Einwilligung zur Datenverarbeitung (Cookies)
Die folgende Integrationsanleitung berücksichtigt das aktuelle EuGH-Urteil vom 01.10.2019.
![]() Externer Link: http://www.eu-info.de/dpa-europaticker/299272.html
Externer Link: http://www.eu-info.de/dpa-europaticker/299272.html
Als Shopbetreiber müssen Sie vorgeben, welche Einwilligungen oder Widerrufe zur Datenverarbeitung der Shopbesucher geben muss oder kann. Als Entscheidungshilfe können Sie oder Ihr Datenschutzbeauftragter auch die Dokumente zum Datenschutz im Online-Servicebereich heranziehen.
Inhalt
Vereinfachte Integration für econda-Dienste
WEBSALE-App für iOS (App Tracking Transparency)
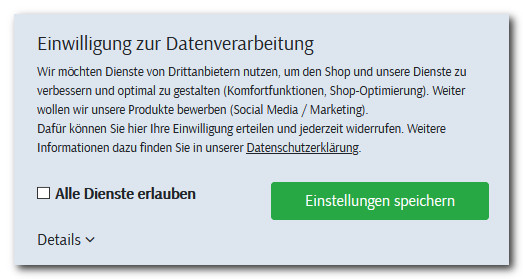
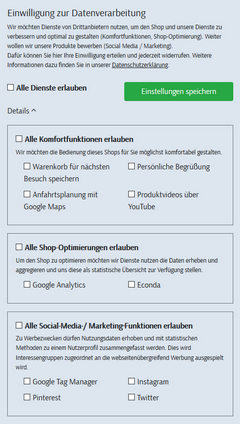
Alle Funktionen, die nach EuGH-Urteil zustimmungspflichtig sind und sich direkt in den Shop-Templates befinden, können als Gruppierung/Bereich und/oder einzeln angeboten werden, z. B. folgendermaßen:
Für jede Funktion oder Funktionsgruppe, der ausdrücklich zugestimmt bzw. widersprochen wird, wird ein eigenes Cookie gesetzt. Dieses Cookie sorgt dafür, dass (im Falle einer Zustimmung) ab der nächsten aufgerufenen Seite die zugelassene Funktion (z. B. Tracking) stattfindet. Im Falle eines Widerspruchs wird die entsprechende Funktion ab der nächsten Seite beendet.
Mehr Informationen dazu finden Sie hier: ![]() Materialien: Verwendete Cookies
Materialien: Verwendete Cookies
Der Layer für die Zustimmung bzw. Widerruf kann frei gestaltet werden. Möglich sind
▪zusammenfassende Buttons bzw. Checkboxen für alle Dienste
▪Checkboxen für Gruppen von Diensten für einen oder mehrere Anbieter
▪jeweils eine individuelle Checkbox für jede einzelne Funktion
Die Konfiguration für die Darstellung als Gruppen oder einzelne Funktionen wird in der Shopkonfiguration festgelegt. Hier können auch entsprechende Erklärungstexte hinzugefügt werden.
▪Durch das Verhindern der Trackings beim Erstaufruf werden die Trackingdaten um wichtige Informationen (z. B. Herkunft des Shopbesuchers) beschnitten, d. h. das Tracking überträgt erst im Laufe eines Besuchs bzw. beim nächsten Besuch korrekte Informationen.
▪Wenn der Shopbesucher über seinen Browser oder mittels eines Tools das Cookie der abgegebenen Willenserklärung löscht, erscheint beim nächsten Shopseitenaufruf das Banner erneut, und zwar mit den Einstellungen, die aufgrund der eventuell noch vorhandenen OptIn-/OptOut-Cookies der einzelnen Funktionen aktuell noch gelten.
▪Wenn ein Shopbesucher seine Zustimmung zu einem Tracking widerruft, können aus technischen Gründen die vom Drittanbieter gesetzten Cookies nicht durch WEBSALE entfernt werden. Die Verarbeitung dieser Daten wird unterbunden, da die Tracking-Scripts des Anbieters nicht mehr eingebunden werden.
▪Von WEBSALE bereits gesetzte Cookies werden bei Widerruf der Einwilligung automatisch per JavaScript gelöscht.
▪Bei Einsatz eines Affiliate-Programms werden die erhobenen Daten an WEBSALE übergeben, jedoch erst nach der Zustimmung des Shopbesuchers verarbeitet.
▪Wenn ein Cookie gelöscht werden soll, wird der Inhalt des Cookies durch WEBSALE entfernt und das Verfallsdatum des Cookies in die Vergangenheit gesetzt. Ein Löschen des Cookies selbst kann nicht garantiert werden, da dies durch den Browser des Shopkunden erledigt wird.
Schritt 1: Freischaltung/Aktivierung
Es ist keine technische Freischaltung/Aktivierung seitens WEBSALE notwendig.
Schritt 2: Dienste konfigurieren
Beispiel 1: Alle Funktionen einzeln aufgelistet – ohne Gruppierung:
Legen Sie in der Shopkonfiguration shop.config einen neuen Abschnitt <AgreementCookies> an und konfigurieren Sie die Parameter wie im Beispiel unten gezeigt.
Achtung: |
|
|
Wenn Sie im Rahmen der Integration der "Einwilligung zur Datenverarbeitung" auch datenschutzrelevante Funktionen (z. B. Tracking-Dienste) neu einbinden, darf in der Shopkonfiguration shop.config der Parameter Allow (für die gesamte Funktion) nicht auf test stehen, da die Dienste sonst sofort und ohne Einwilligung ausgeführt werden! |
<AgreementCookies>
Allow = test
<+Entry>
ID = cookiebasket
Type = OptIn
Preselection = unchecked
Name = Warenkorb für nächsten Besuch speichern
Descr =
+WEBSALEService = CookieBasket
</+Entry>
<+Entry>
ID = welcomecookie
Type = OptIn
Preselection = unchecked
Name = Persönliche Begrüßung
Descr =
+WEBSALEService = WelcomeCookie
</+Entry>
<+Entry>
ID = google
Type = OptIn
Preselection = unchecked
Name = Google Analytics
Descr =
</+Entry>
<+Entry>
ID = econda
Type = OptIn
Preselection = unchecked
Name = Econda
Descr =
</+Entry>
...
</AgreementCookies>
![]() Referenz: Abschnitt AgreementCookies
Referenz: Abschnitt AgreementCookies
Beispiel 2: Funktionen zu thematischen Gruppierungen zusammengefasst:
Legen Sie in der Shopkonfiguration shop.config einen neuen Abschnitt <AgreementCookies> an und konfigurieren Sie die Parameter wie im Beispiel unten gezeigt. (Unterschiede zum vorhergehenden Beispiel 1 sind rot markiert.)
Achtung: |
|
|
Wenn Sie im Rahmen der Integration der "Einwilligung zur Datenverarbeitung" auch datenschutzrelevante Funktionen (z. B. Tracking-Dienste) neu einbinden, darf in der Shopkonfiguration shop.config der Parameter Allow (für die gesamte Funktion) nicht auf test stehen, da die Dienste sonst sofort und ohne Einwilligung ausgeführt werden! |
<AgreementCookies>
Allow = test
<+Entry>
ID = cookiebasket
Type = OptIn
Preselection = unchecked
Name = Warenkorb für nächsten Besuch speichern
Descr =
ConsentGroupID = comfort
+WEBSALEService = CookieBasket
</+Entry>
<+Entry>
ID = welcomecookie
Type = OptIn
Preselection = unchecked
Name = Persönliche Begrüßung
Descr =
ConsentGroupID = comfort
+WEBSALEService = WelcomeCookie
</+Entry>
<+Entry>
ID = google
Type = OptIn
Preselection = unchecked
Name = Google Analytics
Descr =
ConsentGroupID = optimize
</+Entry>
<+Entry>
ID = econda
Type = OptIn
Preselection = unchecked
Name = Econda
Descr =
ConsentGroupID = optimize
</+Entry>
....
<+ConsentGroupInfo>
ConsentGroupID = comfort
Name = Komfortfunktionen
Descr = Wir möchten die Bedienung dieses Shops für Sie möglichst komfortabel gestalten.
</+ConsentGroupInfo>
<+ConsentGroupInfo>
ConsentGroupID = optimize
Name = Shop-Optimierungen
Descr = Um den Shop zu optimieren, möchten wir Dienste nutzen,
die Daten erheben und aggregieren und uns diese als statistische Übersicht
zur Verfügung stellen.
</+ConsentGroupInfo>
....
</AgreementCookies>
![]() Referenz: Abschnitt AgreementCookies
Referenz: Abschnitt AgreementCookies
Schritt 3: JavaScript einbinden
Fügen Sie die aktuelle Version des JavaScripts ws-module-agreementcookies (Version 1.8.5 oder neuer) über das PageSpeed-Tool bzw. im <head>-Bereich des gewünschten Templates ein:
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-module-agreementcookies-1.8.5.js"></script>
![]() Referenz: WEBSALE JavaScript-Bibliothek
Referenz: WEBSALE JavaScript-Bibliothek
Schritt 4: Dienste/Funktionen klammern
Mit der Klammerung können Inline-Scripte umklammert werden (es wird die ID aus dem <+Entry>-Abschnitt benötigt):
{AC-AgreementMadeForID(google)}
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
{/AC-AgreementMadeForID(google)}
Aber auch ausgelagerte JavaScript-Dateien können damit umklammert werden:
{AC-AgreementMadeForID(google)}
<script src="meine-google-datei.js"></script>
{/AC-AgreementMadeForID(google)}
![]() Referenz: AC-AgreementMadeForID()
Referenz: AC-AgreementMadeForID()
![]() Wegweiser: JavaScript, jQuery
Wegweiser: JavaScript, jQuery
Schritt 5: Anpassung der Tracking-Schnittstelle
Wenn Funktionen/Dienste über die Tracking-Schnittstelle eingebunden werden, dann muss dies für die Einwilligung über das PageSpeed-Tool integriert werden.
![]() Wegweiser: Integration der Tracking-Schnittstelle: Integration mit PageSpeed-Tool
Wegweiser: Integration der Tracking-Schnittstelle: Integration mit PageSpeed-Tool
Ist dies nicht der Fall, dann wird mit Aktivierung der Funktion "Einwilligung zur Datenverarbeitung" die ws_analyse.js nicht mehr automatisch eingebunden.
![]() Wegweiser: Tracking-Schnittstelle: Funktionsweise
Wegweiser: Tracking-Schnittstelle: Funktionsweise
Wenn die Tracking-Schnittstelle über das PageSpeed-Tool integriert worden ist, dann kann wie folgt geklammert werden:
~WS-ExternalStatistics~
{AC-AgreementMadeForID(optimize)}
...
<script type="text/javascript" src="~WS-JSURL(ws_analyse)~"></script>
...
{/AC-AgreementMadeForID(optimize)}
Oberhalb der Klammerung wird das Tag WS-ExternalStatistics benötigt, welches den JavaScript-Block mit den allgemeinen und seitenabhängigen Tracking-Informationen in JavaScript-Variablen enthält. Mit dieser Verfahrensweise werden alle Funktionen/Dienste, die über die ws_analyse.js eingebunden werden, mit einem einzigen Klick deaktiviert bzw. aktiviert.
![]() Wegweiser: Tracking-Schnittstelle: Funktionsweise
Wegweiser: Tracking-Schnittstelle: Funktionsweise
Möchte man die Funktionen/Dienste einzeln anbieten, dann muss die ws_analyse.js aufgelöst werden. Jede Funktion/jeder Dienst muss als einzelne JavaScript-Datei ausgelagert werden und über das PageSpeed-Tool als einzelne Gruppe angelegt werden:
~WS-ExternalStatisticsData~
{AC-AgreementMadeForID(google)}
...
<script type="text/javascript" src="~WS-JSURL(analyse-gruppe-01)~"></script>
...
{/AC-AgreementMadeForID(google)}
{AC-AgreementMadeForID(econda)}
...
<script type="text/javascript" src="~WS-JSURL(analyse-gruppe-02)~"></script>
...
{/AC-AgreementMadeForID(econda)}
![]() Wegweiser: JavaScript, JQuery
Wegweiser: JavaScript, JQuery
![]() Referenz: AC-AgreementMadeForID()
Referenz: AC-AgreementMadeForID()
![]() Referenz: WS-ExternalStatisticsData
Referenz: WS-ExternalStatisticsData
![]() Referenz: AC-AgreementMadeForID
Referenz: AC-AgreementMadeForID
Schritt 6: Consent-Layer mit Checkboxen einblenden
Um eine Detailseite mit Checkboxen zur aktiven Bestätigung der Zustimmung seitens des Shopkunden anzuzeigen, integrieren Sie folgenden Code im gewünschten Template. Die verwendeten Drittanbieter-Dienste müssen ggf. noch entsprechend ergänzt werden:
Beispiel 1: Alle Funktionen einzeln aufgelistet – ohne Gruppierung:
{AC-Entry}
...
{@AC-Entry}
<label><strong>~AC-Entry_Name~ (ID: ~AC-Entry_ID~)</strong></label><br>
<input type="checkbox" value="" onclick="ws_agreement_updatecheckboxes();" class="~AC-Entry_CheckboxClass~" ~AC-Entry_CheckboxIsChecked~>
~AC-Entry_Descr~
{/@AC-Entry}
...
{/AC-Entry}
Beispiel 2: Funktionen zu thematischen Gruppierungen zusammengefasst:
~DC-DynamicLoop1_set($AC-ConsentGroupList$)~
{@DC-DynamicLoop1}
{AC-ConsentGroup($DC-DynamicLoop1_data$)}
<input type="checkbox" value="" onclick="ws_agreement_updatecheckboxes();" class="~AC-ConsentGroup_CheckboxClass~" ~AC-ConsentGroup_CheckboxIsChecked~>
Alle ~AC-ConsentGroup_Name~ erlauben<br>
~AC-ConsentGroup_Descr~
{AC-Entry}
{@AC-Entry($DC-DynamicLoop1_data$)}
<input type="checkbox" value="" onclick="ws_agreement_updatecheckboxes();" class="~AC-Entry_CheckboxClass~" ~AC-Entry_CheckboxIsChecked~>
~AC-Entry_Name~
{/@AC-Entry($DC-DynamicLoop1_data$)}
{/AC-Entry}
{/AC-ConsentGroup($DC-DynamicLoop1_data$)}
{/@DC-DynamicLoop1}
![]() Referenz: AC-Tags
Referenz: AC-Tags
![]() Referenz: AC-Entry
Referenz: AC-Entry
![]() Referenz: DC-DynamicLoop1...3_set()
Referenz: DC-DynamicLoop1...3_set()
![]() Referenz: DC-DynamicLoop1...3_data
Referenz: DC-DynamicLoop1...3_data
Schritt 7: Button mit Javascript-Funktion einfügen
In der Regel befindet sich die Funktion ws_agreementcookies_set(); auf dem Speichern-Button des Consent-Layers, um die Cookies zu setzen. Fügen Sie folgenden Code in den Consent-Layer ein.
<input type="button" onclick="ws_agreementcookies_set();>
Einstellungen speichern
</input>
In den Materialien stellen wir Ihnen den kompletten Layer zur Verfügung, der im Mustershop v8s-demoshop.websale.biz integriert wurde.
![]() Materialien: Einwilligung zur Datenverarbeitung
Materialien: Einwilligung zur Datenverarbeitung
![]() Externer Link: v8s-demoshop.websale.biz
Externer Link: v8s-demoshop.websale.biz
Schritt 8: Laufzeit der AgreementCookies ändern (optional)
Die Laufzeit der AgreementCookies beträgt standardmäßig 10 Jahre. Ab der JavaScript Modul-Komponente ws-module-agreementcookies-1.8.6.js kann die Funktion ws_agreementcookies_set() mit einem "expires_days"-Parameter ergänzt werden. Tragen Sie die gewünschte Anzahl an Tagen in das Argument der onclick-Funktion des Buttons ein.
Beispiele:
ws_agreementcookies_set(); // Laufzeit 10 Jahre (Standard)
ws_agreementcookies_set(365); // Laufzeit 365 Tage, also 1 Jahr
![]() Wegweiser: JavaScript, JQuery
Wegweiser: JavaScript, JQuery
Schritt 9: Hinweis bei veralteter Browserversion (optional)
In veralteten Browserversionen (z. B. Firefox bis Version 52) wird die Funktion "Einwilligung zur Datenverarbeitung" nicht korrekt ausgeführt. Der Shopbesucher kann mit einem entsprechenden Hinweis darauf aufmerksam gemacht werden. Binden Sie hierfür das Script ein, das im verlinkten Kapitel beschrieben wird.
![]() Wegweiser: Hinweis auf veraltete Browserversion
Wegweiser: Hinweis auf veraltete Browserversion
Schritt 10: Liveschaltung
Wenn Sie die Funktion für den Livebetrieb aktivieren möchten, setzen Sie den Parameter Allow im Abschnitt <AgreementCookies> der Shopkonfiguration shop.config auf yes:
<AgreementCookies>
Allow = yes
...
</AgreementCookies>
![]() Referenz: Abschnitt AgreementCookies
Referenz: Abschnitt AgreementCookies
![]() Haben Sie alle Schritte durchgeführt, ist das Feature vollständig integriert und aktiv.
Haben Sie alle Schritte durchgeführt, ist das Feature vollständig integriert und aktiv.
Wenn Sie die Funktion "Einwilligung zur Datenverarbeitung" bereits in Ihrem Shop integriert haben und nun die aktuelle Integration (ab November 2019) vornehmen möchten, beachten Sie bitte folgende Hinweise:
▪Aktualisieren Sie das JavaScript ws-module-agreementcookies (Version 1.8.5 oder neuer), wie in Schritt 3 gezeigt.
▪Weisen Sie den Checkboxen zur Abfrage der Einwilligung folgendes onclick-Attribut zu: onclick="ws_agreement_updatecheckboxes();" (siehe Schritt 6)
Vereinfachte Integration für econda-Dienste
Wenn Sie in Ihrem Shop econda Tracking und/oder econda ARP ohne WEBSALE Trackingschnittstelle nutzen, können Sie die Einwilligung zur Datenverarbeitung durch econda direkt über den Consent-Layer steuern, ohne die komplette Datei von econda aus- bzw. einzuklammern.
econda unterscheidet zwischen folgenden "Privacy Modes":
Privacy Mode |
Art |
Beschreibung |
3 |
Vollumfängliches Messen |
Messen mit Visitor-Cookies und personenbezogenen Daten nach DSGVO (z. B. Anonymisierte IP-Adresse zur GEO-IP Auflösung, Bestellnummer, …) Es werden nur die personenbeziehbaren Daten erfasst, die vom Käufer übermittelt werden. |
2 |
Anonymisiertes Messen |
Messen ohne Visitor-Cookie. Kritische personenbezogene Daten werden bereits im Skript gelöscht oder gehasht. |
1 |
Kein Messen |
Es werden keine Tracking-Requests ausgeführt. |
Hinweis: |
|
|
Weitere Informationen und aktuelle Codebeispiele finden Sie in der econda-Dokumentation |
Integration
Voraussetzungen:
Die Integration von econda in Ihrem Shop ist ohne WEBSALE Tracking-Schnittstelle ( = Standard-Integration) vorgenommen worden.
![]() Wegweiser: Integration von econda Tracking und econda ARP
Wegweiser: Integration von econda Tracking und econda ARP
Die Funktion "Einwilligung zur Datenverarbeitung (Cookies)" ist, wie oben beschrieben, in Ihrem Shop vorgenommen worden.
Schritt 1: Freischaltung/Aktivierung
Diese Funktion muss nicht von WEBSALE freigeschaltet/aktiviert werden.
Schritt 2: Einstellung im econda-Backend
Rufen Sie Ihr econda-Backend auf und wählen Sie dort den gewünschten Privacy Mode aus, der standardmäßig (also ohne Auswahl durch den Käufer) genutzt werden soll.
Schritt 3: Bisherige Konfigurationen und Klammerungen bezüglich econda entfernen (falls zutreffend)
Ist die Einwilligung zur Datenverarbeitung durch econda bereits in Ihrem Shop integriert worden (mittels Klammerung der kompletten Datei von econda, wie oben beschrieben), so entfernen Sie zunächst alle betreffenden Klammerungen und Einstellungen in Ihrer Shopkonfiguration shop.config.
Schritt 4: Consent-Layer anpassen
Fügen Sie auf dem Consent-Layer (siehe Schritt 6) folgenden Code ein:
...
{AC-AgreementMadeForID(econda)}
<script>localStorage.setItem('emos_privacy','3');</script>
{/AC-AgreementMadeForID(econda)}
{!AC-AgreementMadeForID(econda)}
<script>localStorage.removeItem('emos_privacy');</script>
{/!AC-AgreementMadeForID(econda)}
...
Bei dieser Einstellung wird, wenn econda im Consent-Layer angehakt ist, der Privacy Mode 3 gesetzt. Ist econda nicht angehakt, wird der standardmäßige Privacy Mode gesetzt (den Sie im econda-Backend festgelegt haben).
Wenn Sie statt Privacy Mode 3 einen anderen Privacy Mode (1 oder 2) durch Anhaken auswählen lassen möchten, ersetzen Sie im Codebeispiel einfach die 3 mit der entsprechenden Ziffer (siehe Tabelle oben).
Für econda ARP
Ergänzen Sie auf dem Consent-Layer (siehe Schritt 6) folgenden Code:
...
{AC-AgreementMadeForID(econda_arp)}
<script>
window.econda.ready(() => {
window.econda.arp.PrivacyProtection.updatePermissions([{
state: 'ALLOW',
version: '1.0',
timestamp: new Date().toISOString()
}])
})
</script>
{/AC-AgreementMadeForID(econda_arp)}
{!AC-AgreementMadeForID(econda_arp)}
<script>
window.econda.ready(() => {
window.econda.arp.PrivacyProtection.updatePermissions([{
state: 'DENY',
version: '1.0',
timestamp: new Date().toISOString()
}])
})
</script>
{/!AC-AgreementMadeForID(econda_arp)}
...
Hinweis: |
|
|
Damit econda ARP ausgeführt werden kann, muss vom Käufer der Privacy Mode 3 ausgewählt worden sein! |
WEBSALE-App für iOS (App Tracking Transparency)
Seit der Betriebssystem-Version iOS 14.5 verlangt Apple, dass in Apps, die User-Daten tracken, das AppTrackingTransparency-Framework (ATT) implementiert ist. Durch das Framework wird der Nutzer beim ersten Öffnen der App gefragt, ob er dem Tracking durch die App zustimmt oder nicht.
Bei Verwendung der iOS-App wird der WEBSALE-Consent-Layer daher nicht mehr angezeigt.
Das AppTrackingTransparency-Framework sendet im Header den HTTP-Trackingstatus an die WEBSALE-App mit folgenden Werten:
authorized: Nutzer erlaubt Tracking.
pre_ios14: Auf dem Gerät läuft eine ältere Version von iOS (< 14), d. h. es gibt noch kein ATT auf dem Gerät.
denied: Der Nutzer lehnt Tracking ab.
not_determined: Der Nutzer hat noch keine Angaben gemacht.
restricted: Der Nutzer hat Tracking global am Gerät deaktiviert.
Weitere Informationen finden Sie auch in der Apple-Dokumentation: https://developer.apple.com/documentation/apptrackingtransparency/attrackingmanager/authorizationstatus
Diese Trackingstatus-Werte müssen nun als kommaseparierte Liste in den neuen Parameter eingefügt werden, um den jeweiligen Dienst/das Cookie/den <+Entry>-Eintrag, zu aktivieren.
Neben den Trackingstatus-Werten von Apple gibt es den Wert "always":
always: Der Dienst wird immer aktiviert, unabhängig vom übermittelten Trackingstatus.
Wenn Sie die WEBSALE-App einsetzen, ergänzen Sie im Abschnitt <AgreementCookies> der Shopkonfiguration shop.config alle einzelnen <+Entry>-Einträge mit folgendem Parameter:
<AgreementCookies>
...
<+Entry>
...
iOSApp-AcceptViaTrackingFramework-List = # Kommaseparierte Liste der (Status-)Werte, bei denen der Dienst aktiviert wird.
...
</+Entry>
...
</AgreementCookies>
![]() Referenz: Abschnitt AgreementCookies
Referenz: Abschnitt AgreementCookies
Wenn man den Parameter weglässt oder keinen Wert hinter den Parameter setzt, wird der entsprechende Dienst nicht aktiviert, das Cookie wird nicht gesetzt.
Beispiele
Fügen Sie folgenden Parameter-Wert-Paar bei allen <+Entry>-Abschnitten hinzu, deren Tracking sie nur nach ausdrücklicher Zustimmung oder auf älteren iOS-Versionen aktivieren möchten:
iOSApp-AcceptViaTrackingFramework-List = authorized,pre_ios14
Fügen Sie dieses Parameter-Wert-Paar bei allen <+Entry>-Abschnitten hinzu, deren Aktivierung keine ausdrückliche Zustimmung durch den Kunden bedarf, z. B. wenn die Daten nicht an externe Systeme weitergeleitet werden.
iOSApp-AcceptViaTrackingFramework-List = always
Als Shopbetreiber können Sie somit für jeden Dienst, jeden einzelnen <+Entry>-Eintrag, entscheiden, bei welchem übermittelten Trackingstatus von iOS der jeweilige Dienst aktiviert und ein entsprechendes Cookie gesetzt wird. Mit dem Wert "always" setzen Sie für diesen Dienst eine generelle Zustimmung des Users voraus, unabhängig vom übermittelten Wert.
Hinweis: |
|
|
Alle essenziellen Cookies, die für die Funktionalität des Shops grundsätzlich notwendig sind, sind - genauso wie beim WEBSALE-Consent-Layer - nicht betroffen und stehen nicht zur Auswahl. |