Abhängige Varianten als grafische Ansicht anzeigen
Sie können in Ihrem WEBSALE V8s-Shop abhängige Varianten als Serie von Produktbildern anzeigen. Bei dieser grafischen Variantenansicht wird standardmäßig zu jeder abhängigen Variante ein Produktbild als anklickbare "Kachel" dargestellt. Mit den DesignControl-Tags DC-FP1 bis DC-FP3 können Sie abhängige Varianten zusammengefasst darstellen, um Wiederholungen von Produktabbildungen zu vermeiden. Dazu müssen Sie in Schleifenkonstrukten den zuletzt angezeigten Wert für jede abhängige Variante bei jedem Schleifendurchlauf speichern und anschließend auswerten, um damit die bedingte Ausgabe zu steuern.
Beispiel 1:
Bei der Darstellung aller abhängigen Varianten in grafischer Variantenansicht sollen die Bilder aller Produkte, bei denen die erste Variante den gleichen Wert hat, nur einmal ausgegeben werden.
Ausgangspunkt: Anzeige der abhängigen Varianten als grafische Ansicht (Schleife)
Inhalt des Templates "ws_product":
...
<!-- abhängige Varianten als Tabelle/Schleife über alle Varianten-Kombinationen darstellen -->
{PR-SeparateDepVariations}
{Cat-AdvData($DepVariations,99)}
<!-- Schleife über alle Varianten-Kombinationen -->
{@PR-Data}
<div style="...">
<img src="~PR-ThumbNail~"><br>
<a href="~PR-DepVarLink~">~PR-DepVariationValue2~</a><br>
<img src="~PR-InventoryImage~"><br>
~PR-Price~ ~WS-CurrencySymbol~<br>
</div>
{/@PR-Data}
{/Cat-AdvData($DepVariations,99)}
{/PR-SeparateDepVariations}
...
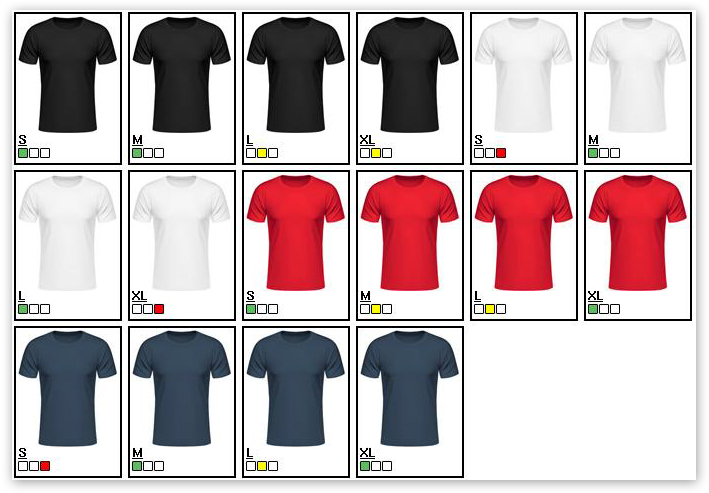
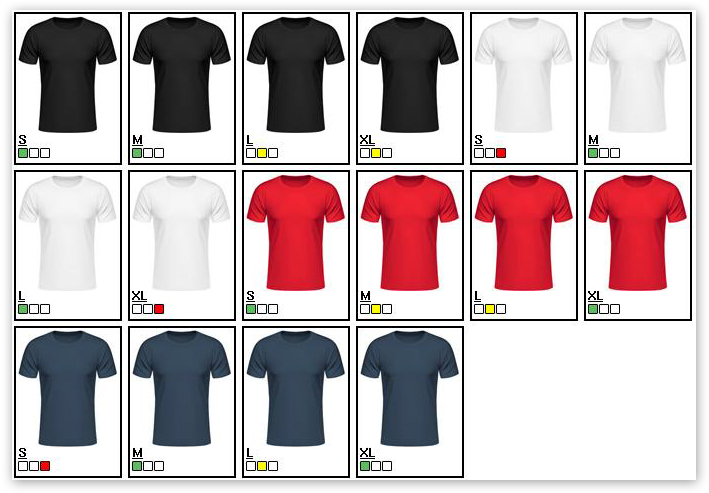
Darstellung der abhängigen Varianten ohne Zusammenfassung mittels DC-FP-Tags (bewirkt eine unerwünschte Wiederholung der Produktabbildung für jede abhängige Variante):

Anpassung: Zusammenfassung aller Produkte, bei denen die erste Variante den gleichen Wert hat
Die Darstellung wird jetzt so angepasst, dass für alle Produkte, deren erste abhängige Variante (hier: die Farbe) den gleichen Wert hat, das Produktbild nur einmal angezeigt wird. Dazu wird innerhalb der Schleife (beim ersten Schleifendurchlauf) der Wert der ersten abhängigen Variante im DesignControl-Tag DC-FP1 gespeichert. Beim zweiten Schleifendurchlauf wird geprüft, ob der Inhalt von DC-FP1 mit dem Inhalt von PR-DepVariationValue1 (Wert der abhängigen Variante) übereinstimmt. Das Bild wird nur angezeigt, wenn der Wert der ersten abhängigen Variante im vorhergehenden Schleifendurchlauf mit dem Wert der ersten Variante des aktuellen Schleifendurchlaufs nicht übereinstimmt.
Hier der entsprechende Ausschnitt des Templates "ws_product":
...
<!-- abhängige Varianten als Tabelle/Schleife über alle Variantenkombinationen darstellen -->
{PR-SeparateDepVariations}
{Cat-AdvData($DepVariations,99)}
<!-- Zurücksetzen des freien Parameters 1, falls dieser vorher auf diesem Template verwendet wurde -->
~DC-FP1_reset~
<!-- Schleife über alle Variantenkombinationen -->
{@PR-Data}
<!-- Das Bild der abhängigen Variante soll nur angezeigt werden wenn der Wert der ersten abhängigen Variante nicht mit dem gespeicherten überein stimmt -->
{!DC-FP1($PR-DepVariationValue1$)}
<div class="clear"></div>
<div style="float: left">
<!-- Speichern des zuletzt angezeigten Wert der ersten abhängigen Variante -->
~DC-FP1_set($PR-DepVariationValue1$)~
<img src="~PR-ThumbNail~">
</div>
{/!DC-FP1($PR-DepVariationValue1$)}
<!-- Anzeige von Größe und Verfügbarkeit, dies wird bei jedem Schleifendurchlauf angezeigt -->
<div style="float: left; ...">
<a href="~PR-DepVarLink~">~PR-DepVariationValue2~</a><br>
<img src="~PR-InventoryImage~"><br>
</div>
{/@PR-Data}
{/Cat-AdvData($DepVariations,99)}
{/PR-SeparateDepVariations}
...
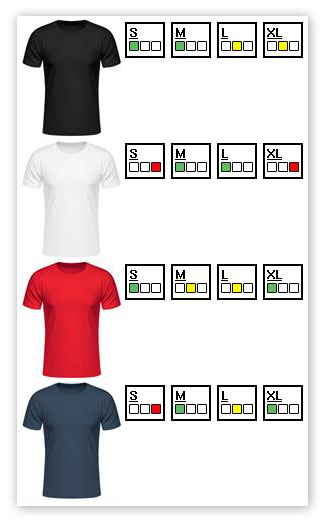
Anzeige der abhängigen Varianten in grafischer Variantenansicht nach Zusammenfassung mittels DC-FP-Tags:

Beispiel 2:
Es sollen alle Produkte zusammengefasst werden, bei denen die erste Variante den gleichen Wert hat. Die zweite Variante soll nur in Abhängigkeit der ausgewählten ersten Variante angezeigt werden.
Ausgangspunkt: Anzeige der abhängigen Varianten als grafische Ansicht (Schleife, identisch mit Beispiel 1)
Inhalt des Templates ws_product (identisch mit Beispiel 1):
...
<!-- abhängige Varianten als Tabelle/Schleife über alle Varianten-Kombinationen darstellen -->
{PR-SeparateDepVariations}
{Cat-AdvData($DepVariations,99)}
<!-- Schleife über alle Varianten-Kombinationen -->
{@PR-Data}
<div style="...">
<img src="~PR-ThumbNail~"><br>
<a href="~PR-DepVarLink~">~PR-DepVariationValue2~</a><br>
<img src="~PR-InventoryImage~"><br>
~PR-Price~ ~WS-CurrencySymbol~<br>
</div>
{/@PR-Data}
{/Cat-AdvData($DepVariations,99)}
{/PR-SeparateDepVariations}
...
Darstellung der abhängigen Varianten ohne Zusammenfassung mittels DC-FP-Tags:

Anpassung: Darstellung durch zwei Schleifen-Tags
Die Darstellung wird angepasst, indem die Schleife über alle abhängigen Varianten zweimal durchlaufen wird. Im ersten Schleifendurchlauf werden nur die Bilder der Produkte angezeigt, wenn sich die erste abhängige Variante ändert. Im zweiten Schleifendurchlauf werden nur die Varianten-Kombinationen angezeigt, bei denen die zweite abhängige Variante mit der vom Käufer ausgewählten übereinstimmt. Hier der entsprechende Ausschnitt des Templates "ws_product". Relevante Stellen sind hervorgehoben:
...
<!-- abhängige Varianten als Tabelle/Schleife über alle Variantenkombinationen darstellen -->
{PR-SeparateDepVariations}
<!-- BEVOR die Schleife über alle abhängigen Variantenkombinationen durchlaufen wird,
wird im freien Parameter 2 der Wert der ersten abhängigen Variante des vom Käufer gewählten Produkts gespeichert
um eine Hervorhebung im ersten Schleifendurchlauf und die korrekte Teilauswahl im zweiten Schleifendurchlauf zu realisieren -->
~DC-FP2_set($PR-DepVariationValue1$)~
<!-- Erster Schleifendurchlauf, Darstellung der ersten abhängigen Variante -->
{Cat-AdvData($DepVariations,99)}
<!-- Zurücksetzen des freien Parameters 1 falls dieser vorher auf diesem Template verwendet wurde -->
~DC-FP1_reset~
<!-- Schleife über alle Variantenkombinationen -->
{@PR-Data}
<!-- Die Anzeige erfolgt nur wenn sich innerhalb des Schleifendurchlaufs der Wert der ersten abhängigen Variante ändert-->
{!DC-FP1($PR-DepVariationValue1$)}
<!-- Darstellung ob der Käufer eine Kombination ausgewählt hat bei der die erste abhängige Variante mit der der aktuellen Schleifendurchlaufs übereinstimmt -->
{!DC-FP2($PR-DepVariationValue1$)}
<div style="border-color: black;">
{/!DC-FP2($PR-DepVariationValue1$)}
{DC-FP2($PR-DepVariationValue1$)}
<div style="border-color: red;">
{/DC-FP2($PR-DepVariationValue1$)}
<!-- Speichern des zuletzt angezeigten Wertes der ersten abhängigen Variante -->
~DC-FP1_set($PR-DepVariationValue1$)~
<a href="~PR-DepVarLink~"><img src="~PR-ThumbNail~"></a>
</div>
{/!DC-FP1($PR-DepVariationValue1$)}
{/@PR-Data}
<div class="clear"></div>
{/Cat-AdvData($DepVariations,99)} <!-- Ende des ersten Schleifendurchlaufs -->
<!-- Zweiter Schleifendurchlauf, es werden nur die abhängigen Variantenkombinationen angezeigt bei der der Wert der ersten abhängigen Variante mit dem Wert der ersten abhängigen Variante des Produkts welches der Käufer gewählt hat, angezeigt-->
{Cat-AdvData($DepVariations,99)}
<!-- Schleife über alle Variantenkombinationen -->
{@PR-Data}
<!-- Die zweite abhängige Variante nur anzeigen wenn die erste abhängige Variante mit vom Käufer gewählten ersten abhängigen Variante übereinstimmt -->
{DC-FP2($PR-DepVariationValue1$)}
<!-- Darstellung ob der Käufer exakt diese Kombination ausgewählt hat. Voraussetzung ist, dass das Produkt exakt 2 abhängige Varianten besitzt -->
{PR-DepVariationSelected}<div style="border-color: red;">{/PR-DepVariationSelected}
{!PR-DepVariationSelected}<div style="border-color: black;">{/!PR-DepVariationSelected}
<!-- ausgegraute Darstellung wenn das Produkt ausverkauft ist -->
{PR-Inventory}
{PR-InventoryState(red)}
<font style="color: gray">~PR-DepVariationValue2~</font>
{/PR-InventoryState(red)}
{!PR-InventoryState(red)}
<a href="~PR-DepVarLink~">~PR-DepVariationValue2~</a>
{/!PR-InventoryState(red)}
{/PR-Inventory}
</div>
{/DC-FP2($PR-DepVariationValue1$)}
{/@PR-Data}
<div class="clear"></div>
{/Cat-AdvData($DepVariations,99)} <!-- Ende des zweiten Schleifendurchlaufs -->
{/PR-SeparateDepVariations}
...Anzeige:

Erläuterung zur Darstellung
In der folgenden Tabelle wird die Anzeige während der Schleifendurchläufe dargestellt. Der Käufer hat in diesem Fall die Varianten-Kombination "weiß, Größe L" ausgewählt:
Position in Schleife |
Varianten-Kombination |
Anzeige im 1. Schleifendurchlauf |
Anzeige im 2. Schleifendurchlauf |
1 |
Schwarz, S |
ja, nicht ausgewählt |
nein |
2 |
Schwarz, M |
nein |
nein |
3 |
Schwarz, L |
nein |
nein |
4 |
Schwarz, XL |
nein |
nein |
5 |
Weiß, S |
ja, ausgewählt |
ja, nicht ausgewählt |
6 |
Weiß, M |
nein |
ja, nicht ausgewählt |
7 |
Weiß, L |
nein |
ja, ausgewählt |
8 |
Weiß, XL |
nein |
ja, nicht ausgewählt |
9 |
Rot, S |
ja, nicht ausgewählt |
nein |
10 |
Rot, M |
nein |
nein |
11 |
Rot, L |
nein |
nein |
12 |
Rot, XL |
nein |
nein |
13 |
Blau, S |
ja, nicht ausgewählt |
nein |
14 |
Blau, M |
nein |
nein |
15 |
Blau, L |
nein |
nein |
16 |
Blau, XL |
nein |
nein |
Tags
![]() Referenz: DC-FPX
Referenz: DC-FPX