Direktbestellung
Bei der Direktbestellung kann der Käufer durch die Eingabe von Produktnummern ein oder mehrere Produkte direkt in den Warenkorb legen. Voraussetzung ist, dass dem Kunden die Produktnummern vorliegen, z. B. anhand eines Katalogs.
Übersicht
1 Integration der Direktbestellung
2 Eingaben der Direktbestellung während einer Session halten
3 Produktnummer getrennt in mehreren Eingabefeldern eingeben
4 Produktnummern von abhängigen Varianten eingeben
5 Unterstützung von (mehreren) alternativen Produktnummern
1 Integration der Direktbestellung
Schritt 1: Anpassung Ihrer Shopkonfiguration shop.config
Fügen Sie den Abschnitt <DirectOrder> Ihrer Shopkonfiguration shop.config hinzu, wenn dieser nicht vorhanden ist. Mithilfe dieses Abschnittes legen Sie folgende Einstellungen fest:
▪Die Anzahl der Eingabezeilen zu Beginn, wenn der Käufer die Seite "Direktbestellung" aufruft (zusammen mit evtl. zusätzlichen Eingabezeilen maximal 100).
▪Die Anzahl der zusätzlichen Eingabezeilen, wenn der Käufer auf "Tabelle erweitern" klickt.
▪Die Anzeige von Fehlermeldungen und Informationen bei der Überprüfung der Eingabe.
▪Das Verhalten des Direktbestellungs-Formulars, wenn der Kunde eine korrekte und vollständige Varianten-Produktnummer eingibt.
<DirectOrder>
DefaultInputLines-Value = 5
ExtendInputLines-Value = 5
Notify1-Txt = Die Eingabe einer Menge fehlt.
Notify2-Txt = Die Eingabe einer Produktnummer fehlt.
Notify3-Txt = Die Produktnummer "~PR-Number~" konnte nicht gefunden werden.
Notify4-Txt = Mehrere Ausführungen möglich. Bitte wählen Sie:
Notify5-Txt = Das Produkt hat eine Mindestbestellmenge von ~PR-MinQuantity~ ~PR-Unit~.
Notify6-Txt = Das Produkt hat eine maximale Bestellmenge von ~PR-MaxQuantity~ ~PR-Unit~.
Notify7-Txt = Das Produkt ist leider ausverkauft.
ShowBaseProductsAtDirectOrderInput-Allow = no
</DirectOrder>
![]() Referenz: Abschnitt DirectOrder
Referenz: Abschnitt DirectOrder
Schritt 2: Zuweisen des Direktbestellungs-Templates in Ihrer Shopkonfiguration shop.config
Im Abschnitt Templates, Parameter DirectOrder geben Sie an, welches Template WEBSALE V8s für die Direktbestellung verwenden soll.
<Templates>
...
DirectOrder = ws_direct_order.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
Schritt 3: Link zur Direktbestellung
Sie können in jedem Template den Link zur Direktbestellung integrieren. Dieser lautet:
<a href="~WS-Link~&act=direct_order">Zur Direktbestellung</a>
Optional können Sie die Anzahl der Eingabezeilen durch den Link-Parameter ws_do_lines über den Link zur Direktbestellung angeben. Wenn Sie z. B. dem Käufer 100 Eingabezeilen gleich zu Beginn anzeigen möchten, können Sie folgenden Link verwenden:
<a href="~WS-Link~&act=direct_order&ws_do_lines=100">Zur Direktbestellung</a>
![]() Referenz: WS-Link()
Referenz: WS-Link()
Schritt 4: Erstellen des Direktbestellungs-Templates
Erstellen Sie das Direktbestellungs-Template und speichern Sie es unter der Bezeichnung wie unter Templates hinter DirectOrder = angegeben in Ihrem Template-Verzeichnis, z. B. benutzer/templates/translation
{Cat-Data}
<form action="~FORM-DirectOrder~" name="DirectOrder" method="post">
<table>
<tr >
<th>Position</th>
<th>Menge</th>
<th>Artikelnummer</th>
<th colspan="2">Produktinformationen</th>
<th>Preis</th>
</tr>
{@PR-Data}
<tr>
<td>~PR-Position~</td>
<td><input type="text" name="~PR-Quantity_Input~" value="~PR-Quantity~"></td>
<td><input type="text" name="~PR-Number_Input~" value="~PR-Number_Value~"></td>
<td>{PR-Thumbnail}<img src="~PR-Thumbnail~">{/PR-Thumbnail}{!PR-Thumbnail} {/!PR-Thumbnail}</td>
<td>{PR-Name}<a href="~PR-Link~">~PR-Name~</a>{PR-Name2}Zusatzbezeichnung: ~PR-Name2~{/PR-Name2}Produktnummer: ~PR-Number~{/PR-Name}
{PR-Inventory}Lagerbestand: ~PR-DeliveryText~{/PR-Inventory}
{!MSG-DirectOrder_Notify}~PR-DirectOrderVariations~{/!MSG-DirectOrder_Notify}
{MSG-DirectOrder_Notify}~MSG-DirectOrder_Notify~ ~PR-TextInputFields~ ~PR-Variations~ ~PR-DepVariations~{/MSG-DirectOrder_Notify}
</td>
<td>{PR-Name}~PR-Price~ ~WS-CurrencySymbol~{/PR-Name}{!PR-Name} {/!PR-Name}</td>
</tr>
{/@PR-Data}
<tr>
<td colspan="6"><input type="submit" name="~BT-DirectOrder_ExtendLines~" value="Tabelle erweitern"></td>
</tr>
</table>
<input type="submit" name="~BT-DirectOrder_Check~" value="Eingaben prüfen">
{ST-DirectOrder_OK}<input type="submit" name="~BT-DirectOrder_Basket~" value="In den Warenkorb">{/ST-DirectOrder_OK}
</form>
{/Cat-Data}
![]() Referenz: CAT-Data
Referenz: CAT-Data
![]() Referenz: BT-DirectOrder_Basket
Referenz: BT-DirectOrder_Basket
![]() Referenz: BT-DirectOrder_Check
Referenz: BT-DirectOrder_Check
![]() Referenz: BT-DirectOrder_ExtendLines
Referenz: BT-DirectOrder_ExtendLines
![]() Referenz: FORM-DirectOrder
Referenz: FORM-DirectOrder
![]() Referenz: MSG-DirectOrder_Notify
Referenz: MSG-DirectOrder_Notify
![]() Referenz: PR-Data
Referenz: PR-Data
![]() Referenz: PR-DeliveryText
Referenz: PR-DeliveryText
![]() Referenz: PR-DepVariations
Referenz: PR-DepVariations
![]() Referenz: PR-DirectOrderVariations
Referenz: PR-DirectOrderVariations
![]() Referenz: PR-Inventory
Referenz: PR-Inventory
![]() Referenz: PR-Link
Referenz: PR-Link
![]() Referenz: PR-Name
Referenz: PR-Name
![]() Referenz: PR-Name2
Referenz: PR-Name2
![]() Referenz: PR-Number
Referenz: PR-Number
![]() Referenz: PR-Number_Input
Referenz: PR-Number_Input
![]() Referenz: PR-Number_Value
Referenz: PR-Number_Value
![]() Referenz: PR-Price
Referenz: PR-Price
![]() Referenz: PR-Position
Referenz: PR-Position
![]() Referenz: PR-Quantity
Referenz: PR-Quantity
![]() Referenz: PR-Quantity_Input
Referenz: PR-Quantity_Input
![]() Referenz: PR-TextInputFields
Referenz: PR-TextInputFields
![]() Referenz: PR-Thumbnail
Referenz: PR-Thumbnail
![]() Referenz: PR-Variations
Referenz: PR-Variations
![]() Referenz: WS-Currency
Referenz: WS-Currency
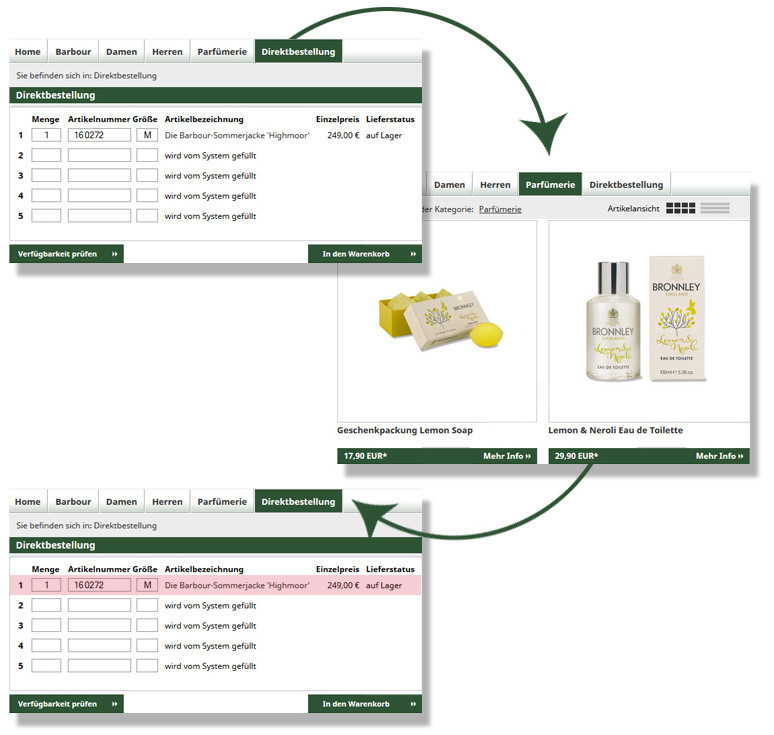
2 Eingaben der Direktbestellung während einer Session halten
Mithilfe dieser Funktion werden die bei einer Direktbestellung geprüften und noch nicht in den Warenkorb gelegten Produkte in einem sessionbezogenen Cookie gespeichert.
Hinweis: |
|
|
Auch wenn betriebsnotwendige Cookies ohne konkrete Erlaubnisabfrage zulässig sind, stimmen Sie sich bitte mit Ihrem Datenschutzbeauftragten hinsichtlich des Einsatzes von Cookies ab. |
Bei einem erneuten Aufruf des Direktbestellungs-Formulars werden automatisch alle Eingabefelder mit den im Cookie gespeicherten Produktdaten gefüllt.
Somit entfällt eine notwendige erneute Eingabe von Produktnummer und Menge, falls der Shopbesucher seine Auswahl noch nicht in den Warenkorb gelegt, sondern zunächst andere Seiten des Shops besucht hat.

Führen Sie folgende Schritte durch, um die Funktionalität in Ihren Shop zu integrieren:
Schritt 1: Einbinden einer JavaScript-Datei
Voraussetzung ist die Integration der WEBSALE JavaScript-Bibliothek oder einer anderen jQuery-Bibliothek. Folgende JavaScript-Datei muss im HTML-Header eingebunden werden:
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-product-reminder-1.5.0.min.js"></script>
Schritt 2: Hinzufügen der Übergabeparamenter für das Speichern im Cookie
Innerhalb der <form> für die Direktbestellung müssen zwei OTP-Parameter hinzugefügt werden. Der Parameter otp1 veranlasst nach der Prüfung das Speichern der Produktnummern. Der Parameter otp2 übergibt die aktuelle Scrollposition (wird automatisch über JavaScript vor dem Verschicken des Formulares gesetzt).
<form action="~FORM-DirectOrder~" name="DirectOrder" method="post">
...
<input type="hidden" name="otp1" value="save">
<input type="hidden" name="otp2" value="">
...
</form>
Schritt 3: Hinzufügen einer ID für die <form>
Der <form> muss eine ID zugewiesen werden, auf die das JavaScript zugreift.
<form action="~FORM-DirectOrder~" name="DirectOrder" method="post" id="directorder">
...
</form>
![]() Referenz: FORM-DirectOrder
Referenz: FORM-DirectOrder
Schritt 4: Weisen Sie dem ersten HTML-Element in der Schleife eine Klasse zu
Haben Sie Ihre Direktbestellung mit einer Tabelle aufgebaut, dann vergeben Sie der Zeile folgende Klasse:
{@PR-Data}
<tr class="direct_order_productLine">
...
</tr>
{/@PR-Data}
Arbeiten Sie mit anderen HTML-Elementen, z. B. DIV-Containern, dann geben Sie dem Element diese Klasse:
{@PR-Data}
<div class="direct_order_productLine">
...
</div>
{/@PR-Data}
![]() Referenz: PR-Data
Referenz: PR-Data
Schritt 5: Weisen Sie dem Mengeneingabefeld eine Klasse zu
Weisen Sie dem Mengeneingabefeld die Klasse input_quantity zu. Diese Klasse wird im JavaScript in der Option quantityClass verwendet.
<input name="~PR-Quantity_Input~" type="text" value="~PR-Quantity~" class="input_quantity">
![]() Referenz: PR-Quantity
Referenz: PR-Quantity
![]() Referenz: PR-Quantity_Input
Referenz: PR-Quantity_Input
Schritt 6: Weisen Sie dem Produktnummereingabefeld eine Klasse zu
Weisen Sie dem Eingabefeld der Produktnummer die Klasse input_number zu. Diese Klasse wird im JavaScript in der Option productNumberClass verwendet.
<input type="text" name="~PR-Number_Input~" value="~PR-Number_Value~" class="input_number">
![]() Referenz: PR-Number_Input
Referenz: PR-Number_Input
![]() Referenz: PR-Number_Value
Referenz: PR-Number_Value
Schritt 7: Weisen Sie allen "Eingabe-prüfen-Button" eine Klasse zu
Weisen Sie ALLEN Buttons "Eingabe prüfen" die Klasse checkProducts zu. Diese Klasse wird im JavaScript in der Option checkButtonClass verwendet.
<input type="button" name="~BT-DirectOrder_Check~" value="Eingaben prüfen" class="checkProducts">
![]() Referenz: BT-DirectOrder_Check
Referenz: BT-DirectOrder_Check
Schritt 8: Weisen Sie dem HTML-Element um den Produktnamen eine Klasse zu
Weisen Sie der Anzeige des Produktnamens die Klasse productName zu. Diese Klasse wird im JavaScript in der Option productNameClass verwendet.
<span class="productName">~PR-Name~</span>
![]() Referenz: PR-Name
Referenz: PR-Name
Schritt 9: Weisen Sie dem "In-den-Warenkorb-legen-Button" eine Klasse zu
Weisen Sie dem "In den Warenkorb legen"-Button die Klasse removeReminder zu. Diese Klasse wird im JavaScript in der Option removeClass verwendet.
<input type="submit" name="~BT-DirectOrder_Basket~" value="In den Warenkorb legen" class="removeReminder">
![]() Referenz: BT-DirectOrder_Basket
Referenz: BT-DirectOrder_Basket
Schritt 10: Integration des JavaScriptes unterhalb der <form>
Integrieren Sie die JavaScript-Funktion auf dem Template für die Direktbestellung unterhalb des Eingabeformulars:
{Cat-Data}
...
{/Cat-Data}
<script type="text/javascript" >
$("#directorder").ws_product_reminder({
sessionid: "~WS-SID~",
numberIntoElements: false,
quantityClass: "input_quantity",
productNumberClass: "input_number",
checkButtonClass: "checkProducts",
productNameClass: "productName",
removeClass: "removeReminder",
{WS-OTP1(save)}cookieAction: "save"{/WS-OTP1(save)}
{WS-OTP2},scrollPosition: ~WS-OTP2~{/WS-OTP2}
});
</script>
![]() Materialien: Übersicht aller Funktionsparameter des JavaScriptes
Materialien: Übersicht aller Funktionsparameter des JavaScriptes
3 Produktnummer getrennt in mehreren Eingabefeldern eingeben
Voraussetzung für die Eingabe der Produktnummer in mehrere Eingabefelder ist die Integration Eingaben der Direktbestellung während in einer Session halten.
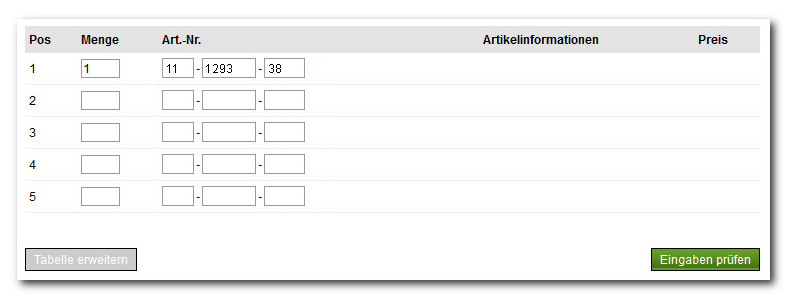
Zur vereinfachten Eingabe von Produktnummern können diese (z. B. "11129338") im Direktbestellungs-Formular in gegliederter Form (etwa mit Trennstrich "11-1293-38") eingegeben werden. WEBSALE V8s fügt diese aufgeteilten Produktnummern wieder zusammen und übergibt diese technisch in ungegliederter Form.

Die getrennte Eingabe der Produktnummer in mehreren Eingabefeldern kann auf zwei Arten eingebaut werden:
▪Standard-Methode: Hier erfolgt eine automatische Aufteilung der Produktnummer in drei Zahlenblöcke.
▪Erweiterte Methode: Hier ist eine frei konfigurierbare Aufteilung der Produktnummer in beliebig vielen Zahlenblöcken möglich.
Standard-Methode
Für diese Darstellung muss die Integration wie oben beschrieben durchgeführt werden (siehe Integration der Direktbestellung). Es muss jedoch ein anderes Script integriert werden als das in Schritt 10 beschriebene.
Die JavaScript-Funktion teilt die Eingabe der Produktnummern automatisch in drei Eingabefelder auf; diese müssen nicht manuell eingebaut werden.
Integrieren Sie hierfür die JavaScript-Funktion auf dem Template für die Direktbestellung unterhalb des Eingabeformulars:
<script type="text/javascript" > $("#directorder").ws_product_reminder({ sessionid: "~WS-SID~", productElementSeparator: "-" , quantityClass: "input_quantity", productNumberClass: "input_number", checkButtonClass: "checkProducts", productNameClass: "productName", removeClass: "removeReminder", {WS-OTP1(save)}cookieAction: "save"{/WS-OTP1(save)} {WS-OTP2},scrollPosition: ~WS-OTP2~{/WS-OTP2} }); </script>
In der Option productElementSeparator muss das Trennzeichen eingegeben werden, das bei Ihrer Produktnummer verwendet wird.
![]() Materialien: Übersicht aller Funktionsparameter des JavaScriptes
Materialien: Übersicht aller Funktionsparameter des JavaScriptes
Erweiterte Methode
Für diese Darstellung muss die Integration der Direktbestellung wie oben beschrieben durchgeführt werden (siehe Integration der Direktbestellung). Es muss jedoch zum einen ein anderes Script integriert werden als das in Schritt 10 beschriebene und zum anderen eine Ergänzung der Produktnummer-Eingabe vorgenommen werden:
1. Integration des Scripts
Integrieren Sie die JavaScript-Funktion auf dem Template für die Direktbestellung unterhalb des Eingabeformulars:
<script type="text/javascript" > $("#directorder").ws_product_reminder({ sessionid: "~WS-SID~", numberIntoElements: true, generateElements:false, productElementSeparator: "." , quantityClass: "input_quantity", productNumberClass: "input_number", checkButtonClass: "checkProducts", productNameClass: "productName", removeClass: "removeReminder" {WS-OTP1(save)},cookieAction: "save"{/WS-OTP1(save)} {WS-OTP2},scrollPosition: ~WS-OTP2~{/WS-OTP2} }); </script>
In der Option productElementSeparator muss das Trennzeichen eingegeben werden, das zwischen den Zahlenblöcken der Produktnummer verwendet wird.
![]() Materialien: Übersicht aller Funktionsparameter des JavaScriptes
Materialien: Übersicht aller Funktionsparameter des JavaScriptes
2. Konfigurieren der Produktnummer-Eingabe
Ergänzen Sie im Direktbestellungs-Template hinter der Zeile <input type="text" name="~PR-Number_Input~" value="~PR-Number_Value~"> das Eingabefeld der Produktnummer in der gewünschten Form. Dabei können beliebig viele Zahlenblöcke angegeben werden.
▪Beispiel 1: Die Produktnummer soll in 2 Zahlenblöcken mit dem Trennzeichen . angegeben werden (z. B. 123.123).
Ergänzen Sie hierfür im Direktbestellungs-Template hinter der Zeile <input type="text" name="~PR-Number_Input~" value="~PR-Number_Value~">:
<input type="text" class="input_number_part">.<input type="text" class="input_number_part">
▪Beispiel 2: Die Produktnummer soll in 3 Zahlenblöcken mit dem Trennzeichen . angegeben werden (z. B. 123.123.123).
Ergänzen Sie hierfür im Direktbestellungs-Template hinter der Zeile <input type="text" name="~PR-Number_Input~" value="~PR-Number_Value~">:
<input type="text" class="input_number_part">.<input type="text" class="input_number_part">.<input type="text" class="input_number_part">
4 Produktnummern von Varianten eingeben
Gibt ein Kunde eine korrekte und vollständige Varianten-Produktnummer bei der Direktbestellung ein, dann wird ihm in der Regel die gewählte Variante angezeigt. Dieses Verhalten kann über eine Einstellung in Ihrer Shopkonfiguration shop.config verändert werden. Bei der Eingabe einer Varianten-Produktnummer wird dem Kunden dann das Basisprodukt angezeigt. Über die Auswahlliste muss der Kunde nun seine Varianten-Kombination auswählen.

Schritt 1: Anpassung Ihrer Shopkonfiguration shop.config
Die Anzeige der Direktbestellung nach Eingabe einer Varianten-Produktnummer können Sie im Abschnitt DirectOrder Ihrer Shopkonfiguration shop.config mithilfe des Parameters ShowBaseProductsAtDirectOrderInput-Allow = beeinflussen.
Beispiel:
Bei Eingabe einer Varianten-Produktnummer soll die gewählte Variante angezeigt werden.
<DirectOrder>
...
ShowBaseProductsAtDirectOrderInput-Allow = no
...
</DirectOrder>
![]() Referenz: Abschnitt DirectOrder
Referenz: Abschnitt DirectOrder
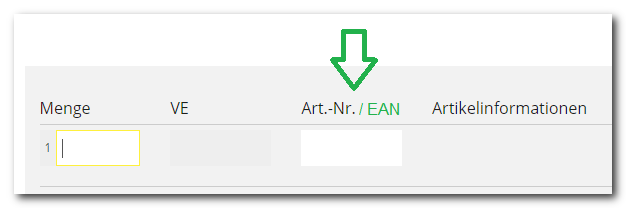
5 Unterstützung von (mehreren) alternativen Produktnummern
Im Direktbestellungs-Formular können neben der Produktnummer im selben Feld auch alternative Produktnummern (z. B. EAN-Nummern) eingegeben werden. WEBSALE "durchsucht" dann alle Produkte in den definierten Produktfeldern nach der eingegebenen Zahlenfolge. Ist die Zahlenfolge in einem der Felder hinterlegt, wird das entsprechende Produkt angezeigt und kann bestellt werden.

Schritt 1: Freischaltung/Aktivierung
Diese Funktion muss nicht freigeschaltet werden.
Schritt 2: Produktdaten pflegen
Fügen Sie in den entsprechenden Produktfeldern die gewünschten alternativen Produktnummern hinzu. Nähere Informationen hierzu finden Sie in der separaten Schnittstellen-Dokumentation unter ![]() https://doku.websale.de/schnittstellen.
https://doku.websale.de/schnittstellen.
Schritt 3: Anpassung Ihrer Shopkonfiguration shop.config
Ergänzen Sie im Abschnitt DirectOrder Ihrer Shopkonfiguration shop.config folgende Parameter und tragen Sie die gewünschten Felder ein, in denen nach der eingegebenen Zahlenfolge gesucht werden soll:
<DirectOrder>
...
NumberSearchFields = Number,AltNumber1,AltNumber2,AltNumber3,AltNumber4,AltNumber5
Notify8-Txt = Die eingegebene (alternative) Produktnummer konnte nicht gefunden werden.
...
</DirectOrder>
![]() Referenz: Abschnitt DirectOrder
Referenz: Abschnitt DirectOrder
Hinweis: |
|
|
Mit folgenden Tags können Sie z. B. auf der Produktdetailansicht (ws_product.htm) oder der Warenkorbseite (ws_basket.htm) die eingegebene(n) alternative(n) Produktnummer(n) anzeigen bzw. das Produkt anhand der alternativen Produktnummer aufrufen: |