Web-to-Print-Produkte
Mit der Integration von Web-to-Print-Produkten bieten Sie Ihren Kunden eine Online-Anwendung, mit der sie ihre Drucksachen nicht nur online bestellen können, sondern auf Basis vordefinierter Vorlagen auch selbst online gestalten können - ohne eine Spezialsoftware oder ein Gestaltungsprogramm herunterladen und installieren zu müssen.

Sie können individuell bestimmen, für welches Produkt Sie eine Web-to-Print-Gestaltung anbieten möchten und definieren, ob für diese Gestaltung zusätzliche Kosten anfallen.
Inhalt
1 Ablauf einer Web-to-Print-Gestaltung im Shop
2 Integration von Web-to-Print-Produkten
3 Web-to-Print und Upload-Produkte
1 Ablauf einer Web-to-Print-Gestaltung im Shop
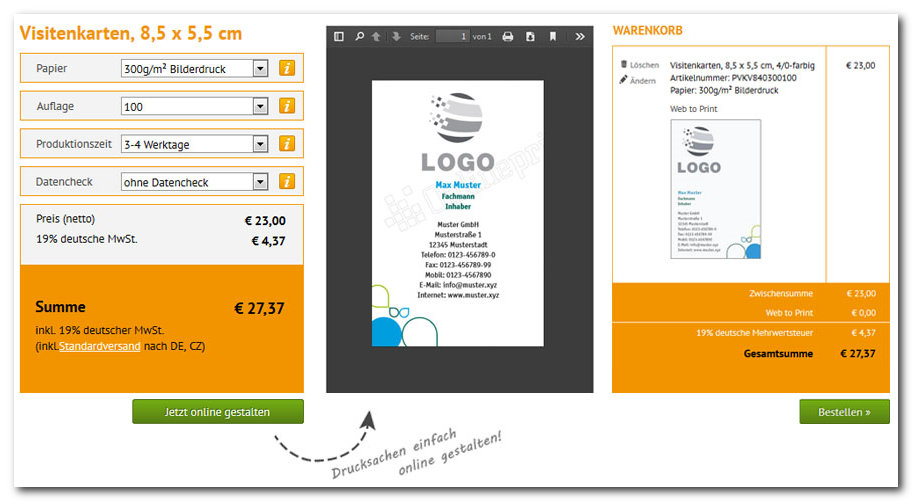
Entscheidet sich ein Kunde für eine Web-to-Print-Gestaltung, wird das Produkt automatisch mit Klick auf den Button "Jetzt online gestalten" (im Hintergrund) in den Warenkorb gelegt.
Für den Kunden öffnet sich jetzt ein Dialogfenster, in dem er entscheiden kann, ob er die Gestaltung mit oder ohne Anmeldung vornehmen möchte. Der Vorteil einer Anmeldung besteht darin, dass seine gestalteten Vorlagen gespeichert und somit bei Bedarf immer wieder verwendet werden können. Die Anmeldung erfolgt über ein Kundenkonto im Onlineshop.
Nach dem Anmelde-Dialogfenster wird der Kunde auf die Oberfläche des Web-to-Print-Partners weitergeleitet und kann jetzt sein Produkt gestalten. Welche Möglichkeiten und Vorlagen Sie Ihrem Kunden für die Gestaltung anbieten, definieren Sie mit Ihrem Web-to-Print-Partner. Auch die Darstellung der Gestaltungsoberfläche und deren Bedienelemente, z. B. "Gestaltung abbrechen", erfolgt ebenfalls direkt über Ihren Web-to-Print-Partner.
Nach einer erfolgreich beendeten Gestaltung landet Ihr Kunde automatisch auf der Warenkorbseite. Hier können Sie ihm eine Vorschau-Ansicht seiner Gestaltung anzeigen lassen. Mit dem Klick auf "Bestellen" startet der Bestellablauf des Onlineshops.
Hat der Kunde die Gestaltung abgebrochen, landet er ebenfalls auf der Warenkorbseite. Je nach Konfiguration hat Ihr Kunde die Möglichkeit, das Produkt auch ohne Web-to-Print-Gestaltung zu bestellen, indem er Ihnen die Daten für die Gestaltung auf anderem Wege zukommen lässt, z. B. mithilfe des WEBSALE Upload-Moduls.
Der Cookiewarenkorb kann für Web-to-Print-Produkte als "Zwischenspeicher" genutzt werden. Web-to-Print-Produkte, die bereits gestaltet und nicht direkt bestellt wurden, bleiben dem Käufer erhalten und gehen nicht verloren.
2 Integration von Web-to-Print-Produkten
Schritt 1: Anpassung der Produktdaten
Jedes Web-to-Print-fähige Produkt muss als solches gekennzeichnet werden. Außerdem müssen Web-to-Print-fähige Produkte als Upload-Produkte ausgewiesen werden – im WSPManager oder im externen Warenwirtschaftssystem.
Hinweis: |
|
|
Produkte können optional auch "bedingt Web-to-Print-fähig" gekennzeichnet werden. Solche Produkte sind nur dann Web-to-Print-fähig, wenn bestimmte Suffixfelder der Kunden-Rechnungsadresse den von Ihnen definierten Bedingungen entsprechen. Weitere Informationen hierzu erhalten Sie gerne von Ihrem WEBSALE Ansprechpartner. |
Definieren Sie im WSPManager unter Subshop-Einstellungen>Erweitert>Freie Felder neue technische Felder mit folgenden Eigenschaften:
Technischer Feldname |
Typ |
Verwendung |
Werte |
W2P |
Text einzeilig mit Auswahlliste |
Legt fest, ob das Produkt (bedingt) Web-to-Print-fähig ist oder nicht. |
Auswahlliste mit den Optionen Y, N und C |
W2PCost |
Text einzeilig |
Zusatzkosten für eine Web-to-Print-Gestaltung |
Preis in Shop-Basiswährung |
W2POnly |
Text einzeilig mit Auswahlliste |
Produkt kann nur mit einer Web-to-Print-Gestaltung bestellt werden |
Auswahlliste mit den Optionen Y und N |
W2PKeepDesignOnProductChange |
Text einzeilig mit Auswahlliste |
Legt fest, ob die Web-to-Print-Gestaltung bei der Änderung eines Produktes gelöscht werden soll oder nicht |
Auswahlliste mit den Optionen Y und N |
Schritt 2: Anpassung der Shopkonfiguration
Fügen Sie <W2P> in die Shopkonfiguration shop.config ein.
<W2P>
SaveW2PToCookieBasket-Allow = no
W2PCost-Txt = Gesamtkosten der Web-to-Print Gestaltung
W2PVAT-Txt = MwST-Anteil der Web-to-Print Gestaltung
W2PItemCost-Txt = Kosten der Web-to-Print Gestaltung pro Produkt
W2PItemVAT-Txt = MwST-Anteil der Web-to-Print Gestaltung pro Produkt
W2PCreated-Txt = Ihre Web-to-Print Gestaltung wurde erfolgreich erstellt und zum Warenkorb hinzugefügt.
W2PChanged-Txt = Ihre Änderungen wurden erfolgreich übernommen.
W2PCanceled-Txt = Die Gestaltung wurde auf Ihren Wunsch abgebrochen. Ihre erstellten Daten werden nicht in den Warenkorb übernommen.
W2PDeleted-Txt = Ihre Gestaltung wurde erfolgreich gelöscht.
W2PError-Txt = Es ist ein Fehler aufgetreten. Bitte versuchen Sie es zu einem späteren Zeitpunkt erneut.
</W2P>
![]() Referenz: Abschnitt W2P
Referenz: Abschnitt W2P
Schritt 3: Integration des Web-to-Print-Buttons auf der Produktdetailansicht (ws_product.htm)
Fügen Sie auf der Produkt-Detailansicht innerhalb der Produkt-<form> den Button zum Öffnen der Web-to-Print-Gestaltung hinzu.
Zusätzlich zum Button wird ein JavaScript und ein OTP-Tag benötigt, das die automatische Weiterleitung nach einem erfolgreichen Login zur Web-to-Print-Gestaltungsoberfläche ermöglicht.
<form action="~FORM-Product~">
...
{PR-W2P}
<!-- Script und OTP-Tag für die automatische Weiterleitung nach dem Login zur Web-to-Print Gestaltungsoberfläche -->
<input type="hidden" id="w2p_trigger" name="otp3" value="">
<script type="text/javascript">
function activateW2P()
{
$("#w2p_trigger").val('w2p-request');
}
</script>
<input type="submit" value="Online gestalten" class="button" onclick="activateW2P(); return true;">
{/PR-W2P}
...
</form>
![]() Referenz: Form-Product
Referenz: Form-Product
![]() Referenz: PR-W2P
Referenz: PR-W2P
![]() Referenz: WS-OTPX()
Referenz: WS-OTPX()
Schritt 4: Zusatzinformationen auf der Produktdetailansicht (ws_product.htm)
Zusätzlich können Sie auf dem Template der Produkt-Detailansicht ws_product.htm die folgenden Web-to-Print-Informationen an einer beliebigen Stelle innerhalb der PR-Data-Klammerung anzeigen lassen:
{PR-Data}
...
{PR-W2P}
Dieses Produkt ist ein Web-to-Print Produkt und kann online gestaltet werden.
{PR-W2PCost}Kosten für die Onlinegestaltung: ~PR-W2PCost~<br>{/PR-W2PCost}
{PR-W2PNetCost}Netto-Kosten für die Onlinegestaltung: ~PR-W2PNetCost~<br>{/PR-W2PNetCost}
{PR-W2PGrossCost}Brutto-Kosten für die Onlinegestaltung: ~PR-W2PGrossCost~<br>{/PR-W2PGrossCost}
{PR-W2PVAT}MwST-Anteil der Onlinegestaltungskosten: ~PR-W2PVAT~<br>{/PR-W2PVAT}
{/PR-W2P}
{!PR-W2P}
Dieses Produkt ist kein Web-to-Print-Produkt und kann nicht online gestaltet werden.
{/!PR-W2P}
...
{/PR-Data}
![]() Referenz: PR-Data
Referenz: PR-Data
![]() Referenz: PR-W2P
Referenz: PR-W2P
![]() Referenz: PR-W2PCost
Referenz: PR-W2PCost
![]() Referenz: PR-W2PNetCost
Referenz: PR-W2PNetCost
![]() Referenz: PR-W2PGrossCost
Referenz: PR-W2PGrossCost
![]() Referenz: PR-W2PVAT
Referenz: PR-W2PVAT
Schritt 5: Integration der Scripts auf der Warenkorbseite
Um dem Kunden die Web-to-Print-Gestaltung so einfach wie möglich zu machen, erfolgt zum einen nach der Anmeldung eine automatische Weiterleitung zur Web-to-Print-Oberfläche, die mittels OTP-Tags realisiert wird.
Zum anderen werden dem Kunde beim Ändern oder Löschen eines Produktes mit Web-to-Print-Gestaltung Informationen angezeigt, die mithilfe von Layern eingeblendet werden.
Sowohl die Weiterleitung als auch die Anzeige der Layer werden über das folgende Script gesteuert, das im <head> der Warenkorbseite ws_basket.htm integriert werden muss.
<script type="text/javascript">
function w2pdispatch_create_w2p()
{
//Angemeldet -> Triggern der W2P Gestaltung
{ST-LoggedIn}
window.location = $('#w2p_createlink').attr('href');
{/ST-LoggedIn}
//Nicht angemeldet -> Popup zeigen
{!ST-LoggedIn}
$("#w2p_createlayer").show();
{/!ST-LoggedIn}
}
//Ankunft von Produktseite
{WS-OTP3(w2p-request)}
$(document).ready(function()
{
//Popup anzeigen oder weiter
w2pdispatch_create_w2p();
});
{/WS-OTP3(w2p-request)}
</script>
![]() Referenz: ST-LoggedIn
Referenz: ST-LoggedIn
![]() Referenz: WS-OTPX()
Referenz: WS-OTPX()
Schritt 6: Hinzufügen der Informations-Layer auf der Warenkorbseite
Fügen Sie auf dem Template der Warenkorbseite (ws_basket.htm) den folgenden Quellcode für die Informations-Layer an einer beliebigen Stelle ein.
<!-- Layer zur Abfrage, ob sich der Kunden anmelden möchte oder nicht -->
<div id="w2p_createlayer" style="display: none">
<h1>Mit Anmeldung?</h1>
<p>Mit Anmeldung werden die von Ihnen online gestalteten Druckdaten in Ihrem Kundenkonto gespeichert und stehen für Ihre nächste Bestellung wieder zur Verfügung.</p>
<h1>Ohne Anmeldung?</h1>
<p>Ohne Anmeldung werden online gestaltete Druckdaten nicht gespeichert - diese müssen bei jeder Bestellung neu erstellt werden.</p>
<a href="#" onclick="window.location = $('#w2p_createlink').attr('href');return false;">Ohne Anmeldung</a><br>
<a href="~WS-LoginLink~&type=LoginUser&otp3=w2p-request">Mit Anmeldung</a><br>
<a href="#" onclick="$('#w2p_createlayer').hide(); return false;">Abbrechen</a>
</div>
<!-- Layer zur Abfrage, ob der Kunde seine Web-to-Print-Gestaltung wirklich löschen möchte -->
<div id="w2p_deletelayer_w2p" style="display: none">
<h1>Gestaltung verwerfen?</h1>
<p>Soll Ihre Gestaltung wirklich gelöscht werden?</p>
<a href="#" onclick="window.location = $('#w2p_deletelink').attr('href'); return false;">Ja, die Gestaltung soll gelöscht werden</a><br>
<a href="#" onclick="$('#w2p_deletelayer_w2p').hide(); return false;">Nein, die Gestaltung soll bestehen bleiben</a>
</div>
<!-- Hinweislayer, dass die Web-to-Print-Gestaltung bei einer Änderung des Produktes automatisch gelöscht wird -->
<div id="w2p_changelayer_pr" style="display: none">
<h1>Wollen Sie das Produkt wirklich ändern?</h1>
<p>Ändern Sie das gewählte Produkt, wird Ihre bereits erstellte Gestaltung verworfen. Möchten Sie trotzdem fortfahren?</p>
<a href="#" onclick="window.location = $('#w2p_changepr_link').attr('href');">Fortfahren</a><br>
<a href="#" onclick="$('#w2p_changelayer_pr').hide(); return false;">Abbrechen</a>
</div>
<div id="w2p_deletelayer_pr" style="display: none">
<h1>Möchten Sie dieses Produkt wirklich löschen ?</h1>
<p>Löschen Sie das gewählte Produkt, wird Ihre bereits erstellte Gestaltung verworfen. Möchten Sie trotzdem fortfahren?</p>
<a href="#" onclick="window.location = $('#w2p_deletepr_link').attr('href')();">Fortfahren</a><br>
<a href="#" onclick="$('#w2p_deletelayer_pr').hide(); return false;">Abbrechen</a>
</div>
Schritt 7: Anpassung des Ändern- und Löschen-Buttons im Warenkorb
Fügen Sie im Warenkorb innerhalb der BASKET-PR-Data-Schleife die folgenden Ändern- und Löschen-Buttons für das Produkt hinzu. Ist eine Web-to-Print-Gestaltung vorhanden, öffnet sich beim Klick auf den Ändern- bzw. Löschen-Button ein Informations-Layer, der darauf hinweist, dass mit dem Löschen oder Ändern des Produktes die Web-to-Print-Gestaltung verloren gehen kann.
{@BASKET-PR-Data}
...
{ST-BasketPage}
...
{BASKET-PR-ChangeLink}
{BASKET-PR-W2PUsed}
<a href="~BASKET-PR-ChangeLink~" id="w2p_changepr_link" onclick="$('#w2p_changelayer_pr').show(); return false;">Ändern</a>
{/BASKET-PR-W2PUsed}
{!BASKET-PR-W2PUsed}
<a href="~BASKET-PR-ChangeLink~">Ändern</a>
{/!BASKET-PR-W2PUsed}
{/BASKET-PR-ChangeLink}
{BASKET-PR-DeleteLink}
{BASKET-PR-W2PUsed}
<a href="~BASKET-PR-DeleteLink~" id="w2p_deletepr_link" onclick="$('#w2p_deletelayer_pr').show(); return false;" ><img src="b_loeschen-warenkorb.gif"></a>
{/BASKET-PR-W2PUsed}
{!BASKET-PR-W2PUsed}
<a href="~BASKET-PR-DeleteLink~"><img src="b_loeschen-warenkorb.gif"></a>
{/!BASKET-PR-W2PUsed}
{/BASKET-PR-DeleteLink}
...
{/ST-BasketPage}
...
{/@BASKET-PR-Data}
![]() Referenz: BASKET-PR-Data
Referenz: BASKET-PR-Data
![]() Referenz: BASKET-PR-ChangeLink
Referenz: BASKET-PR-ChangeLink
![]() Referenz: BASKET-PR-W2PUsed
Referenz: BASKET-PR-W2PUsed
![]() Referenz: BASKET-PR-DeleteLink
Referenz: BASKET-PR-DeleteLink
![]() Referenz: ST-Basket-Page
Referenz: ST-Basket-Page
Schritt 8: Hinzufügen der Produktinformationen im Warenkorb
Fügen Sie im Warenkorb innerhalb der BASKET-PR-Data-Schleife die Zusatzinformationen für ein Web-to-Print-Produkt hinzu, z. B. Vorschaubild der Onlinegestaltung, zusätzliche Kosten etc.
{@BASKET-PR-Data}
...
{BASKET-PR-W2P}
{BASKET-PR-W2PCost}Kosten für die Onlinegestaltung: ~BASKET-PR-W2PCost~<br>{/BASKET-PR-W2PCost}
{BASKET-PR-W2PNetCost}Netto-Kosten für die Onlinegestaltung: ~BASKET-PR-W2PNetCost~<br>{/BASKET-PR-W2PNetCost}
{BASKET-PR-W2PGrossCost}Brutto-Kosten für die Onlinegestaltung: ~BASKET-PR-W2PGrossCost~<br>{/BASKET-PR-W2PGrossCost}
{BASKET-PR-W2PVAT}MwST-Anteil der Onlinegestaltungskosten: ~BASKET-PR-W2PVAT~<br>{/BASKET-PR-W2PVAT}
{ST-BasketPage}{BASKET-PR-W2PThumbnailURL}Vorschaubild: <img src="~BASKET-PR-W2PThumbnailURL~"><br>{/BASKET-PR-W2PThumbnailURL}{/ST-BasketPage}
{BASKET-PR-W2PUsed}
Sie haben eine Onlinegestaltung für dieses Produkt vorgenommen.
{/BASKET-PR-W2PUsed}
{ST-BasketPage}
{BASKET-PR-W2PCreateLink}<a id="w2p_createlink" href="~BASKET-PR-W2PCreateLink~" onclick="w2pdispatch_create_w2p(); return false;">Onlinegestaltung erstellen</a>{/BASKET-PR-W2PCreateLink}
{BASKET-PR-W2PChangeLink}<a href="~BASKET-PR-W2PChangeLink~">Onlinegestaltung ändern</a><br>{/BASKET-PR-W2PChangeLink}
{BASKET-PR-W2PDeleteLink}<a id="w2p_deletelink" href="~BASKET-PR-W2PDeleteLink~" onclick="$('#w2p_deletelayer_w2p').show();return false;">Onlinegestaltung löschen</a><br>{/BASKET-PR-W2PDeleteLink}
{/ST-BasketPage}
{/BASKET-PR-W2P}
...
{/@BASKET-PR-Data}
![]() Referenz: BASKET-PR-Data
Referenz: BASKET-PR-Data
![]() Referenz: BASKET-PR-W2P
Referenz: BASKET-PR-W2P
![]() Referenz: BASKET-PR-W2PChangeLink
Referenz: BASKET-PR-W2PChangeLink
![]() Referenz: BASKET-PR-W2PCost
Referenz: BASKET-PR-W2PCost
![]() Referenz: BASKET-PR-W2PCreateLink
Referenz: BASKET-PR-W2PCreateLink
![]() Referenz: BASKET-PR-W2PDeleteLink
Referenz: BASKET-PR-W2PDeleteLink
![]() Referenz: BASKET-PR-W2PGrossCost
Referenz: BASKET-PR-W2PGrossCost
![]() Referenz: BASKET-PR-W2PNetCost
Referenz: BASKET-PR-W2PNetCost
![]() Referenz: BASKET-PR-W2PNetCost
Referenz: BASKET-PR-W2PNetCost
![]() Referenz: BASKET-PR-W2PVAT
Referenz: BASKET-PR-W2PVAT
Schritt 9: Hinzufügen der Gesamtkosten im Warenkorb
Fügen Sie innerhalb der BASKET-PR-Data-Klammerung die Anzeige der Gesamtkosten für die Web-to-Print-Gestaltung hinzu.
{BASKET-PR-Data}
...
{BASKET-W2P}
{BASKET-W2PTotal}Web-to-Print- Zusatzkosten: ~BASKET-W2PTotal~ (~BASKET-W2PTotalVAT~){/BASKET-W2PTotal}
{/BASKET-W2P}
...
{/BASKET-PR-Data}
![]() Referenz: BASKET-PR-Data
Referenz: BASKET-PR-Data
![]() Referenz: BASKET-W2P
Referenz: BASKET-W2P
![]() Referenz: BASKET-W2PTotal
Referenz: BASKET-W2PTotal
![]() Referenz: BASKET-W2PTotalVAT
Referenz: BASKET-W2PTotalVAT
Schritt 10: Integration der Weiterleitung auf der Loginseite
Platzieren Sie das folgende OTP-Tag wie folgt auf der Loginseite ws_login.htm.
<form action="~FORM-CombinedLogin~">
...
{WS-OTP3}
<input type="hidden" name="otp3" value="w2p-request">
{/WS-OTP3}
...
</form>
![]() Referenz: Form-CombinedLogin
Referenz: Form-CombinedLogin
![]() Referenz: WS-OTPX()
Referenz: WS-OTPX()
Schritt 11: Integration der Weiterleitung auf der Adresseingabeseite
Integrieren Sie das OTP-Tag auch auf der Adresseingabeseite für den Fall, dass ein Neukunde die Web-to-Print-Gestaltung nutzen möchte.
<form action="~FORM-Addr~">
...
{WS-OTP3}
<input type="hidden" name="otp3" value="w2p-request">
{/WS-OTP3}
...
</form>
![]() Referenz: Form-Addr
Referenz: Form-Addr
![]() Referenz: WS-OTPX()
Referenz: WS-OTPX()
Schritt 12: Integration der Weiterleitung auf der Kundenkontoseite
Der Standardablauf bei WEBSALE ist die Weiterleitung des Kunden nach erfolgreicher Anmeldung auf die Kundenkontoseite ws_user_account.htm. Im Falle einer Web-to-Print-Gestaltung kann der Kunde direkt auf die Web-to-Print-Gestaltungsoberfläche weitergeleitet werden.
Fügen Sie deshalb im <head> der Kundenkontoseite ws_user_account.htm folgende Weiterleitung ein:
{WS-OTP3(w2p-request)}
<meta http-equiv="refresh" content="0; url=~WS-BasketLink~&otp3=~WS-OTP3~">
{/WS-OTP3(w2p-request)}
![]() Referenz: WS-BasketLink
Referenz: WS-BasketLink
![]() Referenz: WS-OTPX()
Referenz: WS-OTPX()
Schritt 13: Integration der Web-to-Print-Kosten in der Bestellhistorie
Integrieren Sie auch die Gesamtkosten für die Web-to-Print-Kosten auf dem Template für die Bestellhistorie ws_order_history.htm .
{OH-S-Order}
...
{OH-P-W2PCost}
~OH-P-W2PCost_text~: ~OH-P-W2PCost~<br>
{/OH-P-W2PCost}
{OH-P-W2PVAT}
~OH-P-W2PVAT_text~: ~OH-P-W2PVAT~<br>
{/OH-P-W2PVAT}
...
{/OH-S-Order}
![]() Referenz: OH-P-<technische ID>
Referenz: OH-P-<technische ID>
![]() Referenz: OH-S-<technische ID>
Referenz: OH-S-<technische ID>
3 Web-to-Print- und Upload-Produkte
Zusätzlich zu Web-to-Print-Produkten können Sie selbstverständlich auch Upload-Produkte anbieten. Das bedeutet, dass ein Kunde sein ausgewähltes Produkt bereits "zu Hause" gestaltet hat und Ihnen die Daten zur Verfügung stellen möchte. Dies kann zum Beispiel über das WEBSALE Upload-Modul erfolgen.
Sie können dann auf der HTML-Bestelleingangsbestätigungsseite (ws_confirm.htm) und der Bestelleingangs-E-Mail an den Shopbetreiber (mail_merchant_order.htm) mit der folgenden Klammerung den Upload-Button z. B. vom WEBSALE Upload-Modul einblenden lassen, wenn es mindestens ein Produkt gibt, das nicht per Web-to-Print gestaltet wurde:
{BASKET-PR-Data}
~DC-FP1_reset~
{@BASKET-PR-Data}
{!BASKET-PR-W2PUsed}
~DC-FP1_set(UploadLink)~
Upload-Link
{/!BASKET-PR-W2PUsed}
{/@BASKET-PR-Data}
{/BASKET-PR-Data}
{DC-FP1(UploadLink)}
{WS-UploadID}
<a href="~WS-UploadLink~">Zum Upload</a>
{/WS-UploadID}
{/DC-FP1(UploadLink)}
![]() Referenz: DC-FP1…5
Referenz: DC-FP1…5
![]() Referenz: WS-UploadID
Referenz: WS-UploadID
![]() Referenz: WS-UploadLink
Referenz: WS-UploadLink
![]() Referenz: BASKET-PR-Data
Referenz: BASKET-PR-Data
![]() Referenz: BASKET-PR-W2PUsed
Referenz: BASKET-PR-W2PUsed