One-Page-Checkout
Mit der Integration der folgenden Codebeispiele erzeugen Sie im Shop einen Bestellablauf, der für Käufer als "One-Page-Checkout" erscheint. In Wirklichkeit finden im Hintergrund Seitenwechsel statt – davon merkt der Käufer jedoch nichts und hat das komfortable Bestellerlebnis wie auf einer einzigen Seite.

Funktionsweise
Der Checkout besteht technisch weiterhin aus drei Seiten:
▪Bestellübersichtsseite (ws_place_order.htm)
▪Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) und
▪Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm)
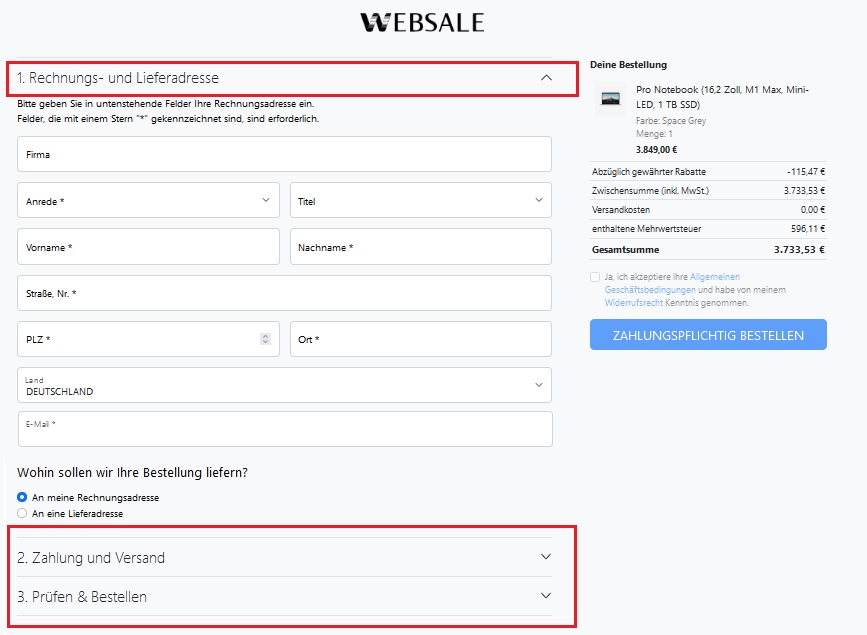
Auf jeder der drei Checkout-Seiten befinden sich jeweils drei Akkordions (wsCheckoutCollapseChild01 - wsCheckoutCollapseChild03), die zu einem Eltern-Element (wsCheckoutCollapse) gehören. Durch die Zuordnung zu einem Eltern-Element kann immer nur ein Akkordion zur gleichen Zeit geöffnet sein. Auf der jeweiligen Seite wird immer das dazugehörige Akkordion beim Erstaufruf geöffnet dargestellt. Es ist immer nur das Akkordion mit Inhalt gefüllt, auf dessen Seite man sich befindet. Wenn der Käufer also auf der Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) ist, sind nur die Inhalte zur Rechnungs- und Lieferadresse auf dem Template enthalten. Es werden keine Inhalte von anderen Seiten des Checkouts geladen. In den restlichen Akkordions befinden sich nur "Spinner"-Grafiken.
Außerdem wird ein JavaScript benötigt. Dieses enthält lediglich eine einzelne Funktion (wsOnePageCheckoutLoad), welches den Übergang zu den anderen Checkout-Seiten realisieren soll. Diese Funktion ist per onclick-Attribut auf den Akkordions gesetzt. Mit dem übergebenen Parameter innerhalb der Funktion wird dann der jeweilige Button vom JavaScript geklickt.
Technisch passiert Folgendes (Beispiel Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm) → Akkordion "1. Rechnungs- und Lieferadresse" offen):
▪Der Käufer klickt auf Akkordion "2. Zahlung und Versand".
▪Akkordion "1. Rechnungs- und Lieferadresse" klappt zu.
▪Akkordion "2. Zahlung und Versand” klappt auf → "Spinner"-Grafik wird sichtbar.
▪Nach einem Timeout von 500ms klickt das JavaScript den entsprechenden Button, um zum nächsten Checkout-Schritt zu gelangen.
▪Die Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm) wird aufgerufen mit dem offenen Akkordion "2. Zahlung und Versand" und dessen Inhalt.
▪Zusatz-Funktion im JavaScript: bei einer Bildschirmbreite < 768 Pixel wird eine Scroll-To-Top-Funktion ausgeführt, da es sonst zu unschönen Sprungeffekten führt.
Integration
Die folgenden Code-Snippets enthalten nur einen blanken Aufbau der Akkordion-Elemente. Hier sind keine Shop-Tags oder sonstige Includes angegeben, weil das sehr individuell pro Shop ist. Gebaut wurde das Ganze mit Bootstrap-5-Akkordions.
![]() Externer Link: https://getbootstrap.com/docs/5.2/components/accordion/
Externer Link: https://getbootstrap.com/docs/5.2/components/accordion/
Schritt 1: Freischaltung/Aktivierung
Es ist keine Freischaltung/Aktivierung seitens WEBSALE nötig.
Schritt 2: Bestellübersichtsseite (ws_place_order.htm)
<div id="wsCheckoutCollapse" class="accordion">
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild01" aria-expanded="false" onclick="wsOnePageCheckoutLoad('wsPlaceOrderChangeAddrBtn');">1. Rechnungs- und Lieferadresse</button>
</div>
<div id="wsCheckoutCollapseChild01" class="accordion-collapse collapse" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Spinner-Grafik -->
<span class="spinner-border"></span>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild02" aria-expanded="false" onclick="wsOnePageCheckoutLoad('wsPlaceOrderChangePayDelivBtn');">2. Zahlung und Versand</button>
</div>
<div id="wsCheckoutCollapseChild02" class="accordion-collapse collapse" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Spinner-Grafik -->
<span class="spinner-border"></span>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild03" aria-expanded="true" onclick="wsOnePageCheckoutLoad('wsPayDelivNextBtn');">3. Prüfen & Bestellen</button>
</div>
<div id="wsCheckoutCollapseChild03" class="accordion-collapse collapse show" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Inhalte zu "Prüfen & Bestellen" hier einfügen -->
<!-- Versteckte Buttons werden benötigt (wenn nicht bereits sichtbar vorhanden), um zu den restlichen Checkout-Schritten zu gelangen -->
<button id="wsPlaceOrderChangeAddrBtn" name="~BT-Change_Addr~" type="submit" style="display: none;">Rechnungsadresse bearbeiten</button>
<button id="wsPlaceOrderChangePayDelivBtn" name="~BT-Change_PayDeliv~" type="submit" style="display: none;">Zahlung und Versand bearbeiten</button>
</div>
</div>
</div>
</div>
Schritt 3: Zahlungs- und Versandarten-Seite (ws_pay_deliv.htm)
<div id="wsCheckoutCollapse" class="accordion">
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild01" aria-expanded="false" onclick="wsOnePageCheckoutLoad('wsPayDelivBackBtn');">1. Rechnungs- und Lieferadresse</button>
</div>
<div id="wsCheckoutCollapseChild01" class="accordion-collapse collapse" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Spinner-Grafik -->
<span class="spinner-border"></span>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild02" aria-expanded="true">2. Zahlung und Versand</button>
</div>
<div id="wsCheckoutCollapseChild02" class="accordion-collapse collapse show" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Inhalte zu "Zahlung und Versand" hier einfügen -->
<!-- Versteckte Buttons werden benötigt (wenn nicht bereits sichtbar vorhanden), um zu den restlichen Checkout-Schritten zu gelangen -->
<button id="wsPayDelivNextBtn" name="~BT-PayDeliv_Next~" type="submit" style="display: none;">Weiter</button>
<button id="wsPayDelivBackBtn" name="~BT-PayDeliv_Back~" type="submit" style="display: none;">Zurück</button>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild03" aria-expanded="false" onclick="wsOnePageCheckoutLoad('wsPayDelivNextBtn');">3. Prüfen & Bestellen</button>
</div>
<div id="wsCheckoutCollapseChild03" class="accordion-collapse collapse" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Spinner-Grafik -->
<span class="spinner-border"></span>
</div>
</div>
</div>
</div>
Schritt 4: Rechnungs- und Lieferadressseite im Bestellablauf (ws_address_combined.htm)
<div id="wsCheckoutCollapse" class="accordion">
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild01" aria-expanded="true">1. Rechnungs- und Lieferadresse</button>
</div>
<div id="wsCheckoutCollapseChild01" class="accordion-collapse collapse show" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Inhalte zu "Rechnungs- und Lieferadresse" hier einfügen -->
<!-- Versteckte Buttons werden benötigt (wenn nicht bereits sichtbar vorhanden), um zu den restlichen Checkout-Schritten zu gelangen -->
<button id="wsAddressChangeBtn" name="~BT-Addr_Change~" type="submit" style="display: none;">Übernehmen</button>
<button id="wsAddressNextBtn" name="~BT-Addr_Next~" type="submit" style="display: none;">Weiter</button>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild02" aria-expanded="false" onclick="wsOnePageCheckoutLoad('wsAddressNextBtn');">2. Zahlung und Versand</button>
</div>
<div id="wsCheckoutCollapseChild02" class="accordion-collapse collapse" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Spinner-Grafik -->
<span class="spinner-border"></span>
</div>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#wsCheckoutCollapseChild03" aria-expanded="false" onclick="wsOnePageCheckoutLoad('wsAddressChangeBtn');">3. Prüfen & Bestellen</button>
</div>
<div id="wsCheckoutCollapseChild03" class="accordion-collapse collapse" data-bs-parent="#wsCheckoutCollapse">
<div class="accordion-body">
<!-- Spinner-Grafik -->
<span class="spinner-border"></span>
</div>
</div>
</div>
</div>
Schritt 5: JavaScript auf allen drei Seiten ergänzen
Zusätzlich muss folgendes JavaScript auf den drei Seiten integriert werden:
function wsOnePageCheckoutLoad(buttonID) {
if (window.innerWidth < 768) {
window.scrollTo({
top: 0,
behavior: "smooth"
});
}
setTimeout(function() {
document.querySelector("#" + buttonID).click();
}, 500);
}