Integration der FINDOLOGIC Suchfunktion
Für die Integration der FINDOLOGIC Suchfunktion mit Filter- und Sortierungsmöglichkeiten gehen Sie wie folgt vor:
Schritt 1: Klären grundsätzlicher Einstellungen mit FINDOLOGIC
Für die Verwendung von FINDOLOGIC ist zunächst ein entsprechender Account erforderlich, den Sie direkt beim Hersteller anfordern müssen. Für eine korrekte Einrichtung und Integration der FINDOLOGIC-Suche in Ihren Onlineshop benötigen wir die Beantwortung der folgenden Fragen. Bitte klären Sie diese mit Ihrem FINDOLOGIC-Ansprechpartner.
▪Welche Datenbasis (Produkt-, Tracking-, Analysedaten), Datenquelle, Datenimport und Aktualisierungsintervall ist gewünscht?
▪In welchen Subshops soll die FINDOLOGIC-Suche verwendet werden?
▪Welche Filterungen und Sortiermöglichkeiten sollen für die Suchergebnisse zur Verfügung gestellt werden? (Diese Angaben sind subshop-spezifisch)
▪Wie lauten die URL und der Shopkey für den Aufruf der FINDOLOGIC-Suche im WEBSALE-Onlineshop?
Schritt 2: Erstellen eines FINDOLOGIC-Such-Profils im WEBSALE Dataflow-Manager
Für die Integration von FINDOLOGIC benötigen Sie die Tracking-Schnittstelle und den Dataflow-Manager. Bitte beantragen Sie bei der WEBSALE AG die Freischaltung dieser beiden Services. (Weitere Informationen hierzu erhalten Sie auf Anfrage von WEBSALE).
WEBSALE vereinbart und erstellt dann gemeinsam mit Ihnen ein kundenspezifisches Profil im Dataflow-Manager. Dieses definiert, welche Produktfeld-Typen (Standardfelder, freie Felder) und welche einzelnen Produktinformationen (z. B. Preis, Marke, Farbe usw.) an FINDOLOGIC übergeben werden.
Nach der Erstellung des Profils teilen wir Ihnen eine Export-URL für diesen Datenfeed (CSV-Datei) mit, die Sie in Ihrem FINDOLOGIC-Kundenaccount unter Einstellungen > Import/Export im Eingabefeld CSV-URL eintragen müssen.
Schritt 3: Prüfung der Verfügbarkeit von FINDOLOGIC (Fallback)
In Ihrer Shopkonfiguration shop.config können Sie definieren, ob eine Prüfung der FINDOLOGIC-Verfügbarkeit über den ExternSystemLiveCheck erfolgen soll. Damit können Sie im Falle einer Nicht-Verfügbarkeit von FINDOLOGIC die WEBSALE-Suchergebnisse anzeigen lassen.
Legen Sie dazu den Abschnitt <ExternSystemLiveCheck> mit einem Unterabschnitt <+Entry> in Ihrer Shopkonfiguration shop.config an. Dadurch wird die Prüfung festgelegt und dieser Prüfung eine ID zugewiesen, die später als Argument für das Tag WS-ExternSystemLiveCheck() verwendet wird. (siehe auch: Externe Includes verwenden)
Als URL tragen Sie bitte die URL inklusive Shopkey ein, die Sie von FINDOLOGIC für den Aufruf der FINDOLOGIC-Suche in Ihrem WEBSALE-Onlineshop erhalten haben.
<ExternSystemLiveChecks>
<+Entry>
ID = FindologicSearch
URL = http://.. (FINDOLOGIC URL inklusive Shopkey)
Type = 2
CheckMode = always
Timeout = 1000
</+Entry>
</ExternSystemLiveChecks>
Hinweis: |
|
|
Bitte erfragen Sie die URL inklusive Shopkey bei Ihrem FINDOLOGIC-Ansprechpartner. Beispiel für eine URL mit Shopkey: |
![]() Referenz: Abschnitt ExternSystemLiveChecks
Referenz: Abschnitt ExternSystemLiveChecks
Schritt 4: Anpassung der Suchergebnisseite (ws_search.htm)
Die Anzeige der Suchergebnisse einer FINDOLOGIC-Suche findet auf dem Template statt, das Sie in Ihrer Shopkonfiguration shop.config im Abschnitt <Templates> dem Parameter Search zugewiesen haben.
Die Integration der FINDOLOGIC-Suche und die Darstellung der Suchergebnisse erfolgt mithilfe der Extern-Include-Technik. Hierfür wird auf der Suchergebnisseite (ws_search.htm) der Bereich für die WEBSALE V8s-eigenen Suchergebnisse durch einen Extern-Include-Bereich wie folgt ergänzt.
Der Bereich für die WEBSALE V8s-eigenen Suchergebnisse wird jedoch nur noch angezeigt, wenn die FINDOLOGIC-Suche nicht erreichbar ist.
![]() Wegweiser: Interne WEBSALE-Suche deaktivieren
Wegweiser: Interne WEBSALE-Suche deaktivieren
<body>
...
{WS-ExternSystemLiveCheck(FindologicSearch)}
<!-- Integration der FINDOLOGIC Suchergebnisse -->
~WS-ExternInclude(http://www.<IhreFindologicSuchUrl>.de&search_input=$WS-SearchEnc$&shopkey=<Ihr Shopkey>)~
{/WS-ExternSystemLiveCheck(FindologicSearch)}
{!WS-ExternSystemLiveCheck(FindologicSearch)}
<!-- Integration der WEBSALE Suchergebnisse, wenn FINDOLOGIC nicht erreichbar ist-->
{@PR-Data}
~PR-Name~
{/@PR-Data}
{/!WS-ExternSystemLiveCheck(FindologicSearch)}
...
</body>
Hinweis: |
|
|
Bitte erfragen Sie die URL inklusive Shopkey bei Ihrem FINDOLOGIC-Ansprechpartner. Beispiel für eine URL mit Shopkey: |
![]() Referenz: WS-ExternSystemLiveCheck()
Referenz: WS-ExternSystemLiveCheck()
![]() Referenz: WS-ExternInclude()
Referenz: WS-ExternInclude()
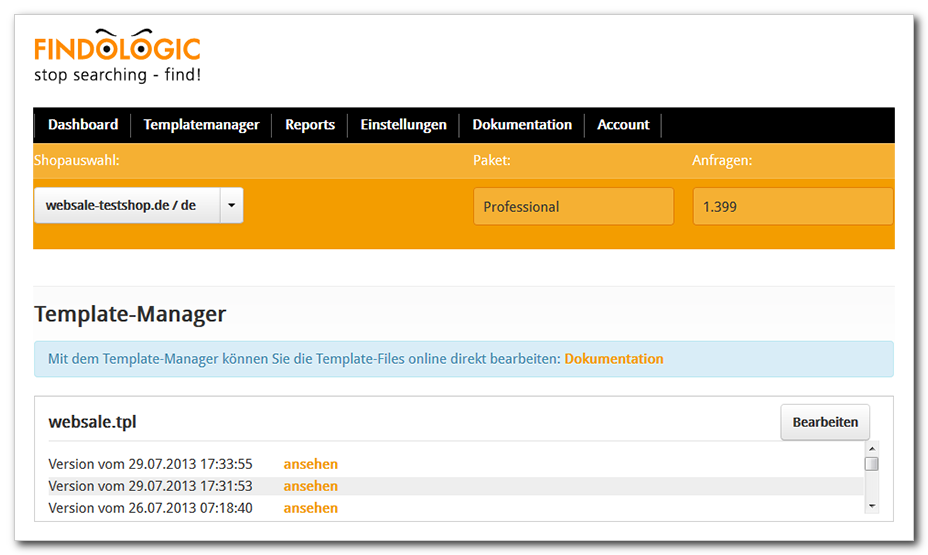
Schritt 5: Gestaltung der Suchergebnis-Anzeige im FINDOLOGIC-Templatemanager
Die Gestaltung der FINDOLOGIC-Suchergebnisse erfolgt über den FINDOLOGIC-Kundenaccount im Templatemanager:

Gemeinsam mit FINDOLOGIC ist bereits ein shop-spezifisches WEBSALE-Template mit dem Dateinamen websale.tpl erstellt worden. Dieses stellt Ihnen Ihr FINDOLOGIC-Ansprechpartner auf Anfrage bereit.
Funktionen des Templates websale.tpl
Dieses Template beinhaltet bereits die folgenden FINDOLOGIC-Funktionen:
▪Filtern und Sortieren der Suchergebnisse
▪Auswahl der Treffer pro Seite
▪Blätterfunktion
▪Anzeige des gesuchten Begriffes und die Trefferanzahl
▪Suchergebnisse
Quellcode des Templates websale.tpl
Dieses Template enthält bereits alle benötigten Tags und Variablen von FINDOLOGIC für die oben genannten Funktionen. Die Erklärung finden Sie in der FINDOLOGIC-Dokumentation.
Innerhalb dieses Templates gibt es den Bereich <div id="flResults"> ... </div>, in dem die Anzeige der Produkte erfolgt. Für die Anzeige der Produkte können Sie wie gewohnt WEBSALE-Tags verwenden.
Beispiel (Auszug aus dem Quellcode des websale.tpl im FINDOLOGIC-Templatemanager mit WEBSALE-Tags):
...
<div id="flResults">
{not_found message="Es wurden keine Produkte gefunden"}
{foreach from=$RESULT item=ITEM}
{literal}
~DC-FP1_set(
{/literal}
{$ITEM.ORDERNUMBER}
{literal}
)~{PR-AdvData($DC-FP1$)}~PR-Name~{/PR-AdvData($DC-FP1$)}{/literal}
{/foreach}
<div class="clear"></div>
</div>
...
![]() Referenz: DC-FP1…5
Referenz: DC-FP1…5
![]() Referenz: DC-FP1…5_set()
Referenz: DC-FP1…5_set()
![]() Referenz: PR-AdvData()
Referenz: PR-AdvData()
![]() Referenz: PR-Name
Referenz: PR-Name
Oft wird für die Anzeige der Produkte auf der Produktübersichtsseite (ws_category.htm) und der Suchergebnisseite (ws_search.htm) ein FastInclude verwendet. Solch ein FastInclude können Sie selbstverständlich auch für die Anzeige der FINDOLOGIC-Suchergebnisse verwenden.
Beispiel:
Auszug aus dem Quellcode des websale.tpl im FINDOLOGIC-Templatemanager mit dem FastInclude Incl-ProductListe für die Darstellung der Produkte
...
<div id="flResults">
{not_found message="Es wurden keine Produkte gefunden"}
{foreach from=$RESULT item=ITEM}
{literal}
~DC-FP1_set(
{/literal}
{$ITEM.ORDERNUMBER}
{literal}
)~{PR-AdvData($DC-FP1$)}~WS-FastInclude(Incl-ProductList)~{/PR-AdvData($DC-FP1$)}{/literal}
{/foreach}
<div class="clear"></div>
</div>
...
![]() Referenz: DC-FP1…5
Referenz: DC-FP1…5
![]() Referenz: DC-FP1…5_set()
Referenz: DC-FP1…5_set()
![]() Referenz: WS-FastInclude()
Referenz: WS-FastInclude()
Styles
Die HTML-Elemente, die auf dem FINDOLOGIC-Template im Templatemanager hinterlegt sind, haben bereits zugewiesene Klassen class= und IDs id=. Fügen Sie diese Klassen class= und IDs id= der Styles-Datei Ihres Shops hinzu und vergeben Sie die gewünschten Eigenschaften.