Abhängige Suche
Die abhängige Suche erlaubt es Ihnen, Ihren Kunden eine übergeordnete Auswahlmöglichkeit anzubieten, die den gesamten Shop auf passende Artikel durchsucht. Die Funktion ähnelt einer Filterung von Produkten.
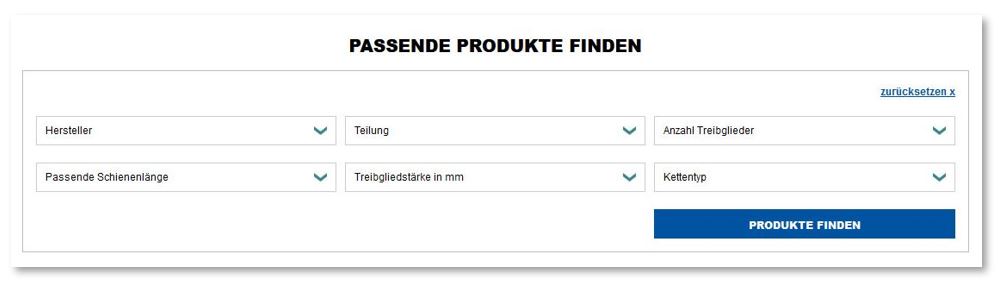
Ein klassisches Beispiel wären z.B. ein Produktfinder für Ersatzteile: Man wählt sein Gerät, den Hersteller und weitere Optionen aus und bekommt dann die dafür passenden Artikel angezeigt. Optional können während der Auswahl nicht zutreffende Optionen in den anderen Suchkategorien ausgeblendet werden, so dass eine Kombination aus Suchkriterien, die kein passendes Produkt finden würde, vermieden wird.

Die Auswahlmöglichkeit selbst kann auf jedem Template integriert werden. Die Anzeige der Suchergebnisse erfolgt dann auf der Suchergebnisseite (ws_search.htm).
Schritt 1: Freischaltung
Das Feature "Abhängige Suche" muss freigeschaltet werden. Wenden Sie sich dafür bitte an Ihren WEBSALE-Ansprechpartner.
Schritt 2: Produktdaten anpassen
Für die abhängige Suche müssen freie Produktdatenfelder genutzt werden. Im WSPManager können Sie zu jedem freien Feld definieren, ob es Teil der abhängigen Suche werden soll. Zudem können Sie festlegen, ob die Auswahllisten-Einträge numerisch oder alphanumerisch sortiert werden.
Wie die Produktdaten im Warenwirtschaftssystem angepasst werden, hängt vom verwendeten System ab; wenden Sie sich hierzu bitte an den Hersteller Ihres Warenwirtschaftssystems.
Weitere Informationen finden Sie in der Schnittstellendokumentation für Produktdaten unter ![]() Kombinationen für die abhängige Suche (depsearchcomplete.csv).
Kombinationen für die abhängige Suche (depsearchcomplete.csv).
Schritt 3: Anpassung der Shopkonfiguration shop.config
Ergänzen Sie den Abschnitt <ProductItemSearch> in Ihrer Shopkonfiguration shop.config, falls er noch nicht vorhanden ist.
Für jedes Produktdatenfeld, das für die abhängige Suche aktiviert worden ist, müssen zwei Parameter hinzugefügt werden:
FreeFieldX für den technischen Namen des freien Produktfeldes,
FreeFieldX-Txt für die Anzeige in der Auswahlliste.
Beispiel:
Die freien Produktdatenfelder "Manufacturer", "Division" und "Drivelinks" wurden für die abhängige Suche aktiviert und müssen wie folgt in den Abschnitt <ProductItemSearch> eingetragen werden:
<ProductItemSearch>
...
FreeField1 = Manufacturer
FreeField1-Txt = Hersteller
FreeField2 = Division
FreeField2-Txt = Teilung
FreeField3 = Drivelinks
FreeField3-Txt = Anzahl Treibglieder
...
</ProductItemSearch>
Sie können optional in diesem Abschnitt auch festlegen, dass die abhängigen Sucheinstellungen, die der Käufer einmal getroffen hat, beibehalten werden und so lange gültig sind, bis der Käufer diese ändert oder selbst zurücksetzt. Fügen Sie den Parameter KeepSearchInput bei Bedarf ein.
Ebenso kann die Suche sofort ausgelöst werden, sobald eine Auswahl getroffen wurde. Dazu ergänzen Sie die Shopkonfiguration shop.config mit dem Parameter DirectDepSearch-Allow.
<ProductItemSearch>
...
KeepSearchInput = yes
DirectDepSearch-Allow = yes
...
</ProductItemSearch>
![]() Referenz: ProductItemSearch
Referenz: ProductItemSearch
Schritt 4: Integration der Auswahlfelder, z.B. auf der Shop-Startseite (ws_start.htm)
Über das Tag WS-FreeFieldList() werden die Auswahllisten für die einzelnen Produktdatenfelder erzeugt.
Für jedes Produktdatenfeld wird ein Tag WS-FreeFieldList(techn. Name,angezeigter Text im Shop) benötigt.
<form action="~FORM-Search~" name="Search" method="get">
...
~WS-FreeFieldList(Manufacturer,Hersteller)~
~WS-FreeFieldList(Division,Teilung)~
~WS-FreeFieldList(Drivelinks,Anzahl Treibglieder)~
...
<button>Suche starten</button>
<button name="~WS-ResetSearch~">Sucheinstellungen zurücksetzen</button>
...
</form>
Mit Absenden der <form> werden die Produkte auf der Suchergebnisseite ws_search.htm angezeigt. Durch das Tag WS-ResetSearch bieten Sie dem Käufer einen Button an, mit dem er alle gewählten Sucheinstellungen zurücksetzen kann.
![]() Referenz: FORM-Search
Referenz: FORM-Search
![]() Referenz: WS-FreeFieldList()
Referenz: WS-FreeFieldList()
![]() Referenz: WS-ResetSearch
Referenz: WS-ResetSearch
Schritt 5: Anpassung des Suchergebnisseite ws_search.htm (optional)
Wenn Sie die Suchergebnisseite nach dem Ausführen einer "abhängigen Suche" anders gestalten möchten, müssen Sie ein verstecktes Formularfeld hinzufügen und einen OTP-Parameter mit übergeben. Konfigurieren Sie das Suchformular ähnlich wie im folgenden Beispiel gezeigt:
<form action="~FORM-Search~" name="Search" method="get">
<input name="~WS-Search_Input~" type="text" value="~WS-Search~" placeholder="Suchbegriff eingeben">
<input type="hidden" name="otpdepsearch" value="yes">
~WS-FreeFieldList(Manufacturer,Hersteller)~
~WS-FreeFieldList(Division,Teilung)~
~WS-FreeFieldList(Drivelinks,Anzahl Treibglieder)~
~Cat-TopList~
<button>Suche starten</button>
<button name="~WS-ResetSearch~">Sucheinstellungen zurücksetzen</button>
...
</form>
![]() Wegweiser: Anzahl der Produkte pro Seite
Wegweiser: Anzahl der Produkte pro Seite
![]() Wegweiser: Sortieren von Produktlisten
Wegweiser: Sortieren von Produktlisten
![]() Wegweiser: Blättern in Produktlisten
Wegweiser: Blättern in Produktlisten
![]() Referenz: WS-Search_Input
Referenz: WS-Search_Input
![]() Referenz: WS-Search
Referenz: WS-Search
![]() Referenz: WS-SearchResults
Referenz: WS-SearchResults
![]() Referenz: WS-MaxSearchResults
Referenz: WS-MaxSearchResults
![]() Referenz: WS-SearchTime
Referenz: WS-SearchTime
![]() Referenz: Cat-TopList
Referenz: Cat-TopList
![]() Referenz: WS-ResetSearch
Referenz: WS-ResetSearch
![]() Haben Sie alle Schritte durchgeführt, ist die Funktion "Abhängige Suche" vollständig integriert.
Haben Sie alle Schritte durchgeführt, ist die Funktion "Abhängige Suche" vollständig integriert.
Mehrere <form>-Elemente auf einem Template, Auswahl geht dennoch nicht verloren
Abhängig vom Design-Aufbau kann die Notwendigkeit entstehen, mehrere <form>-Elemente auf einer Seite zu nutzen. Damit eine getroffene Auswahl nicht verlorengeht, wenn der Shopkunde nach dem Auslösen einer abhängigen Suche blättert, werden die Werte in den WS-FreefieldList-Tags als Hidden-Parameter übergeben:
<!-- Form1 mit den Feldern für die abhängige Suche -->
<form action="~FORM-Search~" method="get">
...
<input type="text" name="~WS-Search_Input~" value="~WS-Search~" placeholder="Suchbegriff eingeben">
~WS-FreeFieldList(Manufacturer,Hersteller)~
...
<button>Suche starten</button>
...
</form>
...
<!-- Form2 für "produkte pro Seite" mit den Hidden-Werten aus Form1, damit diese nicht verloren gehen -->
<form action="~FORM-Search~">
<input type="hidden" name="~WS-Search_input~" value="~WS-Search~">
~WS-FreeFieldList(Marke,hidden)~
~WS-MaxCatProductsList~
</form>