Wiederverwendung: Includes
Wiederverwendung von Elementen eines Shops durch "Includes" (Inkludieren, Einschließen) ist ein zentrales Prinzip von WEBSALE V8s. Includes dienen dazu, Inhalte (wie z. B. Header/Footer, Navigation, Grafiken wie das Firmenlogo, aber auch beispielsweise Informationen zum Unternehmen, Widerrufsbedingungen oder Angaben zum Datenschutz) in Ihrem Shop nur einmal zu erstellen, um sie mehrfach zu verwenden. Includes sind Referenzen auf HTML-Dateien, deren Inhalt (oder Teile davon) in andere Dateien eingebunden wird.
Inhalt
1 Gesammelte Includes: FastInclude
1 Gesammelte Includes: FastInclude
Die HTML-Datei incl_fast_includes.htm ist ein Standard-Modul jedes Shops. Sie dient dazu, häufig verwendete Elemente an einem Platz zu sammeln, um solche Elemente von dort in Einzelseiten des Shops anzeigen zu lassen. Es steht jedoch jedem Designer frei, sie zu benutzen oder nicht.
Auf incl_fast_includes.htm werden benannte Include-Bereiche definiert, z. B. {Incl-Header} (Präfix und anschließender Bindestrich sind Vorgabe bei allen FastInclude-Bereichen). Diese Bereiche können mittels des Tags WS-Fast_Include() auf jeder beliebigen Seite eingebunden werden, und zwar lediglich durch Angabe der Bereichsbezeichnung in den Klammern von WS-Fast_Include(). Beispiel: ~WS-Fast_Include(Incl-Header)~

Beispiel: Der Seiten-Header wird auf dem Template ws_start.htm aus der incl_fast_includes.htm inkludiert; zur Laufzeit werden die Tags auf der Shop-Seite durch ihre Werte ersetzt
Um der Shop-Software mitzuteilen, von welcher Datei aus die FastInclude-Bereiche eingebunden werden, muss die Quelle (z. B. incl_fast_includes.htm) in der Shopkonfiguration shop.config im Abschnitt <Templates> angegeben werden:
<Templates>
...
FastIncludes = incl_fast_includes.htm
...
</Templates>
Auch mehrere FastInclude-Dateien sind möglich: Für den Fall, dass Designer z. B. ihre wiederverwendeten Elemente nach Typen (HTML, JavaScript) ordnen wollen, statt alle in der standardmäßigen incl_fast_includes-Datei unterzubringen, besteht auch die Möglichkeit, weitere FastInclude-Dateien anzulegen.
Diese Option, mit mehreren Fast-Include-Dateien zu arbeiten, bietet sich auch bei größeren "Umbauarbeiten" am Shop an, um stets eine funktionsfähige Version des Shops aufrechtzuerhalten:
•Standard-Datei incl_fast_includes.htm, auf die der Shop im Produktivbetrieb zugreift
•incl_fast_includes2.htm, incl_fast_includes3.htm, incl_fast_includes4.htm usw, incl_fast_includes_basket.htm usw. für unterschiedliche Testszenarien
Die zusätzlichen Seiten müssen dann in der Shopkonfiguration shop.config hinterlegt werden (ebenso wie die Standard-incl_fast_includes.htm):
<Templates>
...
FastIncludes2 = incl_fast_includes2.htm
FastIncludes3 = incl_fast_includes3.htm
FastIncludes4 = incl_fast_includes4.htm
FastIncludes_basket = incl_basket.htm
...
</Templates>
Includes müssen nicht in einer einzigen Datei verwaltet werden (wie der incl_fast_includes.htm), vielmehr kann für jedes Include eine Einzel-Datei angelegt werden. Für diese Dateien gilt Folgendes:
•Es können beliebig viele Einzel-Include-Dateien angelegt werden.
•Wir empfehlen, Einzel-Include-Dateien mit dem Präfix "incl_" zu benennen.
•Einzel-Include-Dateien werden später nicht als eigenständige Dateien im Browser geöffnet.
•Einzel-Include-Dateien benötigen immer eine eigenständige Seite, in der sie inkludiert sind und über die sie dann angezeigt werden.
Inhalte können statisch oder dynamisch inkludiert werden:
Include mittels Tag-Paar WS-IncludeTpl() und WS-Include: Statische Verwendung
Die beiden Tags ~WS-IncludeTpl()~ und {WS-Include} werden stets gemeinsam eingesetzt: ~WS-IncludeTpl()~ wird immer auf einem Template verwendet, das als eigenständige Seite angezeigt werden soll. Das Tag erhält innerhalb der Klammern als Parameter die Referenz auf den Inhalt, der inkludiert wird. Dieser Inhalt wird in einer anderen HTML-Datei durch das Bereichs-Tag {WS-Include} ... {/WS-Include} umschlossen.
Der Shop könnte dann eine Reihe von Include-Dateien enthalten, die z. B. incl_agb.htm, incl_impressum.htm, incl_widerruf.htm hießen (Die Präfixe der Dateinamen sind nicht obligatorisch, bieten sich aber zugunsten besserer Übersicht an). Die Inhalte dieser Include-Dateien würden auf einem Template tpl_agb.htm statisch über ~WS-IncludeTpl(incl_widerruf.htm)~ auf die Seite geladen.
Beispiel:
Auf dem AGB-Template (tpl_agb.htm) soll zusätzlich der Inhalt aus dem Widerrufs-Include (incl_widerruf.htm) fest eingebunden werden. Auf dem Widerrufs-Include (incl_widerruf.htm) wird der gewünschte Inhalt mit der Bereichsklammerung {WS-Include}...{/WS-Include} umschlossen:
...
{WS-Include}
<h1>Widerrufsrecht</h1>
<p>Ihr Widerrufs-Text...</p>
{/WS-Include}
...
Als Erstes soll dieser Inhalt natürlich auf dem Widerrufs-Template (tpl_widerruf.htm) angezeigt werden. Das funktioniert einfach so:
<body>
...
~WS-IncludeTpl(incl_widerruf.htm)~
...
</body>
Derselbe Inhalt soll aber auch noch auf dem AGB-Template (tpl_agb.htm) angezeigt werden, was folgendermaßen bewirkt wird:
<body>
...
<h1>Unsere Allgemeinen Geschäftsbedingungen</h1>
<p>AGB-Text (wird fest im Body der Seite eingetragen)</p>
...
<h1>Unser Widerrufsrecht</h1>
~WS-IncludeTpl(incl_widerruf.htm)~
...
</body>
Der Inhalt, der auf incl_widerruf.htm mit der Bereichsklammerung {WS-Include}...{/WS-Include} umschlossen war, wird somit auf 2 Seiten angezeigt:
▪Widerrufs-Template (tpl_widerruf.htm)
▪AGB-Template (tpl_agb.htm)
Include mittels Tag-Paar WS-IncludeTpl() und WS-Include: Dynamische Verwendung
Mittels dynamischen Includes wird nur noch ein einziges vollständiges Template angelegt, sozusagen eine Master-Informationsseite ohne spezifischen Inhalt, aber mit Header, Footer, Navigation usw. Der eigentliche Inhalt wechselt je nach Link, auf den der Benutzer klickt. Auf der Master-Informationsseite erscheinen abhängig vom Linkaufruf die Informationen zu den AGB, zum Impressum oder zu den Widerrufsbedingungen.
Der Haupt-Unterschied zwischen statischer und dynamischer Verwendung ist, dass die statische Verwendung mehrere Zielseiten benötigt: 1 Widerrufs-Template (tpl_widerruf.htm) und 1 AGB-Template (tpl_agb.htm). Die dynamische Verwendung nutzt nur noch ein Ziel-Template, auf dem die benötigten Inhalte per dynamischem Include eingebunden werden.
Dazu wird dem Tag WS-IncludeTpl() ein Parameter ($IncludeTpl$) hinzugefügt, der beim Klicken des Links das Laden der betreffenden Inhalte auslöst. Für diese Inhalte werden nur noch rudimentäre Include-Dateien angelegt, die über keinen Header, Footer, Navigation usw. mehr verfügen, z. B. incl_agb.htm, incl_impressum.htm, incl_widerruf.htm usw.
Liegen diese im gleichen Template-Verzeichnis wie die Master-Informationsseite, dann werden die Inhalte mit dem folgenden Tag auf der Master-Informationsseite (tpl_informationsseite.htm) eingebunden:
<body>
...
~WS-IncludeTpl($IncludeTpl$)~
...
</body>
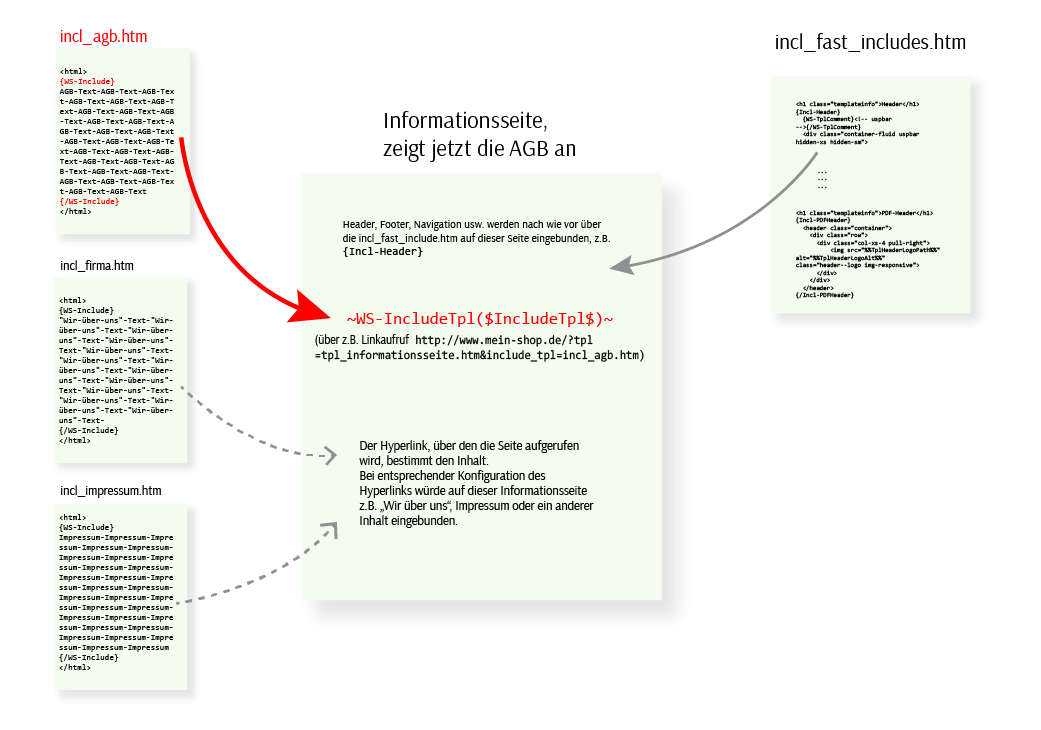
Welcher Inhalt jetzt auf der Master-Informationsseite (tpl_informationsseite.htm) angezeigt wird, wenn ein Benutzer Seiten wie AGB oder Widerrufsbedingungen öffnet, wird über die Konfiguration des Links gesteuert, auf den der Benutzer klickt. Um auf der Master-Informationsseite die AGB anzuzeigen, wird der Link folgendermaßen hinterlegt (und beim Aufruf dann so umgesetzt, wie es im Text von Bild 2 unter "Linkaufruf" gezeigt wird):
<a href="~WS-SSLLoadTpl(tpl_informationsseite.htm)~&include_tpl=incl_agb.htm">Unsere AGB</a>
Um auf der Master-Informationsseite die Seite "Widerrufsbedingungen" anzuzeigen, wird der Link so hinterlegt:
<a href="~WS-SSLLoadTpl(tpl_informationsseite.htm)~&include_tpl=incl_widerruf.htm">Unsere Widerrufsbedingungen</a>

Bild 1: Include mithilfe des Tag-Paares {WS-Include} und ~WS-IncludeTpl()~
Externe Includes dienen zum Einbinden externer Programme (wie z. B. Produktkonfiguratoren, externe Anmeldesysteme, Blätterkataloge und dergleichen) an einen WEBSALE-Shop.
Meist werden solche externen Systeme per Hyperlink auf einer neuen Seite bzw. einem neuen Tab im Browser aufgerufen oder aber per Frames, iFrames oder Popups gestartet. In jedem Fall verlässt der Besucher zunächst die Shop-Seite. Hier bieten Externe Includes eine vorteilhafte Alternative, denn weder wird der Shop verlassen, noch sind zusätzliche Frames oder Popups erforderlich.
Sie können beispielsweise das WEBSALE-Produktbewertungssystem oder das WEBSALE-Anfragesystem "Inquiry4" auf diese Weise direkt in ein Shop-Template integrieren. Die Externen Includes werden mittels Tags auf jedem beliebigen Template eingebunden. Näheres erfahren Sie unter ![]() Wegweiser: Externe Includes verwenden
Wegweiser: Externe Includes verwenden
Grundlagen, Wegweiser und Referenzen
![]() Wegweiser: Informationsseiten erstellen
Wegweiser: Informationsseiten erstellen
![]() Wegweiser: Externe Includes verwenden
Wegweiser: Externe Includes verwenden
![]() Referenz: WS-FastInclude()
Referenz: WS-FastInclude()
![]() Referenz: WS-FastInclude2...4()
Referenz: WS-FastInclude2...4()
![]() Referenz: WS-Fast_Include_<ID>
Referenz: WS-Fast_Include_<ID>
![]() Referenz: WS-Include
Referenz: WS-Include
![]() Referenz: WS-IncludeTpl()
Referenz: WS-IncludeTpl()
![]() Referenz: WS-DynIncludeTpl()
Referenz: WS-DynIncludeTpl()
![]() Referenz: WS-ExternInclude()
Referenz: WS-ExternInclude()
![]() Referenz: Shopkonfiguration shop.config: Templates
Referenz: Shopkonfiguration shop.config: Templates