Materialien Online-Preise: Countdown für Restzeit
Anzeige eines einfachen JavaScript-Countdowns des Timeout für Online-Preise bis zur nächsten automatischen Aktualisierung des Warenkorbs. Bestimmt wird die kürzeste Restgültigkeit auf Basis aller Onlinepreis-Produkte im Warenkorb.
![]() Wegweiser: Online-Preise
Wegweiser: Online-Preise

Zusätzlich zu dem im Quellcode-Beispiel enthaltenen JavaScript wird die WEBSALE System Bibliothek und die Design-Komponente benötigt. Stellen Sie sicher, dass diese beiden Dateien im <head>-Bereich des Templates zugewiesen sind. Ist dies nicht der Fall, fügen Sie diese bitte wie folgt hinzu:
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
![]() Referenz: BASKET-PR-Data
Referenz: BASKET-PR-Data
![]() Referenz: BASKET-PR-OnlinePrice
Referenz: BASKET-PR-OnlinePrice
![]() Referenz: BASKET-PR-OnlinePriceTimeLeft
Referenz: BASKET-PR-OnlinePriceTimeLeft
![]() Referenz: DC-CompareDigitLT()
Referenz: DC-CompareDigitLT()
![]() Referenz: DC-Int1…3()
Referenz: DC-Int1…3()
![]() Referenz: DC-Int1…3_set()
Referenz: DC-Int1…3_set()
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek
<!doctype html>
<html>
<head>
<meta charset="iso-8859-1">
<title>Countdown für die Restzeit</title>
</head>
<body>
~DC-Int1_set(0)~
{BASKET-PR-Data}
{@BASKET-PR-Data}
{BASKET-PR-OnlinePrice}
{DC-Int1(0)}~DC-Int1_set($BASKET-PR-OnlinePriceTimeLeft$)~{/DC-Int1(0)}
{!DC-Int1(0)}
{DC-CompareDigitLT($BASKET-PR-OnlinePriceTimeLeft$,$DC-Int1$)}
~DC-Int1_set($BASKET-PR-OnlinePriceTimeLeft$)~
{/DC-CompareDigitLT($BASKET-PR-OnlinePriceTimeLeft$,$DC-Int1$)}
{/!DC-Int1(0)}
{/BASKET-PR-OnlinePrice}
{/@BASKET-PR-Data}
{/BASKET-PR-Data}
{!DC-Int1(0)}
<script type="text/javascript">
var left = ~DC-Int1~ ;
function setBasketUpdateTime()
{
var mins = parseInt(left / 60);
var secs = left % 60;
if (mins < 0)
mins = 0;
if (secs < 0)
secs = 0;
res = "";
res += mins + ":";
if (secs < 10)
res +="0";
res += secs;
$('#basket_time').html(res);
left = left - 1;
if (left < 0)
left = 0;
else
setTimeout(setBasketUpdateTime,1000);
}
$( document ).ready(function() {
setBasketUpdateTime();
});
</script>
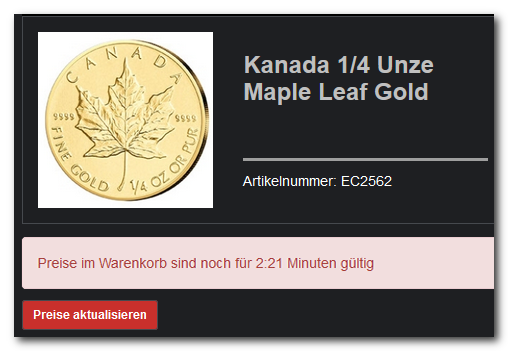
Preise im Warenkorb sind noch für <span id="basket_time"></span> Minuten gültig
{/!DC-Int1(0)}
</body>
</html>