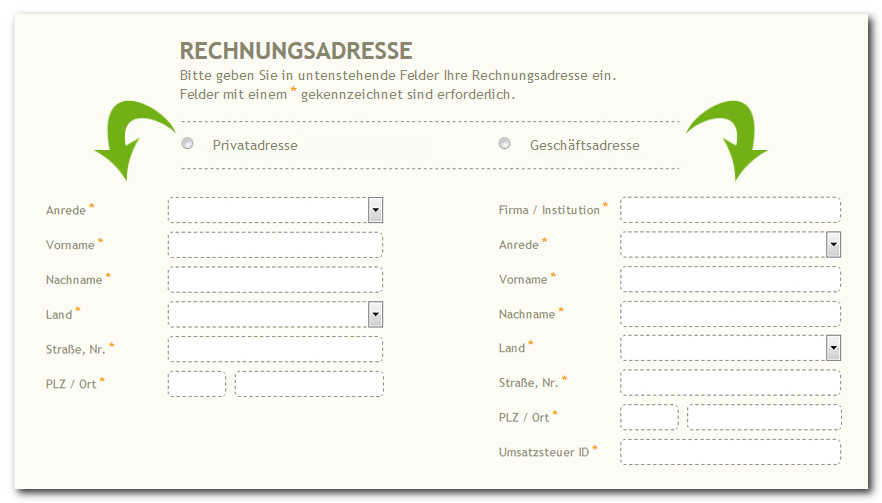
Auswahl zwischen Privat- und Geschäftsadresse
Sie haben die Möglichkeit, bei der Eingabe der Rechnungsadresse zwischen verschiedenen Adresstypen zu unterscheiden, z. B. zwischen privater und geschäftlicher Adresse. Diese Auswahl kann auf weitere Adresstypen erweitert werden. In diesem Beispiel werden nach Abfrage des Adresstyps die jeweils notwendigen und entsprechend bezeichneten Adresseingabefelder angezeigt.

Integration der Abfrage der Rechnungsadresse (privat oder geschäftlich)
Diese Funktionalität ist ein Beispiel für die "eingabeabhängige Adressdatensteuerung".
Schritt 1: Anlegen/Aktivieren der Eingabefelder
Legen Sie im Abschnitt <AddressFields-Txt> der Shopkonfiguration shop.config alle Adresseingabefelder fest, die für die Eingabe einer privaten und geschäftlichen Adresse erforderlich sind.
<AddressFields-Txt>
Suffix1 = Wählen Sie Ihren Adress-Typ
Company = Firma / Institution #wird nur für Geschäftsadresse benötigt
Salutation = Anrede
FirstName = Vorname
LastName = Nachname
Street1 = Straße, Nr.
Zip = PLZ
City = Ort
Country = Land
TaxID = Umsatzsteuer ID #wird nur für Geschäftsadresse benötigt
</AddressFields-Txt>
![]() Referenz: Abschnitt AddressFields-Txt
Referenz: Abschnitt AddressFields-Txt
Schritt 2: Definition der Auswahlmöglichkeiten
Im technischen Adressdatenfeld Suffix1 soll die Abfrage des Adresstyps stattfinden. Für dieses Feld müssen die Auswahlmöglichkeiten in der Shopkonfiguration shop.config definiert werden.
Fügen Sie den Abschnitt <A-Suffix1> unterhalb des Abschnittes <AddressFields-Txt> ein. Die Auswahlmöglichkeiten werden mit <+Entry>-Abschnitten definiert und sind beliebig erweiterbar.
<A-Suffix1>
<+Entry>
Name = Privatadresse
Value = 01
</+Entry>
<+Entry>
Name = Geschäftsadresse
Value = 02
</+Entry>
</A-Suffix1>
![]() Wegweiser: Auswahllisten der Adressdaten
Wegweiser: Auswahllisten der Adressdaten
![]() Referenz: Abschnitt A-Suffix..
Referenz: Abschnitt A-Suffix..
Schritt 3: Definition des Standard-Rechnungsadresstyps
Legen Sie fest, welcher Adresstyp Standard sein soll. Dieser Adresstyp ist standardmäßig vorausgewählt und die dazugehörigen Adresseingabefelder werden angezeigt, wenn der Kunde zum ersten Mal seine Adresse eingeben möchte.
Fügen Sie hierzu den Abschnitt <AddressFields-Standards> in Ihre Shopkonfiguration shop.config ein. Die Definition des Standard-Adresstyps erfolgt durch den Parameter Suffix1 und den Wert des gewünschten Adresstyps, wie im oben gezeigten Abschnitt bei Value angegeben.
In unserem Beispiel soll die Privatadresse als Standard definiert werden.
<AddressFields-Standards>
Suffix1 = 01
</AddressFields-Standards>
![]() Referenz: Abschnitt AddressFields-Standards
Referenz: Abschnitt AddressFields-Standards
Schritt 4: Definition der Anzeige der Eingabefelder
Nach dem Anlegen der Adresseingabefelder in der Shopkonfiguration shop.config muss festgelegt werden, welche Adresseingabefelder bei welchem Adresstyp angezeigt werden sollen.
Für unser Beispiel ergibt sich die folgende Definition:
Feld |
Privatadresse |
Geschäftsadresse |
Firma |
- |
x |
Anrede |
x |
x |
Vorname |
x |
x |
Name |
x |
x |
Straße, Hausnummer |
x |
x |
Postleitzahl |
x |
x |
Ort |
x |
x |
Land |
x |
x |
Umsatzsteuer-ID |
- |
x |
Für die Adresseingabefelder, die bei beiden Adresstypen angezeigt werden, müssen keine speziellen Definitionen vorgenommen werden.
Für die Adresseingabefelder "Firma" und "Umsatzsteuer ID" muss folgende Regel erstellt werden:
Die Adresseingabefelder "Firma" und "Umsatzsteuer ID" sollen nur angezeigt werden, wenn als Adresstyp "Geschäftsadresse" gewählt wurde.
Diese Festlegung erfolgt im Abschnitt <AddressFields-InputVisibility> in der Shopkonfiguration shop.config.
<AddressFields-InputVisibility>
<+FieldVisibility> # Definition für das Eingabefeld "Firma"
AddressField = Company
AddressType = bill
Visible = yes
ResetIfHidden = yes
<+Condition>
Field = Suffix1
Type = value
Value = 02
</+Condition>
</+FieldVisibility>
<+FieldVisibility> # Definition für das Eingabefeld "Umsatzsteuer ID"
AddressField = TaxID
AddressType = bill
Visible = yes
ResetIfHidden = yes
<+Condition>
Field = Suffix1
Type = value
Value = 02
</+Condition>
</+FieldVisibility>
</AddressFields-InputVisibility>
![]() Referenz: Abschnitt AddressFields-InputVisibility
Referenz: Abschnitt AddressFields-InputVisibility
Schritt 5: Definition der Pflichtfelder
Ob ein Adresseingabefeld ein Pflichtfeld ist, also zwingend vom Kunden ausgefüllt werden muss, wird im Abschnitt <InputCheck> in der Shopkonfiguration shop.config definiert.
In unserem Beispiel sind alle Eingabefelder Pflichtfelder. Für die Adresseingabefelder, die bei beiden Adresstypen verwendet werden, erstellen Sie die Pflichtfeld-Definition wie folgt:
<InputCheck>
...
<+InputCheck>
AddressField = Salutation,FirstName,LastName,Street1,Zip,City,Country
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerror
</+InputCheck>
...
</InputCheck>
Für die beiden Eingabefelder "Firma" und "Umsatzsteuer ID" soll die Pflichtfeld-Definition nur erfolgen, wenn der entsprechende Adresstyp ausgewählt wurde.
"Firma" und "Umsatzsteuer ID" sollen nur Pflichtfeld sein, wenn der Adresstyp "Geschäftsadresse" gewählt wurde.
<InputCheck>
<+InputCheck> # Definition für das Adresseingabefeld "Firma"
AddressField = Company
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerror
<+Condition>
Field = Suffix1
Type = value
Value = 02
</+Condition>
</+InputCheck>
<+InputCheck> # Definition für das Adresseingabefeld "Umsatzsteuer ID"
AddressField = taxID
AddressType = bill
Type = minlen
Len = 1
ErrorMessageID = emptyerror
<+Condition>
Field = Suffix1
Type = value
Value = 02
</+Condition>
</+InputCheck>
</InputCheck>
![]() Referenz: Abschnitt InputCheck
Referenz: Abschnitt InputCheck
![]() Referenz: Prüfungen von Adressdaten festlegen
Referenz: Prüfungen von Adressdaten festlegen
Schritt 6: Festlegen der Felder, die eine Aktion auslösen
Bei Auswahl eines Adresstyps sollen die jeweiligen, oben festgelegten Eingabefelder angezeigt werden. Hierfür wird der Abschnitt <AddressFields-Actions> benötigt.
In diesem Abschnitt wird festgelegt, welche Felder eine Aktion auslösen sollen: in diesem Fall also das Ein- und Ausblenden von Adresseingabefeldern nach Auswahl des Adresstyps.
<AddressFields-Actions>
<+FieldAction>
AddressField = Suffix1
AddressType = bill
</+FieldAction>
</AddressFields-Actions>
![]() Referenz: Abschnitt AddressFields-Actions
Referenz: Abschnitt AddressFields-Actions
Schritt 7: Integration der Eingabefelder im Template
Die Eingabe der Rechnungsadresse kann im Bestellablauf auf der Rechnungs- und Lieferadresseingabeseite (ws_address_combined.htm) und bei der Verwaltung der Rechnungsadresse im Kundenkonto (ws _address_manage.htm) erfolgen.
Fügen Sie hierzu die folgenden Adresseingabefelder innerhalb der <form> auf beiden Templates ein:
...
<h1>Ihre Rechnungsadresse</h1>
<!-- Auswahl der Adressart als RadioButtons -->
{A-Suffix1_visible}
<label for="~A-Suffix1_input~">~A-Suffix1_text~ {A-Suffix1_required}*{/A-Suffix1_required}</label>
{@A-Suffix1_data}
<input type="radio" name="~A-Suffix1_input~" value="~A-Suffix1_code~" {A-Suffix1_action}onChange="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-Suffix1_action} {A-Suffix1_selected}checked{/A-Suffix1_selected}>
<label>~A-Suffix1_value~</label>
{/@A-Suffix1_data}
{A-Suffix1_errormessage}<p class="errormessage">~A-Suffix1_errormessage~</p>{/A-Suffix1_errormessage}
{/A-Suffix1_visible}
<!-- Adresseingabfeld Firma -->
{A-Company_visible}
<label for="~A-Company_input~">~A-Company_text~ {A-Company_required}*{/A-Company_required} </label>
<input type="text" name="~A-Company_input~" maxlength="~A-Company_max~" value="~A-Company~" class="input~A-Company_error~" {A-Company_action}onBlur="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-Company_action}><br>
{A-Company_errormessage}~A-Company_errormessage~{/A-Company_errormessage}
{/A-Company_visible}
<!-- Auswahl der Anrede -->
{A-Salutation_visible}
<label for="~A-Salutation_input~">~A-Salutation_text~ {A-Salutation_required}*{/A-Salutation_required}</label>
<select name="~A-Salutation_input~" id="~A-Salutation_input~" class="select_salutation~A-Salutation_error~" {A-Salutation_action}onChange="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-Salutation_action}>
{@A-Salutation_data}
<option value="~A-Salutation_code~" ~A-Salutation_selected~>~A-Salutation_value~</option>
{/@A-Salutation_data}
</select><br>
{A-Salutation_errormessage}~A-Salutation_errormessage~{/A-Salutation_errormessage}
{/A-Salutation_visible}
<!-- Adresseingabfeld Name -->
{A-LastName_visible}
<label for="~A-LastName_input~">~A-LastName_text~ {A-LastName_required}*{/A-LastName_required} </label>
<input type="text" name="~A-LastName_input~" maxlength="~A-LastName_max~" value="~A-LastName~" class="input~A-LastName_error~" {A-LastName_action}onBlur="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-LastName_action}><br>
{A-LastName_errormessage}~A-LastName_errormessage~{/A-LastName_errormessage}
{/A-LastName_visible}
<!-- Auswahl des Landes -->
{A-Country_visible}
<label for="~A-Country_input~">~A-Country_text~ {A-Country_required}*{/A-Country_required}</label>
<select name="~A-Country_input~" id="~A-Country_input~" class="select_Country~A-Country_error~" {A-Country_action}onChange="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-Country_action}>
{@A-Country_data}
<option value="~A-Country_code~" ~A-Country_selected~>~A-Country_value~</option>
{/@A-Country_data}
</select><br>
{A-Country_errormessage}~A-Country_errormessage~{/A-Country_errormessage}
{/A-Country_visible}
<!-- Adresseingabfeld der Straße/Hsnr. -->
{A-Street1_visible}
<label for="~A-Street1_input~">~A-Street1_text~ {A-Street1_required}*{/A-Street1_required} </label>
<input type="text" name="~A-Street1_input~" maxlength="~A-Street1_max~" value="~A-Street1~" class="input~A-Street1_error~" {A-Street1_action}onBlur="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-Street1_action}><br>
{A-Street1_errormessage}~A-Street1_errormessage~{/A-Street1_errormessage}
{/A-Street1_visible}
<!-- Adresseingabfeld der Postleitzahl -->
{A-Zip_visible}
<label for="~A-Zip_input~">~A-Zip_text~ {A-Zip_required}*{/A-Zip_required} </label>
<input type="text" name="~A-Zip_input~" maxlength="~A-Zip_max~" value="~A-Zip~" class="input~A-Zip_error~" {A-Zip_action}onBlur="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-Zip_action}>
{A-Zip_errormessage}~A-Zip_errormessage~{/A-Zip_errormessage}
{/A-Zip_visible}
<!-- Adresseingabfeld des Ortes -->
{A-City_visible}
<label for="~A-City_input~">~A-City_text~ {A-City_required}*{/A-City_required} </label>
<input type="text" name="~A-City_input~" maxlength="~A-City_max~" value="~A-City~" class="input~A-City_error~" {A-City_action}onBlur="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-City_action}>
{A-City_errormessage}~A-City_errormessage~{/A-City_errormessage}
{/A-City_visible}
<!-- Adresseingabfeld UmsatzsteuerID -->
{A-TaxID_visible}
<label for="~A-TaxID_input~">~A-TaxID_text~ {A-TaxID_required}*{/A-TaxID_required} </label>
<input type="text" name="~A-TaxID_input~" maxlength="~A-TaxID_max~" value="~A-TaxID~" class="input~A-TaxID_error~" {A-TaxID_action}onBlur="ws_AJAXRefreshAddressInput('addressform','~BT-Addr_refresh~','~WS-Charset~')"{/A-TaxID_action}><br>
{A-TaxID_errormessage}~A-TaxID_errormessage~{/A-TaxID_errormessage}
{/A-TaxID_visible}
...
![]() Referenz: A-"technischer Name"_text
Referenz: A-"technischer Name"_text
![]() Referenz: A-"technischer Name"_required
Referenz: A-"technischer Name"_required
![]() Referenz: A-"technischer Name"_input
Referenz: A-"technischer Name"_input
![]() Referenz: A-"technischer Name"_data
Referenz: A-"technischer Name"_data
![]() Referenz: A-"technischer Name"_code
Referenz: A-"technischer Name"_code
![]() Referenz: A-"technischer Name"_action
Referenz: A-"technischer Name"_action
![]() Referenz: A-"technischer Name"_selected
Referenz: A-"technischer Name"_selected
![]() Referenz: A-"technischer Name"_value
Referenz: A-"technischer Name"_value
![]() Referenz: A-"technischer Name"_max
Referenz: A-"technischer Name"_max
![]() Referenz: A-"technischer Name"_visible
Referenz: A-"technischer Name"_visible
![]() Referenz: A-"technischer Name"_error
Referenz: A-"technischer Name"_error
![]() Referenz: A-"technischer Name"_errormessage
Referenz: A-"technischer Name"_errormessage
Schritt 8: Nachladen der Seite / Aktion auf dem Template ausführen
Das Ein-/Ausblenden der Adresseingabefelder erfolgt über AJAX. Hierzu muss der Bereich definiert werden, der nachgeladen werden soll, um die Ansicht der ein-/ausgeblendeten Adresseingabefelder anzuzeigen.
Beispiel:
Unser div-Container mit der ID content soll nachgeladen werden. Aus diesem Grund setzen wir die AJAX-Klammerung mit dem Namen unserer ID: <WS-Ajax-content>.
<div id="content">
{ST-Ajax}<WS-Ajax-content>{/ST-Ajax}
...
{ST-Ajax}</WS-Ajax-content>{/ST-Ajax}
</div>
![]() Referenz: ST-Ajax
Referenz: ST-Ajax
![]() Referenz: WS-Ajax-"ID"
Referenz: WS-Ajax-"ID"
![]() Wegweiser: AJAX-Funktionen
Wegweiser: AJAX-Funktionen
Schritt 9: Zuweisen einer ID für die <form>
Vergeben Sie der jeweiligen <form> auf Ihren Templates der Rechnungs- und Lieferadresseingabeseite (ws_address_combined.htm) und der Rechnungsadresse im Kundenkonto (ws_ address_manage.htm) eine ID.
<form action="" method="POST" autocomplete="off" id="addressform">
...
</form>
![]() Referenz: FORM-Addr
Referenz: FORM-Addr
![]() Referenz: FORM-AddrManage
Referenz: FORM-AddrManage
Schritt 10: Integrieren der aktuellen JavaScript-Bibliothek
Überprüfen Sie, ob die folgende Version der WEBSALE JavaScript-Bibliothek bereits im <head>-Bereich Ihrer Seite eingebunden ist. Sollte dies nicht der Fall sein, fügen Sie diese bitte hinzu:
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek
Schritt 11: Integrieren der JavaScript-Funktionen
Fügen Sie die folgenden JavaScript-Funktionen in Ihre Designkomponente (ws-design) ein. Hier können Sie dann wie gewohnt Ladecontainer, Fehlerhinweis-Layer etc. definieren.
////////////////////////////////////////////////////////////////////////////////////////// // Modul: "Eingabeabhängige Adressdatensteuerung" // ////////////////////////////////////////////////////////////////////////////////////////// //Diese Funktion wird aufgerufen bevor die AJAX-Anfrage zum Nachladen der Eingabefelder abgesetzt wird. //Mit dieser Funktion ist zum Beispiel eine Ladeanzeige realisierbar function ws_AJAXRefreshAddressInputStart() { } //Diese Funktion wird aufgerufen wenn das Nachladen der Eingabefelder erfolgreich war function ws_AJAXRefreshAddressInputResponseSuccess() { } //Diese Funktion wird aufgerufen wenn das Nachladen der Eingabefehler nicht erfolgreich war function ws_AJAXRefreshAddressInputResponseError() { } //Diese Funktion wird aufgerufen wenn die AJAX-Kommunikation fehlschlug //Mit dieser Funktion laesst sich ein allgemeiner Kommunikationsfehler (z.B. wenn die Internetverbindung unterbrochen wurde) anzeigen function ws_AJAXRefreshAddressInputError() { }
Schritt 12: WEBSALE Postleitzahl-Assistent
Nutzen Sie den WEBSALE Postleitzahl-Assistenten, müssen Sie sicherstellen, dass das verantwortliche JavaScript auch nach dem Nachladen per Ajax funktioniert. Dazu müssen Sie realisieren, dass das JavaScript nach einem Ajax-Reload wieder geladen werden muss.
Wir empfehlen, den $(document).ready()-Funktionsaufruf durch eine eigene Funktion, z. B. function ifajaxreload_zip_help() zu ersetzen:
<script language="JavaScript" type="text/javascript"> function ifajaxreload_zip_help(){ // PLZ-Assistent für Rechnungsadresse var paramsBill = { language_list: ["DEU","AUT"], call_url: "~WS-AjaxZipHelpURL~", zip_field: "input[name=ws_input_zip]", city_field: "input[name=ws_input_city]", lang_field: "select[name=ws_input_country]", close: true, headline: "PLZ Hilfe", description: "Hilfe zur Auswahl Ihrer Postleitzahl und Ihres Wohnortes", }; $.ws_zip_help(paramsBill); // PLZ Assistent für Lieferadresse var paramsDelivery = {}; $.extend(paramsDelivery, paramsBill); paramsDelivery.zip_field = "input[name=ws_input_delivery_zip]"; paramsDelivery.city_field = "input[name=ws_input_delivery_city]"; paramsDelivery.lang_field = "select[name=ws_input_delivery_country]"; $.ws_zip_help(paramsDelivery); }; </script>
Fügen Sie dann innerhalb Ihres Content-Bereiches zwischen den Ajax-Klammerungen <WS-Ajax-Ihre ID> und </WS-Ajax-Ihre ID> das JavaScript mit Ihrem Funktionsaufruf ein. Dadurch realisieren Sie, dass das JavaScript wieder erneut geladen wird.
<div id="content"> {ST-Ajax}<WS-Ajax-content>{/ST-Ajax} ... <script language="JavaScript" type="text/javascript"> $(document).ready(function(){ ifajaxreload_zip_help() }) </script> ... {ST-Ajax}</WS-Ajax-content>{/ST-Ajax} </div>
![]() Wegweiser: PLZ-Assistent
Wegweiser: PLZ-Assistent