Kategoriefilter designen
Standardmäßig wird jeder Kategoriefilter als Dropdown-Liste (SELECT-Box) angezeigt. Mit der nachfolgend beschriebenen Design-Anpassung können Sie alternativ ein Bilder- oder Text-Listenfeld darstellen.
Bevor Sie einen Kategoriefilter designen können, muss er bereits erstellt, aber noch nicht auf einem Template eingefügt sein.
Durch die Design-Anpassung wird die ursprüngliche SELECT-Box des Filters nicht entfernt, sondern nur "versteckt", und an ihrer Stelle wird das neu generierte Bilder- oder Text-Listenfeld angezeigt. Die Integration umfasst drei Schritte:
1. Einbinden der benötigten Bibliotheken
2. Einfügen des Filters auf dem Template
3. Aufruf der Funktion
Zusätzlich muss ein Steuerungselement für den Status-Reset des neuen Listenfelds angelegt werden (mit der Funktion "ws_filter_reset").
Im Folgenden wird die Integration anhand von zwei Beispielen beschrieben.
Beispiel 1: Filter als Bilder-Listenfeld darstellen
1. Einbinden der benötigten Bibliotheken
Setzen Sie einen Script-Link zur JavaScript-Bibliothek.
<script type="text/javascript" language="JavaScript" src="/$WS/ws_sysdata/js/ws-system-1.8.1.js"></script>
Binden Sie die folgende JavaScript-Datei im HTML-Header des Kategorie-Templates ein.
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-filter-and-sort-1.2.1.min.js"></script>
2. Einfügen des Filters auf dem Template
Fügen Sie den bereits definierten Kategoriefilter nach folgendem Schema auf dem Template ein.
<form ... id="FORM_ID">
...
{CAT-FilterAct_ID(FILTER_ID)}
<div class="categoryFilterName">~CAT-FilterAct_Txt~</div>
<div class="categoryFilter">
~CAT-FilterAct_Select~
</div>
{/CAT-FilterAct_ID(FILTER_ID)}
...
</form>
Diesen Code können Sie direkt verwenden. Beachten Sie hierbei:
FORM_ID ist vom Designer frei wählbar und wird beim Funktionsaufruf verwendet.
FILTER_ID ist entweder der im WSPManager definierte globale Kategoriefilter-Name oder ein von der Warenwirtschaft gelieferter individueller Kategoriefilter-Name.
3. Aufruf der Funktion
Beispiel für den Funktionsaufruf mit allen Funktionsparametern und Standardwerten:
<script type="txt"/javascript">
$("SELECT-Box").ws_image_filter({
img_base_href: null,
title_na: null,
start_with: 0,
on_click: 0,
check_list: null,
show_all: true,
big_pic: null,
do_wrap: false,
wrap_class: "wrap options",
do_wrap_select: false,
wrap_select_class: "wrap_select"
});
</script>
Beschreibung der verfügbaren Funktionsparameter:
Parameter |
Beschreibung |
Typ |
Einstellung |
img_base_href |
BaseHREF des Bildes. Kann sowohl absolut als auch relativ sein |
string |
Standardmäßig leer |
title_na |
Titel des nicht vorhandenen Bildes |
string |
Standardmäßig leer |
start_with |
Index erste Filteroption, ab der Bilder angezeigt werden sollen |
number |
Standardwert: "0" |
on_click |
Callback bei Auswahl eines Bildes |
function |
Optionaler Parameter |
check_list |
Liste der Bilder, die Filteroptionen darstellen |
object |
Standardmäßig leer |
show_all |
Anzeige-Ergänzung: nicht in SELECT-Box aufgeführte Elemente |
bool |
Standardmäßig aktiviert |
bic_pic |
Ergänzt die Anzeige um Großbilder |
object |
Optionaler Parameter |
do_wrap |
Abfrage, ob Liste mit HTML-Element umschlossen werden soll |
bool |
Standardmäßig deaktiviert |
wrap_class |
Klasse des Wrapping-Elements der Option |
string |
Standardwert: "wrap_options" |
do_wrap_select |
Abfrage, ob SELECT-Box mit HTML-Element umschlossen werden soll |
bool |
Standardmäßig deaktiviert |
wrap_select_class |
Klasse des Wrapping-Elements der SELECT-Box |
string |
Standardwert: "wrap_options" |
Dabei muss die Liste der Bilder (Parameter check_list) wie folgt aufgebaut sein:
<script type="text/javascript">
...
check_list: [{
name: "STRING", // Option value
image: "STRING", // Name des wählbaren Bilds
image_hidden: "STRING", // Name des nicht wählbaren Bilds
image_selected: "STRING", // Name des selektierten Bilds
image_big: "STRING" // Name des Großbildes
}, {
name: ..
}, ...
]
...
</script>
Ist kein OPTION VALUE vorhanden, kann ein Standard-Bild ausgewählt werden. Dafür muss ein Eintrag (für den Parameter check_list) vorhanden sein, der den Namen "DEFAULT" trägt. Wenn für die Anzeige Großbilder verwendet werden sollen, muss das big_pic-Objekt wie folgt aufgebaut sein:
<script type="text/javascript">
...
big_pic: {
class_name: "STRING", // Name der Klasse
on_open: function(), // Callback-Funktion beim Berühren auf die Option mit der Maus
on_close: function(), // Callback-Funktion beim Verlassen der Option mit der Maus
}
...
</script>
Hier ein Quellcode-Beispiel des Funktionsaufrufs - einschließlich der Form und der SELECT-Box:
<form ... id="FORM_ID">
...
{CAT-FilterAct_ID(FILTER_ID)}
<div class="categoryFilterName">~CAT-FilterAct_Txt~</div>
<div class="categoryFilter">
~CAT-FilterAct_Select~
</div>
<script type="text/javascript">
var testliste = new Array(
{name:"rot", image:"red.png", image_hidden:"red_hidden.png", image_selected:"red_selected.png"},
{name:"blau", image:"blue.png", image_hidden:"blue_hidden.png", image_selected:"blue_selected.png"},
{name:"dunkelblau", image:"blue_dark.png", image_hidden:"blue_dark_hidden.png", image_selected:"blue_dark_selected.png"},
{name:"grün", image:"green.png", image_hidden:"green_hidden.png", image_selected:"green_selected.png"},
{name:"dunkelgrün", image:"green_dark.png", image_hidden:"green_dark_hidden.png", image_selected:"green_dark_selected.png"},
{name:"gelb", image:"yellow.png", image_hidden:"yellow_hidden.png", image_selected:"yellow_selected.png"},
{name:"orange", image:"orange.png", image_hidden:"orange_hidden.png", image_selected:"orange_selected.png"},
{name:"grau", image:"grey.png", image_hidden:"grey_hidden.png", image_selected:"grey_selected.png"},
{name:"schwarz", image:"black.png", image_hidden:"black_hidden.png", image_selected:"black_selected.png"},
{name:"lila", image:"purple.png", image_hidden:"purple_hidden.png", image_selected:"purple_selected.png"},
{name:"weiß", image:"white.png", image_hidden:"white_hidden.png", image_selected:"white_selected.png"},
{name:"pink", image:"pink.png", image_hidden:"pink_hidden.png", image_selected:"pink_selected.png"},
{name:"braun", image:"brown.png", image_hidden:"brown_hidden.png", image_selected:"brown_selected.png"},
{name:"rosa", image:"rosa.png", image_hidden:"rosa_hidden.png", image_selected:"rosa_selected.png"}
);
$(document).ready(function(){
$('#ws_input_catfilter_~CAT-FilterAct_Index~').ws_image_filter({
check_list: testliste,
img_base_href: "../images/web/colorpick/",
title_na: " nicht vorhanden",
start_with: 1,
on_click: function(){
// Ausführen der Form bei Klick einer Filteroption
$('#FORM_ID').submit();
}
});
});
</script>
{/CAT-FilterAct_ID(FILTER_ID)}
...
</form>
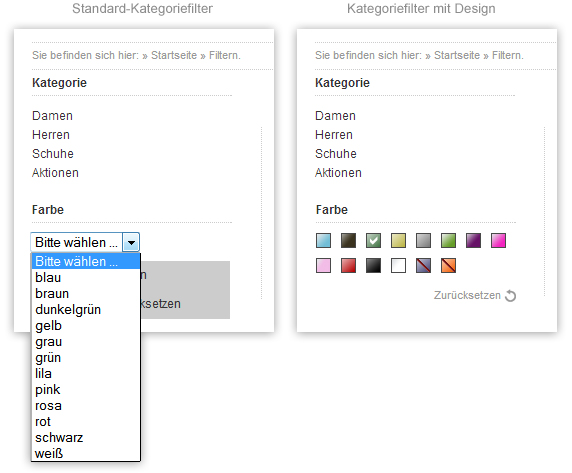
Ergebnis:
Die Bilderliste wird vor der gewählten SELECT-Box generiert und diese wird "versteckt". Hier der resultierende Browser-Quellcode und die Darstellung im Shop:
<div class="categoryFilter">
<div class="sec_class" title="blau" option="blau" style="cursor:pointer">
<img src="../images/web/colorpick/blue.png" alt="blau" />
</div>
<div class="sec_class" title="braun" option="braun" style="cursor:pointer">
<img src="../images/web/colorpick/brown.png" alt="braun">
</div>
<div class="sec_class" title="dunkelgrün" option="dunkelgrün" style="cursor:pointer">
<img src="../images/web/colorpick/green_dark.png" alt="dunkelgrün">
</div>
<div class="sec_class" title="gelb" option="gelb" style="cursor:pointer">
<img src="../images/web/colorpick/yellow.png" alt="gelb">
</div>
<div class="sec_class" title="grau" option="grau" style="cursor:pointer">
<img src="../images/web/colorpick/grey.png" alt="grau">
</div>
<div class="sec_class" title="grün" option="grün" style="cursor:pointer">
<img src="../images/web/colorpick/green.png" alt="grün">
</div>
<div class="sec_class" title="lila" option="lila" style="cursor:pointer">
<img src="../images/web/colorpick/purple.png" alt="lila">
</div>
<div class="sec_class" title="pink" option="pink" style="cursor:pointer">
<img src="../images/web/colorpick/pink.png" alt="pink">
</div>
<div class="sec_class" title="rosa" option="rosa" style="cursor:pointer">
<img src="../images/web/colorpick/rosa.png" alt="rosa">
</div>
<div class="sec_class" title="rot" option="rot" style="cursor:pointer">
<img src="../images/web/colorpick/red.png" alt="rot">
</div>
<div class="sec_class" title="schwarz" option="schwarz" style="cursor:pointer">
<img src="../images/web/colorpick/black.png" alt="schwarz">
</div>
<div class="sec_class" title="weiß" option="weiß" style="cursor:pointer">
<img src="../images/web/colorpick/white.png" alt="weiß">
</div>
<div class="sec_class" title="dunkelblau nicht vorhanden" option="dunkelblau">
<img src="../images/web/colorpick/blue_dark_hidden.png" alt="dunkelblau">
</div>
<div class="sec_class" title="orange nicht vorhanden" option="orange">
<img src="../images/web/colorpick/orange_hidden.png" alt="orange">
</div>
<select style="display: none;" name="ws_catfilter_03" id="ws_input_catfilter_03" class="select_catfilter_03" onchange="submit();">
<option value="" selected=""></option>
<option value="blau">blau</option>
<option value="braun">braun</option>
<option value="dunkelgrün">dunkelgrün</option>
<option value="gelb">gelb</option>
<option value="grau">grau</option>
<option value="grün">grün</option>
<option value="lila">lila</option>
<option value="pink">pink</option>
<option value="rosa">rosa</option>
<option value="rot">rot</option>
<option value="schwarz">schwarz</option>
<option value="weiß">weiß</option>
</select>
</div>

Beispiel 2: Filter als Text-Listenfeld darstellen
1. Einbinden der benötigten Bibliotheken
Setzen Sie einen Script-Link zur JavaScript-Bibliothek.
<script type="text/javascript" language="JavaScript" src="/$WS/ws_sysdata/js/ws-system-1.8.1.js"></script>
Binden Sie die folgende JavaScript-Datei im HTML-Header des Kategorie-Templates ein.
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-filter-and-sort-1.2.1.min.js"></script>
2. Einfügen des Filters auf dem Template
Fügen Sie den bereits definierten Kategoriefilter nach folgendem Schema auf dem Template ein.
<form ... id="FORM_ID">
...
{CAT-FilterAct_ID(FILTER_ID)}
<div class="categoryFilterName">~CAT-FilterAct_Txt~</div>
<div class="categoryFilter">
~CAT-FilterAct_Select~
</div>
{/CAT-FilterAct_ID(FILTER_ID)}
...
</form>
Diesen Code können Sie direkt verwenden. Beachten Sie hierbei:
FORM_ID ist vom Designer frei wählbar und wird beim Funktionsaufruf verwendet.
FILTER_ID ist entweder der im WSPManager definierte globale Kategoriefilter-Name oder ein von der Warenwirtschaft gelieferter individueller Kategoriefilter-Name.
3. Aufruf der Funktion
Beispiel für den Funktionsaufruf mit allen Funktionsparametern und Standardwerten:
<script type="text/javascript">
$("SELECT-Box").ws_text_filter({
class_normal: null,
class_selected: null,
title_na: null,
start_with: 0,
on_click: null
});
</script>
Liste der verfügbaren Funktionsparameter:
Parameter |
Beschreibung |
Typ |
Einstellung |
class_normal |
Klasse für regulären SELECT-Box Optionen |
string |
Standardmäßig leer (optional) |
class_selected |
Klasse der selektierten SELECT-Box Optionen |
string |
Standardmäßig leer |
title_na |
Titel des nicht vorhandenen Bildes |
string |
Standardmäßig leer |
start_with |
Index der ersten zu verwendenden Filteroption, ab der Einträge als Bilder abgebildet werden sollen |
number |
Standardwert ist "0" |
on_click |
Callback bei Auswahl eines Bildes |
function |
Optionaler Parameter |
Hier ein Quellcode-Beispiel des Funktionsaufrufs - einschließlich der Form und der SELECT-Box:
<form ... id="FORM_ID">
...
{CAT-FilterAct_ID(FILTER_ID)}
<div class="categoryFilterName">~CAT-FilterAct_Txt~</div>
<div class="categoryFilter">
~CAT-FilterAct_Select~
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#ws_input_catfilter_~CAT-FilterAct_Index~').ws_text_filter({
class_normal: "sec_text_class", // Klasse für jeden Eintrag
class_selected : "sec_text_class_selected", // Selected / Ausgewählt-Klasse, wenn ein Filter gewählt wurde
start_with: 0,
on_click: function(){
$('#FORM_ID').submit();
}
});
});
</script>
{/CAT-FilterAct_ID(FILTER_ID)}
...
</form>
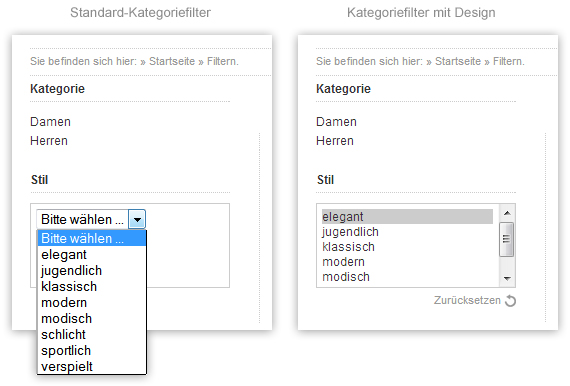
Ergebnis:
Das Text-Listenfeld wird vor der gewählten SELECT-Box generiert und diese wird "versteckt". Hier der resultierende Browser-Quellcode und die Darstellung im Shop:
<div class="categoryFilter">
<div class="sec_text_class_selected" title="" option="0"></div>
<div class="sec_text_class" title="elegant" option="1" style="cursor:pointer">elegant</div>
<div class="sec_text_class" title="jugendlich" option="2" style="cursor:pointer">jugendlich</div>
<div class="sec_text_class" title="klassisch" option="3" style="cursor:pointer">klassisch</div>
<div class="sec_text_class" title="modern" option="4" style="cursor:pointer">modern</div>
<div class="sec_text_class" title="modisch" option="5" style="cursor:pointer">modisch</div>
<div class="sec_text_class" title="schlicht" option="6" style="cursor:pointer">schlicht</div>
<div class="sec_text_class" title="sportlich" option="7" style="cursor:pointer">sportlich</div>
<div class="sec_text_class" title="verspielt" option="8" style="cursor:pointer">verspielt</div>
<select style="display: none;" name="ws_catfilter_04" id="ws_input_catfilter_04" class="select_catfilter_04" onchange="submit();">
<option value="" selected=""></option>
<option value="elegant">elegant</option>
<option value="jugendlich">jugendlich</option>
<option value="klassisch">klassisch</option>
<option value="modern">modern</option>
<option value="modisch">modisch</option>
<option value="schlicht">schlicht</option>
<option value="sportlich">sportlich</option>
<option value="verspielt">verspielt</option>
</select>
</div>

Status der SELECT-Box zurücksetzen
Für das Zurücksetzen einer SELECT-Box muss die Funktion "ws_filter_reset" mit den folgenden Parametern eingebunden werden:
Parameter |
Beschreibung |
Typ |
Einstellung |
use_option |
Index der für den Ausgangszustand wieder zu setzenden "ersten" Option |
number |
Standardmäßig "0" |
alt_text |
Index der ersten zu verwendenden Filteroption, ab der Einträge als Bilder abgebildet werden sollen |
string |
Standardmäßig leer (optional) |
insert_into |
Callback bei Auswahl eines Bildes |
string |
Standardmäßig leer |
on_click |
Klasse der nicht selektierten SELECT-Box Optionen |
function |
Standardmäßig leer |
Beispiel für den Funktionsaufruf mit allen Funktionsparametern und Standardwerten:
<script type="text/javascript">
$("SELECTOR").ws_filter_reset({
use_option:0,
alt_text: null,
insert_into: null,
on_click: null
});
</script>
Hier ein Quellcode-Beispiel des Funktionsaufrufs - einschließlich der Form und des Trigger-Elements:
<form ... id="FORM_ID">
...
{CAT-FilterAct_ID(FILTER_ID)}
...
<div class="reset" id="ws_input_catfilter_~CAT-FilterAct_Index~_reset">Zurücksetzen</div>
...
<script type="text/javascript">
$(document).ready(function(){
...
$('#ws_input_catfilter_~CAT-FilterAct_Index~').ws_filter_reset({
use_option:0,
alt_text: "Zurücksetzen",
insert_into: "#ws_input_catfilter_~CAT-FilterAct_Index~_reset",
on_click: function(){
$('#FORM_ID').submit();
}
});
});
</script>
{/CAT-FilterAct_ID(FILTER_ID)}
</form>
![]() Materialien: WEBSALE JavaScript-Bibliothek
Materialien: WEBSALE JavaScript-Bibliothek