Erweiterte Darstellung der Filter (Facetted Search) und Sortierfunktionen
Achtung: |
|
|
Die FactFinder Direktanbindung (Server-Side-Lösung für die Integration der Suchfunktion FACT Finder der Omikron Data Quality GmbH) ist veraltet und wird nicht mehr unterstützt. •Diese Integrationsart steht nur bis FactFinder-Version 6.9 zur Verfügung. •Seitens WEBSALE wird sie nicht mehr gepflegt oder weiterentwickelt. Die Integration von FactFinder ist weiterhin möglich – jedoch ausschließlich über die FactFinder WebComponents. Die aktuelle Dokumentation zu den WebComponents finden Sie hier: Die Implementierung der FactFinder Suche erfolgt somit direkt gemäß der offiziellen FactFinder-Dokumentation. Ergänzend stellen wir eine Kurz-Dokumentation mit Demonstrationsbeispielen zur Integration im WEBSALE-Kontext bereit (u. a. Grundfunktionen, Filter/ASN und Nachladen der Produktboxen über die WEBSALE Template Engine). Die Dokumentatiuon finden Sie hier: |
Für die Darstellung der FACT-Finder Suchergebnisse wird standardmäßig eine automatische Filteranzeige verwendet (bereits bei der Integration der FACT-Finder Suchfunktion eingestellt). Die Vorkonfiguration für die automatische Filteranzeige erfolgt über die Management-Oberfläche der FACT-Finder Software. Dort werden Filter, Filterabhängigkeiten (Reihenfolge) sowie ggf. Zuordnungen zwischen Feldnamen und Anzeigenamen definiert.
Darauf aufbauend können Sie innerhalb von WEBSALE V8s die Anzeige nachträglich anpassen, indem Sie das von WEBSALE gelieferte FACT-Finder Such-Template bearbeiten. Sie können die Anzahl der Ergebnisse pro Seite und die Art der Darstellung (Auswahllisten, Checkboxen, Link-Listen usw.) gestalten. Damit haben Sie die Möglichkeit, die Anzeige der Suchergebnisse nach Ihren Vorstellungen zu strukturieren und zu designen.
Hinweis: |
|
|
Falls Sie die automatische Filteranzeige nicht verwenden möchten, können Sie optional eine individuelle Konfiguration zusammenstellen. Lesen Sie hierzu den Abschnitt 7. "Festlegen der Bezeichnungen der Filteroptionen (Einträge)". |
Achtung: |
|
|
Suchmaschinen-Bots berücksichtigen beim Crawlen der Shopseiten auch die erzeugten Links aller Filteroptionen und deren Folgeseiten. Dies kann zu einem unerwünschten Anstieg der Anzahl der von Suchmaschinen abgerufenen Shopinhalte führen. Bitte sprechen Sie mit Ihrem SEO-Experten bezüglich der Einschränkung des Crawl-Durchlaufs (etwa durch Ergänzung der Links mit dem Attribut rel="nofollow"). |
Inhalt
1 Hervorheben bestimmter Filteroptionen (Einträge)
2 Integration der Filteroptionen (Einträge) als Checkboxen
3 Integrationsbeispiel eines Preisfilters als Slider
4 Sortierung als Auswahlliste (Standard)
6 Integration Anzahl der Treffer pro Seite als Links
7 Festlegen der Bezeichnungen der Filteroptionen (Einträge)
1 Hervorheben bestimmter Filteroptionen (Einträge)
Jeder Filter von FACT-Finder kann beliebig viele Optionen besitzen.
Im FACT-Finder Management haben Sie die Möglichkeit, einzelne Optionen hervorzuheben, die dann bei WEBSALE als erste Einträge / Optionen eines Filters angezeigt werden und individuell gestaltet werden können.
Beispiel:
Die ersten 5 Einträge des Filters "Hersteller" sollen als Links dargestellt werden. Die restlichen Einträgen sollen als Auswahlliste dargestellt werden.

Das folgende Code-Beispiel ergibt die Anzeige eines Filterfelds mit einer begrenzten Anzahl direkt als Links angezeigter Optionen und einer Auswahlliste für die restlichen Optionen:
{@E-Search_FilterField}
{E-Search_FilterField_Option}
<div>
<!-- Filtername -->
<div class="FilterFieldName">~E-Search_FilterField_Text~</div>
<!-- Direkte Auflistung von Optionen -->
{@E-Search_FilterField_DetailedLinks}
<div>
<!-- Darstellung der ersten n Filteroptionen als Link -->
<a href="~E-Search_FilterField_Link~">~E-Search_FilterField_Content~ (~E-Search_FilterField_Count~)</a>
</div>
{/@E-Search_FilterField_DetailedLinks}
<!-- Indirekte Auflistung weiterer Optionen -->
{E-Search_FilterField_SelectLinks}
<!-- Darstellung der restlichen Optionen in einer Dropdownliste -->
<select name="~E-Search_FilterField_SelectName~" onchange="submit()">
<option value="">mehr... </option>
{@E-Search_FilterField_SelectLinks}
<option value="~E-Search_FilterField_Select~">~E-Search_FilterField_Content~ (~E-Search_FilterField_Count~)</option>
{/@E-Search_FilterField_SelectLinks}
</select>
{/E-Search_FilterField_SelectLinks}
</div>
{/E-Search_FilterField_Option}
{/@E-Search_FilterField}
|
Hinweis: |
|
Haben Sie für die Integration der FACT-Finder Suchergebnisse das Template "incl_Factfinder_search.htm" aus unserem Material-Bereich verwendet, dann ersetzen Sie bitte den gesamten Quellcode, der zwischen "ANFANG..." und "ENDE..." steht, durch den obigen Quellcode. |
![]() Referenz: E-Search_FilterField()
Referenz: E-Search_FilterField()
![]() Referenz: E-Search_FilterField_Content
Referenz: E-Search_FilterField_Content
![]() Referenz: E-Search_FilterField_Count
Referenz: E-Search_FilterField_Count
![]() Referenz: E-Search_FilterField_DetailedLinks
Referenz: E-Search_FilterField_DetailedLinks
![]() Referenz: E-Search_FilterField_Link
Referenz: E-Search_FilterField_Link
![]() Referenz: E-Search_FilterField_Option()
Referenz: E-Search_FilterField_Option()
![]() Referenz: E-Search_FilterField_Select
Referenz: E-Search_FilterField_Select
![]() Referenz: E-Search_FilterField_SelectLinks
Referenz: E-Search_FilterField_SelectLinks
![]() Referenz: E-Search_FilterField_SelectName
Referenz: E-Search_FilterField_SelectName
![]() Referenz: E-Search_FilterField_Text
Referenz: E-Search_FilterField_Text
2 Integration der Filteroptionen (Einträge) als Checkboxen
Eine weitere Gestaltungsmöglichkeit ist die Darstellung der Filteroptionen als Checkboxen (auch mit Mehrfachauswahl, wenn im FACT-Finder Management konfiguriert).
Beispiel:
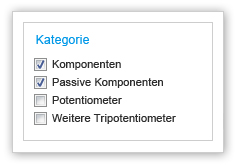
Die Einträge des Filters "Kategorie" werden mit Checkboxen dargestellt

Das folgende Code-Beispiel ergibt die obige Anzeige der Checkboxen:
{@E-Search_FilterField}
<h1>~E-Search_FilterField_Text~</h1>
{@E-Search_FilterField_Active}
<input type="checkbox" id="~E-Search_FilterField_Content~" onClick="document.location.href='~E-Search_FilterField_Link~'" checked>
<label for="~E-Search_FilterField_Content~">~E-Search_FilterField_Content~ (~E-Search_Count~)</label>
{/@E-Search_FilterField_Active}
{@E-Search_FilterField_Option}
<input type="checkbox" id="~E-Search_FilterField_Content~" onClick="document.location.href='~E-Search_FilterField_Link~'">
<label for="~E-Search_FilterField_Content~">~E-Search_FilterField_Content~ (~E-Search_Count~)</label>
{/@E-Search_FilterField_Option}
{/@E-Search_FilterField}
|
Hinweis: |
|
Haben Sie für die Integration der FACT-Finder Suchergebnisse das Template "incl_Factfinder_search.htm" aus unserem Material-Bereich verwendet, dann ersetzen Sie bitte den gesamten Quellcode, der zwischen "ANFANG..." und "ENDE..." steht, durch den obigen Quellcode. |
![]() Referenz: E-Search_FilterField()
Referenz: E-Search_FilterField()
![]() Referenz: E-Search_FilterField_Active
Referenz: E-Search_FilterField_Active
![]() Referenz: E-Search_FilterField_Content
Referenz: E-Search_FilterField_Content
![]() Referenz: E-Search_FilterField_Count
Referenz: E-Search_FilterField_Count
![]() Referenz: E-Search_FilterField_Link
Referenz: E-Search_FilterField_Link
![]() Referenz: E-Search_FilterField_Option()
Referenz: E-Search_FilterField_Option()
![]() Referenz: E-Search_FilterField_Text
Referenz: E-Search_FilterField_Text
3 Integrationsbeispiel eines Preisfilters als Slider
Sie können jeden beliebigen Slider als Preisfilter integrieren. Wir haben uns in diesem Beispiel für die Open-Source-Lösung "noUiSlider" entschieden.
![]() Quelle: noUiSlider
Quelle: noUiSlider
|
Hinweis: |
|
Damit ein Filter als PriceRange resp. Preisfilter verwendet werden kann, muss eine Anpassung im FACT-Finder Management erfolgen. Durch diese Anpassung wird der E-Search_FilterField_Style() eines Preisfilters gesetzt. Die FilterStyle-Bezeichnung erfahren Sie von Ihrem Ansprechpartner bei FACT-Finder (Omikron). |
Schritt 1: noUiSlider downloaden
Bitte laden Sie sich die JavaScript- und CSS-Dateien des noUiSliders herunter und speichern Sie die Dateien im JavaScript- und CSS-Verzeichnis Ihres Shops.
![]() Download: http://refreshless.com/nouislider/download/
Download: http://refreshless.com/nouislider/download/
Schritt 2: Einbinden der benötigten JavaScript-Dateien auf der Suchergebnisseite (ws_search.htm)
noUiSlider stellt Ihnen die JavaScript-Dateien in einer minimierten Version (minified) zur Verfügung. Sie entscheiden, welche Version Sie auf der Suchergebnisseite (ws_search.htm) einbinden.
Binden Sie zuerst die WEBSALE JavaScript-Systembibliothek inklusive Designkomponente in die Suchergebnisseite (ws_search.htm) ein. Wenn Sie diese bereits eingebunden haben, achten Sie bitte darauf, mindestens die Version 1.8.1 zu verwenden.
...
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/nouislider.min.js"></script>
...
</head>
...
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek
Schritt 3: Einbinden der CSS-Dateien auf der Suchergebnisseite (ws_search.htm)
noUiSlider stellt Ihnen die Stylesheet-Dateien in einer minimierten Version (minified) zur Verfügung. Sie entscheiden, welche Version Sie auf der Suchergebnisseite (ws_search.htm) einbinden.
Optional können Sie auch die CSS-Anweisungen aus den heruntergeladenen Stylesheet-Dateien in Ihre Stylesheet-Datei einfügen.
...
<head>
...
<link rel="stylesheet" href="../<Ihr Verzeichnis>/nouislider.min.css" type="text/css">
<link rel="stylesheet" href="../<Ihr Verzeichnis>/nouislider.pips.css" type="text/css">
...
</head>
...
![]() Wegweiser: CSS
Wegweiser: CSS
Schritt 4: Integration der Tags für den Slider auf der Fact-Finder Suchergebnisseite (incl_factfinder_search.htm)
Im Fact-Finder Management müssen Sie die Anzeige der Filter einstellen. Im Fall des Preisfilters müssen Sie den FilterStyle SLIDER auswählen.
Mithilfe der Bereichsklammerung E-Search_FilterField_Style() können Sie dann die einzelnen FilterStyles entsprechend designen.
...
{@E-Search_FilterField}
~DC-Counter1_inc~
{E-Search_FilterField_Style(SLIDER)}
<div id="slider~DC-Counter1~" >
<!-- HTML-Element, in dem der Slider angezeigt werden soll
</div>
Von:
<input type="text" name="~E-Search_FilterField_BeginName~" value="~E-Search_FilterField_BeginValue~">
Bis:
<input type="text" name="~E-Search_FilterField_EndName~" value="~E-Search_FilterField_EndValue~">
<input type="submit" value="Preis filtern">
<!-- Fügen Sie an dieser Stelle das Script aus Schritt 5 ein -->
{/E-Search_FilterField_Style(SLIDER)}
{!E-Search_FilterField_Style(SLIDER)}
Design aller anderen Filter, die nicht den FilterStyle SLIDER haben
{/!E-Search_FilterField_Style(SLIDER)}
{/@E-Search_FilterField}
...
![]() Referenz: E-Search_FilterField
Referenz: E-Search_FilterField
![]() Referenz: E-Search_FilterField_BeginName
Referenz: E-Search_FilterField_BeginName
![]() Referenz: E-Search_FilterField_BeginValue
Referenz: E-Search_FilterField_BeginValue
![]() Referenz: E-Search_FilterField_EndName
Referenz: E-Search_FilterField_EndName
![]() Referenz: E-Search_FilterField_EndValue
Referenz: E-Search_FilterField_EndValue
![]() Referenz: E-Search_FilterField_Style()
Referenz: E-Search_FilterField_Style()
Schritt 5: Integration des benötigten JavaScriptes auf der Fact-Finder Suchergebnisseite (incl_factfinder_search.htm)
Fügen Sie das folgende JavaScript zum Aktivieren des Sliders innerhalb der Klammerung E-Search_FilterField_Style(SLIDER) auf der Fact-Finder Suchergebnisseite (incl_factfinder_search.htm) an der in Schritt 4 markierten Stelle ein:
...
<!-- Script zum Aktivieren des Rangesliders -->
<script type="text/javascript">
(function() {
var inputFrom = $("[name=~E-Search_FilterField_BeginName~]");
var inputTo = $("[name=~E-Search_FilterField_EndName~]");
$("#slider~DC-Counter1~").noUiSlider({
// Setzen Startwerte für den Slider
start: [
{!E-Search_FilterField_BeginValue}
~E-Search_FilterField_MinValue~
{/!E-Search_FilterField_BeginValue}
{E-Search_FilterField_BeginValue}
~E-Search_FilterField_BeginValue~
{/E-Search_FilterField_BeginValue}
,
{!E-Search_FilterField_EndValue}
~E-Search_FilterField_MaxValue~
{/!E-Search_FilterField_EndValue}
{E-Search_FilterField_EndValue}
~E-Search_FilterField_EndValue~
{/E-Search_FilterField_EndValue}
],
//Schrittweite des Sliders
step: 1,
connect: true,
// Maximal- und Minimallänge des Feldes
range: {
'min': ~E-Search_FilterField_MinValue~,
'max': ~E-Search_FilterField_MaxValue~
}
})
// Event - Wenn der Slider bewegt wird, werden auch die Textfelder aktualisiert
.on({
slide: function(ev, val){
inputFrom.val(val[0]);
inputTo.val(val[1]);
}
});
// Event - Wenn in einem der zwei Textfelder etwas geändert wurde, wird der Slider mit geändert
var changeInput = function() {
var varFrom = parseInt(inputFrom.val());
var varTo = parseInt(inputTo.val());
// Wenn ein Textfeld keine Zahl enthält wird, muss der Slider auf den Minimal- bzw. Maximalwert ausweichen.
if(isNaN(varFrom)) varFrom = ~E-Search_FilterField_MinValue~;
if(isNaN(varTo)) varTo = ~E-Search_FilterField_MaxValue~;
$("#slider~DC-Counter1~").val([varFrom, varTo]);
}
inputFrom.on("change", changeInput);
inputTo.on("change", changeInput);
})();
</script>
...
![]() Referenz: E-Search_FilterField_BeginName
Referenz: E-Search_FilterField_BeginName
![]() Referenz: E-Search_FilterField_BeginValue
Referenz: E-Search_FilterField_BeginValue
![]() Referenz: E-Search_FilterField_EndName
Referenz: E-Search_FilterField_EndName
![]() Referenz: E-Search_FilterField_EndValue
Referenz: E-Search_FilterField_EndValue
![]() Referenz: E-Search_FilterField_MaxValue
Referenz: E-Search_FilterField_MaxValue
![]() Referenz: E-Search_FilterField_MinValue
Referenz: E-Search_FilterField_MinValue
![]() Referenz: E-Search_FilterField_Type()
Referenz: E-Search_FilterField_Type()
Schritt 6: Anpassen der Klammerung für die ausgewählten (selektierten) Filter auf der Fact-Finder Suchergebnisseite (incl_factfinder_search.htm)
..
{@E-Search_SelectedFilter}
{@E-Search_SelectedFilter_Value}
<input type="hidden" name="~E-Search_SelectedFilter_selectname~" value="{E-Search_SelectedFilter_Exclude}!{/E-Search_SelectedFilter_Exclude}~E-Search_SelectedFilter_Value~">
{/@E-Search_SelectedFilter_Value}
{/@E-Search_SelectedFilter}
...
![]() Referenz: E-Search_SelectedFilter
Referenz: E-Search_SelectedFilter
![]() Referenz: E-Search_SelectedFilter_Exclude
Referenz: E-Search_SelectedFilter_Exclude
![]() Referenz: E-Search_SelectedFilter_selectname
Referenz: E-Search_SelectedFilter_selectname
![]() Referenz: E-Search_SelectedFilter_Value
Referenz: E-Search_SelectedFilter_Value
4 Sortierung als Auswahlliste (Standard)
Die Sortierung der Suchergebnisse kann mithilfe einer Auswahlliste erfolgen, die innerhalb der <form> auf dem FACT-Finder Suchergebnis-Template (incl_factfinder_search.htm) integriert werden muss.
Die Werte für die Einträge in der Sortierungsauswahlliste müssen speziell bei FACT-Finder (Customization) konfiguriert werden.
Bitte sprechen Sie hierzu mit Ihrem Ansprechpartner bei FACT Finder.
<form action="~FORM-Template(ws_search.htm)~" method="GET">
...
<h2>Sortierung der Suchergebnisse</h2>
<select name="~E-Search_SortSelectName~" onchange="submit();">
{@E-Search_SortSelect}
<option value="~E-Search_SortSelect~" {E-Search_SortActive} selected{/E-Search_SortActive}>
~E-Search_SortDescription~ {E-Search_SortAsc}Up{/E-Search_SortAsc}{!E-Search_SortAsc}Down{/!E-Search_SortAsc}
</option>
{/@E-Search_SortSelect}
</select>
...
</form>
|
Hinweis: |
|
Haben Sie für die Integration der FACT-Finder Suchergebnisse das Template "incl_Factfinder_search.htm" aus unserem Material-Bereich verwendet, dann ist die Auswahlliste im Bereich "Sortierung der Suchergebnisse" bereits enthalten.
|
![]() Referenz: E-Search_SortActive
Referenz: E-Search_SortActive
![]() Referenz: E-Search_SortAsc
Referenz: E-Search_SortAsc
![]() Referenz: E-Search_SortDescription
Referenz: E-Search_SortDescription
![]() Referenz: E-Search_SortSelect
Referenz: E-Search_SortSelect
![]() Referenz: E-Search_SortSelectName
Referenz: E-Search_SortSelectName
Das folgende Beispiel zeigt, wie die Sortierungsmöglichkeit für das Filterfeld "Preis" als Link integriert wird:
<!-- ANFANG Bereich für Sortierungen der Suchergebnisse -->
...
{E-Search_SortAscSelect_Price}
<a href="~E-Search_SortAscLink_Price~">~E-Search_SortDescription~</a>
{/E-Search_SortAscSelect_Price}
{E-Search_SortDescSelect_Price}
<a href="~E-Search_SortDescLink_Price~">~E-Search_SortDescription~</a>
{/E-Search_SortDescSelect_Price}
...
<!-- ENDE Bereich für Sortierungen der Suchergebnisse -->
|
Hinweis: |
|
Haben Sie für die Integration der FACT-Finder Suchergebnisse das Template "incl_Factfinder_search.htm" aus unserem Material-Bereich verwendet, dann suchen Sie bitte den Bereich "Sortierung der Suchergebnisse" und ersetzen Sie den gesamten Quellcode, der zwischen "ANFANG..." und "ENDE..." steht, durch den obigen Beispielcode. |
![]() Referenz: E-Search_SortAscActive_"technischer Name"
Referenz: E-Search_SortAscActive_"technischer Name"
![]() Referenz: E-Search_SortAscLink_"technischer Name"
Referenz: E-Search_SortAscLink_"technischer Name"
![]() Referenz: E-Search_SortAscSelect_"technischer Name"
Referenz: E-Search_SortAscSelect_"technischer Name"
![]() Referenz: E-Search_SortDescActive_"technischer Name"
Referenz: E-Search_SortDescActive_"technischer Name"
![]() Referenz: E-Search_SortDescLink_"technischer Name"
Referenz: E-Search_SortDescLink_"technischer Name"
![]() Referenz: E-Search_SortDescSelect_"technischer Name"
Referenz: E-Search_SortDescSelect_"technischer Name"
![]() Referenz: E-Search_SortDescription
Referenz: E-Search_SortDescription
6 Integration Anzahl der Treffer pro Seite als Links
Standardmäßig wird die Anzahl der Treffer (Suchergebnisse) pro Seite als Auswahlliste dargestellt. Anstatt der Auswahlliste können Sie aber auch eine Integration mit Links vornehmen. Die Einträge für die Auswahl - egal ob Auswahlliste oder Link - werden im FACT-Finder Management definiert.
Beispiel:
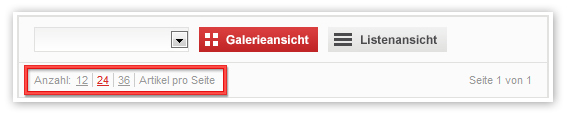
Integration der Anzahl der Treffer pro Seite mit den Einträgen 12, 24 und 36.

Quellcodebeispiel:
Anzahl:
{@E-Search_ResultPerPage_Option}
<div {E-Search_ResultPerPage_Active} class="active" {/E-Search_ResultPerPage_Active}>
<a href="~E-Search_ResultPerPage_Link~">
~E-Search_ResultPerPage-Option~
</a>
</div>
{@E-Search_ResultPerPage_Option}
Produkte pro Seite
|
Hinweis: |
|
Haben Sie für die Integration der FACT-Finder Suchergebnisse das Template "incl_Factfinder_search.htm" aus unserem Material-Bereich verwendet, dann suchen Sie bitte den Bereich "Anzahl der Treffer pro Seite" und ersetzen Sie den gesamten Quellcode, der zwischen "ANFANG..." und "ENDE..." steht, durch den obigen Beispielcode. |
7 Festlegen der Bezeichnungen der Filteroptionen (Einträge)
Benennen Sie die Filteroptionen (Einträge) immer über das FACT-Finder Management.
Die folgende Vorgehensweise ist nur notwendig, wenn Ihre Datenfelder rein technische Namen und nicht interpretierte Werte enthalten und diese als FACT-Finder Suchergebnis unverändert an den Shop übergeben werden.
In diesem Fall müssen Sie die automatische Filteranzeige deaktivieren und die Namen bzw. Titel für Filterfelder und Optionen (Einträge) mit den folgenden Schritten detailliert festlegen, um aussagekräftige Filterfeld- und Optionsnamen zu erhalten.
Schritt 1: Deaktivierung der automatischen Filteranzeige
Ändern Sie im Abschnitt <SearchFactFinder-Filter> den Parameter-Eintrag auf DirectShow = no. Damit deaktivieren Sie die direkte Übernahme der Optionen (Einträge) von FACT-Finder für die Anzeige eines Filters. Durch diese Deaktivierung haben Sie jetzt die Möglichkeit, eigene Benennungen für die Optionen (Einträge) auf der Seite von WEBSALE V8s vorzunehmen.
<SearchFactFinder-Filter>
DirectShow = no
</SearchFactFinder-Filter>
![]() Referenz: Abschnitt SearchFactFinder-Filter
Referenz: Abschnitt SearchFactFinder-Filter
Schritt 2: Benennung der Filter
Benennen Sie die Filter immer über das FACT-Finder Management.
Der folgende Abschnitt in der Shopkonfiguration shop.config ist nur notwendig, wenn Sie ausschließlich technische Namen verwenden, z. B. Brand. Zum besseren Verständnis für nicht-englischsprachige Kunden ist eine Umbenennung des Filters mit der Benennung "Brand" in "Marke" sinnvoll.
Die Zuordnung der Bezeichnung zum Filter erfolgt über die Nummerierung hinter Field1…100Name und Field1…100Txt. Diese Nummerierung leitet sich aus der festgelegten Reihenfolge der Filter im FACT-Finder Management ab.
Für den Parameter Field1…100Name tragen Sie hinter dem Gleichheitszeichen den technischen Namen des ersten Filters ein, z. B. Brand. Die Reihenfolge der Filter wird im FACT-Finder Management festgelegt.
Für den Parameter Field1…100Text tragen Sie hinter dem Gleichheitszeichen den Namen ein, den Sie sich für die Anzeige im Shop wünschen, z. B. Marke.
Beispiel:
In unserem Beispiel wollen wir die Benennung der Filter "Brand" und "Color" ändern. Im FACT-Finder Management sind dies die Filter Nummer 1 und 2:
<SearchFactFinder-Filter>
Field1Name = Brand
Field1Text = Marke
Field2Name = Color
Field2Text = Farbe
...
</SearchFactFinder-Filter>
![]() Referenz: Abschnitt SearchFactFinder-Filter
Referenz: Abschnitt SearchFactFinder-Filter
Schritt 3: Benennung der Filteroptionen (Einträge)
Benennen Sie die Filteroptionen (Einträge) immer über das FACT-Finder Management.
Der folgende Abschnitt in der Shopkonfiguration shop.config ist nur notwendig, wenn Sie ausschließlich technische Bezeichnungen für die Optionen (Einträge) eines Filters verwenden, z. B. yellow, purple, blue etc.
Zum besseren Verständnis für nicht-englischsprachige Kunden ist eine Umbenennung der Optionen in gelb, lila, blau etc. sinnvoll.
Erstellen Sie für jeden Filter, dessen Einträge Sie umbenennen wollen, einen separaten Abschnitt <SearchFactFinder-FilterContent1…100>. Selbst wenn einige Options- und Anzeigenamen identisch sind, muss jede Filteroption eines Filterfelds einen Eintrag in diesem Abschnitt erhalten, da sie sonst überhaupt nicht angezeigt wird.
Die Zuordnung der Optionen (Einträge) zum Filter erfolgt über die Nummerierung hinter SearchFactFinder-FilterContent. Diese Nummerierung leitet sich aus der festgelegten Reihenfolge der Filter im FACT-Finder Management ab:
Beispiel:
In unserem Beispiel wollen wir die Einträge des Filters "Farbe" umbenennen. Im FACT-Finder Management ist dies der Filter Nummer 2. Aus diesem Grund heißt unser Abschnitt <SearchFactFinder-FilterContent2>
<SearchFactFinder-FilterContent2>
yellow = gelb
blue = blau
purple = lila
green = grün
</SearchFactFinder-FilterContent2>
![]() Referenz: Abschnitt SearchFactFinder-FilterContent1…100
Referenz: Abschnitt SearchFactFinder-FilterContent1…100