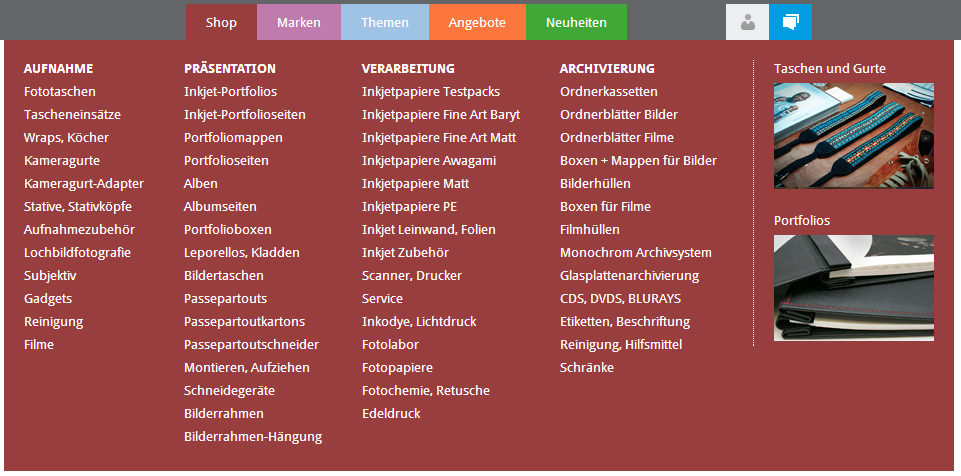
Produktmenü-Beispiel 1
Horizontales, frei positioniertes Produktmenü
In diesem Beispiel wird ein horizontales Hauptmenü mit vertikalem Flyout für die zweite und dritte Ebene erzeugt. Die Navigationspunkte im Flyout-Menü werden dynamisch auf vier Spalten verteilt. Dazu wird berechnet, wie viele Zeilen nötig sind, um alle Navigationspunkte möglichst gleichmäßig verteilt anzuzeigen. Im Effekt wird der Flyout-Bereich wie ein Rastermenü dargestellt. Das Flyout-Menü wird per Mouseover eingeblendet.
In einer zusätzlichen (hier fünften) Spalte haben Sie die Möglichkeit, Bilder mit Verlinkungen zu Kategorien anzuzeigen, die außerhalb der behandelten Menüebenen liegen oder als unsichtbare Kategorien definiert sind (im Warenwirtschaftssystem oder im WSPManager).

Der folgende Quellcode enthält alle Elemente, die für die Integration des gezeigten Menüs erforderlich sind. Fügen Sie ihn an der gewünschten Position in Ihre Templates ein.
<!-- WS-LoadProductMenu lädt die gewünschten Level des Menüs vor -->
~WS-LoadProductMenu(horizontal,1,3,hide,no,0)~
<!-- Setzt alle auf dem Template eventuell bereits gesetzten DC-Counter1 zurück -->
~DC-Counter1_reset~
<ul class="pm-data_level1">
<!-- Schleife für das 1. Level (Hauptnavigationspunkte) -->
{@PM-DataLevel1}
<!-- DC-Counter, der die vorhandenen Navigationspunkte des 1. Level durchzählt -->
~DC-Counter1_inc~
<!-- Auslesen des aktuellen Kategorieindexes des jeweiligen Navigationspunktes um Ausnahmen definieren zu können -->
~DC-FP1_set($PM-Index$)~
<!-- DIV-Container mit Ausgabe des Zählwertes des DC-Counters um jedem Navigationspunkt eine individuelle Klasse zu geben -->
<!-- Durch die individuelle Klasse wird die Farbigkeit und das korrekte Einblenden der Unterpunkte realisiert -->
<li class="pm-data_level1_~DC-Counter1~" onMouseOver="$('#pm-data_topnav_flyout_~DC-Counter1~').show();" onMouseOut="$('#pm-data_topnav_flyout_~DC-Counter1~').hide();">
<!-- Anzeige der Hauptnavigationspunkte (Level1) -->
<a href="~PM-Link~" class="level1{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">
~PM-Name~
</a>
<!-- Erste Berechnung für die Verteilung der Navigationspunkte auf 3 Spalten -->
<!-- Anzahl aller vorhanden Unterpunkte -->
~DC-Int1_set($PM-NumberOfDirectVisibleEntries$)~
<!-- Division der vorhandenen Unterpunkte um die Spaltigkeit zu erreichen -->
~DC-Int1_div(3)~
<!-- Zweite Berechnung, die notwendig ist, falls die erste Berechnung keine Ganzzahl ergeben hat -->
<!-- Anzahl aller vorhandenen Unterpunkte -->
~DC-Int2_set($PM-NumberOfDirectVisibleEntries$)~
<!-- Modulo-Berechnung, die prüft, ob ein Rest übrig bleibt -->
~DC-Int2_mod(3)~
<!-- Bleibt ein Rest übrig, erhöhen wir um 1 -->
{!DC-Int2(0)}~DC-Int1_inc~{/!DC-Int2(0)}
<!-- Nach einer erfolgreichen Berechnung, Zurücksetzen des Wertes auf 0 -->
~DC-Int2_set(0)~
{PM-DataLevel2}
<div id="pm-data_topnav_flyout_~DC-Counter1~" style="display: none;">
{@PM-DataLevel2}
<!-- Beginnt mit 1 und öffnet den DIV-Container für die erste Spalte zur Darstellung der Unterpunkte -->
~DC-Int2_inc~
{DC-Int2(1)}<div class="pm-data-level2">{/DC-Int2(1)}
<!-- Schließt den DIV-Container, wenn die 1. Spalte voll ist, und öffnet den DIV-Container für die 2. Spalte -->
{DC-CompareDigitGT($DC-Int2$,$DC-Int1$)}
~DC-Int2_set(1)~
</div>
<div class="pm-data-level2">
{/DC-CompareDigitGT($DC-Int2$,$DC-Int1$)}
<!-- Darstellung der Unterpunkte -->
<a href="~PM-Link~" class="level2{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">
~PM-Name~
</a>
{PM-DataLevel3}
{@PM-DataLevel3}
<a href="~PM-Link~" class="level3{PM-IsOpened}_opened{/PM-IsOpened}{PM-IsClosed}_closed{/PM-IsClosed}{PM-IsSelected}_selected{/PM-IsSelected}">
~PM-Name~
</a>
{/@PM-DataLevel3}
{/PM-DataLevel3}
{/@PM-DataLevel2}
</div> <!-- schließt den letzten geöffneten pm-data-level2-Container -->
<!-- Rechte Spalte für alle Hauptnavigationspunkte -->
<div class="rechte_spalte">
<a href="Ihr gewünschter Link" title="">
Ihre Überschrift<br>
<img src="Ihr Dateipfad" alt="" title="">
</a>
<a href="Ihr gewünschter Link">
Ihre Überschrift<br>
<img src="Ihr Dateipfad" alt="" title="">
</a>
</div> <!-- rechte Spalte -->
<!-- Soll eine rechte Spalte nur für einen bestimmten Hauptnavigationspunkt angezeigt werden, definieren Sie die Ausnahme mit DC-FP1 -->
<!-- Im DC-FP1 fragen Sie im Quellcode weiter oben den Index der Hauptnavigationspunkte ab -->
{DC-FP1(Ihr Kategorieindex)}
<div class="rechte_spalte">
<a href="Ihr gewünschter Link" title="">
Ihre Überschrift<br>
<img src="Ihr Dateipfad" alt="" title="">
</a>
<a href="Ihr gewünschter Link">
Ihre Überschrift<br>
<img src="Ihr Dateipfad" alt="" title="">
</a>
</div>
{/DC-FP1(Ihr Kategorieindex)}
<div class="clear"></div>
</div> <!-- pm-data_topnav_flyout -->
{/PM-DataLevel2}
</li>
{/@PM-DataLevel1}
</ul>
Die im Beispiel verwendeten Style-Klassen können Sie "out of the box" verwenden. Fügen Sie dazu den folgenden Quellcode in Ihre CSS-Datei ein:
/*#####################################################*/
/* Definitionen für die Darstellung von PM-DataLevel1 */
/*#####################################################*/
.pm-data_level1 {
margin: 0px 0px 0px 0px;
}
.pm-data_level1 li {
float: left;
position: relative;
}
.pm-data_level1 li a {
color: #FFF;
padding: 10px 20px 8px;
text-decoration: none;
text-transform: uppercase;
font-size: 13px;
}
/*###########################################################################*/
/* Definitionen für den DIV-Container, in dem PM-DataLevel2 dargestellt wird */
/*###########################################################################*/
#pm-data_topnav_flyout_1,
#pm-data_topnav_flyout_2,
#pm-data_topnav_flyout_3,
#pm-data_topnav_flyout_4,
#pm-data_topnav_flyout_5 {
z-index: 100;
position: absolute;
width: 798px;
padding-top: 20px;
padding-bottom: 20px;
left: 0px;
}
/*####################################################*/
/* Definitionen für die Darstellung von PM-DataLevel2 */
/*####################################################*/
.pm-data-level2 {
float: left;
}
.pm-data-level2 a {
margin: 0px !important;
padding: 0px 20px 8px 20px !important;
}
.pm-data-level2 a:hover {
text-decoration: underline;
}
#pm-data_topnav_flyout_1 img, #pm-data_topnav_flyout_2 img, #pm-data_topnav_flyout_3 img {
margin-top: 5px;
}
/*################################################################################################################*/
/* Definitionen für den ersten Navigationspunkt auf der ersten Ebene und dessen Unterpunkte auf der zweiten Ebene */
/*################################################################################################################*/
.pm-data_level1_1 .pm-data-level2 {
background: #983E3E;
}
.pm-data_level1_1 a,
.pm-data_level1_1 li a:hover {
background: #983E3E;
display: block;
}
#pm-data_topnav_flyout_1 {
background: #983E3E;
}
/*#################################################################################################################*/
/* Definitionen für den zweiten Navigationspunkt auf der ersten Ebene und dessen Unterpunkte auf der zweiten Ebene */
/*#################################################################################################################*/
.pm-data_level1_2 a,
.pm-data_level1_2 li a:hover {
background: #BF7BAE;
display: block;
}
#pm-data_topnav_flyout_2 {
background: #BF7BAE;
left: -148px; /* schiebt den DIV-Container nach links um mit dem 1. Navigationspunkt bündig zu sein */
}
/*#################################################################################################################*/
/* Definitionen für den dritten Navigationspunkt auf der ersten Ebene und dessen Unterpunkte auf der zweiten Ebene */
/*#################################################################################################################*/
.pm-data_level1_3 a,
.pm-data_level1_3 li a:hover {
background: #9FC3E5;
display: block;
}
#pm-data_topnav_flyout_3 {
background: #9FC3E5;
left: -247px; /* schiebt den DIV-Container nach links um mit dem 1. Navigationspunkt bündig zu sein */
}
/*#################################################################################################################*/
/* Definitionen für den vierten Navigationspunkt auf der ersten Ebene und dessen Unterpunkte auf der zweiten Ebene */
/*#################################################################################################################*/
.pm-data_level1_4 a,
.pm-data_level1_4 li a:hover {
background: #FC773D;
display: block;
}
#pm-data_topnav_flyout_4 {
background: #FC773D;
left: -429px; /* schiebt den DIV-Container nach links um mit dem 1. Navigationspunkt bündig zu sein */
}
/*#################################################################################################################*/
/* Definitionen für den fünften Navigationspunkt auf der ersten Ebene und dessen Unterpunkte auf der zweiten Ebene */
/*#################################################################################################################*/
.pm-data_level1_5 a,
.pm-data_level1_5 li a:hover {
background: #41A838;
display: block;
}
#pm-data_topnav_flyout_5 {
background: #41A838;
left: -594px; /* schiebt den DIV-Container nach links um mit dem 1. Navigationspunkt bündig zu sein */
}
/*###########################################################################*/
/* Definitionen der separaten rechten Spalte für Grafiken mit Verlinkungen */
/*###########################################################################*/
.rechte_spalte {
float: right;
border-left: 1px dotted #fff;
}
.rechte_spalte a {
padding: 0px 20px 0px 20px !important;
}
Hinweis: |
|
|
Für die MouseOver-Funktion wird die WEBSALE JavaScript-Bibliothek, Version 1.8.1, benötigt. Sie muss im Head-Abschnitt jedes Templates eingebunden werden, das dieses Produktmenü enthält. |