BackInStockMail (OrderNow-Service)
(früherer Name dieses Features: OrderNow-Service)
Sie können in Ihrem Shop die Funktion "BackInStockMail" anbieten. Hierbei kann ein Käufer seine Kontaktdaten zu einem Produkt hinterlegen, das den Lieferbarkeitsstatus "rot" oder "gelb" hat. Der Shop sendet dann automatisch eine personalisierte E-Mail an den Käufer, sobald sich der Lieferbarkeitsstatus verbessert.

Das bedeutet:
▪Registriert sich der Käufer beim Lieferbarkeitsstatus "rot", wird eine E-Mail gesendet, wenn sich der Lieferbarkeitsstatus auf "gelb" oder "grün" ändert.
▪Registriert sich der Käufer beim Lieferbarkeitsstatus "gelb", wird eine E-Mail gesendet, wenn sich der Lieferbarkeitsstatus auf "grün" ändert.
Hinweis: |
|
|
Es wird nicht zwischen "rot" (red-hard) und "rot bestellbar" (red-soft) unterschieden. Beim Wechsel von red-hard auf red-soft wird somit keine E-Mail verschickt |
Die E-Mail enthält einen Deep-Link direkt zum Produkt. Falls das Produkt abhängige Varianten besitzt, wird direkt die entsprechende gewünschte Variante angezeigt.
Wir empfehlen, den Service nur anzubieten, wenn ein Produkt derzeit nicht auf Lager ist und Sie keinen absehbaren Zeitpunkt nennen können, wann es wieder verfügbar sein wird. In diesem Fall sollte dem Produkt für den Lagerbestand "rot" der Verfügbarkeitsstatus "rot nicht bestellbar" (red-hard) zugewiesen sein. Anstelle des Warenkorb-Buttons können Sie dann den Button für die BackInStockMail anzeigen lassen.
Inhalt
3 Anzeige der Produkte, derentwegen sich ein Kunde für BackInStockMail angemeldet hat
Um "BackInStockMail" zu nutzen, muss die dynamische Lagerbestandsverwaltung aktiviert sein.
![]() Wegweiser: Lagerbestand anzeigen
Wegweiser: Lagerbestand anzeigen
Die Integration ist grundsätzlich möglich
▪als Weiterleitung auf eine andere Shopseite,
▪als Pop-Up oder Layer,
▪als Bootstrap-Modal (siehe dazu unser Anwendungsbeispiel).
Je nach der designerischen Lösung, die Sie im Anschluss an die technische Integration der Funktion wählen, erhalten Sie eine andere Art des Abfragedialogfensters. Führen Sie in jedem Fall die folgenden Schritte durch, um das Feature "BackInStockMail" technisch im Shop zu integrieren:
Schritt 1: Aktivieren des BackInStockMail-Services
Aktivieren Sie "BackInStockMail" in Ihrer Shopkonfiguration shop.config im Abschnitt OrderNowMail, indem Sie hinter den Parameter Allow den Wert yes setzen.
Ist der Abschnitt OrderNowMail in Ihrer Shopkonfiguration shop.config noch nicht vorhanden, fügen Sie Ihn bitte hinzu. Der Abschnitt enthält auch die Einstellungen für die Benachrichtigungs-E-Mail an Ihren Kunden, wenn das gewünschte Produkt wieder verfügbar ist.
<OrderNowMail>
Allow = yes
...
</OrderNowMail>
![]() Referenz: Abschnitt OrderNowMail
Referenz: Abschnitt OrderNowMail
Schritt 2: Mindestbestand für E-Mail-Versand einstellen (optional)
Um zu vermeiden, dass Käufer bereits bei einem verfügbaren Produktbestand von 1 Stück informiert werden, können Sie optional einen größeren Mindestbestand festlegen.
Ergänzen Sie hierzu in Ihrer Shopkonfiguration shop.config im Abschnitt Inventory den Parameter OrderableMailStockLimit-Value und weisen Sie ihm den gewünschten Wert zu (z. B. 10).
<Inventory>
OrderableMailStockLimit-Value = 10
...
</Inventory>
![]() Referenz: Abschnitt Inventory
Referenz: Abschnitt Inventory
Schritt 3: E-Mail konfigurieren
Der Shop versendet automatisch eine E-Mail-Benachrichtigung, wenn das Produkt wieder zur Verfügung steht.
Der Inhalt solcher automatisch erstellten E-Mails ist immer abhängig davon, von welchem WEBSALE V8s-Feature sie kommen. Die OrderNow-E-Mail ist eine Mail des OrderNow-Moduls. Entsprechend sind nur die Tags erlaubt, die auch im betreffenden Modul erlaubt sind.
Zur Einrichtung der E-Mail-Benachrichtigung wird ein HTML-E-Mail-Template benötigt, das Sie in Ihrer Shopkonfiguration shop.config im Abschnitt OrderNowMail zuweisen.
Darüber hinaus legen Sie in diesem Abschnitt den Betreff der E-Mail und die Absender-Informationen fest:
<OrderNowMail>
....
Subject-Txt = Ihr Produkt ist wieder verfügbar.
SenderAddress = email@ihr-shop.de
SenderName = Ihr Shop
Template = mail_backinstock.htm
...
</OrderNowMail>
![]() Referenz: Abschnitt OrderNowMail
Referenz: Abschnitt OrderNowMail
Schritt 4: E-Mail für die Benachrichtigung erstellen
Legen Sie ein Template an und speichern Sie es unter dem gleichen Namen, wie im Abschnitt <OrderNowMail> hinter dem Parameter Template angegeben, in Ihrem Templateverzeichnis, z. B. benutzer/templates/translation
Der Inhalt dieser E-Mail kann wie folgt aussehen:
<body>
...
{A-CompleteSalutation}
~A-CompleteSalutation~,
{/A-CompleteSalutation}
{!A-CompleteSalutation}
Sehr geehrte Damen und Herren,
{/!A-CompleteSalutation}
das Produkt "~PR-Name~" (Produktnummer: ~PR-Number~) steht wieder zur Verfügung und kann bestellt werden.
Bitte klicken Sie <a href="~PR-DeepLink~">hier</a>
...
</body>
Hinweis: |
|
|
Neben dem Produktnamen und der Produktnummer können derzeit keine weiteren Produktinformationen innerhalb dieser E-Mail angezeigt werden. |
Tipp: |
|
|
Wenn Sie an den Link (~PR-DeepLink~) eigene Parameter anhängen möchten, legen Sie zunächst einen Referer im Abschnitt OrderNowMail in den optionalen Parametern Referer und SubReferer an. Dies garantiert, dass im generierten Link immer mindestens ein Parameter vorhanden ist, so dass Sie weitere Parameter jederzeit in der Form "¶meter=wert" manuell an den Link anhängen können.
|
![]() Referenz: A-CompleteSalutation
Referenz: A-CompleteSalutation
![]() Referenz: PR-DeepLink
Referenz: PR-DeepLink
Schritt 5: Integration des Buttons auf der Produktdetailansicht (ws_product.htm)
Integrieren Sie den Button, mit dem sich der Käufer für den BackInStockMail-Service anmelden kann.
Mithilfe der PR-InventoryState-Klammerung steuern Sie auf dem Template, bei welchem aktuellen Lieferbarkeitsstatus die Anmeldung zum BackInStockMail-Service möglich sein soll (vgl. folgendes Beispiel).
Beispiel:
Der Button soll angezeigt werden, wenn der Lieferbarkeitsstatus eines Produkt "rot nicht bestellbar" (red-hard) ist.
{PR-Inventory}
{!PR-InventoryState(red-hard)}
<input type="text" name="~PR-Quantity_input~" value="~PR-Quantity~">
<input type="submit" value="In den Warenkorb" onclick="return ws_AJAXaddToBasket('productform', '~BT-ProductAddToBasket_Ajax~', '~WS-Charset~')">
{/!PR-InventoryState(red-hard)}
{PR-InventoryState(red-hard)}
Sie haben Interesse an diesem Produkt? Wir informieren Sie gerne unverbindlich via E-Mail, sobald es wieder verfügbar ist.
Wenn Sie diesen Service nutzen möchten, <a href="~PR-InventoryRegisterLink~">bitte hier klicken.</a>
{/PR-InventoryState(red-hard)}
{/PR-Inventory}
![]() Referenz: PR-InventoryState()
Referenz: PR-InventoryState()
![]() Referenz: PR-Inventory
Referenz: PR-Inventory
![]() Referenz: PR-InventoryRegisterLink
Referenz: PR-InventoryRegisterLink
Schritt 6: Hinterlegen der benötigten Templates in der Shopkonfiguration
Für "BackInStockMail" werden 2 Templates benötigt, die in Ihrer Shopkonfiguration shop.config im Abschnitt Templates eingetragen werden müssen:
1.Templates zur Hinterlegung der Kontaktdaten (InventoryRegister)
2.Bestätigungstemplate für die erfolgreiche Aufnahme der Kontaktdaten (InventoryRegisterConfirm)
<Templates>
...
InventoryRegister = ws_inventory_register.htm
InventoryRegisterConfirm = ws_inventory_register_confirm.htm
...
</Templates>
![]() Referenz: Abschnitt Templates
Referenz: Abschnitt Templates
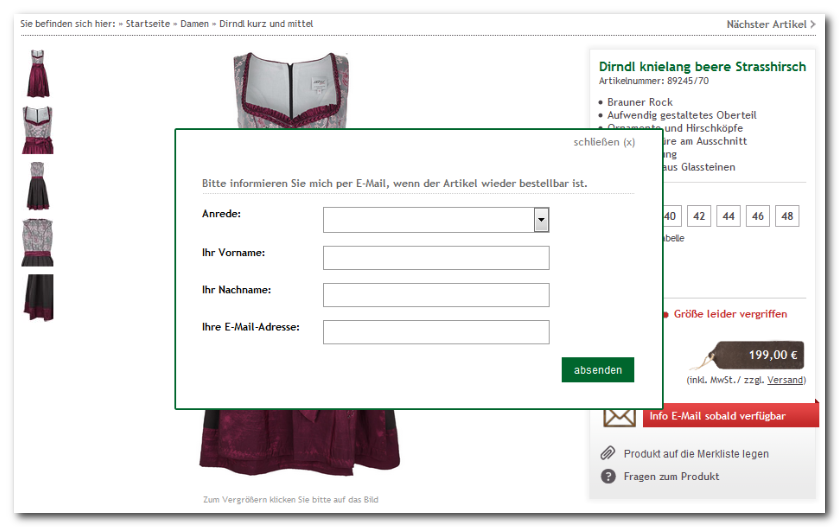
Schritt 7: Abfragen der Kontaktdaten (InventoryRegister)
Legen Sie ein Template an und speichern Sie es unter dem Namen, der im Abschnitt Templates hinter dem Parameter InventoryRegister eingetragen ist, in Ihrem Templateverzeichnis.
Das Eingabefeld "E-Mail-Adresse" muss abgefragt und vom Käufer ausgefüllt werden (Pflichtfeld). Alle anderen Felder sind gemäß EU-Datenschutzgrundverordnung optional.
Falls sich der Käufer im Shop schon eingeloggt (und damit der Verwendung seiner Daten zugestimmt) hat, sind die übrigen Kontaktdatenfelder bereits mit seinen Daten vorausgefüllt.
Wird "BackInStockMail" für ein anderes Produkt erneut aufgerufen, sind alle Felder bereits ausgefüllt. Der Kunde muss seine Daten somit nicht mehrmals eingeben.
Zusätzlich können Sie auf diesem Template Produktinformationen integrieren.
Beispiel:
Zusätzlich zu der Abfrage der Kundendaten sollen der Produktname und der Preis des Produkts angezeigt werden:
<form action="~FORM-InventoryRegister~" method="Post">
~MSG-InventoryRegister_Notify~
{PR-Data}
Produktname: ~PR-Name~
Preis: ~PR-Price~ ~WS-CurrencySymbol~
{/PR-Data}
Anrede : ~IR-SalutationList~
Vorname : <input type="text" size="30" maxlength="128" name="~IR-FirstName_input~" value="~IR-FirstName~">
Nachname : <input type="text" size="30" maxlength="128" name="~IR-LastName_input~" value="~IR-LastName~">
E-Mail *: <input type="text" size="30" maxlength="128" name="~IR-Email_input~" value="~IR-Email~">
<input type="submit" value="absenden">
</form>
![]() Referenz: MSG-InventoryRegister_Notify
Referenz: MSG-InventoryRegister_Notify
![]() Referenz: IR-SalutationList
Referenz: IR-SalutationList
![]() Referenz: IR-FirstName_input
Referenz: IR-FirstName_input
![]() Referenz: IR-FirstName
Referenz: IR-FirstName
![]() Referenz: IR-LastName_input
Referenz: IR-LastName_input
![]() Referenz: IR-LastName
Referenz: IR-LastName
![]() Referenz: IR-Email_input
Referenz: IR-Email_input
![]() Referenz: IR-Email
Referenz: IR-Email
![]() Referenz: FORM-InventoryRegister
Referenz: FORM-InventoryRegister
Schritt 8: Bestätigungstemplate für die erfolgreiche Aufnahme der Kontaktdaten (InventoryRegisterConfirm)
Legen Sie ein Template an und speichern Sie es unter dem gleichen Namen, wie er im Abschnitt Templates hinter dem Parameter InventoryRegisterConfirm angegeben ist, in Ihrem Templateverzeichnis.
Auf diesem Template werden keine speziellen Tags benötigt. Zeigen Sie hier ausschließlich einen Text an, der Ihren Kunden darauf hinweist, dass die Anmeldung zu "BackInStockMail" erfolgreich war.
Beispiel:
Vielen Dank für Ihr Interesse an unserem Produkt.
Wir haben Ihre Anmeldung erhalten und werden Sie sofort per E-Mail informieren,
wenn Ihr gewünschtes Produkt wieder in unserem Onlineshop verfügbar ist.
Schritt 9: Testen der Benachrichtigung-E-Mail
Um zu prüfen, ob die CSS-Anweisungen korrekt übernommen werden und die Ansicht Ihren Vorstellungen entspricht, öffnen Sie das im Abschnitt OrderNowMail hinter dem Parameter Template angegebene E-Mail-Template im Browser.
Geben Sie dazu den folgenden Link ein (Das E-Mail-Template der WEBSALE V8s heißt mail_backinstock.htm):
http://www.<ihre-domain>.de/<Beispielprodukt>?tpl=mail_backinstock.htm
Hinweis: |
|
|
Dieser Test bezieht sich ausschließlich auf die Anzeige der E-Mail. Die Tags werden innerhalb dieser Ansicht nicht ersetzt und der Link zum Aufruf des Produktes kann nicht geklickt werden. Funktionalität und Ersetzung der Tags sind erst gegeben, wenn das E-Mail-Template über den BackInStockMail-Service versendet wird. Legen Sie dazu ein Testprodukt an und versehen Sie dieses mit dem Lagerbestand, für den Sie den BackInStockMail-Service integriert haben. Rufen Sie dieses Produkt auf und füllen Sie das BackInStockMail-Formular aus. Ändern Sie jetzt den Lagerbestand des Produktes auf "grün". Sie erhalten daraufhin die Benachrichtigungs-E-Mail an die angegebene E-Mail-Adresse. Alle Tags werden nun korrekt ersetzt und der Link zum Produkt ist aktiv. |
3 Anzeige der Produkte, derentwegen sich ein Kunde für BackInStockMail angemeldet hat
Sie können den Kunden, die sich für eine BackInStockMail angemeldet haben, eine Liste der Produkte anzeigen lassen, für die sie sich angemeldet haben. Um eine solche Übersicht im Shop anzeigen zu lassen, führen Sie folgende Schritte durch:
Schritt 1: Template für die Anzeige anlegen
Legen Sie ein Template mit beliebigem Namen neu an. Dieses Template muss nicht in Ihrer Shopkonfiguration shop.config zugewiesen werden. Fügen Sie auf diesem Template, z. B. ws_inventory_register_overview.htm, einen Code wie den folgenden ein:
<h1>Benachrichtigung für ausverkaufte Produkte</h1>
<p>Hier finden Sie eine Übersicht der ausverkauften Produkte, bei denen Sie sich für eine Benachrichtigung angemeldet haben,
wenn sie wieder verfügbar sind.</p>
<p>Möchten Sie diese Information für ein Produkt nicht mehr erhalten, dann können Sie die Benachrichtigung hier deaktivieren.</p>
{CAT-AdvData($InventoryRegister,999)}
~DC-FPAdvData_set(ProductsAvailable)~
{@PR-Data}
~PR-Name~
...
{PR-SetParent}
{CAT-AdvData($SetProducts,999)}
{@PR-Data}
~PR-Name~<br>
...
{/@PR-Data}
{/CAT-AdvData($SetProducts,999)}
{/PR-SetParent}
<a href="~PR-DeleteIRListEntry(ws_inventory_register_overview.htm)~">Produkt löschen</a><br>
<hr>
{/@PR-Data}
{/CAT-AdvData($InventoryRegister,999)}
{!DC-FPAdvData(ProductsAvailable)}
Derzeit haben Sie keine Benachrichtigungen für ausverkaufte Produkte aktiviert.
{/!DC-FPAdvData(ProductsAvailable)}
Schritt 2: Link platzieren, z. B. auf der Kundenkontoübersichtsseite (ws_user_account.htm)
Integrieren Sie auf dem Template einen Code wie den folgenden, um die Liste der Produkte für BackInStockMail im Kundenkonto anzuzeigen:
...
{CAT-AdvData($InventoryRegister,999)}
<a href="~WS-LoadTpl(ws_inventory_register_overview.htm)~">Benachrichtungen für ausverkaufte Produkte</a>
{/CAT-AdvData($InventoryRegister,999)}
...
Sinnvoll erscheint die Liste im Kundenkonto. Da ein Kunde aber nicht zwangsläufig eingeloggt sein muss, um sich für BackInStockMail anmelden zu können, kann der Link auch an beliebiger anderer Stelle im Shop platziert werden.
Testen Sie zum Abschluss der Integration, dass sowohl die BackInStockMail als auch die Anzeige der Produkte funktioniert, zu deren Verfügbarkeits-Benachrichtigung der Kunde sich angemeldet hat.
![]() Referenz: CAT-AdvData
Referenz: CAT-AdvData
![]() Referenz: DC-FPX_set()
Referenz: DC-FPX_set()
![]() Referenz: PR-Data
Referenz: PR-Data
![]() Referenz: WS-LoadTpl()
Referenz: WS-LoadTpl()