GeoIP und User Detection
Mit der WEBSALE User Detection kann Ihr Shop erkennen, ob der Kunde ein mobiles Endgerät verwendet und (mittels GeoIP-Detection) in welchem Land er sich aufhält. Bei Zustimmung wird er zum geeigneten Mobile-Shop (ggf. länderabhängig) weitergeleitet. Dadurch gelangt ein Käufer schnell zu der für sein Land und sein Endgerät geeigneten Shop-Variante.
Datenschutz
Einige der nachfolgend genannten Techniken nutzen Cookies. Auch wenn betriebsnotwendige Cookies ohne konkrete Erlaubnisabfrage zulässig sind, stimmen Sie sich bitte mit Ihrem Datenschutzbeauftragten hinsichtlich des Einsatzes von Cookies ab.
Inhalt
1 Integration der Mobile Detection mit Standard-UserAgents-List
2 Integration der Mobile Detection mit eigener UserAgents-List
3 Integration der Länderprüfung mittels GeoIP
4 Integration der Länder- und Mobile-Prüfung kombiniert
5 Standard UserAgents-Liste von WEBSALE
7 Erklärung des GeoIP-JavaScripts
1 Integration der Mobile Detection mit Standard-UserAgents-List
Falls ein Shop über ein mobiles Endgerät aufgerufen wird, wird der Kunde direkt zur Mobile-Version des Shops umgeleitet (falls vorhanden).
Schritt 1: Freischaltung
Mit der Bereitstellung eines mobilen Subshops (Mobile Web App) ist auch die Mobile Detection automatisch aktiv, sie muss nicht explizit für Sie freigeschaltet werden.
Schritt 2: Einbinden benötigter Bibliotheken
Folgende JavaScript-Dateien müssen im HTML-Header der gewünschten Seiten eingebunden werden:
<head>
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-user_detection-1.5.0.min.js"></script>
</head>
![]() Wegweiser: WEBSALE JavaScript-Bibliothek
Wegweiser: WEBSALE JavaScript-Bibliothek
![]() Wegweiser: WS-FirstCall
Wegweiser: WS-FirstCall
Schritt 3: Integration des Mobile-Detection-Scripts
Binden Sie das folgende Script im Headbereich auf den gewünschten Seiten ein.
In diesem Script legen Sie die Art der Prüfung sowie die Domain und die Subshop-ID des mobilen Shops fest, zu dem weitergeleitet werden soll.
Standardmäßig erfolgt die Weiterleitung via UserAgent-Erkennung, die auf der Standard-UserAgents-Liste von WEBSALE basiert.
![]() Wegweiser: Standard-UserAgents-Liste von WEBSALE
Wegweiser: Standard-UserAgents-Liste von WEBSALE
<head>
...
<script type="text/javascript">
$(document).ready(function(){
//Einstellungen
ws_mobile_detection_type = "useragents";
ws_mobile_domain = "<ihr-mobile-shop.de>";
ws_mobile_subshopid = "<Ihre SubShop-ID>";
ws_mobile_question = "Es gibt eine für mobile Geräte optimierte Version des Shops. Möchten Sie diese nutzen?";
ws_mobile_cookie = "2 days"; // optionale Einstellung der Cookie-Gültigkeit
// Aufruf der Prüfung
ws_mobile_detection();
});
</script>
...
</head>
Damit eine Prüfung ausgeführt werden kann, müssen die folgenden Variablen gesetzt sein:
Variable |
Typ |
Beschreibung |
ws_mobile_domain * |
String |
Angabe, zu welcher Domain weitergeleitet werden soll. |
ws_mobile_subshopid * |
String |
Angabe, zu welchem Subshop weitergeleitet werden soll. |
ws_mobile_question * |
String |
Text für die Nachfrage, ob weitergeleitet werden soll. (Wird nur angezeigt bei Geräten, die auch den Standardshop anzeigen können) |
ws_mobile_detection_type |
String |
Angabe, ob die Weiterleitung nur aufgrund einer UserAgent-Liste stattfinden soll oder zusätzlich noch die Browser-Auflösung als Entscheidungskriterium dient. Mögliche Werte: useragents: Die Weiterleitung erfolgt nur aufgrund des UserAgents (Standard). resolution: Die Weiterleitung erfolgt zusätzlich aufgrund der Browser-Auflösung. In diesem Fall werden die Weiterleitungskriterien der UserAgent-Liste ignoriert. Die UserAgent-Liste dient nur dazu, ein mobiles Endgerät zu erkennen. Es gelten die Weiterleitungskriterien der Browser-Auflösung. |
ws_mobile_replace_list |
Array |
Auflistung der Zeichenketten, die vor der Weiterleitung in der URL ersetzt werden sollen. Jeder Array-Eintrag ist ein JSON-Objekt und besteht aus einem from (string) und einem to (string). |
|
|
|
Schritt 4: Ausnahmen-Definition der UserAgents (optional)
Optional können Sie für spezielle UserAgents Ausnahmen definieren, die Sie mithilfe von ws_mobile_agent_list = dem Script hinzufügen können.
Die angegebenen Ausnahmen überschreiben nur die entsprechenden UserAgents und deren Aktion in der WEBSALE Standard-UserAgents-Liste.
![]() Wegweiser: Standard-UserAgents-Liste von WEBSALE
Wegweiser: Standard-UserAgents-Liste von WEBSALE
Beispiel:
Für die UserAgents ipad und iphone sollen Ausnahmen definiert werden:
<head>
...
<script type="text/javascript">
$(document).ready(function(){
//Einstellungen
ws_mobile_detection_type = "useragents";
ws_mobile_domain = "<ihr-mobile-shop.de>";
ws_mobile_subshopid = "<Ihre SubShopID>";
ws_mobile_question = "Es gibt eine für mobile Geräte optimierte Version des Shops. Möchten Sie diese nutzen?";
ws_mobile_cookie = "2 days"; // optionale Einstellung der Cookie-Gültigkeit
//Ausnahmen für die bestimmte UserAgents
ws_mobile_agent_list["ipad"] = ws_mobile_no;
ws_mobile_agent_list["iphone"] = ws_mobile_no;
// Aufruf der Prüfung
ws_mobile_detection();
});
</script>
...
</head>
Weitere UserAgents können wie folgt hinzugefügt werden:
...
ws_mobile_agent_list["USERAGENT"] = AKTION;
...
Folgende Aktionen sind für ws_mobile_agent_list = möglich.
Variable |
Typ |
Beschreibung |
ws_mobile_agent_list |
Object |
Eine Liste der zu prüfenden UserAgents, z. B. ipad Folgende Aktion kann je UserAgent definiert werden: ws_mobile_auto: Automatische Weiterleitung ohne Nachfrage ws_mobile_ask: Weiterleitung mit Nachfrage ws_mobile_no: Deaktivierung der Nachfrage/Weiterleitung Außerdem kann eine Standardliste von WEBSALE benutzt werden. |
Schritt 5: Ausnahme-Definition für Browserauflösungen (optional)
Sollte der UserAgent keinen passenden Eintrag finden, so kann zusätzlich eine Liste der Browserauflösungen als Weiterleitungskriterium verwendet werden.
Die Weiterleitung erfolgt zusätzlich aufgrund der Browser-Auflösung. In diesem Fall werden die Weiterleitungskriterien der UserAgent-Liste ignoriert. Die UserAgent-Liste dient nur noch dazu, ein mobiles Endgerät zu erkennen. Es gelten die Weiterleitungskriterien der Browser-Auflösung.
Beispiel:
Es soll zusätzlich eine Liste mit Bildschirmauflösungen erstellt werden. Dabei gelten folgende Kriterien:
▪Bei einer Auflösung ab 800px (Höhe oder Breite) soll nachgefragt werden.
▪Bei einer Auflösung ab 1000px erfolgt keine Weiterleitung.
▪Alle anderen Auflösungen sollen automatisch weitergeleitet werden.
<head>
...
<script type="text/javascript">
$(document).ready(function(){
//Einstellungen
ws_mobile_detection_type = "useragents";
ws_mobile_domain = "<ihr-mobile-shop.de>";
ws_mobile_subshopid = "<Ihre SubShopID>";
ws_mobile_question = "Es gibt eine für mobile Geräte optimierte Version des Shops. Möchten Sie diese nutzen?";
//Ausnahmen für die bestimmte Browserversionen
ws_mobile_detection_type = "resolution";
ws_mobile_resolution_list = {
"800":ws_mobile_ask,
"1000":ws_mobile_no,
"default":ws_mobile_auto
};
// Aufruf der Prüfung
ws_mobile_detection();
});
</script>
...
</head>
Weitere Auflösungen können wie folgt hinzugefügt werden:
...
ws_mobile_resolution_list ={
"AUFLÖSUNG": Aktion,
...
Folgende Aktionen sind möglich:
Variable |
Typ |
Beschreibung |
ws_mobile_resolution_list |
Object |
Eine optionale Liste der zu prüfenden Browser-Auflösungen. Folgende Aktion kann je Auflösung definiert werden: ws_mobile_auto: Automatische Weiterleitung ohne Nachfrage ws_mobile_ask: Weiterleitung mit Nachfrage ws_mobile_no: Deaktivierung der Nachfrage/Weiterleitung |
Schritt 6: Anpassung der URL (optional)
Sollen nicht nur die in der URL befindliche Domain und SubshopID ausgetauscht werden, kann eine Liste mit Werten definiert werden, die sowohl die zu ersetzenden Zeichenketten als auch deren Ersatz beschreibt.
Beispiel:
Es soll beim Aufruf des Templates "tpl_meintemplate.htm" auf das Template "tpl_meinanderestemplate.htm" weitergeleitet werden. Außerdem soll der Parameter "&meinparameter=wert", der in der URL steht, komplett entfernt werden.
<head>
...
<script type="text/javascript">
$(document).ready(function(){
//Einstellungen
ws_mobile_detection_type = "useragents";
ws_mobile_domain = "<ihr-mobile-shop.de>";
ws_mobile_subshopid = "<Ihre SubShopID>";
ws_mobile_question = "Es gibt eine für mobile Geräte optimierte Version des Shops. Möchten Sie diese nutzen?";
//Liste mit Zeichenketten, die ersetzt werden sollen
ws_mobile_replace_list = [
{ from: "tpl_meintemplate.htm", to: "tpl_meinanderestemplate.htm" },
{ from: "&meinparameter=wert", to:"" }
];
// Aufruf der Prüfung
ws_mobile_detection();
};
</script>
...
</head>
Schritt 7: Weiterleitung bei jedem Shop-Aufruf (optional)
Sie können optional festlegen, die Weiterleitung nicht nur beim ersten Aufruf des Shops, sondern auch bei jedem weiteren Aufruf anzubieten - es sei denn, der User wechselt explizit von der Mobile- zur Desktop-Version des Shops.
Binden Sie hierfür das Mobile-Detection-Script in dieser Form ein:
<head>
...
//Einstellungen
ws_mobile_detection_type = "useragents";
ws_mobile_domain = "<ihr-mobile-shop.de>";
ws_mobile_subshopid = "<Ihre SubShopID>";
ws_mobile_question = "Es gibt eine für mobile Geräte optimierte Version des Shops. Möchten Sie diese nutzen?";
ws_redirect_subshopid = "01-AA";
ws_session_id = "~WS-SID~";
{WS-OTP1(stay)}ws_mobile_stay=true;{/WS-OTP1(stay)}
// Aufruf der Prüfung
ws_mobile_detection();
...
</head>
Damit der User explizit auf die Desktop-Version des Shops wechseln kann, muss in dem entsprechenden Link der OTP-Parameter aus dem Mobile-Detection-Script (siehe ws_mobile_stay) angehängt werden, in diesem Fall also &otp1=stay.
Beispiel: <a href="http://www.ihr-shop.de/?websale8=ihr-shop.01-AA&otp1=stay">
Schritt 8: Wechseln von der Mobile- zur Desktop-Version und umgekehrt
Um dem Kunden in Ihrem Shop eine grundsätzliche Möglichkeit zu geben, von der Mobile- zur Desktop-Version zu wechseln und umgekehrt, können Sie entsprechende Links bereitstellen:

Ergänzen Sie in der Mobile-Version folgenden Link und vergeben Sie eine ID:
<div id="WK-MobileToWebLink">
<a href="https://www.abc.de/">Zur Desktop-Ansicht wechseln</a>
</div>
Ergänzen Sie in der Desktop-Version folgenden Link und vergeben Sie eine ID:
<div class="footer_switch_to_mobil">
<a href="https://m.abc.de/">Zur mobilen Ansicht wechseln</a>
</div>
Binden Sie das folgende Script direkt nach dem Mobile-Detection-Script im Header ein:
Achten Sie darauf, die IDs und Klassen im Script anzupassen.
<script type="text/javascript">
$(document).ready(function(){
function setCookie(cname,cvalue) {
var expire;
var cookievalue = cvalue;
var cookiename = cname;
var expireDate = new Date();
if(ws_mobile_cookie){
var index = ws_mobile_cookie.indexOf(" ");
var countnumber = ws_mobile_cookie.slice(0,index);
var duration = ws_mobile_cookie.slice(index+1);
intCountNumber = parseInt(countnumber);
switch (duration) {
case "days":
expire = expireDate.getTime() + (intCountNumber*24*60*60*1000);
break;
case "hours":
expire = expireDate.getTime() + (intCountNumber*60*60*1000);
break;
case "minutes":
expire = expireDate.getTime() + (intCountNumber*60*1000);
break;
default:
console.log("check the 'ws_mobile_cookie' variable");
}
}
else {
expire = 86400000;
expire = expireDate.getTime() + expire;
}
expireDate.setTime(expire);
var cookie_data = cookiename + "=" + cookievalue + "; expires=" + expireDate.toGMTString();
document.cookie = cookie_data;
}
var x = document.referrer;
var n = x.lastIndexOf("/");
var output = x.slice(0,n);
if(output == ws_mobile_domain){
document.cookie = "ws_mobile_stay=MCURRENT;expires=Thu, 01 Jan 1970 00:00:01 GMT";
setCookie("ws_stay","CURRENT");
}
$('.footer_switch_to_mobil').on('click',function(){
document.cookie = "ws_stay=CURRENT;expires=Thu, 01 Jan 1970 00:00:01 GMT";
setCookie("ws_mobile_stay","MCURRENT");
});
});
</script>
2 Integration der Mobile Detection mit eigener UserAgents-List
Falls ein Shop über ein mobiles Endgerät aufgerufen wird, kann direkt zur Mobile-Version des Shops umgeleitet werden (falls vorhanden).
Schritt 1: Freischaltung
Mit der Bereitstellung eines mobilen Subshop (Mobile Web App) wird die Mobile Detection automatisch für Sie freigeschaltet.
Schritt 2: Einbinden benötigter Bibliotheken
Folgende JavaScript-Dateien müssen im HTML-Header der gewünschten Seiten eingebunden werden:
<head>
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-user_detection-1.5.0.min.js"></script>
</head>
![]() Wegweiser: WEBSALE JavaScript-Bibliothek
Wegweiser: WEBSALE JavaScript-Bibliothek
Schritt 3: Integration des Mobile-Detection Scriptes
Binden Sie das folgende Script im Headbereich auf den gewünschten Seiten ein.
In diesem Script legen Sie die Art der Prüfung sowie die Domain und die SubshopID des mobilen Shops fest, zu dem weitergeleitet werden soll.
Darüber hinaus definieren Sie mit ws_mobile_agent_list = Ihre eigene Liste der UserAgents bei der eine Weiterleitung zum gewünschten mobilen Shop erfolgen soll.
Beispiel:
Eine Weiterleitung soll nur für die UserAgents android, iphone und symbian erfolgen.
▪Bei android soll automatisch weitergeleitet werden.
▪Bei iphone soll nachgefragt werden.
▪Bei symbian soll keine Weiterleitung erfolgen.
<head>
...
<script type="text/javascript">
$(document).ready(function(){
//Einstellungen
ws_mobile_detection_type = "useragents";
ws_mobile_domain = "<ihr-mobile-shop.de>";
ws_mobile_subshopid = "<Ihre SubShopID>";
ws_mobile_question = "Es gibt eine für mobile Geräte optimierte Version des Shops. Möchten Sie diese nutzen?";
ws_mobile_agent_list = {
"android" : ws_mobile_auto,
"iphone" : ws_mobile_ask,
"symbian" : ws_mobile_no
};
// Aufruf der Prüfung
ws_mobile_detection();
};
</script>
...
</head>
Achtung: |
|
|
Bei dieser Art der Integration wird nicht mehr auf die Standard-UserAgents-List von WEBSALE zurückgegriffen, d. h. für alle UserAgents, für die keine Definition in diesem Script erfolgt ist, erfolgt keine Weiterleitung.
|
Weitere UserAgents können wie folgt hinzugefügt werden:
...
ws_mobile_agent_list ={
"AGENT-NAME": Aktion,
}
...
Damit eine Prüfung ausgeführt werden kann, müssen die folgenden Variablen gesetzt sein:
Variable |
Typ |
Beschreibung |
ws_mobile_domain * |
String |
Angabe, zu welcher Domain weitergeleitet werden soll. |
ws_mobile_subshopid * |
String |
Angabe, zu welchem Subshop weitergeleitet werden soll. |
ws_mobile_question * |
String |
Text für die Nachfrage, ob weitergeleitet werden soll. (Wird nur angezeigt bei Geräten, die auch den Standardshop anzeigen können) |
ws_mobile_detection_type |
String |
Angabe, ob die Weiterleitung nur aufgrund einer UserAgent-Liste stattfinden soll oder zusätzlich noch die Browser-Auflösung als Entscheidungskriterium dient. Mögliche Werte: useragents: Die Weiterleitung erfolgt nur aufgrund des UserAgents (Standard). resolution: Die Weiterleitung erfolgt zusätzlich aufgrund der Browser-Auflösung. In diesem Fall werden die Weiterleitungskriterien der UserAgent-Liste ignoriert. Die UserAgent-Liste dient nur dazu ein mobiles Endgerät zu erkennen. Es gelten die Weiterleitungskriterien der Browser-Auflösung. |
ws_mobile_replace_list |
Array |
Auflistung der Zeichenketten, die vor der Weiterleitung in der URL ersetzt werden sollen. Jeder Array-Eintrag ist ein JSON-Objekt und besteht aus einem from (string) und einem to (string). |
3 Integration der Länderprüfung mittels GeoIP
Als weiteres Kriterium für die Weiterleitung zum passenden Subshop kann die Länderprüfung mittels GeoIP verwendet werden. Mit dieser Methode wird das Herkunftsland des Bestellers über die IP-Adresse bestimmt. Besprechen Sie bitte mit Ihrem Rechtsberater, unter welchen Bedingungen eine Weiterleitung zu einem länderspezifischen Shop eingerichtet werden sollte. (Eine automatische Weiterleitung ist gemäß Geoblocking-Verordnung vom 3.12.2018 nicht zulässig.)
Falls im speziellen Fall (z. B. rechtliche Erfordernis aufgrund Werbe- oder Vertriebsverbot für bestimmte Produkte, Buchpreisbindung) eine Weiterleitung geboten ist, können die Daten in einem Cookie gespeichert werden, damit sie nicht bei jedem Shopbesuch erneut abgefragt werden müssen.
Schritt 1: Einbinden benötigter Bibliotheken
Folgende JavaScript-Dateien müssen im HTML-Header eingebunden werden:
<head>
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-user_detection-1.5.0.min.js"></script>
</head>
![]() Wegweiser: WEBSALE JavaScript-Bibliothek
Wegweiser: WEBSALE JavaScript-Bibliothek
Schritt 2: Integration des GeoIP-Scriptes
Binden Sie das folgende Script auf den gewünschten Seiten in Ihren Shop ein.
In diesem Script werden die Einstellungen für die GeoIP-Weiterleitungen eingestellt. Hinter dem Array var ws_country_shop_list = new Array ordnen Sie Ländercodes und Subshops einander zu, z. B. wird Kunden mit einer englischen IP country:"gbr" die Weiterleitung auf den englischen Subshop domain:"www.testshop.com" vorgeschlagen.
<script type="text/javascript">
// Globale Einstellungen
var ws_country_user_country = "~WS-GeoIPCountryCode~";
var ws_redirect_cookie_age = 30;
var ws_redirect_shopid = "~WS-ShopID~";
var ws_redirect_subshopid = "~WS-SubShopID~";
// Länderliste
var ws_country_shop_list = new Array({
country:"gbr",
domain:"www.testshop.com",
device: ws_redirect_all,
subshop:"english"},
{ country:"deu,aut,che, DEFAULT",
domain:"www.testshop.de",
device: ws_redirect_all,
subshop:"Deutsch"
});
var ws_redirect_open_layer = function(){
$("#redirect_layer").show();
};
var ws_redirect_close_layer = $("#redirect_layer").remove;
$(document).ready(function(){
ws_country_detection();
});
</script>
Achtung: |
|
|
Bitte beachten Sie, dass die 3-stelligen ISO-Länderkürzel im String country:"" immer kleingeschrieben werden müssen. Ausnahme bildet der Wert DEFAULT. Dieser muss immer in Großbuchstaben geschrieben werden. |
Weitere Länder können wie folgt hinzugefügt werden (Beispiel):
...
country: "irl",
device: ws_redirect_all,
domain: "www.testshop.ie",
subshop: "irish"
}
...
![]() Wegweiser: Detaillierte Erklärung des GeoIP-JavaScriptes
Wegweiser: Detaillierte Erklärung des GeoIP-JavaScriptes
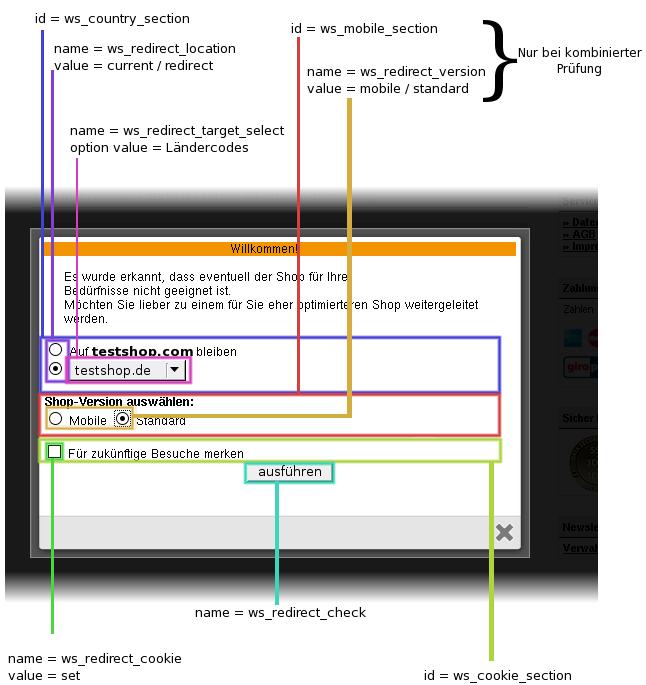
Schritt 3: Integration des Layers
Binden Sie bitte den folgenden HTML-Code für die Anzeige eines Layers auf den gewünschten Seiten in Ihren Shop ein.
Die HTML-Elemente besitzen spezielle id=""-, class=""- oder name=""-Zuweisungen. Diese dürfen nicht entfernt oder umbenannt werden.
<div id="redirect_layer">
<div onclick="$('#redirect_layer')">schließen</div>
<div class="ws_redirect_country_text ws_country_text_GBR">
Welcome !
You are selecting our english online shop.
Do you want to change the online shop?
Please select your preferred online shop:
</div>
<div class="ws_redirect_country_text ws_country_text_DEU ws_country_text_AUT ws_country_text_CHE ws_country_text_DEFAULT">
Herzlich Willkommen !
Sie haben den deutschen Onlineshop gewählt.
Möchten Sie Ihre Bestellung lieber über einen unserer anderen Onlineshops tätigen?
Bitte wählen Sie hier Ihren bevorzugten Onlineshop aus:
</div>
<div class="geoip_choose">
<div id="ws_country_selection">
<input name="ws_redirect_location" value="current" checked="checked" type="radio"> Auf www.testshop.de bleiben<br>
<input name="ws_redirect_location" value="redirect" type="radio">
<select name="ws_redirect_target_select">
<option value="gbr">www.testshop.com</option>
<option value="deu">www.testshop.de</option>
<option value="DEFAULT">www.testshop.de</option>
</select>
</div>
</div>
<div id="ws_mobile_section">
Shop-Version auswählen:<br>
<input type="radio" name="ws_redirect_version" value="mobile" checked="checked"> Mobile
<input type="radio" name="ws_redirect_version" value="standard"> Standard
</div>
<div id="ws_redirect_cookie_section">
<input name="ws_redirect_cookie" value="set" type="checkbox">
Ihre Auswahl für zukünftige Besuche speichern.
</div>
<p>
<input value="Zu meinem gewählten Shop wechseln" name="ws_redirect_check"
type="button">
</p>
</div>
![]() Wegweiser: Detaillierter Aufbau des GeoIP-Layers
Wegweiser: Detaillierter Aufbau des GeoIP-Layers
Schritt 4: GeoIP-Testmodus
Um die korrekte Anzeige des GeoIP-Layers zu testen, nutzen Sie den GeoIP-Testmodus.
![]() Wegweiser: Testmodi des Shops ein-/ausschalten
Wegweiser: Testmodi des Shops ein-/ausschalten
4 Integration der Länder- und Mobile-Prüfung kombiniert
Länderprüfung und Mobile-Prüfung können miteinander kombiniert werden.
Beispiel:
Es wird ein Mobile-Shop für den deutschsprachigen Subshop hinzugefügt:
<script type="text/javascript">
//Einstellungen
var ws_country_shop_list = new Array({
country:"GBR,DEFAULT",
domain:"www.testshop.com",
device: ws_redirect_all,
subshop:"English"},
{ country:"DEU,AUT,CHE",
domain:"www.testshop.de",
device: ws_redirect_std,
subshop:"Deutsch"},
{ country:"DEU,AUT,CHE",
domain:"mobile.testshop.de",
device: ws_redirect_mobile,
subshop:"Deutsch"
});
var ws_redirect_open_layer = function(){
$("#redirect_layer").show();
};
var ws_redirect_close_layer = $("#redirect_layer").remove;
var ws_redirect_cookie_age = 30;
var ws_redirect_shopid = "~WS-ShopID~";
var ws_redirect_subshopid = "~WS-SubShopID~";
var ws_country_user_country = "~WS-GeoIPCountryCode~";
var ws_country_shop_country = "deu";
// Ende Einstellungen
//Aufruf
ws_redirect_detection();
</script>
5 Standard UserAgents-Liste von WEBSALE
var ws_mobile_agent_list = {
// Apple
"iphone": ws_mobile_auto,
"ipad": ws_mobile_ask,
"ipod": ws_mobile_auto,
// Google / Android
"android.*mobile": ws_mobile_auto, // Android (Smartphones)
"android": ws_mobile_ask, // Android (Tablets)
"googletv": ws_mobile_no, // Google Applikation - TVs
"xoom": ws_mobile_ask, // Motorola Android-Tablet
//Symbian
"symbian": ws_mobile_auto,
"series60": ws_mobile_auto,
"series70": ws_mobile_auto,
"series80": ws_mobile_auto,
"series90": ws_mobile_auto,
//Microsoft/Windows
"windows phone": ws_mobile_auto,
"windows ce": ws_mobile_auto,
"iemobile": ws_mobile_auto,
"nuvifone": ws_mobile_auto,
//blackberry
"blackberry": ws_mobile_auto,
"vnd.rim": ws_mobile_auto, //blackberry emulator (ff / ie)
"playbook": ws_mobile_ask, //blackberry tablet
//Palm
"palm": ws_mobile_auto,
"webos": ws_mobile_ask,
"blazer": ws_mobile_auto,
//Other
"netfront": ws_mobile_ask,
"up.browser": ws_mobile_ask,
//Manufacturer
"sonyericsson": ws_mobile_ask,
"ericsson": ws_mobile_ask,
"sony": ws_mobile_ask,
"sec-sgh": ws_mobile_ask,
"htc": ws_mobile_ask,
"lg": ws_mobile_ask,
"phonifer": ws_mobile_ask,
"samsung": ws_mobile_ask,
"sharp": ws_mobile_ask,
"sie-": ws_mobile_ask,
//Operator
"docomo": ws_mobile_ask,
"kddi": ws_mobile_ask,
"vodafone": ws_mobile_ask
};
![]() Wegweiser: Integration der Mobile Detection mit Standard-UserAgents-List
Wegweiser: Integration der Mobile Detection mit Standard-UserAgents-List
![]() Wegweiser: Integration der Mobile Detection mit eigener UserAgents-List
Wegweiser: Integration der Mobile Detection mit eigener UserAgents-List

ID / name |
Beschreibung |
#redirect_layer |
Umschließendes HTML-Element zum Ein- und Ausblenden des Layers |
.ws_redirect_country_text .ws_redirect_country_DEFAULT .ws_country_text_LÄNDERCODE |
Möchten Sie einen länderabhängigen Text anzeigen, so können Sie dies über die Klasse ws_country_text_LÄNDERCODE und ws_redirect_country_text definieren. Beim Aufruf des Layers werden dabei alle Elemente mit der Klasse ws_redirect_country_text versteckt und das zutreffende Element mit der Klasse ws_country_text_LÄNDERCODE angezeigt. Kommt der Kunde aus einem Land, für das kein Text verfügbar ist, wird ws_country_text_DEFAULT angezeigt. |
#ws_country_selection |
HTML-Element, das die Radiobuttons und die Auswahlliste der Subshops umschließt |
ws_redirect_location |
name="" der Radiobuttons |
ws_redirect_target_select |
name="" der Auswahlliste der Subshops |
#ws_mobile_section |
HTML-Element, das die Radiobuttons zur Auswahl des Gerätes umschließt |
ws_redirect_version |
name="" der Radiobuttons zur Auswahl des Gerätes (Desktop / Mobile) |
#ws_redirect_cookie_section |
HTML-Element, das die Checkbox zum Speichern der Auswahl umschließt |
ws_redirect_cookie |
name="" der Checkbox zum Speichern der Auswahl |
ws_redirect_check |
name="" des Buttons "Zum gewählten Shop gehen" |
![]() Wegweiser: Intergration der Länderprüfung mittels GeoIP
Wegweiser: Intergration der Länderprüfung mittels GeoIP
7 Erklärung des GeoIP-JavaScripts
Im Folgenden finden Sie eine Erklärung des JavaScripts:
<script type="text/javascript">
// Globale Einstellungen
var ws_country_user_country = "~WS-GeoIPCountryCode~";
var ws_redirect_cookie_age = 30;
var ws_redirect_shopid = "~WS-ShopID~";
var ws_redirect_subshopid = "~WS-SubShopID~";
// Länderliste
var ws_country_shop_list = new Array({
);
// Einblenden des Layers
var ws_redirect_open_layer = function(){
$("#redirect_layer").show();
};
// Schließen des Layers
var ws_redirect_close_layer = $("#redirect_layer").remove;
// Funktionsaufruf
$(document).ready(function(){
ws_country_detection();
});
</script>
Variable |
Typ |
Beschreibung |
ws_country_user_country |
String |
Ermittelter Ländercode des Bestellers mittels des Tags WS-GeoIPCountryCode |
ws_country_shop_country |
String |
Ländercode des aktuellen Subshops |
ws_redirect_cookie_age |
Number |
Dauer des zu speichernden Cookies in Tagen. |
ws_redirect_shopid |
String |
Angabe der aktuellen ShopID mit dem Tag WS-ShopID |
ws_redirect_subshopid |
String |
Angabe der aktuellen SubshopID mit dem Tag WS-SubShopID |
ws_redirect_open_layer |
Function |
Funktion, die den Layer mit der Auswahl und dem Informationstext zur Weiterleitung anzeigt. Optional kann die Funktion zum Öffnen des Layers eine Funktion zurückgeben. Ist dies der Fall, wird automatisch ws_redirect_close_layer mit dieser überschrieben. |
ws_redirect_close_layer |
Function |
Funktion zum Schließen des Auswahl-Layers. |
ws_country_shop_list |
Object/Array |
Liste der unterstützten Länder, inklusive deren Domains, Zielgruppe (Mobil / Standard) und Subshopkennzeichen. |
Im Folgenden finden Sie eine Erklärung der Strings, die innerhalb des Arrays var ws_country_shop_list = new Array erlaubt sind:
<script type="text/javascript">
...
// Länderliste
var ws_country_shop_list = new Array({
country:"",
domain:"",
device: ,
subshop:""}
);
...
</script>
Variable |
Typ |
Beschreibung |
country |
-- |
Kommaseparierte Liste der 3-stelligen Ländercodes, die einem Subshop zugeordnet sind. Diese Ländercodes müssen kleingeschrieben werden. Mit dem Wert DEFAULT legen Sie die Weiterleitung für alle Subshops fest, die nicht in der Liste vorkommen. Dieser Wert muss immer großgeschrieben werden. |
device |
-- |
Zielgruppe, für die die Weiterleitung gilt. Mögliche Werte: ws_redirect_std: Normale Geräte als Zielgruppe ws_redirect_all: Sowohl mobile als auch normale Geräte
|
domain |
-- |
Domain, zu der weitergeleitet werden soll |
subshop |
-- |
Subshop, zu dem weitergeleitet werden soll |