-InputVisibility
Damit die oben beschriebene Beschränkung auf Kunden mit deutscher Rechnungsadresse greift, ist es wichtig, dass in Ihrem Shop die folgenden beiden Punkte umgesetzt sind bzw. werden (Bitte überprüfen!):
Rechnungsland als Vorauswahl definieren
Falls Sie in Ihrem Shop noch kein Rechnungsland als Vorauswahl definiert haben, das Ihren Kunden bei der Eingabe der Rechnungsadresse angezeigt wird, so fügen Sie bitte folgenden Abschnitt und Parameter an beliebiger Stelle Ihrer Shopkonfiguration shop.config ein.
<AddressFields-Standards>
CountryISO = DEU
</AddressFields-Standards>
![]() Referenz: AddressFields-Standards
Referenz: AddressFields-Standards
Parameter aktivieren
Ergänzen Sie, falls noch nicht vorhanden, im Abschnitt AddressFields-Txt den Parameter CountryISO und tragen Sie eine Bezeichnung hinter dem = ein.
Dies ist notwendig, um den im vorigen Schritt integrierten Parameter im Shop zu aktivieren.
<AddressFields-Txt>
CountryISO = Länder-ISO-Code
</AddressFields-Txt>
![]() Referenz: AddressFields-Txt
Referenz: AddressFields-Txt
Schritt 4: Prüfung der Eingaben festlegen
Der Abschnitt <InputCheck> der Shopkonfiguration shop.config prüft die Eingaben des Shopkunden. Unter anderem können Sie hier das Eingabefeld für die Reisepassnummer zu einem Pflichtfeld machen: Um die Bestellung durchzuführen, muss Ihr Kunde jetzt eine Reisepassnummer angeben. Zusätzlich können Sie eine Fehlermeldung hinterlegen, die angezeigt wird, wenn vom Kunden keine oder eine ungültige Reisepassnummer eingegeben wurde oder der Kunde das geforderte Mindestalter laut Reisepass noch nicht erreicht hat.
Fügen Sie zunächst der Shopkonfiguration shop.config folgende weiteren Fehlermeldungen hinzu:
...
<ErrorMessages>
...
maxlengthErrorIdentity = Es wurden zu viele Zeichen eingegeben. Bitte korrigieren Sie Ihre Eingaben.
invalidpassport = Die eingegebene Reisepassnummer ist nicht gültig.
emptyerrorpassport = Bitte füllen Sie das Feld für die Reisepassnummer aus.
agetooyoung = Sie können erst ab 18 Jahren bestellen.
...
</ErrorMessages>
...
Legen Sie innerhalb des Abschnitts <InputCheck> in einem weiteren <+InputCheck>-Abschnitt die Eingabeprüfungen fest (Die jeweiligen Werte der Parameter AddressField sind fest vorgegeben und dürfen nicht verändert werden!):
...
<+InputCheck>
AddressField = PassportNumber1
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerrorpassport
<+Condition>
Field = CountryISO
Type = value
Value = DEU
</+Condition>
<+Condition> #Prüfung nur, wenn Personalausweisnummer-Felder leer sind
Field = IdentityCard1
Type = empty
</+Condition>
<+Condition>
Field = IdentityCard2
Type = empty
</+Condition>
<+Condition>
Field = IdentityCard3
Type = empty
</+Condition>
<+Condition>
Field = IdentityCard4
Type = empty
</+Condition>
</+InputCheck>
...
Veranlassen Sie schließlich, immer noch innerhalb des <InputCheck> -Abschnitts und wiederum in einem weiteren <+InputCheck>-Abschnitt, eine Prüfung der Reisepassnummer auf Gültigkeit, maximale Anzahl von Zeichen im Eingabefeld und – wenn gewünscht – Volljährigkeit des Passinhabers (letzter <+InputCheck>-Bereich im folgenden Konfigurationsbeispiel). Soll nur die Reisepassnummer geprüft werden, aber keine Überprüfung des Alters des Ausweisinhabers stattfinden, kann der letzte <+InputCheck>-Abschnitt entfallen.:
...
<+InputCheck> # Prüfung der Reisepassnummer auf Gültigkeit
AddressField = PassportNumber1
AddressType = bill
Type = passportcheck
ErrorMessageID = invalidpassport
</+InputCheck>
<+InputCheck> # Max. Zeichenlänge
AddressField = PassportNumber1
AddressType = bill
Type = maxlen
Len = 27
ErrorMessageID = maxlengthErrorIdentity
</+InputCheck>
<+InputCheck> # Prüfung der Volljährigkeit
AddressField = PassportNumber1
AddressType = bill
Type = agecheckpassport
ErrorMessageID = agetooyoung
</+InputCheck>
...
![]() Referenz: Abschnitt InputCheck
Referenz: Abschnitt InputCheck
Schritt 5: Definition der maximalen Länge des Eingabefeldes
Fügen Sie folgenden Parameter im Abschnitt AddressMaxInputLen der Shopkonfiguration shop.config hinzu, um die maximale Länge des Eingabefeldes festzulegen:
<AddressMaxInputLen>
...
PassportNumber1 = 27
...
</AddressMaxInputLen>
![]() Referenz: Abschnitt AddressMaxInputLen
Referenz: Abschnitt AddressMaxInputLen
Schritt 6: Integration des Eingabefeldes
Die Eingabe der Reisepassnummer kann sowohl auf der Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) als auch auf der Verwaltungsseite der Rechnungsadresse im Kundenkonto (ws_address_manage.htm) erfolgen.
Integrieren Sie das Eingabefeld mit seinen individuellen Fehlermeldungen auf beiden Templates innerhalb der <form>.
<form>
...
<input type="text" name="~A-PassportNumber1_input~" maxlength="~A-PassportNumber1_max~"
value="~A-PassportNumber1~" id="~A-PassportNumber1_input~" class="addr_text_input~A-PassportNumber1_error~">
{A-PassportNumber1_error}
{A-PassportNumber1_errormessage}
<div><p> ~A-PassportNumber1_errormessage~</p></div>
{/A-PassportNumber1_errormessage}
{/A-PassportNumber1_error}
...
</form>
![]() Referenz: A-<technischer Name>
Referenz: A-<technischer Name>
![]() Referenz: A-<technischer Name>_error
Referenz: A-<technischer Name>_error
![]() Referenz: A-<technischer Name>_errormessage
Referenz: A-<technischer Name>_errormessage
![]() Referenz: A-<technischer Name>_input
Referenz: A-<technischer Name>_input
![]() Referenz: A-<technischer Name>_max
Referenz: A-<technischer Name>_max
![]() Referenz: A-<technischer Name>_text
Referenz: A-<technischer Name>_text
Schritt 7: Anzeige der eingegebenen Reisepassnummer (optional)
Hat ein Shopkunde eine Reisepassnummer eingegeben, können Sie diese Eingabe anzeigen lassen. Sinnvoll ist die Anzeige auf der Bestellübersichtsseite (ws_place_order.htm) und der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm).
...
{A-PassportNumber1} ~A-PassportNumber1_text~: ~A-PassportNumber1~ {/A-PassportNumber1}
...
![]() Referenz: A-<technischer Name>
Referenz: A-<technischer Name>
![]() Referenz: A-<technischer Name>_text
Referenz: A-<technischer Name>_text
![]() Haben Sie alle Schritte durchgeführt, ist das Feature erfolgreich in Ihrem Shop integriert und aktiv.
Haben Sie alle Schritte durchgeführt, ist das Feature erfolgreich in Ihrem Shop integriert und aktiv.
Integration beider Ausweisnummer-Prüfungen
Sie können auch die Eingabe und Prüfung beider Ausweisnummern (Personalausweis und Reisepass) integrieren.
Sollte ein Käufer beide Ausweisnummern angeben, werden auch beide geprüft. Ist eine der beiden Ausweisnummern ungültig, kann der Käufer nicht bestellen. Er muss zuerst die ungültige Ausweisnummer aus dem Eingabefeld entfernen.
Um diese Prüfung zu realisieren, müssen alle 4 Eingabefelder der Personalausweisnummer auf mögliche Eingaben hin überprüft werden: Sollte der Shopkunde auch nur in einem der Personalausweisnummer-Felder etwas eingegeben haben, kann er den Bestellprozess selbst dann nicht fortsetzen, wenn er eine korrekte und gültige Reisepassnummer eingegeben hat.
Um beide Ausweisnummer-Prüfungen zu integrieren, führen Sie folgende Schritte durch:
Schritt 1: Prüfung der Personalausweisnummer integrieren (falls nicht bereits früher geschehen)
(siehe oben unter Prüfung der Personalausweisnummer)
Schritt 2: Prüfung der Reisepassnummer integrieren (falls nicht bereits früher geschehen)
(siehe oben unter Prüfung der Reisepassnummer)
Schritt 3: Fehlermeldung für die Prüfung der Personalausweisnummer ergänzen
Ergänzen Sie im Abschnitt <InputCheck> und innerhalb des Abschnitts <ErrorMessages> folgende Fehlermeldung, die eingeblendet wird, wenn die Personalausweisnummer-Prüfung fehlschlägt:
...
<ErrorMessages>
...
emptyerroridentity = Bitte füllen Sie die Felder für die Ausweisnummer aus.
...
</ErrorMessages>
...
Schritt 4: Bedingung im <+InputCheck>-Abschnitt ergänzen
Ergänzen Sie in dem <+InputCheck>-Abschnitt, der seit der Integration der Personalausweisnummer-Prüfung in Ihrer Shopkonfiguration shop.config bereits vorhanden ist, die in folgendem Konfigurationsbeispiel grün markierte <+Condition>. Diese Bedingung sorgt dafür, dass die Personalausweisnummer nur dann geprüft wird, wenn das Reisepassnummer-Feld leer ist. Ändern Sie außerdem die ErrorMessageID von der allgemeinen emptyerror zur ausweisspezifischen emptyerroridentity:
...
<+InputCheck> # Personalausweis-Felder als Pflichtfelder definieren für Kunden mit deutscher Rechnungsadresse!
AddressField = PassportNumber1
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerroridentity
<+Condition>
Field = PassportNumber1
Type = empty
</+Condition>
<+Condition>
Field = CountryISO
Type = value
Value = DEU
</+Condition>
</+InputCheck>
...
![]() Referenz: Abschnitt InputCheck
Referenz: Abschnitt InputCheck
Schritt 5: Prüfung der Eingabefelder der Personalausweisnummer hinzufügen
Fügen Sie schließlich die <+InputCheck>-Abschnitte für die konditionale Prüfung aller 4 Eingabefelder der Personalausweisnummer hinzu:
...
<InputCheck>
...
#Ausweisnummer hat 4 Felder, alle werden geprüft:
<+InputCheck> #Prüfe Ausweisnummer, wenn Ausweisnummer-Feld1 gefüllt ist:
AddressField = IdentityCard1,IdentityCard2,IdentityCard3,IdentityCard4
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerroridentity
<+Condition>
Field = IdentityCard1
Type = filled
</+Condition>
</+InputCheck>
<+InputCheck> #Prüfe Ausweisnummer, wenn Ausweisnummer-Feld2 gefüllt ist:
AddressField = IdentityCard1,IdentityCard2,IdentityCard3,IdentityCard4
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerroridentity
<+Condition>
Field = IdentityCard2
Type = filled
</+Condition>
</+InputCheck>
<+InputCheck> #Prüfe Ausweisnummer, wenn Ausweisnummer-Feld3 gefüllt ist:
AddressField = IdentityCard1,IdentityCard2,IdentityCard3,IdentityCard4
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerroridentity
<+Condition>
Field = IdentityCard3
Type = filled
</+Condition>
</+InputCheck>
<+InputCheck> #Prüfe Ausweisnummer, wenn Ausweisnummer-Feld4 gefüllt ist:
AddressField = IdentityCard1,IdentityCard2,IdentityCard3,IdentityCard4
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerroridentity
<+Condition>
Field = IdentityCard4
Type = filled
</+Condition>
</+InputCheck>
...
![]() Referenz: Abschnitt InputCheck
Referenz: Abschnitt InputCheck
![]() Haben Sie alle Schritte durchgeführt, sind beide Prüfungen erfolgreich in Ihrem Shop integriert und aktiv.
Haben Sie alle Schritte durchgeführt, sind beide Prüfungen erfolgreich in Ihrem Shop integriert und aktiv.