Integration der FINDOLOGIC Suggest-Funktion
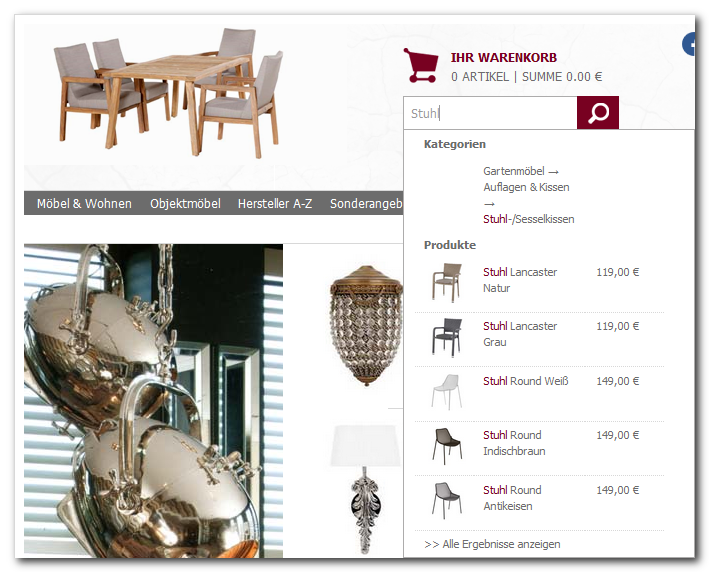
Das FINDOLOGIC Suggest-Modul ist eine wertvolle Ergänzung der Suchfunktion, denn damit bekommt der Kunde schon während des Eintippens seines Suchbegriffs Ergebnisvorschläge geliefert. Die Liste der Vorschläge wird direkt unterhalb des Sucheingabefelds in einer separaten Box angezeigt. Diese erscheint sofort, wenn FINDOLOGIC auf Basis der Sucheingabe einen bzw. mehrere Vorschläge finden kann - was oft bereits nach wenigen eingegebenen Buchstaben der Fall ist.

Integration der FINDOLOGIC Suggest-Funktion
Für die Implementierung der Suggest-Funktion sind folgende Schritte erforderlich:
Schritt 1: Einbinden der WEBSALE-JavaScript-Bibliothek
Um die Suggest-Funktion von FINDOLOGIC in Ihrem WEBSALE-Shop anzeigen zu können, werden die WEBSALE-Systembibliothek und ihre dazugehörige Designkomponente benötigt.
Überprüfen Sie, ob diese beiden Dateien bereits im Template eingebunden sind und fügen Sie diese gegebenenfalls im <head>-Bereich hinzu.
<head>
...
<script type="text/javascript" src="/$WS/ws_sysdata/js/ws-system-1.8.3.js"></script>
<script type="text/javascript" src="../<Ihr Verzeichnis>/ws-design-1.8.3.js"></script>
...
</head>
![]() Wegweiser: WEBSALE JavaScript-Bibliothek
Wegweiser: WEBSALE JavaScript-Bibliothek
Schritt 2: Einbinden der benötigten jQuery-Komponenten
Für die Suggest-Funktion benötigen Sie das jQuery Autocomplete-Widget. Möchten Sie Vorschaubilder in Ihrer Suggest-Funktion anzeigen lassen, benötigen Sie außerdem das jQuery Preload-Plugin.
Beide Dateien bieten wir Ihnen zum Download unter "Materialien" an. Speichern Sie diese Dateien in Ihrem JavaScript-Verzeichnis zum Beispiel unter den Bezeichnungen jquery.autocomplete.js und jquery.preload.js ab.
Fügen Sie diese Dateien dann im <head>-Bereich Ihrer Templates wie folgt hinzu:
<head>
...
<script type="text/javascript" src="../js/web/jquery.autocomplete.js"></script>
<script type="text/javascript" src="../js/web/jquery.preload.js"></script>
...
</head>
![]() Materialien: jquery.autocomplete.js
Materialien: jquery.autocomplete.js
![]() Materialien: jquery.preload.js
Materialien: jquery.preload.js
Schritt 3: Integration des Sucheingabefeldes mit Suggest-Layer
Für die Eingabe des Suchbegriffes wird wie gewohnt die WEBSALE QuickSearch-Form inklusive des Texteingabefeldes und des Submit-Buttons verwendet.
Beachten Sie, dass die <form> statt des ansonsten benötigten method="post" jetzt ein method="get" zugewiesen bekommen hat. Das Sucheingabefeld name="~WS-Search_Input~" benötigt zwingend die id="flAutocompleteInputText" um das Einblenden des Suggest-Layers zu realisieren.
Bei der eingebundenen JavaScript-Datei findologic_suggest.js handelt es sich um das Suggest-Script von FINDOLOGIC, das in Abhängigkeit zu den beiden unter Schritt 2 genannten jQuery-Komponenten steht. Es muss sichergestellt sein, dass deren Code vor findologic_suggest.js geladen wurde.
<form action="~FORM-QuickSearch~" method="get">
<input name="~WS-Search_Input~" type="text" value="Ihr Suchbegriff" id="flAutocompleteInputText">
<input type="submit" value="Suchen">
<script type="text/javascript">autocompleteField = jQuery("#flAutocompleteInputText");</script>
<script type="text/javascript" src="../js/web/findologic_suggest.js"></script>
</form>
![]() Referenz: FORM-QuickSearch
Referenz: FORM-QuickSearch
![]() Referenz: WS-Search_Input
Referenz: WS-Search_Input
![]() Materialien: findologic_suggest.js
Materialien: findologic_suggest.js
Schritt 4: Gestaltung des Suggest-Layer
Der Suggest-Layer wird automatisch durch das Script findologic_suggest.js erstellt. Den darin enthaltenen HTML-Elementen sind bereits Klassen class= zugewiesen, denen Sie die gewünschten Eigenschaften zuweisen können.
Unter "Materialien" stellen wir eine Styles-Datei zur Verfügung, die bereits eine Auswahl an Klassen class= inklusive Eigenschaften beinhaltet.
Sie können diese Datei entweder in Ihrem CSS-Verzeichnis speichern oder Sie kopieren sich die Klassen class= und ihre Eigenschaften in Ihre bereits vorhandene Styles-Datei des Shops.
![]() Materialien: findologic_suggest.css
Materialien: findologic_suggest.css