Produkte und Kategorien an beliebiger Stelle im Shop anzeigen
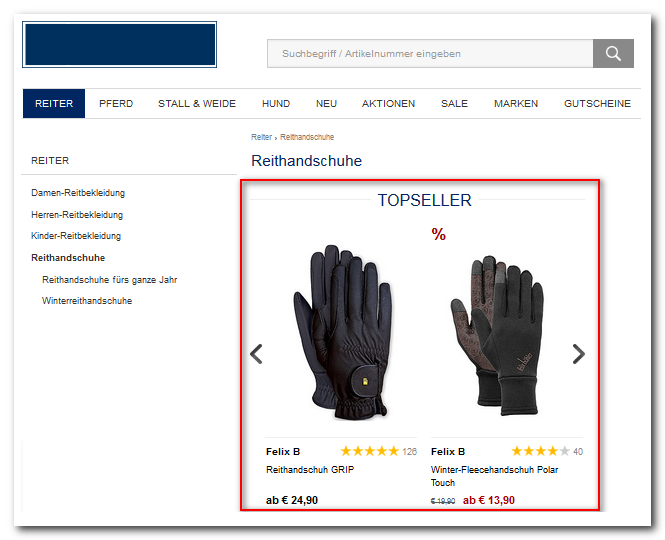
Um bestimmte Produkte und Kategorien an einer Stelle Ihrer Wahl im Shop anzuzeigen (z. B. neue Produkte, Topseller, besonders beliebte Kategorien), können Sie über das Tag DC-DynamicLoop aus beliebigen Produkt- oder Kategorieindizes eine Schleife erstellen. Diese Schleife erzeugt die Ansicht der gewünschten Produkt- oder Kategorielisten, die dann dort angezeigt werden können, wo es zu Ihrem Design- oder Marketingkonzept am besten passt. Ein Beispiel sind die "meistverkauften Produkte der Kategorie":

Mit dieser Methode wird eine Zuweisung der Produkte oder Kategorien in mehrere ggf. "versteckte" Listen vermieden.
Typische Anwendungsfälle stellen wir Ihnen hier vor. Die vielseitigen Einsatzmöglichkeiten von DC-DynamicLoop gehen jedoch über die genannten Beispiele hinaus – seien Sie kreativ!
Inhalt
Ausgewählte Produkte einer Kategorie anzeigen
Ausgewählte Produkte auf der Startseite anzeigen
Top-Kategorien auf der Startseite anzeigen
Weitere Produktliste direkt beim Produkt anzeigen
Ausgewählte Suchergebnisse anzeigen
Ausgewählte Produkte einer Kategorie anzeigen
Die beliebtesten Produkte einer Kategorie sollen besonders herausgestellt werden. Dazu kann man solche Produkte speziellen, ggf. "versteckten" Kategorien zuweisen. Nachteil dieser Lösung ist indessen, dass die Produkte dennoch in mehreren unterschiedlichen Shop-Kategorien vorhanden sind. Ab dem Moment, in dem ein Produkt verschiedenen Kategorien zugewiesen worden ist, wird die URL auf das Produkt mit einem Zähler erhöht. In URLs, die direkt auf ein Produkt zeigen, wird dadurch beim selben Produkt je nach Kategorie eine unterschiedliche Nummerierung erzeugt, z. B.:
In Kategorie 1: https://www.xyz.de/reithandschuh_fb-1
In Kategorie 2: https://www.xyz.de/reithandschuh_fb-2
In Kategorie 3: https://www.xyz.de/reithandschuh_fb-3
(Siehe dazu auch ![]() Wegweiser: Doppelte SEO-URLs verhindern (Duplikaterkennung))
Wegweiser: Doppelte SEO-URLs verhindern (Duplikaterkennung))
Mithilfe der DC-DynamicLoop können Sie die Zuweisung eines Produkts zu mehreren Kategorien vermeiden. Anstatt die Produkte der Kategorie zuzuweisen, werden die Produktindizes der gewünschten Produkte (kommasepariert) in ein Feld im TopRank-Manager geschrieben, z. B. SEO-1:
SEO-1 = 12345,456789,ABCDE,98769,12345
Diese Liste der Produktindizes wird jetzt an die DC-DynamicLoop übergeben und erzeugt daraus eine Ansicht der gewünschten Produkte:
{CAT-FreeField1}
<!-- Übergabe der Produktliste an die Loop, CAT-FreeField1 ist das Tag für das Feld SEO-1 -->
~DC-DynamicLoop1_set($CAT-FreeField1$)~
<!-- Schleife über die gewünschten Produkte -->
{DC-DynamicLoop1}
{@DC-DynamicLoop1}
{PR-LoadData($DC-DynamicLoop1_data$,0)}
~PR-Name~<br>
~PR-Price~<br>
<a href="~PR-Link~">zum Produkt</a><br>
{/PR-LoadData($DC-DynamicLoop1_data$,0)}
{/@DC-DynamicLoop1}
{/DC-DynamicLoop1}
{/CAT-FreeField1}
![]() Referenz: CAT-FreeField1…10
Referenz: CAT-FreeField1…10
![]() Referenz: DC-DynamicLoop1…3_set()
Referenz: DC-DynamicLoop1…3_set()
![]() Referenz: DC-DynamicLoop1…3_setseparator()
Referenz: DC-DynamicLoop1…3_setseparator()
![]() Referenz: DC-DynamicLoop1…3
Referenz: DC-DynamicLoop1…3
![]() Referenz: PR-LoadData()
Referenz: PR-LoadData()
Ausgewählte Produkte auf der Startseite anzeigen
Mehrfachzuweisungen entstehen häufig auch, wenn man bestimmte Produkte auf einer Startseite anzeigen lassen möchte. Dafür wird in der Regel ebenfalls eine versteckte Kategorie verwendet. Um dieses Problem zu vermeiden, können die Produktindizes direkt in die DC-DynamicLoop geschrieben oder über die Textpflege gesetzt werden.
Mittels Textpflege: Textvariable "IndexesForStartpageTopSeller" = 12345,456789,ABCDE,98769,12345
<!-- Übergabe der Produktliste an die Loop über die Textvariable -->
~DC-DynamicLoop1_set(%%IndexesForStartpageTopSeller%%)~
<!-- Schleife über die gewünschten Produkte -->
{DC-DynamicLoop1}
{@DC-DynamicLoop1}
{PR-LoadData($DC-DynamicLoop1_data$,0)}
~PR-Name~<br>
~PR-Price~<br>
<a href="~PR-Link~">zum Produkt</a><br>
{/PR-LoadData($DC-DynamicLoop1_data$,0)}
{/@DC-DynamicLoop1}
{/DC-DynamicLoop1}
Manuelle Übergabe der Produktliste (Produktliste wird direkt ins Template geschrieben):
<!-- manuelle Übergabe der Produktliste -->
~DC-DynamicLoop1_set(12345,456789,ABCDE,98769,12345)~
<!-- Schleife über die gewünschten Produkte -->
{DC-DynamicLoop1}
{@DC-DynamicLoop1}
{PR-LoadData($DC-DynamicLoop1_data$,0)}
~PR-Name~<br>
~PR-Price~<br>
<a href="~PR-Link~">zum Produkt</a><br>
{/PR-LoadData($DC-DynamicLoop1_data$,0)}
{/@DC-DynamicLoop1}
{/DC-DynamicLoop1}
![]() Referenz: DC-DynamicLoop1…3
Referenz: DC-DynamicLoop1…3
![]() Referenz: DC-DynamicLoop1…3_set()
Referenz: DC-DynamicLoop1…3_set()
![]() Referenz: PR-LoadData()
Referenz: PR-LoadData()
Top-Kategorien auf der Startseite anzeigen
Sie können mit DC-DynamicLoop aber nicht nur Produkte anzeigen lassen, sondern auch Kategorien.
Der Schleife DC-DynamicLoop müssen dazu die entsprechenden Kategorieindizes zugewiesen werden. Statt über PR-LoadData Produkte zu laden, lassen Sie dann über CAT-LoadData die Kategorie-Daten laden. Auch das können Sie (wie im vorhergehenden Beispiel "Produkte auf der Startseite hervorheben") manuell oder über automatisch über die Textpflege erledigen.
Mittels Textpflege: Textvariable "IndexesForStartpageTopCategories" = AAAAA,BBBBB,CCCCC
<!-- Übergabe der Produktliste an die Loop über die Textvariable -->
~DC-DynamicLoop1_set(%%IndexesForStartpageTopCategories%%)~
<!-- Schleife über die gewünschten Kategorien -->
{DC-DynamicLoop1}
{@DC-DynamicLoop1}
{CAT-LoadData($DC-DynamicLoop1_data$,999)}
~CAT-Name~<br>
<img src="~CAT-AdvNavImg~" alt="" title="">
<a href="~CAT-Link~">zur Kategorie</a>
{/CAT-LoadData($DC-DynamicLoop1_data$,999)}
{/@DC-DynamicLoop1}
{/DC-DynamicLoop1}
Direkte, manuelle Übergabe der Kategorieliste (Produktliste wird direkt ins Template geschrieben):
<!-- manuelle Übergabe der Produktliste -->
~DC-DynamicLoop1_set(AAAAA,BBBBB,CCCCC)~
<!-- Schleife über die gewünschten Kategorien -->
{DC-DynamicLoop1}
{@DC-DynamicLoop1}
{CAT-LoadData($DC-DynamicLoop1_data$,999)}
~CAT-Name~<br>
<img src="~CAT-AdvNavImg~" alt="" title="">
<a href="~CAT-Link~">zur Kategorie</a>
{/CAT-LoadData($DC-DynamicLoop1_data$,999)}
{/@DC-DynamicLoop1}
{/DC-DynamicLoop1}
![]() Referenz: DC-DynamicLoop1…3
Referenz: DC-DynamicLoop1…3
![]() Referenz: DC-DynamicLoop1…3_set()
Referenz: DC-DynamicLoop1…3_set()
![]() Referenz: CAT-LoadData()
Referenz: CAT-LoadData()
Weitere Produktliste direkt beim Produkt anzeigen
Über CrossLink, CrossSellingLinks usw. konnten Sie auch bisher schon direkt bei einem Produkt weitere Angebote bewerben, z. B. mit "Diese Produkte könnten Sie auch interessieren", "Das passt dazu" oder ähnlichen Formulierungen. Einige Warenwirtschafts-Systeme unterstützen jedoch nur eine begrenzte Anzahl solcher Zusatz-Produktlisten.
Mithilfe der DC-DynamicLoop können Sie unabhängig vom Warenwirtschafts-System weitere Produktlisten erzeugen lassen.
Dazu wird ein freies Produktdatenfeld (z. B. IS_ZUSATZ00) benötigt. In diesem Produktdatenfeld hinterlegen Sie jetzt die Produktindizes: PR-IS_ZUSATZ00 = 12345,456789,ABCDE,98769,12345
{PR-IS_ZUSATZ00}
<!-- Übergabe der Produktliste an die Loop über PR-IS_ZUSATZ00 -->
~DC-DynamicLoop1_set($PR-IS_ZUSATZ00$)~
<!-- Schleife über die gewünschten Produkte -->
{DC-DynamicLoop1}
{@DC-DynamicLoop1}
{PR-LoadData($DC-DynamicLoop1_data$,0)}
~PR-Name~<br>
~PR-Price~<br>
<a href="~PR-Link~">zum Produkt</a>
{/PR-LoadData($DC-DynamicLoop1_data$,0)}
{/@DC-DynamicLoop1}
{/DC-DynamicLoop1}
{/PR-IS_ZUSATZ00}
![]() Referenz: DC-DynamicLoop1…3
Referenz: DC-DynamicLoop1…3
![]() Referenz: DC-DynamicLoop1…3_set()
Referenz: DC-DynamicLoop1…3_set()
![]() Referenz: PR-LoadData()
Referenz: PR-LoadData()
Ausgewählte Suchergebnisse anzeigen
Mithilfe des Tags WS-ManualSearch können Sie eine individuell konfigurierbare Suche auslösen, deren Ergebnisse an beliebiger Stelle auf dem Template angezeigt werden kann:
~WS-ManualSearch(search_input=rote Hose,top_cat_index=$CAT-Index$,limit=5)~
{Cat-AdvData($ManualSearch,5)}
Unsere TopSeller (~WS-ManualSearchResults~ Produkte)
{@PR-DATA}
~PR-Name~
{/@PR-DATA}
{/Cat-AdvData($ManualSearch,5)}
![]() Wegweiser: Ausgewählte Suchergebnisse anzeigen
Wegweiser: Ausgewählte Suchergebnisse anzeigen
![]() Referenz: WS-ManualSearch
Referenz: WS-ManualSearch
![]() Referenz: CAT-AdvData
Referenz: CAT-AdvData