Blättern mit Ajax
Dem Käufer wird ein Button angezeigt (z. B. "Weitere Artikel laden"). Klickt der Käufer darauf, erhält er die weiteren Produkte auf derselben Seite weiter unten angezeigt. Er muss nicht von Seite zu Seite blättern.
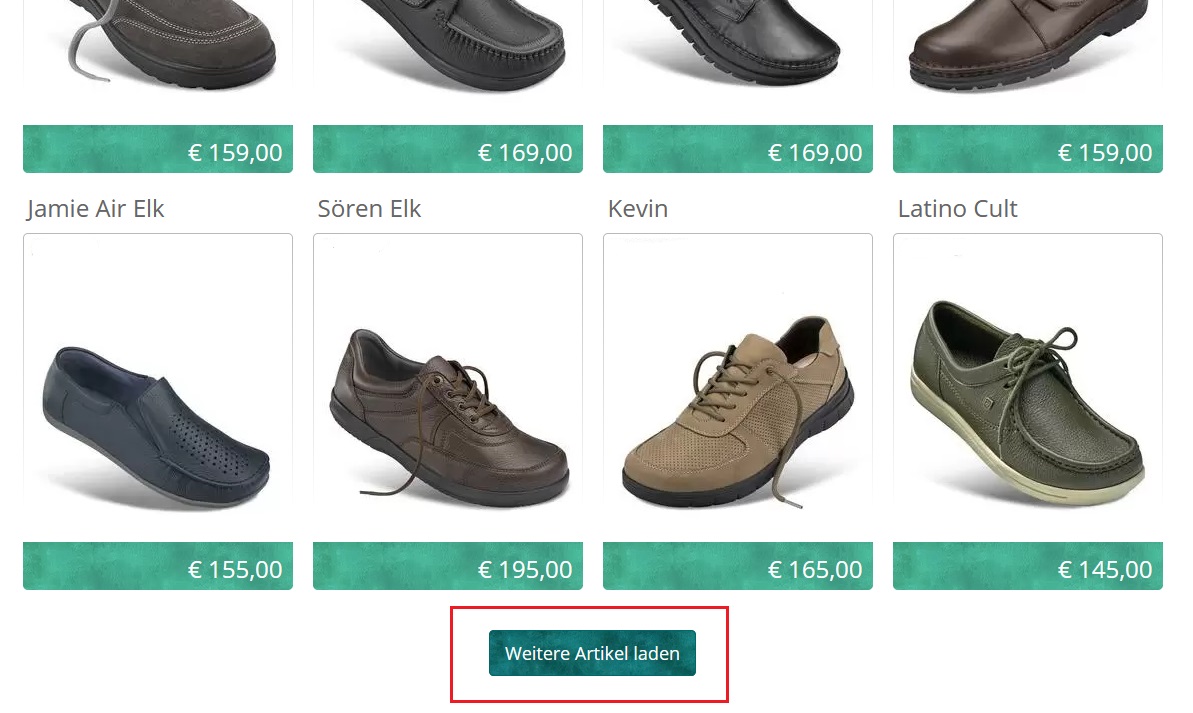
![]() Wegweiser: Blättern in Produktlisten
Wegweiser: Blättern in Produktlisten

Folgender Quellcode wird benötigt:
{CAT-Data}
<div class="wsAjaxLoad">
{@PR-DATA}
<!-- Produktbox einfügen -->
{/@PR-DATA}
{WS-ListPagingNext}
<div class="wsCategoryPagingNextAjaxDelete">
<a href="~WS-ListPagingNextLink~" class="wsCategoryPagingNext" data-ws-ajax-target=".wsAjaxTargetNext-~CAT-CurrPage~">Weitere Produkte laden</a>
</div>
<div class="wsAjaxTargetNext-~CAT-CurrPage~"></div>
{/WS-ListPagingNext}
</div>
{/CAT-Data}
<script>
document.body.addEventListener("click", function(e) {
var wsPagingButton = e.target;
while (wsPagingButton) {
if (wsPagingButton.classList.contains("wsCategoryPagingNext")) {
e.preventDefault();
var wsAjaxTarget = wsPagingButton.getAttribute("data-ws-ajax-target");
var wsAjaxTargetLink = wsPagingButton.getAttribute("href");
var wsAjaxTargetElement = document.querySelector(wsAjaxTarget);
$(wsAjaxTargetElement).load(wsAjaxTargetLink + " .wsAjaxLoad");
document.querySelector(".wsCategoryPagingNextAjaxDelete").remove();
break;
} else {
wsPagingButton = wsPagingButton.parentNode;
if (wsPagingButton == document) {
break;
}
}
}
});
</script>