Bestelldetails anzeigen ohne Login
Diese Funktion ermöglicht es, Bestellinformationen anzusehen ohne sich im Shop anzumelden oder wenn die Bestellung als Gastbesteller ausgeführt wurde.
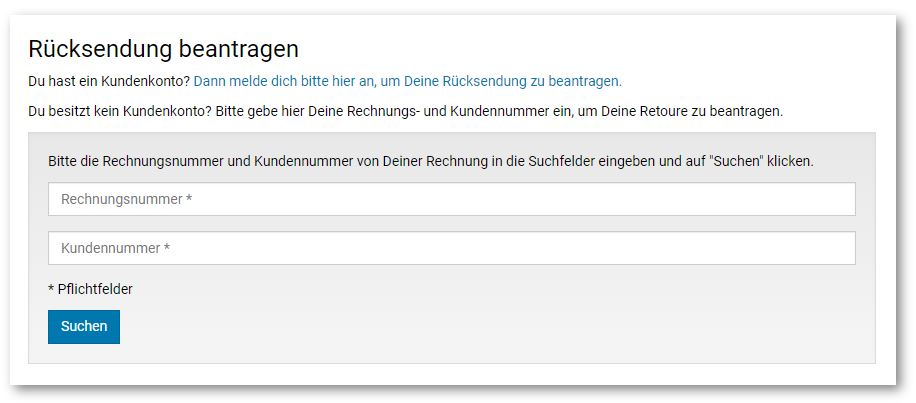
Gastbesteller, die über kein Kundenkonto verfügen um Bestelldetails einzusehen, eine Retoure anzumelden oder den Retouren-Aufkleber zu generieren, müssen sich anhand von 2 Nummern (z. B. Rechnungs- und Kundennummer) authentifizieren. Ebenso wird geprüft, ob das Google reCAPTCHA erfolgreich durchlaufen wurde, um Missbrauch und unberechtigte Zugriffe zu vermeiden.

Hinweis: |
|
|
Dieses Feature wurde für die sog. Retouren-Plattform speziell für das Warenwirtschaftssystem VS/4 der D&G im Zusammenhang mit der WWS-Infodatenschnittstelle entwickelt. Falls Sie eine andere Warenwirtschaft einsetzen, kontaktieren Sie bitte Ihren WEBSALE-Ansprechpartner. |
Integration
Voraussetzung
Das Warenwirtschaftssystem VS/4 von D&G ist zusammen mit der WWS-Infodatenschnittstelle im Einsatz.
Schritt 1: Freischaltung/Aktivierung
Es ist keine Freischaltung oder Aktivierung seitens WEBSALE nötig.
Schritt 2: reCAPTCHA V3 in der Shopkonfiguration shop.config aktivieren
Fügen Sie folgenden Abschnitt in die Shopkonfiguration shop.config ein und ergänzen die Parameter SecretKey und SiteKey, die Sie bei der Registrierung von Google erhalten.
<ReCaptchaV3>
SiteKey = xxxxxxxxxxxxxxxxxx # Websiteschlüssel von Google
SecretKey = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx # geheimer Schlüssel von Google
APIUrl = https://www.google.com/recaptcha/api.js # Standard-URL der reCAPTCHA-API
VerifyUrl = https://www.google.com/recaptcha/api/siteverify # Standard-URL der API-Anfrage
MinimumScoreToPass = # optional, Standard: 0.5, reCAPTCHA V3 liefert Wert zwischen 0 (wahrscheinlich Bot) und 1 (wahrscheinlich Mensch) zurück
# Kann zur Feinabstimmung, was als Bot erkannt wird, angepasst werden
</ReCaptchaV3>
![]() Referenz: Konfiguration ReCaptchaV3
Referenz: Konfiguration ReCaptchaV3
Schritt 3: Neues Template erstellen, z. B. tpl_retoure.htm
Erstellen Sie ein neues HTML-Template im Standardverzeichnis benutzer/templates/translation und fügen folgende Code-Schnipsel ein.
Schritt 4: Formular mit Eingabefeldern einfügen
Das HTML-Formular beinhaltet 2 Eingabefelder für die Rechnungs- und Kundennummer des (Gast-)Bestellers. Diese Nummern werden in 2 OTPs (One-Time-Parameter) übergeben. Das Formular hat in diesem Beispiel als Zielseite das gleiche Template (tpl_retoure.htm).
<form action="~FORM-Template(tpl_retoure.htm)~">
<input name="otporder" value="" placeholder="Rechnungsnummer">
<input name="otpnumber" value="" placeholder="Kundennummer">
<input type="hidden" name="ws_recaptchav3_token">
<input type="submit" value="Bestellung suchen">
</form>
![]() Referenz: FORM-Template()
Referenz: FORM-Template()
Schritt 5: Prüfung der Nummern und reCAPTCHA, Aufruf der WWS-Infodatenschnittstelle per Extern Include
Mit den Bereichs-Tags WS-OTPorder und WS-OTPnumber wird geprüft, ob beide Eingabefelder ausgefüllt wurden. Beide Nummern werden dann in DC-FP-Tags gesetzt, um sie mit den Prüfsummen der Warenwirtschaft von D&G abzugleichen (DC-FPX_verifyChecksum).
Dann erfolgt die Prüfung ob das reCAPTCHA von Google erfolgreich durchlaufen wurde. Hierbei können Sie wählen zwischen einer einmaligen Prüfung pro Session (RECHAPTAV3-PassedOnce) oder einer erneuten Prüfung (RECHAPTAV3-PassedAlways).
Anschließend wird mit DC-WSTagParameter-prepare der Aufruf für WS-OnlineERPGuestLink() Tag-in-Tag vorbereitet. Übergeben werden die beiden OTPs. An die Rechnungsnummer muss "0000" angehängt werden, weil das ein fester Bestandteil der Rechnungsnummer bei D&G ist.
Zuletzt wird die WWS-Infodatenschnittstelle mit WS-ExternInclude() aufgerufen.
{WS-OTPorder}
{WS-OTPnumber}
~DC-FPorderNumber_set($WS-OTPorder$)~
~DC-FPuserNumber_set($WS-OTPnumber$)~
{DC-FPorderNumber_verifyChecksum(DuG-ReNr)}
{DC-FPuserNumber_verifyChecksum(DuG-AdrNr)}
<!-- RECAPTCHAV3-PassedAlways: Die reCAPTCHA-Prüfung wird auf dieser Seite, beim Aufruf des Formulars erneut durchlaufen -->
{RECAPTCHAV3-PassedAlways}
{DC-WSTagParameter-prepare}~WS-OnlineERPGuestLink($WS-OTPnumber$,$WS-OTPorder$0000,1)~{/DC-WSTagParameter-prepare}
~WS-ExternInclude($DC-WSTagParameter-use$)~
{/RECAPTCHAV3-PassedAlways}
{/DC-FPuserNumber_verifyChecksum(DuG-AdrNr)}
{/DC-FPorderNumber_verifyChecksum(DuG-ReNr)}
{/WS-OTPnumber}
{/WS-OTPorder}
![]() Referenz: WS-OTPX
Referenz: WS-OTPX
![]() Referenz: DC-FPX_set()
Referenz: DC-FPX_set()
![]() Referenz: DC-FPX_verifyChecksum()
Referenz: DC-FPX_verifyChecksum()
![]() Referenz: RECAPTCHAV3-PassedAlways
Referenz: RECAPTCHAV3-PassedAlways
![]() Referenz: DC-WSTagParameter-prepare
Referenz: DC-WSTagParameter-prepare
![]() Referenz: DC-WSTagParameter-use
Referenz: DC-WSTagParameter-use
![]() Referenz: WS-OnlineERPGuestLink()
Referenz: WS-OnlineERPGuestLink()
![]() Referenz: WS-ExternInclude()
Referenz: WS-ExternInclude()
Alternativ zu der erneuten reCAPTCHA-Prüfung mit RECHAPTAV3-PassedAlways können Sie auch einstellen, dass die Sicherheitsprüfung nur einmalig während einer Session erfolgen muss (RECAPTCHAV3-PassedOnce).
<!-- RECAPTCHAV3-PassedOnce: Die reCAPTCHA-Prüfung wurde bereits einmalig innerhalb der Session durchgeführt -->
{RECAPTCHAV3-PassedOnce}
{DC-WSTagParameter-prepare}~WS-OnlineERPGuestLink($WS-OTPnumber$,$WS-OTPorder$0000,1)~{/DC-WSTagParameter-prepare}
~WS-ExternInclude($DC-WSTagParameter-use$)~
{/RECAPTCHAV3-PassedOnce}
![]() Referenz: RECAPTCHAV3-PassedOnce
Referenz: RECAPTCHAV3-PassedOnce
Schritt 6: Skripte für reCAPTCHA einfügen
Fügen Sie folgende Skripte für das Google reCAPTCHA in den <body> des Templates ein.
<script src="~RECAPTCHAV3-APIUrl~?render=~RECAPTCHAV3-SiteKey~"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('~RECAPTCHAV3-SiteKey~', {
action: 'action'
}).then(function(token){
$("[name='ws_recaptchav3_token']").val(token);
});
});
</script>
![]() Referenz: RECAPTCHAV3-APIUrl
Referenz: RECAPTCHAV3-APIUrl
![]() Referenz: RECAPTCHAV3-SiteKey
Referenz: RECAPTCHAV3-SiteKey
Schritt 7: (Fehler-)Code und Antwort von Google ausgeben (optional)
Sie können einen Code anzeigen, ob die reCAPTCHA-Prüfung erfolgreich war (erfolgreich gibt Code "0" aus). Ebenso lässt sich die Antwort von Google ausgeben.
{ST-TestMode}
Code: ~RECAPTCHAV3-LastResponseCode~<br>
<textarea>~RECAPTCHAV3-LastPlainResponse~</textarea>
{/ST-TestMode}
![]() Referenz: RECAPTCHAV3-LastResponseCode
Referenz: RECAPTCHAV3-LastResponseCode
![]() Referenz: RECAPTCHAV3-LastPlainResponse
Referenz: RECAPTCHAV3-LastPlainResponse