Frei positioniertes Produktmenü
Dieses Produktmenü wird mit einem individuellen Konstrukt von Bereichen und Schleifen gebildet, sodass sich jeder Navigationspunkt einzeln positionieren und designen lässt. Es wird durch die Tags WS-LoadProductMenu() oder WS-LoadProductMenuIndex() vorgeladen. Diese Tags werden analog zu den WS-Tags für automatisch generierte Menüs eingesetzt und haben die gleichen Parameter.
Hinweis: |
|
|
Das Produktmenü muss in allen Shop-Templates integriert werden, die Zugriff auf den Produktkatalog bieten sollen. |
Inhalt
2 Integration des Produktmenüs mit PM-DataComplete()
3 Integration des Produktmenüs mit PM-DataLevel1() bis OM-DataLevel10()
4 Produkt-Untermenü für bestimmte Menüebenen auf Basis eines Indexwerts
5 Kategorie-Informationen im Produktmenü verwenden
Damit Sie das frei positionierte Produktmenü verwenden können, müssen Sie den Menübaum (Navigationsbaum) mit einem der folgenden 2 Tags vorladen. Dadurch können Sie zum Beispiel ein Start-Level (Start-Ebene) und ein End-Level (End-Ebene) definieren.
Tag |
Beschreibung |
WS-LoadProductMenu() |
Einzel-Tag zum Laden eines Hauptmenüs mit direkter Anzeige bis zu einer bestimmten Menüebene |
WS-LoadProductMenuIndex() |
Einzel-Tag zum Laden einer Untermenü-Struktur für bestimmte Menüebenen auf Basis eines Indexwerts |
2 Integration des Produktmenüs mit PM-DataComplete()
Wenn sichergestellt sein soll, dass Änderungen des Produktkatalogs direkt im Shop angezeigt werden, ohne dass nachträglich Bereiche und Schleifen für neue Navigationspunkte und Menüebenen hinzugefügt werden müssen, ist dieses Tag die geeignete Methode.
Wie der folgende Code zeigt, benötigt diese Lösung nur einen Bereich und eine Schleife, um alle vorhandenen und neu hinzukommenden Menüebenen (bis zu zehn Ebenen Tiefe) mit sämtlichen Navigationspunkten darzustellen (hierfür müssen jedoch die Parameterwerte für die anzuzeigenden Menüebenen in WS-LoadProductMenu() korrekt gewählt bzw. angepasst werden):
...
{PM-DataComplete}
{@PM-DataComplete}
<a href="~PM-Link~" class="{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/@PM-DataComplete}
{/PM-DataComplete}
...
Um ein unterschiedliches Design der einzelnen Ebenen zu erreichen, kann zusätzlich mit PM-DataLevel()-Bereichen differenziert werden:
...
{PM-DataComplete}
<div id="sidebar_mainmenu">
<h1><a href="~WS-Start~">Unser Produktkatalog</a></h1>
{@PM-DataComplete}
{PM-DataLevel(1)}
<!-- Darstellung der Navigationspunkte auf Ebene 1 (Hauptmenü/Hauptkategorien) -->
<a href="~PM-Link~" class="level1{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(1)}
{PM-DataLevel(2)}
<!-- Darstellung der Navigationspunkte auf Ebene 2 (Unterkategorieebene 1)-->
<a href="~PM-Link~" class="level2{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(2)}
{PM-DataLevel(3)}
<!-- Darstellung der Navigationspunkte auf Ebene 3 -->
<a href="~PM-Link~" class="level3{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(3)}
{PM-DataLevel(4)}
<!-- Darstellung der Navigationspunkte auf Ebene 4 -->
<a href="~PM-Link~" class="level4{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(4)}
{/@PM-DataComplete}
</div>
{/PM-DataComplete}
...
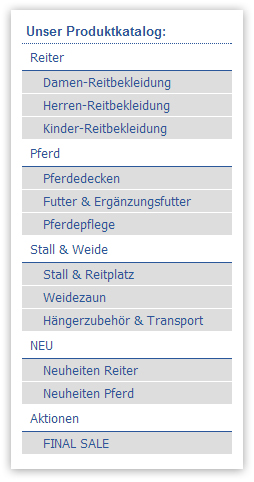
Integrationsbeispiel 1
Beispiel für die Umsetzung der folgenden Menüstruktur mithilfe von PM-DataComplete(). Quellcode- und Stylesheet-Beispiele finden Sie unter dem Screenshot.

Quellcode-Beispiel:
~WS-LoadProductMenu(sidebar_mainmenu,1,1,show,no,0)~
{PM-DataComplete}
<div id="sidebar_mainmenu">
<h1>Unser Produktkatalog</h1>
{@PM-DataComplete}
{PM-DataLevel(1)}
<!-- Darstellung der Navigationspunkte auf Ebene 1 (Hauptmenü/Hauptkategorien) -->
<a href="~PM-Link~" class="level1{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(1)}
{PM-DataLevel(2)}
<!-- Darstellung der Navigationspunkte auf Ebene 2 (Unterkategorieebene 1)-->
<a href="~PM-Link~" class="level2{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(2)}
{PM-DataLevel(3)}
<!-- Darstellung der Navigationspunkte auf Ebene 3 -->
<a href="~PM-Link~" class="level3{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(3)}
{PM-DataLevel(4)}
<!-- Darstellung der Navigationspunkte auf Ebene 4 -->
<a href="~PM-Link~" class="level4{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/PM-DataLevel(4)}
{/@PM-DataComplete}
</div>
{/PM-DataComplete}
![]() Referenz: WS-LoadProductMenu()
Referenz: WS-LoadProductMenu()
![]() Referenz: PM-(Produktmenü)
Referenz: PM-(Produktmenü)
Styles
Die dafür vergebenen Styles sehen Sie hier:
/* Angaben für den umschließenden DIV-Container */
#sidebar_mainmenu {
width: 210px;
font-size: 13px;
}
/* Angaben für die Überschrift */
#sidebar_mainmenu h1 {
font-size: 13px;
color: #2b569a;
padding: 8px 0px 8px 0px;
margin: 0px 0px 0px 0px;
border-bottom: 1px dotted #2b569a;
}
/* Angaben für alle Verlinkungen innerhalb des umschließenden DIV-Containers */
#sidebar_mainmenu a {
display: block;
color: #2b569a;
text-decoration: none;
padding: 8px 0px 8px 5px;
border-bottom: 1px solid #2b569a;
}
/* Angaben für die Darstellung der ersten Ebene (Hauptmenüpunkte) */
#sidebar_mainmenu a.level1_closed:hover,
#sidebar_mainmenu a.level1_opened,
#sidebar_mainmenu a.level1_selected {
background: #2c579b;
color: #fff;
}
/* Angaben für die Darstellung der zweiten Ebene (Level2) */
#sidebar_mainmenu a.level2_opened,
#sidebar_mainmenu a.level2_closed,
#sidebar_mainmenu a.level2_closed:hover,
#sidebar_mainmenu a.level2_selected {
background: #dddddd;
border-bottom: 1px solid #fff;
padding: 8px 0px 8px 20px;
}
#sidebar_mainmenu a.level2_opened,
#sidebar_mainmenu a.level2_closed:hover,
#sidebar_mainmenu a.level2_selected {
background: #f7cd77;
}
/* Angaben für die Darstellung der dritten Ebene (Level3) */
#sidebar_mainmenu a.level3_opened,
#sidebar_mainmenu a.level3_closed,
#sidebar_mainmenu a.level3_closed:hover,
#sidebar_mainmenu a.level3_selected {
background: #dddddd;
border-bottom: 1px solid #cccccc;
padding: 8px 0px 8px 30px;
}
#sidebar_mainmenu a.level3_opened,
#sidebar_mainmenu a.level3_closed:hover,
#sidebar_mainmenu a.level3_selected {
color: #ff0000;
}
/* Angaben für die Darstellung der vierten Ebene (Level4) */
#sidebar_mainmenu a.level4_opened,
#sidebar_mainmenu a.level4_closed,
#sidebar_mainmenu a.level4_closed:hover,
#sidebar_mainmenu a.level4_selected {
background: #efedee;
border-bottom: 1px solid #bbc5cf;
padding: 8px 0px 8px 45px;
}
#sidebar_mainmenu a.level4_opened,
#sidebar_mainmenu a.level4_closed:hover,
#sidebar_mainmenu a.level4_selected {
background: #ffe5b2;
}
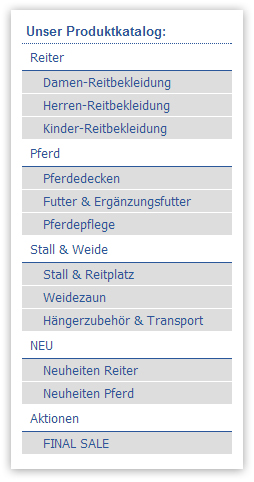
Integrationsbeispiel 2
Die folgende Abbildung zeigt eine Variante des vorherigen Produktmenüs.

Um die ersten beiden Menüebenen direkt anzuzeigen, d. h. die Hauptkategorien und die direkten Unterkategorien auf der zweiten Ebene (der dritte Parameter ist auf 2 gesetzt), muss nur das Tag für das Vorladen des Produktmenüs wie folgt angepasst werden. Eine Änderung des Quellcodes oder der Styles ist nicht notwendig.
~WS-LoadProductMenu(sidebar_mainmenu,1,2,show,no,0)~
![]() Referenz: WS-LoadProductMenu()
Referenz: WS-LoadProductMenu()
3 Integration des Produktmenüs mit PM-DataLevel1() bis PM-DataLevel10()
Diese Tags ermöglichen den Aufbau von individuellen Menüstrukturen mit einer Tiefe von bis zu zehn Ebenen, d. h. es können das Produkt-Hauptmenü (Navigationspunkte der ersten Ebene) und bis zu 9 weitere verschachtelte Untermenü-Ebenen mit beliebig vielen Navigationspunkten abgebildet werden (wenn die entsprechenden Parameterwerte von WS-LoadProductMenu() korrekt gewählt sind). Im Gegensatz zur erstgenannten Methode müssen für neu hinzukommende Produktkatalog-Kategorien jeweils entsprechende PM-DataLevel()-Bereiche und -Schleifen ergänzt werden:
...
{PM-DataLevel1}
{@PM-DataLevel1}
<a href="~PM-Link~" class="level1{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">
~PM-Name~
</a>
{PM-DataLevel2}
<!-- Abfrage, ob Navigationspunkte der zweiten Ebene vorhanden sind -> Anzeige aller Navigationspunkte -->
{@PM-DataLevel2}
<!--Schleife aller vorhandenen & sichtbaren Navigationspunkte der zweiten Ebene -->
<a href="~PM-Link~" class="level2{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">
~PM-Name~
</a>...
{PM-DataLevel3}
<!-- Abfrage, ob Navigationspunkte der dritten Ebene vorhanden sind -> Anzeige aller Navigationspunkte -->
{@PM-DataLevel3}
<!--Schleife aller vorhandenen & sichtbaren Navigationspunkte der dritten Ebene -->
<a href="~PM-Link~" class="level3{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">
~PM-Name~
</a>
{/@PM-DataLevel3}
{/PM-DataLevel3}
{/@PM-DataLevel2}
{/PM-DataLevel2}
{/@PM-DataLevel1}
{/PM-DataLevel1}
...
Integrationsbeispiel 1
Hier finden Sie ein Quellcode-Beispiel für die Umsetzung der folgenden Menüstruktur mithilfe von PM-DataLevel1() bis PM-DataLevel10(). Quellcode- und Stylesheet-Beispiele finden Sie unter dem Screenshot.

Quellcode-Beispiel:
~WS-LoadProductMenu(sidebar_mainmenu,1,1,show,no,0)~
<div id="sidebar_mainmenu">
<h1>Unser Produktkatalog</h1>
{PM-DataLevel1}
{@PM-DataLevel1}
<a href="~PM-Link~" class="level1{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{PM-DataLevel2}
{@PM-DataLevel2}
<a href="~PM-Link~" class="level2{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{PM-DataLevel3}
{@PM-DataLevel3}
<a href="~PM-Link~" class="level3{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{PM-DataLevel4}
{@PM-DataLevel4}
<a href="~PM-Link~" class="level4{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/@PM-DataLevel4}
{/PM-DataLevel4}
{/@PM-DataLevel3}
{/PM-DataLevel3}
{/@PM-DataLevel2}
{/PM-DataLevel2}
{/@PM-DataLevel1}
{/PM-DataLevel1}
</div>
![]() Referenz: WS-LoadProductMenu()
Referenz: WS-LoadProductMenu()
![]() Referenz: PM-(Produktmenü)
Referenz: PM-(Produktmenü)
Styles
Die dafür vergebenen Styles sehen Sie hier:
/* Angaben für den umschließenden DIV-Container */
#sidebar_mainmenu {
width: 210px;
font-size: 13px;
}
/* Angaben für die Überschrift */
#sidebar_mainmenu h1 {
font-size: 13px;
color: #2b569a;
padding: 8px 0px 8px 0px;
margin: 0px 0px 0px 0px;
border-bottom: 1px dotted #2b569a;
}
/* Angaben für alle Verlinkungen innerhalb des umschließenden DIV-Containers */
#sidebar_mainmenu a {
display: block;
color: #2b569a;
text-decoration: none;
padding: 8px 0px 8px 5px;
border-bottom: 1px solid #2b569a;
}
/* Angaben für die Darstellung der ersten Ebene (Hauptmenüpunkte) */
#sidebar_mainmenu a.level1_closed:hover,
#sidebar_mainmenu a.level1_opened,
#sidebar_mainmenu a.level1_selected {
background: #2c579b;
color: #fff;
}
/* Angaben für die Darstellung der zweiten Ebene (Level2) */
#sidebar_mainmenu a.level2_opened,
#sidebar_mainmenu a.level2_closed,
#sidebar_mainmenu a.level2_closed:hover,
#sidebar_mainmenu a.level2_selected {
background: #dddddd;
border-bottom: 1px solid #fff;
padding: 8px 0px 8px 20px;
}
#sidebar_mainmenu a.level2_opened,
#sidebar_mainmenu a.level2_closed:hover,
#sidebar_mainmenu a.level2_selected {
background: #f7cd77;
}
/* Angaben für die Darstellung der dritten Ebene (Level3) */
#sidebar_mainmenu a.level3_opened,
#sidebar_mainmenu a.level3_closed,
#sidebar_mainmenu a.level3_closed:hover,
#sidebar_mainmenu a.level3_selected {
background: #dddddd;
border-bottom: 1px solid #cccccc;
padding: 8px 0px 8px 30px;
}
#sidebar_mainmenu a.level3_opened,
#sidebar_mainmenu a.level3_closed:hover,
#sidebar_mainmenu a.level3_selected {
color: #ff0000;
}
/* Angaben für die Darstellung der vierten Ebene (Level4) */
#sidebar_mainmenu a.level4_opened,
#sidebar_mainmenu a.level4_closed,
#sidebar_mainmenu a.level4_closed:hover,
#sidebar_mainmenu a.level4_selected {
background: #efedee;
border-bottom: 1px solid #bbc5cf;
padding: 8px 0px 8px 45px;
}
#sidebar_mainmenu a.level4_opened,
#sidebar_mainmenu a.level4_closed:hover,
#sidebar_mainmenu a.level4_selected {
background: #ffe5b2;
}
Integrationsbeispiel 2
Die folgende Abbildung zeigt eine Variante des vorherigen Produktmenüs.

Um die ersten beiden Menüebenen direkt anzuzeigen, d. h. die Hauptkategorien und die direkten Unterkategorien auf der zweiten Ebene (der dritte Parameter ist auf 2 gesetzt), muss nur das Tag für das Vorladen des Produktmenüs wie folgt angepasst werden. Eine Änderung des Quellcodes oder der Styles ist nicht notwendig.
~WS-LoadProductMenu(sidebar_mainmenu,1,2,show,no,0)~
![]() Referenz: WS-LoadProductMenu()
Referenz: WS-LoadProductMenu()
4 Produkt-Untermenü für bestimmte Menüebenen auf Basis eines Indexwerts
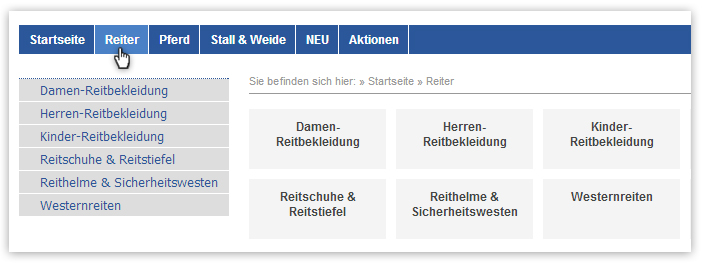
Mit dem folgenden Code wird ein vertikales Untermenü (links) geladen, wenn der Benutzer im horizontalen Hauptmenü eine Kategorie auswählt.
Integrationsbeispiel
Hier finden Sie ein Quellcode-Beispiel für die Umsetzung der folgenden Menüstruktur. Quellcode- und Stylesheet-Beispiele finden Sie unter dem Screenshot.

Quellcode
Mit dem folgenden Code wird ein vertikales Untermenü (links) geladen, wenn der Benutzer im horizontalen Hauptmenü eine Kategorie auswählt. Durch die Verwendung von $_current_$ als erster Parameter werden nur alle direkten Unterkategorien der aktuell gewählten Kategorie für das Untermenü verwendet, daher muss der dritte Parameter auf 1 gesetzt werden:
~WS-LoadProductMenuIndex($_current_$,sidebar_submenu,1,show,no,0)~
<div id="sidebar_submenu">
{PM-DataLevel1}
{@PM-DataLevel1}
<a href="~PM-Link~" class="level1{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{PM-DataLevel2}
{@PM-DataLevel2}
<a href="~PM-Link~" class="level2{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{PM-DataLevel3}
{@PM-DataLevel3}
<a href="~PM-Link~" class="level3{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{PM-DataLevel4}
{@PM-DataLevel4}
<a href="~PM-Link~" class="level4{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">~PM-Name~</a>
{/@PM-DataLevel4}
{/PM-DataLevel4}
{/@PM-DataLevel3}
{/PM-DataLevel3}
{/@PM-DataLevel2}
{/PM-DataLevel2}
{/@PM-DataLevel1}
{/PM-DataLevel1}
</div>
![]() Referenz: WS-LoadProductMenuIndex()
Referenz: WS-LoadProductMenuIndex()
![]() Referenz: PM-(Produktmenü)
Referenz: PM-(Produktmenü)
Beschreibung der im Beispiel verwendeten Parameterwerte für WS-LoadProductMenuIndex():
Parameter |
Wert |
Beschreibung |
1 |
$_current_$ |
Es werden nur alle direkten Unterkategorien der zuletzt gewählten Kategorie verwendet. |
2 |
sidebar_submenu |
Beschreibende Bezeichnung des Menüs: Untermenü, sidebar-positioniert. |
3 |
1 |
Es wird nur eine Menüebene direkt angezeigt (Ebene 2, die erste Untermenü-Ebene). |
4 |
show |
Die nächste Ebene unterhalb der aktuellen Menüebene wird zusätzlich angezeigt, wenn geöffnet. Dies gilt für alle Ebenen bis zum Endlevel (festgelegt durch Parameter 1). |
5 |
no |
Es werden keine onMouseOver- und onMouseOut-JavaScript-Events erzeugt, das Menü besteht also aus Links ohne Grafiken. |
6 |
0 |
Kategorien, die nicht im ausgewählten Teilbaum liegen, erhalten nicht die Klassenzuordnung "opened" (analog zu den aktuell geöffneten Kategorien), sondern keine Klassenzuordnung. |
Hinweis: |
|
|
Für die MouseOver-Funktion wird die WEBSALE JavaScript-Bibliothek, Version 1.8.1, benötigt. Sie muss im Head-Abschnitt jedes Templates eingebunden werden, das dieses Produktmenü enthält. |
Styles
/* Angaben für den umschließenden DIV-Container */
#sidebar_submenu {
width: 210px;
font-size: 13px;
}
/* Angaben für alle Verlinkungen innerhalb des umschließenden DIV-Containers */
#sidebar_submenu a {
display: block;
color: #2b569a;
text-decoration: none;
padding: 8px 0px 8px 5px;
border-bottom: 1px solid #2b569a;
}
/* Angaben für die Darstellung der ersten Kategorie, die innerhalb dieses Menüs angezeigt werden (entspricht nicht mehr der Hauptkategorie) */
#sidebar_submenu a.level1_opened,
#sidebar_submenu a.level1_closed,
#sidebar_submenu a.level1_closed:hover,
#sidebar_submenu a.level1_selected {
background: #dddddd;
border-bottom: 1px solid #fff;
padding: 8px 0px 8px 20px;
}
#sidebar_submenu a.level1_opened,
#sidebar_submenu a.level1_closed:hover,
#sidebar_submenu a.level1_selected {
background: #f7cd77;
}
/* Angaben für die Darstellung der zweiten Kategorieebene, die innerhalb dieses Menüs angezeigt werden */
#sidebar_submenu a.level2_opened,
#sidebar_submenu a.level2_closed,
#sidebar_submenu a.level2_closed:hover,
#sidebar_submenu a.level2_selected {
background: #dddddd;
border-bottom: 1px solid #cccccc;
padding: 8px 0px 8px 30px;
}
#sidebar_submenu a.level2_opened,
#sidebar_submenu a.level2_closed:hover,
#sidebar_submenu a.level2_selected {
color: #ff0000;
}
/* Angaben für die Darstellung der dritten Kategorieebene, die innerhalb dieses Menüs angezeigt werden */
#sidebar_submenu a.level3_opened,
#sidebar_submenu a.level3_closed,
#sidebar_submenu a.level3_closed:hover,
#sidebar_submenu a.level3_selected {
background: #efedee;
border-bottom: 1px solid #bbc5cf;
padding: 8px 0px 8px 45px;
}
#sidebar_submenu a.level3_opened,
#sidebar_submenu a.level3_closed:hover,
#sidebar_submenu a.level3_selected {
background: #ffe5b2;
}
5 Kategorie-Informationen im Produktmenü verwenden
Innerhalb der Navigation (Produktmenü) sind CAT-Tags nicht zulässig. Eine solche Konstruktion:
{PM-DataLevel1}
{@PM-DataLevel1}
<img src="~CAT-OverviewImg~" alt="">
{/@PM-DataLevel1}
{/PM-DataLevel1}
wird daher nicht funktionieren. Das gilt für jegliche Kategorie-Information, die im Produktmenü verwendet werden soll.
Um Kategorie-Informationen im Produktmenü zu verwenden, bedienen Sie sich der entsprechenden PM-Tags, die alle innerhalb von @PM-DataLevel1…10()- und @PM-DataComplete-Schleifen funktionieren:

{PM-DataLevel1}
{@PM-DataLevel1}
~PM-Name~
<img src="~PM-AdvNavImg~" alt="~PM-Name~">
{/@PM-DataLevel1}
{/PM-DataLevel1}
![]() Referenz: PM-AdvNavImg
Referenz: PM-AdvNavImg
![]() Referenz: PM-Descr
Referenz: PM-Descr
![]() Referenz: PM-FreeField1…20
Referenz: PM-FreeField1…20
![]() Referenz: PM-OverviewImg
Referenz: PM-OverviewImg
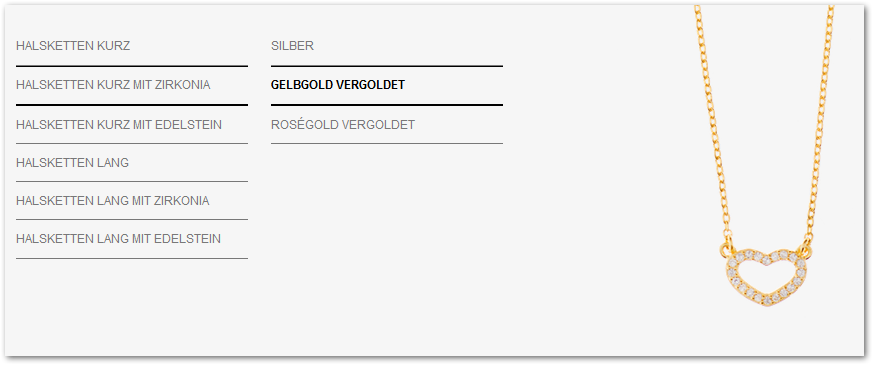
Weitere Beispiele für die vielfältigen Gestaltungsmöglichkeiten, die sich mit diesem Produktmenü-Typ realisieren lassen, finden Sie hier:
![]() Materialien: Materialien für Produktmenüs
Materialien: Materialien für Produktmenüs