DSGVO-konforme Integration von Google reCAPTCHA
Google reCAPTCHA kann über den Consent-Layer eingebunden werden. Somit muss der Käufer der Verwendung zustimmen.
Stimmt er zu, dann wird das entsprechende Formular angezeigt. Stimmt er nicht zu, wird ein alternatives Formular (z. B. mit WEBSALE Captcha) verwendet.

![]() Wegweiser: Integration eines INQUIRY-Formulars
Wegweiser: Integration eines INQUIRY-Formulars
Integration
Consent-Layer für Google reCAPTCHA in der Shopkonfiguration shop.config erweitern
Tragen Sie im Abschnitt AgreementCookies der Shopkonfiguration shop.config folgenden Eintrag für das Google reCAPTCHA ein:
<AgreementCookies>
Allow = yes
...
<+Entry>
ID = googleRecaptcha
Type = OptIn
Preselection = unchecked
Name = Google reCAPTCHA
Descr =
ConsentGroupID = <Zuordnung zu Ihrer Gruppe>
</+Entry>
...
</AgreementCookies>
![]() Referenz: Abschnitt AgreementCookies
Referenz: Abschnitt AgreementCookies
Kopie der Inquiry-Konfiguration erstellen
Erstellen Sie im OSB-Dienst "Konfiguration" im Tab "Formulare (Inquiry)" eine neue Konfiguration, z. B. contact_WithoutGoogleReCaptcha.config und fügen Sie den Inhalt der Original-Datei (z. B. contact.config) ein.
In der Kopie muss dann das Google reCAPTCHA deaktiviert werden:
<Captcha>
UseReCaptchaV3 = no
...
</Captcha>
Optional kann im selben Abschnitt z. B. die WEBSALE-Rechenaufgabe aktiviert werden:
<Captcha>
UseReCaptchaV3 = no
...
UseArithmeticCaptcha = yes
CaptchaDescription = Eine kleine Rechenaufgabe
CaptchaNotFilledIn = Bitte lösen Sie die Rechenaufgabe
CaptchaError = Die Rechenaufgabe wurde nicht gelöst
</Captcha>
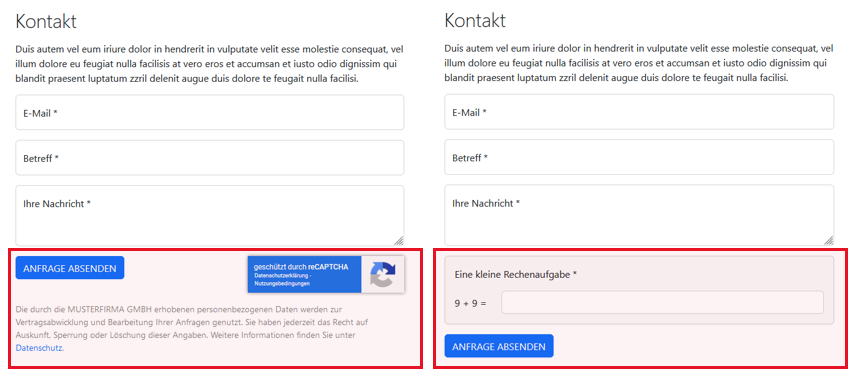
![]() Materialien: Kontaktformular mit Captcha-Sicherheitsabfrage
Materialien: Kontaktformular mit Captcha-Sicherheitsabfrage
Integration auf dem Kontaktformular-Template, z.B. tpl_contact.htm
Im Kontaktformular-Template muss jetzt der Aufruf zur Kopie der Inquiry-Konfiguration eingebunden werden.
Ob das Original oder die Kopie angezeigt wird, wird über AC-AgreementMadeForID() gesteuert:
{AC-AgreementMadeForID(googleRecaptcha)}
~WS-ExternInclude($URL-Homepage$/cgi/inquiry4.cgi?inq4=$WS-ShopID$.$WS-SubShopID$&m=$WS-MallID$&ini=contact.config)~
{/AC-AgreementMadeForID(googleRecaptcha)}
{!AC-AgreementMadeForID(googleRecaptcha)}
~WS-ExternInclude($URL-Homepage$/cgi/inquiry4.cgi?inq4=$WS-ShopID$.$WS-SubShopID$&m=$WS-MallID$&ini=contact_WithoutGoogleReCaptcha.config)~
{/!AC-AgreementMadeForID(googleRecaptcha)}
![]() Referenz: AC-AgreementMadeForID()
Referenz: AC-AgreementMadeForID()
Anpassung des InquiryPage-Templates, z. B. inquiry_contact.htm
Im Template für die Formularfelder muss das WEBSALE Captcha (falls aktiviert) integriert werden.
Ob auf dem Kontaktformular Google reCAPTCHA oder die WEBSALE-Rechenaufgabe verwendet wird, wird ebenfalls über AC-AgreementMadeForID() gesteuert:
{WS-Include}
...
{AC-AgreementMadeForID(googleRecaptcha)}
...
<!-- Snippets für Google ReCaptcha -->
{CAPTCHA-RecaptchaV3Error}~CAPTCHA-RecaptchaV3Error~{/CAPTCHA-RecaptchaV3Error}
...
<div id="wsInquiryProductQuestionRecaptchaBadge"></div>
<input type="hidden" name="g_recaptcha_token">
<script src="~CAPTCHA-RecaptchaV3ApiUrl~?render=explicit&onload=onloadGoogleRecaptchaCallback"></script>
<script>
function onloadGoogleRecaptchaCallback() {
var clientId = grecaptcha.render("wsInquiryProductQuestionRecaptchaBadge", {
"sitekey": "~CAPTCHA-RecaptchaV3SiteKey~",
"badge": "inline",
"size": "invisible"
});
grecaptcha.ready(function() {
grecaptcha.execute(clientId, {
action: "~CAPTCHA-RecaptchaV3ActionName~"
})
.then(function(token) {
$("[name='g_recaptcha_token']").val(token);
});
});
}
</script>
...
{/AC-AgreementMadeForID(googleRecaptcha)}
{!AC-AgreementMadeForID(googleRecaptcha)}
...
<!-- Snippets für WEBSALE Rechenaufgabe -->
<div {CAPTCHA-Input_error}style="border: 1px solid #aa0000;"{/CAPTCHA-Input_error}>
<p>~CAPTCHA-Description~ *</p>
<label for="~CAPTCHA-Input_name~">~CAPTCHA-ArithmeticOperand1~ ~CAPTCHA-ArithmeticOperation~ ~CAPTCHA-ArithmeticOperand2~ = </label>
<input type="text" name="~CAPTCHA-Input_name~" value="~CAPTCHA-Input_value~" maxlength="10">
</div>
...
{/!AC-AgreementMadeForID(googleRecaptcha)}
...
{/WS-Include}
![]() Referenz: AC-AgreementMadeForID()
Referenz: AC-AgreementMadeForID()
Die Funktionsweise, CAPTCHA-Tags und Parameter des INQUIRY-Formular-Programms werden in der separaten technischen Beschreibung erklärt:
![]() Dokumentation: Formulare mit INQUIRY4
Dokumentation: Formulare mit INQUIRY4