hreflang-Attribut
"Duplicate Content": Ein Grund für Suchmaschinen wie Google, eine Website in den Suchergebnissen abzuwerten. Duplicate Content entsteht aber z. B. einfach aufgrund identischer Produkte in länderspezifischen Subshops.
Abhilfe: Das rel="alternate" hreflang="x" Link-Attribut veranlasst Google dazu, die jeweilige geografische Ausrichtung der Website richtig zu interpretieren. Dem User liefert Google die jeweils passende Sprachversion als Suchergebnis.
Lesen Sie dazu die allgemeine Anleitung "hreflang-Attribut für Sprach- oder Regions-URL Ihrer Seiten verwenden" unter https://support.google.com/webmasters/answer/189077?hl=de.

Inhalt
1 Integration der hreflang-Attribute mithilfe von DC-Tags
2 "Automatisierte" Erzeugung der hreflang-Attribute (Startseite, Kategorien und Produkte)
1 Integration der hreflang-Attribute mithilfe von DC-Tags
Die hreflang-Attribute können Sie eintragen im Seiten-Header von
▪Startseite
▪Kategorieseiten
▪Produktseiten
▪Informationsseiten
Wählen Sie diese Art der Integration, wenn alle Subshops die gleiche Sprache haben und auch die Verzeichnisnamen identisch sind (z. B. https://de.beispiel.com/men/mens-schuhe-bekleidung/ und https://ch.beispiel.com/men/mens-schuhe-bekleidung/). Mit einem Tag wie im folgenden Codebeispiel (DC-FP1_replace) wird nur die Domain oder Subdomain ausgetauscht und der Rest bleibt gleich.
Sie können das Canonical-Tag verwenden, da dieses Tag bereits alle Informationen wie Subdomains und Verzeichnisnamen enthält. Dadurch wird der jeweils passende Link für das hreflang-Attribut erzeugt und eingefügt.
Beispiel:
Im deutschen Subshop soll das hreflang-Attribut für den Schweizer Subshop integriert werden:
<head>
...
<!-- hreflang-Attribut des deutschen Subshops -->
<link rel="alternate" hreflang="de-de" href="~WS-RobotCanonical~">
<!-- hreflang-Attribut für den Schweizer Subshop erzeugen -->
~DC-FP1_reset~
~DC-FP1_set($WS-RobotCanonical$)~ <!-- Erzeugt den Canonical-Link des DE-Subshops mit dessen URL & Subshop-ID -->
~DC-FP1_replace(www.beispiel.de,www.beispiel.ch)~ <!-- Ersetzt die DE-Domain durch die CH-Domain -->
~DC-FP1_replace(deutsch,schweiz)~ <!-- Ersetzt die DE-SubshopID durch die CH-SubshopID -->
~WS-DisableXSSProtectionOnce~ <!-- Verhindert die HTML-codierte Ausgabe des DC-Tags -->
<link rel="alternate" hreflang="de-ch" href="~DC-FP1~"> <!-- Ausgabe des WS-RobotCanonical mit den CH-Subshop-Informationen -->
...
</head>
2 "Automatisierte" Erzeugung der hreflang-Attribute (Startseite, Kategorien und Produkte)
▪Die Kategorie- und Produktindizes sind in allen Subshops identisch? In diesem Fall benötigen Sie keine explizite Zuordnungsliste für Kategorien und Produkte, sondern müssen lediglich die Gruppen zusammengehöriger Subshops in der Shopkonfiguration global.config definieren.
▪Die Produktindizes und/oder die Kategorieindizes in den Subshops weichen voneinander ab? Stellen Sie in diesem Fall WEBSALE eine Zuordnungsliste (im .csv- oder .json-Format) unter einem zuvor vereinbarten Pfad zur Verfügung. WEBSALE V8s sorgt dann für einen automatischen, korrekten Eintrag der gegenseitigen Referenzierungen für das hreflang-Attribut. Auch in diesem Fall müssen selbstverständlich Gruppen zusammengehöriger Subshops in der Shopkonfiguration global.config definiert werden.
Funktionsweise
Da nicht alle Subshops logisch zusammengehören oder aber einzelne Subshops ausgenommen werden sollen, müssen Sie die Zusammengehörigkeit einzelner Subshops selbst festlegen. Beispiele für Zusammengehörigkeiten bzw. Trennungen sind Händler-Subshops (B2B), Endkunden-Subshops oder auch Test-Subshops, Redesign-Subshops und Subshops im Aufbau.
Für jede Gruppe zusammengehöriger Subshops kann bestimmt werden, dass identische Produkte anhand des Produktindexes erkannt werden sollen.
Ebenfalls können für jede Gruppe von Subshops identische Kategorien bzw. Produkte über den Kategorie- bzw. den Produktindex oder, sofern dies aufgrund unterschiedlicher Indizes nicht möglich ist, anhand einer Zuordnungsliste erkannt werden. Diese Zuordnungsliste stellen Sie bereit und übertragen sie mittels SFTP auf den Shop-Server.
Identische Produkte und identische Kategorien können unabhängig voneinander erkannt werden.
Werden nur identische Produkte (anhand des Produkt-Indexes) erkannt, können für diese nur die kanonischen URLs zusammengefasst werden, nicht jedoch alle URLs eines Produkts in einem Subshop.
Startseiten werden ebenfalls automatisiert abgebildet.
Für jeden Subshop werden die hreflang-Informationen (de-DE, de-AT usw.) benötigt, die in den Kopfbereich der html-Seite eingetragen werden (z. B.: <link rel="alternate" hreflang="de-DE">).
Die Erkennung bzw. Aktualisierung der identischen Produkte/Kategorien wird automatisch einmal täglich durchgeführt, kann jedoch auch manuell per REST-API ausgelöst werden. Bitte wenden Sie sich für weitere Informationen an das WEBSALE Support-Team.
Integration
Um die "automatisierte" Erzeugung der hreflang-Attribute zu nutzen, führen Sie bitte die folgenden Schritte durch:
Schritt 1: Voraussetzung
Diese Leistung ist nur in Verbindung mit SEO-URLs verfügbar. Die Produktindizes müssen in den verschiedenen Subshops identisch sein.
Um SEO-URLs für Ihren Shop freizuschalten, wenden Sie sich bitte an Ihren WEBSALE Ansprechpartner.
![]() Wegweiser: SEO-URLs
Wegweiser: SEO-URLs
Stellen Sie (bei unterschiedlichen Kategorie- bzw. Produktindizes in den Subshops) außerdem eine Zuordnungsliste bereit, aus der die identischen Kategorien bzw. Produkte (über die Subshops hinweg) hervorgehen. Wie diese Zuordnungsliste aufgebaut sein muss, erfahren Sie aus der Schnittstellen-Dokumentation "WS-hreflang-Verlinkungen" unter ![]() https://doku.websale.de/schnittstellen.
https://doku.websale.de/schnittstellen.
Schritt 2: Freischaltung/Aktivierung
Dieses Feature muss für Ihren Shop freigeschaltet werden. Bitte wenden Sie sich an Ihren WEBSALE Ansprechpartner.
Sollen die Kategorien bzw. Produkte anhand einer Zuordnungsliste zugeordnet werden, ist ein SFTP-Zugang zu einem speziellen Pfad erforderlich. Bitte teilen Sie WEBSALE dies mit, damit der Zugang für Sie eingerichtet bzw. freigeschaltet werden kann. Die Zuordnungsliste wird dann automatisch alle 24 Stunden nachts abgefragt, und die hreflang-Attribute werden automatisch erstellt.
Ist eine Aktualisierung der hreflang-Attribute außerhalb dieses Zeitplans gewünscht, teilen Sie dies bitte Ihrem WEBSALE Ansprechpartner mit.
Schritt 3: Anpassungen der Shopkonfiguration global.config
Um die Subshop-Gruppierungen zu definieren, tragen Sie folgenden Abschnitt in die Shopkonfiguration global.config ein und konfigurieren Sie die Parameter entsprechend Ihren Anforderungen:
Beispiel:
<SubShopMapping>
<+SubShopGroup>
Name = Shopgruppe_Endkunden_Produktivshops
ID = LSJ12917
ProductAllocation = sameIndex
CategoryAllocation = mappingImport # mappingImport teilt dem Shop mit, dass eine Zuordnungsliste verwendet werden soll
CategoryAllocationFile = catalloc.csv # Beispiel .csv-Datei für Kat.-Indexzuordnung
+SubShopID = DE-deutsch
+SubShopID = CH-deutsch
</+SubShopGroup>
...
</SubShopMapping>
![]() Referenz: Abschnitt SubShopMapping
Referenz: Abschnitt SubShopMapping
Schritt 4: Anpassungen der Shopkonfiguration shop.config
Ergänzen Sie folgenden Parameter im Abschnitt <Basic> der Shopkonfiguration shop.config aller Subshops, die Sie in Schritt 3 gruppiert haben.
Beispiel:
<Basic>
...
mediacode = only screen and (max-width: 640px) # optional: Attribut für Darstellung z.B. auf Mobilgeräten
hreflang = de-DE
...
</Basic>
![]() Referenz: Abschnitt Basic
Referenz: Abschnitt Basic
Schritt 5: Fast-Include-Datei ergänzen
Fügen Sie den folgenden Code in einen Include-Bereich Ihrer Fast-Include-Datei (z. B. incl_fast_includes.htm) ein:
{Incl-Hreflang}
{EJD-DataOK(href)}
~EJD-SetUseID(href)~
<link rel="alternate" media="~EJD-DA-Value(media)~" href="~EJD-DA-Value(url)~" hreflang="~EJD-DA-Value(lang)~">
~EJD-DA-TouchArrayElements(maps-canonical)~
~DC-ZeroLoop1_set($EJD-LastValueAccessed$)~
~EJD-DA-TouchValue(lang)~
~DC-FPAktuellesLang_set($EJD-LastValueAccessed$)~
{@DC-ZeroLoop1}
~EJD-DA-TouchValue(maps-canonical[$DC-ZeroLoop1_position$].media)~
~DC-FPLoopMedia_set($EJD-LastValueAccessed$)~
{!DC-FPLoopMedia}
<link rel="alternate" media="~EJD-DA-Value(maps-canonical[$DC-ZeroLoop1_position$].media)~
"href="~EJD-DA-Value(maps-canonical[$DC-ZeroLoop1_position$].url)~"
hreflang="~EJD-DA-Value(maps-canonical[$DC-ZeroLoop1_position$].lang)~">
{/!DC-FPLoopMedia}
{DC-FPLoopMedia}
~EJD-DA-TouchValue(maps-canonical[$DC-ZeroLoop1_position$].lang)~
~DC-FPLoopLang_set($EJD-LastValueAccessed$)~
{DC-FPLoopLang($DC-FPAktuellesLang$)}
<link rel="alternate" media="~EJD-DA-Value(maps-canonical[$DC-ZeroLoop1_position$].media)~
"href="~EJD-DA-Value(maps-canonical[$DC-ZeroLoop1_position$].url)~"
hreflang="~EJD-DA-Value(maps-canonical[$DC-ZeroLoop1_position$].lang)~">
{/DC-FPLoopLang($DC-FPAktuellesLang$)}
{/DC-FPLoopMedia}
{/@DC-ZeroLoop1}
{/EJD-DataOK(href)}
{/Incl-Hreflang}
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: EJD-Tags (JSON-Schnittstelle)
Referenz: EJD-Tags (JSON-Schnittstelle)
![]() Referenz: DC-Tags (Design Control)
Referenz: DC-Tags (Design Control)
Welche Daten dieser Code dann laden soll, legen Sie im nächsten Schritt auf dem jeweiligen Template fest, auf dem Sie das Include verwenden.
Schritt 6: Einbinden des Includes und Laden der entsprechenden Daten auf den jeweiligen Shop-Templates
Fügen Sie auf den gewünschten Shop-Templates (Startseite, Kategorie, Produkt) das Include und den Parameter zum Laden der jeweiligen, auf dieser Seite relevanten Daten ein.
Beispiel 1: Shop-Startseite (ws_start.htm)
...
~EJD-LoadData(intern,hreflang-start,href)~
~WS-Fast_Include(Incl-Hreflang)~
...
Beispiel 2: Produktübersichtsseite (ws_category.htm)
...
~EJD-LoadData(intern,hreflang-cat-$CAT-Index$,href)~
~WS-Fast_Include(Incl-Hreflang)~
...
Beispiel 3: Produktdetailansicht (ws_product.htm)
...
~EJD-LoadData(intern,hreflang-prod-$PR-ProdIndex$,href)~
~WS-Fast_Include(Incl-Hreflang)~
...
![]() Wegweiser: JSON-Schnittstelle
Wegweiser: JSON-Schnittstelle
![]() Referenz: EJD-LoadData()
Referenz: EJD-LoadData()
![]() Referenz: WS-Fast_Include
Referenz: WS-Fast_Include
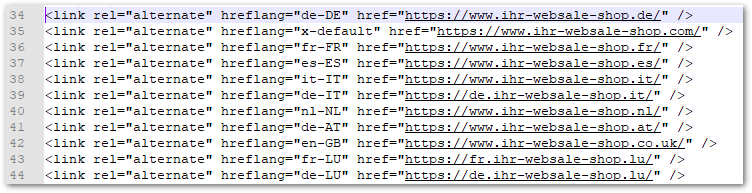
Ergebnis:
▪Das hreflang-Attribut des aktuellen Subshops wird ausgegeben.
▪Das Alternate-media-Attribut des mobilen Subshops zum aktuellen Subshop wird ausgegeben.
▪Die hreflang-Attribute der verfügbaren Desktop-Subshops in den verschiedenen Sprachen werden ausgegeben.
![]() Das Feature "Automatisierte" Erzeugung der hreflang-Attribute ist damit in Ihren Subshops integriert und aktiv.
Das Feature "Automatisierte" Erzeugung der hreflang-Attribute ist damit in Ihren Subshops integriert und aktiv.