Automatisch generiertes Produktmenü
Dieses Produktmenü ist ein hierarchisches Listenmenü, d. h. der Menübaum besteht aus verschachtelten <ul>-Aufzählungslisten mit <li>-Listeneinträgen für jeden Navigationspunkt (bzw. jede Kategorie).
Das gesamte Menü mit allen Navigationspunkten wird durch Angabe nur eines Tags automatisch vom Shop generiert und der HTML-Code zur Laufzeit erzeugt. Somit muss der Designer die Navigationspunkte nicht einzeln erstellen. Mit diesem Tag kann definiert werden, mit welcher Ebene das Menü beim Start beginnen und enden soll.
Den Navigationspunkten werden automatisch Style-Klassen für die unterschiedlichen Anzeigezustände (aufgeklappt/zugeklappt/selektiert) zugeordnet. Diese können Sie in Ihrer Styles-Datei definieren.
Für das Produkt-Hauptmenü und die Menüerzeugung bis zu einer bestimmten Menüebene wird das Tag WS-ProductMenu() verwendet. Für die Darstellung bestimmter Unterkategorie-Ebenen auf Basis eines Kategorie-Indexwerts steht das Tag WS-ProductMenuIndex() zur Verfügung. Diese Tags können mehrfach an verschiedenen Positionen der Templates, auch mit individuellen Parameterwerten, verwendet werden.
Hinweis: |
|
|
Das Produktmenü muss in allen Shop-Templates integriert werden, die Zugriff auf den Produktkatalog bieten sollen. |
Inhalt
1 Produkt-Hauptmenü mit direkter Anzeige bis zu einer bestimmten Menüebene
2 Produkt-Untermenü für bestimmte Menüebenen auf Basis eines Indexwerts
1 Produkt-Hauptmenü mit direkter Anzeige bis zu einer bestimmten Menüebene
Hierfür verwenden Sie das Tag WS-ProductMenu() und legen die gewünschten Parameterwerte fest.
Beispiel 1:
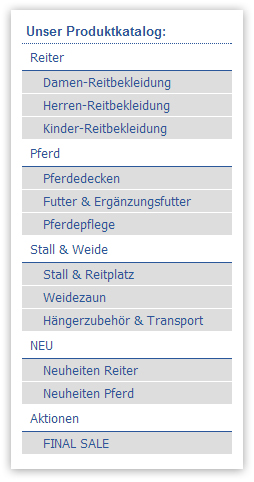
Die folgende Abbildung zeigt verschiedene Zustände eines automatisch generierten Produktmenüs, das mit
~WS-ProductMenu(sidebar_mainmenu,1,1,show,no,0)~ erzeugt wurde.

Beschreibung der im Beispiel verwendeten Parameterwerte:
Parameter |
Wert |
Beschreibung |
1 |
sidebar_mainmenu |
Beschreibende Bezeichnung des Menüs: sidebar-positioniertes Hauptmenü. |
2 |
1 |
Start-Ebene ist die oberste Menüebene. |
3 |
1 |
Letzte direkt anzuzeigende Menüebene ist Ebene 1. |
4 |
show |
Die nächste Ebene unterhalb der aktuellen Menüebene wird zusätzlich angezeigt, wenn geöffnet. |
5 |
no |
Es werden keine onMouseOver- und onMouseOut-JavaScript-Events erzeugt, das Menü besteht also aus Links ohne Grafiken. |
6 |
0 |
Kategorien, die nicht im ausgewählten Teilbaum liegen, erhalten nicht die Klassenzuordnung "opened" (analog zu den aktuell geöffneten Kategorien), sondern keine Klassenzuordnung. |
Der vom Shopsystem generierte Code sieht (schematisch) folgendermaßen aus:
...
<div id="sidebar_mainmenu" class="ws_menu"> # Erster Parameter des Tags ~WS-ProductMenu()~: ID des Div-Containers für dieses Menü. Plus automatisch generierte Style-Klasse.
<ul class="level1"> <!-- Aufzählungsliste für Navigationspunkte der ersten Menüebene -->
<li class="level1_li_1"><a href="http://Ihr_Domainname.websale.biz/Reiter.htm" title="Reiter">Reiter</a>
</li> <!-- Erster Navigationspunkt auf der ersten Menüebene, Style-Klasse automatisch zugewiesen -->
<li class="level1_li_2"><a href="http://Ihr_Domainname.websale.biz/Pferd.htm" title="Pferd">Pferd</a>
</li> <!-- Zweiter Navigationspunkt auf der ersten Menüebene, Style-Klasse automatisch zugewiesen -->
<li class="level1_li_3"><a href="http://Ihr_Domainname.websale.biz/Stall-%26-Weide.htm" title="Stall & Weide">Stall & Weide</a>
</li> <!-- Dritter Navigationspunkt auf der ersten Menüebene, Style-Klasse automatisch zugewiesen -->
<li class="level1_li_4"><a href="http://Ihr_Domainname.websale.biz/NEU.htm" title="Neuheiten">Neuheiten</a>
</li> <!-- Vierter Navigationspunkt auf der ersten Menüebene, Style-Klasse automatisch zugewiesen -->
<li class="level1_li_5"><a href="http://Ihr_Domainname.websale.biz/Aktionen.htm" title="Neuheiten">Neuheiten</a>
</li> <!-- Fünfter Navigationspunkt auf der ersten Menüebene, Style-Klasse automatisch zugewiesen -->
</ul>
</div>
...
Jedes <li> erhält automatisch eine Style-Klasse zugeordnet. Diese setzt sich aus der Bezeichnung des aktuellen Levels und einer Laufvariable zusammen. Diese Klassen können Sie in Ihre Styles-Datei aufnehmen und nach Ihren Wünschen anpassen.
Variante von Beispiel 1:
Die folgende Abbildung zeigt ein automatisch generiertes Produktmenü, das mit ~WS-ProductMenu(sidebar_mainmenu,1,2,show,no,0)~ erzeugt wurde. Hier werden die ersten beiden Menüebenen direkt angezeigt, d. h. die Hauptkategorien und die direkten Unterkategorien auf der zweiten Ebene (Parameter 3 ist auf 2 gesetzt).

2 Produkt-Untermenü für bestimmte Menüebenen auf Basis eines Indexwerts
Hierfür verwenden Sie das Tag WS-ProductMenuIndex() und legen die gewünschten Parameterwerte fest.
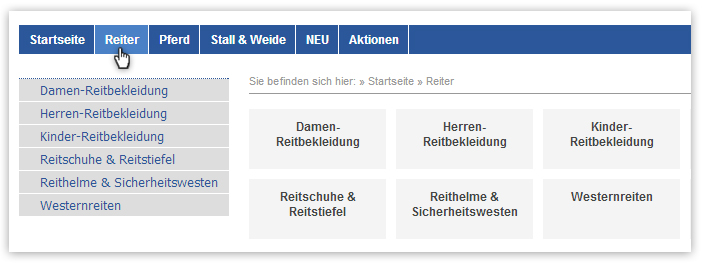
Beispiel 2:
In diesem Beispiel wird durch das Tag ein vertikales Untermenü (links) eingeblendet, wenn der Benutzer im horizontalen Hauptmenü eine Kategorie auswählt. Durch die Verwendung von $_current_$ als erster Parameter werden nur alle direkten Unterkategorien der aktuell gewählten Kategorie für das Untermenü verwendet:
~WS-ProductMenuIndex($_current_$,sidebar_submenu,1,show,no,0)~

Beschreibung der im Beispiel verwendeten Parameterwerte:
Parameter |
Wert |
Beschreibung |
1 |
$_current_$ |
Es werden nur alle direkten Unterkategorien der zuletzt gewählten Kategorie verwendet. |
2 |
sidebar_submenu |
Beschreibende Bezeichnung des Menüs: Untermenü, sidebar-positioniert. |
3 |
1 |
Es wird nur eine Menüebene direkt angezeigt (Ebene 2, die erste Untermenü-Ebene). |
4 |
show |
Die nächste Ebene unterhalb der aktuellen Menüebene wird zusätzlich angezeigt, wenn geöffnet. Dies gilt für alle Ebenen bis zum Endlevel (festgelegt durch Parameter 1). |
5 |
no |
Es werden keine onMouseOver- und onMouseOut-JavaScript-Events erzeugt, das Menü besteht also aus Links ohne Grafiken. |
6 |
0 |
Kategorien, die nicht im ausgewählten Teilbaum liegen, erhalten nicht die Klassenzuordnung "opened" (analog zu den aktuell geöffneten Kategorien), sondern keine Klassenzuordnung. |
![]() Referenz: WS-ProductMenu()
Referenz: WS-ProductMenu()
![]() Referenz: WS-ProductMenuIndex()
Referenz: WS-ProductMenuIndex()
![]() Wegweiser: Frei positioniertes Produktmenü
Wegweiser: Frei positioniertes Produktmenü