Bekleidungsmodul
Die Benennung dieses Moduls ist sozusagen historisch bedingt. Es kann für alle Produktarten angewandt werden, nicht nur für Bekleidung.
Mit dem Bekleidungsmodul haben Sie die Möglichkeit, dem Kunden bereits auf der Kategorie- und der Suchergebnisseite für bis zu 2 Varianten (z. B. Farbe und Größe) alle Variantenwerte anzuzeigen. Dies bedeutet, Sie können zum Beispiel bei jedem Produkt die hinterlegten Größen und Farben direkt auf der Kategorieseite darstellen. Bei der Auswahl eines Filters, z. B. "Farbe" mit dem Wert "blau", können mit diesem Modul auch gleich alle "blauen" Produkte angezeigt werden.
Wählt ein Kunde in den Filtern eine Größe oder eine Farbe und klickt dann auf das Produktbild, so gelangt er immer auf die Variante des Produktes, die über die Filter eingestellt wurde. Klickt ein Kunde auf ein kleines Vorschaubild oder auf ein Größe, die unter "erhältlich in" aufgelistet sind, landet er immer auf dieser Variante des Produktes.
Die Integration des Bekleidungsmoduls ist auch auf der Suche möglich. Hier steuert der Suchbegriff die Anzeige der Ergebnisse, d. h. sucht man nach "T-Shirt blau", werden nur die blauen T-Shirts angezeigt.


Hinweis: |
|
|
Dieses Modul muss für Ihren Shop freigeschaltet werden. Weitere Informationen hierzu erhalten Sie von Ihrem WEBSALE-Ansprechpartner. |
Übersicht
Dieses Modul muss für Ihren Shop freigeschaltet werden. Weitere Informationen hierzu erhalten Sie von Ihrem WEBSALE-Ansprechpartner.
Diese Darstellung der Varianten ist nur möglich, wenn die Daten durch das Warenwirtschaftssystem aufbereitet vorliegen. Das bedeutet, dass Sie das Bekleidungsmodul nur verwenden können, wenn …
▪… Sie ein Warenwirtschaftssystem verwenden,
▪… Ihr Warenwirtschaftssystem die Daten entsprechend aufbereitet (und somit das Bekleidungsmodul unterstützt).
Diese Darstellung der Varianten ist nur möglich, wenn die Produktdaten wie folgt aufbereitet sind:
▪Es werden bis zu 2 Varianten (z. B. Farbe und Größe) mit jeweils 25 Variantenwerten unterstützt (also bis 25 Farben und 25 Größen)
▪Um die entsprechenden Deep-Links verwenden zu können, benötigt jede einzelne Varianten-Kombination eine eigene Produktnummer.
▪Jede Variante muss eine technische ID besitzen, z. B. Farbe = color, Größe = size. Diese IDs werden dann für die Anzeige der Varianten im Template benötigt.
▪Jede Varianten-Kombination, z. B. Größe L und Farbe blau, benötigt eigene Bilder. Hier ist es von Vorteil, wenn auch alle Bildgrößen (mini, normal usw.) geliefert werden.
Hinweis: |
|
|
Aus technischen Gründen kann auf Kategorieseiten kein Lagerbestand angezeigt werden! |
![]() Wegweiser: Lagerbestand anzeigen
Wegweiser: Lagerbestand anzeigen
Integration des Bekleidungsmoduls
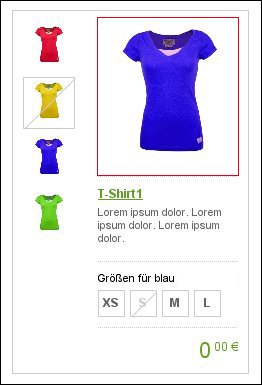
In unserem Beispiel integrieren wir drei Bereiche:
▪die Anzeige der für das Produkt vorhandenen Farben links
▪die Anzeige des Großbilds
▪die Anzeige der existierenden Größen unten
Schritt 1: Herausfinden der Varianten-IDs
a. Anzeige der verfügbaren Farben

{PR-VO_Available} <!-- Schutzklammerung: Nur anzeigen wenn das Feature verfügbar ist -->
{PR-VO_VarData} <!-- Schutzklammerung: Dieses Produkt hat einzeln anzeigbare Varianten -->
<!-- Variation Farbe -->
{@PR-VO_VarData} <!-- Schleife über die Varianten -->
{PR-VO_VarCode(color)} <!-- Es soll hier nur die Variante Farbe angezeigt werden -->
{DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Prüft ob zwei Varianten vorhanden sind -->
<div class="variation_images">
{@PR-VO_VarEntry_Data} <!-- Variante Farbe: Schleife über alle existierenden Farben -->
{PR-VO_VarEntry_Image} <!-- Nur wenn ein Bild zugewiesen ist, dieses anzeigen und verlinken -->
<a href="~PR-VO_VarEntry_Link~">
<!-- VariantenCrossMatch: Wenn der Käufer eine Größe gewählt hat oder diese gefunden wurde -->
{PR-VO_VarCrossMatch}
<!-- Variation Größe zusätzlich gewählt-->
<!-- VariantionseintragCrossMatch: Kombination Farbe und Größe exisitert, Anzeige des Farbbilds -->
{PR-VO_VarEntry_CrossMatch}
<!-- Kombination Größe/Farbe existiert -->
<div class="combination_found">
<img src="~PR-VO_VarEntry_Image~">
</div>
{/PR-VO_VarEntry_CrossMatch}
<!-- kein VariantionseintragCrossMatch: Kombination Farbe und Größe exisitert NICHT -->
<!-- Anzeige des ausgegrauten/durchgestrichenen Farbbilds -->
{!PR-VO_VarEntry_CrossMatch}
<!-- Kombination Größe/Farbe existiert nicht -->
<div class="combination_not_found">
<img src="../images/web/variation_color_not_found.png" class="variation_color_not_found">
<img src="~PR-VO_VarEntry_Image~">
</div>
{/!PR-VO_VarEntry_CrossMatch}
{/PR-VO_VarCrossMatch}
<!-- kein VariantenCrossMatch: der Käufer hat keine Größe gewählt oder gefunden -->
{!PR-VO_VarCrossMatch}
<!-- Variation Größe nicht gewählt, Anzeige des Farbbilds -->
<div class="combination_found">
<img src="~PR-VO_VarEntry_Image~">
</div>
{/!PR-VO_VarCrossMatch}
</a>
{/PR-VO_VarEntry_Image}
{/@PR-VO_VarEntry_Data}
</div> <!-- variation_images -->
{/DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Ende der Prüfung, ob zwei Varianten vorhanden sind -->
{!DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Anzeige, wenn nur eine Variante vorhanden ist, z.B. nur Farbe, keine Größe -->
{@PR-VO_VarEntry_Data}
{!PR-VO_VarEntry_Image}
<img src="~PR-VO_VarEntry_Image~" title="~PR-VO_VarEntry_Value~">
{/!PR-VO_VarEntry_Image}
{!PR-VO_VarEntry_Image}
<img src="~PR-VO_VarEntry_Image~" title="~PR-VO_VarEntry_Value~">
{/!PR-VO_VarEntry_Image}
{/@PR-VO_VarEntry_Data}
{/!DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Ende, wenn nur eine Variante vorhanden ist, z.B. nur Farbe, keine Größe -->
<!-- Ende Variation Farbe -->
{/PR-VO_VarCode(color)}
{/@PR-VO_VarData}
{/PR-VO_VarData}
{/PR-VO_Available}
In einer Schleife werden alle einzeln darstellbaren Varianten durchlaufen. An dieser Stelle soll allerdings nur die Variation "Farbe" angezeigt werden, aus diesem Grund wird die Bereichs-Klammerung mit der technischen ID "color" in der Schleife verwendet.
Prüfungen innerhalb der Schleife zum Variantenwert, also der Farben (rot, gelb, grün und blau):
▪Hat der Käufer die zweite Variante (Cross-Variante) "Größe" gewählt bzw. gesucht oder nicht?
▪Wenn der Käufer eine Größe gewählt hat: Existiert die zuvor gewählte Farbe in dieser Größe (Cross-Variantenwert)?
Die Unterscheidung wird benötigt, da das Kleinbild der Farbe ausgegraut dargestellt werden soll, wenn der Käufer eine Größe gewählt hat und diese mit der aktuellen Farbe im Schleifendurchlauf nicht existiert.
b. Anzeige des Großbilds

{PR-VO_Available} <!-- Schutzklammerung: Nur anzeigen wenn das Feature verfügbar ist -->
{PR-VO_VarData} <!-- Schutzklammerung: Dieses Produkt hat einzeln anzeigbare Varianten -->
<!-- Prüfen ob der Käufer die Variante mit dem Namen Farbe gewählt oder gefunden hat -->
{PR-VO_VarData_Matched_Name(Farbe)}
<!-- Innerhalb der pos. Bereichs-Klammerung ist die gefundene Variante geladen -->
<!-- Daher kann das Grossbild mit Link einfach angezeigt werden -->
<a href="~PR-VO_VarEntry_Link~"><img id="img_detail_~PR-Position~" src="~PR-VO_VarEntry_Image~"></a>
<!-- Optional: VariantenCrossMatch und kein VariantionseintragCrossMatch bedeutet
der Käufer hat Farbe und Größe gewählt oder gefunden aber die Kombination existiert nicht.
Der Käufer kann hier visuell oder textuell darauf aufmerksam gemacht werden -->
{PR-VO_VarCrossMatch}
{!PR-VO_VarEntry_CrossMatch}
<!-- Kombintaion Grösse / Farbe existiert nicht -->
{/!PR-VO_VarEntry_CrossMatch}
{/PR-VO_VarCrossMatch}
{/PR-VO_VarData_Matched_Name(Farbe)}
<!-- Der Käufer hat die Variante mit dem Namen Farbe nicht gewählt oder gefunden -->
{!PR-VO_VarData_Matched_Name(Farbe)}
<!-- Es soll nur das erste Großbild mit Deep-Link angezeigt werden -->
~DC-FP1_reset~ <!-- Zurücksetzen des DC-Parameters zur einmaligen Anzeige des Großbilds -->
{@PR-VO_VarData} <!-- Schleife über die Varianten -->
{PR-VO_VarCode(color)} <!-- Es soll hier nur die Variante Farbe angezeigt werden -->
{@PR-VO_VarEntry_Data} <!-- Schleife über die Farben, nur den ersten Eintrag anzeigen -->
{!DC-FP1} <!-- keine Anzeige wenn bereits ein Eintrag angezeigt wurde -->
{PR-VO_VarEntry_Image}
<a href="~PR-VO_VarEntry_Link~"><img id="img_detail_~PR-Position~" src="~PR-VO_VarEntry_Image~" alt="~PR-Name~"></a>
~DC-FP1_set(yes)~ <!-- Mithilfe des DC-Parameters merken, dass ein Eintrag angezeigt wurde -->
{/PR-VO_VarEntry_Image}
{/!DC-FP1}
{/@PR-VO_VarEntry_Data}
{/PR-VO_VarCode(color)}
{/@PR-VO_VarData}
{/!PR-VO_VarData_Matched_Name(Farbe)}
{/PR-VO_VarData}
{/PR-VO_Available}
</div> <!-- image -->
Es wird geprüft, ob der Käufer die Variante Farbe gewählt hat bzw. die Farbe gefunden wurde.
Ist dies der Fall, wird das Großbild angezeigt. Optional kann an dieser Stelle noch geprüft werden, ob der Käufer auch die Variante Größe gewählt hat bzw. diese gefunden wurde. Falls die gewählte Kombination nicht existiert, kann der Käufer hier entsprechend darauf hingewiesen werden.
Hat der Käufer die Variante Farbe nicht gewählt, so soll ihm das erste Großbild mit dem entsprechenden Deep-Link auf die Größe angezeigt werden. Dazu wird in einer Schleife über alle einzeln darstellbaren Varianten gelaufen. An dieser Stelle soll allerdings nur der erste Varianteneintrag der Variation Farbe angezeigt werden. Aus diesem Grund wird die Bereichs-Klammerung mit der technischen ID "color" in der Schleife verwendet.
Damit nur der erste Eintrag angezeigt wird, wird der freie Parameter 1 verwendet. Dieser wird vor der Schleife zurückgesetzt. Der Eintrag innerhalb der Schleife wird nur angezeigt, wenn der freie Parameter nicht gesetzt ist. Nachdem der erste Eintrag angezeigt wurde, wird der freie Parameter gesetzt. Dadurch wird bei allen weiteren Schleifendurchläufen der Eintrag nicht mehr angezeigt.
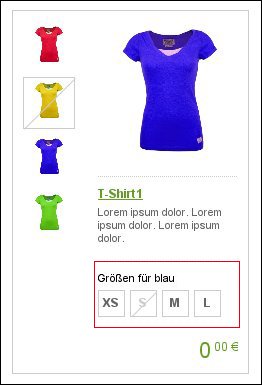
c. Anzeige der verfügbaren Größen

{PR-VO_Available} <!-- Schutzklammerung: Nur anzeigen wenn das Feature verfügbar ist -->
{PR-VO_VarData} <!-- Schutzklammerung: Dieses Produkt hat einzeln anzeigbare Varianten -->
<div class="variations_size">
{@PR-VO_VarData} <!-- Schleife über die Varianten -->
{PR-VO_VarCode(size)} <!-- Es soll hier nur die Variante Größe angezeigt werden -->
<!-- VariantenCrossMatch: Wenn der Käufer eine Farbe gewählt hat oder diese gefunden wurde -->
{PR-VO_VarCrossMatch}
<!-- Anzeige für welche Farbe die Größen angezeigt werden -->
<p>Größen für ~PR-VO_VarCrossMatchValue~</p>
{/PR-VO_VarCrossMatch}
<!-- kein VariantenCrossMatch: der Käufer hat keine Farbe gewählt oder diese gefunden -->
{!PR-VO_VarCrossMatch}
<!-- Anzeige der existierenden Größen unabhängig von der Farbe -->
<p>Erhältlich in:</p>
{/!PR-VO_VarCrossMatch}
{DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Prüfung, ob mehr als 2 Varianten zur Verfügung stehen, z.B. Farbe und Größe -->
<!-- Variante Größe: Schleife über alle existierenden Größen -->
{@PR-VO_VarEntry_Data}
<!-- kein VariantenCrossMatch: der Käufer hat keine Farbe gewählt oder diese gefunden -->
{!PR-VO_VarCrossMatch}
<!-- Variation Farbe nicht gewählt, Anzeige der Größe -->
<a href="~PR-VO_VarEntry_Link~">~PR-VO_VarEntry_Value~</a>
{/!PR-VO_VarCrossMatch}
<!-- VariantenCrossMatch: Wenn der Käufer eine Farbe gewählt hat oder diese gefunden wurde -->
{PR-VO_VarCrossMatch}
<!-- VariantionseintragCrossMatch: Kombination Farbe und Größe exisitert, Anzeige der Größe -->
{PR-VO_VarEntry_CrossMatch}
<a href="~PR-VO_VarEntry_Link~">~PR-VO_VarEntry_Value~</a>
{/PR-VO_VarEntry_CrossMatch}
<!-- kein VariantionseintragCrossMatch: Kombination Farbe und Größe exisitert nicht,
ausgegraute Anzeige der Größe -->
{!PR-VO_VarEntry_CrossMatch}
<a href="~PR-VO_VarEntry_Link~" class="variations_size_not_found">~PR-VO_VarEntry_Value~</a>
{/!PR-VO_VarEntry_CrossMatch}
{/PR-VO_VarCrossMatch}
{/@PR-VO_VarEntry_Data}
{/DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Ende Prüfung, ob mehr als 2 Varianten zur Verfügung stehen, z.B. Farbe und Größe -->
{!DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Anzeige, wenn nur 1 Variante zur Verfügung steht, z.B. nur Größe -->
{@PR-VO_VarEntry_Data}
<a href="~PR-VO_VarEntry_Link~">~PR-VO_VarEntry_Value~</a>
{/@PR-VO_VarEntry_Data}
{/!DC-CompareDigitGTE($PR-VO_VarData$,2)} <!-- Ende Anzeige, wenn nur 1 Variante zur Verfügung steht, z.B. nur Größe -->
{/PR-VO_VarCode(size)}
{/@PR-VO_VarData}
</div> <!-- variations_size -->
{/PR-VO_VarData}
{/PR-VO_Available}
Vor der Anzeige der einzelnen Größen wird unterschieden, ob der Käufer die andere Variante (Cross-Variante) Farbe gewählt hat bzw. diese gefunden wurde oder nicht. Ist die Variante Farbe gewählt, soll über den Größen angezeigt werden, für welche Farbe die Größen angezeigt werden. Ansonsten soll angezeigt werden, in welchen Größen das Produkt generell verfügbar ist.
Eine Schleife durchläuft alle einzeln darstellbaren Varianten. An dieser Stelle soll allerdings nur die Variante "Größe" angezeigt werden, daher wird die Bereichs-Klammerung mit der technischen ID "size" in der Schleife verwendet.
Prüfungen innerhalb der Schleife der Variantenwerte, also der Größen (XS, S, M und L):
▪Hat der Käufer die andere Variante (Cross-Variante) "Farbe" gewählt bzw. gesucht oder nicht?
▪Wenn der Käufer eine Farbe gewählt hat: Existiert die zuvor gewählte Größe in dieser Farbe (Cross-Variantenwert)?
Die Unterscheidung wird benötigt, da die Größe ausgegraut dargestellt werden soll, wenn der Käufer eine Farbe gewählt hat und diese mit der aktuellen Größe im Schleifendurchlauf nicht verfügbar ist.
{PR-VO_Available}: Zeigt an, ob die Varianten des Produkts einzeln dargestellt werden können, d. h. das Bekleidungsmodul für das Produkt verwendet werden kann. (Die entsprechenden Daten liegen für das Produkt vor und die Funktion ist für Ihren Shop freigeschaltet)
![]() Referenz: PR-VO_Available
Referenz: PR-VO_Available
PR-VO_VarData: Anzahl bzw. Schleife über die Varianten die einzeln dargestellt werden können
![]() Referenz: PR-VO_VarData
Referenz: PR-VO_VarData
PR-VO_VarPosition: Positionsnummer innerhalb der Schleife
![]() Referenz: PR-VO_VarPosition
Referenz: PR-VO_VarPosition
PR-VO_VarName(): Name der Variante
![]() Referenz: PR-VO_VarName()
Referenz: PR-VO_VarName()
PR-VO_VarCode(): Code (technische ID) der Variante
![]() Referenz: PR-VO_VarCode()
Referenz: PR-VO_VarCode()
PR-VO_VarEntry_Data: Anzahl bzw. Schleife über die Variantenwerte
![]() Referenz: PR-VO_VarEntry_Data
Referenz: PR-VO_VarEntry_Data
PR-VO_VarEntry_Position: Positionsnummer innerhalb der Schleife
![]() Referenz: PR-VO_VarEntry_Position
Referenz: PR-VO_VarEntry_Position
PR-VO_VarEntry_Value(): Variantenwert
![]() Referenz: PR-VO_VarEntry_Value()
Referenz: PR-VO_VarEntry_Value()
PR-VO_VarEntry_Code(): Code (technische ID) des Variantenwerts
![]() Referenz: PR-VO_VarEntry_Code()
Referenz: PR-VO_VarEntry_Code()
PR-VO_VarEntry_Number: Produktnummer des Variantenwerts
![]() Referenz: PR-VO_VarEntry_Number
Referenz: PR-VO_VarEntry_Number
PR-VO_VarEntry_Link: Link des Variantenwerts zum Produkt mittels der zugewiesenen Produktnummer
![]() Referenz: PR-VO_VarEntry_Link
Referenz: PR-VO_VarEntry_Link
PR-VO_VarEntry_NumberPart: Teil-Produktnummer des Variantenwerts
![]() Referenz: PR-VO_VarEntry_NumberPart
Referenz: PR-VO_VarEntry_NumberPart
PR-VO_VarEntry_LargeImage: Pfad zum großen Produktbild des Variantenwerts
![]() Referenz: PR-VO_VarEntry_LargeImage
Referenz: PR-VO_VarEntry_LargeImage
PR-VO_VarEntry_Image: Pfad zum normalen Produktbild des Variantenwerts
![]() Referenz: PR-VO_VarEntry_Image
Referenz: PR-VO_VarEntry_Image
PR-VO_VarEntry_ThumbNail: Pfad zum kleinen Produktbild des Variantenwerts
![]() Referenz: PR-VO_VarEntry_ThumbNail
Referenz: PR-VO_VarEntry_ThumbNail
PR-VO_VarEntry_MiniThumbNail: Pfad zum kleinsten Produktbild des Variantenwerts
![]() Referenz: PR-VO_VarEntry_MiniThumbNail
Referenz: PR-VO_VarEntry_MiniThumbNail
PR-VO_VarEntry_Text: Kurzbeschreibung bzw. hinterlegter Text des Variantenwerts
![]() Referenz: PR-VO_VarEntry_Text
Referenz: PR-VO_VarEntry_Text
{PR-VO_VarMatched}: Der Bereich wird angezeigt, wenn ein Variantenwert dieser Variante bei der Suche oder über einen Kategoriefilter gefunden wurde.
![]() Referenz: PR-VO_VarMatched
Referenz: PR-VO_VarMatched
{PR-VO_VarEntry_Matched}: Der Bereich wird angezeigt, wenn der Variantenwert bei der Suche oder über einen Kategoriefilter gefunden wurde.
![]() Referenz: PR-VO_VarEntry_Matched
Referenz: PR-VO_VarEntry_Matched
{PR-VO_VarData_Matched_Code()}: Zeigt an, ob die Variante mit dem im Argument angegebenen Code bei der Suche oder über einen Kategoriefilter gefunden wurde. Innerhalb der Bereichs-Klammerung kann auf die Daten dieser Variante zugegriffen und somit (fast) alle Tags mit den Präfixen PR-VO_Var und PR-VO_VarEntry für diese Variante verwendet werden.
![]() Referenz: PR-VO_VarData_Matched_Code()
Referenz: PR-VO_VarData_Matched_Code()
{PR-VO_VarData_Matched_Name()}: Zeigt an, ob die Variante mit dem im Argument angegebenen Namen bei der Suche oder über einen Kategoriefilter gefunden wurde. Innerhalb der Bereichs-Klammerung kann auf die Daten dieser Variante zugegriffen und somit (fast) alle Tags mit den Präfixen PR-VO_Var und PR-VO_VarEntry für diese Variante verwendet werden.
![]() Referenz: PR-VO_VarData_Matched_Name()
Referenz: PR-VO_VarData_Matched_Name()
{PR-VO_VarCrossMatch}: Der Bereich wird angezeigt, wenn nicht die aktuelle, sondern die andere Variante bei der Suche oder über einen Kategoriefilter gefunden wurde.
![]() Referenz: PR-VO_VarCrossMatch
Referenz: PR-VO_VarCrossMatch
PR-VO_VarCrossMatchValue: Gibt den Variantenwert der bei der Suche oder über einen Kategoriefilter gefundenen anderen Variante aus.
![]() Referenz: PR-VO_VarCrossMatchValue
Referenz: PR-VO_VarCrossMatchValue
PR-VO_VarCrossMatchCode: Gibt den Code (technische ID) des Variantenwerts der bei der Suche oder über einen Kategoriefilter gefundenen anderen Variante aus.
![]() Referenz: PR-VO_VarCrossMatchCode
Referenz: PR-VO_VarCrossMatchCode
{PR-VO_VarEntry_CrossMatch}: Das Bereichs-Tag wird angezeigt, wenn die andere Variante bei der Suche oder über einen Kategoriefilter gefunden wurde und zusätzlich die Kombination aus dem gefundenen Variantenwert der anderen Variante und dem aktuellen Variantenwert existiert.
![]() Referenz: PR-VO_VarEntry_CrossMatch
Referenz: PR-VO_VarEntry_CrossMatch
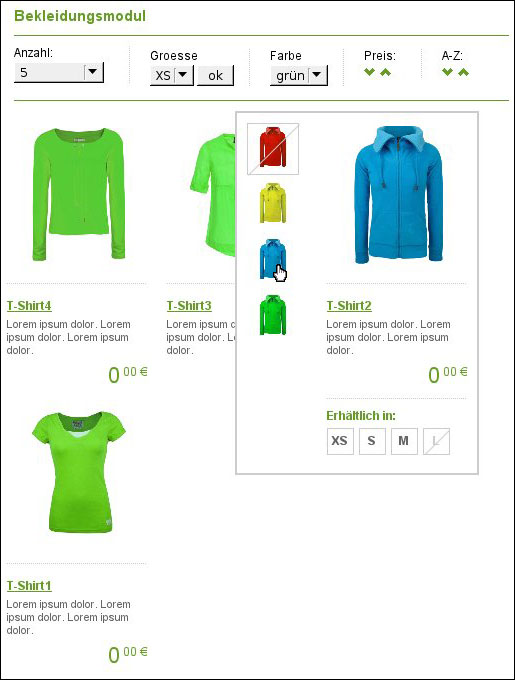
Alternative Umsetzungsmöglichkeit: Darstellung der verfügbaren Varianten mittels MouseOver-Effekten
Der Screenshot zeigt eine Darstellung, bei der auf der Kategorie- bzw. Suchansicht die verfügbaren Varianten erst angezeigt werden, wenn der Käufer mit der Maus über das entsprechende Produkt fährt.
Das Beispieltemplate für diese Darstellung können Sie hier herunterladen.