Cross-Link-Set
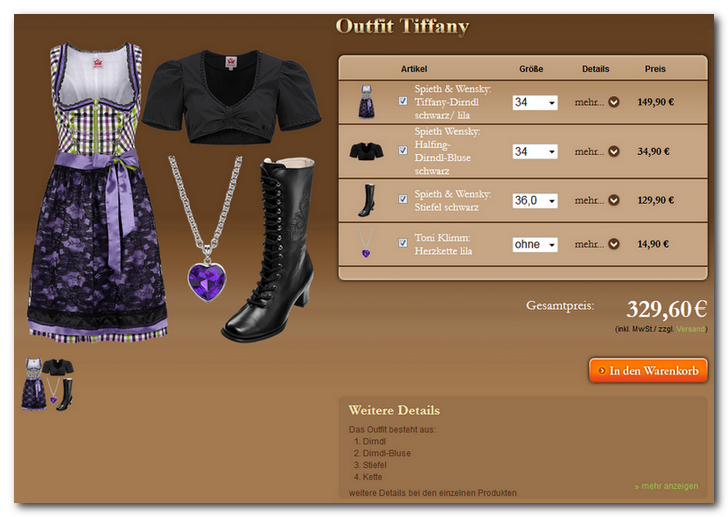
Cross-Link-Sets sind Vorschläge für den Shopkunden, verschiedene inhaltlich zusammenpassende Produkte zu einem Set zusammenzustellen, das komfortabel mit einem Klick bestellt werden kann. Solche Sets werden vornehmlich für Bekleidung verwendet ("Shop-the-Look").
Der Kunde hat die Möglichkeit, auch nur bestimmte Bestandteile des Sets in den Warenkorb zu legen. Das Cross-Link-Set dient als Vorschlag und Inspiration, ähnlich einer Schaufensterpuppe im konventionellen Ladengeschäft. Jedes Einzelprodukt kann in einer Eigenschaft variieren, z. B. der Größe, und so vom Käufer ausgewählt werden.
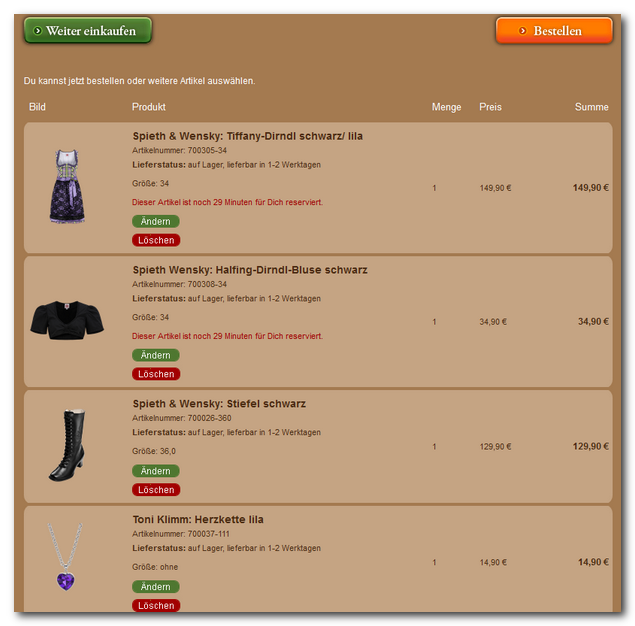
Jedes Produkt, das vom Käufer mittels Checkbox ausgewählt wurde, wird nach Klick auf die entsprechende Schaltfläche in den Warenkorb gelegt. Dort erscheinen nur die jeweiligen Einzelprodukte, nicht jedoch das Cross-Link-Set selbst.
Die Einzelprodukte sind eigenständige Produkte und als solche auch auf Kategorieebene und über die Produktsuche im Shop zu finden und einzeln bestellbar. Um sie als Set im Shop anzubieten, müssen die Einzelprodukte über ein "Pseudo-Produkt" zu einem Set zusammengefasst werden.

Ansicht im Warenkorb:

Inhalt
1 Anlegen eines Cross-Link-Sets
2 Integration eines Cross-Link-Sets auf der Produktdetailansicht (ws_product.htm)
1 Anlegen eines Cross-Link-Sets
Ein Cross-Link-Set besteht immer aus einem sogenannten "Pseudo-Produkt" und mehreren Cross-Link-Produkten.
Führen Sie folgende Schritte durch, um ein Cross-Link-Set anzulegen:
Schritt 1: Cross-Link-Set anlegen
Legen Sie ein "Pseudo-Produkt" an, das später die Bestandteile des Cross-Link-Sets zusammenfasst und im Shop repräsentiert (die "Schaufensterpuppe").
Geben Sie einen Produktnamen (hier: "Outfit Tiffany"), Produktbilder und eine Produktbeschreibung an.
Dieses Pseudo-Produkt muss ohne Varianten angelegt und mit dem Flag "Bestellbar nein" versehen werden. Dadurch ist das Produkt im Shop nicht bestellbar – nur seine Komponenten (Cross-Links) können bestellt werden.
Schritt 2: Kennzeichnung als Cross-Link-Set
Kennzeichnen Sie das Produkt in einem beliebigen freien Produktdatenfeld als Cross-Link-Set, beispielsweise im IS_Zusatz0 mit "Outfit".
Die Kennzeichnung ist notwendig, um die Ansicht des Cross-Link-Sets auf dem Template umzusetzen.
Schritt 3: Einzelprodukte (Cross-Links) zuweisen
Weisen Sie nun dem "Pseudo-Produkt" (hier: "Outfit Tiffany") beliebig viele Cross-Link-Produkte zu. Dies entspricht sozusagen dem "Einkleiden" der Schaufensterpuppe.
Jedes zugewiesene Cross-Link-Produkt ist ein eigenständiges Einzelprodukt und muss einen Namen, eine Produktnummer, einen Preis und eigene Produktbilder besitzen.
![]() Wegweiser: Zubehörprodukte (Cross-Links) anzeigen
Wegweiser: Zubehörprodukte (Cross-Links) anzeigen
Achtung: |
|
|
Diese Einzelprodukte dürfen maximal 1 Variante haben, z. B. Größe oder Farbe. Einzelprodukte mit mehr als einer Variante können zu Fehlern führen. Eine Bestellung des kompletten Cross-Link-Sets ist unter Umständen dann nicht mehr möglich. |
Schritt 4: Preis des Cross-Link-Sets
Der Preis des Cross-Link-Sets ergibt sich im Warenkorb automatisch – er ist die Summe aller Cross-Link-Produkte des "Pseudo-Produktes" (hier: "Outfit Tiffany").
Um Ihren Kunden aber bereits auf den vorherigen Seiten, z. B. der Produktübersichtsseite (ws_category.htm), den Gesamtpreis des Outfits anzeigen zu lassen, rechnen Sie die Gesamtsumme aller zugeordneten Cross-Link-Produkte aus und tragen Sie diese im Standardproduktdatenfeld Price ein. Dieser Preis kann dann angezeigt werden.
Ändert der Kunde auf der Produktdetailansicht (ws_product.htm) das Cross-Link-Set, etwa indem er Bestandteile entnimmt (mittels Checkbox), können Sie über ein JavaScript realisieren, dass sich der Gesamtpreis auf dieser Seite dynamisch entsprechend ändert. Das benötigte JavaScript finden Sie unter 2. Integration eines Cross-Link-Sets auf der Produktdetailansicht (ws_product.htm).
Achtung: |
|
|
Ändert sich der Preis eines zugewiesenen Einzelproduktes (Cross-Link-Produktes), muss die Gesamtsumme des Cross-Link-Sets im Standardproduktdatenfeld Price manuell angepasst werden. |
2 Integration eines Cross-Link-Sets auf der Produktdetailansicht (ws_product.htm)
Haben Sie ein Cross-Link-Set angelegt, können Sie es wie folgt auf der Produktdetailansicht (ws_product.htm) integrieren:
Schritt 1: Unterscheidung zwischen Cross-Link-Set und "normalen" Produkten
Durch die Kennzeichnung des Cross-Link-Sets bei den Produktdaten können Sie jetzt auf der Produktdetailansicht (ws_product.htm) eine Unterscheidung vornehmen.
Beispiel:
Wir haben die Kennzeichnung der Cross-Link-Sets im freien Produktdatenfeld IS_Zusatz0 vorgenommen.
{PR-Data}
{!PR-IS_Zusatz0}
Gestaltung Ihrer "normalen Produkte"
{/!PR-IS_Zusatz0}
{PR-IS_Zusatz0}
Gestaltung Ihres Cross-Link-Sets
{/PR-IS_Zusatz0}
{/PR-Data}
![]() Referenz: PR-<technischer Name>
Referenz: PR-<technischer Name>
![]() Referenz: PR-Data
Referenz: PR-Data
Schritt 2: WEBSALE System-Bibliothek und WEBSALE Design-Komponente
Voraussetzung für das folgende JavaScript in Schritt 3 ist die Einbindung der WEBSALE System-Bibliothek und der WEBSALE Design-Komponente.
Bitte überprüfen Sie, dass diese auf der Produktdetailansicht (ws_product.htm) eingebunden sind und fügen Sie diese gegebenenfalls hinzu.
...
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
...
![]() Materialen: WEBSALE JavaScript-Bibliothek
Materialen: WEBSALE JavaScript-Bibliothek
Schritt 3: Integration des JavaScripts
Das folgende JavaScript berechnet anhand der Auswahl des Kunden (falls er Bestandteile aus dem Set herausnimmt) den jeweiligen Gesamtpreis der noch im Set enthaltenen Produkte.
Fügen Sie dieses JavaScript bitte nach der WEBSALE System-Bibliothek und WEBSALE Design-Komponente ein.
...
<head>
...
{PR-Data}
{PR-IS_Zusatz0}
<script type="text/javascript">
function recalcClinkSum(id)
{
var i;
var sum = 0;
var t1;
var t2;
var p;
var c;
var t3;
// Setzen des Eingabefelds, wenn erforderlich
if (id > 0)
{
t1 = "#clink_input_" + id;
t2 = $(t1);
if (t2.length > 0)
{
if (parseFloat(t2.val()) > 0)
t2.val('0');
else
t2.val('1');
}
}
{!WS-OTP1(recalc)}
else
{
for (i = first_clinks_index + 1; i < 100; i++)
{
t1 = "#clink_input_" + i;
t2 = $(t1);
if (t2.length == 0)
break;
t2.val('1');
}
}
{/!WS-OTP1(recalc)}
// Preis berechnen, Auswahl pruefen CheckBox <-> InputFields
for (i = first_clinks_index + 1; i < 100; i++)
{
t1 = "#clink_input_" + i;
t2 = $(t1);
if (t2.length == 0)
break;
c = parseFloat(t2.val());
t1 = "#clink_price_" + i;
t2 = $(t1);
if (t2.length == 0)
break;
t3 = t2.val();
p = parseFloat(t3.replace(/,/, "."));
t1 = "#clink_check_" + i;
t2 = $(t1);
if (c > 0)
{
var tmpPrice = (p * c).toFixed(2);
tmpPrice = parseInt(tmpPrice.replace(".",""));
sum = (tmpPrice + sum) ;
t2.attr("checked", "checked");
}
else
{
//t2.attr("checked", "");
}
}
sum = sum / 100;
t3 = "" + sum;
sum = t3.replace(/\./, ",");
if(sum.lastIndexOf(",")<0)
sum+=",00";
else if(sum.lastIndexOf(",")==(sum.length-2))
sum+="0";
if (sum.lastIndexOf(",") < (sum.length - 3))
sum = sum.substring(0, sum.lastIndexOf(",")+3);
$('#clink_sum').html('' + sum);
}
$(document).ready(function()
{
recalcClinkSum(0);
});
</script>
{/PR-IS_Zusatz0}
{/PR-Data}
...
<head>
...
Schritt 4: Integration des Cross-Link-Sets
Am sinnvollsten ist die Integration der Cross-Link-Produkte mit Checkboxen. Alle Teile des Sets sollten standardmäßig angehakt sein. So kann der Kunde das Set mit einem Klick in den Warenkorb legen. Möchte Ihr Kunde bestimmte Komponenten des Sets nicht bestellen, kann er diese über die Checkbox abwählen.
Zur eindeutigen Identifizierung der einzelnen Cross-Link-Produkte werden WS-Counter und IDs verwendet. Auf den Wert des WS-Counters greift dann das JavaScript zur Berechnung des Gesamtpreises hinzu.
Ebenfalls benötigt das JavaScript eindeutige IDs (id=""), die innerhalb dieses Quellcodebeispieles bereits vorhanden sind. Bitte entfernen Sie diese nicht und benennen Sie sie nicht um.
...
{PR-Data}
{PR-IS_Zusatz0}
<form action="~FORM-Product~" method="Post" name="product" id="productform">
{WS-TplComment}<!-- Informationen des "Pseudo-Produktes" -->{/WS-TplComment}
{PR-Image}<img src="~PR-Image~" alt="~PR-Name_StripHtml~">{/PR-Image}
~PR-Name~
<!-- Auflistung der Cross-Link-Produkte mit Checkbox zum An- und Abhaken -->
{Cat-AdvData($C-Links,999)}
{WS-TplComment}<!-- Funktion für Anzeige des Gesamtpreises -->{/WS-TplComment}
<script type="text/javascript">
var first_clinks_index = ~WS-Counter~;
</script>
<input type="hidden" name="otp1" value="recalc">
{@PR-DATA}
{PR-MiniThumbnail}<img src="~PR-MiniThumbnail~" border="0">{/PR-MiniThumbnail}
<input type="hidden" size="4" name="~PR-Quantity_Input~" value="~PR-Quantity~" id="clink_input_~WS-CounterInc~">
<input type="checkbox" id="clink_check_~WS-Counter~" onClick="recalcClinkSum(~WS-Counter~);">
<input type="hidden" id="clink_price_~WS-Counter~" value="~PR-Price~">
~PR-Name~
{PR-DepVariationName1}~PR-DepVariationList1~{/PR-DepVariationName1}
~PR-Price~ ~WS-CurrencySymbol~
<a href="~PR-Link~">zur Detailansicht dieses Produktes wechseln (mehr)</a>
{/@PR-Data}
{/Cat-AdvData($C-Links,999)}
{WS-TplComment}<!-- Anzeige des Gesamtpreises und Bestellbutton -->{/WS-TplComment}
Gesamtpreis:
<span id="clink_sum">~WS-TotalProductPrice~</span> ~WS-CurrencySymbol~
<input type="submit" value="Outfit bestellen" onclick="return ws_AJAXaddToBasket('productform', '~BT-ProductAddToBasket_Ajax~', '~WS-Charset~')">
</form>
{/PR-IS_Zusatz0}
{/PR-Data}
...
Hinweis: |
|
|
Sollten die Cross-Link-Produkte nicht angezeigt werden, überprüfen Sie bitte, ob auch wirklich die Cross-Link-Listen für die Übergabe der Produkte verwendet werden. Wird eine andere Produktliste für die Zuweisung verwendet, dann passen Sie den Index $C-Links innerhalb der Klammerung CAT-AdvData() entsprechend an. |
![]() Referenz: BT-ProductAddToBasket_Ajax
Referenz: BT-ProductAddToBasket_Ajax
![]() Referenz: Cat-AdvData()
Referenz: Cat-AdvData()
![]() Referenz: FORM-Product
Referenz: FORM-Product
![]() Referenz: PR-<technischer Name>
Referenz: PR-<technischer Name>
![]() Referenz: PR-Data
Referenz: PR-Data
![]() Referenz: PR-DepVariationList1…200
Referenz: PR-DepVariationList1…200
![]() Referenz: PR-DepVariationName1…200
Referenz: PR-DepVariationName1…200
![]() Referenz: PR-Image
Referenz: PR-Image
![]() Referenz: PR-Link()
Referenz: PR-Link()
![]() Referenz: PR-MiniThumbnail
Referenz: PR-MiniThumbnail
![]() Referenz: PR-Name
Referenz: PR-Name
![]() Referenz: PR-Price
Referenz: PR-Price
![]() Referenz: PR-Quantity
Referenz: PR-Quantity
![]() Referenz: PR-Quantity_Input
Referenz: PR-Quantity_Input
![]() Referenz: WS-Counter
Referenz: WS-Counter
![]() Referenz: WS-CounterInc
Referenz: WS-CounterInc
![]() Referenz: WS-CurrencySymbol
Referenz: WS-CurrencySymbol
![]() Referenz: WS-OTPX()
Referenz: WS-OTPX()
![]() Referenz: WS-TotalProductPrice
Referenz: WS-TotalProductPrice