Sortierungs- und Filteroptionen bei einer Suche beibehalten
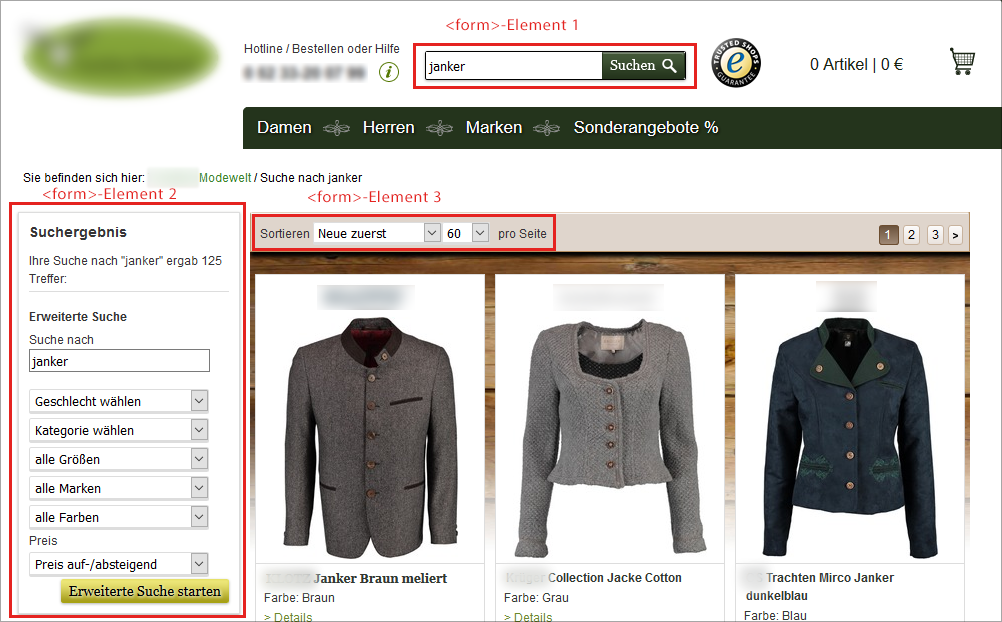
In einem HTML-Dokument kann man beliebig viele <form>-Elemente (Formulare) verwenden. Allerdings sind alle Formulare unabhängig voneinander, selbst wenn sie auf einer Seite platziert sind und alle für eine Suche verwendet werden:

Wenn jetzt im <form>-Element 2 eine Auswahl vorgenommen wird, dann wird eine zuvor getroffene Auswahl im <form>-Element 3 wieder zurückgesetzt, denn mit jedem Auslösen eines <form>-Elements wird das Template neu geladen. Damit werden jedoch alle anderen <form>- Elemente zurückgesetzt. Das ist das normale Verhalten beim Absenden eines HMTL-<form>-Elements.
Um zu verhindern, dass sich <form>-Element 2 und <form>-Element 3 gegenseitig "zurücksetzen", gibt es mehrere Möglichkeiten:
▪Man kann eine <form> für beide Eingaben verwenden. Das ist jedoch manchmal aufgrund von Design-Überlegungen nicht möglich (Anordnung der <form>-Elemente auf der Seite).
▪Beide <form>-Elemente erhalten die gleichen Werte: Damit benötigt das <form>-Element 2 die Feld-Inhalte von <form>-Element 3 und umgekehrt.
Da der Suchbegriff über <form>-Element 1 eingegeben wird, benötigen die <form>-Elemente 2 und 3 zusätzlich noch den Wert des Suchbegriffs, damit dieser ebenfalls beibehalten wird.
Wählt man die zweite der beiden oben genannten Optionen, so müssen die Werte aller anderen <form>-Elemente als Hidden-Werte mit übergeben werden. Bei der Sortierungs-<form> bedeutet das:
<div>
...
<h1>Sortieren</h1>
...
<form action="~FORM-Search~" method="post">
~WS-FreeFieldList(IS_ZUSATZ12,hidden)~
~WS-FreeFieldList(Groesse,hidden)~
~WS-FreeFieldList(IS_ZUSATZ4,hidden)~
~WS-FreeFieldList(IS_ZUSATZ2,hidden)~
<div style="display: none"> ~Cat-TopList~</div>
<input name="~WS-Search_Input~" type="hidden" value="~WS-Search~">
</form>
...
<!-- Tags für die Sortierung -->
...
</div>
Für die WS-FreeFieldList-Tags gibt es einen Hidden-Wert, dessen Sie sich hier bedienen. Für Cat-TopList gibt es kein Hidden-Tag. Aus diesem Grund verwenden Sie das Original-Tag und blenden es über CSS aus.
Den Suchbegriff setzen Sie dann ebenfalls als Hidden-Wert.
Für die <form>, in der die "Erweiterte Suche" integriert wird, würde dies wie folgt aussehen:
<div >
...
<form action="~FORM-Search~" accept-charset="iso-8859-1" method="post">
...
<h1>Erweiterte Suche</h1>
...
{CAT-SortAscSelect_Price}
{CAT-SortAscActive_Price}
<input type="hidden" name="~CAT-SortSelectName~" value="~CAT-SortAscSelect_Price~">
{/CAT-SortAscActive_Price}
{/CAT-SortAscSelect_Price}
{CAT-SortDescSelect_Price}
{CAT-SortDescActive_Price}
<input type="hidden" name="~CAT-SortSelectName~" value="~CAT-SortDescSelect_Price~">
{/CAT-SortDescActive_Price}
{/CAT-SortDescSelect_Price}
{CAT-SortDescSelect_Number}
{CAT-SortDescActive_Number}
<input type="hidden" name="~CAT-SortSelectName~" value="~CAT-SortDescSelect_Number~">
{/CAT-SortDescActive_Number}
{/CAT-SortDescSelect_Number}
{CAT-SortAscSelect_Name}
{CAT-SortAscActive_Name}
<input type="hidden" name="~CAT-SortSelectName~" value="~CAT-SortAscSelect_Name~">
{/CAT-SortAscActive_Name}
{/CAT-SortAscSelect_Name}
<div style="display:none">~WS-MaxCatProductsList~</div>
<!-- Ihre Tags für die Erweiterte Suche, z.B. -->
<input type=text name="~WS-Search_input~" value="~WS-Search~">
...
<!-- Ihre Tags für die abhängige Suche (falls diese verwendet wird) -->
...
</form>
...
</div>
Die einzelnen Sortierungsoptionen können als Hidden-Werte hinzugefügt werden. Dazu verwenden wir die Active-Klammerung, weil ein Hidden-Wert nur für den ausgewählten Sortierungswert vorhanden sein muss (damit dieser erhalten bleibt).
Für WS-MaxCatProductsList gibt es ebenfalls kein Hidden-Tag. Deshalb gehen Sie hier den Weg über display: none.
Das Sucheingabefeld wird nicht als Hidden-Wert benötigt, weil es ja real angezeigt wird. Hier ist nur der Value-Wert zwingend.
Includes und "display: none"
Wenn Sie mit Includes arbeiten, legen Sie die Sortierung als Include an, z. B.:
{Incl-ProductSort}
...
<!-- Alphabetische Sortierung nach Produktnamen -->
{CAT-SortAscSelect_Name}
<option value="~CAT-SortAscSelect_Name~" {CAT-SortAscActive_Name}selected{/CAT-SortAscActive_Name}>A-Z</option>
{/CAT-SortAscSelect_Name}
{CAT-SortDescSelect_Name}
<option value="~CAT-SortDescSelect_Name~" {CAT-SortDescActive_Name}selected{/CAT-SortDescActive_Name}>Z-A</option>
{/CAT-SortDescSelect_Name}
...
{/Incl-ProductSort}
An den Stellen, an denen die Sortierung sichtbar angezeigt werden soll, verwenden Sie dann einfach das Include:
~WS-Fast_Include(Incl-ProductSort)~
In allen Fällen, in denen die Sortierung nicht sichtbar angezeigt werden soll, setzen Sie das Include in einen Bereich, der per CSS auf unsichtbar gesetzt wird, z. B.
<div style="display: none">~WS-Fast_Include(Incl-ProductSort)~</div>
Kommt ein neues Sortierungskriterium hinzu, fügen Sie es lediglich in das Include ein und stellen somit sicher, dass es sowohl im sichtbaren Bereich als auch im unsichtbaren Bereich enthalten ist.